Cuando se trata de crear un sitio web en WordPress, las opciones de herramientas y editores pueden parecer infinitas. Entre los mejores constructores de WordPress se encuentran Bricks Builder y Gutenberg, dos opciones poderosas que simplifican el proceso de creación de sitios web, pero cada una a su manera.
En este blog, te ofreceremos una comparación directa entre Bricks Builder y Gutenberg, desglosando su rendimiento, facilidad de uso, capacidades de diseño y precios para ayudarte a elegir el que mejor se adapte a los objetivos de tu sitio web. ¡Vamos a profundizar!
Bricks Builder vs Gutenberg: Diferencias clave
| Criterios | Gutenberg | Constructor de ladrillos |
|---|---|---|
| Actuación | Ligero, integrado en el núcleo de WordPress | Representación del lado del servidor (SSR) para una carga más rápida |
| Mejor para | Principiantes y sitios web centrados en el contenido | Usuarios avanzados y diseños complejos |
| Interfaz | Interfaz minimalista y sencilla | Interfaz de edición visual avanzada |
| Plantillas | Depende principalmente de complementos de terceros | Incluye una biblioteca de plantillas incorporada |
| Experiencia de usuario | Sencillo con una curva de aprendizaje mínima | Curva de aprendizaje suave pero compleja |
| Integración y complementos | Amplia gama de complementos | Número limitado de complementos |
| Precios | De uso completamente gratuito | Sólo disponible en versión de pago |
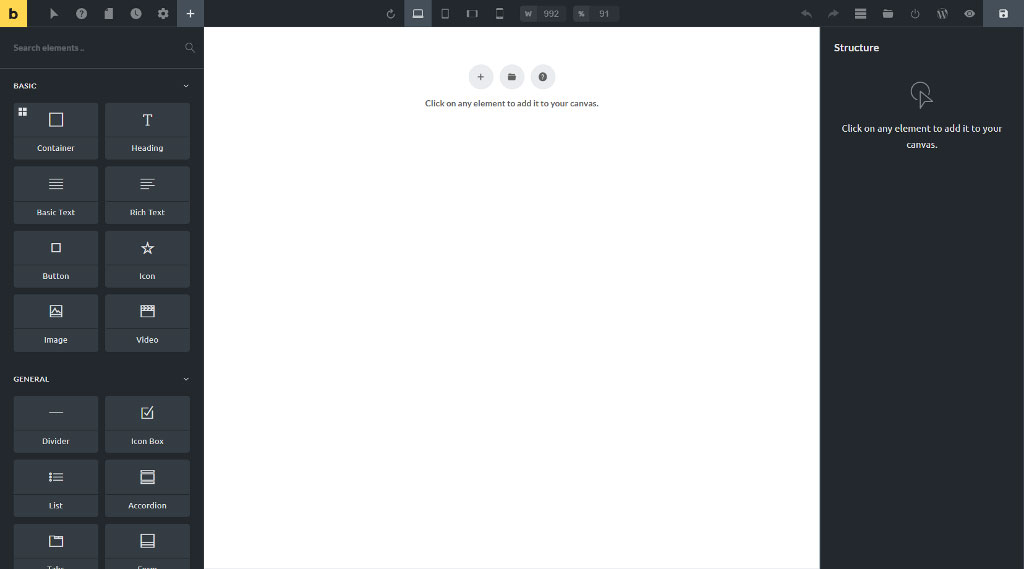
¿Qué es Bricks Builder?
Bricks Builder es un potente generador visual de páginas que facilita el diseño y la creación de sitios web gracias a su intuitiva interfaz de arrastrar y soltar. Si bien es un jugador nuevo en el mundo de WordPress, rápidamente se está ganando una reputación por su velocidad, su marco que prioriza el rendimiento y sus características que se adaptan perfectamente a los diseñadores.
Características principales de Bricks Builder:
- Una biblioteca de Plantillas prediseñadas para agilizar su flujo de trabajo.
- Incorporado Constructor de WooCommerce Crear visualmente una tienda online.
- Viene con características dinámicas como Generador de consultas y Datos dinámicos.
- Las condiciones se pueden aplicar a plantillas, estilos globales o cualquier elemento.
Los ladrillos atraen a los usuarios que desean un control total sobre sus diseños y al mismo tiempo garantizar que sus sitios web permanezcan optimizados para el rendimiento.
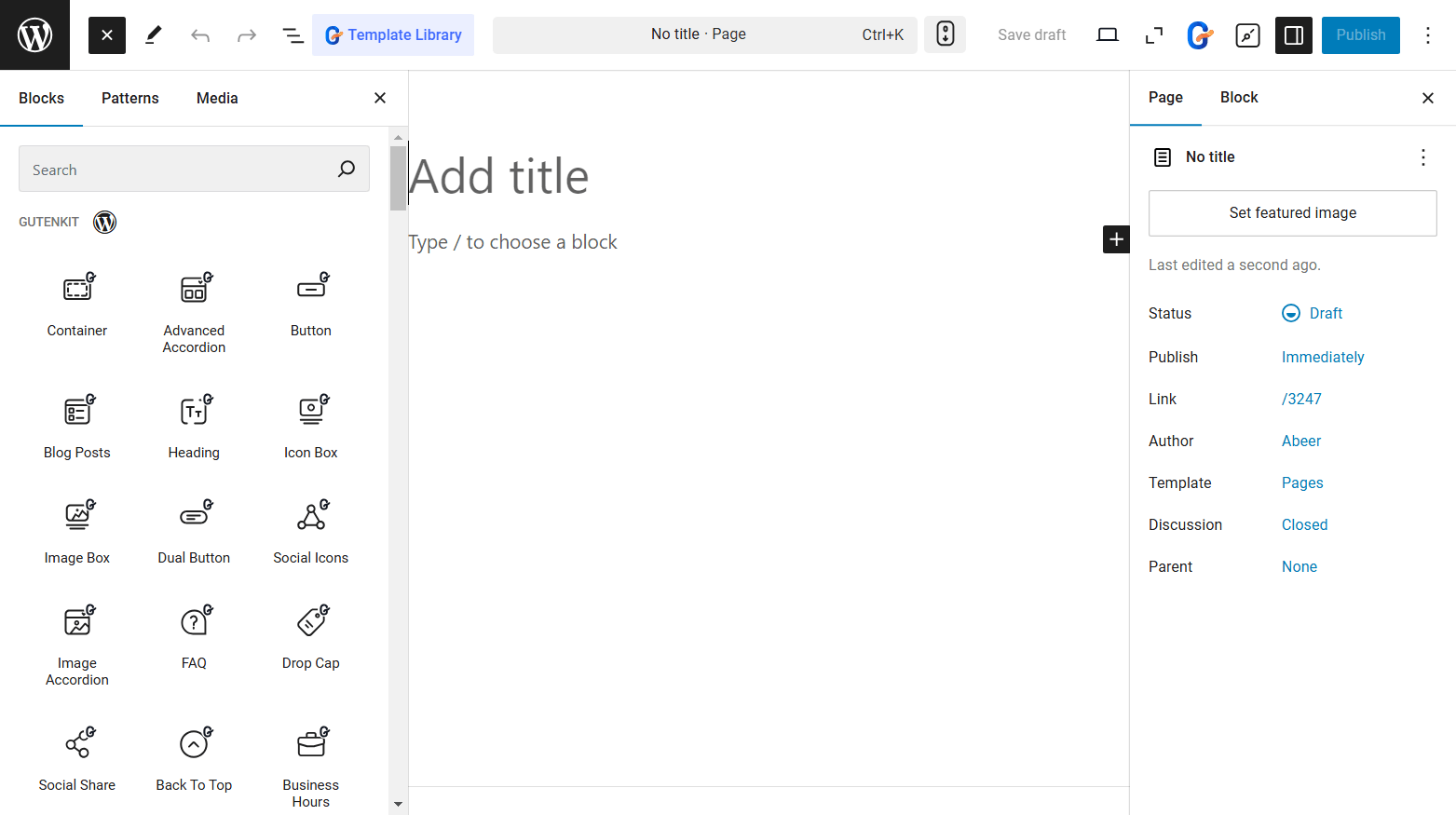
¿Qué es Gutenberg?
Gutenberg, también conocido como el editor de bloques de WordPress, es el editor predeterminado que viene integrado en WordPress. Reemplaza la necesidad de usar códigos cortos o códigos personalizados al ofrecer un sistema simple basado en bloques para crear y administrar contenido.
Características principales de Gutenberg:
- Bloques para todotexto, imágenes, vídeo, columnas, contenedores, y más.
- Una parte nativa de WordPress, que garantiza compatibilidad perfecta con temas y complementos.
- Rendimiento mejorado en comparación con muchos constructores de terceros, ya que está integrado directamente con el núcleo de WordPress.
- Desarrollo continuo con Se agregan funciones mejoradas en cada actualización de WordPress.
Si bien Gutenberg puede no ser un constructor repleto de funciones, su Diseño minimalista y ligero. atrae a blogueros, propietarios de pequeñas empresas y desarrolladores que prefieren la simplicidad.
Bricks vs Gutenberg: criterios de comparación
A la hora de decidir entre Bricks Builder y Gutenberg Block Editor para WordPress, es importante analizar sus capacidades en función de varios criterios. Analicemos en profundidad una comparación para entender qué aporta cada uno. A continuación, se muestra un desglose detallado de la comparación entre Bricks Builder y Gutenberg:
Rendimiento: ¿Quién es más rápido?
El rendimiento es un factor crítico para cualquier creador de sitios web. Una solución rápida y liviana garantiza que su sitio se cargue rápidamente, mejora la experiencia del usuario y aumenta las clasificaciones SEO. Entonces, ¿cómo se comparan Bricks y Gutenberg?
🔵 Gutenberg:
Gutenberg, el editor nativo de WordPress, está integrado en el núcleo del CMS, lo que ayuda a que todo funcione de forma fluida y rápida. Como está basado en bloques, solo carga los recursos que realmente necesitas, lo que lo hace aún más eficiente.
Puntos clave:
- Ligero y con núcleo integrado.
- Funciona bien desde el primer momento con una sobrecarga mínima.
- Posibles pérdidas de rendimiento por el uso excesivo de bloques pesados de terceros.
🟡 Constructor de ladrillos:
Bricks se centra en ofrecer un código limpio y eficiente, y pone un gran énfasis en la velocidad de la página al utilizar menos recursos y reducir los scripts y estilos innecesarios. Pero como es un complemento de terceros para WordPress, tiene que trabajar un poco más para que todo funcione de manera fluida y rápida.
Puntos clave:
- Representación del lado del servidor (SSR) para tiempos de carga más rápidos.
- Soporte de almacenamiento en caché avanzado.
- Optimizado para la velocidad con una hinchazón mínima.
✅ Ganador: Gutenberg, debido a su integración nativa y mínimas dependencias externas.
Casos de uso: ¿cuál es el más adecuado para sus necesidades?
Distintas herramientas funcionan mejor en distintos escenarios. Mientras que algunas pueden necesitar un generador para proyectos complejos y de alto nivel, otras pueden priorizar la simplicidad y la velocidad. Veamos en qué aspectos destacan Bricks y Gutenberg.
🔵 Gutenberg:
Gutenberg es perfecto para quienes desean una experiencia simple y rápida, especialmente si están trabajando en un blog, un sitio de una pequeña empresa o un portafolio. Si bien definitivamente puede admitir diseños más avanzados con complementos como GutenKit, en realidad está diseñado para usuarios que prefieren un enfoque sencillo y sin complicaciones. Es ideal para:
- Blogueros y creadores de contenidos.
- Sitios web y páginas de destino simples.
- Usuarios centrados en el rendimiento y el SEO.
🟡 Constructor de ladrillos:
Bricks es ideal para desarrolladores y usuarios avanzados que buscan crear sitios web complejos y personalizados. Su generador visual permite diseños con píxeles perfectos y ofrece un control avanzado sobre cada aspecto del sitio. Es ideal para:
- Diseñadores que crean sitios web a medida.
- Agencias que requieren plantillas reutilizables.
- Proyectos con diseños y animaciones complejos.
✅ Ganador: Depende del alcance del proyecto. Ladrillos para diseños complejos; Gutenberg para simplicidad y sitios web centrados en el contenido.
Interfaz: La facilidad de uso
La interfaz es el lugar donde pasarás la mayor parte del tiempo, por lo que debe ser intuitiva y fácil de usar. Ya seas un principiante o un diseñador experimentado, la interfaz adecuada puede marcar la diferencia.
🔵 Gutenberg:
Gutenberg adopta un editor basado en bloques, que es simple pero efectivo. Además, tiene casi la misma interfaz que el WordPress nativo. Proporciona una experiencia menos abrumadora para principiantes con curvas de aprendizaje mínimas.
- Minimalista y sencillo.
- Fácil de aprender para nuevos usuarios.
- Limitado en edición visual avanzada sin complementos.

🟡 Constructor de ladrillos:
Bricks ofrece un editor visual de arrastrar y soltar con vistas previas en tiempo real. Su interfaz es intuitiva, lo que permite un control preciso sobre los elementos. Incluye funciones como un modo de diseño responsivo y paneles de estilo avanzados, lo que lo hace fácil de usar para desarrolladores y diseñadores. En términos de interfaz, sus puntos fuertes son:
- Experiencia completa de edición visual.
- Controles avanzados con CSS personalizado.
- Vistas previas de diseño responsivo.

✅ Ganador: Mientras Bricks tiene una interfaz avanzada Para usuarios avanzados, Gutenberg tiene una Interfaz más amigable para principiantes.
Experiencia de usuario: ¿cuál se siente mejor?
Una buena experiencia de usuario es fundamental para disfrutar del tiempo que pasas creando sitios web. Tanto si eres nuevo en WordPress como si eres un usuario experimentado, la experiencia que te transmite un creador durante su uso puede ser decisiva.
🔵 Gutenberg:
Gutenberg ofrece una experiencia sencilla que se adapta a todos los niveles de usuario. Si bien puede carecer de las funciones avanzadas de Bricks, su simplicidad es su punto fuerte.
🟡 Constructor de ladrillos:
Bricks ofrece una experiencia pulida y optimizada para desarrolladores y diseñadores, aunque su curva de aprendizaje puede ser pronunciada para principiantes.
✅ Ganador: Gutenberg, por ser amigable para principiantes.
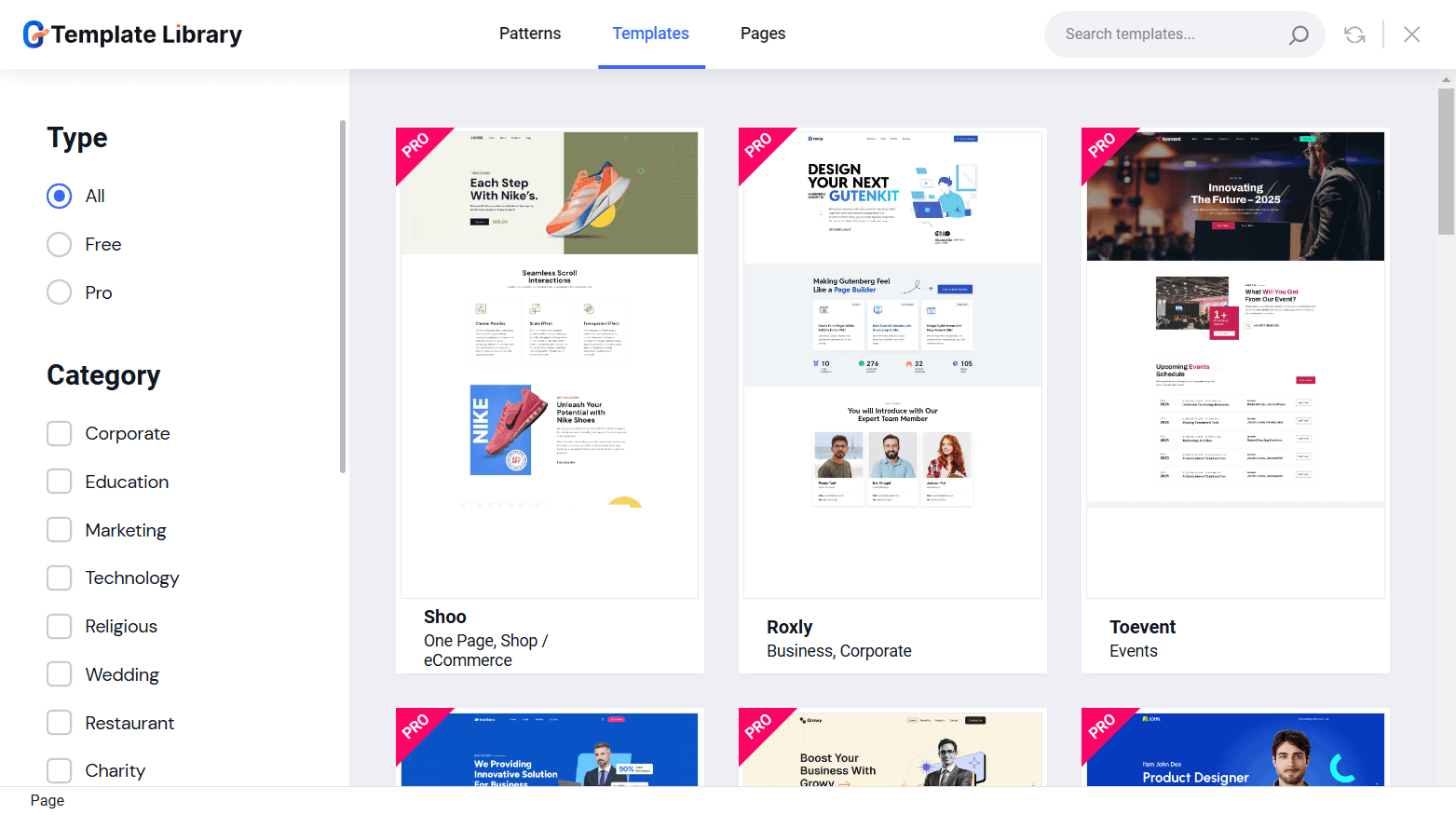
Plantillas: para empezar con un diseño profesional
Las plantillas son una gran ayuda cuando quieres crear rápidamente o necesitas inspiración para tu diseño. La calidad y la disponibilidad de las plantillas pueden influir en la eficacia con la que creas páginas impresionantes.
🔵 Gutenberg:
Gutenberg tiene las plantillas básicas listas para usar. Sin embargo, las opciones de plantilla dependen en gran medida de las contribuciones de terceros. Herramientas como Bloques de creación de páginas GutenKit Viene con una rica biblioteca de plantillas con más de 500 patrones y plantillas de página.
- Amplia variedad de plantillas a través de complementos de bloques y temas.
- Plantillas dinámicas basadas en la compatibilidad del tema.

🟡 Constructor de ladrillos:
Bricks incluye una biblioteca de plantillas integrada con diseños profesionales. Estas plantillas son totalmente personalizables y están orientadas a industrias específicas, lo que proporciona un sólido punto de partida para el diseño web.
- Amplios diseños prediseñados.
- Plantillas reutilizables para uso global.

✅ Ganador: Ladrillos, por sus plantillas integradas con calidad de diseñador.
Integración y complementos: para ampliar las capacidades
Ningún constructor es una isla; las integraciones y los complementos pueden mejorar significativamente la funcionalidad. Cuantas más opciones admita un constructor, más fácil será personalizar su sitio para satisfacer necesidades específicas.
🔵 Gutenberg:
Gutenberg cuenta con amplias opciones de integración a través de bibliotecas de bloques de terceros, como GutenKit, Kadence y Spectra. Estas integraciones amplían significativamente su funcionalidad, lo que lo hace altamente personalizable.
- Una amplia gama de bloques de terceros de los mejores creadores de complementos de WordPress.
- Compatible con cualquier complemento que mantenga los estándares de codificación de WordPress.
🟡 Constructor de ladrillos:
Bricks tiene menos integraciones nativas, pero admite código personalizado y herramientas externas sin problemas. Es compatible con los complementos esenciales de WordPress y ofrece un entorno limpio para el desarrollo personalizado.
- Concéntrese en los complementos que priorizan el rendimiento.
- Un número creciente de complementos.
✅ Ganador: Gutenberg, debido a su robusto ecosistema de complementos.
Aquí hemos enumerado 👉 Los 10 mejores complementos del editor de bloques Gutenberg para WordPress¡Échale un vistazo!
Precios: consideraciones de presupuesto
El presupuesto siempre es un factor a tener en cuenta a la hora de elegir una herramienta. Algunos constructores tienen un precio elevado, mientras que otros ofrecen opciones asequibles o incluso gratuitas. Veamos qué opinan Bricks y Gutenberg.
🔵 Gutenberg:
Gutenberg es gratuito, ya que viene por defecto con WordPress (actualización de la versión 5.2 o superior). Sin embargo, los complementos o temas premium pueden suponer costes adicionales.
🟡 Constructor de ladrillos:
Bricks es una herramienta premium con licencias de por vida o suscripciones anuales. El plan anual comienza en $79 para un sitio web y la licencia de por vida está disponible a $599 para sitios web ilimitados.
✅ Ganador: Gutenberg, por ser rentable desde el primer momento.
Bricks Builder vs Gutenberg: Pros y contras
Ambos constructores tienen sus pros y sus contras. Veamos los pros y los contras de Bricks Builder y Gutenberg.
Pros y contras de Gutenberg
Ventajas:
- Ligero y rápido.
- Integración perfecta con WordPress.
- De uso completamente gratuito.
- Amplia compatibilidad con complementos y temas.
Contras:
- Flexibilidad de diseño limitada.
- Una interfaz de usuario básica para proyectos complejos.
- Depende de complementos para funciones avanzadas.
Pros y contras de los constructores de ladrillos
Ventajas:
- Potente herramienta de diseño con edición visual.
- Soporte de contenido dinámico.
- Constructor de WooCommerce
- Opción de precio de por vida.
Contras:
- No tiene una versión gratuita.
- Comunidad más pequeña en comparación con Gutenberg
- Una curva de aprendizaje más pronunciada para principiantes.
Entonces, ¿cuál deberías elegir?
Realmente depende de tus necesidades. Si buscas crear diseños personalizados y detallados con funciones avanzadas, Bricks es tu mejor opción. Pero si buscas simplicidad, velocidad y un gran ecosistema de complementos, Gutenberg es difícil de superar.
No importa cuál elijas, ambas son herramientas excelentes que se adaptan a diferentes tipos de usuarios de WordPress.
Hemos realizado una comparación entre Bricks Builder y Gutenberg. ¡Ahora solo queda encontrar el que se adapte a su flujo de trabajo!


Deja una respuesta