Crear diseños visualmente atractivos y organizados es esencial para cualquier sitio web. El editor Gutenberg de WordPress ofrece una plataforma flexible para crear diseños personalizados, y las columnas y las cuadrículas son elementos fundamentales.
En este tutorial, lo guiaremos a través del proceso sobre cómo crear columnas y cuadrículas en Gutenberg utilizando el bloque contenedor y el bloque de cuadrícula de publicaciones de GutenKit.
¡Vamos a sumergirnos!
Descripción general: columnas y cuadrículas de Gutenberg
Gutenberg, el editor de bloques intuitivo para WordPress, ha revolucionado la forma en que los usuarios crean y gestionan contenido. Una de sus características más destacadas es la capacidad de crear diseños complejos mediante columnas y cuadrículas. Estos elementos permiten una presentación del contenido más estructurada y visualmente atractiva, mejorando la legibilidad y la participación del usuario.
Whether you are designing a simple blog website or creating a complex Página de destinoEs esencial comprender cómo utilizar columnas y cuadrículas de manera eficaz.
Sin embargo, los bloques predeterminados de cuadrícula Gutenberg de WordPress y de columna Gutenberg de WordPress tienen un diseño y una personalización limitados. Y ahí es donde un complemento de Gutenberg como GutenKit entra.
Cómo crear columnas y cuadrículas en Gutenberg
Crear columnas y cuadrículas en Gutenberg es un proceso sencillo, gracias a las potentes herramientas que proporciona el bloque contenedor de GutenKit.
Entonces, aquí están los pasos para comenzar:
Instalar y activar GutenKit:
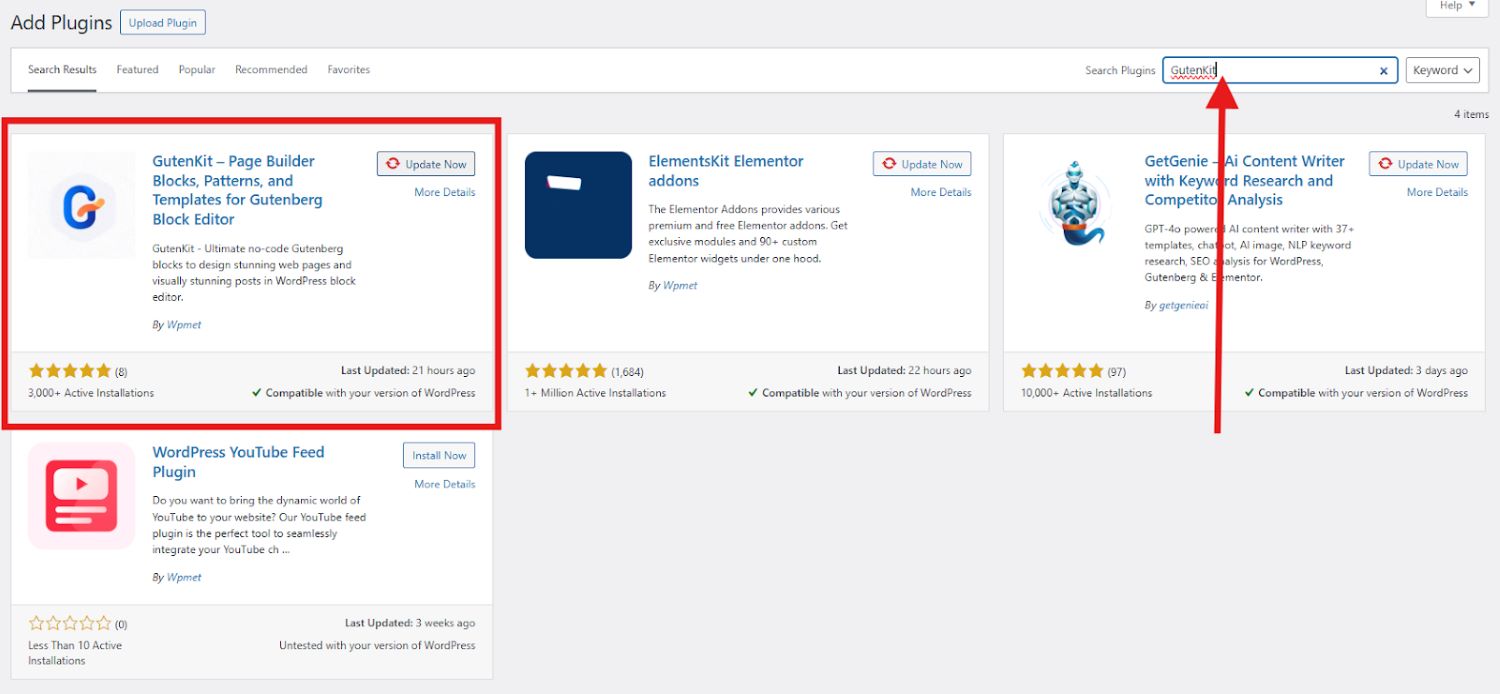
Log in to your WordPress dashboard and go to “Complementos”. Seleccionar "Agregar nuevo complemento” y escribe GutenKit en la barra de búsqueda. Haz clic en “Instalar ahora" y "Activar" el complemento.

Una vez que hayas activado GutenKit, aparecerá en tu panel de WordPress. Puedes abrir el complemento y echar un vistazo rápido a la demostración del bloque “Contenedor” para ver cómo funciona.
Cómo crear columnas en Gutenberg
Estos son los pasos reales sobre cómo utilizar columnas en Gutenberg:
Paso 1: Agregar columnas en WordPress Gutenberg
Comience abriendo la página o publicación donde desea agregar columnas y cuadrículas.
Haga clic en el icono “+” en la parte superior del editor para abrir la biblioteca de bloques.
Busque el "Envase” y agrégalo a tu página. Asegúrate de que El bloque tiene la insignia GutenKitEste bloque actúa como base para sus columnas y cuadrículas.
Arrastre el bloque y suéltelo en la pantalla del editor o simplemente haga clic en el bloque para llevarlo a la pantalla del editor.
GutenKit te ofrece 6 diseños diferentes. Selecciona el diseño que deseas para tu publicación o página. Para este tutorial, seleccionaremos el diseño 50/50.
Otra forma de agregar el bloque contenedor a la pantalla del editor es hacer clic en el botón icono más (+) en la pantalla del editor.
Paso 2: Configurar el bloque contenedor
Una vez que el bloque contenedor Una vez que esté en su lugar, puede configurar sus ajustes para que se adapten a sus necesidades de diseño. Ajuste el ancho, el relleno y los márgenes para crear el espacio de diseño deseado.
En la sección de diseño, puedes personalizar lo siguiente:
- Ancho del contenedor
- Dirección
- Alineación
- Espacio entre columnas y filas
- Estilo de desbordamiento
- etiqueta HTML
La sección Estilo le permite configurar lo siguiente:
- Fondo
- Superposición de fondo
- Borde
For some personality you can design the sections with a background . Creating a background image in Gutenberg is easy with GutenKit. Just add a container block, go to the Style tab, choose “Image” as the background type, upload your image, and adjust as needed. It’s a quick way to reflect your brand’s style and make your content stand out to visitors.
Ahora, si desea mejorar el diseño de sus columnas y cuadrículas, vaya a la configuración avanzada que le permite configurar lo siguiente:
- Disposición
- Posición
- Visibilidad
- Efectos de movimiento
- Morfismo del vidrio
- Transformación CSS
- Información sobre herramientas avanzada
- Pegajoso
- Paralaje
- Clase CSS adicional
Paso 3: Personalizar el contenido de la columna
Ahora viene la parte emocionante: agregar imágenes, iconos, textos, y etc. a sus columnas.
Ahora, cada columna se puede rellenar con varios bloques, como texto, imágenes o botones. Simplemente haga clic en una columna y agregue el bloque de contenido deseado de la biblioteca. Organice y estilice cada bloque para crear un diseño coherente.
Dentro de cada contenedor hay un icono más. Haz clic en ese icono para añadir un nuevo bloque. Supongamos que quieres mostrar una imagen de los alimentos y su descripción.
Elija en qué contenedor desea agregar la descripción y agregue el bloque de párrafo.
Ahora, en el siguiente contenedor, agregue el bloque de imagen para mostrar una imagen.
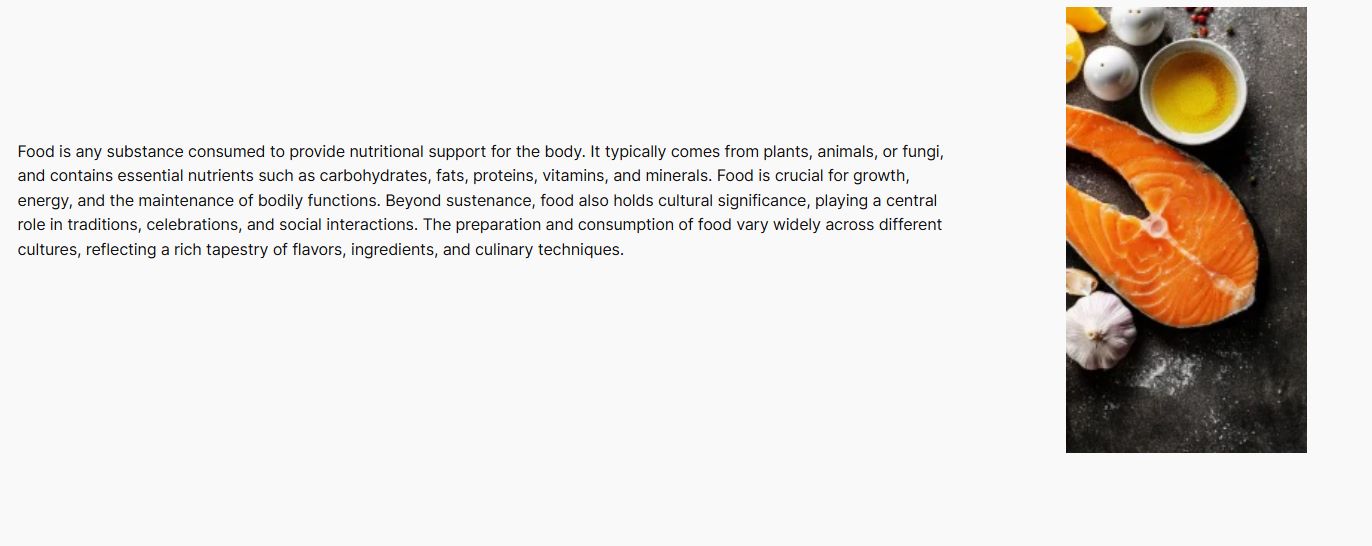
Así es como se ven tus columnas:

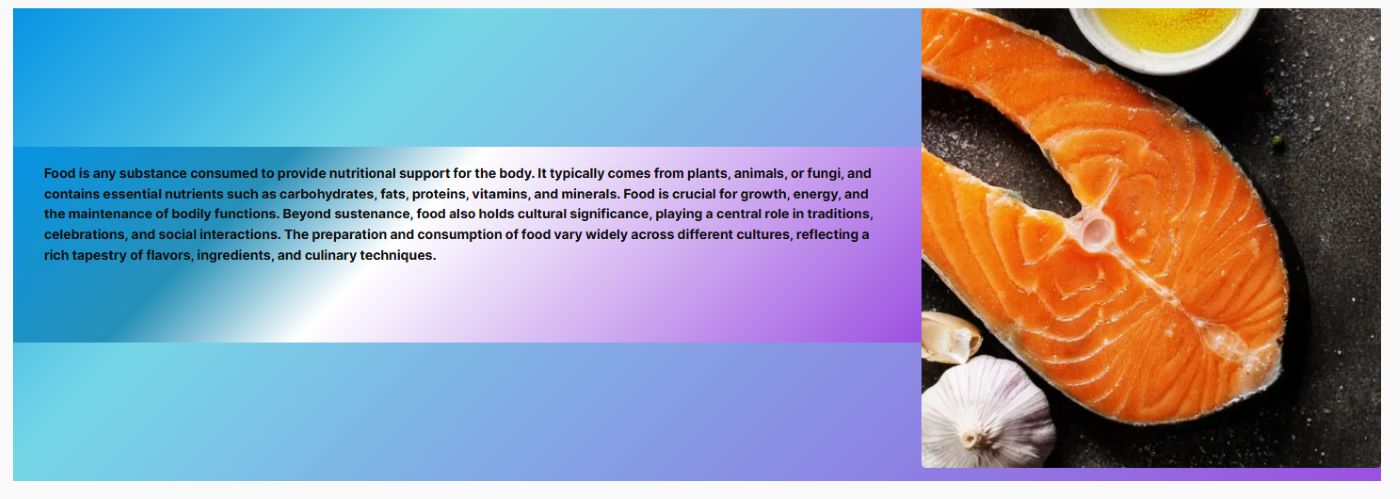
Parece aburrido, ¿verdad? ¡No te preocupes! Puedes mejorar su apariencia ajustando el estilo del texto, el tamaño de la fuente y el color de fondo. Simplemente haz clic en el primer contenedor y procede a la herramienta de la barra lateral. Juega con los ajustes hasta que estés satisfecho con el resultado. También puedes volver a los ajustes del bloque contenedor para agregar el fondo, etc.

Para crear más columnas, simplemente repita el proceso desde agregar el bloque contenedor hasta personalizar el contenido de la columna.
Puede turn the static column content into dynamic content in Gutenberg block editor. Instead of manually updating content every time something changes, you can automate it by connecting your column blocks to real-time data.
The Dynamic Content module in GutenKit lets you pull content directly inside the Gutenberg editor from custom fields, post metadata, user info, and more.

Cómo crear cuadrículas en Gutenberg
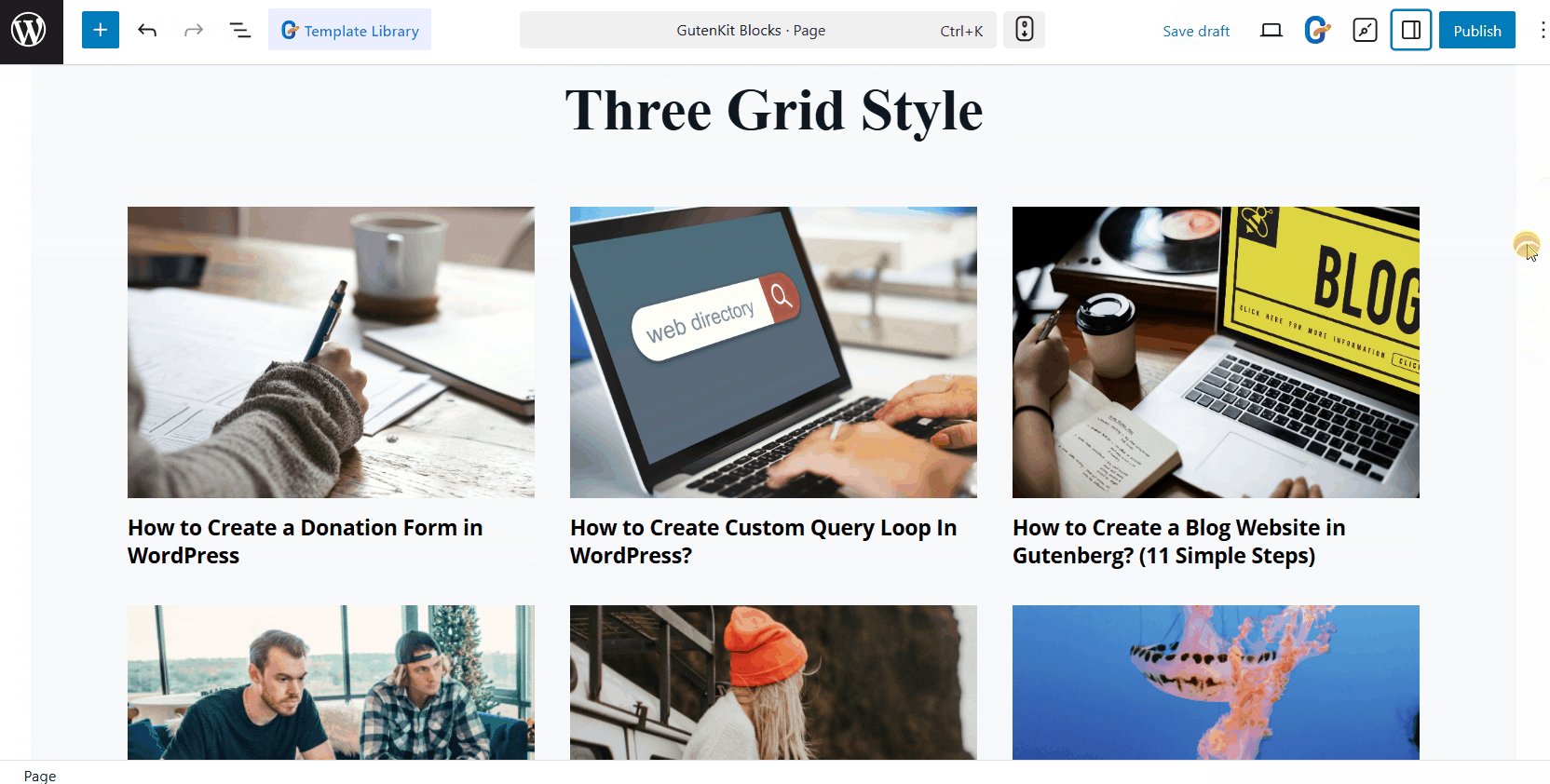
El GutenKit Bloque de cuadrícula de publicaciones Te permite mostrar tus publicaciones en un diseño de cuadrícula llamativo. Ofrece amplias opciones de personalización, lo que te permite ajustar la cantidad de columnas, el tamaño de las imágenes y el espaciado entre publicaciones para adaptarlo a tus preferencias de diseño.
Esta es la forma sencilla de hacerlo:
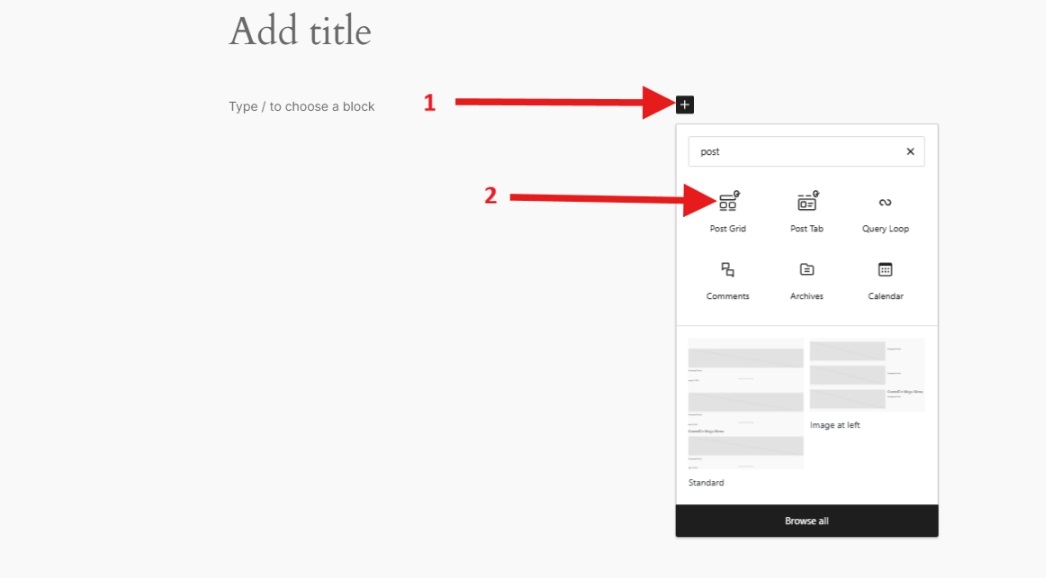
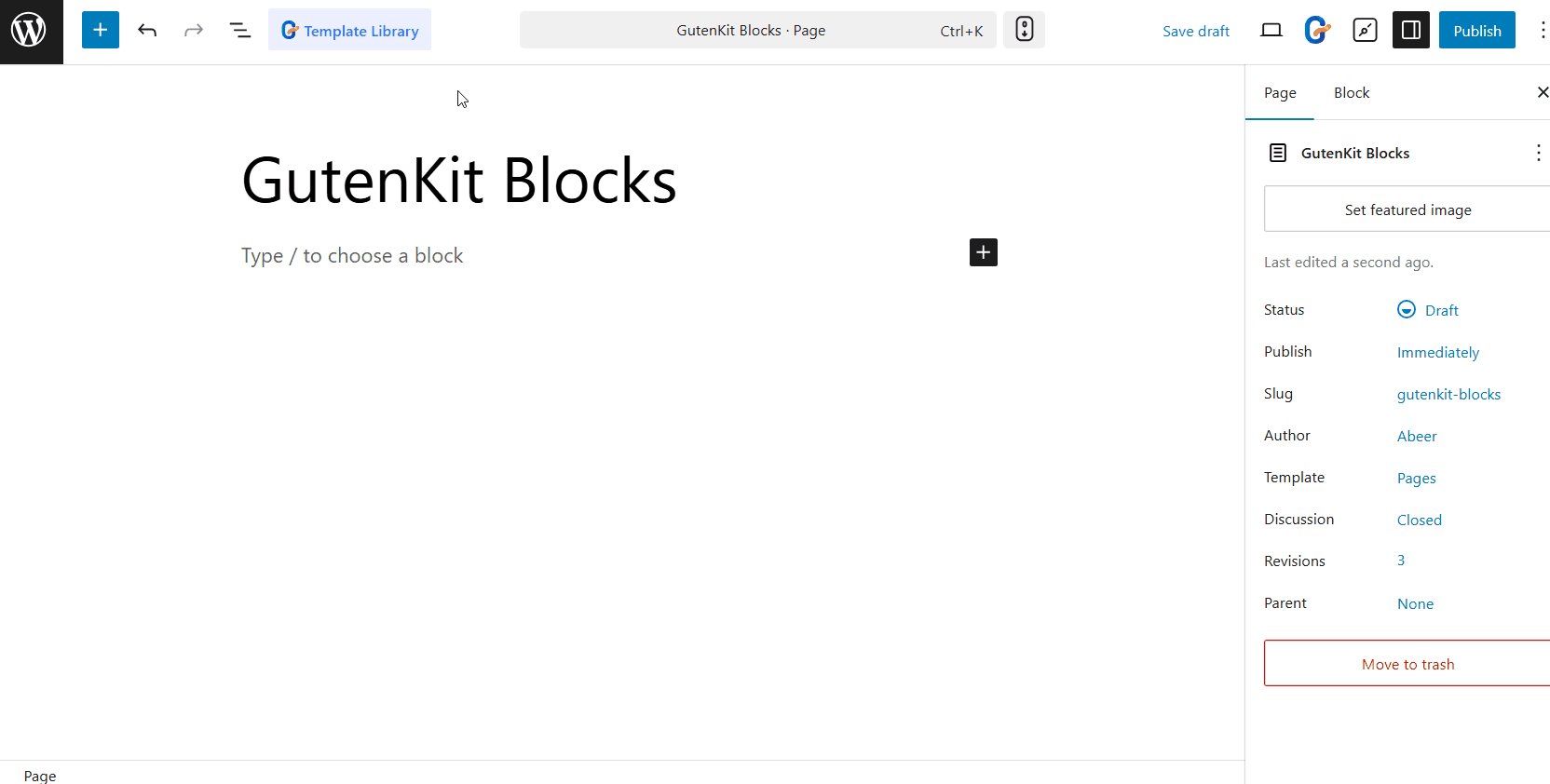
Ir a paginas y elige Agregar nueva página o puede abrir una publicación o página existente y editarla con el editor de bloques. Busque el “+” en el lado derecho o en la parte superior de la pantalla del editor y haz clic en él. En el menú de bloques que aparece, busca “Cuadrícula de publicaciones”. Una vez que encuentres el que tiene Insignia GutenKit, haga clic en él o arrástrelo y suéltelo en la pantalla del editor de bloques.

En la barra de herramientas lateral, verá lo siguiente:
Seleccionar categorías:Elige las categorías de publicaciones que deseas mostrar en esta opción.
Recuento de entradas:Especifique el número de publicaciones que desea mostrar aquí.
Título del cultivo por palabras:Si desea acortar los títulos de las publicaciones, habilite esta opción para ajustar el recuento de palabras para el recorte.
Seleccionar columna:Utilice esta configuración para determinar el número de columnas a mostrar.

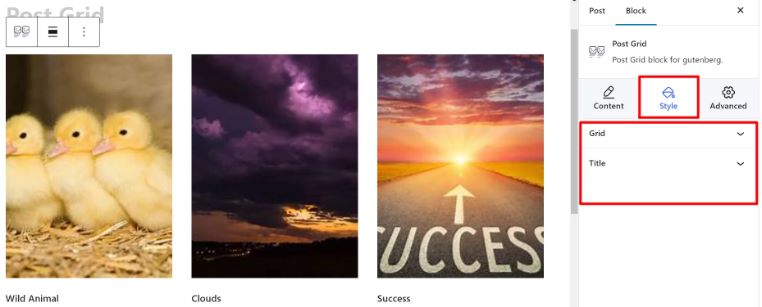
Cuando vas a la Estilo sección, verás estos parámetros:
Red:Ajuste la altura y el espacio utilizando los controles deslizantes disponibles.
Título:Personalice la tipografía, el color, el color al pasar el mouse y el margen con las opciones de estilo proporcionadas.

Si deseas mejorar la apariencia de tu cuadrícula, simplemente juega a la configuración avanzada que te permite ajustar lo siguiente:
- Disposición
- Posición
- Fondo
- Borde
- Visibilidad
- Efectos de movimiento
etcétera……
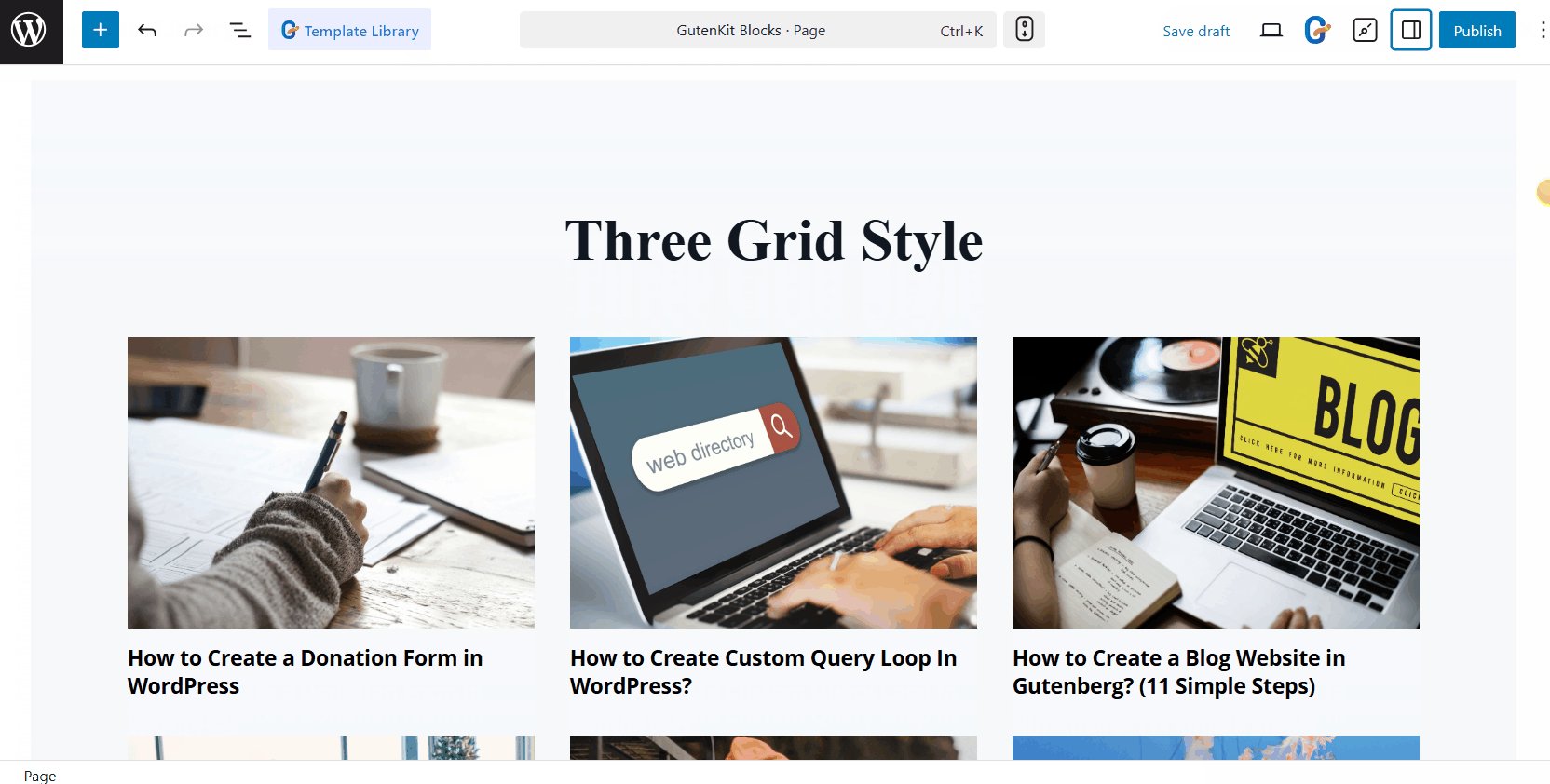
¡Y listo! ¡Tu cuadrícula está lista!
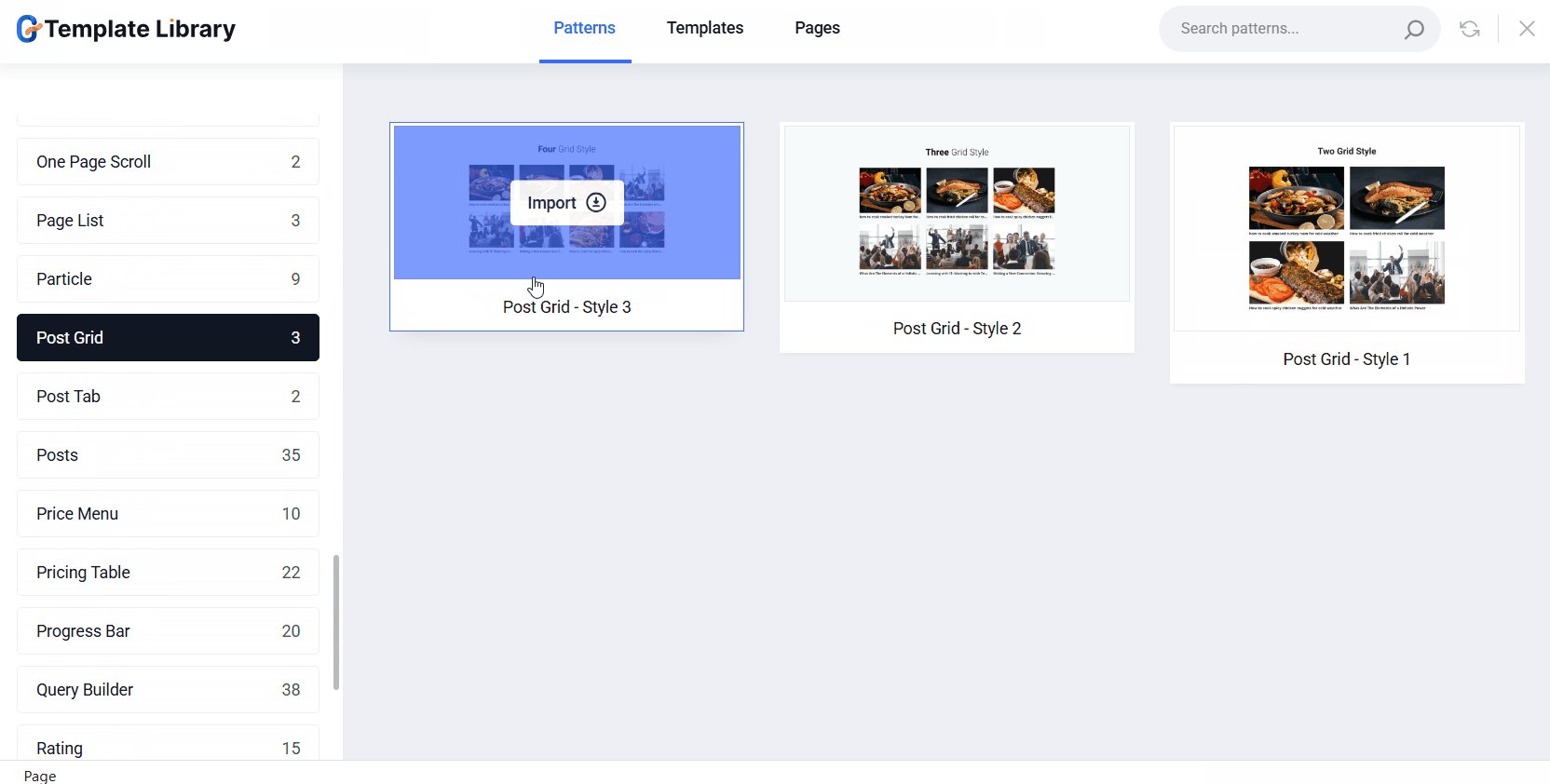
Another easy way to design grids in the block editor is by using the pre-designed patterns. To use the Gutenberg templates, just click on the Biblioteca de plantillas GutenKit button in the block editor.
Once the library opens, head over to the Patrones tab. There, you’ll find a collection of ready-made post grid patterns. Pick the one that fits your layout, then simply change the content and customize the styling to match your brand.

It’s a quick and efficient way to build visually appealing sections without starting from scratch. Plus, it helps maintain consistency across your site with just a few clicks.
Preguntas frecuentes
¿Las columnas y cuadrículas de Gutenberg son responsivas?
¿Puedes agregar diferentes colores de fondo a cada columna?
¿Cómo se alinea el contenido dentro de las columnas?
¿Es posible crear diseños de cuadrícula complejos sin codificación?
Use these columns and grids to build high-converting popups that drive results. Learn how to create WordPress popups in Gutenberg with custom designs and smart display conditions.
Terminando
Dominar el uso de columnas y cuadrículas en Gutenberg puede mejorar significativamente el atractivo visual y la funcionalidad de su sitio de WordPress. Si sigue estos sencillos pasos y utiliza el bloque contenedor de GutenKit, podrá crear diseños profesionales y atractivos con facilidad.
¿Por qué GutenKit?
- A Creador de páginas de Gutenberg columna.
- Cuadrículas y columnas totalmente personalizables en WordPress Gutenberg.
- Interfaz de arrastrar y soltar.
- Interfaz fácil de usar ideal para principiantes.
Experimente con distintas configuraciones y estilos para encontrar el diseño perfecto para su contenido. Con la práctica, podrá crear páginas sorprendentes que cautiven a su audiencia y eleven su sitio a nuevas alturas.

Deja una respuesta