¿Está cansado de que su sitio web parezca monótono y aburrido? ¿Quiere agregarle un toque de personalidad y atractivo visual?
La creación de un sitio web visualmente atractivo comienza con lo básico, y uno de los elementos más fundamentales es el fondo. Un buen fondo, ya sea... una imagen, un color o un vídeo Establece el estado de ánimo de la apariencia general de su sitio web.
Así que no busques más. En esta guía te mostraremos Cómo crear fondos impresionantes en su sitio web con tecnología Gutenberg.
¿Por qué añadir un fondo a su sitio web de Gutenberg?
Un fondo no es sólo un elemento elegante: es un componente esencial de su sitio web para atraer la atención y el interés de sus visitantes.
Pero ¿cómo aporta un fondo a tu sitio web?
En primer lugar, el fondo es un elemento narrativo muy potente. Por ejemplo, una buena selección y combinación de diferentes colores en el fondo define el estado de ánimo de los visitantes. Un color agradable no irritará sus ojos y los animará a pasar más tiempo consultando el contenido de su sitio web. Las texturas sutiles o las superposiciones de degradados pueden atraer la atención hacia áreas clave del contenido, lo que garantiza que su mensaje destaque.
En segundo lugar, una imagen adecuada como fondo te ayuda a ilustrar el mensaje de tu contenido y mejora la percepción que tiene el público de lo que está leyendo. Por ejemplo, un fondo de naturaleza serena puede crear una atmósfera relajante. Si quieres energizar y entusiasmar a tus visitantes, un paisaje urbano dinámico es una buena opción.
En general, un buen fondo marca el tono y resalta el contenido. Ahora, determinemos cómo puedes agregar un buen fondo.
Tienes la opción de utilizar la función incorporada de Gutenberg llamada “cubrir”. Sin embargo, esta opción es muy limitada en cuanto a diseño y personalización. Por lo tanto, si no desea comprometer el diseño, opte por un complemento llamado GutenKit.
Mejore su sitio web con fondos usando GutenKit
De todos los complementos que ofrecen una buena personalización de fondo, ¿por qué GutenKit?
Hablemos de por qué es altamente recomendable para todos los sitios web de Gutenberg.
- Cada bloque, patrón, módulo y configuración se integra perfectamente en Full Site Editing (FSE).
- Puede crear su sitio web con un generador de bucles de consulta.
- Horizontal y Diseños verticales para el menú de WordPress con imágenes e iconos.
- Los usuarios pueden agregar un fondo visualmente atractivo a cada bloque.
Ahora, descubramos cómo GutenKit puede convertir su sitio web en un sitio animado y atractivo.
👉 Read to check solutions for Gutenberg editor is not working.
Cómo agregar color de fondo al bloque Gutenberg
Abra una página nueva o una página existente en su sitio web para comenzar a diseñar con un fondo estético.
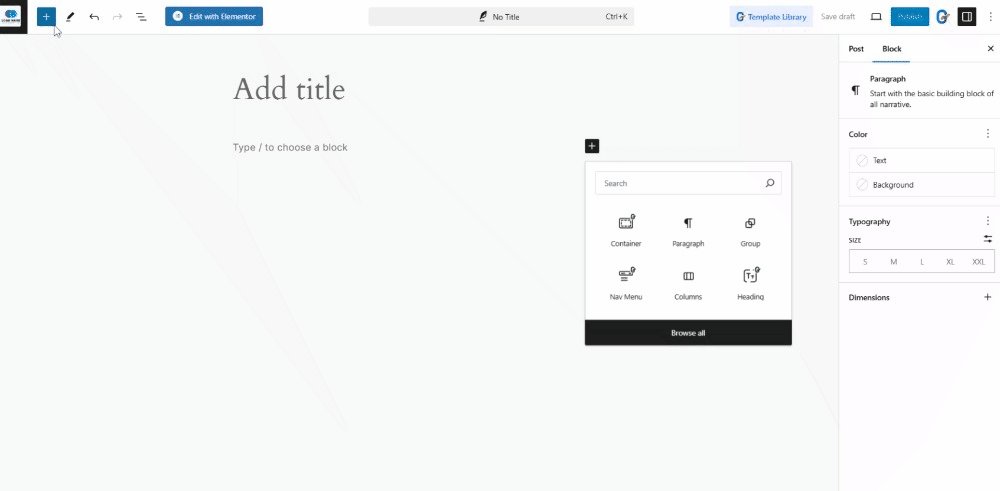
En la pantalla del editor, agregue un nuevo bloque haciendo clic en el icono negro más (+)También puedes agregar un nuevo bloque haciendo clic en el Insertador de bloque de alternancia.
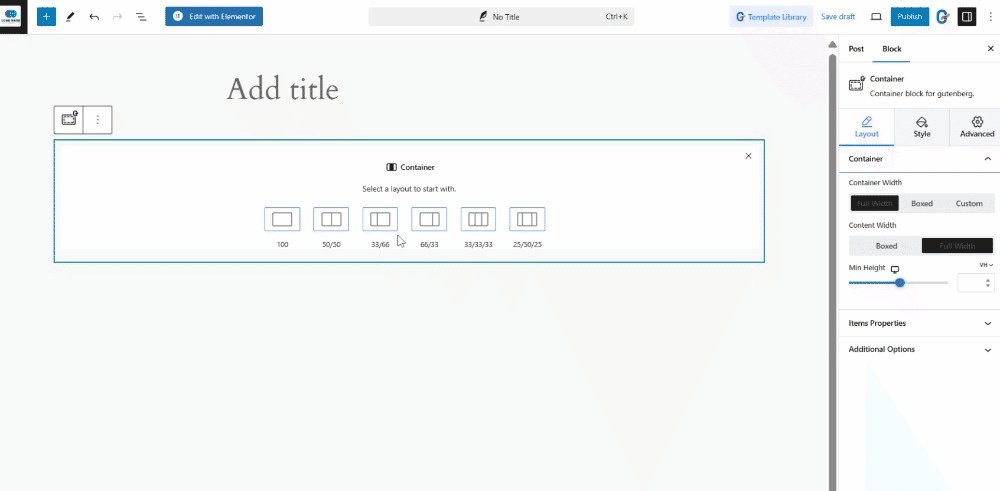
De cualquiera de las dos formas, seguramente podrá seleccionar el bloque que desea agregar a su pantalla. En este tutorial, primero agregaremos el bloque contenedor para que podamos agregar varios bloques en una sección. Seleccione el diseño del contenedor de las seis opciones disponibles.
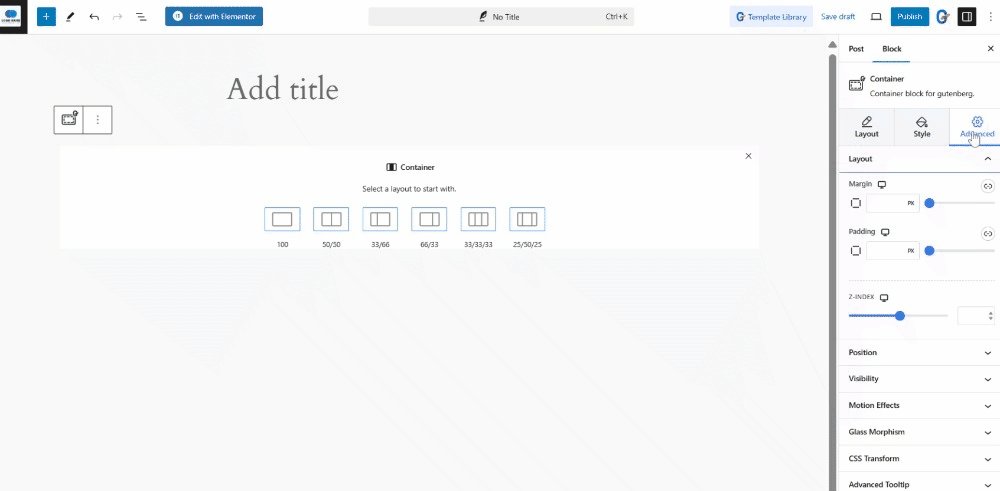
Una vez que hayas decidido el diseño de tu contenedor, establece el color de fondo de tu sección. En la herramienta de la barra lateral, encontrarás las tres secciones: Disposición, Estilo, y Ajustes avanzados.

Para establecer el color de fondo de su sección, haga clic en la sección de estilo y seleccione el fondoNotarás que debajo del tipo de fondo hay 4 íconos que representan el clásico, gradiente, imagen, y videoDado que estamos hablando del color de fondo, ahora seleccionaremos el degradado. Asegúrate de seleccionar la mejor combinación de colores para que el color de fondo del bloque de Gutenberg sea agradable a la vista.
Luego, es el momento de agregar los bloques que deseas agregar a tu sección haciendo clic en el ícono más (+) dentro de cada columna.

¡Y ya está! El proceso es muy fácil.
Cómo agregar una imagen de fondo al bloque Gutenberg
El proceso para agregar un bloque de Gutenberg con una imagen de fondo es el mismo que para agregar un color de fondo. Después de agregar el bloque contenedor a la pantalla del editor de Gutenberg, verá la herramienta de la barra lateral. Consta de Disposición, Estilo, y Ajustes avanzados.
En la sección de diseño, puedes ajustar el ancho y la altura del contenedor, mientras que en la sección de estilo puedes agregar la imagen de fondo.

Ahora, haga clic en el ícono de la imagen y haga clic en el Seleccione Medios para seleccionar la imagen de la biblioteca. También puedes cargar la imagen que prefieras.
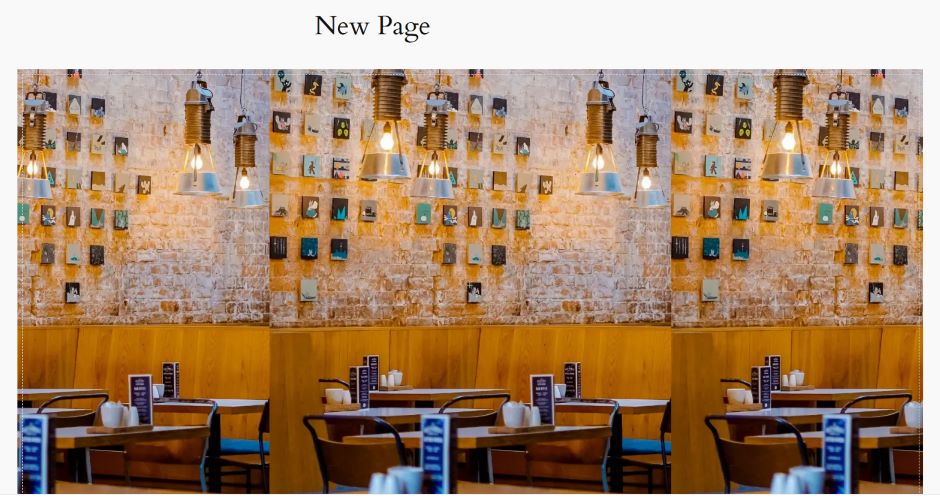
La imagen seleccionada se agregará a su contenedor como fondo.

Es hora de agregar un nuevo bloque para tener una sección completa de una página. Para ello, busque el ícono más en el centro de su sección.
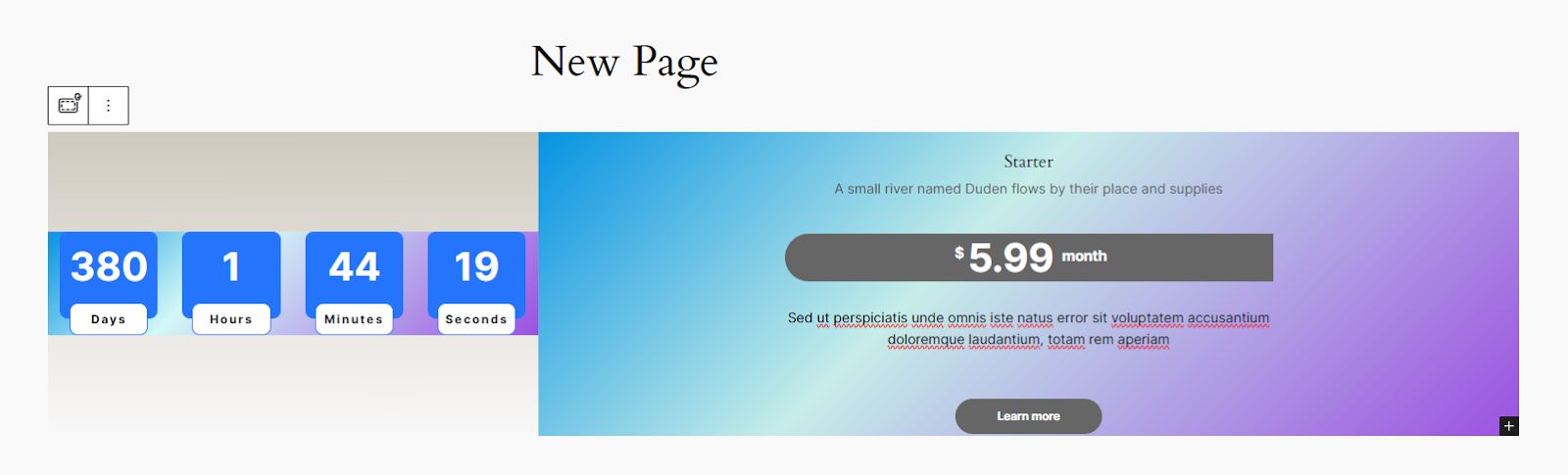
A continuación se muestra un ejemplo de un temporizador de cuenta regresiva con una imagen de fondo.

Cómo añadir un vídeo de fondo al bloque Gutenberg
Pasemos al último método para agregar un fondo, que es un VideoLos videos pueden captar la atención de inmediato y atraer a los espectadores, especialmente cuando se usan estratégicamente.
Para agregar videos de fondo, se sigue el mismo proceso que para agregar un color de fondo para el bloque de Gutenberg en WordPress y las imágenes. Inserta el bloque contenedor y selecciona su diseño. Una vez agregado, puedes agregar el fondo primero o agregarlo más tarde, después de diseñar tu sección con diferentes bloques GutenKit.
En este tutorial, primero agregaremos un video de fondo y luego lo perfeccionaremos con un bloque de Gutenberg.
Haga clic en el icono más (+) y busque el bloque contenedor. A continuación, seleccione el diseño de su contenedor.
Después de seleccionar el diseño del contenedor, verá la herramienta de la barra lateral en la esquina derecha de la pantalla. Ajuste el ancho y la altura del contenedor según sus preferencias.
Después de esto, proceda a la Estilo Sección para agregar el video de fondo. Busque el tipo de fondo y haga clic en el ícono de video.
Vamos a pulir el contenedor agregando un bloque de Gutenberg. Para ello, busque el icono más (+) en el centro del contenedor. Luego, agregue el bloque que desea incluir en la sección.
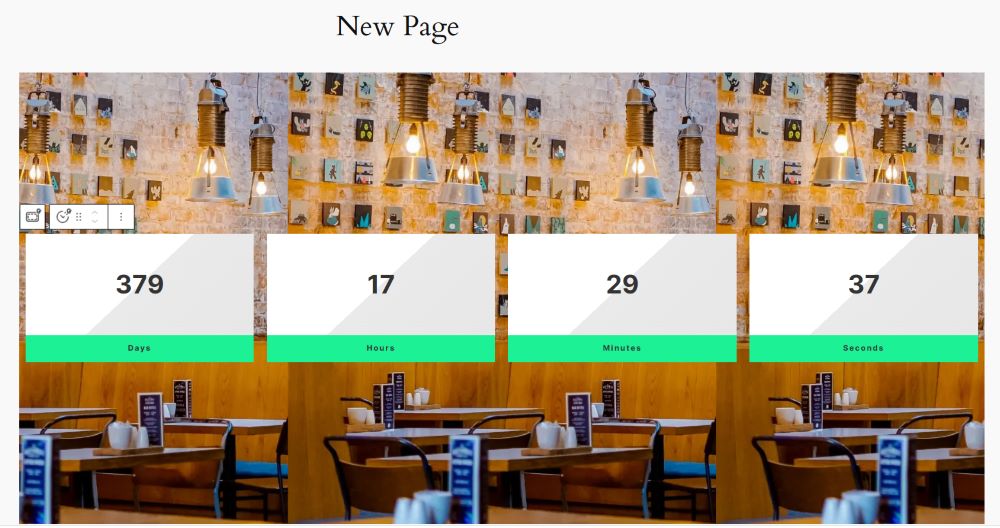
Aquí está el resultado final:
Muy fácil, ¿verdad? Puedes tener un fondo atractivo en tan solo unos minutos.
¿Qué pasa si quieres editar tu fondo?
El proceso es muy sencillo. Solo tienes que abrir la página existente y editarla. Una vez que estés en la página editable, solo tienes que ir a la sección donde quieres ajustar el fondo. Luego, ve a la Estilo sección y seleccione qué elemento desea cambiar: color, imagen o video.

Preguntas frecuentes
¿Puedes ajustar la posición de la imagen de fondo en Gutenberg?
¿Qué formatos de imagen puedes utilizar como imágenes de fondo en Gutenberg?
¿Es posible agregar una superposición de degradado a una imagen de fondo en Gutenberg?
¿Qué hacer para garantizar que el vídeo de fondo no ralentice su sitio?
Terminando
Crear una imagen de fondo en su sitio web de Gutenberg es una forma eficaz de mejorar el atractivo visual y la experiencia del usuario de su sitio. Ya sea que utilice imágenes estáticas, videos dinámicos o colores simples, la clave está en una aplicación bien pensada y en la alineación con la identidad de su marca.
Con herramientas como GutenKit, puedes llevar tus diseños al siguiente nivel, haciendo que tu sitio no solo sea funcional sino también visualmente atractivo. Al equilibrar la creatividad con la facilidad de uso, puedes crear un sitio web que impacte a tu audiencia y deje una impresión duradera.


Deja una respuesta