¡Los sitios web de una página están de moda! Son elegantes, fáciles de usar y perfectos para mostrar su negocio o cartera de forma clara y concisa. Pero construir uno puede parecer desalentador.
¡No temáis! con el dúo Gutenberg y GutenKit, el editor de bloques intuitivo de WordPress y una solución Gutenberg sin codificación que no requiere ningún creador de páginas, crear un impresionante sitio web de una sola página es más fácil que nunca. Esta guía lo guiará a través del proceso, paso a paso.
¡Así que comencemos a crear un sitio web con desplazamiento de una página!
Quick Overview
This tutorial includes the method of building a one page website with a Gutenberg plugin, GutenKit. This plugin comes with prebuilt templates for swift website creation.
Needed solutions: GutenKit (free & pro)
After installing and activating GutenKit, follow the steps below to create one page website with GutenKit:
- Pick a Gutenberg template
- Structure single page template by adding
- Preguntas frecuentes
- Client Logos
- Etc.
- Publish one page website
¿Por qué crear un sitio web de una sola página en WordPress?
Hay muchas razones por las que un sitio web de una sola página en WordPress se está volviendo cada vez más popular. Éstas incluyen:
🔹 Simplicidad: Los visitantes pueden navegar fácilmente por todo su sitio web desplazándose hacia abajo, lo que lo convierte en una excelente opción para presentar información específica.
🔹 Compatible con dispositivos móviles: Los one-pagers se traducen sin problemas a dispositivos móviles, ofreciendo una experiencia de usuario óptima para la mayoría de los usuarios de la web en la actualidad.
🔹 Mensajes enfocados: Con menos desorden y distracciones, los sitios web de una página le permiten contar una historia clara sobre su marca o servicio.
🔹 Rentable: En comparación con los sitios web de varias páginas, los de una página pueden ser más económicos de desarrollar y mantener.
Para comprender cómo es un sitio web de una página, echemos un vistazo a cómo se ve la estructura de un sitio web de una sola página común.
Sección de héroe: dé una excelente primera impresión con un bloque de portada que presenta una imagen de fondo y un texto impresionantes. Preséntese usted mismo, su negocio o cartera e incluya un botón de llamado a la acción claro.
Sección Acerca de mí: use un bloque de grupo para combinar un bloque de imagen (su foto) con bloques de texto que detallan su experiencia, habilidades o declaración de misión.
Sección de Servicios: Muestra lo que ofreces. Utilice bloques de Columnas para crear secciones para cada servicio. Incluya un bloque de encabezado para el nombre del servicio y bloques de texto para obtener más detalles.
Sección de cartera: ¡Deja que tu trabajo brille! Utilice un bloque de Galería para mostrar sus mejores proyectos, diseños o fotografías.
Sección de Testimonios: Generar confianza con clientes potenciales. Cree un bloque de Grupo para cada testimonio, incorporando un bloque de Cita para el mensaje del cliente y un bloque de Párrafo para su nombre y título (opcional).
Sección de contacto: Facilite que los visitantes se comuniquen con usted. Incluya un bloque de formulario para crear un formulario de contacto donde los clientes potenciales puedan ponerse en contacto.
¿Cómo crear un sitio web de una página con Gutenberg?
Aquí te explicamos cómo crear un sitio web con Gutenberg En una página:
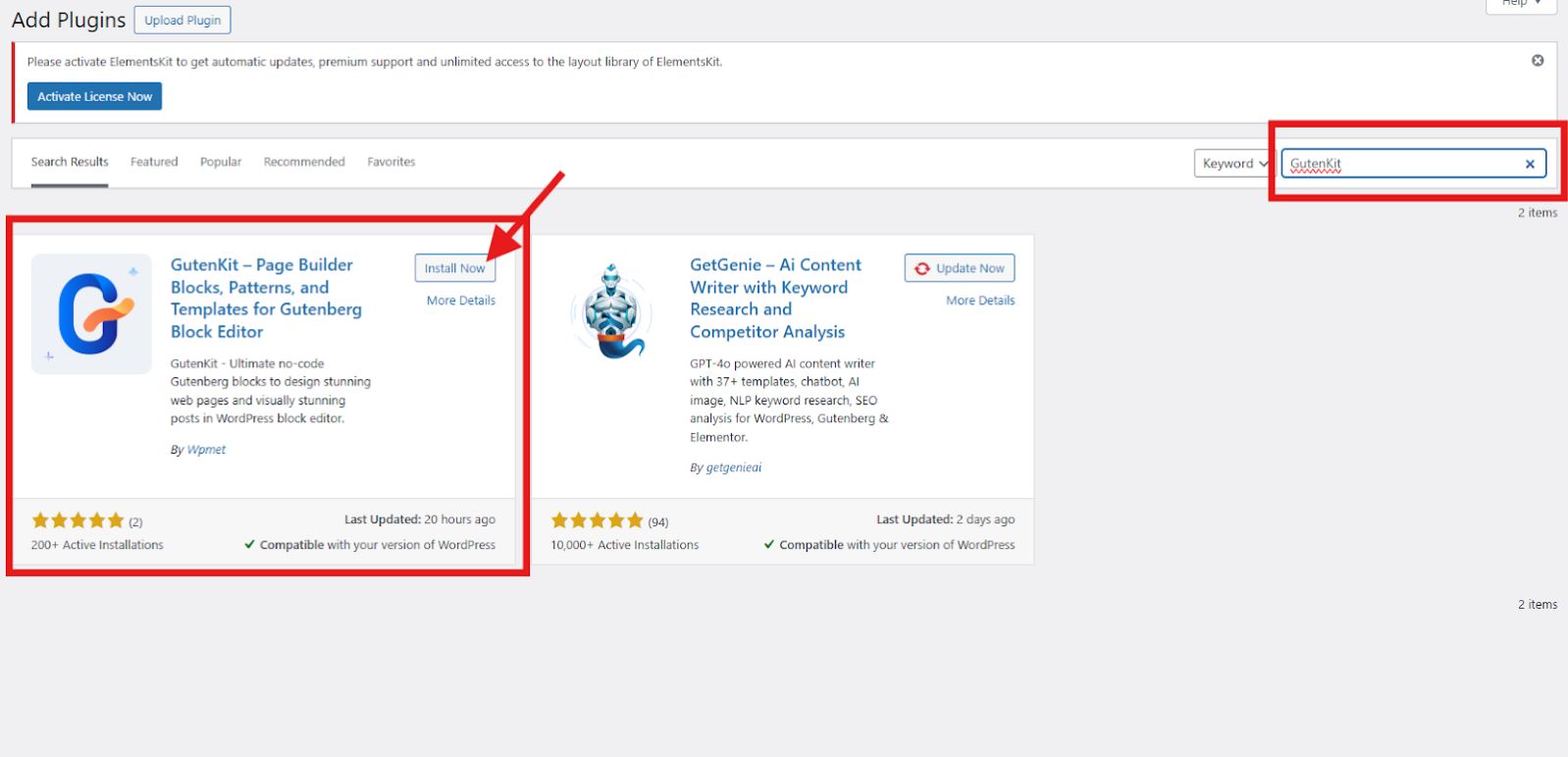
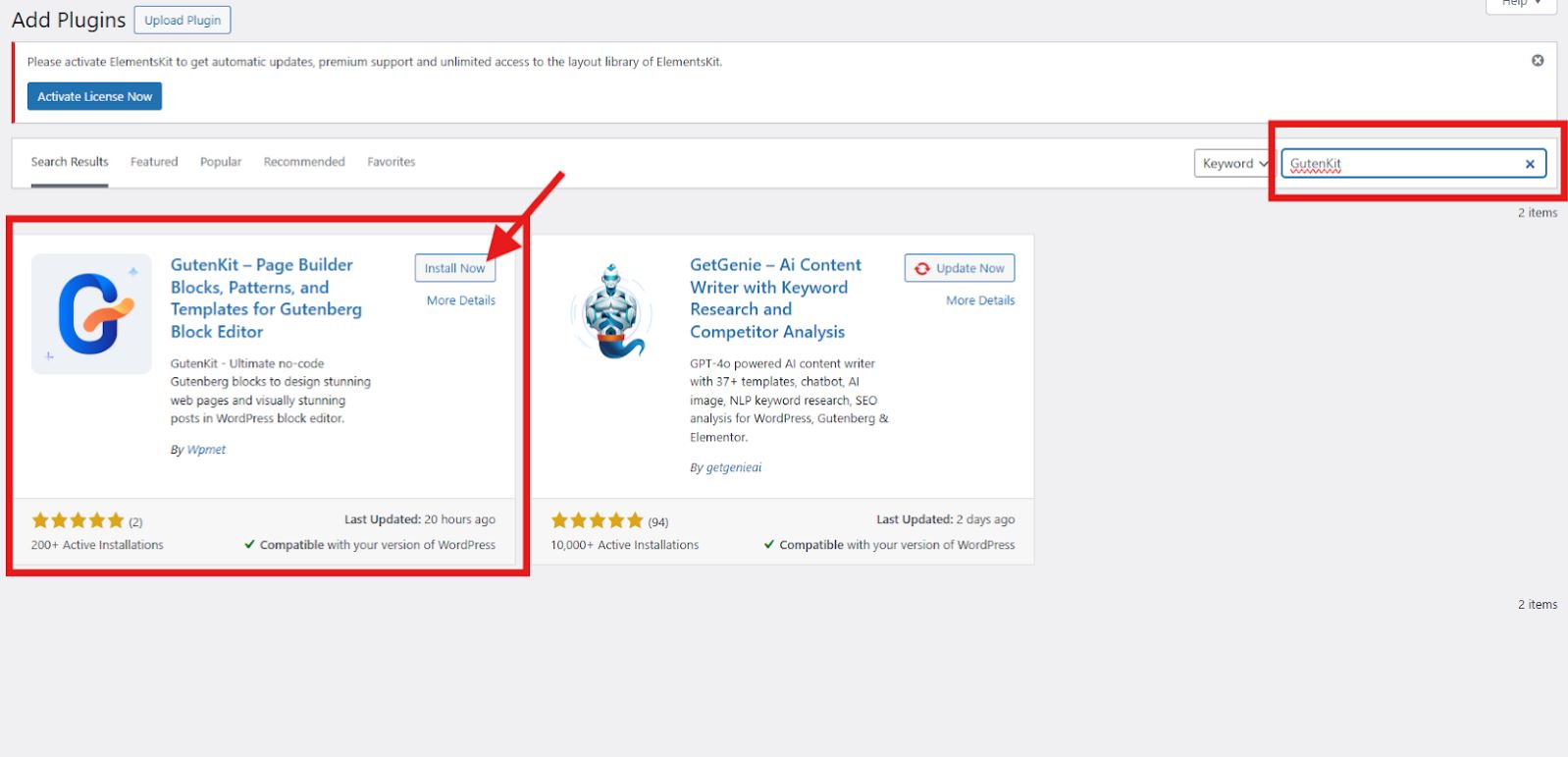
1. Instalar GutenKit
Instalar GutenKit, abra su sitio web de WordPress y navegue hasta Complementos. Haga clic en Agregar nuevos complementos y entrar GutenKit en la barra de búsqueda. Instálalo y luego actívalo para comenzar a usar los bloques, páginas y plantillas.

2. Seleccione su plantilla Gutenberg para WordPress
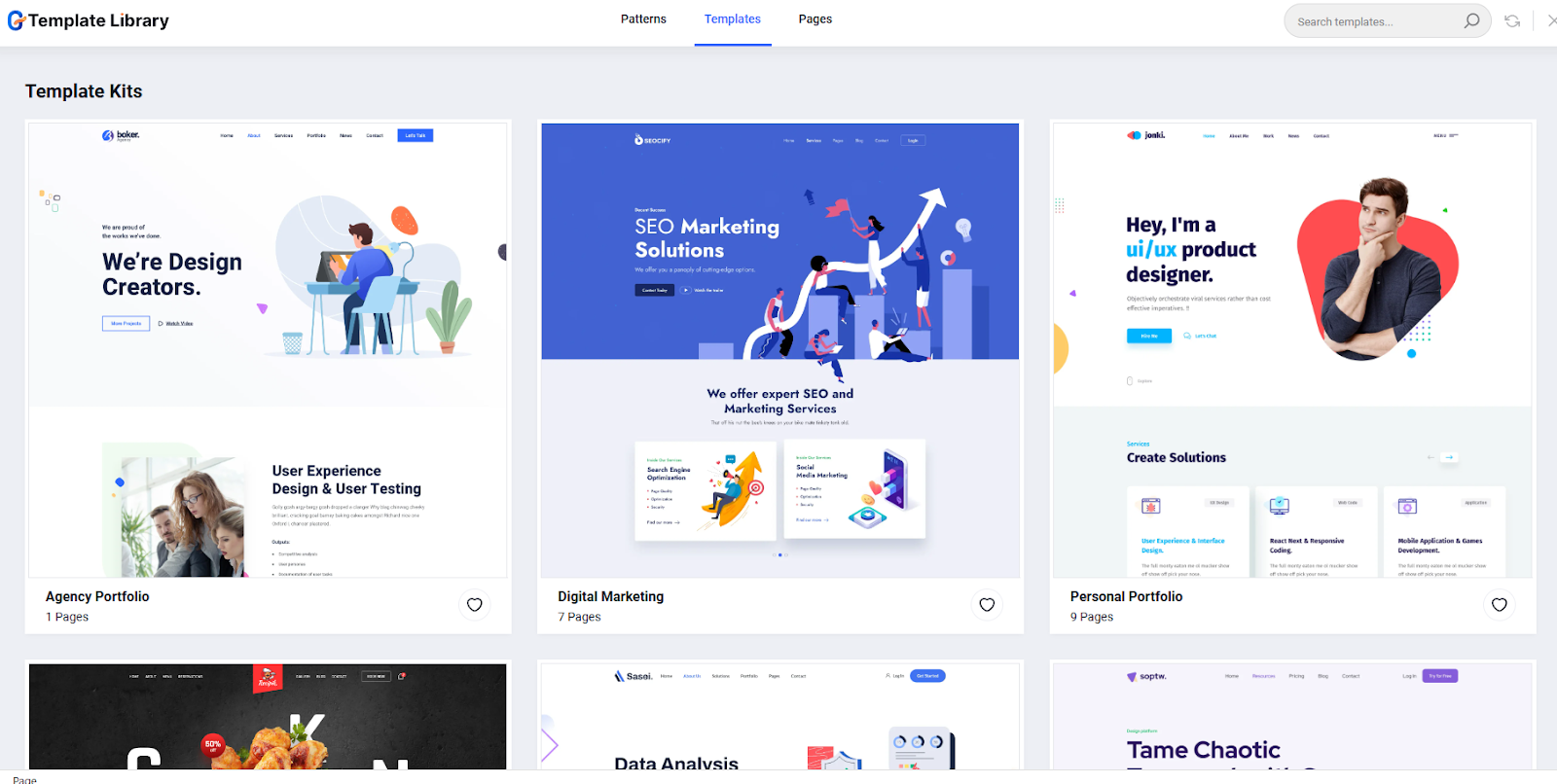
Navegue a su panel de WordPress y vaya a paginas. Luego, haga clic en Agregar nueva página para comenzar a crear su sitio web de una página. En la pantalla de su editor, busque el Biblioteca de plantillas GutenKit situado en la esquina superior derecha de su pantalla y haga clic en él.
Ir a Plantillas y seleccione la plantilla de sitio web de una página de Gutenberg que sirva para ese propósito.
Las plantillas incluyen:
- Página de inicio de SaaS
- Publicidad digital
- Portafolios personales y de agencia.
- Restaurante
- Compañía de software
- Aplicaciones móviles

En este tutorial, usaremos el Plantilla de marketing digital. Explore los distintos estilos y seleccione el que más le interese, luego impórtelo a la pantalla de su editor.
3. Estructura tu plantilla de página única de WordPress (agregando diferentes secciones)
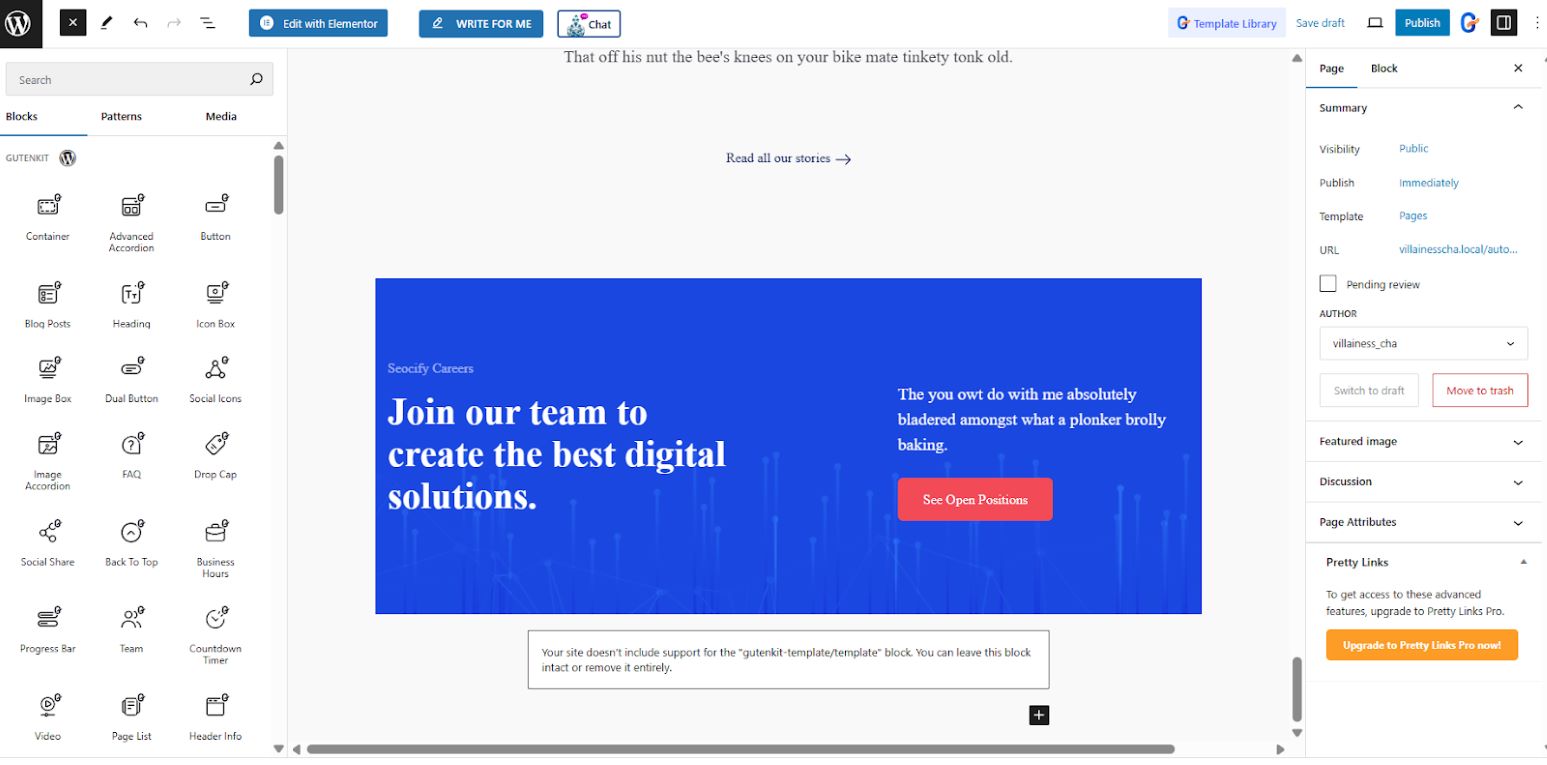
Ahora viene la parte divertida: ¡mejorar la plantilla de tu página usando los bloques de GutenKit!
Después de seleccionar la plantilla, edítela con la información de su negocio y cualquier información que deba presentarse en cada sección de la plantilla. No olvides personalizar tu plantilla usando la herramienta de la barra lateral. Juega con el diseño y el estilo y mejóralos aún más usando la configuración avanzada. También puedes incorporar efectos de movimiento y paralaje, etc.
Sabemos que es posible que la plantilla no contenga todas las secciones que desea tener en su sitio web de una sola página. Pero con los más de 500 patrones de GutenKit, siempre puedes agregar secciones a tu plantilla.
Así es cómo:
Agregar sección de preguntas frecuentes
➡️ En la pantalla de tu editor, identifica el área donde deseas agregar tu sección de preguntas frecuentes.
➡️ Haga clic en el ícono más (+) y agregue el Título bloquear. Ingrese el nombre de su nueva sección (por ejemplo, Preguntas frecuentes). También puedes utilizar el bloque de encabezado GutenKit. Esta opción le permite ingresar una breve descripción de su encabezado.
➡️ Haz clic en el ícono más (+) para agregar un nuevo bloque. Explorar todo para ver todos los bloques de GutenKit.

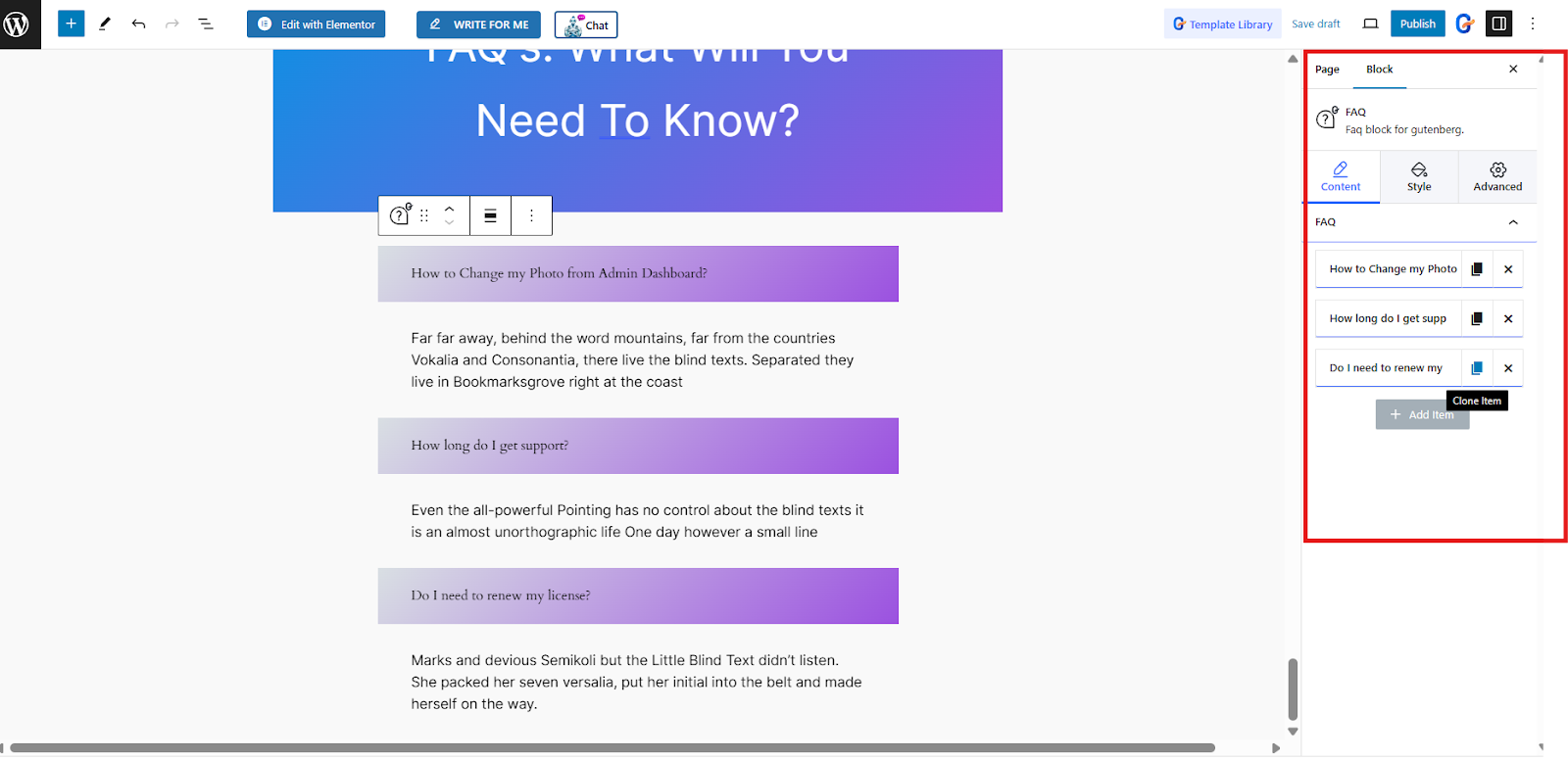
➡️ En la barra de búsqueda, busque Preguntas frecuentes y haga clic en él para agregarlo a su plantilla.
➡️ Usando la herramienta de la barra lateral, personaliza la sección de preguntas frecuentes. Puedes agregar tantas preguntas y respuestas como quieras.

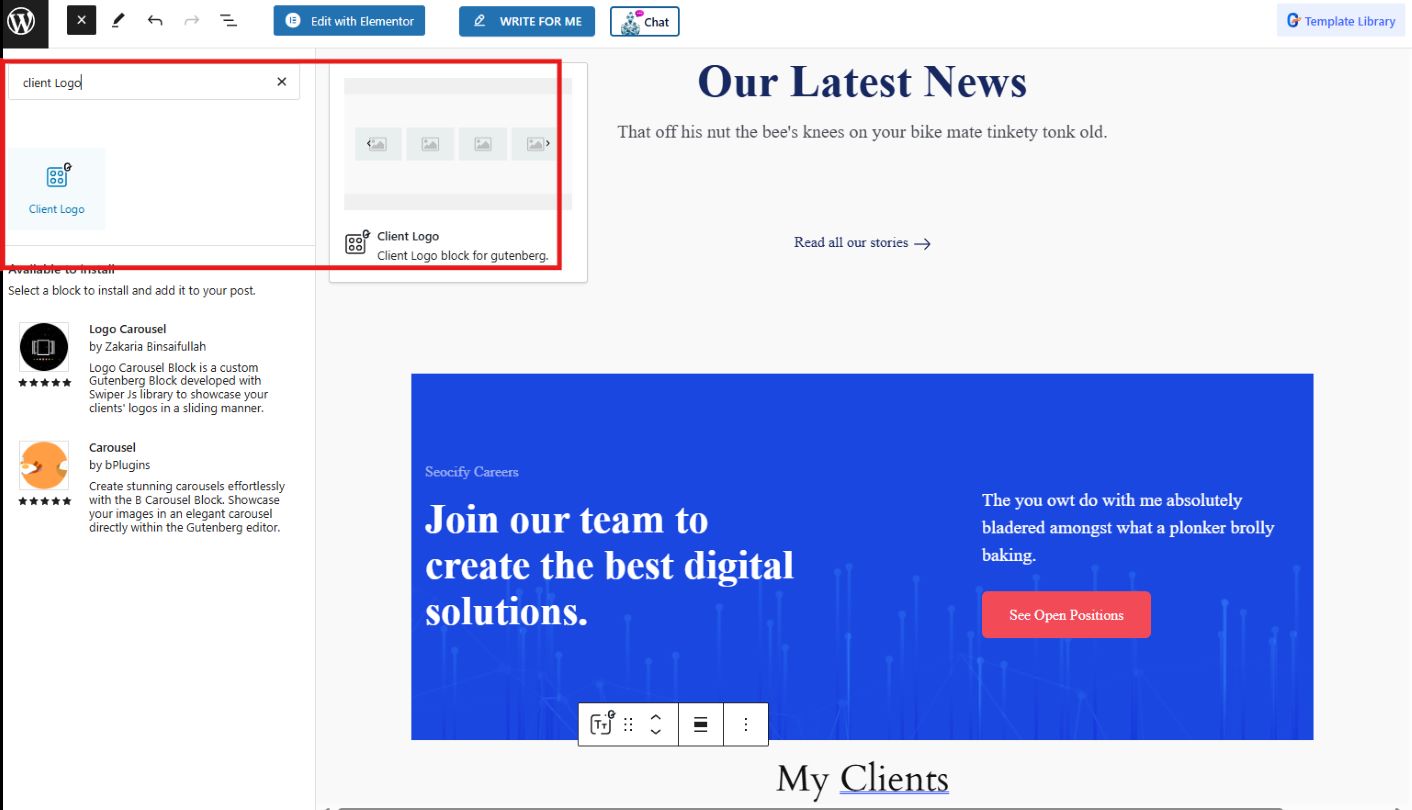
Agregar logotipos de clientes
➡️ En la pantalla de tu editor, ubica el área de tu sección Cliente.
➡️ Haga clic en el ícono más (+) y seleccione el Título bloque para ingresar el nombre de su nueva sección. Digamos "Mis clientes.” También puede utilizar el bloque de encabezado de GutenKit como opción. Si elige esta opción, puede ingresar una breve descripción para su encabezado.
➡️ Haz clic en el ícono más (+) para agregar un nuevo bloque. Explorar todo para ver todos los bloques de GutenKit.
➡️ En la barra de búsqueda, escribe Logotipo del cliente y haga clic o arrastre para agregarlo a su plantilla.

➡️ Utilice la herramienta de la barra lateral para ingresar el nombre de los clientes y cargar sus logotipos. También puedes elegir entre un Estilo simple o Estilo de pancarta.

¿Qué más ofrece GutenKit?
GutenKit le permite estructurar sus contenidos y diseños en un grupo. Estos son los pasos a seguir:
➡️ Haga clic en el ícono más (+) y agregue el bloque contenedor. Seleccione el diseño del contenedor entre las 6 opciones dependiendo de cuántos patrones desee mostrar.
➡️ Notarás que hay un ícono más (+) en el medio del contenedor. Haga clic en eso para agregar un nuevo bloque.

4. Vista previa y publicación:
Una vez que haya creado su obra maestra, use la función de vista previa en Gutenberg para ver cómo se verá su sitio web en diferentes dispositivos. ¡Haga los ajustes necesarios y luego presione publicar!
Así es como se ve un sitio web de una sola página:

Pensamientos finales
Crear los mejores sitios web de una sola página con Gutenberg es sencillo. Con su interfaz intuitiva y sus diversos bloques, puedes crear fácilmente un sitio web funcional. Sin embargo, Gutenberg por sí solo puede no ofrecerte el mejor resultado para mostrar tu marca o tu cartera. Con GutenKit, puedes lograr el mejor sitio web de una sola página que nunca imaginaste.
Explora la amplia biblioteca de GutenKit y experimenta el proceso de cómo crear un sitio web de una página en WordPress que refleje verdaderamente tu estilo único. ¡Feliz creación!

Deja una respuesta