Los sitios de WordPress con imágenes estáticas de productos o galerías de imágenes aburridas pueden no cautivar a los visitantes. Por eso, hacer que sean atractivos e interactivos puede ser una gran idea para atraer al visitante. Puede probar controles deslizantes de comparación de imágenes para brindar una experiencia de usuario atractiva sin perder tiempo en configuraciones complicadas.
Siguiendo los pasos que se describen en este contenido, aprenderá cómo Crear controles deslizantes de comparación de imágenes en Gutenberg.
Entremos en el proceso.
¿Por qué necesitas un control deslizante de comparación de imágenes?
Los controles deslizantes de comparación de imágenes interactivas ofrecen una variedad de beneficios que pueden enriquecer el contenido y la experiencia del usuario de su sitio web de WordPress:
✔ Mayor compromiso: Los controles deslizantes son elementos visualmente atractivos e interactivos. Pueden captar la atención y animar a los visitantes a Permanecer en un sitio web por más tiempo.
✔ Mayor comprensión: Puede mostrar comparaciones de imágenes en paralelo, mostrar características de productos, transformaciones de antes y después o diversas opciones de diseño con controles deslizantes de comparación. Esto mejorará la comprensión de los productos por parte de sus visitantes.
✔ Aumento de conversiones: El Los controles deslizantes ayudan a promocionar los productos A través de comparaciones paralelas claras y resaltando sus beneficios, esto en última instancia conducirá a un aumento de las conversiones.
✔ Aspecto profesional: Si puede crear controles deslizantes de comparación de imágenes personalizados de manera efectiva, puede reforzar el atractivo visual y la credibilidad del sitio web.
Verificar 👉👉👉 El mejor control deslizante de comparación de imágenes de WordPress!
Cómo crear controles deslizantes de comparación de imágenes en Gutenberg
Cómo crear un control deslizante de comparación de imágenes de WordPress en Gutenberg Usar un complemento es un proceso sencillo. Si bien Gutenberg ofrece un bloque de imagen básico, un complemento proporciona funciones más avanzadas, opciones de personalización y, a menudo, una interfaz más fácil de usar para crear controles deslizantes interactivos.
Hoy, Hemos elegido GutenKit y vamos a mostrar el proceso de creación de un tutorial de comparación de controles deslizantes de imágenes con este increíble complemento. GutenKit es un complemento de edición de bloques que ofrece un bloque de comparación de imágenes GRATIS a los controles deslizantes en Gutenberg.
Hemos dividido el tutorial en 3 pasos. Empecemos:
Paso 1: Descargue GutenKit y actívelo
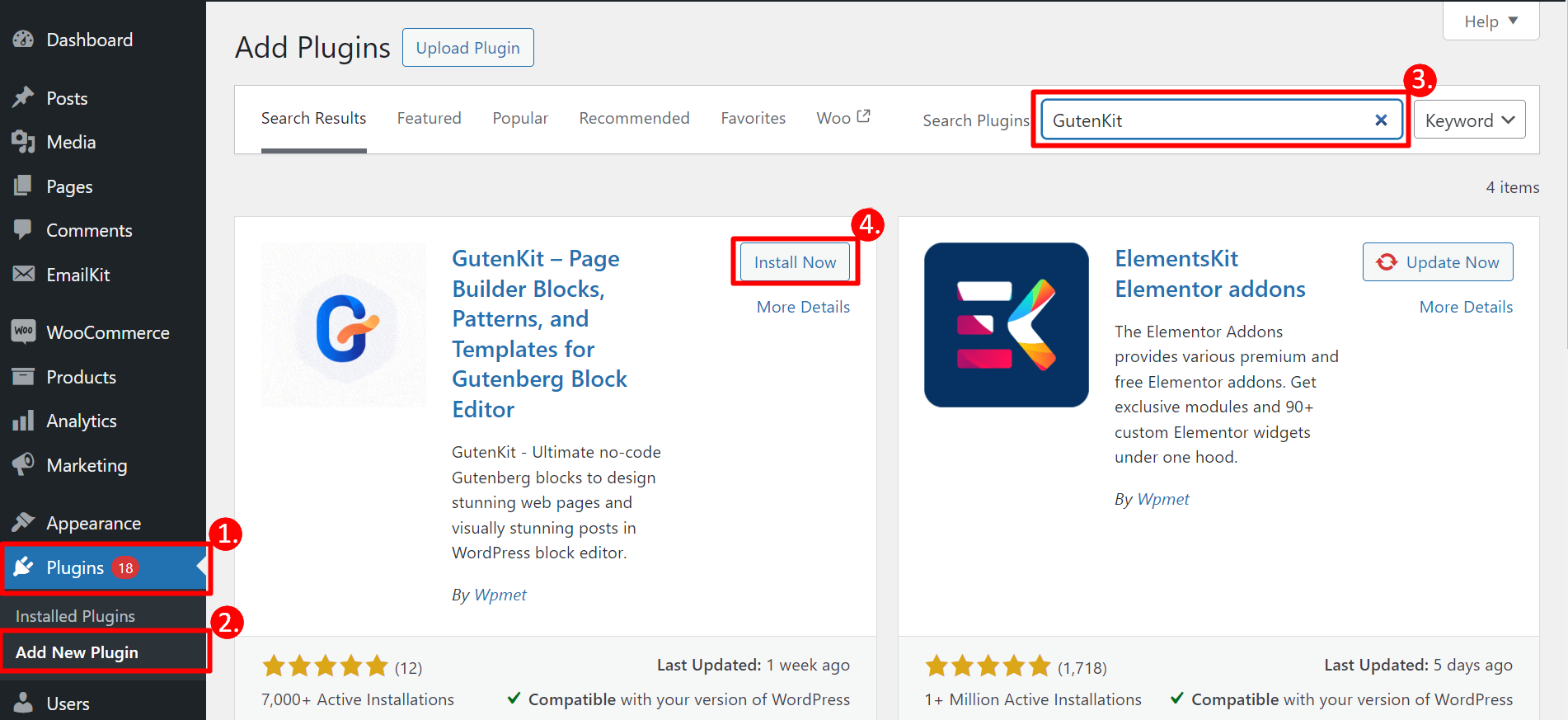
En primer lugar, inicie sesión en el panel de WordPress:
1. Vaya a Complementos
2. Haga clic en Agregar nuevo complemento
3. Busque GutenKit
4. Una vez que lo encuentres, haz clic en el botón Instalar ahora

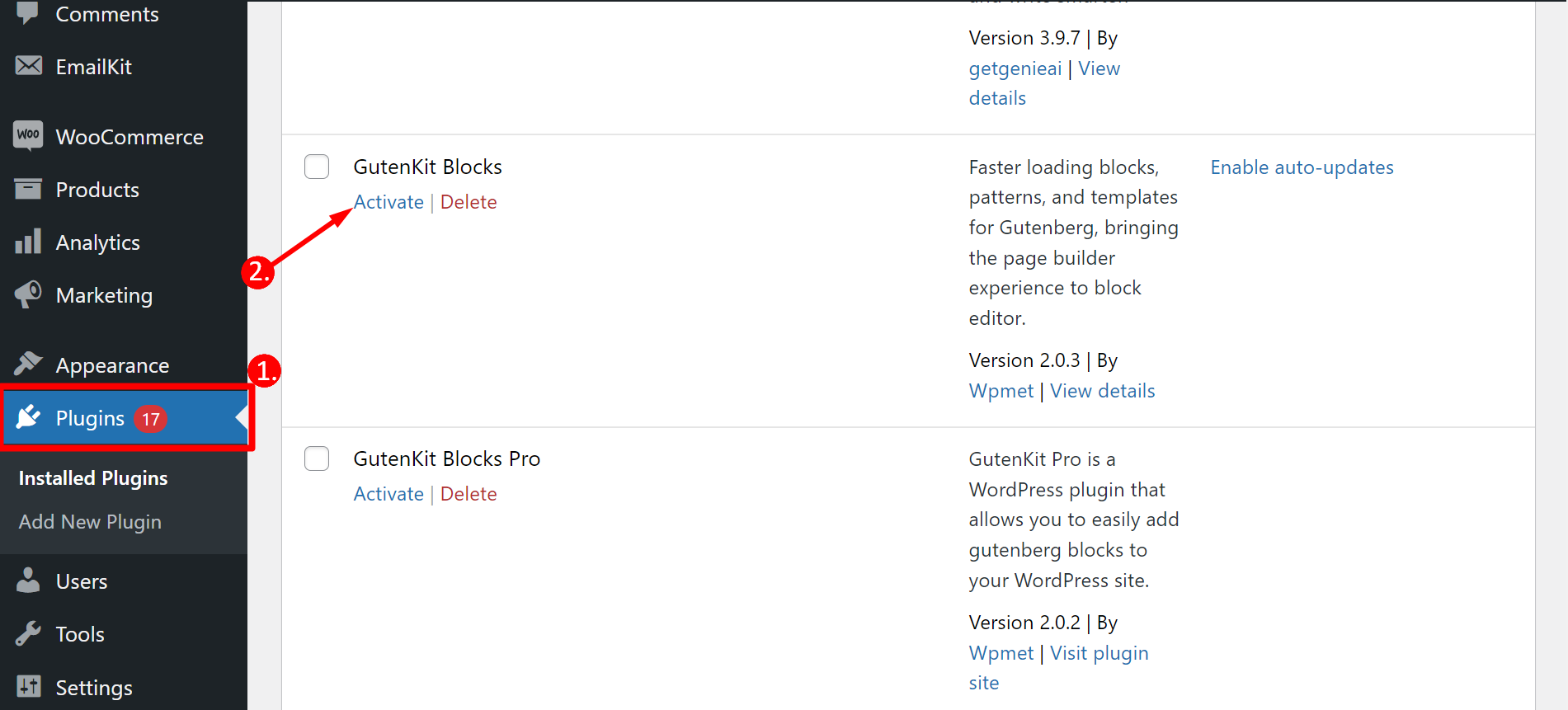
Después de instalar el complemento, debes activarlo.
- Ir a complementos
- Busque GutenKit en la lista de complementos y actívelo

Tú también puedes Descargue el complemento GutenKit desde WordPress.org fácilmente.
Paso 2: Activa el bloque de comparación de imágenes
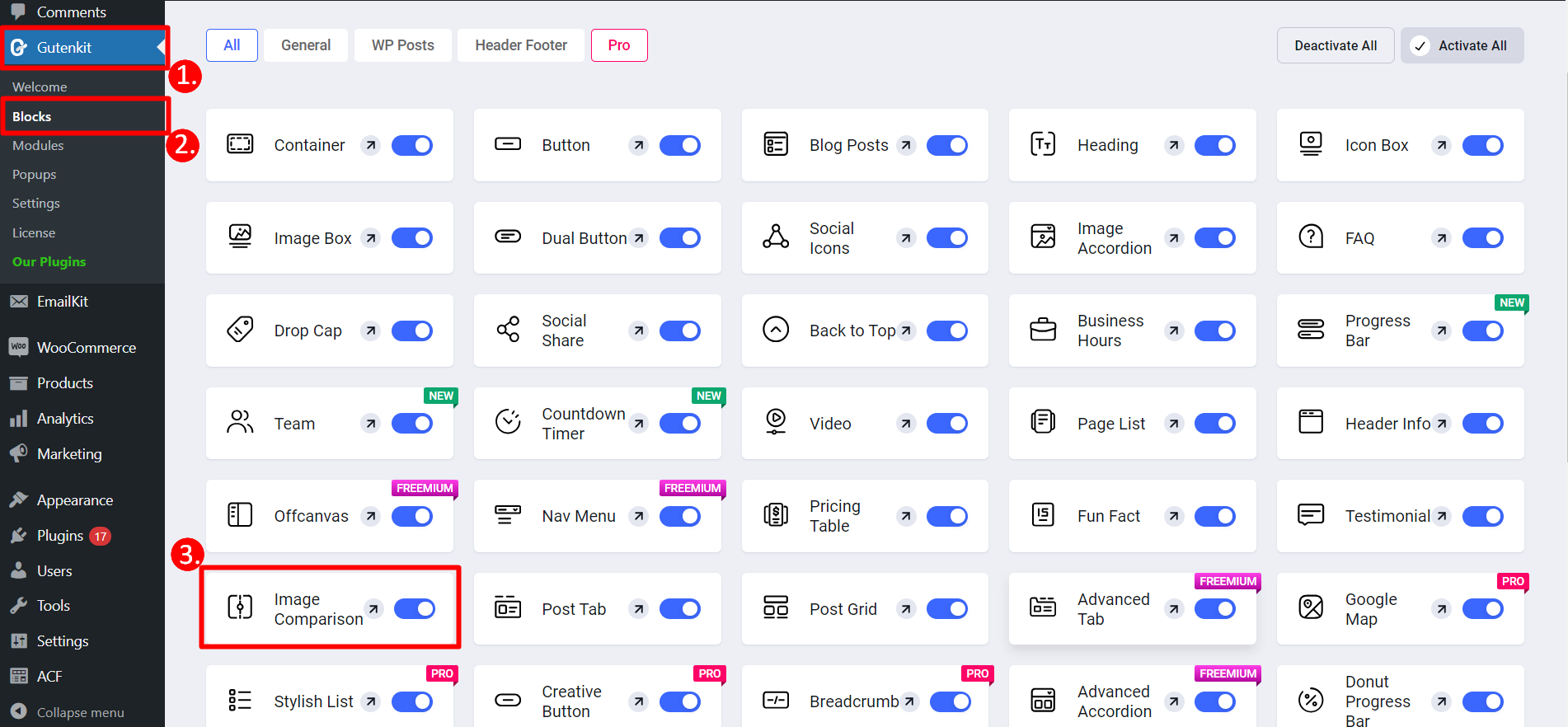
Ahora, desde tu panel de control:
1. Encuentra GutenKit
2. Desde la sección de bloques, puedes encontrar el bloque de comparación de imágenes.
3. A continuación, necesitas: Encienda el botón de alternancia y se guardará automáticamente.

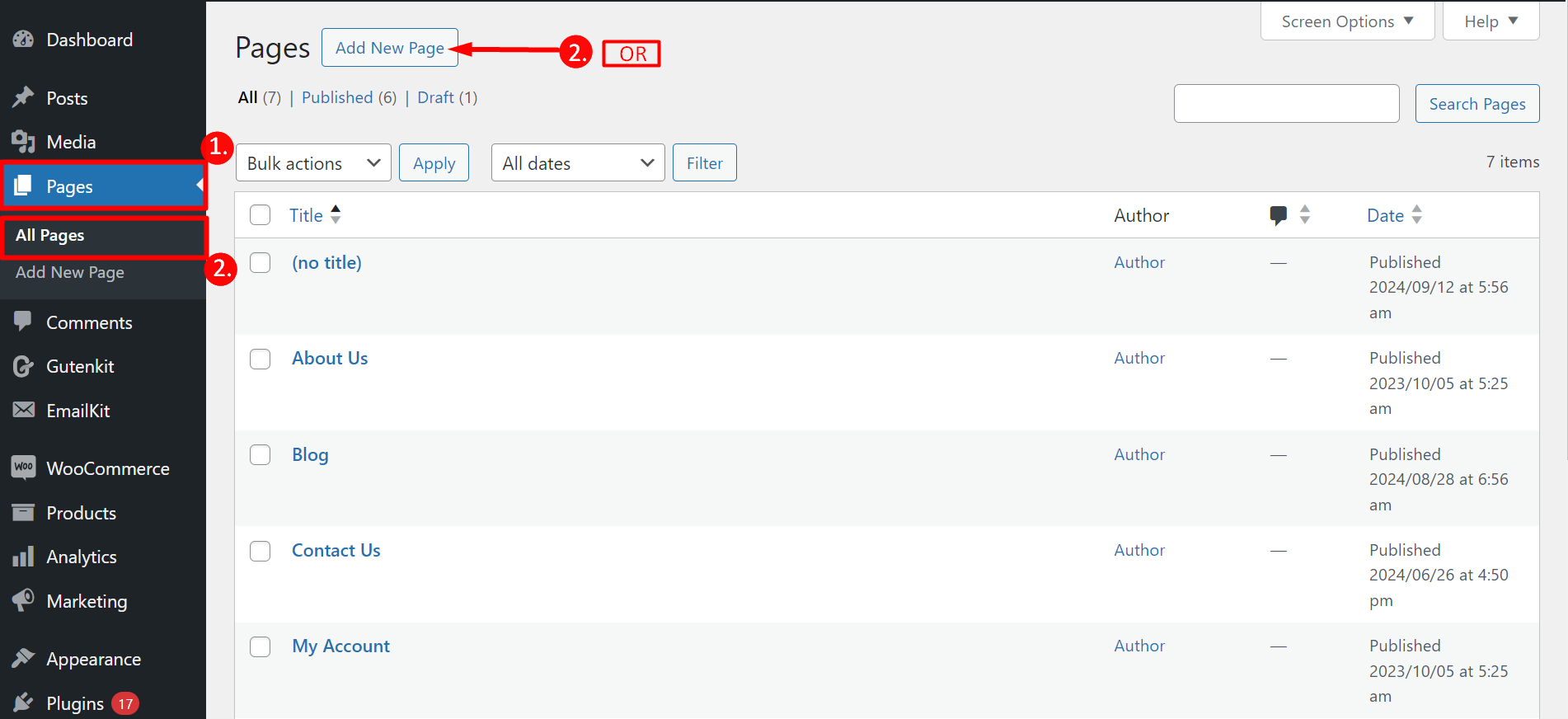
¿Estás listo para agregar un toque de interés visual a tu página de WordPress? Desde tu panel de control:
- Navegar a páginas
- Abra cualquier página existente o agregue una nueva página

Comience a editar su página:
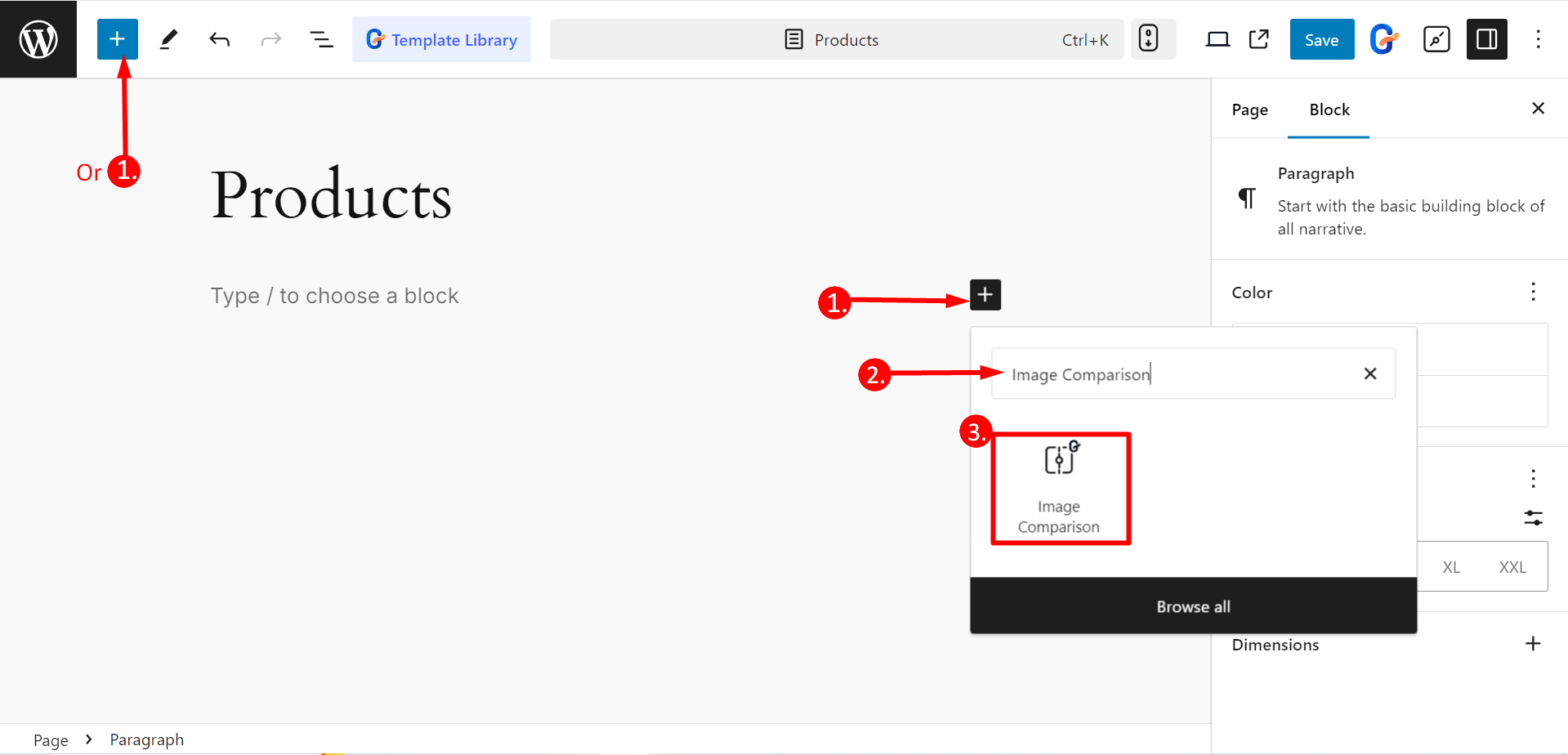
- Puedes ver el botón “+”, haz clic en él
- Busque el bloque “Comparación de imágenes”
- Haga clic o arrastre y suelte el bloque deslizante de comparación de imágenes en su página

Paso 3: Personaliza el bloque según tus necesidades
En el parte del contenidoPodrás editar estas opciones:
Elementos: Aquí, puede elegir el estilo del control deslizante, seleccionar imágenes de antes y después, y ajustar su tamaño y etiquetas para crear la comparación visual deseada.
Ajustes: Con esta función, podrás hacer lo siguiente:
- Mostrar controlador de iconos: Habilite el botón si desea mostrar el botón del ícono para mover el control deslizante; de lo contrario, deshabilítelo.
- Compensar: Le permite ajustar la posición de la barra de control del control deslizante.
- Estilo de etiqueta: Utilice esta opción para personalizar la apariencia de las etiquetas de las imágenes de antes y después, como Activo, Pasar el mouse o elegir Ninguno.
- Eliminar superposición: Al habilitar este botón puede asegurarse de no mostrar la superposición con antes y después.
- Mover el control deslizante al pasar el mouse sobre él: Habilitar o deshabilitar el movimiento automático del control deslizante cuando el mouse pasa sobre las imágenes.
- Clics para mover: Al habilitar este botón, el usuario podrá hacer clic (o tocar) en cualquier parte de la imagen para mover el control deslizante a esa ubicación.
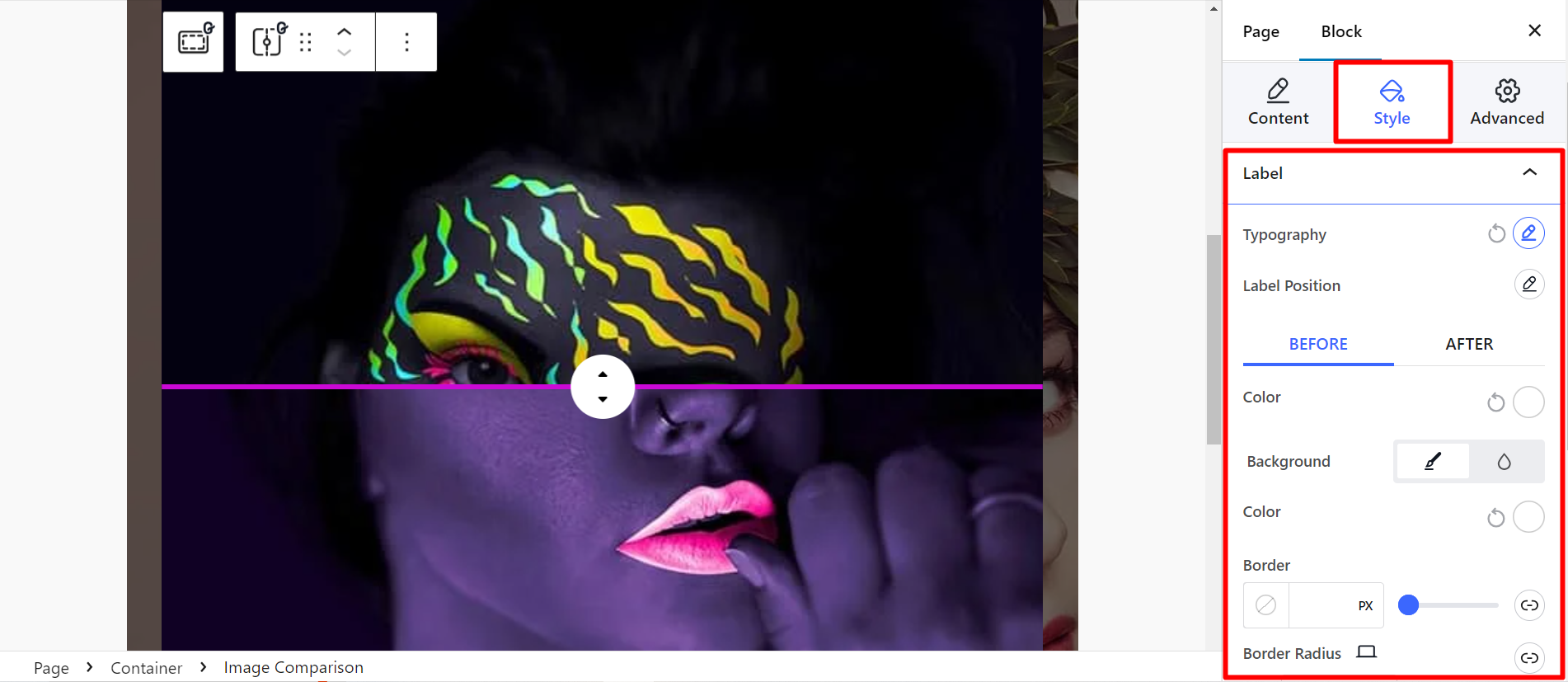
En el Parte de estiloPodrás editar estas opciones:
- Nivel: Para darle estilo a la etiqueta, puedes controlar la tipografía, la posición de la etiqueta, el color, el borde, el relleno y otras cosas.
- Manejar: Para personalizar el controlador, puede cambiar el tamaño del ícono, la altura, el ancho, el fondo, el color, ajustar el controlador del controlador, etc.

Finalmente, Guarda los cambios o publica la página y comprueba Cómo se ve el diseño de tu control deslizante de comparación de imágenes personalizado. 👌
Consejos y trucos adicionales
✨ Al seleccionar imágenes de productos, asegúrese de que sean claras, bien iluminadas y relevantes para su contenido.
✨ Optimiza el tamaño de las imágenes para mejorar los tiempos de carga y evitar afectar el rendimiento de tu sitio web.
✨ Pruebe varios estilos y diseños de controles deslizantes para encontrar el que mejor se adapte al diseño de su sitio web.
✨ No olvides probar el control deslizante en distintos tamaños de pantalla y dispositivos. Debería funcionar correctamente y verse bien.
✨ Las etiquetas informativas y fáciles de leer pueden mejorar sus imágenes, así que manténgalas simples.
✨ También puedes considerar que tu slider sea accesible para usuarios con discapacidades. Para eso, usa un texto alternativo apropiado y también mejorará el SEO del sitio.
💡 Informativo 👉 Sitio web reconstruido con GutenKit
Línea de fondo
¿No es increíble el bloque? Sí, GutenKit te ayuda a crear un control deslizante de comparación de imágenes responsivo en Gutenberg, ¡el mejor! ❤️
Si seleccionas cuidadosamente las imágenes y personalizas la apariencia y la funcionalidad del control deslizante, un complemento como GutenKit puede ser la forma ideal de lograr tus objetivos de diseño. Además, puedes ahorrar tiempo mientras mejoras el atractivo visual de tu sitio web.


Deja una respuesta