Nos complace anunciar que GutenKit 2.0 ya está disponible. Es la siguiente evolución de GutenKit, el mejor generador de páginas visual para Gutenberg. No solo hemos agregado algunas funciones nuevas, sino que GutenKit 2.0 es parte de una misión en la que prometemos actualizaciones constantes a nuestros usuarios.
Nuestros nuevos y emocionantes lanzamientos lo acercarán a lograr sus objetivos de diseño de sitios web. Y, si es nuevo en GutenKit, lo alentamos a que pruebe los últimos lanzamientos. Le ayudarán a comprender por qué GutenKit ha logrado un crecimiento impresionante recientemente.
Estas son las áreas clave donde GutenKit 2.0 Te permitirá:
- 👉 Punto de interrupción responsivo para un diseño perfecto para cualquier dispositivo.
- 👉 Popup Builder para mostrar ventanas emergentes en cualquier lugar de los sitios web de Gutenberg.
- 👉Organiza la información con un constructor de tablas como nunca antes.
- 👉 Condiciones de visualización para configurar una experiencia de contenido dinámico.
- 👉 Configura una experiencia interactiva con el módulo Interacciones.
Aproveche el poder de GutenKit 2.0
Hemos estado haciendo grandes cambios últimamente, Desarrollando bloques y módulos innovadores y transformando la experiencia del usuario. para revolucionar las capacidades de GutenKit junto con algunas Correcciones de errores y mejoras muy necesarias a nuestras funciones existentes.
Todas estas mejoras se lanzan en etapas y todavía estamos trabajando para agregar todas las últimas características en diseño y desarrollo web.
Pero, en este punto, hemos llegado a una fase en la que nos gustaría anunciar GutenKit 2.0.
De hecho, hemos visto un rápido crecimiento en el número de usuarios de GutenKit, lo que nos hace aún más optimistas sobre el desarrollo continuo del complemento y su potencial futuro.
La nueva versión de este Plugin de creación de páginas Gutenberg está excepcionalmente desarrollado para dar Gran flexibilidad para configurar contenido dinámico y sitios web responsivosAhora, los usuarios pueden mostrar varias acciones animadas en su sitio web. En GutenKit 2.0 se han introducido algunas funciones avanzadas, como ventanas emergentes y bloques de creación de tablas.
Ahora, exploraremos GutenKit 2.0 en detalle:
Nuevas características del GutenKit
El equipo de GutenKit ha lanzado una variedad de nuevas funciones en la versión 2.0 de GutenKit, que ha sido diseñada y desarrollada para ampliar las funcionalidades de los sitios web de WordPress. Vamos a analizarlas:
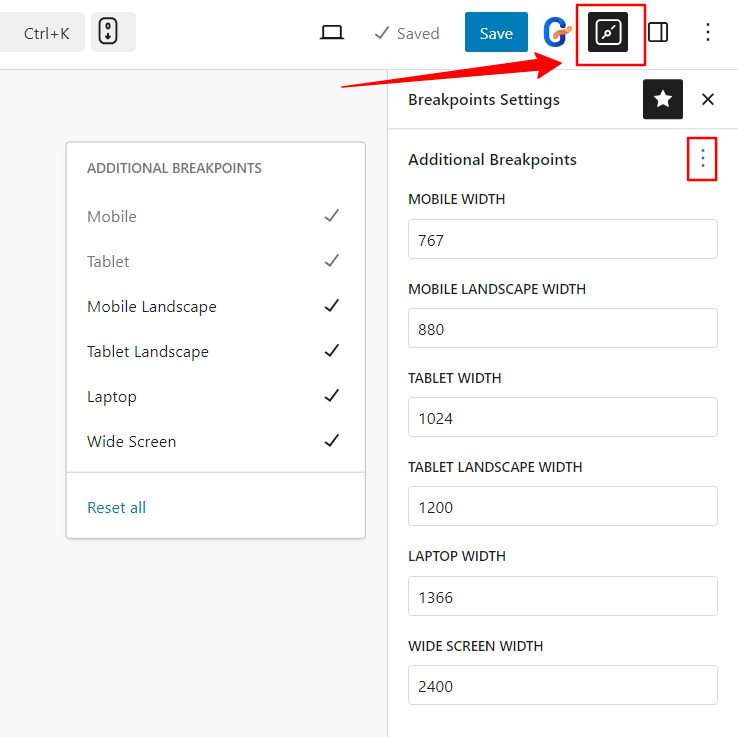
⭐ Diseño adaptable en todos los dispositivos con puntos de interrupción personalizados
Una de las adiciones más aclamadas a GutenKit 2.0 es su Módulo de punto de interrupción responsivoEsta función garantiza que sus páginas web se muestren de la mejor manera en cualquier dispositivo. Se trata de un desarrollo muy necesario del complemento GutenKit, ya que una parte importante del tráfico de los sitios web proviene ahora de usuarios de dispositivos móviles y tabletas.
¡El punto de interrupción responsivo es una de las mejores características que un usuario de Gutenberg puede esperar! Por eso:
✅ Seis puntos de interrupción predefinidos, como dispositivos móviles, tabletas y computadoras de escritorio.
✅ Establezca un ancho personalizado para cada punto de interrupción.
✅ Agregar puntos de interrupción para vistas horizontales y panorámicas.
✅ Controla la capacidad de respuesta dentro del área del editor.

GutenKit incluye una función integral de configuración de puntos de interrupción, donde puedes definir puntos de interrupción personalizados para dispositivos como móviles, tabletas, portátiles, vistas panorámicas y horizontales. Los anchos que establezcas se ajustarán automáticamente a tu diseño web, lo que garantiza que se adapte perfectamente a todos los tamaños de pantalla para una experiencia totalmente adaptativa.
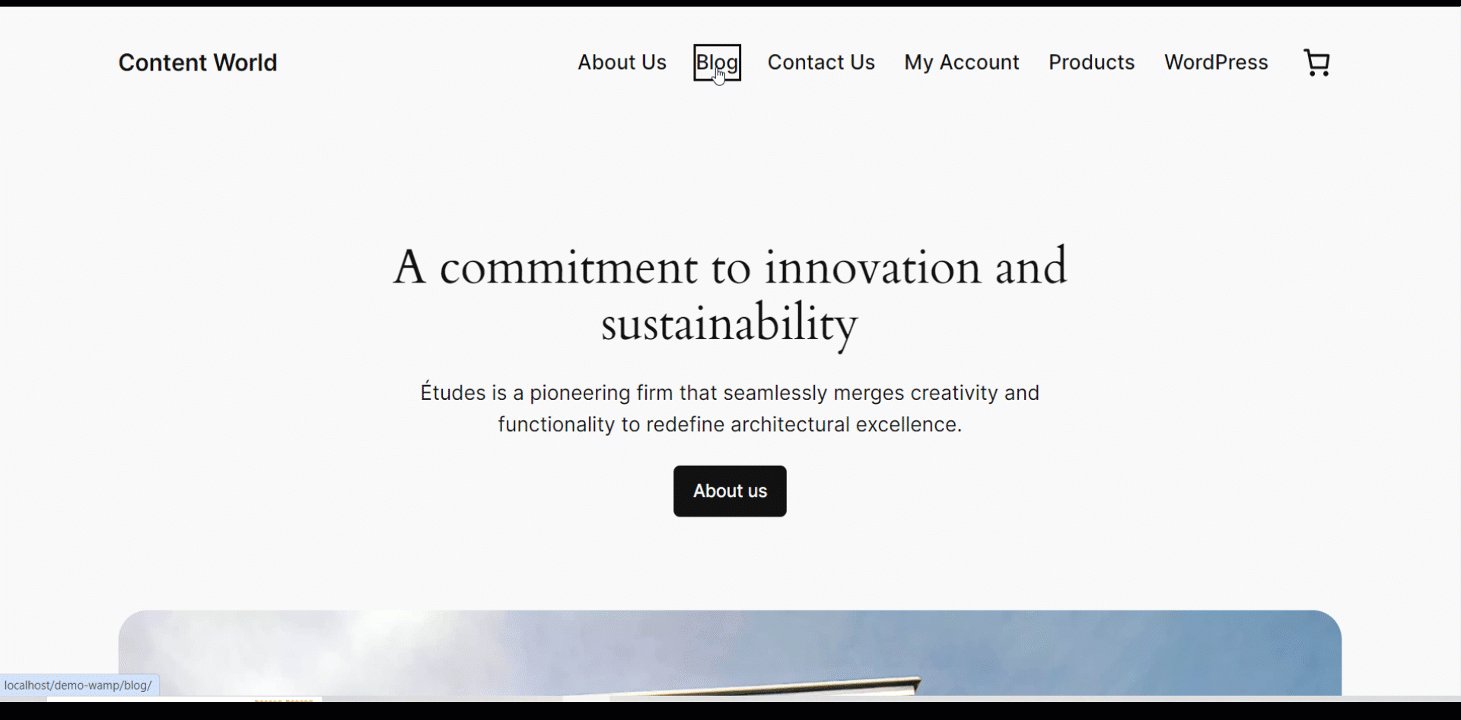
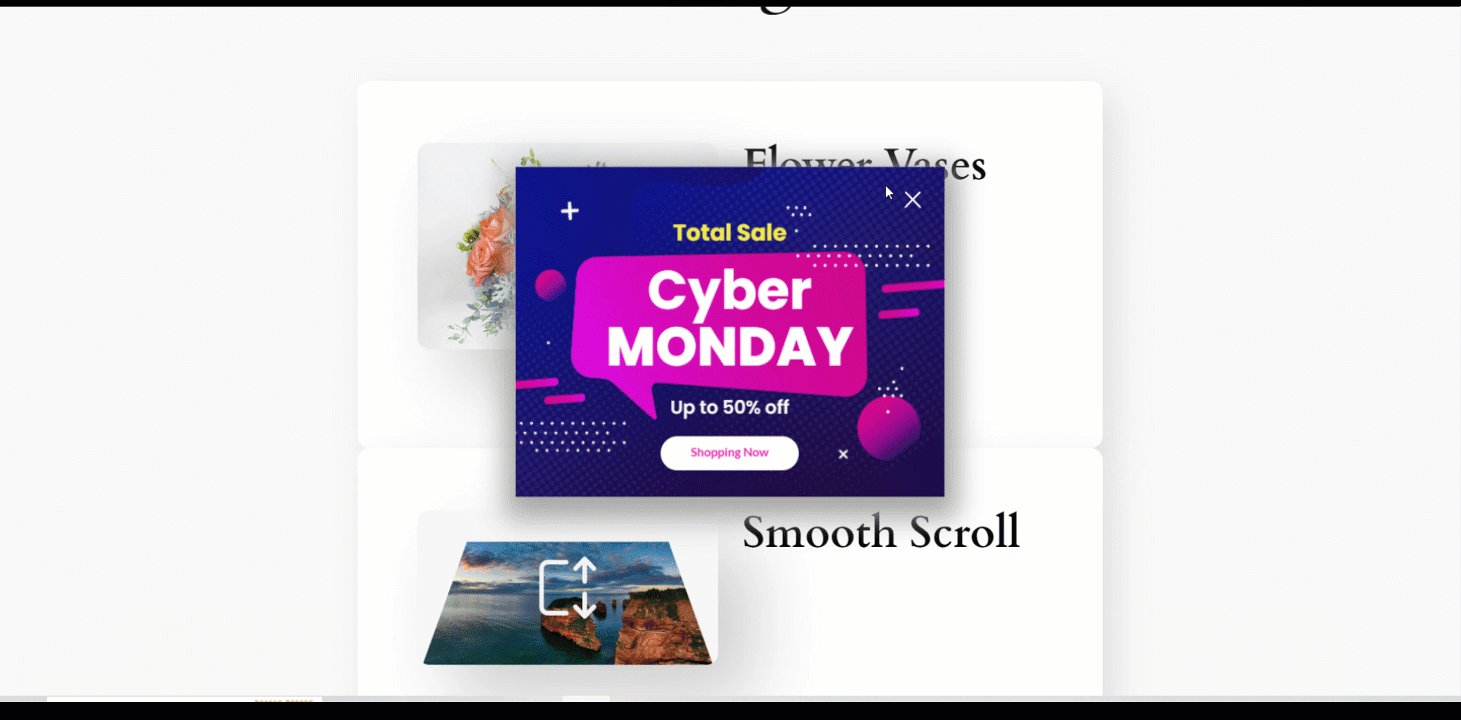
⭐ Creador de ventanas emergentes Muestra ventanas emergentes en cualquier lugar
Gutenkit ahora está equipado con el módulo de creación de ventanas emergentes para facilitarles la vida a los usuarios de Gutenberg. Ahora, puede aprovechar el potencial de las campañas emergentes para Convierta a sus visitantes en clientes, recopile clientes potenciales, informe a los clientes sobre las políticas de cookies, Y mucho más. Encontrará un menú emergente adicional dentro de la configuración de GutenKit en el panel de control de WordPress. Esto significa que puede operar todas las campañas emergentes dentro de un área centralizada.

Las ventanas emergentes pueden resultar molestas, ya que impiden el acceso a la zona principal a los visitantes. Por lo tanto, al crear una, debe centrarse en su atractivo. Con esto en mente, el módulo de ventanas emergentes de GutenKit le permite utilizar cualquier bloque para diseñar su campaña de ventanas emergentes deseada.
A continuación se muestran algunas cosas clave que puede hacer con el bloque emergente GutenKit:
✅ Diseña y personaliza hermosos popups con cualquier bloque y plantilla.
✅ Mostrar ventanas emergentes en todo el sitio web o en páginas específicas.
✅ Excluir páginas específicas para que no se muestren ventanas emergentes.
✅ Decide cómo activar la ventana emergente; al cargar la página, al desplazarte, durante la interacción y más.
Además, puedes personalizar una variedad de configuraciones, incluidos eventos de apertura, tipos de activadores, tiempo y duración de la campaña, animaciones de entrada y salida, estilos de botón de cierre y más. Además, el módulo GutenKit Popup te permite configurar una experiencia de ventana emergente altamente efectiva al establecer condiciones que determinan dónde debe aparecer la ventana emergente o permanecer oculta para los visitantes.
⭐ Crear tablas en Gutenberg es muy fácil
Cuando lanzamiento, GutenKit Solo tenía el bloque de tabla de precios. Sin embargo, en esta versión GutenKit 2.0, vas a experimentar un bloque de creación de tablas integral. Te permite crear cualquier tipo de tabla con amplias posibilidades de personalización.
GutenKit es una potente herramienta de creación de tablas que le permite insertar cualquier bloque en una tabla. Por ejemplo, puede agregar un bloque de imagen para que su tabla sea informativa. Además, otras funciones comunes de creación de tablas, como encabezado, pie de página y personalización de celdas, también están disponibles con este bloque.
Otro punto importante es que no tienes que preocuparte por la capacidad de respuesta de tu tabla. Cualquier tabla de sitio web desarrollada y personalizada con GutenKit se adaptará fácilmente a cualquier tamaño de pantalla. Muy pronto, planean agregar funciones de importación y exportación de datos.
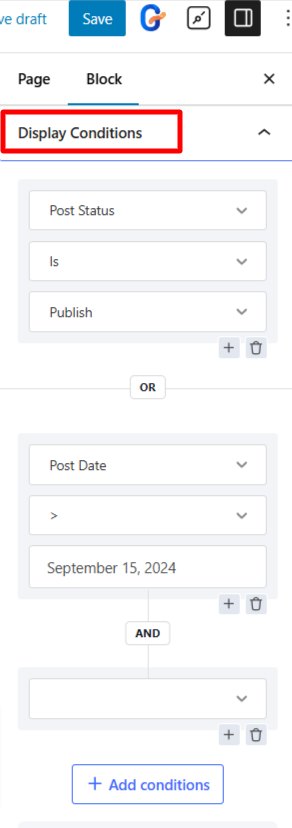
⭐ Establezca las condiciones de visualización sin problemas
GutenKit 2.0 introduce la capacidad de asignar condiciones de visualización para ocultar el bloque según los tipos de publicaciones, la hora y la fecha, el rol del usuario, los navegadores y el sistema operativo, etc. Este módulo ofrece muchas posibilidades para crear una experiencia dinámica para los visitantes. Por ejemplo, puede configurar una página o publicación solo para suscriptores aplicando condiciones de visualización.

También puede mostrar descuentos en su sitio web en función de un horario específico, como mostrar una oferta de fin de semana exclusivamente los domingos. Incluso, estas condiciones o reglas de visualización ayudan a que su sitio web no sea spam. Incluso puede ampliar la funcionalidad de las condiciones de visualización para que sean más específicas aplicando varias reglas a cualquier bloque GutenKit utilizando lógica como Y, O.
⭐ Responder de forma interactiva a las acciones de los visitantes
Esta función es una nueva herramienta para que los usuarios de Gutenberg creen sus sitios web con animaciones sutiles. Y no necesita problemas de codificación para implementarlas, el módulo de interacción GutenKit le permite agregar estos efectos de interacción con solo hacer clic. Esta experiencia animada e interactiva mantendrá a los visitantes pegados a su sitio web.
Para impactar la experiencia del visitante de su sitio web, GutenKit 2.0 ofrece varios tipos de interacción, como mostrar, ocultar o alternar elementos o atributos, junto con efectos de transición adicionales como desplazamiento, rotación, ajuste de opacidad y más.
Agregar una experiencia de interacción significa mostrar cambios visuales y animaciones a medida que los visitantes activan sus acciones, como pasar el cursor, desplazarse, cargar contenido, hacer clic, etc. Puede seleccionar los tipos de activadores y acciones desde la configuración del módulo. Además, al hacer clic en el botón "Añadir artículo”, puede agregar múltiples efectos de interacción para partes específicas de sus sitios web.
Más funciones nuevas
Además de las megafuncionalidades mencionadas anteriormente, el equipo de GutenKit también ha lanzado algunas nuevas funciones adicionales. Estas mejoras mejorarán significativamente su experiencia de creación de sitios web con Gutenberg.
Vamos a verlos:
Módulo CSS personalizado
GutenKit ahora está disponible con el módulo CSS personalizado para diseñar su sitio web a su gusto insertando hojas de estilo en cascada (CSS). Encontrará este módulo en la pestaña Avanzado para agregar propiedades CSS a elementos predefinidos dentro de la salida HTML del módulo.
Componente de información sobre herramientas
GutenKit ahora está equipado con una función de componente de información sobre herramientas, lo que significa que puede mostrar información adicional sobre un producto o servicio si un visitante realiza algunas interacciones específicas, como pasar el cursor, hacer clic u otras acciones.
Funciones de diseño para bloques de imágenes avanzados
Ahora, si va a la pestaña Estilo del Bloque de Imagen Avanzado en la versión GutenKit 2.0, hay algunas nuevas funciones de personalización como Zoom, Filtros CSS y Superposición.
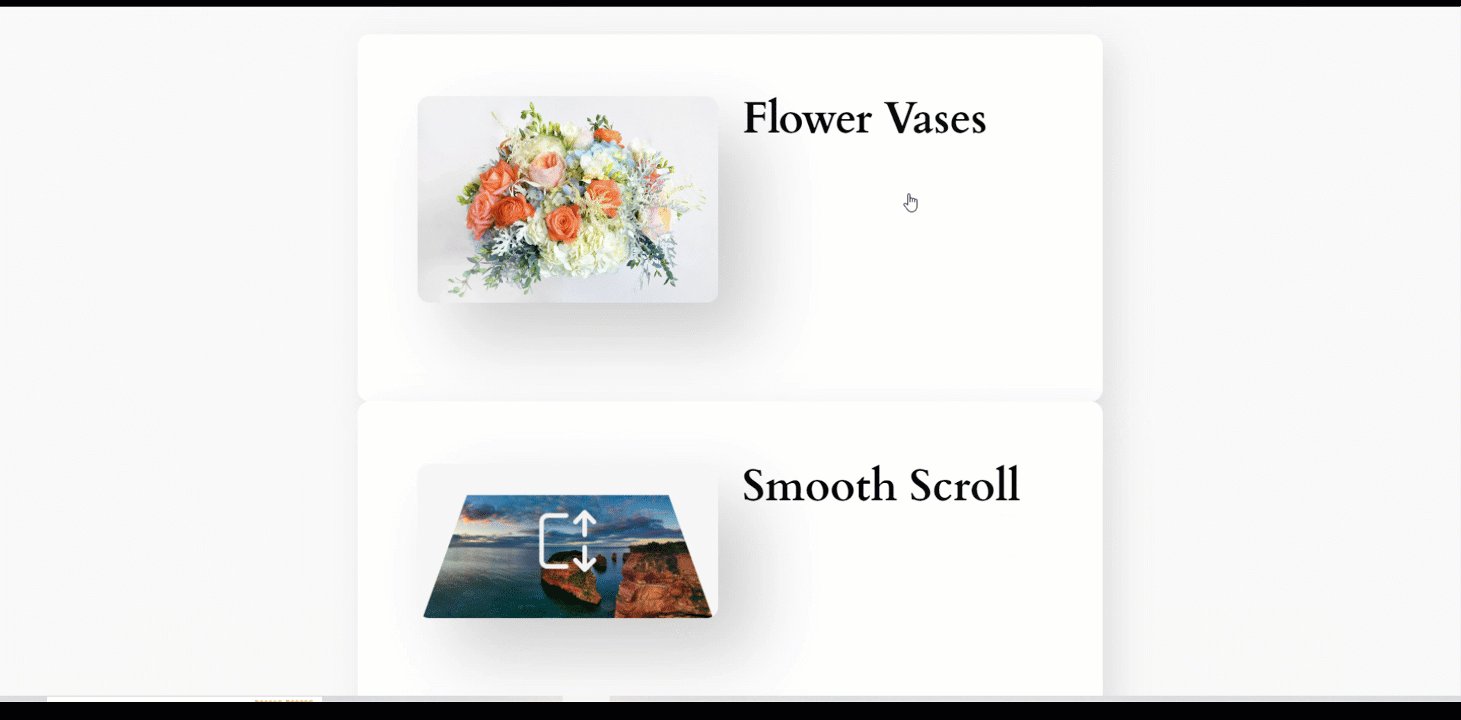
Módulo de desplazamiento suave
Esta no debería ser una característica menor, sino más bien una forma excepcional de atraer a sus visitantes con una experiencia de desplazamiento fluida y llamativa en las páginas web. Puede encontrar las funcionalidades de este módulo en el encabezado del editor de bloques.
Bloque de alternancia avanzado
El bloque de alternancia avanzado GutenKit es una forma creativa de mostrar una gran cantidad de contenido en un área cohesiva. Los usuarios pueden cambiar de una categoría a otro contenedor haciendo clic en un botón de alternancia.
Las mejoras adicionales en las flexibilidades de diseño de GutenKit incluyen mejoras en las propiedades de fuente y controles de alineación.
Mejoras de los bloques GutenKit
El equipo de GutenKit también ha continuado el desarrollo de sus bloques existentes para adaptarse a la creciente demanda de los usuarios. Por ejemplo, ahora se puede cambiar el tamaño del icono del bloque de cuadro de iconos. También han solucionado el problema del borde de este bloque. También se han incorporado algunas mejoras en el bloque de Masonry avanzado y el bloque de Línea de tiempo.
Además, los usuarios de GutenKit obtendrán más controles en el rango del control deslizante y en la posición de navegación del deslizador. Además, encontrará algunas funciones avanzadas en algunos bloques, como la pestaña Avanzado, Horario comercial y Cronología. Por lo tanto, podemos decir que puede confiar en el desarrollo de los bloques de GuenKit.
Mejoras en el panel de control de GutenKit
GutenKit siempre ha priorizado la mejora de la experiencia del usuario, y el último GutenKit 2.0 demuestra esto. Compromiso con varias mejoras notablesUn ejemplo sencillo podría ser el de los cambios directos en la pestaña de vista previa. Esto significa que si guarda su trabajo de edición en la página del editor, no tendrá que volver a cargar la pestaña de vista previa del navegador para ver el trabajo actualizado.
Otra mejora que se ha incorporado al complemento GutenKit para ofrecer una experiencia de diseño web fluida y rápida es la carga individual de las configuraciones de bloques. Cuando empiezas a editar una página o una publicación, no todos los bloques se cargan a la vez.
Los bloques GutenKit solo cargan sus scripts en el backend una vez que accedes a sus configuraciones. La ventaja aquí es que Todos los bloques de tu página o publicación no se cargan simultáneamente. Por lo tanto, la página puede cargarse más rápido antes que los usuarios de GutenKit.
En general, GutenKit 2.0 beneficia a sus usuarios con una experiencia de usuario rápida y sencilla.
¡Próximas actualizaciones!
GutenKit tiene una misión ininterrumpida. Este equipo está lo suficientemente dedicado como para abarcar todas las funciones de última generación del diseño y desarrollo web. Ya han planeado incorporar el bloque Advanced Slider Builder y la integración con MailChimp. Puedes considerar esta herramienta como tu compañera de por vida en el diseño web de WordPress.
Nuestras próximas actualizaciones se enumeran en la Hoja de ruta GutenKitTambién puedes añadir aquí tu propia solicitud para el futuro. Nos encantaría tener en cuenta tus valiosos comentarios.


Deja una respuesta