Crear un sitio web visualmente atractivo y cohesivo en WordPress puede llevar mucho tiempo, especialmente cuando se trata de diseñar bloques individuales. ¡Pero no temáis, creadores de contenido! Aunque el editor Gutenberg predeterminado no tiene la capacidad de copiar y pegar estilos de bloque, existe un truco para ello. Aquí, en este tutorial, mostraremos cómo puede replicar los estilos de bloque sin reemplazar el contenido único de cada bloque.
La funcionalidad de copiar y pegar estilo de bloque le permite replicar el diseño de un bloque en todo su sitio web en segundos, ahorrándole tiempo y esfuerzo valiosos.
Comprender los estilos de bloque en WordPress
Con la introducción del editor Gutenberg, WordPress cambió hacia un enfoque más basado en bloques para la creación de contenido. Cada elemento de su página, desde párrafos de texto hasta imágenes, es un bloque. Estos bloques vienen con una amplia gama de opciones de estilo, lo que le permite personalizar su apariencia para que coincida con la estética de su sitio web.
Los estilos de bloque abarcan todo, desde el tamaño y el color de la fuente hasta los degradados y el espaciado del fondo.
El mejor complemento de bloque de Gutenberg para copiar y pegar estilos de bloque en WordPress
Mientras que el núcleo Editor Gutenberg no ofrece una función incorporada de estilo para copiar y pegar, varios complementos fantásticos pueden mejorar su flujo de trabajo. Aquí presentaremos GutenKit, un completo conjunto de complementos con un módulo dedicado de copiar y bloquear estilos.
El módulo Copiar y Estilos de bloque de GutenKit se integra perfectamente con Gutenberg, agregando un botón conveniente a su barra de herramientas de bloque. Con un solo clic, puedes copiar la configuración de estilo de cualquier bloque y aplicarla a otros sin esfuerzo. Esto le permite mantener un lenguaje de diseño consistente en todo su sitio web sin necesidad de ajustar manualmente cada elemento.
Estas son algunas de las características clave del módulo Copiar y Pegar Estilo GutenKit:
- Le permite duplicar el estilo de un bloque en otro, preservando la singularidad del contenido.
- Replica rápidamente elementos de diseño como colores, tipografía, espaciado y más en varios bloques.
- Ayuda a mantener la coherencia del diseño en todo el sitio web.
- Mantiene el contenido original del bloque de destino mientras aplica los estilos copiados.

Cómo copiar y pegar estilos de bloque en WordPress
Ahora que comprende cómo funciona copiar y pegar estilos de bloque, profundicemos en los pasos prácticos utilizando el Módulo Copiar y Pegar Estilo GutenKit!
Guía paso a paso para copiar estilos de bloque
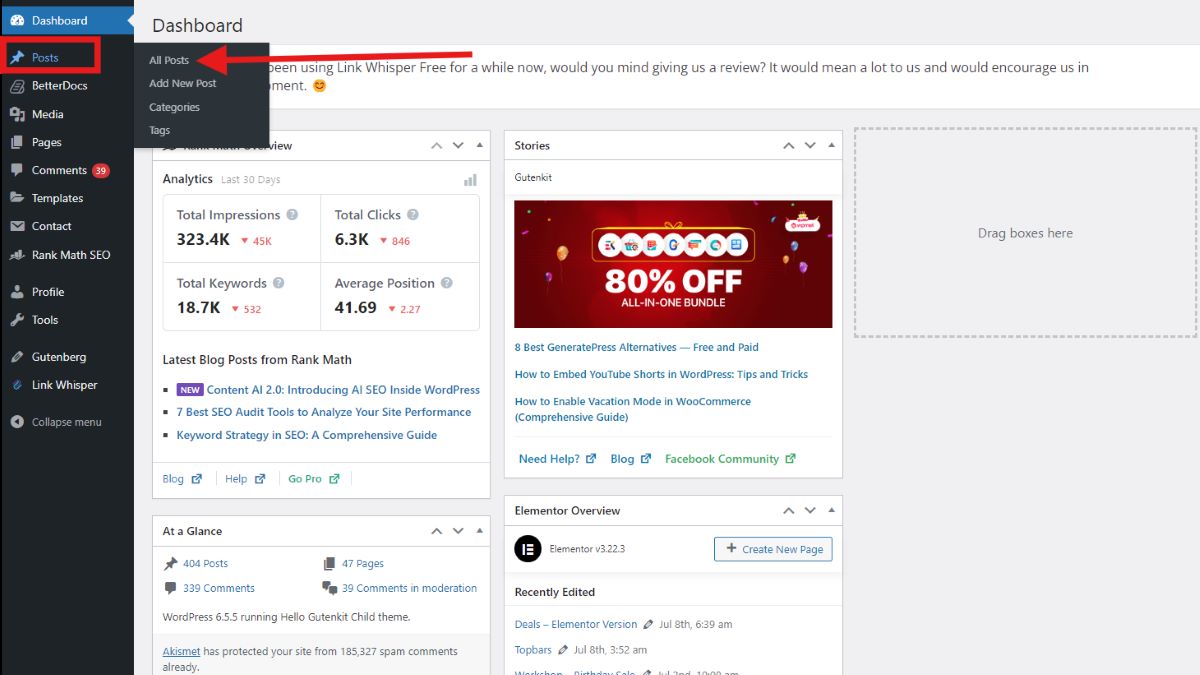
Vaya a su panel de control y busque "Publicaciones”, luego seleccione “Todos los mensajes”para que puedas seleccionar la publicación que deseas editar.

Una vez en la publicación/página, elige el bloque cuyo estilo deseas copiar. Por ejemplo, copiaré el subtítulo. Ahora, haga clic en Opciones botón en el editor y busque Estilo de copia GutenKit.
Pasos sencillos para pegar estilos de bloque
Seleccione el bloque donde desea aplicar los estilos copiados. Puede ser cualquier tipo de bloque, incluso si es diferente del original.
Si observa de cerca el segundo subtítulo de la imagen a continuación, notará que el estilo del texto es diferente. Lo cambiaré para que coincida con el estilo del primer subtítulo.

Ahora, selecciona el texto completo y ve a “Opciones" botón. De manera similar al proceso de copia, ubique los “Estilos de pegado GutenKit” en la barra de herramientas del bloque de destino. Haga clic en este botón para aplicar los estilos copiados al bloque seleccionado.
¿Qué pasa si estás creando tu sitio web y quieres tener un estilo de bloque uniforme en todos tus contenedores?
El estilo de bloque Copiar y Pegar de GutenKit resulta muy útil. Fue creado con ese propósito.
Así es como puedes hacerlo.
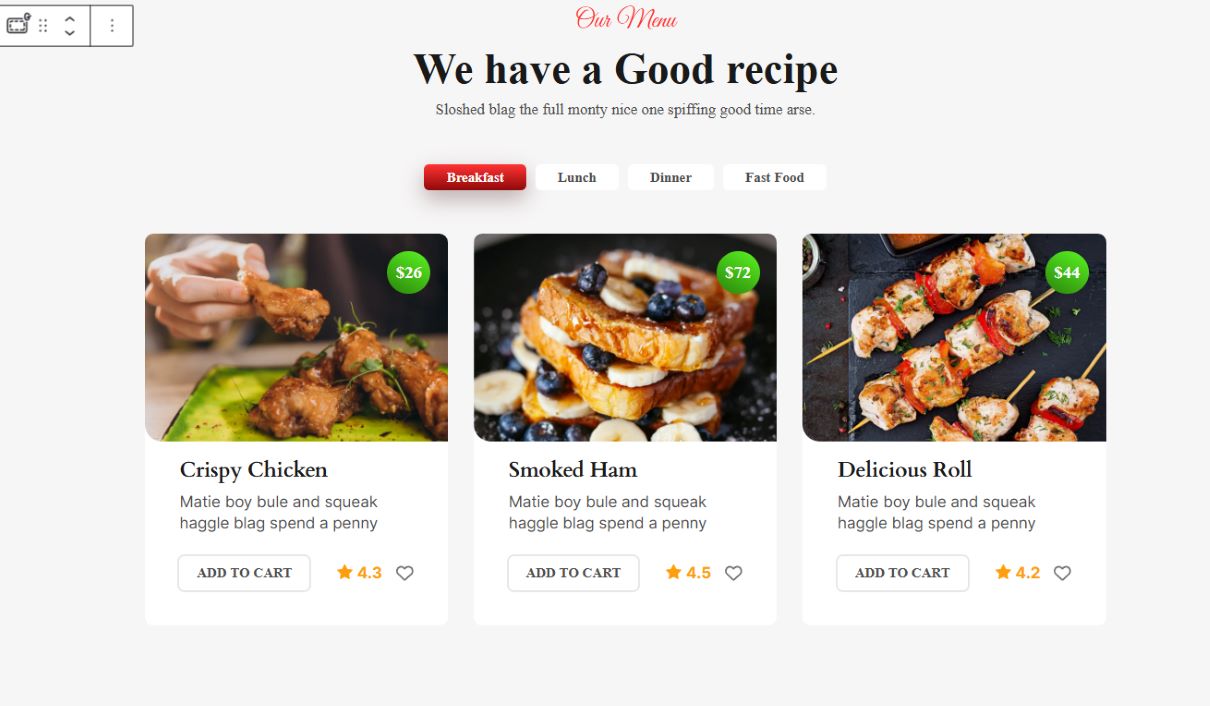
En la imagen a continuación, mostraré cómo copiar el estilo de bloque de un contenedor a los otros 2 contenedores.

Simplemente, haga clic en el primer contenedor y haga clic en "Opciones" botón. Seleccione el estilo de copia GutenKit. Luego, vaya al otro contenedor, haga clic en "Opciones”Botón nuevamente y seleccione GutenKit Pegar estilo.
¡Y ahí lo tienes! ¡La uniformidad se puede lograr a través de GutenKit!
Preguntas frecuentes
¿Puedo copiar estilos de un tipo de bloque y pegarlos en otro?
¡Sí! La funcionalidad de copiar y pegar estilos funciona en diferentes tipos de bloques. Por ejemplo, puede copiar estilos de un bloque de texto de una sección diferente de la página o publicación y aplicarlos a otro bloque, heredando el tamaño de fuente, el color y otros elementos de diseño.
¿Existe alguna limitación para copiar y pegar estilos de bloque?
Si bien la función es increíblemente versátil, es importante recordar que principalmente copia estilos visuales. Si el bloque original utiliza CSS personalizado código o configuraciones de diseño avanzadas, es posible que estos elementos no se transfieran directamente a través de la función copiar y pegar.
Pensamientos finales
La capacidad de copiar y pegar estilos de bloques en WordPress cambia las reglas del juego para los creadores de sitios web. Agiliza el proceso de diseño, permitiéndole lograr un diseño uniforme y visualmente atractivo en todas sus páginas. Con la ayuda de complementos como GutenKit, esta poderosa función se vuelve aún más accesible y fácil de usar.
Entonces, la próxima vez que cree su sitio web en WordPress, no dude en aprovechar el poder de copiar y pegar estilos de bloques para ahorrar tiempo y crear un sitio web impresionante.

Deja una respuesta