Als Gutenberg-Benutzer sind Sie möglicherweise schon auf das Spectra Block-Plugin gestoßen, mit dem Sie Ihre Website mit dem WordPress-Blockeditor erstellen können. In diesem Spectra Review-Leitfaden bieten wir eine ausführliche Analyse von Spectra Blocks.
Dieses Gutenberg-Plugin verfügt über eine Vielzahl von Blöcken, Erweiterungen, vorgefertigten Vorlagen, Seitenerstellungsfunktionen und vielem mehr, um Ihnen die Erstellung von WordPress zu erleichtern und zu verbessern.
In dieser Spectra-Bewertung untersuchen wir die wichtigsten Funktionen und Funktionalitäten zum Erstellen von Websites, vergleichen es mit anderen Gutenberg-Seitenerstellern und helfen Ihnen bei der Entscheidung, ob es für Ihre Anforderungen die richtige Wahl ist.
Spectra Übersicht

Spectra ist einer der die beliebtesten Seitenersteller auf dem Markt entwickelt von Brainstorm Force, einem zuverlässigen Namen in der WordPress-Branche. Mit über 400.000 aktiven Installationen und begeisterten Bewertungen seiner Benutzerbasis hat es sich unter WordPress-Enthusiasten einen guten Ruf erworben.
Einer der Schlüsselfaktoren für diesen Erfolg ist die reibungslose Integration mit dem standardmäßigen WordPress-Blockeditor, wodurch zusätzliche Lernprozesse entfallen. Diese effektive Benutzererfahrung erleichtert dem Benutzer die Erstellung professioneller und hochfunktionaler Websites.
Ein weiteres bemerkenswertes Merkmal dieses Page-Builder-Plugins ist die Integration modernster Technologien, um den sich entwickelnden Anforderungen moderner Benutzer gerecht zu werden. Ich schätze den Ansatz, das React-Framework für ein schnelleres und effektiveres Laden der Designkomponenten von Webseiten zu wählen, sehr.
Darüber hinaus trägt das JIT-Markup auch zum dynamischen Laden von Seitenressourcen bei. Und all dies sorgt für ein schnelles Seitenerlebnis für Webbesucher.
Spectras Website-Bausteinanalyse
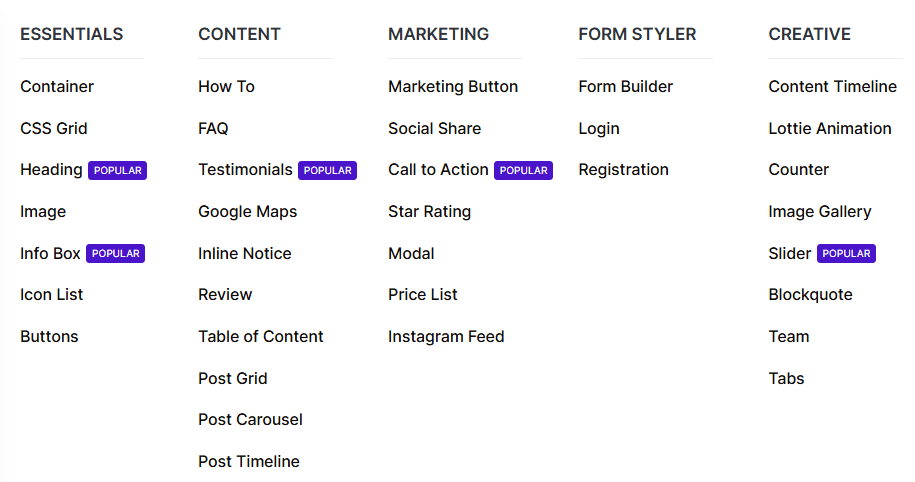
Spectra unterstützt eine Vielzahl von erweiterten Website-Bausteinen, um jedes moderne Design zu erstellen. Die wachsende Blockbibliothek umfasst bereits über 49 Blöcke, die unterschiedliche Webdesign-Anforderungen abdecken.
Mit Spectra ist wahrscheinlich alles möglich, vom Erstellen von Überschriften bis zum Anzeigen von Blogbeiträgen und dem Verleihen einer kreativen Note mit Elementen wie Lottie-Animation, Slider, Infobox und Symbolliste. Diese Designblöcke sind auch sehr leistungsstark. Beispielsweise wurde der Spectra-Containerblock mit der Idee eines Flexbox-Containermechanismus entwickelt.

Sie können die Ausrichtung der Elemente ändern, die Einstellungen für die Ausrichtung des Inhalts anpassen und den Container durch Ändern der Flexbox-Eigenschaften genau nach Ihren Wünschen ausrichten. Sie können sich also vorstellen, wie hilfreich diese Blöcke sein könnten.
Jetzt konzentrieren wir uns auf einen weiteren wichtigen Aspekt für Webdesigner: die Anpassung der Funktionen innerhalb dieser Blöcke. Das Gute daran ist, dass alle Inhalte und Designelemente wie Typografie, Symbol, Hintergrund, Ausrichtung usw. über eine benutzerfreundliche Oberfläche gesteuert werden können.
Funktionen von Spectra Visual Builder
Spectra ist ein Drag-and-Drop-Plugin auf Gutenberg-Basis, das die visuellen Bearbeitungsfunktionen von Gutenberg erweitert. Sehen wir uns einige wichtige Seitenerstellungsfunktionen an, die mit diesem Plugin verfügbar sind.
⚒️ Dynamischer Inhalt
Die Anwendung bedingter Inhalte ist eine effektive Möglichkeit, Inhalte für ein interaktives Besuchererlebnis zu personalisieren. Die Spectra-Funktion „Dynamische Inhalte“ ruft je nach Vorlieben und Verhalten der Besucher Text- oder Bildinhalte aus verschiedenen Quellen ab, z. B. Medienbibliotheken oder dynamischen Feeds.
Sie können sogar mehrere Inhaltsoptionen auswählen, um Bedingungen in den dynamischen Inhaltseinstellungen festzulegen und Ihre Besucher so präzise mit zielgerichteten Inhalten zu definieren.
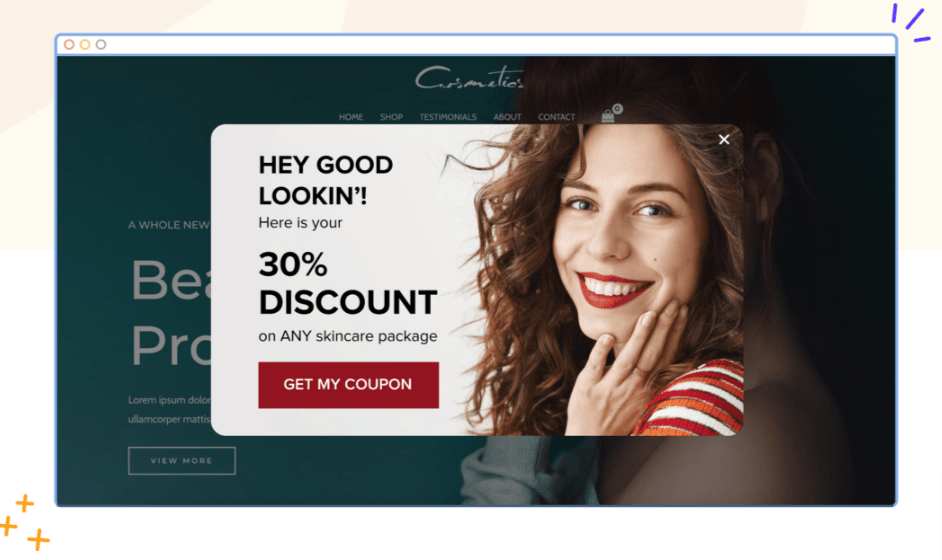
⚒️ Popup-Generator

Bieten Sie Ihren Besuchern im richtigen Moment das perfekte Angebot mit dem leistungsstarken Popup-Builder von Spectra. Mit diesem Blockeditor-Plugin können Sie genau definieren, wo und auf welchen Seiten Ihre Popups erscheinen. Mit einer Vielzahl von Auslöseoptionen können Sie mühelos die Aufmerksamkeit Ihres Publikums gewinnen und Conversions erzielen, egal ob Sie Ihren Umsatz verdoppeln oder wichtige Leads sammeln möchten.
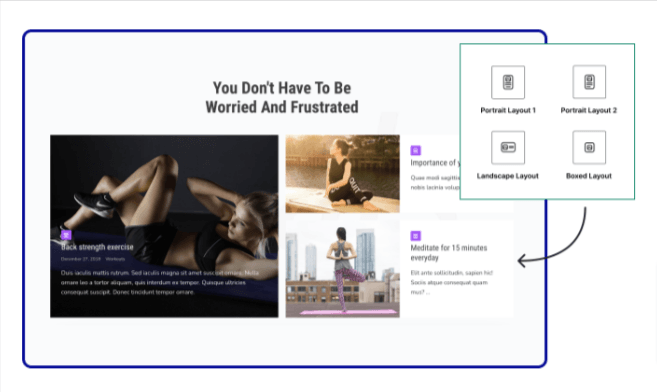
⚒️ Schleifengenerator

Die Loop-Builder-Funktionalität von Spectra ermöglicht die Anzeige relevanter Informationen wie Blog-Post-Listen, Portfolios, Produktraster und mehr in einer ansprechenden und optisch ansprechenden Sequenz. Das bedeutet, dass Sie eine visuell konsistente Story mit sich wiederholenden Elementen oder bestimmten Kategorien erstellen und das Erscheinungsbild des Loops für ein überzeugendes Erscheinungsbild anpassen können. Eine gute Sache ist, dass Spectra nahtlose Integrationen mit fast allen Plugins für dynamische Inhalte wie ACF, Toolset, Custom Fields usw. bietet.
⚒️ Anzeigezustand
Eine weitere Möglichkeit, Benutzer gezielt anzusprechen, ist die Implementierung der Erweiterung „Spectra Display Condition“. Damit können Sie Blockinhalte basierend auf Benutzerrollen wie Anmeldestatus des Besuchers, Browser, Betriebssystem usw. anzeigen oder ausblenden. Sie können sogar einen Block für eine bestimmte Zeit anzeigen. Daher müssen Sie nicht jedes Mal Wochenendangebote oder exklusive Mitgliederinhalte einrichten.
⚒️ Reaktionsfähige Bedingungen
Spectra stellt sicher, dass die Funktionalität und das Erscheinungsbild Ihrer Website auf allen Geräten, Bildschirmgrößen und Ansichtsfenstern konsistent und nahtlos bleiben. Sie können die Anzahl der Spalten eines Layouts basierend auf verschiedenen Geräten steuern. Darüber hinaus können Benutzer mit der Funktion „Granular Control“ Schriftgröße, Symbolgröße, Hintergrund und andere Anpassungsparameter für einen bestimmten Bildschirmtyp definieren.
⚒️ Animationseffekte
Verleihen Sie Ihrer WordPress-Website mit Spectra-Animationen und Übergangseffekten eine lebendige Ausstrahlung. Mit der Animationserweiterung von Spectra können Sie auffällige Animationseffekte hinzufügen, die die Augen Ihrer Besucher auf die Webseite fesseln, ohne sich mit Programmierhürden herumschlagen zu müssen. Sie können Animationen in einer Schleife abspielen oder einmal abspielen, während Benutzer scrollen.
Spectra – Weitere wichtige Funktionen
Jetzt konzentrieren wir uns auf einige der Hauptfunktionen, die Spectra bietet, um Ihr Erlebnis mit dem Seitenersteller zu verbessern.
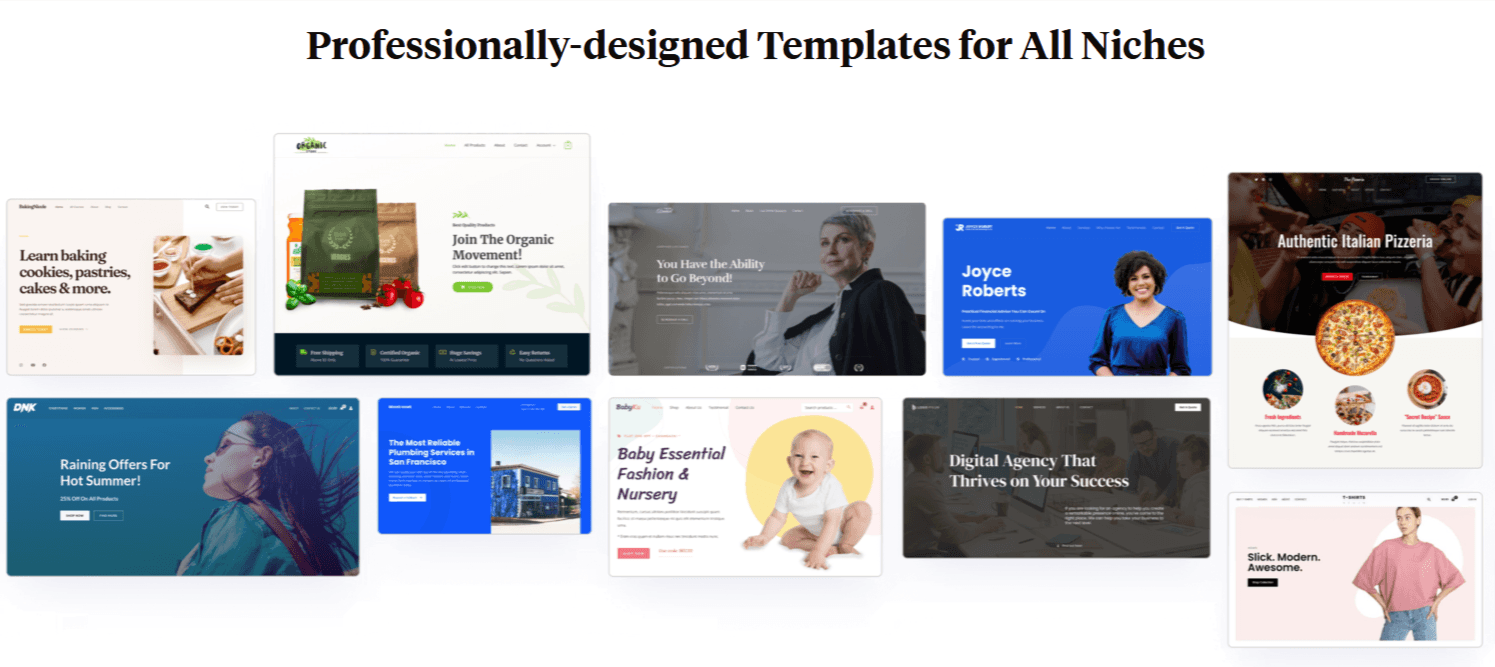
🔶 Starter-Vorlagen
Denken Sie an eine Branche, und es besteht eine gute Chance, dass die Designbibliothek von Spectra eine vollständige Website-Vorlage dafür enthält. Das Brainstorm Force-Team ist ein bekannter Name für vorgefertigte Vorlagen. Blockbasierte Vorlagen von Spectra lassen sich einfach in das Gutenberg-Dashboard importieren.

Anschließend können Sie den Inhalt und andere Designelemente mit wenigen Klicks ändern und Ihre WordPress-Website im Handumdrehen starten. Diese Vorlagen sind mit erstklassigen Designs und lizenzfreien Bildern und Grafiken gestaltet.
🔶 SEO-Funktionen
Das Spectra Blocks-Plugin bietet außergewöhnliche integrierte SEO-Funktionen, darunter automatisches Schema-Markup und spezielle Blöcke wie How-To, FAQs und Review-Schema. Diese Funktionen helfen bei der Entwicklung SEO-freundlicher Websites, die mit den Google Core Web Vitals kompatibel sind. Sie müssen also keine zusätzliche Arbeit für SEO-Anforderungen leisten.
🔶 Seitengeschwindigkeitsoptimierung
Bei der Entwicklung von Spectra lag der Schwerpunkt auf der Optimierung der Seitengeschwindigkeit. Das Entwicklungsteam hat sich für das moderne ReactJS-Framework entschieden, um sicherzustellen, dass Webseiten grundsätzlich schneller und robuster sind. Die Designelemente von Spectra werden nur bei Bedarf geladen, wodurch unnötige Abhängigkeiten vermieden werden.
Gleichzeitig ist das Dashboard des Spectra-Blockeditors leichtgewichtig, sodass Sie Ihre Site schnell und reibungslos bearbeiten und anpassen können.
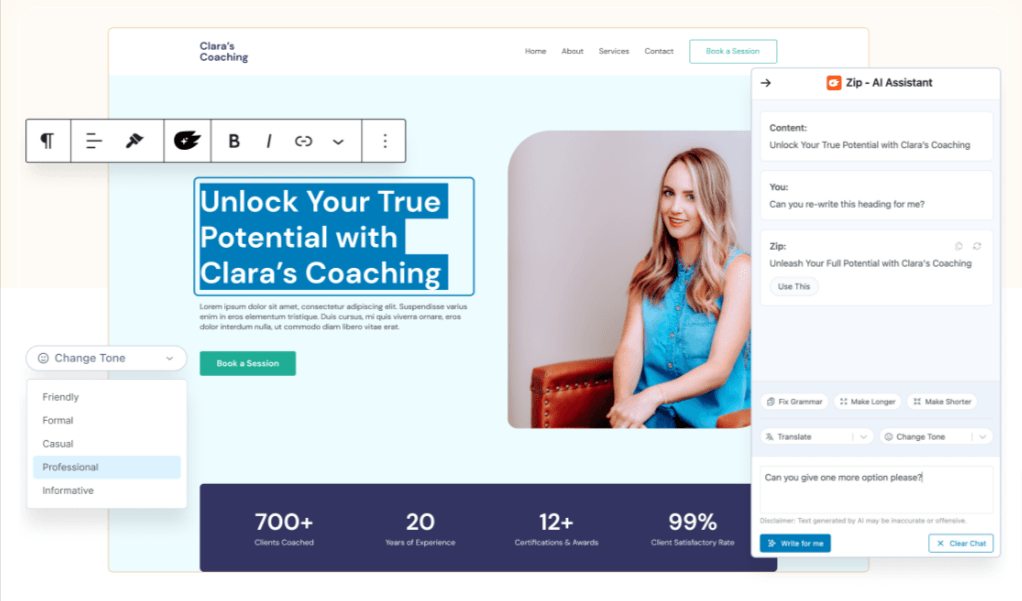
🔶 Zip-KI-Assistent
Eine bahnbrechende Innovation des Spectra-Teams ist die Einführung von Zip AI, auch ChatGPT genannt, für den Aufbau von WordPress-Websites. Es bietet Ihnen künstliche Unterstützung, um die traditionellen Probleme auf Ihrer WordPress-Reise zu lindern.

Sehen wir uns an, was diese Zip-KI zu bieten hat:
✅ Erstellen Sie ansprechende Website-Kopien.
✅ Schreiben Sie überzeugende Produktkopien.
✅ Antwort auf alle WP-bezogenen Fragen.
✅ Verwalten und beantworten Sie Kommentare auf Ihrer Website.
✅ Integriert mit KI-gestütztem Sprachübersetzungssystem.
✅ Insgesamt gewährleistet Zip AI die KI-Zusammenarbeit auf Ihrer WordPress-Reise.
🔶 Support und Community
Spectra kann eine zuverlässige Option sein, da es bereits auf über 1.000.000 Websites verwendet wird. Diese breite Benutzergruppe wählt Spectra nicht nur wegen seiner modernen No-Code-Webdesign-Lösungen, sondern auch, weil das Unternehmen mit seinen beliebten Produkten Vertrauen gewonnen hat. Das Support-Team ist bestrebt, engagierten Kundensupport zu bieten.
Spectra VS andere Seitenersteller
Spectra ist ein umfassender Gutenberg-Seitenersteller, aber es gibt Alternativen auf dem Markt, wie zum Beispiel GutenKit und Kadence-Blöcke. Also, welches sollte ein Benutzer nehmen?
Letztendlich hängt die Wahl von Ihren spezifischen Anforderungen ab. Beispielsweise bevorzugen die meisten WordPress-Benutzer bei der Auswahl eines Seitenerstellers eine Megamenüfunktion. In diesem Fall gewinnt GutenKit mit erweiterten Kopf- und Fußzeilenfunktionen.
Darüber hinaus bietet GutenKit auch erweiterte Animationsfunktionen wie One-Page-Scrollen, Bewegungseffekte, Parallaxeffekte, Glasmorphismus usw. Bei Spectra entgehen Ihnen diese Funktionen, selbst wenn Sie mehr bezahlen.
Wenn Sie sagen möchten, dass GutenKit ein neues Plugin ist, wurde es vom selben ElementsKit-Team erstellt. Sie haben also Erfahrung darin, die Zufriedenheit von Millionen von Benutzern zu erreichen.
Insgesamt wirft Spectra die Frage auf, ob es die erste Wahl sein sollte.
Spectra-Preise: Ist es Ihr Geld wert?
Spectra ist ein Freemium-Plugin. Die Premium-Version ist in drei verschiedenen Paketen erhältlich:
🔵 Spectra Pro: Der Normalpreis für diesen Plan beträgt $59 und beinhaltet alle Pro-Funktionen von Spectra für ein Jahr. In diesem Paket erhalten Sie außerdem Premium-Support.
🔵 Grundlegendes Toolkit: Dieses Jahrespaket enthält nur die Vorlagen Spectra Pro, Astra Pro und Premium Starter für $99.
🔵 Geschäfts-Toolkit: In diesem $199-Paket erhalten Sie alles in Spectra Pro und Essential Toolkit, zusätzlich erhalten Sie SureFeedback und SureWriter.
Hier ist alles, was Sie brauchen, um die Spectra Pro Paket mit seiner Alternative. Dann können Sie die richtige Entscheidung treffen.
Wie du willst!
Das war also unsere ehrliche Spectra-Bewertung. Wir haben versucht, dieses Blockeditor-Plugin ausführlich zu erklären. Bevor wir nun die endgültige Entscheidung treffen, sollten wir noch erwähnen, dass Spectra auch als kostenlose Version erhältlich ist.
Ebenso sind seine Konkurrenten wie GutenKit und Kadence im WordPress-Plugin-Repository verfügbar. Sie können also mit allen kostenlosen Versionen experimentieren und sich dann für die Premiumversion entscheiden.


Schreibe einen Kommentar