Las páginas de destino son cruciales para cualquier sitio web. Están diseñados con un objetivo específico en mente, ya sea captar clientes potenciales, promocionar un producto o impulsar las ventas. Pero, ¿cómo se crea una página de destino que sea eficaz y visualmente atractiva?
Esta guía explorará dos métodos simples para crear una página de destino usando Gutenberg, el editor de bloques que impulsa WordPress:
¿Qué es una página de destino?
Una página de destino es una página web independiente diseñada para convertir a los visitantes en clientes potenciales o clientes. Por lo general, se centra en un solo producto, servicio u oferta e incluye un llamado a la acción (CTA) claro que alienta a los visitantes a realizar una acción específica.
Las páginas de destino se diferencian de las páginas web normales en que priorizan la conversión sobre la navegación general.
2 métodos sobre cómo crear una página de destino con Gutenberg
La creación de una página de destino en Gutenberg se puede realizar de dos métodos. Uno utiliza las plantillas listas para usar de un complemento y el otro se construye desde cero utilizando los bloques del editor y el complemento predeterminados.
Crear su página de destino utilizando el Gutenberg predeterminado es una buena opción si busca una página de destino muy simple. Si busca una página de destino estética y atractiva, utilizar un complemento de Gutenberg es la mejor opción, y ahí es donde GutenKit entra. El complemento ofrece varias plantillas listas para que pueda crear su página de destino con un mínimo esfuerzo y los bloques para crear su página de destino desde cero.
¡Así que echemos un vistazo a estas dos opciones!

Método_1: creación de una página de destino utilizando plantillas listas para usar
GutenKit es un complemento popular de Gutenberg que ofrece una biblioteca de plantillas de páginas de destino prediseñadas. Este método ofrece un enfoque más rápido con diseños prediseñados pero permite una menor personalización en comparación con la creación desde cero.
Las plantillas incluyen:
- Página de inicio de SaaS
- Publicidad digital
- Portafolios personales y de agencia.
- Restaurante
- Compañía de software
- Aplicaciones móviles
1. Cree una nueva página de WordPress:
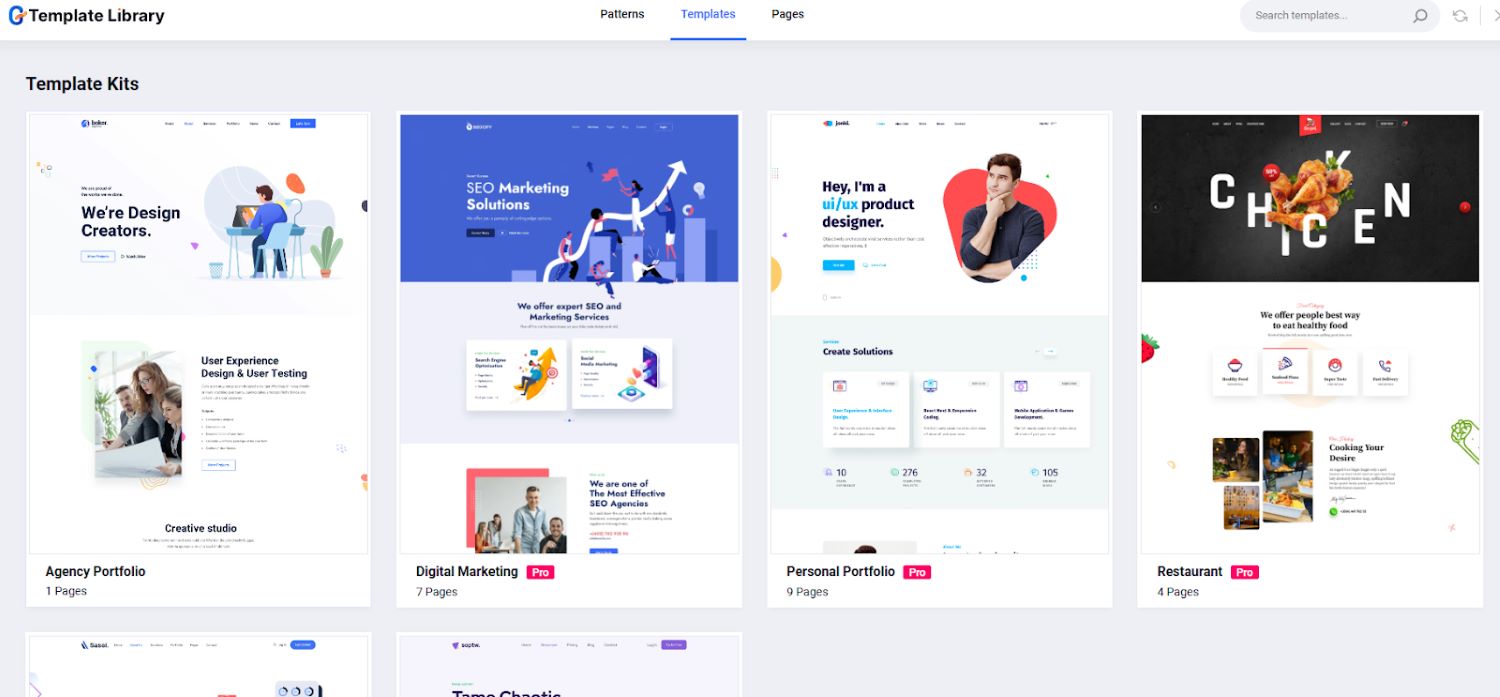
Para crear una nueva página, busque paginas y elige Agregar nueva página. En la pantalla de su editor, verá un Biblioteca de plantillas GutenKit en la cima. Abra la biblioteca y vaya a Plantillas. Verá diferentes plantillas para cada caso de uso especial.

2. Elige tu plantilla:
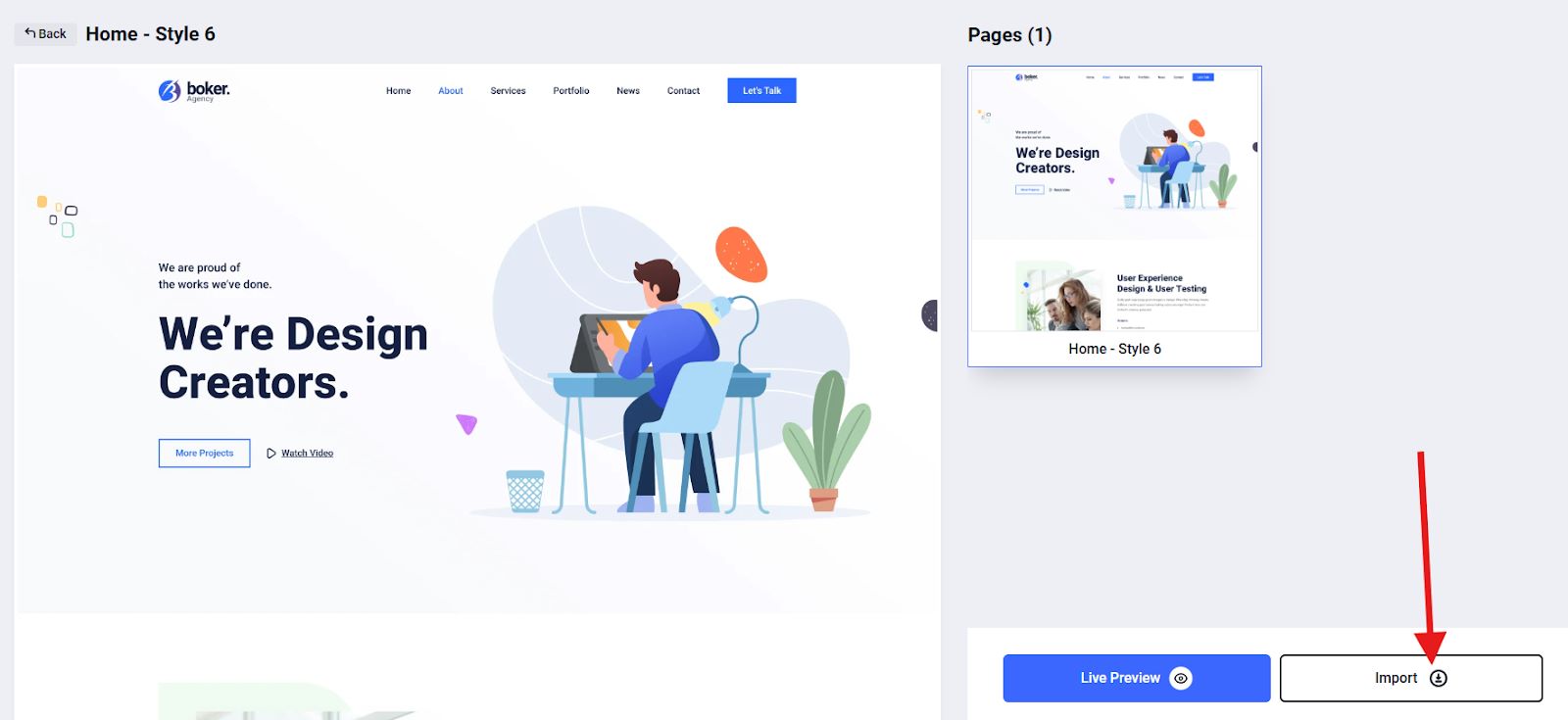
Elija una plantilla que se alinee con sus objetivos y personalícela con su contenido y marca. En este tutorial, seleccionaremos el Portafolio de Agencia. Para llevarlo a la pantalla de su editor, simplemente impórtelo.

También puedes consultar la vista previa en vivo de la plantilla elegida para tener una idea de cómo se verá en el resultado final.
3. Personaliza tu plantilla:
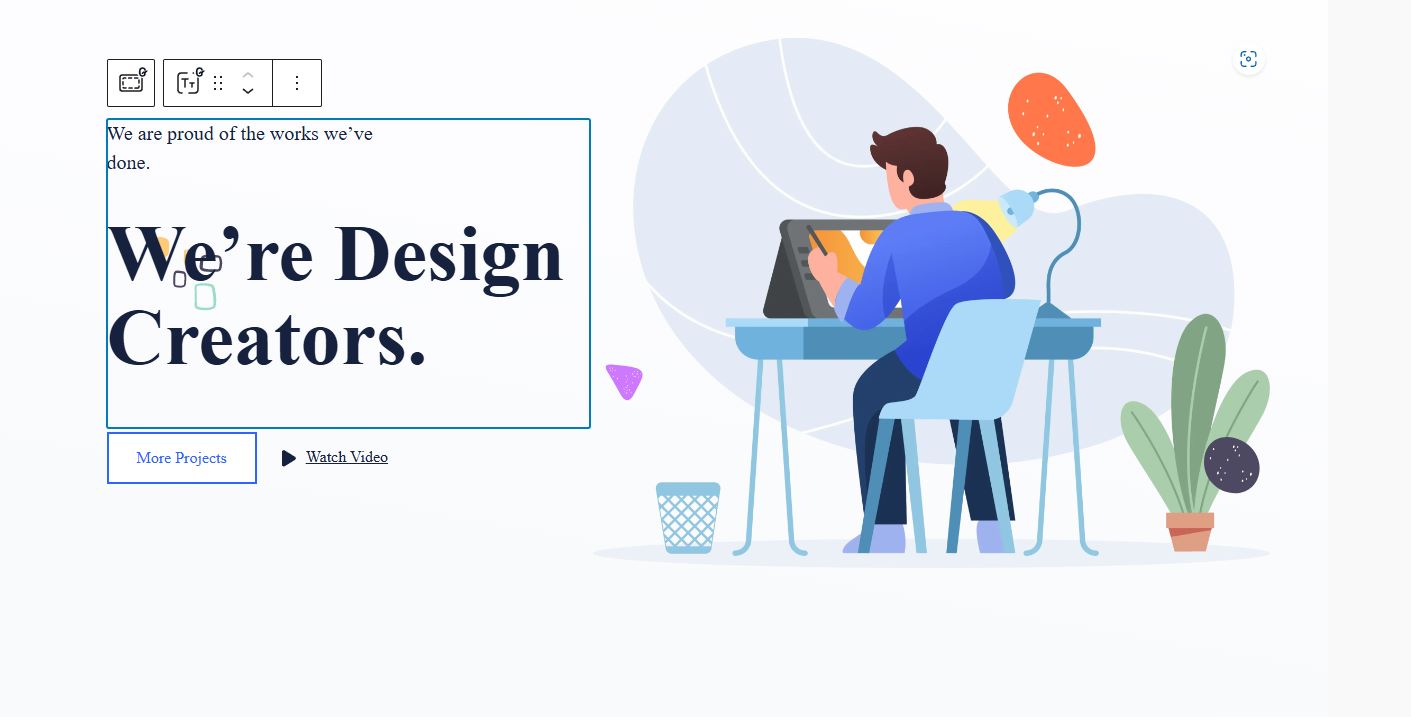
Una vez que haya elegido su plantilla, ya es hora de que la personalice con su propia marca. Puede editar o cambiar cada elemento de la plantilla. Para hacer eso, haga clic en el contenedor de la sección que desea editar.
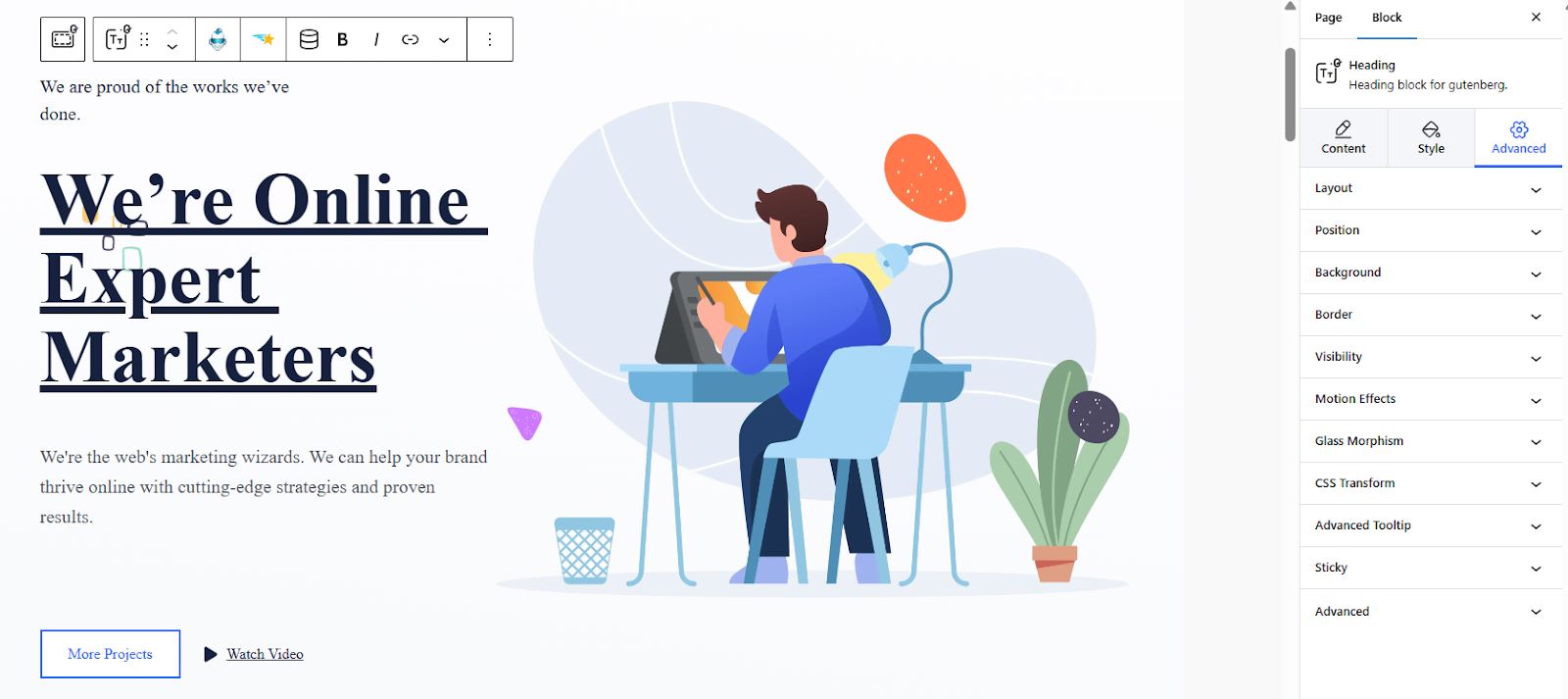
Por ejemplo, desea cambiar el texto en el contenedor como se muestra en la imagen a continuación.

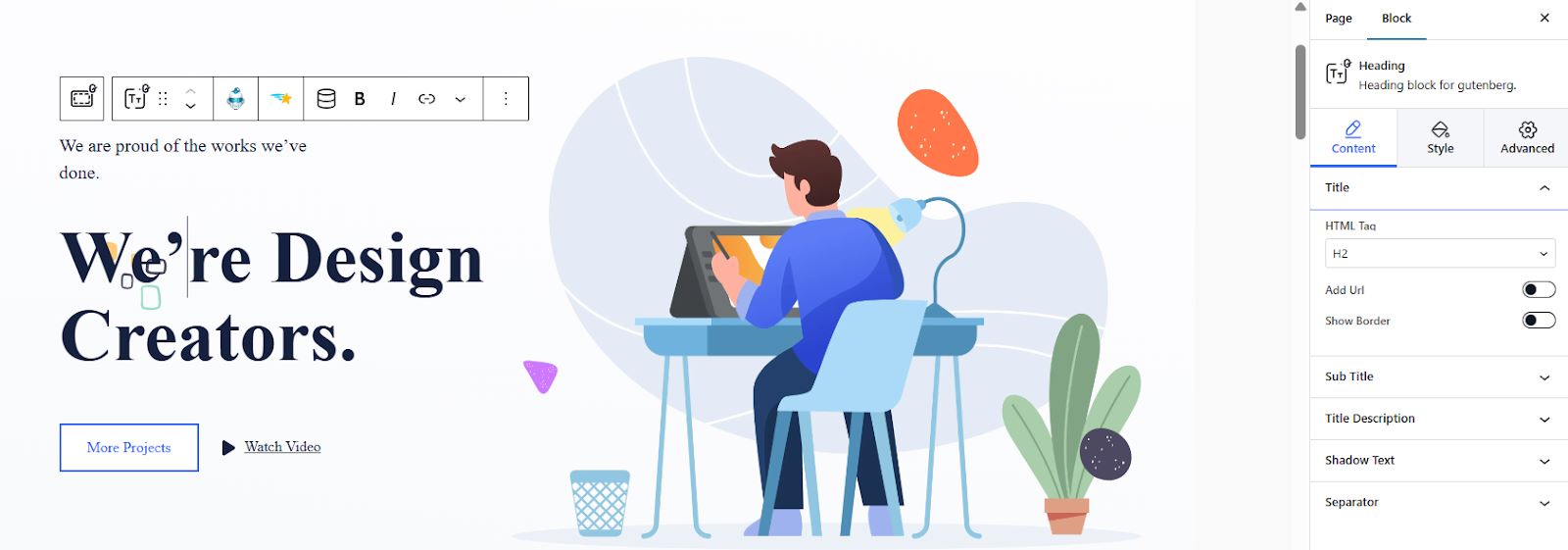
Una vez que hagas clic en el contenedor, aparecerá una herramienta de barra lateral.

Puede agregar un enlace URL a su etiqueta HTML y una pequeña descripción. Para mejorar el atractivo estético, puede ir a la configuración avanzada para ajustar el diseño, establecer la posición, etc.

La configuración avanzada tiene varios controles que incluyen:
⚡ Diseño: Le permite ajustar el margen, el relleno e incluso seleccionar la tableta, computadora de escritorio o dispositivo móvil como su índice Z.
⚡ Posición: Elija la posición entre Por defecto, Fijado, y Absoluto.
⚡ Visibilidad: seleccione cómo desea que sean visibles las secciones de su página de destino. Puede ocultarlos en su computadora de escritorio, tableta o dispositivo móvil.
⚡ Efectos de movimiento: configura las animaciones de entrada de las secciones de tu página de destino con varias opciones, que incluyen Rebotar, Destello, Legumbres, etc.
⚡ Morfismo del vidrio: establezca los efectos de desenfoque, brillo, saturación y tono de su página de destino.
⚡ Paralaje: Le permite aplicar efectos de imagen de fondo con la velocidad deseada.
⚡ Información sobre herramientas avanzada: active la opción de habilitar información sobre herramientas si desea ampliar la funcionalidad básica de mostrar una etiqueta de texto simple al pasar el cursor sobre un elemento.
⚡ Pegajoso: Decida si desea aplicar un adhesivo en su página de destino o no. Puede elegir entre las opciones que incluyen Superior, Inferior y Mostrar al desplazarse hacia arriba
4. Obtenga una vista previa y publique su página de destino:
Para ver si la página de destino que diseñó cumple con sus estándares, obtenga una vista previa de ella. Una vez satisfecho con el resultado, publíquelo.
Método_2: creación de una página de destino desde cero
Si el diseño de las plantillas listas no es de su agrado o no coincide con su marca, siempre puede crear su página de destino desde cero con los distintos bloques del editor predeterminado y GutenKit.
1. Crear una página de destino con Gutenberg predeterminado
El editor Gutenberg predeterminado ofrece una serie de bloques que le permiten construir una página de destino básica. Este método ofrece un control básico pero requiere más tiempo y esfuerzo en comparación con el uso de plantillas prediseñadas.
A continuación se muestra un flujo de trabajo básico:
1.1 Planifique el diseño de su página:
Planifique su diseño con atención. Esto incluiría decidir las secciones que desea mostrar en su página de destino. Su plan de diseño será la base de su flujo de trabajo.
Las secciones pueden incluir:
- Sección de héroe
- Área de servicios
- Área de clientes
- Acerca de la sección
- Sección de testimonios
- Sección de equipo
- Añade una llamada a la acción (CTA)
1.2. Crear una pagina:
Navegue a su panel de WordPress y busque Páginas para agregar un Nueva pagina. Luego, asigne un título a su página (por ejemplo, página de destino).
1.3. Agregue y personalice las secciones de su página:
Comencemos con el encabezado, que normalmente contiene el logotipo, la navegación y otros elementos. Para una página de destino, es mejor minimizar las distracciones y centrarse en su propósito principal.
Comience agregando su logotipo. Haga clic en el cuadro negro + para agregar un nuevo bloque, luego busque su logotipo.
Después de agregar su logotipo, utilice la herramienta de la barra lateral para ajustar el tamaño y el estilo de su logotipo.
➡️ Agregar menú de navegación:
Ahora, procedamos a agregar un Menú de Navegación a una página de destino. Simplemente haga clic en el cuadro negro + para agregar un nuevo bloque. Empiece por buscar Navegación y haga clic en él para agregarlo a la pantalla del editor.
Puede agregar tantos elementos de menú como desee. Luego, proceda a personalizar su menú de navegación utilizando la herramienta de la barra lateral.
➡️ Agregar llamado a la acción:
En el contexto de las páginas de destino, el llamado a la acción (CTA) es una acción específica que desea que realicen los visitantes después de consumir su contenido.
Ejemplos de CTA en páginas de destino:
- “Regístrese para una prueba gratuita“
- “Obtenga su libro electrónico gratis“
- “añadir a la cesta“
- “Póngase en contacto con nosotros hoy“
Para agregar una CTA, haga clic en el cuadro negro + para agregar una Botón bloquear. Juega con el atractivo estético del CTA usando la herramienta de la barra lateral. Podrás decidir su color, tipografía e incluso su tamaño. Para incorporar un enlace a su CTA para que sus visitantes sean dirigidos a otra página cuando hagan clic en su CTA, simplemente agregue el enlace a esa página haciendo clic en el ícono de enlace en la barra de herramientas.
➡️ Agregar pruebas sociales:
Las pruebas sociales son elementos que aprovechan el poder de la psicología y la influencia social para generar confianza y credibilidad entre los visitantes. Básicamente, muestra a los clientes potenciales que otros han encontrado valor en su producto o servicio, lo que aumenta la probabilidad de que realicen una conversión.
Para agregar su prueba social, haga clic en el cuadro negro + para agregar un Cita bloquear.
El bloque ideal para este propósito probablemente sea Quote o Pullquote, que agregará una cotización atractiva a su página.
También puede mejorar la prueba social con imágenes, el bloque de medios + texto u otros elementos, según las preferencias de diseño de su página.
➡️ Agregar redes sociales:
El bloque de Iconos sociales proporciona una forma sencilla de agregar enlaces a Facebook, Instagram, Twitter y otras redes sociales.
Para hacer esto, haga clic en el cuadro negro + para agregar el Iconos sociales bloquear. Una vez agregado, haga clic nuevamente en el cuadro negro + y busque la red social. Puedes agregar tantas redes sociales como quieras. No olvide agregar la dirección del enlace de cada página de red social.
➡️ Publica y prueba tu página de destino:
Si cree que se agregaron todas las secciones o elementos de su página de destino, es hora de obtener una vista previa del resultado para realizar cualquier ajuste cuando sea necesario. Una vez satisfecho, publíquelo.
2. Crear una página de destino con bloques GutenKit
GutenKit también proporciona patrones de bloques prediseñados que se pueden combinar para crear páginas de destino personalizadas. En lugar de elegir una plantilla completa, utilice patrones de bloques individuales de la biblioteca GutenKit. Organice y personalice estos patrones para crear su diseño de página de destino único.
Este enfoque ofrece un equilibrio entre velocidad y personalización, lo que le permite aprovechar los bloques prediseñados mientras adapta el diseño a sus necesidades.
Así es cómo:
2.1. Planifique el diseño de su página:
Planifique cuidadosamente su diseño. Decide las secciones que deseas incluir en tu página de destino. Su plan de diseño servirá como base de su flujo de trabajo.
2.2. Crea una página:
Para crear una nueva página, navegue hasta paginas y seleccione Agregar nueva página. En la pantalla del editor, encontrarás el cuadro negro +, que te permitirá agregar diferentes bloques a tu página de destino.
2.3. Estructura tu página de destino:
Ahora viene la parte más interesante: estructurar su página de destino utilizando los diversos bloques de GutenKit. Recuerde agregar suficientes espacios entre las secciones de su página de destino.
➡️ Agregar y diseñar su menú de navegación:
Busque el ícono "+" en la parte superior de la pantalla de su editor y haga clic en el ícono para abrir la biblioteca de bloques. Luego, busque el “Menú de navegación de GutenKit”Y haga clic o arrastre y suelte el bloque en la pantalla de su editor.
Después de agregar el bloque del menú de navegación a la pantalla del editor, mostrará automáticamente todas las páginas publicadas como elementos del menú de navegación. Además, hay disponible un ícono "+", que le permite agregar fácilmente nuevos elementos de menú.
Personalice la apariencia de su elemento de menú directamente dentro del editor accediendo a la configuración del bloque de menú. Aquí puede realizar ajustes en las siguientes opciones:
- Seleccione el punto de interrupción del menú para las vistas móvil y de escritorio y determine su ancho.
- Habilite el bloqueo de desplazamiento para el menú fuera del lienzo.
- Coloque el texto del elemento del menú usando seis opciones disponibles.
- Alinee los elementos del menú de navegación en varias posiciones.
Ahora, navegue hasta la sección Estilo para personalizar completamente su menú de navegación. Aquí puede modificar el fondo, el relleno, el borde, el espaciado, la tipografía y más para lograr el aspecto deseado.
Para sus dispositivos móviles, vaya a Configuración del menú móvil para configurar el logotipo, agregar enlaces de menú existentes, incluir un ícono de hamburguesa opcional y personalizar la apariencia de su menú de navegación móvil.
Para agregar un submenú al elemento de su menú de navegación, simplemente seleccione el elemento donde desea agregar su submenú. Luego, haga clic en el icono del submenú en la barra de herramientas superior o active el botón Agregar submenú.
Busque o escriba la URL de la página de su submenú.
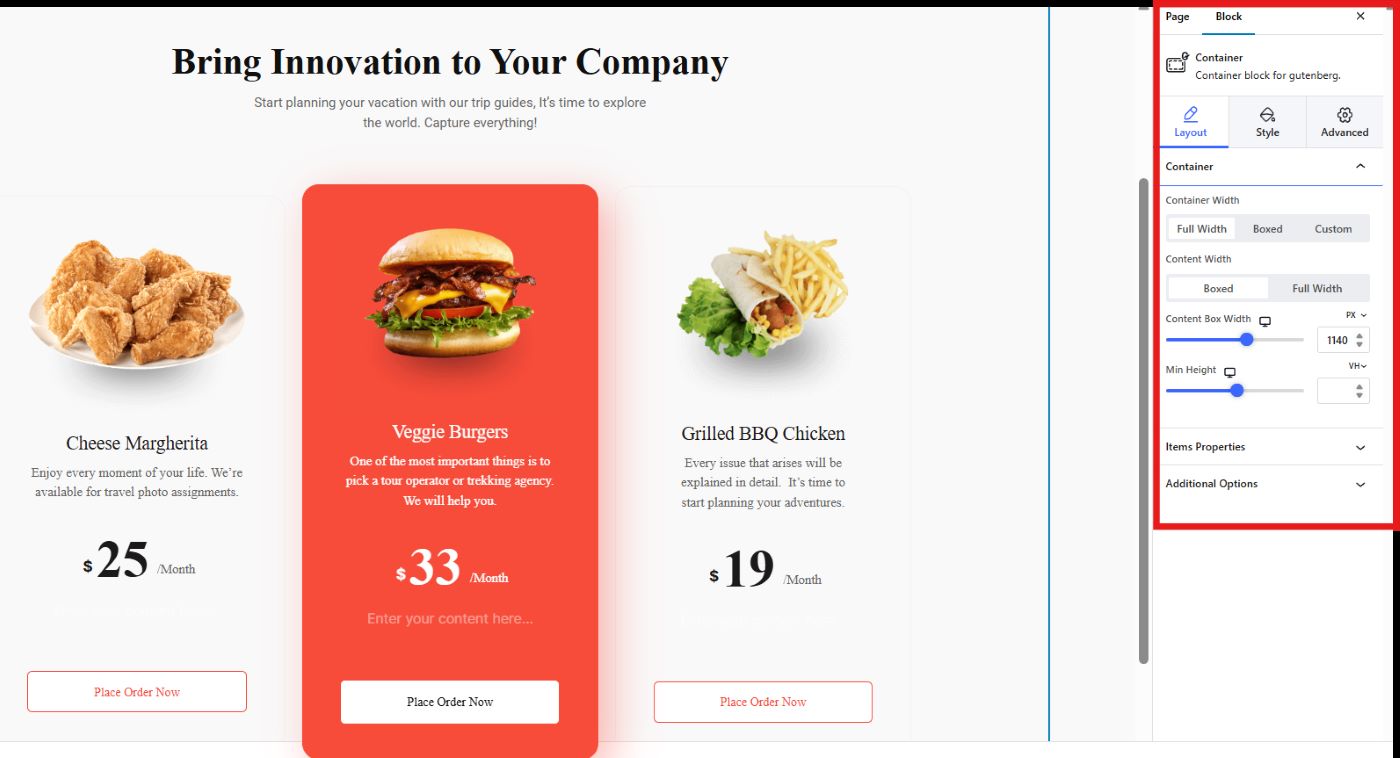
➡️ Agregar tabla de precios:
Para agregar diferentes secciones como la tabla de precios a su página de destino, haga clic en el cuadro negro + para agregar el bloque de encabezado GutenKit. Este bloque te permite ingresar el nombre de tu sección y una pequeña descripción.
A continuación, haga clic nuevamente en el cuadro negro + para agregar el bloque Tabla de precios de GutenKit. Asegúrate de que el bloque que elegirás tenga la insignia GutenKit.
Por último, personaliza tu tabla de precios usando la herramienta de la barra lateral.

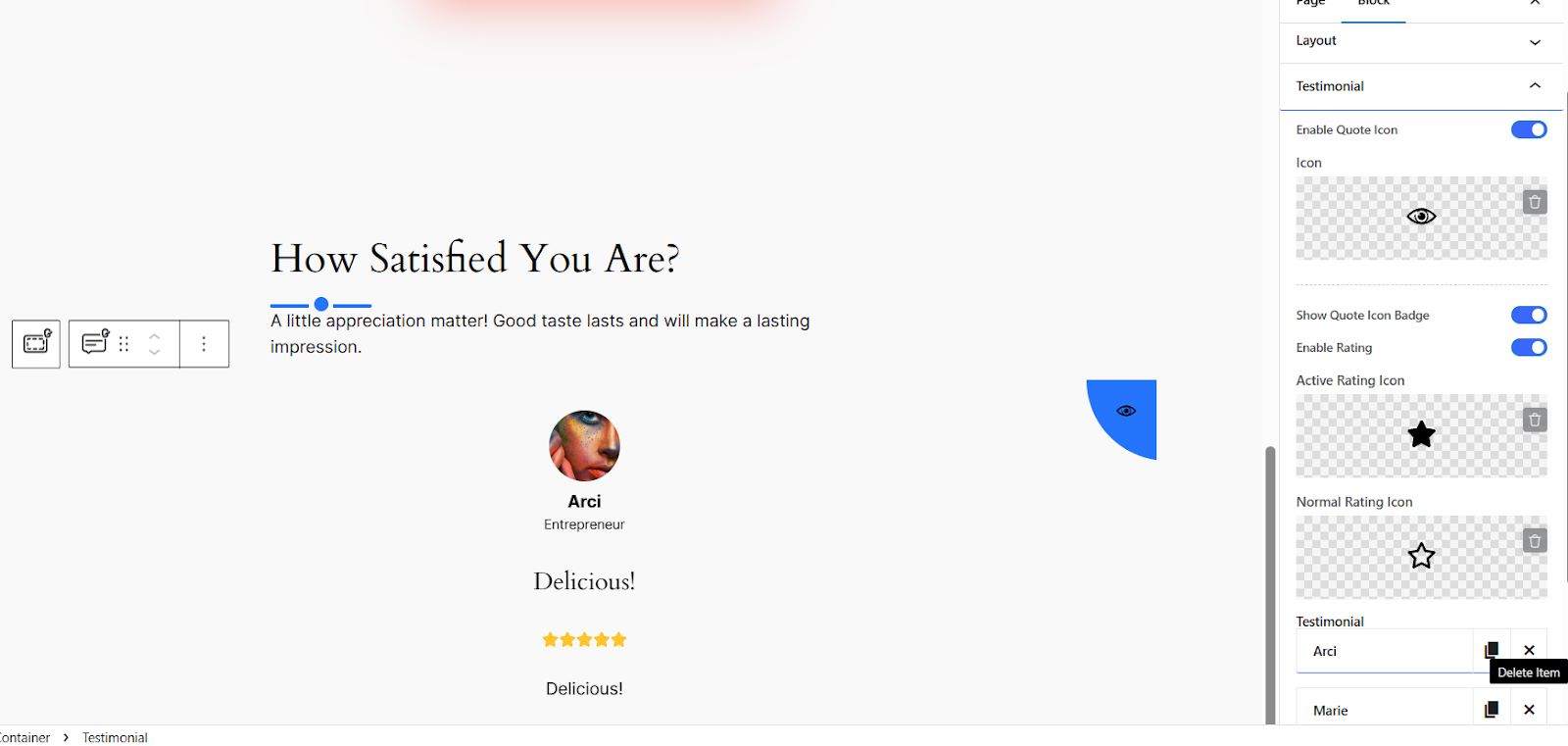
➡️ Agregar testimonio:
Utilice el bloque de encabezado de GutenKit para agregar el título y la descripción de su sección de testimonios. Luego, busque el bloque Testimonio de GutenKit para llevarlo a la pantalla de su editor. Usando la herramienta de la barra lateral, personalice esta sección. Puede seleccionar sus íconos preferidos de la biblioteca de GutenKit o puede cargar sus propios íconos.

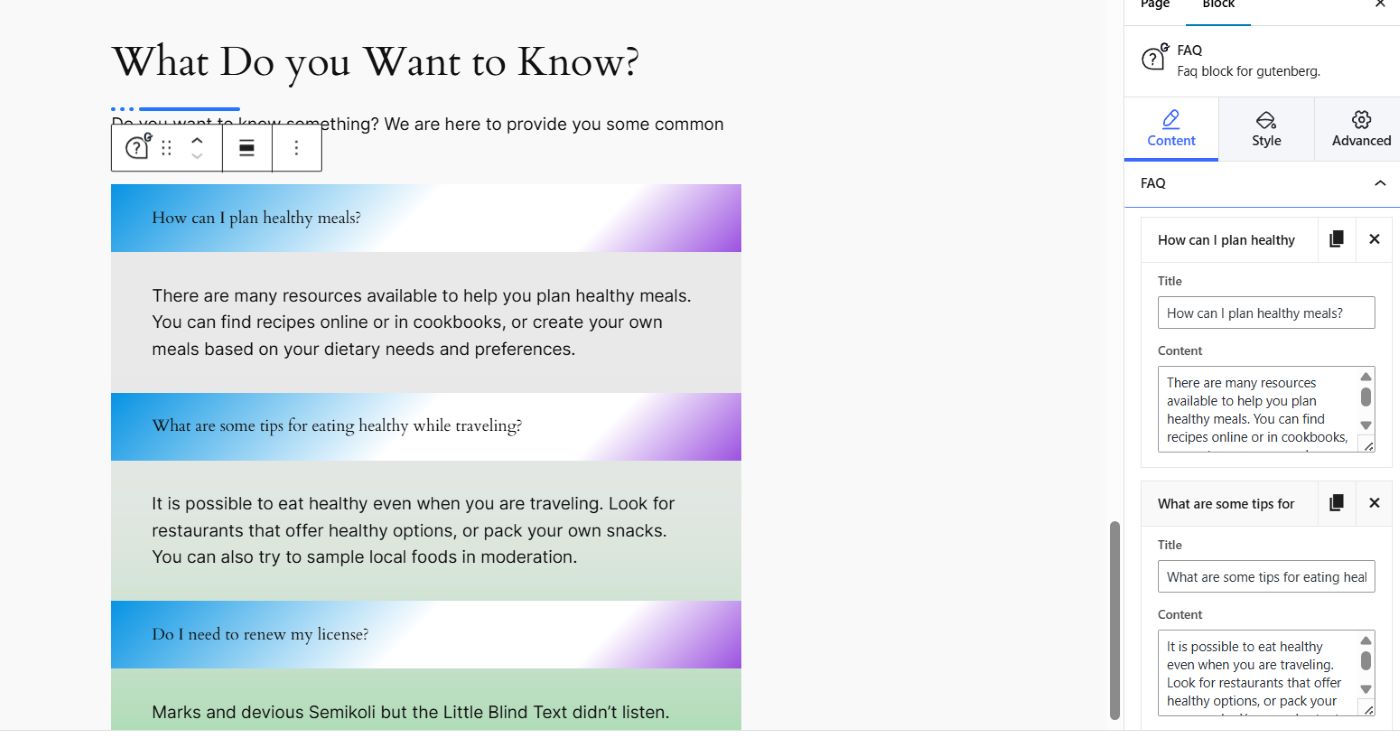
➡️ Agregar preguntas frecuentes:
Para agregar otra sección, simplemente haga clic en el cuadro negro + y agregue el bloque Encabezado GutenKit para ingresar el nombre y una pequeña descripción de su nueva sección.
Luego, haga clic nuevamente en el cuadro negro + y busque las preguntas frecuentes que tengan una insignia de GutenKit para comenzar a personalizar su sección de preguntas frecuentes. Puede agregar tantos elementos (Preguntas y Respuestas) como desee.

➡️ Sección relacionada con agrupaciones para tu página de destino:
Si desea tener una página de inicio más organizada y estética, GutenKit ofrece un bloque especial que permite a los usuarios agrupar contenido relacionado en 1 sección o contenedor.
Así es como puedes hacerlo:
- Haga clic en el cuadro negro + y busque el bloque contenedor.
- Seleccione su diseño entre las seis opciones. En este tutorial, seleccionaremos el diseño 50/50 ya que solo agruparemos 2 bloques de contenido.
- Notarás que en el centro de cada contenedor hay un ícono más (+). Haga clic en ese icono para agregar un nuevo bloque. Digamos que desea agregar una barra de progreso de donut en su primer contenedor, simplemente busque el bloque para agregarlo a la pantalla de su editor.
- En el siguiente contenedor, agregue otro bloque. Supongamos que desea agrupar la barra de progreso del donut con un temporizador de cuenta regresiva. Simplemente siga el mismo proceso.
Aquí está el resultado final:
Veredicto final
Crear una página de destino con Gutenberg ofrece flexibilidad y control. Con un poco de planificación y creatividad, puedes crear una página de destino de alta conversión diseñada para lograr tus objetivos.
Ya sea que elija utilizar el editor de bloques predeterminado o aprovechar un Complemento de Gutenberg, considere su experiencia técnica y el nivel deseado de personalización al tomar su decisión.
Si desea una página de inicio simple, puede seguir con el editor de bloques predeterminado. Sin embargo, si desea un alto nivel de personalización y una página de destino con muchas conversiones, opte por un complemento de Gutenberg. Y GutenKit es la elección perfecta para ti. Ofrece dos enfoques sencillos para crear una página de destino muy atractiva.
¡Feliz elaboración!


Deja una respuesta