Crear un sitio web con WordPress puede ser muy fácil, pero crear diseños hermosos y únicos puede llevar tiempo. Ahí es donde Las plantillas de Gutenberg vienen en diseños prediseñados que agilizan el proceso de creación de contenidos dentro del editor Gutenberg.
Esta publicación de blog le guiará sobre Cómo utilizar las plantillas de Gutenberg, desde comprender sus beneficios hasta personalizarlos para sus necesidades específicas.
Por qué utilizar plantillas de Gutenberg
Las plantillas de Gutenberg ofrecen multitud de ventajas:
- Ahorrar tiempo: Las plantillas prediseñadas eliminan la necesidad de crear diseños desde cero, lo que le permite ahorrar valiosas horas.
- Diseño mejorado: Acceda a diseños de apariencia profesional que realzan la estética de su sitio web.
- Consistencia mejorada: Mantenga un estilo visual coherente en todo su sitio web con plantillas prediseñadas.
- Eficiencia incrementada: Céntrate en la creación y personalización de contenidos, dejando el trabajo preliminar a las plantillas.
Pasos para utilizar plantillas de Gutenberg
Si bien existen varias opciones de plantillas de Gutenberg, exploremos el uso GutenKit, un complemento popular y fácil de usar. GutenKit es un Popular complemento gratuito que ofrece una amplia biblioteca de plantillas de GutenbergEste complemento facilita y elimina el estrés de crear un sitio web desde cero.
Ahora, veamos cómo usar GutenKit para aprovechar el poder de las plantillas:
GutenKit se ofrece en planes gratuitos y profesionales. Si bien el plan profesional ofrece más plantillas, páginas y patrones listos para usar, su plan gratuito puede ser suficiente para explorar las increíbles plantillas listas para usar.
Para comenzar con GutenKit, siga estos sencillos pasos:
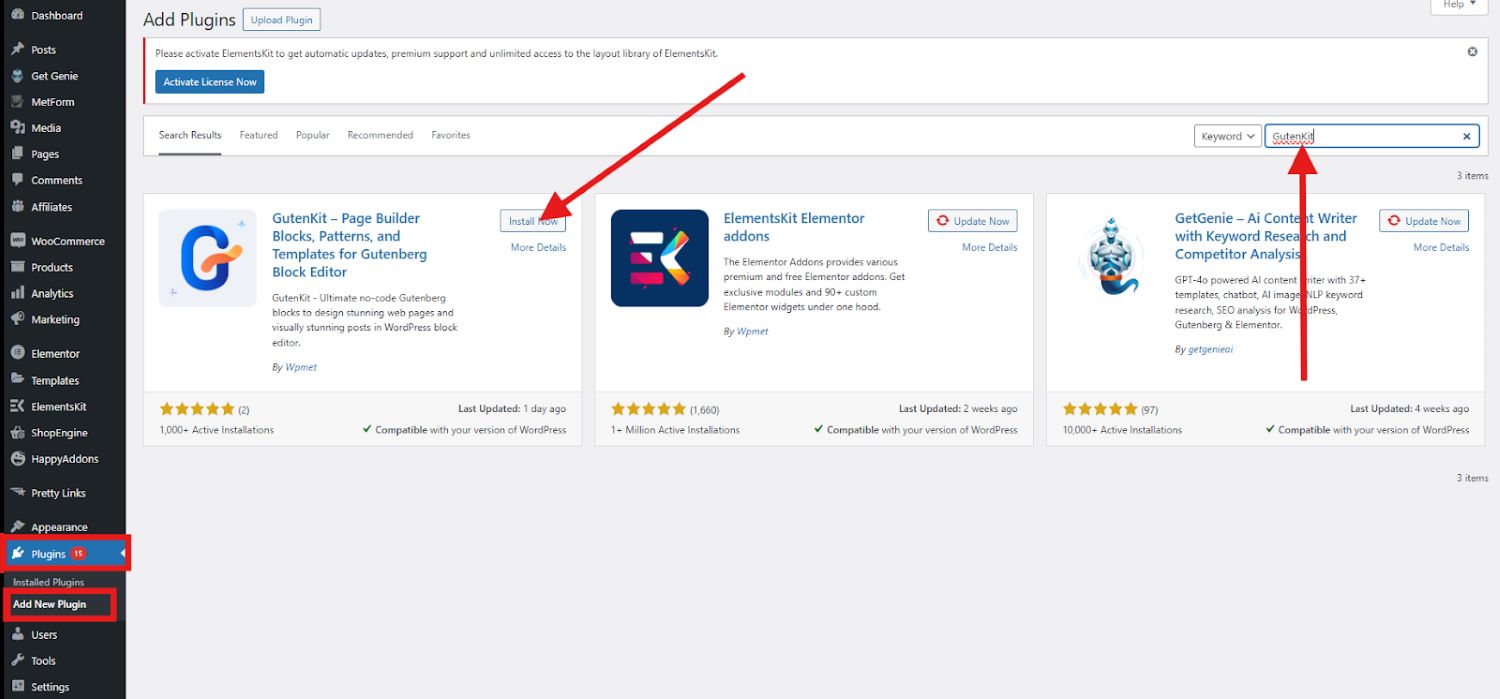
1. Instale y active el complemento GutenKit en su sitio web de WordPress.
Navegue a su panel de WordPress y busque "Complementos". Seleccionar "Agregar nuevo complemento”e ingrese GutenKit en la barra de búsqueda. Luego, haga clic en “Instalar ahora”.

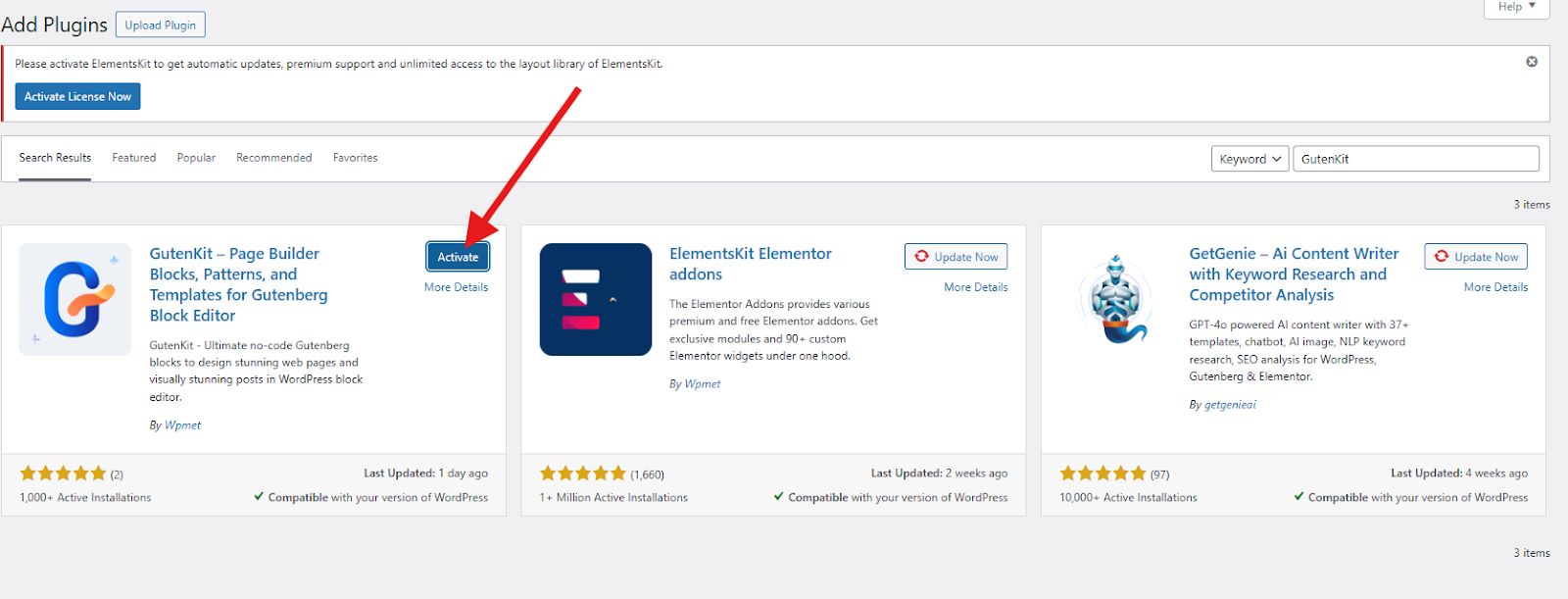
Después de la instalación, active GutenKit.

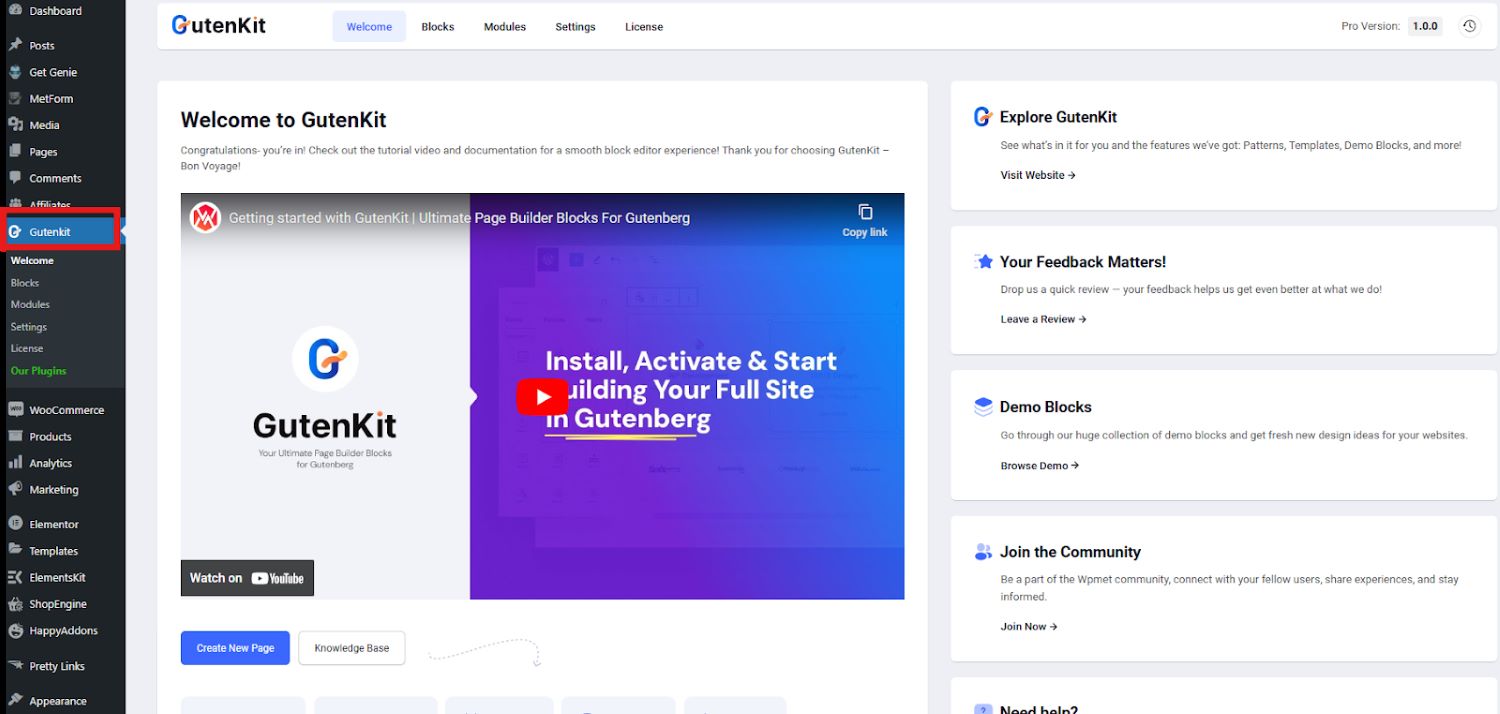
2. Tras la activación, encontrará una nueva sección "GutenKit" en su panel de WordPress.

3. Navegue hasta “GutenKit > Biblioteca” para explorar una amplia colección de plantillas prediseñadas.
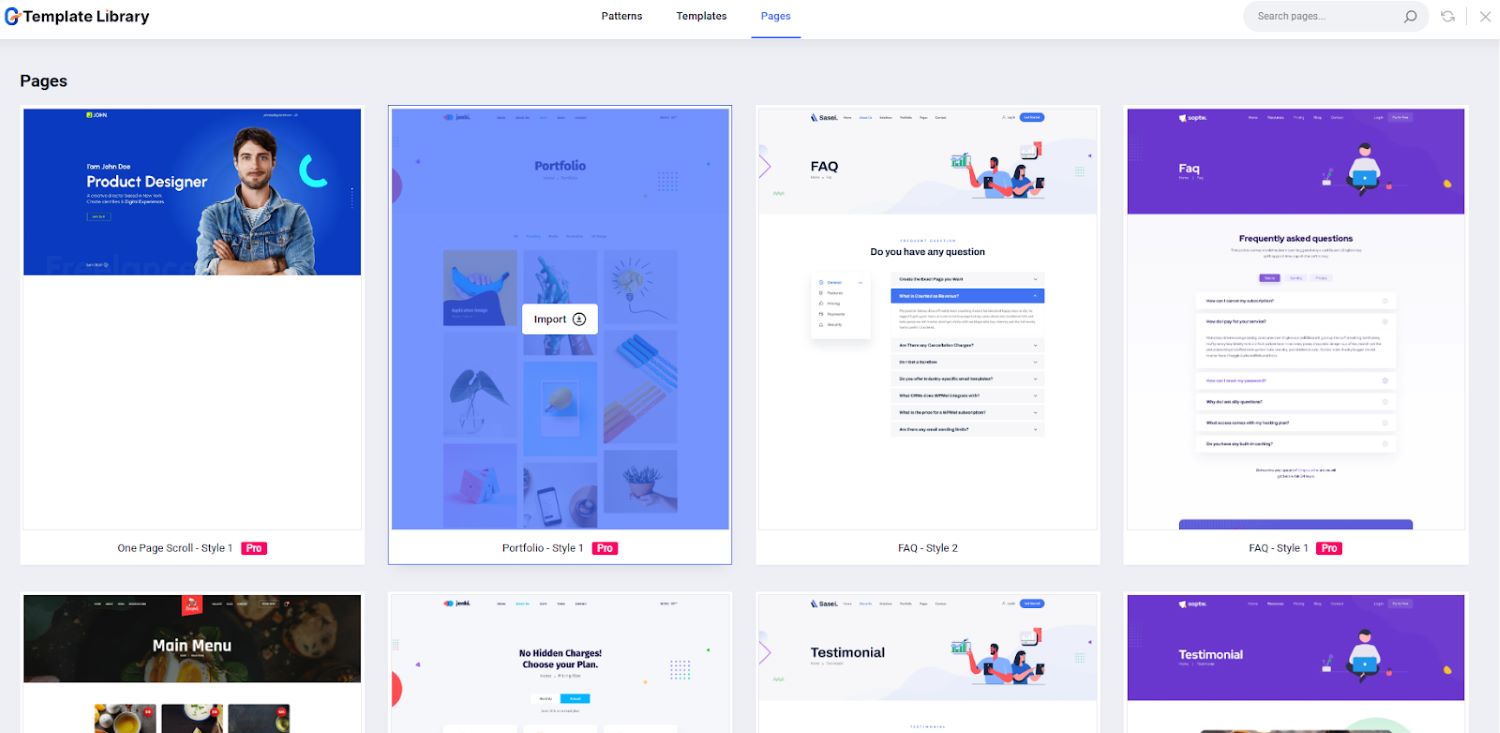
Para navegar por la biblioteca de plantillas GutenKit, vaya a "paginas" y "Agregar nueva página”.
En la pantalla de su editor, encontrará la biblioteca de plantillas GutenKit.
Una vez que haga clic en eso, será dirigido a una nueva página donde podrá encontrar los diferentes patrones de bloques, plantillas y páginas.


Seleccionar la plantilla perfecta
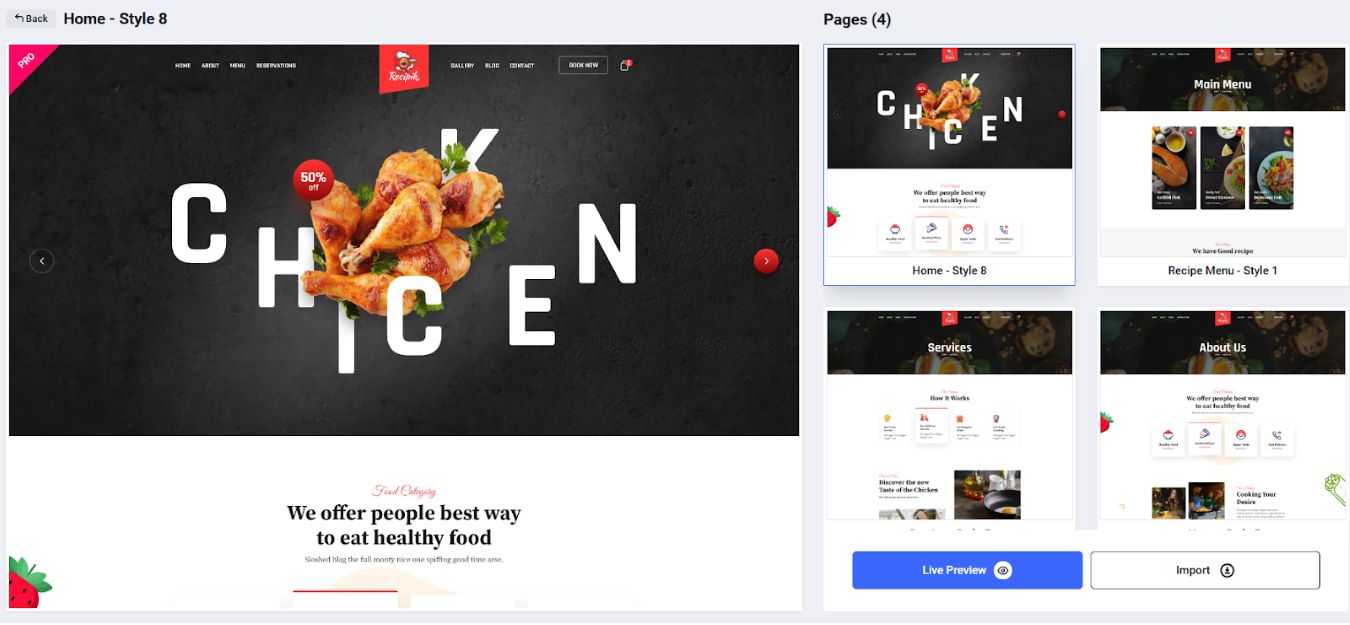
GutenKit ofrece una biblioteca categorizada, lo que facilita encontrar la plantilla perfecta para sus necesidades. Explore las opciones para páginas de inicio, páginas de destino, secciones sobre nosotros y más.
A continuación se ofrece un vistazo rápido a las distintas plantillas para cada sección:
Hogar
Sobre nosotros
Menú Precio
Cuadro
Personalización de plantillas GutenKit
La belleza de las plantillas de Gutenberg radica en su personalización. Una vez que haya elegido una plantilla, impórtela a la pantalla de su editor. Entonces, podrás fácilmente:
- Editar texto: Reemplace el texto del marcador de posición con su propio contenido.
- Cambiar imágenes: Cambie las imágenes preexistentes por sus propias imágenes.
- Ajustar diseños: Reorganice los bloques dentro de la plantilla para adaptarlos a sus preferencias.
- Modificar estilos: Utilice las opciones integradas para modificar los colores, las fuentes y el espaciado.
Por el bien de este tutorial, seleccionaremos la plantilla de restaurante como nuestro ejemplo.

Entonces, ¡comencemos a personalizarlo!
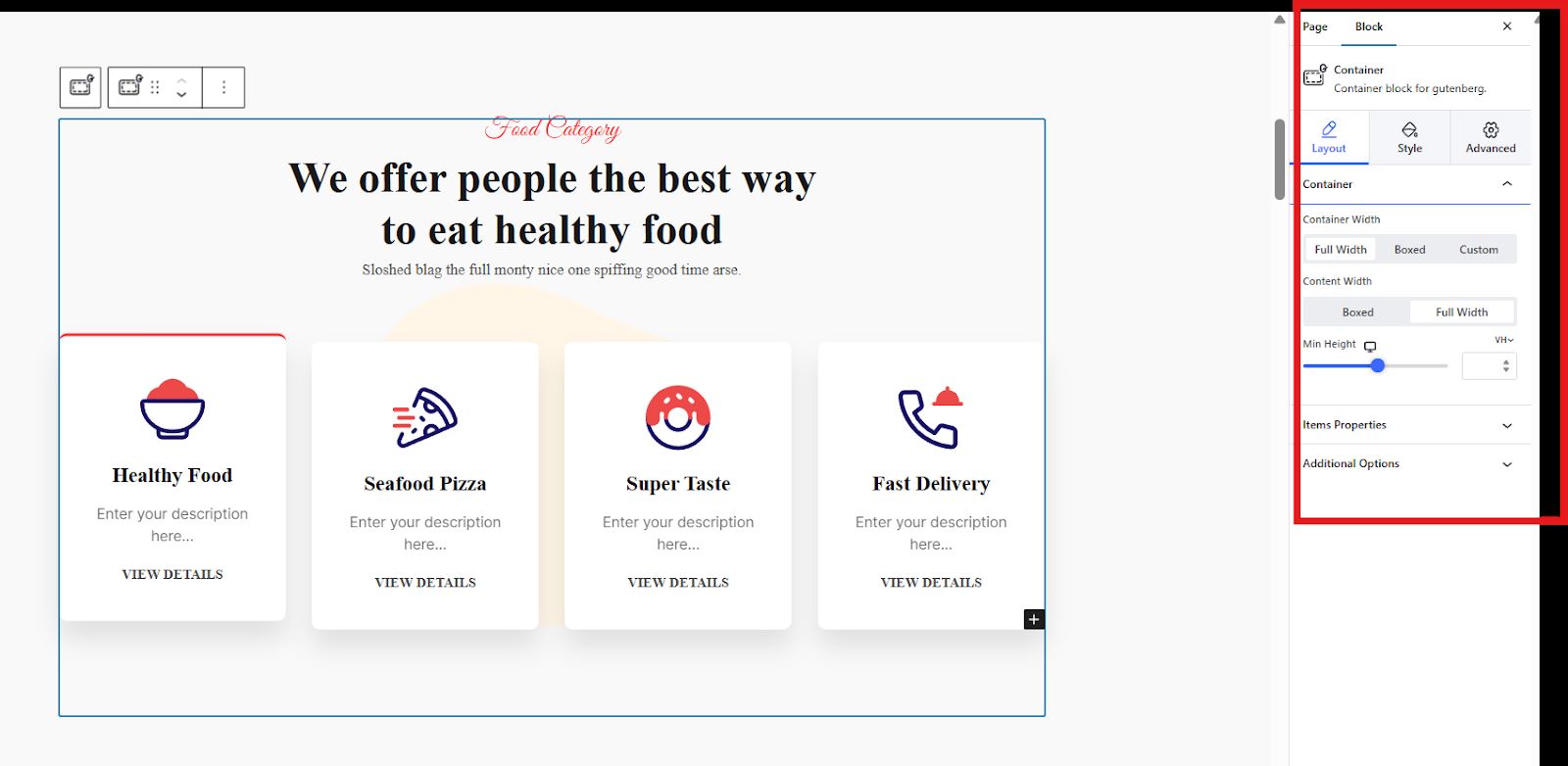
Para empezar, Seleccione la sección o contenedor que desea editar. Digamos que la imagen a continuación es la sección de la plantilla con la que desea comenzar a editar.
Si hace clic en cualquier parte o contenedor de la sección, notará que aparecerá una herramienta de barra lateral. Esa barra de herramientas es donde puedes editar o personalizar cada contenedor de la sección.

Aquí verás las secciones a saber: Contenido, Disposición, Estilo, y Configuración avanzada.
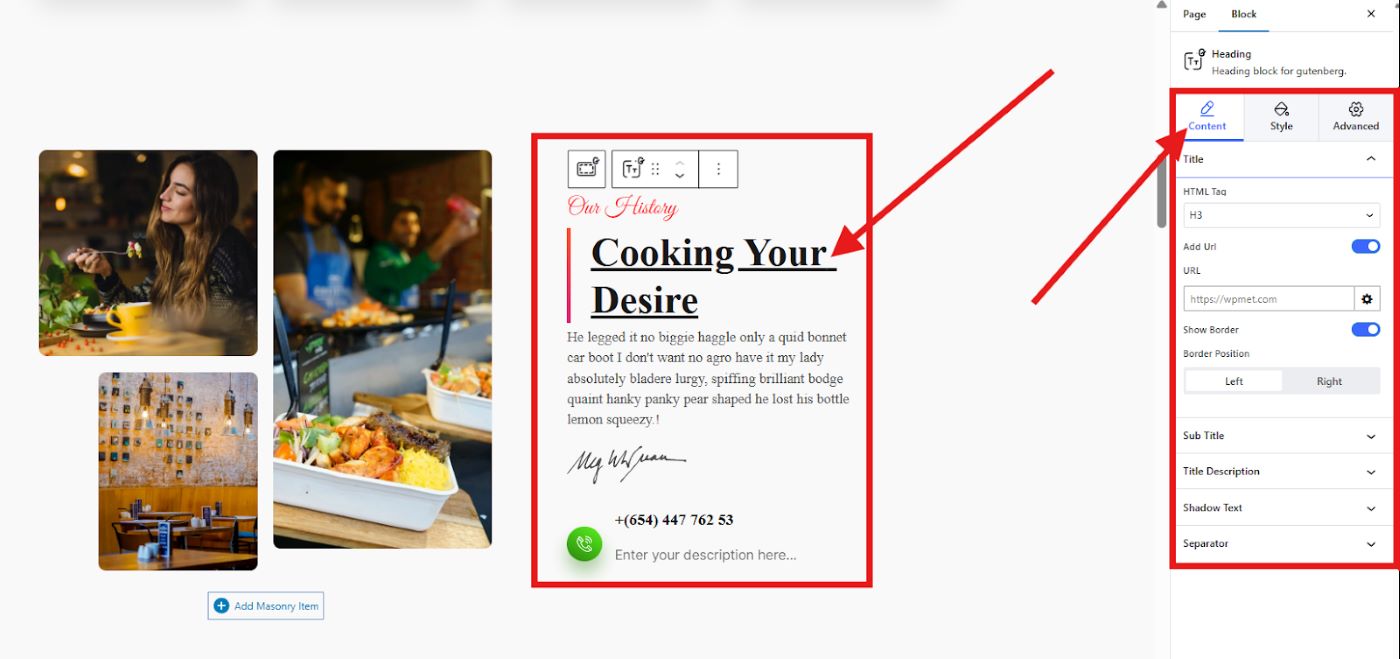
Contenido – una sección para personalizar los textos.

Diseño y estilo – varía según el contenedor seleccionado.
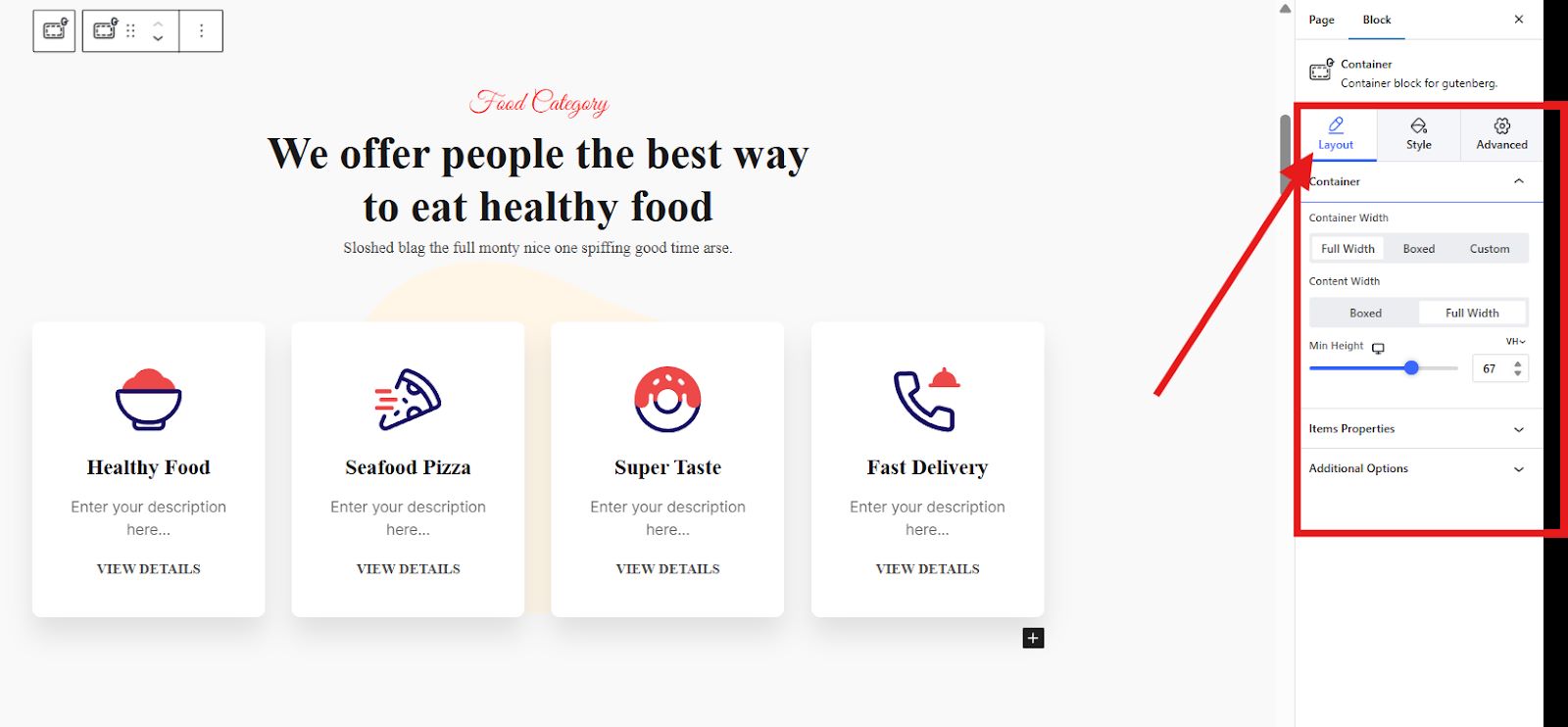
Disposición:
Puedes ajustar el Ancho del contenedor, ancho del contenido y altoTambién puedes ajustar los elementos de tu contenedor como, por ejemplo, dirección, contenido, alineación, etc.

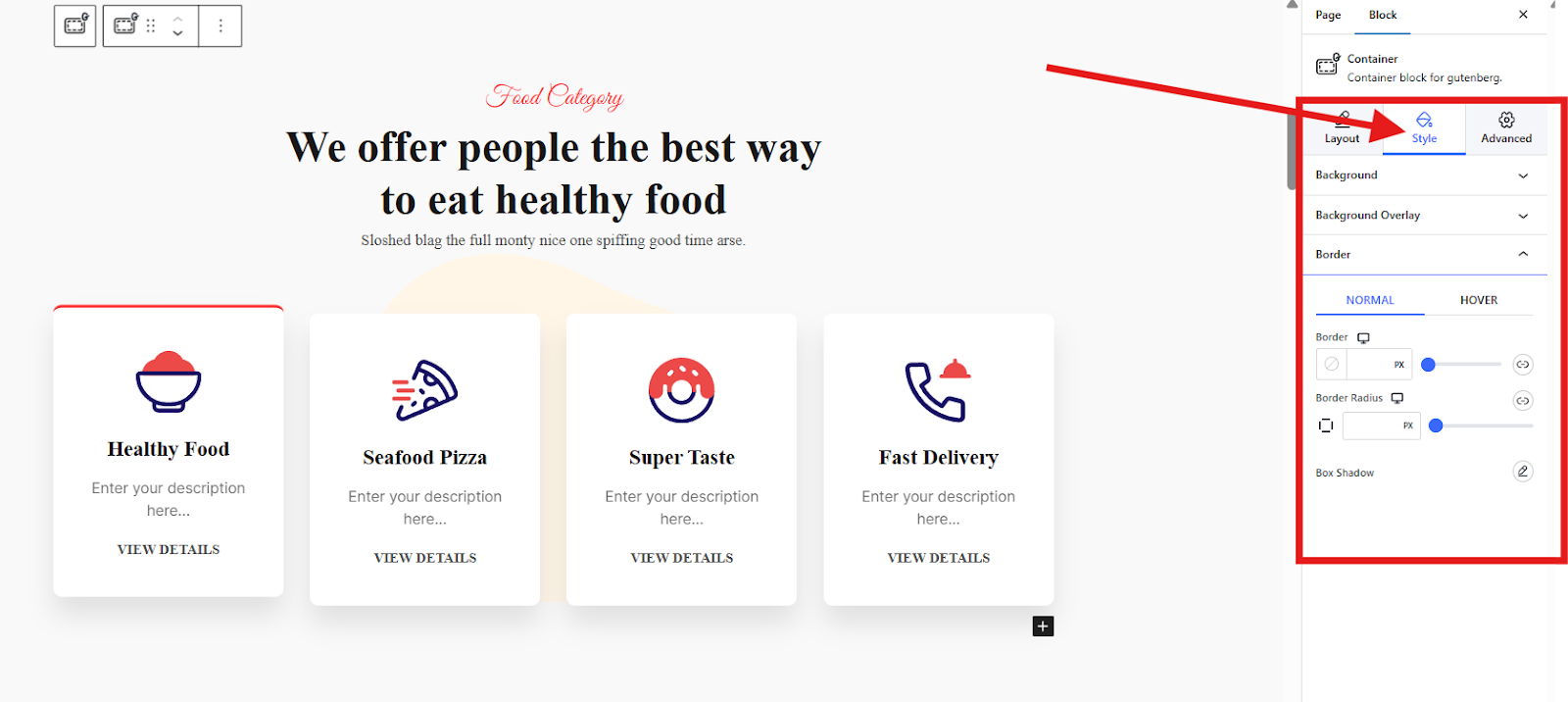
Estilo:
Establezca su fondo (ya sea normal o flotante), superposición de fondo, y borde.

Ajustes avanzados – contiene varios controles que incluyen:
- Disposición
- Posición
- Fondo
- Borde
- Visibilidad
- Efectos de movimiento
- Morfismo del vidrio
- Transformación CSS
- Información sobre herramientas avanzada
- Pegajoso
- Avanzado
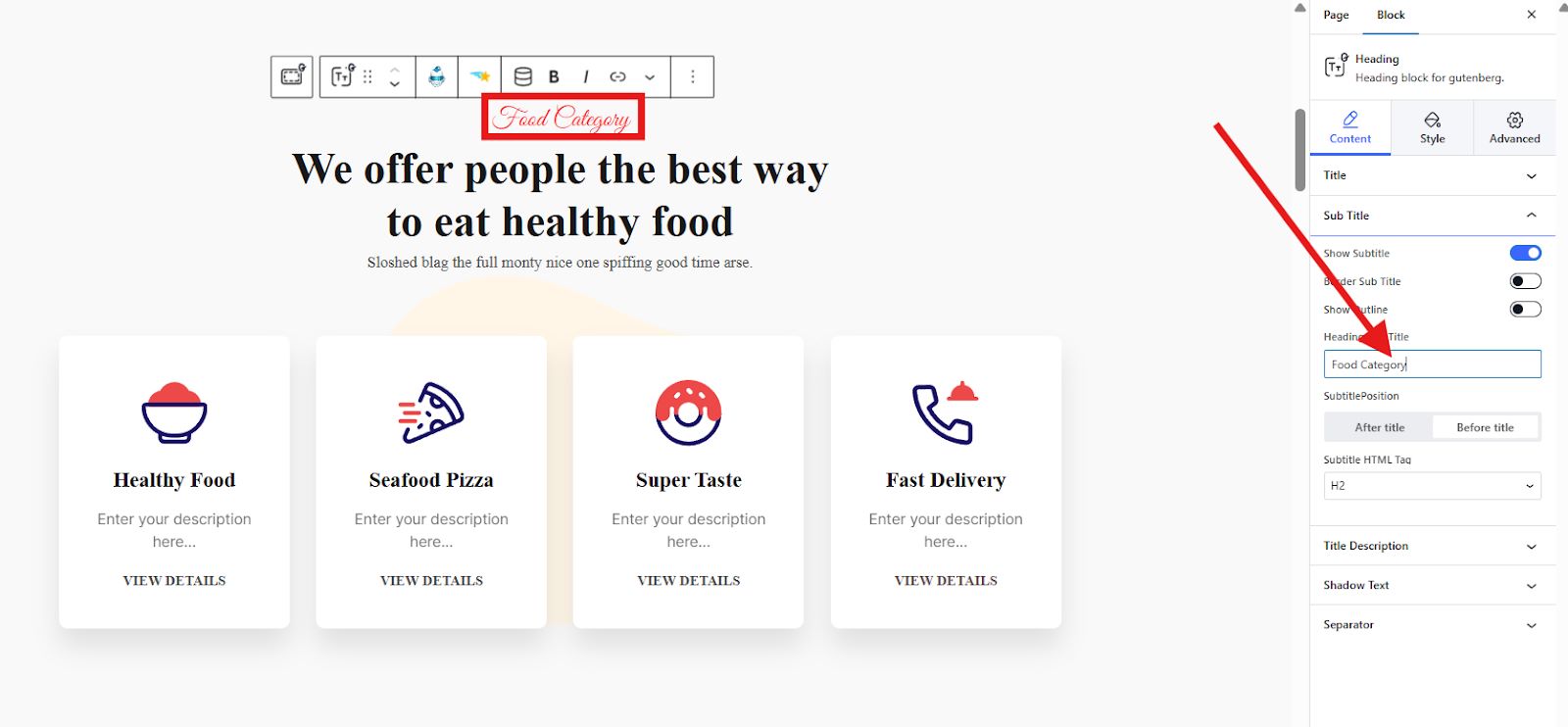
Para editar el texto de su sección o contenedor, simplemente Haga clic en el texto y comience a reemplazarlo. Hay textos que no se pueden reemplazar directamente en la pantalla del editor. Para reemplazar ese texto, simplemente pase el cursor sobre la herramienta de la barra lateral y seleccione la sección de contenido. En la imagen a continuación, el “Categoría de alimentos” solo se puede editar en la herramienta de la barra lateral.

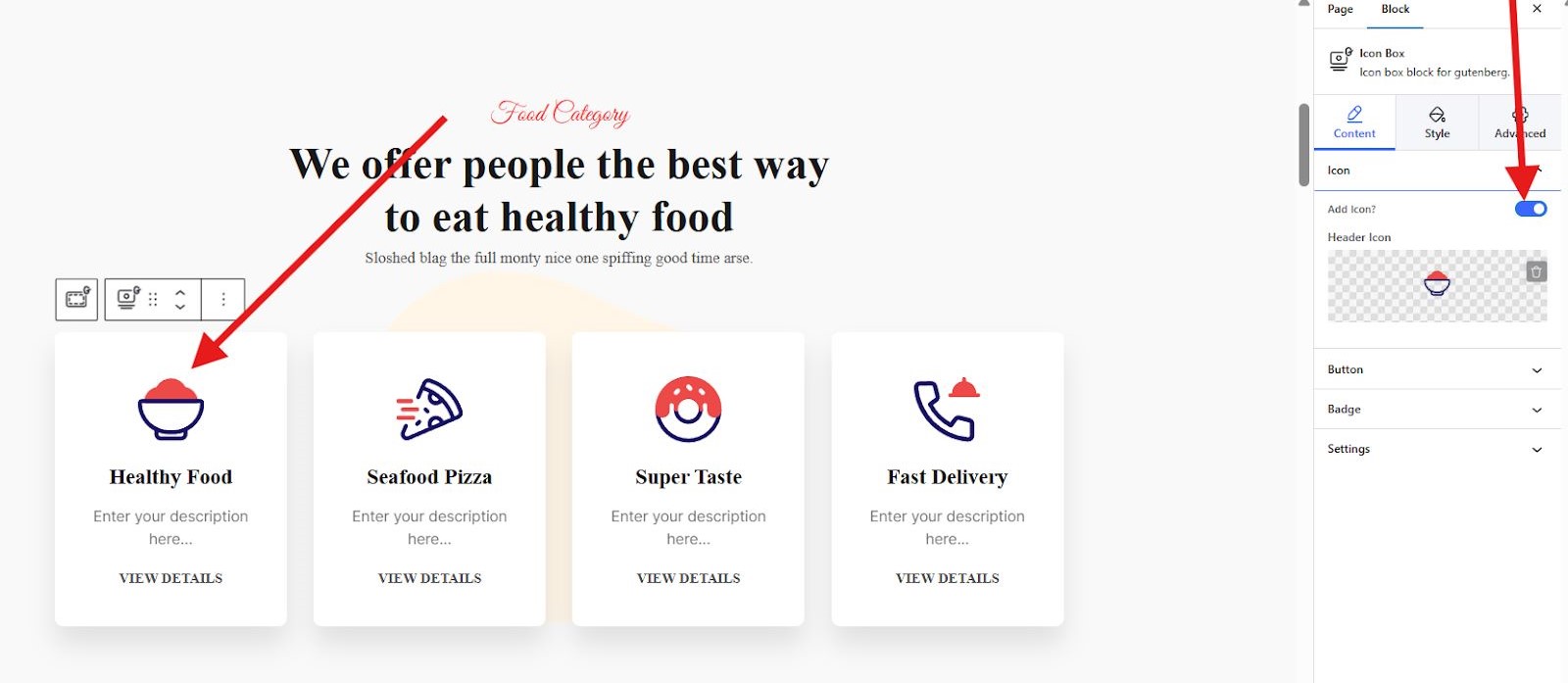
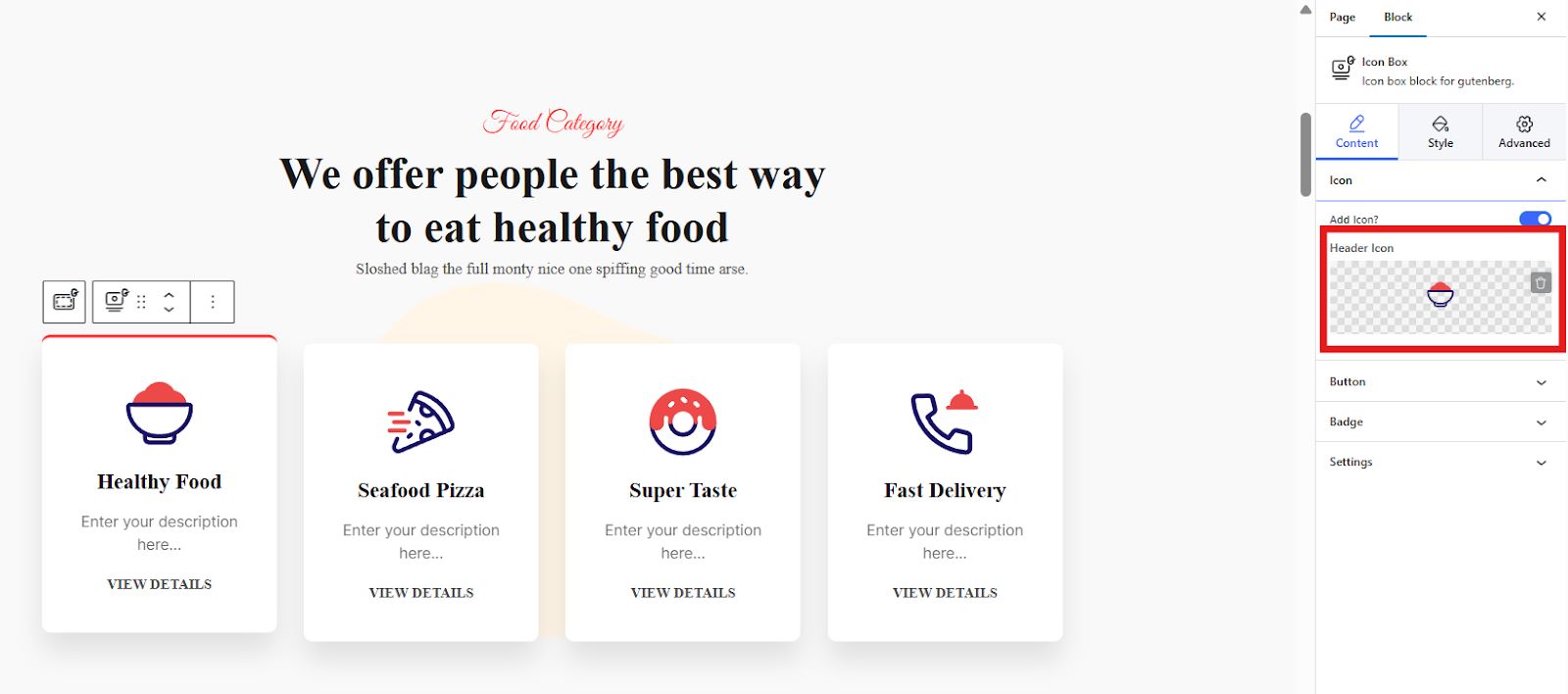
A continuación, reemplacemos el Icono de encabezadoPara ello, haga clic en el primer contenedor que dice “Comida saludable”. En la herramienta de la barra lateral, notarás que debajo de la sección de contenido, hay un Agregar icono botón. Habilite el botón para que pueda agregar su imagen preferida o cambiar la imagen existente en la plantilla.

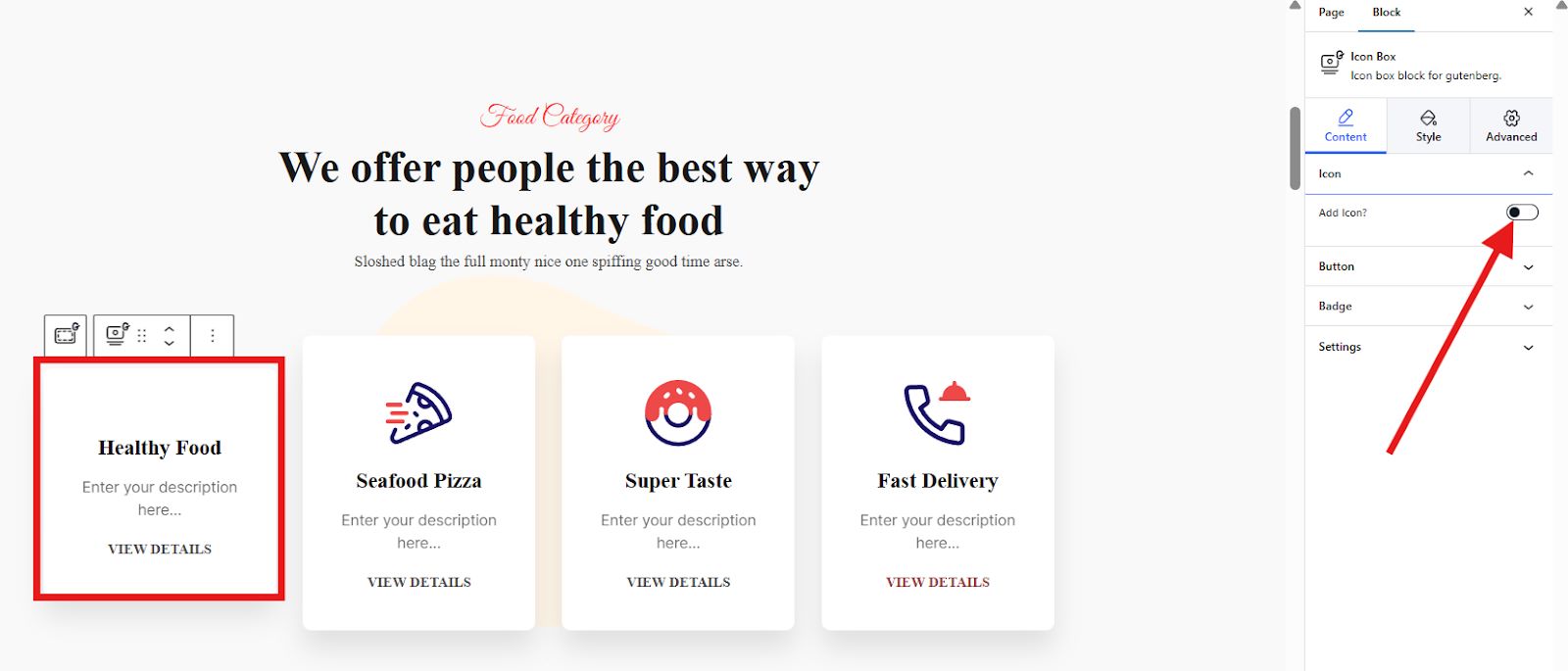
Si no desea habilitar el ícono, el ícono en su primer contenedor desaparecerá.

Para cambiar el icono, haga clic en el Icono de encabezado sección. Puede cargar SVG o seleccionarlo de la biblioteca de iconos.

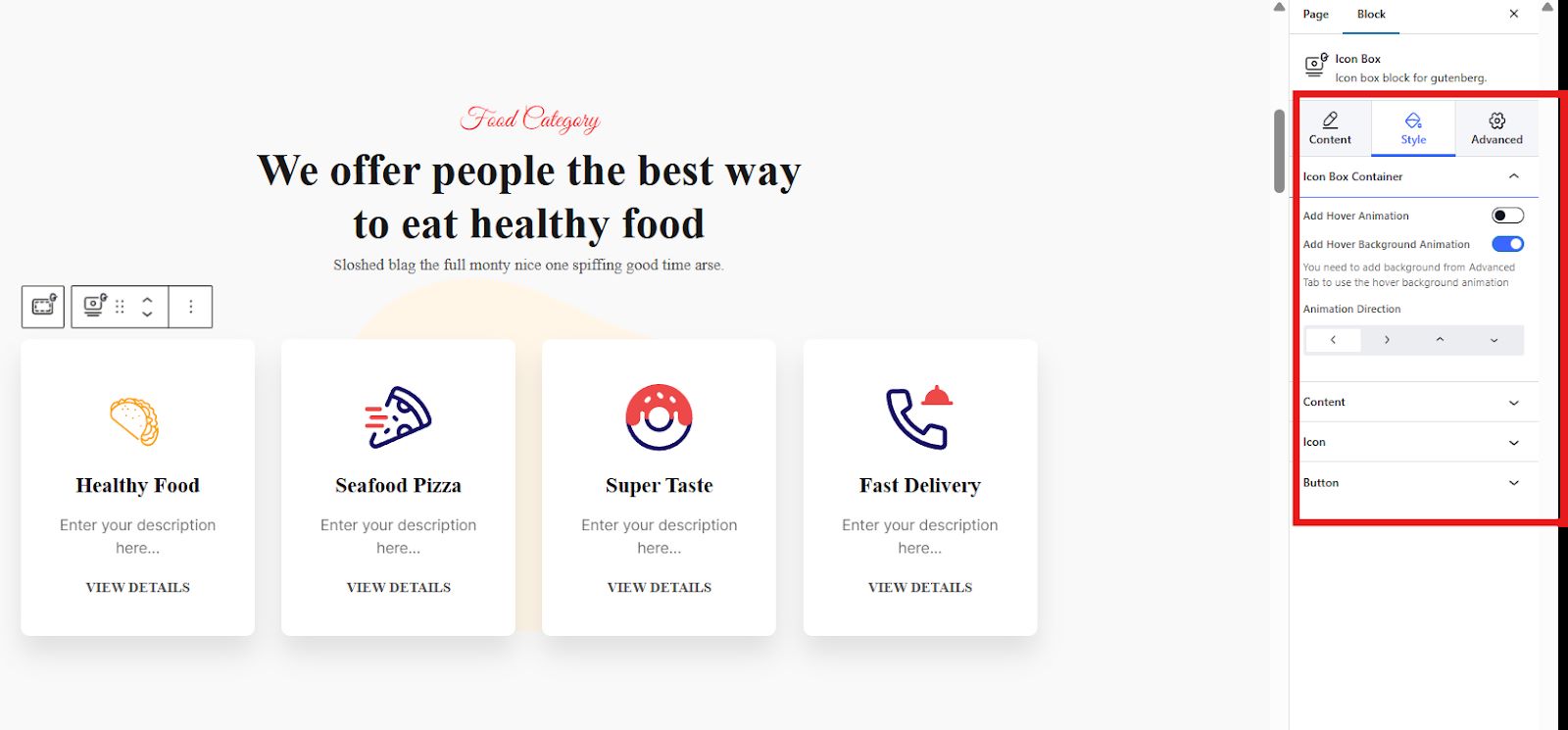
Para darle estilo a tu sección, ve a Estilo y empezar a ajustar el Alineación de contenido, color, margen, tipografía, etc.También puedes agregar animación al pasar el mouse y animación de fondo al pasar el mouse.

Por último, puede mejorar aún más el atractivo o el aspecto de su sección navegando a Ajustes avanzadosPuedes configurar el Fondo de su contenedor, ajuste su borde, agregue efectos de movimiento, etc..
Algunos consejos para elegir una plantilla
A continuación se ofrecen algunos consejos para elegir la mejor plantilla para la creación de su página utilizando Gutenberg:
- Haga coincidir el estilo de su sitio web: Seleccione una plantilla que se alinee con la estética general de su sitio web.
- Considere la funcionalidad: Elija una plantilla que se adapte al contenido específico que desea mostrar.
- Centrarse en la capacidad de respuesta: Asegúrese de que la plantilla responda y se muestre bien en todos los dispositivos.
👉 👉 Lee este blog para reconstruye tu sitio web en Gutenberg.
Cómo utilizar plantillas de Gutenberg [algunos consejos]
A continuación se ofrecen algunos consejos adicionales para maximizar su experiencia con la plantilla de Gutenberg:
- Comience con una plantilla básica: Si eres nuevo en Gutenberg, comienza con plantillas más simples y avanza gradualmente hacia otras más complejas.
- Verifique la vista previa en vivo: consulte la vista previa en vivo de la plantilla para tener una idea de cómo se verá su página.
- No tengas miedo de experimentar: Experimente con diferentes plantillas y diseños para descubrir cuál funciona mejor para su sitio web.
- Utilice bloques reutilizables: Cree sus propios bloques reutilizables para elementos de uso frecuente, como secciones de llamado a la acción o formularios de contacto.
- Mantenga la coherencia de la marca: Asegúrese de que cualquier personalización se ajuste a la paleta de colores y las fuentes de su marca.
Pensamientos finales
Las plantillas de Gutenberg te permiten crear sitios web impresionantes y funcionales con facilidad. Al aprovechar su poder y seguir estos consejos, puede optimizar su flujo de trabajo y crear un sitio web que realmente se destaque.
No olvides que sólo puedes utilizar estas increíbles plantillas de GutenKit. Entonces, ¿por qué GutenKit?
- Código limpio y impacto mínimo en el rendimiento del sitio web.
- Con una interfaz muy fácil de usar e importación de plantillas.
- Centrarse en el diseño basado en bloques.
- Ofrece una amplia biblioteca de plantillas prediseñadas en versión gratuita y pro.
- Altamente personalizable.
Entonces, prueba estas increíbles plantillas de Gutenberg y experimenta la creación de páginas sin complicaciones.

Deja una respuesta