Auf jeder Website spielen Navigationsmenüs eine zentrale Rolle, um Benutzer zu wichtigen Seiten und Abschnitten zu führen. Mit WordPress können Sie ganz einfach Menüs erstellen, aber um sie so zu gestalten, dass sie zu Ihrer Marke passen und das Benutzererlebnis verbessern, sind einige zusätzliche Schritte erforderlich. In diesem Leitfaden gehen wir die Gestaltungsoptionen für WordPress-Menüs durch und konzentrieren uns dabei auf die Anpassung sowohl im Blockeditor (Gutenberg) als auch in Elementor. Egal, ob Sie ein elegantes, modernes Erscheinungsbild oder ein fortgeschritteneres, dynamischeres Design anstreben, dieser Leitfaden hilft Ihnen, den gewünschten Menüstil zu erzielen.
Ein gut gestaltetes Menü sieht nicht nur gut aus – es verbessert auch die Navigation, sorgt für ein besseres Benutzererlebnis und trägt zur allgemeinen Markenästhetik Ihrer Website bei. Ein gut gestaltetes Menü kann die Besucherinteraktion erhöhen, indem es die Navigation auf Ihrer Website erleichtert und optisch ansprechender macht, was wiederum die Verweildauer auf der Seite verbessert und die Absprungrate verringert.
Lassen Sie uns in verschiedene Möglichkeiten eintauchen, Ihr WordPress-Menü zu gestalten. Wir beginnen mit den grundlegenden Optionen im WordPress-Blockeditor (Gutenberg), bevor wir mit GutenKit und Elementor zum erweiterten Styling übergehen.
In Gutenberg können Sie den grundlegenden Stil mit dem Standard-Navigationsblock anpassen. Mit Blockeditor-Plugins wie GutenKit haben Sie jedoch mehr Gestaltungsmöglichkeiten, um ein erweitertes Navigationsmenü zu entwerfen.
Der Gutenberg-Navigationsblock bietet eine Grundlage für die Erstellung unkomplizierter Menüs mit grundlegenden Gestaltungsoptionen. So können Sie die Layout- und Stileinstellungen verwenden:
Layouteinstellungen
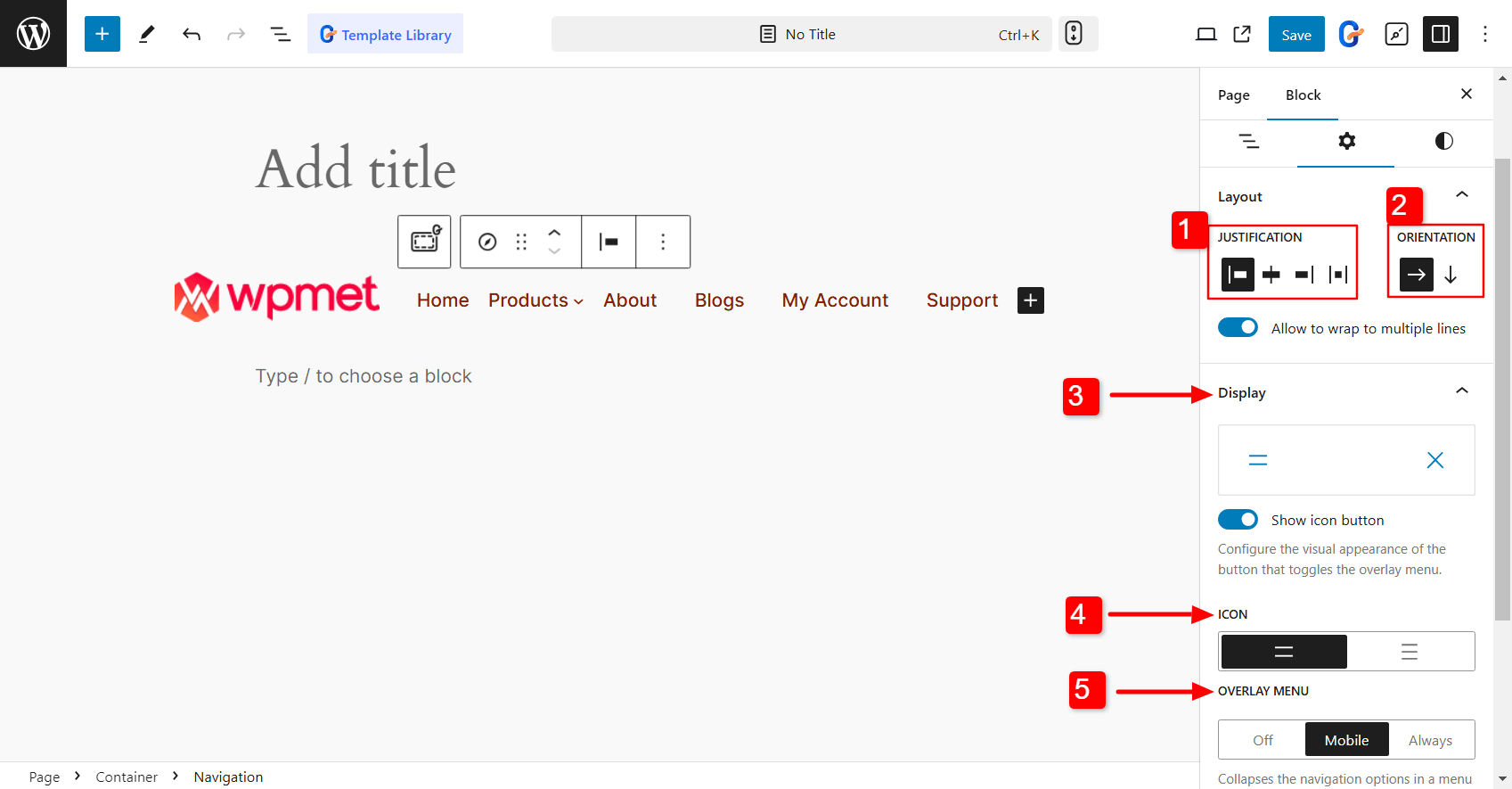
Auf der Registerkarte „Einstellungen“ können Sie Ihr Menülayout anpassen, indem Sie Ausrichtung, Ausrichtungen, Menüsymbolschaltflächen und Untermenüeinstellungen auswählen.

- Rechtfertigung: Richten Sie die Menüelemente links, rechts oder mittig aus.
- Orientierung: Entscheiden Sie, ob die Menüausrichtung horizontal oder vertikal eingestellt werden soll.
- Anzeige: Sie können das Aussehen der Umschaltfläche für das Overlay-Menü konfigurieren. Sie können entweder Schaltfläche „Symbol anzeigen“ oder einfachen Text für die Schaltfläche anzeigen.
- Symbol: Wählen Sie aus den beiden angegebenen Optionen das Hamburger-Symbol für die Overlay-Menüschaltfläche.
- Overlay-Menü: Entscheiden Sie, wann Sie das Menü in ein Overlay-Menü umwandeln möchten. Sie können es ganz ausschalten, nur für Mobilgeräte verwenden oder das Overlay-Menü immer angezeigt lassen.
- Untermenüs: Sie können auswählen, wie Untermenüs geöffnet werden sollen: per Klick oder durch Bewegen der Maus darüber. Aktivieren Sie einfach die Option „Beim Klicken öffnen“, um die gewünschte Einstellung vorzunehmen.
Stilanpassung
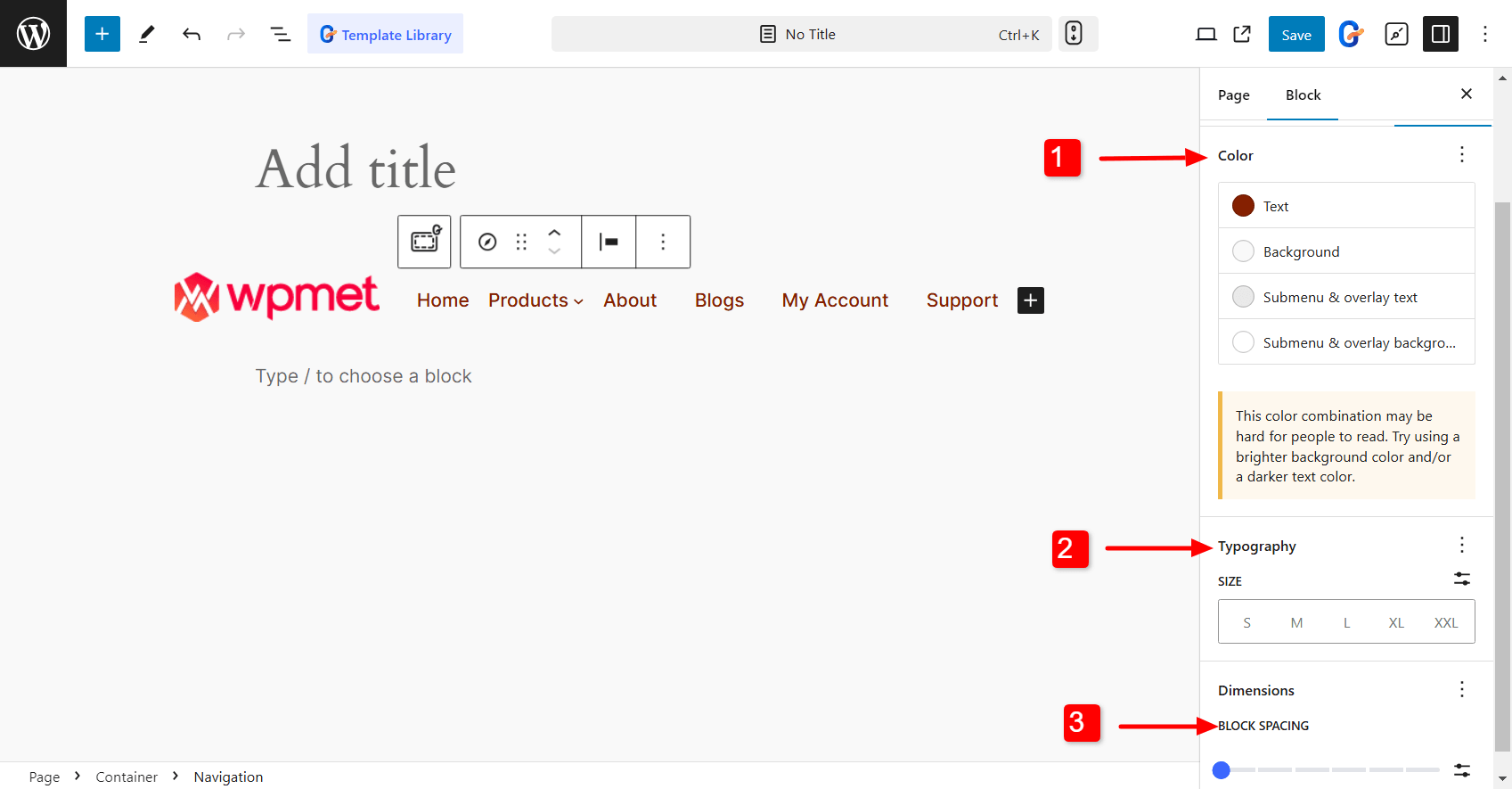
Grundlegende Anpassungsoptionen wie Farbe, Typografie und Abstand helfen Ihnen dabei, das Aussehen Ihres Menüs an das Design Ihrer Site anzupassen. Sie können Schriftgröße, Textfarbe, Hintergrundfarbe und andere Elemente ändern, um sie an Ihre Marke anzupassen.

- Farbe: Sie können die Textfarbe, die Hintergrundfarbe, die Untermenü- und Overlay-Textfarbe sowie die Hintergrundfarbe des Untermenüs und Overlays auswählen.
- Typografie: Sie können Schriftgröße, Textschriftart, Zeilenhöhe, Buchstabenabstand usw. ändern.
- Blockabstand: Passen Sie den Abstand zwischen den Menüelementen an.
Für alle, die mehr als nur grundlegende Menügestaltungsoptionen wünschen, gibt es eine einfache Möglichkeit, das Menü aufzuwerten. Verwenden Sie ein Blockeditor-Plugin für erweiterte Anpassungen.
Wenn es um Flexibilität und Kontrolle geht, ist GutenKit eine großartige Wahl. GutenKit ist ein Page Builder-Block für Gutenberg mit über 65 Blöcken, einschließlich Navigationsmenü. Mit über 500 vorgefertigten Designs und über 18 Modulen haben Sie die kreative Freiheit, Ihre Site genau nach Ihren Wünschen zu erstellen und zu gestalten.

So verwenden Sie den GutenKit-Nav-Menüblock, um das WordPress-Menü in Gutenberg zu gestalten.
- Installieren Sie das GutenKit-Blockeditor-Plugin auf Ihrem WordPress-Dashboard.
- Aktivieren Sie den Nav-Menüblock. Gehen Sie zu GutenKit > Blöckeund finden Sie die Navigationsmenü in der Liste. Sobald Sie es haben, schalten Sie es einfach um AN und schon sind Sie fertig.
Jetzt kannst du das Navigationsmenü im Gutenberg-Editor erstellen. Sie können entweder die vorgefertigten Muster von GutenKit verwenden, um schnell professionell aussehende Navigationsmenüs zu erstellen. Oder Sie können Menüs von Grund auf neu erstellen.
Anschließend können Sie das Navigationsmenü und die Menüelemente nach Ihren Wünschen anpassen.
Lassen Sie uns mit der Anpassung des GutenKit-Navigationsmenüs in WordPress beginnen! Gehen Sie zunächst zur Registerkarte „Stile“ im Blockeditor.
Hier finden Sie Optionen zum Personalisieren jedes Teils Ihres Menüs – vom Menü-Wrapper und den Menüelementen bis hin zum Hamburger-Symbol und dem Logo des mobilen Menüs. Alles ist für eine einfache Anpassung eingerichtet, sodass Sie die Navigation wirklich zu Ihrer eigenen machen können!
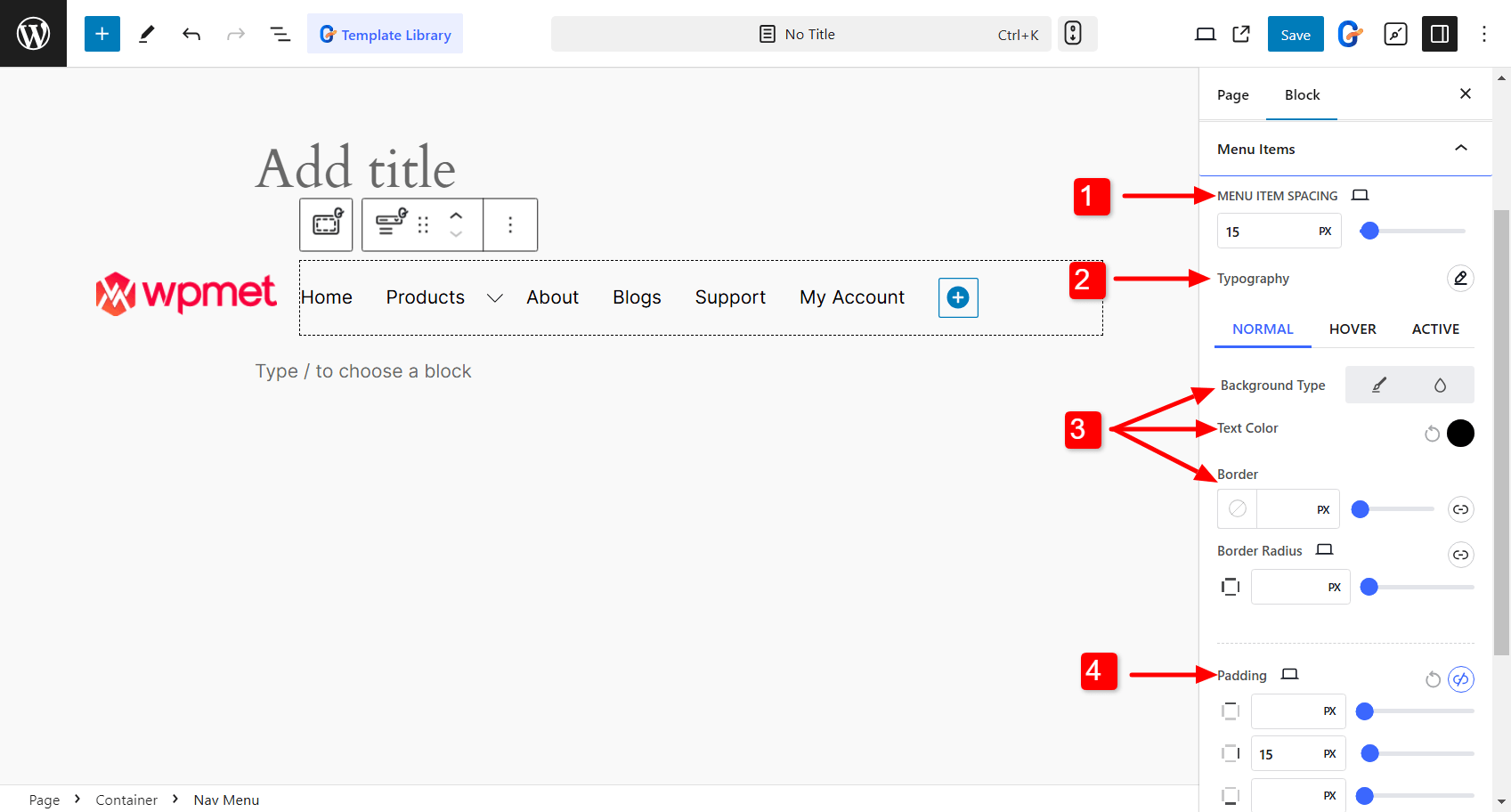
👉 Menüpunkte:
- Abstand der Menüelemente: Passen Sie den Abstand zwischen den Menüelementen an.
- Typografie: Wählen Sie Schriftfamilie, Textstärke, Größe, Zeilenhöhe, Buchstabenabstand usw.
- Hintergrund, Text, Und Rahmenfarben: Mit dem Nav-Menüblock können Sie individuelle Farben für den Normalzustand, den Hover- und den Aktivierungszustand der Menüelemente auswählen.
- Polsterung und Rand: Sie können die Polsterung und die Ränder der Menüelemente anpassen.

👉 Menü-Wrapper (Menüleiste):
- Menühintergrund: Sie können die Hintergrundfarbe und den Typ (klassisch oder Verlaufsfarbe) der Nav-Menüleiste festlegen.
- Seitenleiste: Für das vertikale Menü können Sie die Hintergrundfarbe der Seitenleiste auswählen. Legen Sie außerdem die Ausrichtung für den Inhalt des Seitenleistenmenüs fest.
- Polsterung Und Randradius: Sie können die Polsterung und den Rahmenradius der Navigationsmenüleiste anpassen.
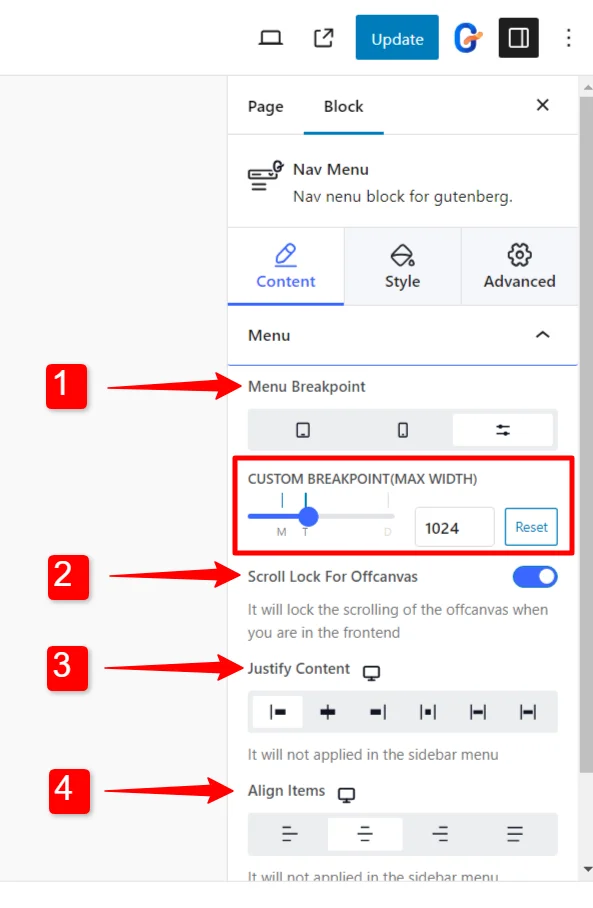
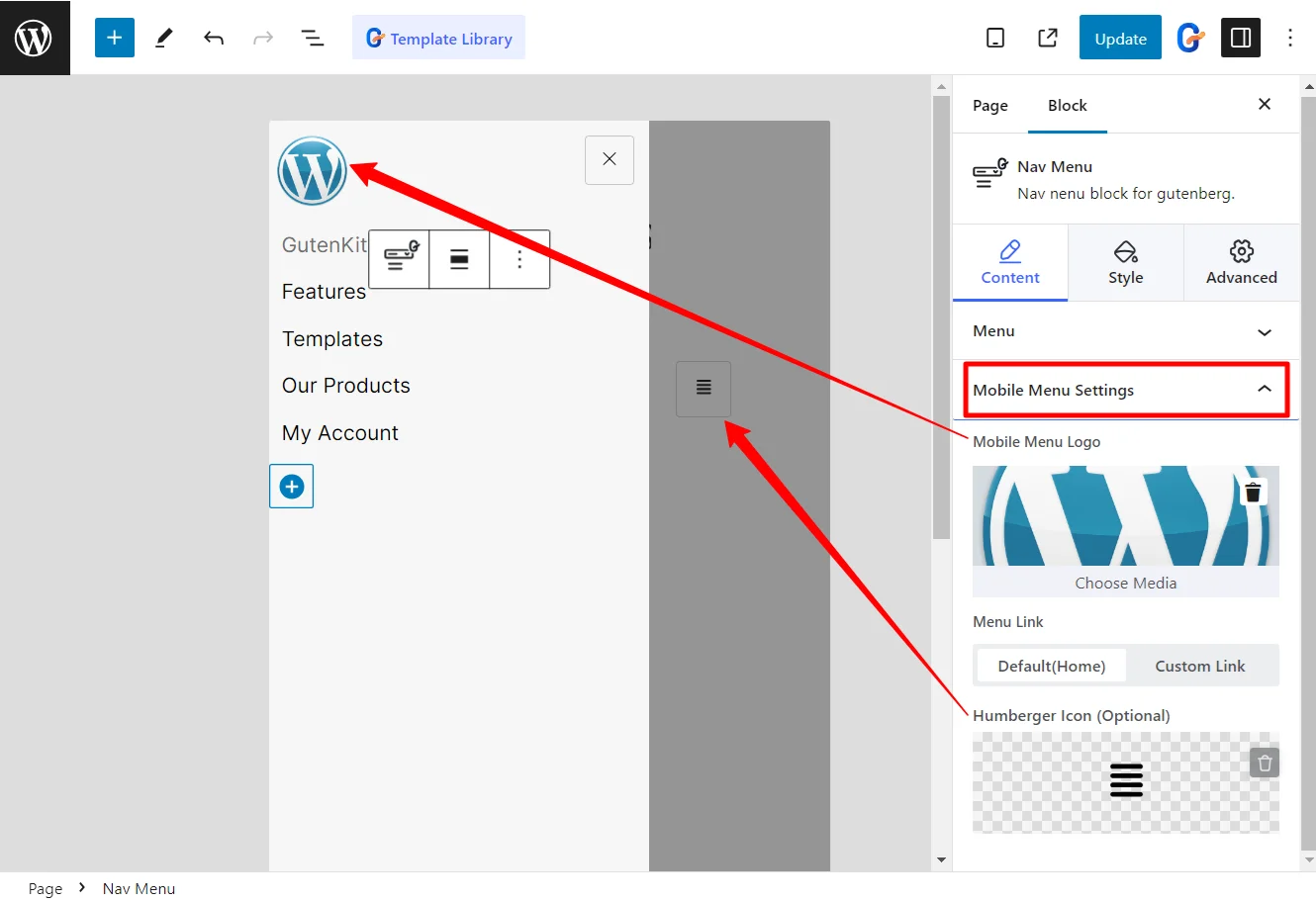
Sehen Sie sich nun an, wie Sie das Navigationsmenü für Mobilgeräte anpassen können. Mit GutenKit haben Sie einige großartige Optionen, um das Erscheinungsbild des Menüs so anzupassen, dass es perfekt auf kleinere Bildschirme passt. So müssen Sie vorgehen:
- Menü-Haltepunkt: Sie können einen Menü-Haltepunkt speziell für Tablets und Mobiltelefone festlegen oder sogar einen benutzerdefinierten Haltepunkt hinzufügen, wenn Sie eine individuelle Konfiguration benötigen.
- Scroll Lock für Offcanvas: Wenn Sie ein Offcanvas-Menü verwenden, können Sie optional eine Scroll-Sperre anwenden. Dadurch wird verhindert, dass der Hauptinhalt gescrollt wird, wenn das Menü geöffnet ist, und das Erlebnis wird flüssiger.
- Inhalt begründen: Sie haben Optionen zum Ausrichten Ihres Menüinhalts, unabhängig davon, ob dieser in der Menüleiste beginnen, zentriert oder enden soll.
- Elemente ausrichten: Sie können Ihren Menüinhalt ganz einfach rechts-, links- oder zentriert ausrichten.

Mit dem GutenKit-Blockeditor können Sie das Aussehen Ihres mobilen Menüs ganz einfach anpassen. Hier sind die für den Nav-Menüblock verfügbaren Einstellungen.
- Mobiles Menü-Logo
- Menü-Link
- Hamburger-Symbol

Wenn Sie Elementor verwenden, haben Sie mit dem Elementor-Add-on ElementsKit Zugriff auf einen anderen Satz von Menüanpassungsoptionen.
Hier ist eine Übersicht, wie Sie Konfigurieren und gestalten Sie Ihr Menü mit ElementsKit.
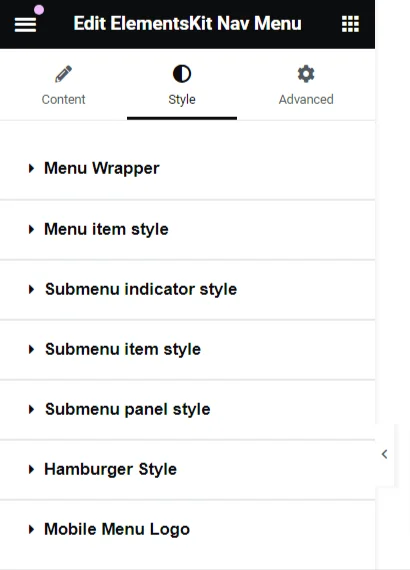
Menüstile
- Anpassung des Menü-Wrappers: Passen Sie wichtige Elemente wie Höhe, Hintergrundstil, Polsterung, Breite, Rahmenradius und sogar den Symbolabstand an und erhalten Sie so die volle Kontrolle über das Layout Ihres Menüs.
- Menüelement-Stil: Personalisieren Sie das Aussehen Ihrer Menüelemente mit Optionen zum Ändern des Hintergrunds, der Textfarbe, des Rahmenabstands, der Ränder und vielem mehr.
- Anpassung des Untermenüpunkts: Passen Sie sie genauso an wie die Hauptmenüelemente. Zur Auswahl stehen verschiedene Gestaltungsoptionen.
- Untermenü Panel Design: Durch Erweitern dieses Abschnitts werden eine Reihe von Anpassungsfunktionen freigeschaltet, mit denen Sie Ihr Untermenüfenster genau nach Ihren Wünschen gestalten können.
- Hamburger-Symbol-Styling: Passen Sie Farben, Größen und Positionen an und fügen Sie sogar einige zusätzliche Funktionen hinzu, damit Ihr Symbol hervorsticht.
- Anpassung des Logos für das mobile Menü: Ändern Sie das Erscheinungsbild des Logos mit den verfügbaren Optionen, damit es Ihrem Stil entspricht.

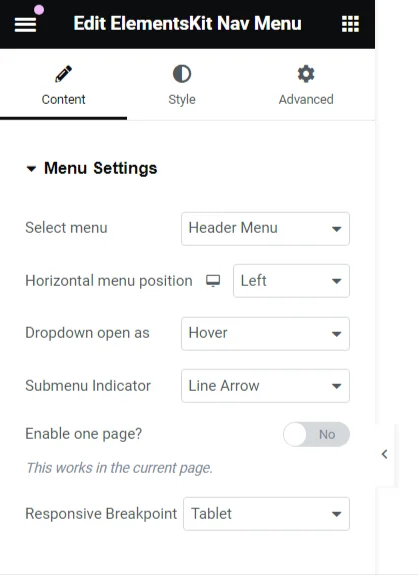
Menüeinstellungen
- Menüauswahl: Wenn Sie auf „Menü auswählen“ klicken, werden alle aktuell für Ihre Site verfügbaren Menüoptionen angezeigt.
- Horizontale Menüausrichtung: Wählen Sie aus, wie Ihr Menü ausgerichtet werden soll. Ob links, zentriert, rechts oder Blocksatz – das bleibt ganz Ihnen überlassen.
- Dropdown-Verhalten: For your dropdown menus, you can decide how they open—either on hover or with a click.
- Untermenüanzeige: Passen Sie das Symbol für den Untermenüindikator an. Dieses Symbol wird neben übergeordneten Menüelementen angezeigt und hilft Besuchern, zu den Untermenüs zu gelangen. Wenn Sie die Pro-Version von ElementsKit verwenden, wird anstelle der Option „Untermenüindikator“ das „Dropdown-Indikatorsymbol“ angezeigt.

Mit diesen Steuerelementen können Sie Ihr WordPress-Navigationsmenü in Elementor ganz einfach gestalten.
Abschluss
Das Gestalten Ihres WordPress-Menüs mag wie eine kleine Aufgabe erscheinen, kann aber große Auswirkungen auf die Benutzererfahrung, die Navigation und die Ästhetik Ihrer Website haben. Egal, ob Sie den Blockeditor mit GutenKit oder Elementor verwenden, diese Tipps und Techniken können Ihnen dabei helfen, ein Menü zu erstellen, das auf allen Geräten gut aussieht und einwandfrei funktioniert.



Schreibe einen Kommentar