Das Erstellen einer Website mit WordPress kann ein Kinderspiel sein, aber das Erstellen schöner und einzigartiger Layouts kann Zeit in Anspruch nehmen. Hier Gutenberg-Vorlagen kommen herein – vorgefertigte Layouts die den Prozess der Inhaltserstellung im Gutenberg-Editor optimieren.
Dieser Blogbeitrag führt Sie durch So verwenden Sie Gutenberg-Vorlagen, vom Verständnis ihrer Vorteile bis hin zur Anpassung an Ihre spezifischen Bedürfnisse.
Warum Gutenberg-Vorlagen verwenden?
Gutenberg-Vorlagen bieten eine Vielzahl von Vorteilen:
- Zeit sparen: Dank vorgefertigter Vorlagen müssen Sie Layouts nicht von Grund auf neu erstellen und sparen so wertvolle Zeit.
- Verbessertes Design: Greifen Sie auf professionell aussehende Layouts zu, die die Ästhetik Ihrer Website verbessern.
- Verbesserte Konsistenz: Behalten Sie mit vorgefertigten Vorlagen einen einheitlichen visuellen Stil auf Ihrer gesamten Website bei.
- Erhöhte Effizienz: Konzentrieren Sie sich auf die Erstellung und Anpassung von Inhalten und überlassen Sie die Vorarbeit den Vorlagen.
Schritte zur Verwendung von Gutenberg-Vorlagen
Obwohl es verschiedene Gutenberg-Vorlagenoptionen gibt, wollen wir uns mit GutenKit, ein beliebtes und benutzerfreundliches Plugin. GutenKit ist ein beliebtes kostenloses Plugin mit einer umfangreichen Bibliothek an Gutenberg-Vorlagen. Dieses Plugin sorgt für Leichtigkeit und macht den stressigen Website-Erstellungsvorgang von Grund auf überflüssig.
Sehen wir uns nun die Verwendung von GutenKit an, um die Leistungsfähigkeit von Vorlagen zu nutzen:
GutenKit wird sowohl im kostenlosen als auch im Pro-Plan angeboten. Während der Pro-Plan mehr fertige Vorlagen, Seiten und Muster bietet, kann der kostenlose Plan ausreichen, um die erstaunlichen fertigen Vorlagen zu erkunden.
Um mit GutenKit zu beginnen, folgen Sie diesen einfachen Schritten:
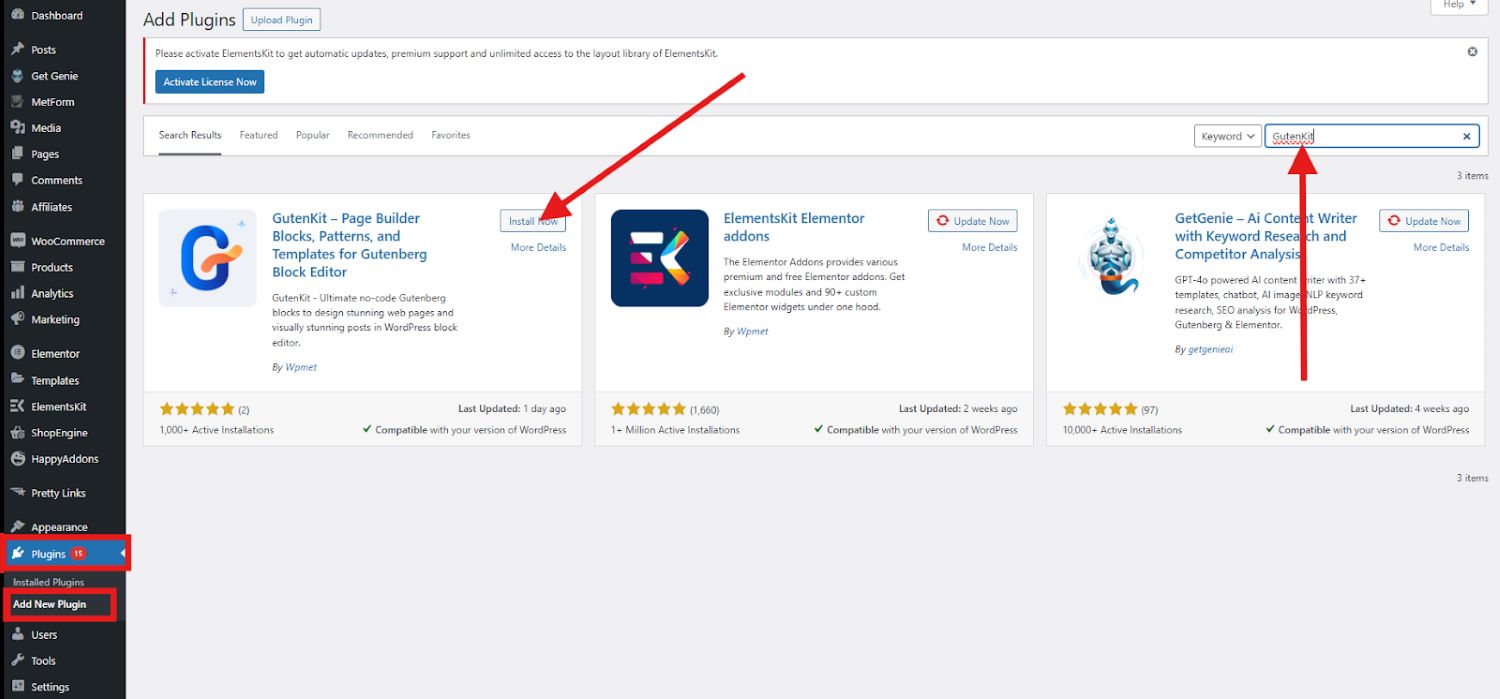
1. Installieren und aktivieren Sie das GutenKit-Plugin auf Ihrer WordPress-Website.
Navigieren Sie zu Ihrem WordPress-Dashboard und suchen Sie nach „Plugins“. Wählen Sie „Neues Plugin hinzufügen” und geben Sie GutenKit in die Suchleiste ein. Klicken Sie dann auf „Jetzt installieren“.

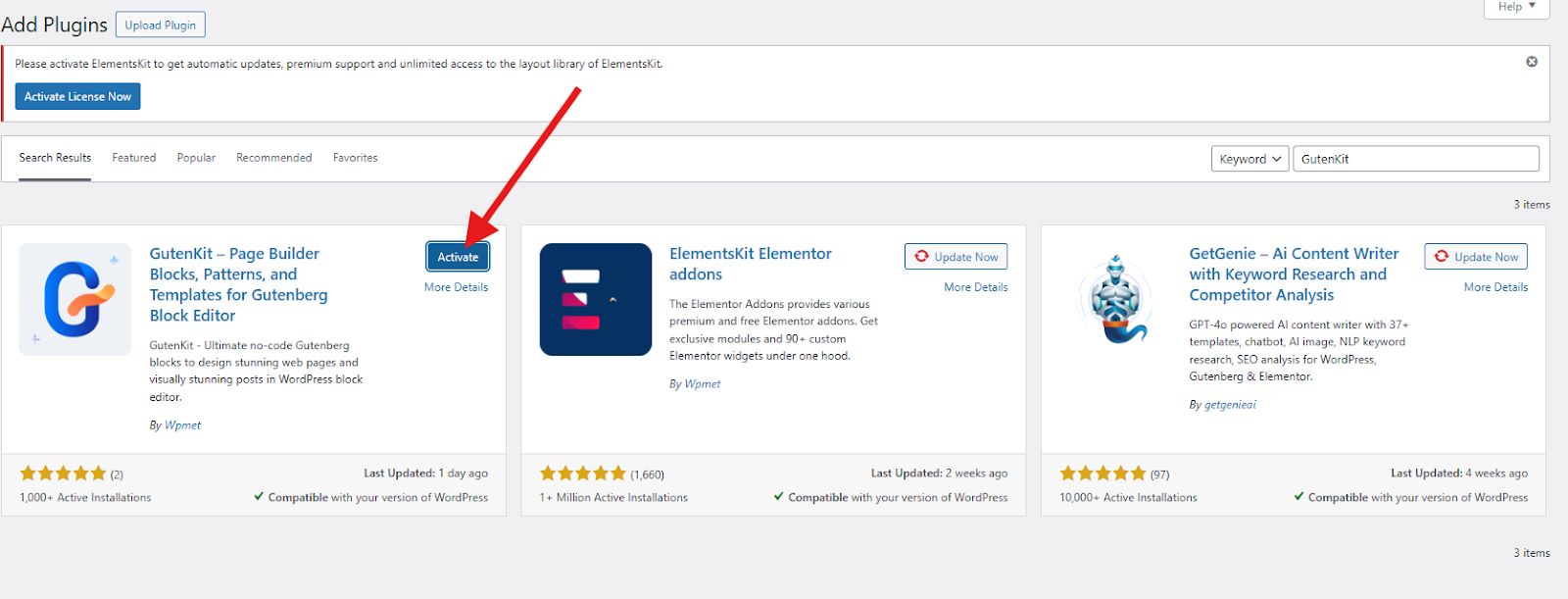
Aktivieren Sie GutenKit nach der Installation.

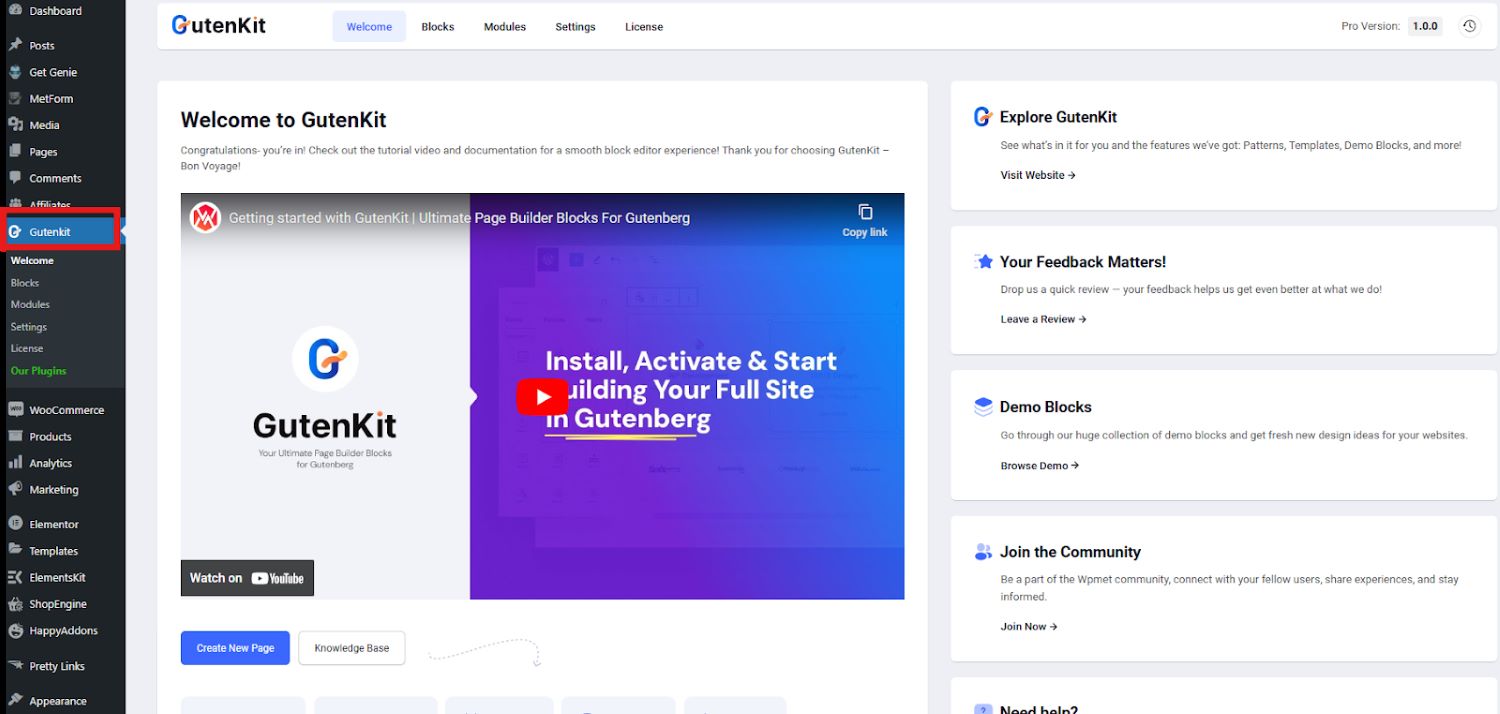
2. Nach der Aktivierung finden Sie in Ihrem WordPress-Dashboard einen neuen Abschnitt „GutenKit“.

3. Navigieren Sie zu „GutenKit > Bibliothek“, um eine umfangreiche Sammlung vorgefertigter Vorlagen zu erkunden.
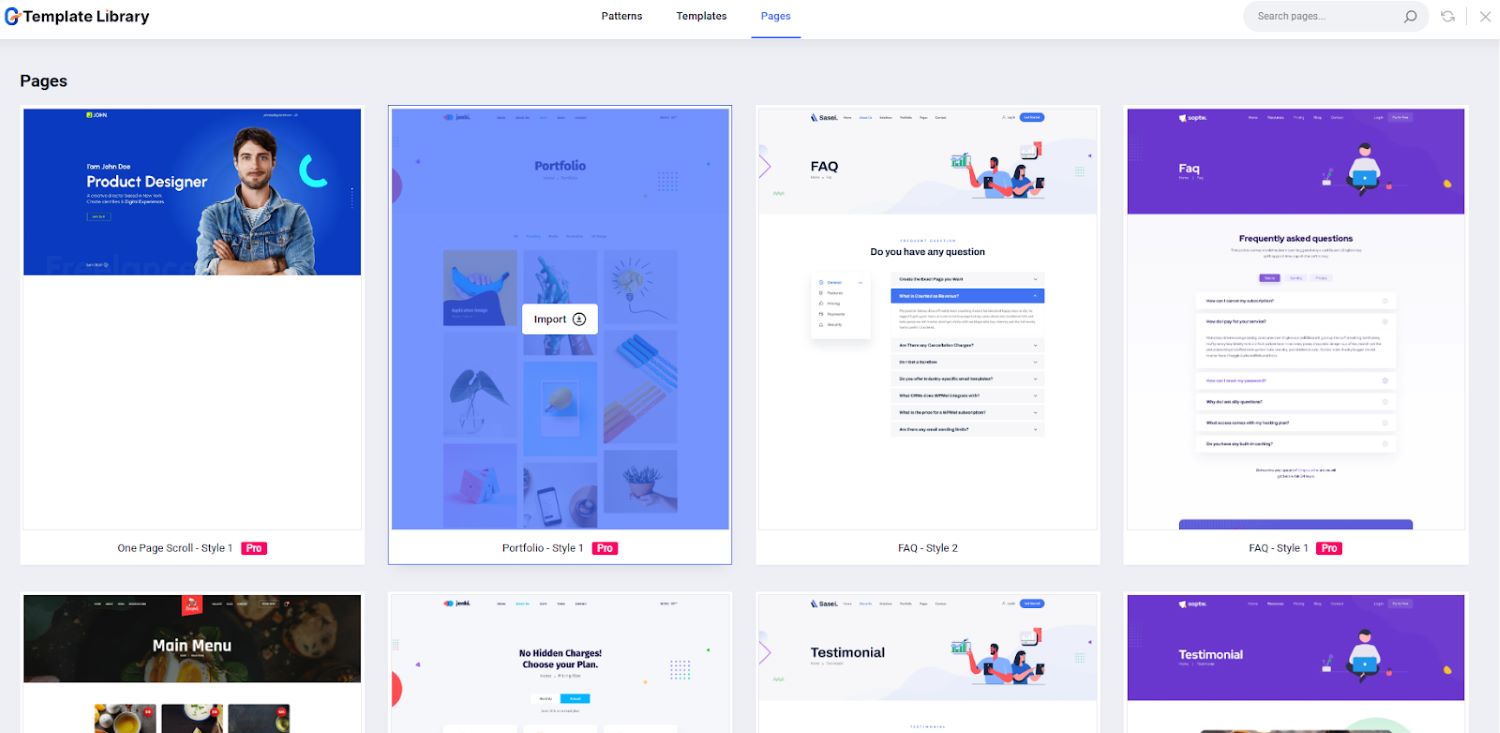
Um in der GutenKit-Vorlagenbibliothek zu navigieren, gehen Sie zu „Seiten" Und "Neue Seite hinzufügen“.
In Ihrem Editor-Bildschirm finden Sie die GutenKit-Vorlagenbibliothek.
Wenn Sie darauf klicken, werden Sie auf eine neue Seite weitergeleitet, auf der Sie die verschiedenen Blockmuster, Vorlagen und Seiten finden.


Die perfekte Vorlage auswählen
GutenKit bietet eine kategorisierte Bibliothek, mit der Sie ganz einfach die perfekte Vorlage für Ihre Anforderungen finden. Durchsuchen Sie die Optionen für Homepages, Zielseiten, Abschnitte „Über uns“ und mehr.
Hier ein kurzer Blick auf die verschiedenen Vorlagen für jeden Abschnitt:
Heim
Über uns
Preismenü
Diagramm
Anpassen von GutenKit-Vorlagen
Das Schöne an Gutenberg-Vorlagen ist ihre Anpassbarkeit. Sobald Sie eine Vorlage ausgewählt haben, importieren Sie sie in Ihren Editor-Bildschirm. Dann können Sie ganz einfach:
- Text bearbeiten: Ersetzen Sie den Platzhaltertext durch Ihren eigenen Inhalt.
- Bilder ändern: Ersetzen Sie bereits vorhandene Bilder durch Ihre eigenen Visualisierungen.
- Layouts anpassen: Ordnen Sie die Blöcke innerhalb der Vorlage Ihren Wünschen entsprechend neu an.
- Stile ändern: Verwenden Sie die integrierten Optionen, um Farben, Schriftarten und Abstände zu optimieren.
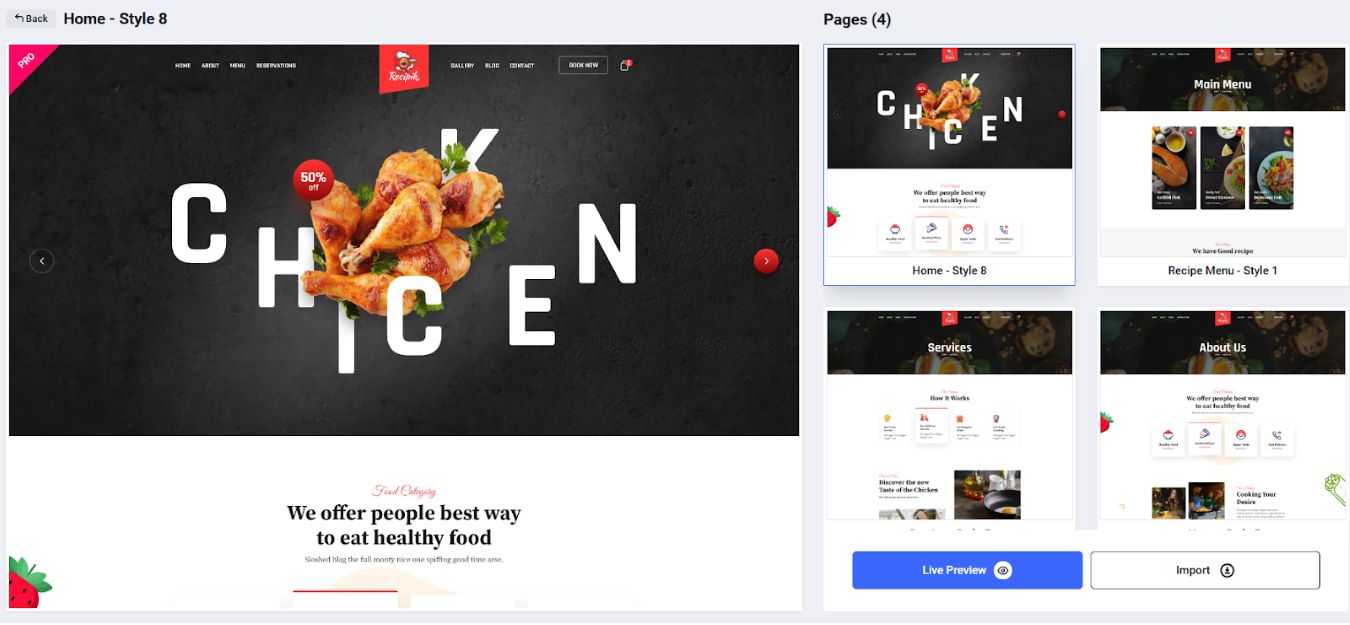
Für dieses Tutorial wählen wir die Restaurantvorlage als Beispiel.

Beginnen wir also mit der Anpassung!
Zunächst einmal: Wählen Sie den Abschnitt oder Container aus Sie bearbeiten möchten. Nehmen wir an, das Bild unten ist der Abschnitt der Vorlage, mit dem Sie mit der Bearbeitung beginnen möchten.
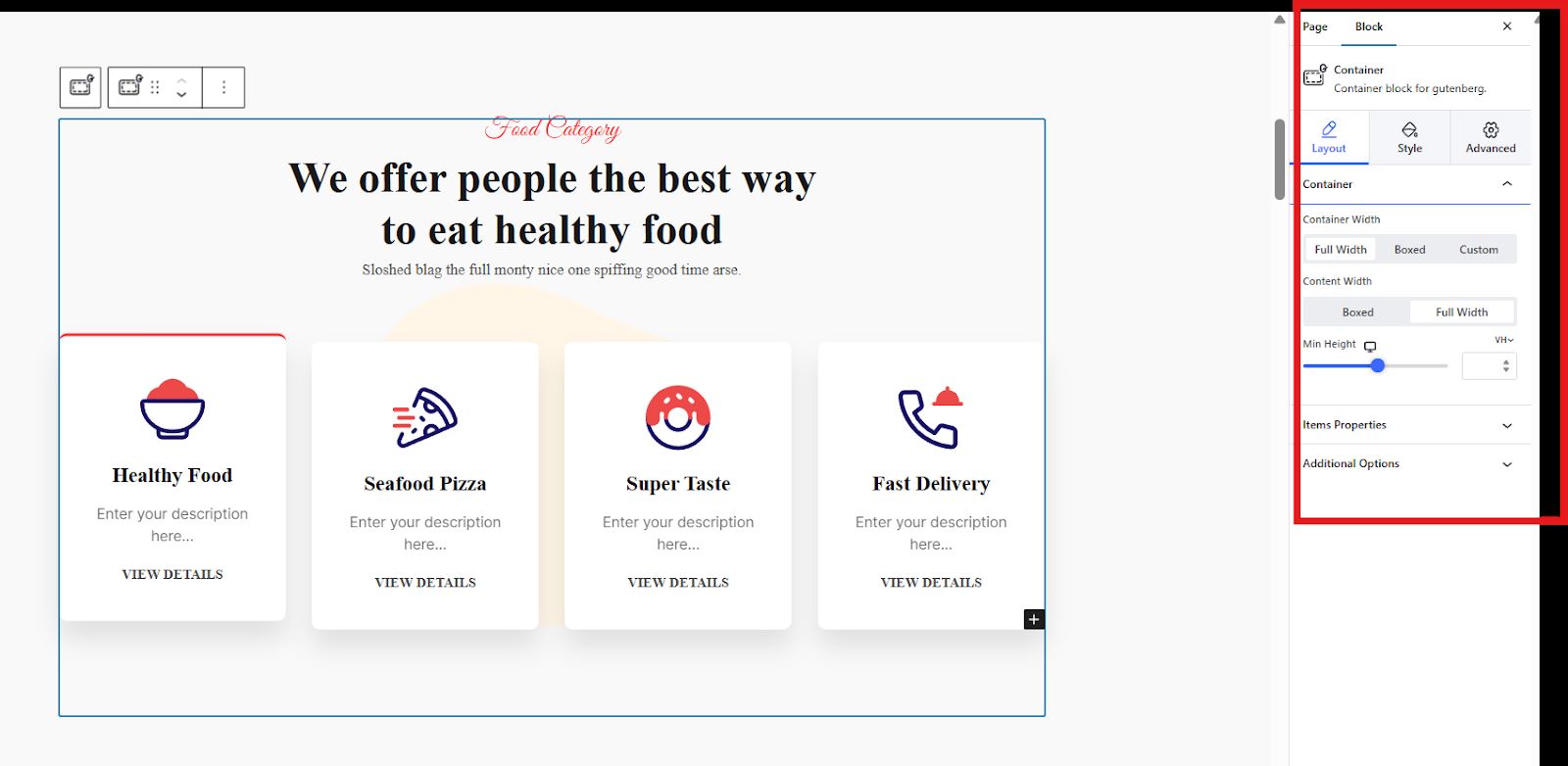
Wenn Sie auf einen beliebigen Teil oder Container des Abschnitts klicken, wird ein Seitenleistentool angezeigt. In dieser Symbolleiste können Sie jeden Container des Abschnitts bearbeiten oder anpassen.

Hier sehen Sie die Abschnitte: Inhalt, Layout, Stil, Und Erweiterte Einstellungen.
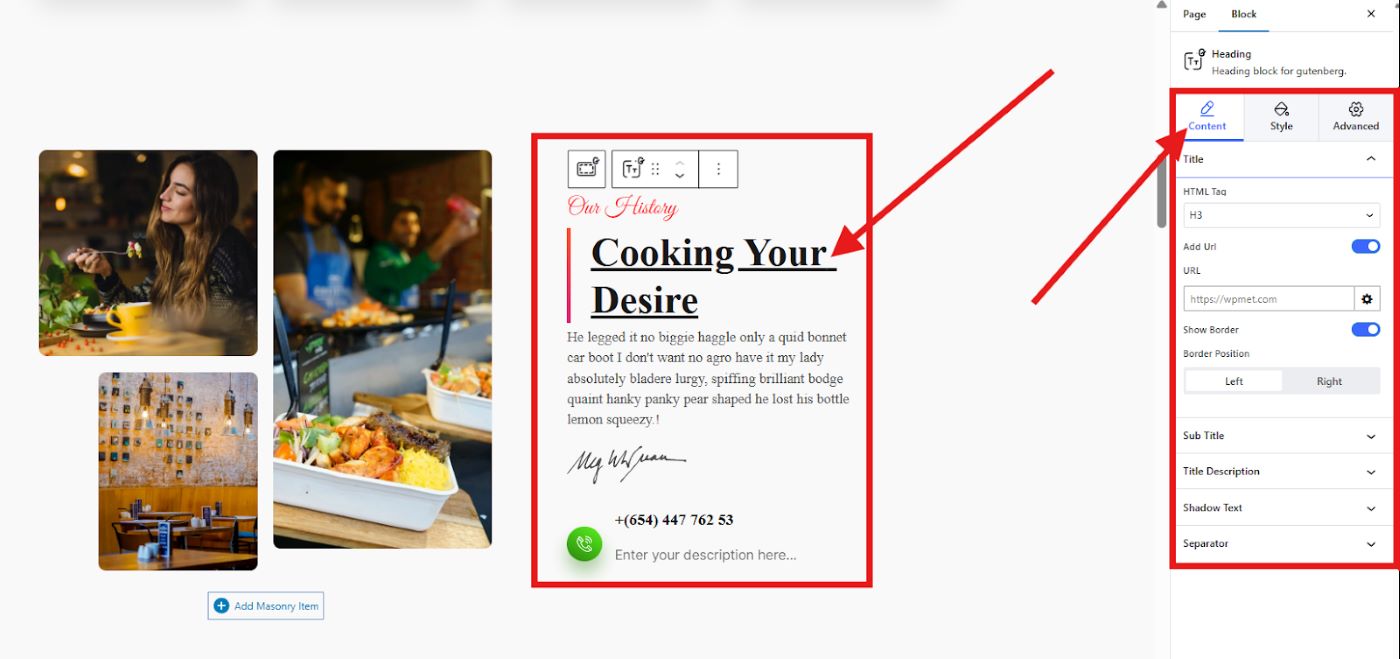
Inhalt – ein Abschnitt zum Anpassen der Texte.

Layout und Stil – variiert je nach ausgewähltem Container.
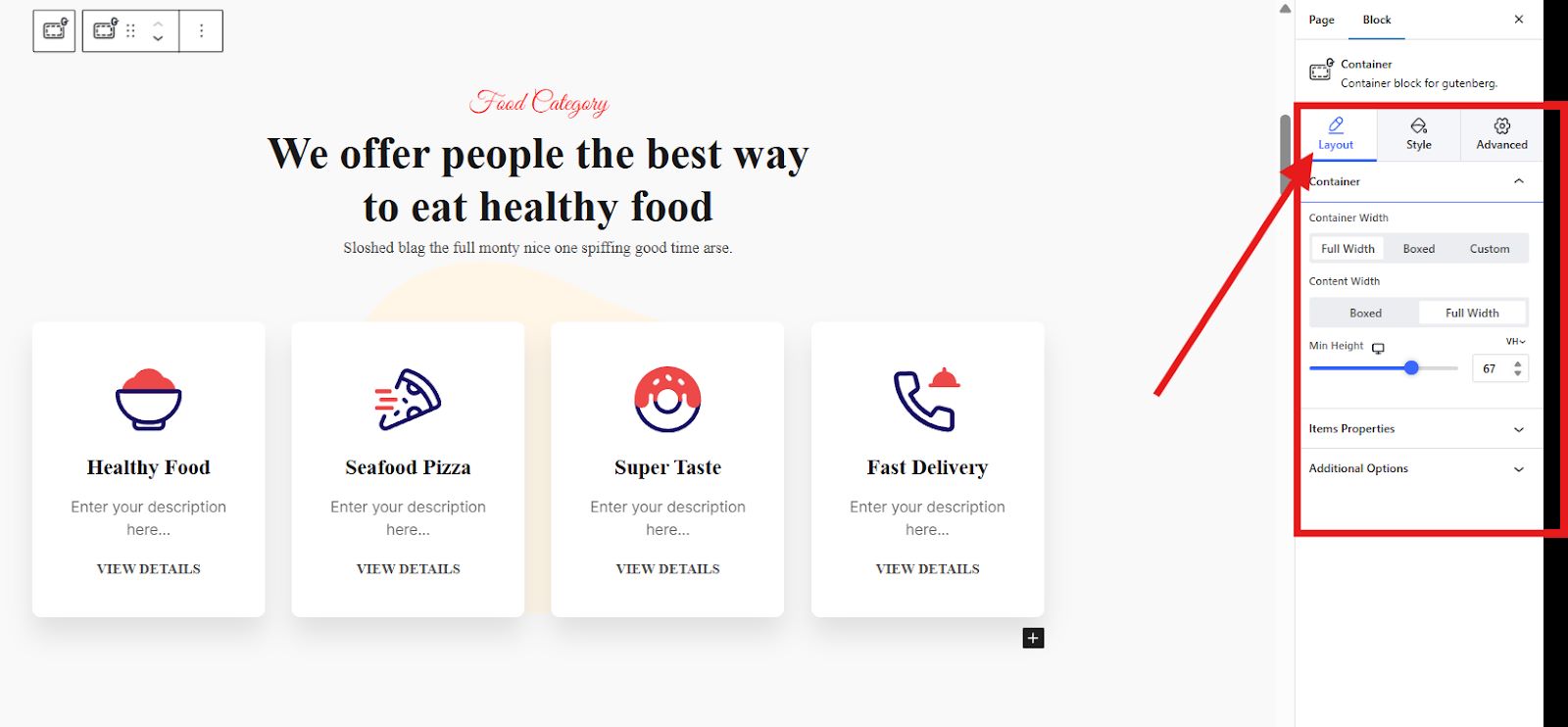
Layout:
Sie können die anpassen Containerbreite, Inhaltsbreite und HöheSie können auch die Elemente in Ihrem Container anpassen, wie zum Beispiel die Richtung, Inhalt, Ausrichtung, usw.

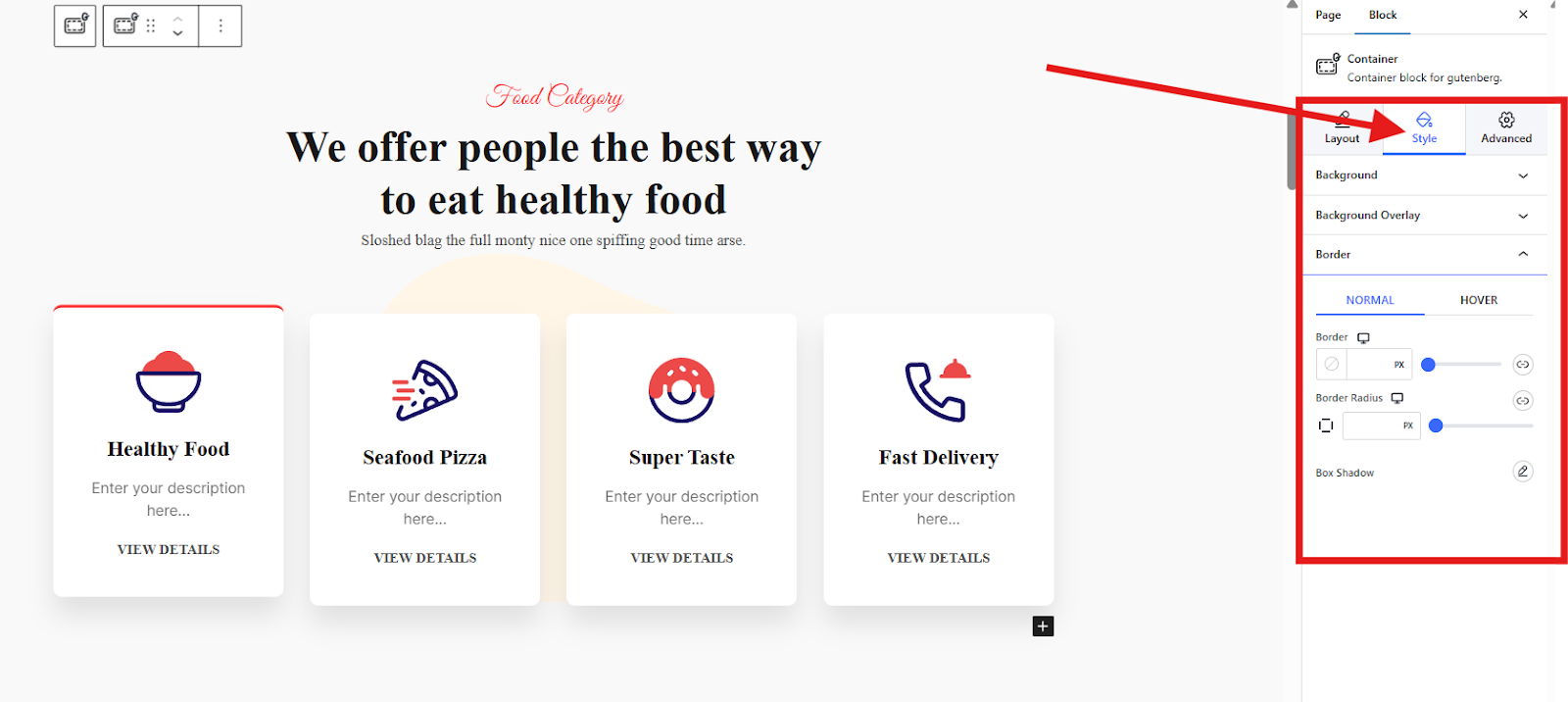
Stil:
Stellen Sie Ihre Hintergrund (entweder normal oder schweben), Hintergrundüberlagerung, Und Grenze.

Erweiterte Einstellungen – enthält verschiedene Steuerelemente, darunter:
- Layout
- Position
- Hintergrund
- Grenze
- Sichtweite
- Bewegungseffekte
- Glasmorphismus
- CSS-Transformation
- Erweiterter Tooltip
- Klebrig
- Fortschrittlich
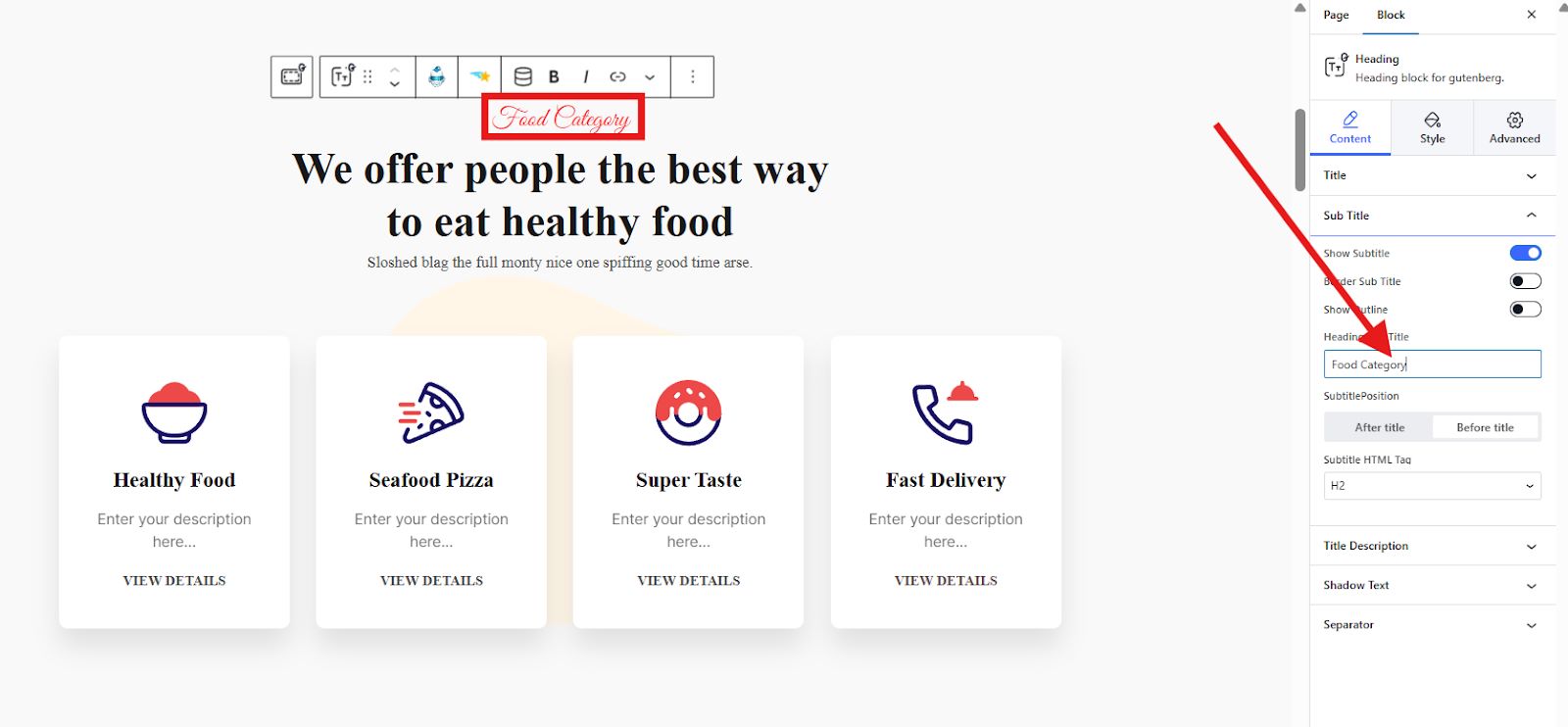
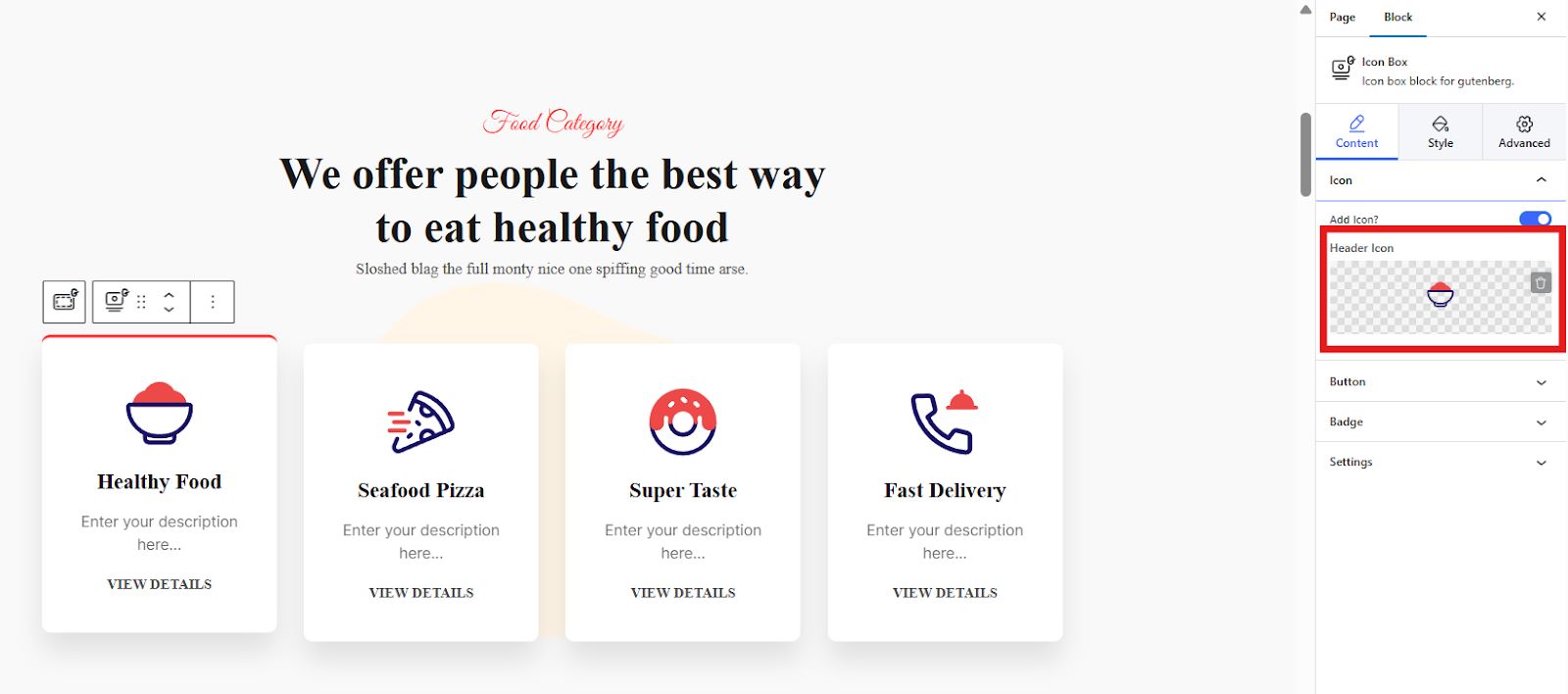
Um den Text Ihres Abschnitts oder Containers zu bearbeiten, Klicken Sie auf den Text und beginnen Sie, ihn zu ersetzen. Es gibt Texte, die nicht direkt im Editor-Bildschirm ersetzt werden können. Um diesen Text zu ersetzen, bewegen Sie den Mauszeiger einfach über das Seitenleisten-Tool und wählen Sie den Inhaltsbereich aus. Im Bild unten ist das „Lebensmittelkategorie“ kann nur im Seitenleistentool bearbeitet werden.

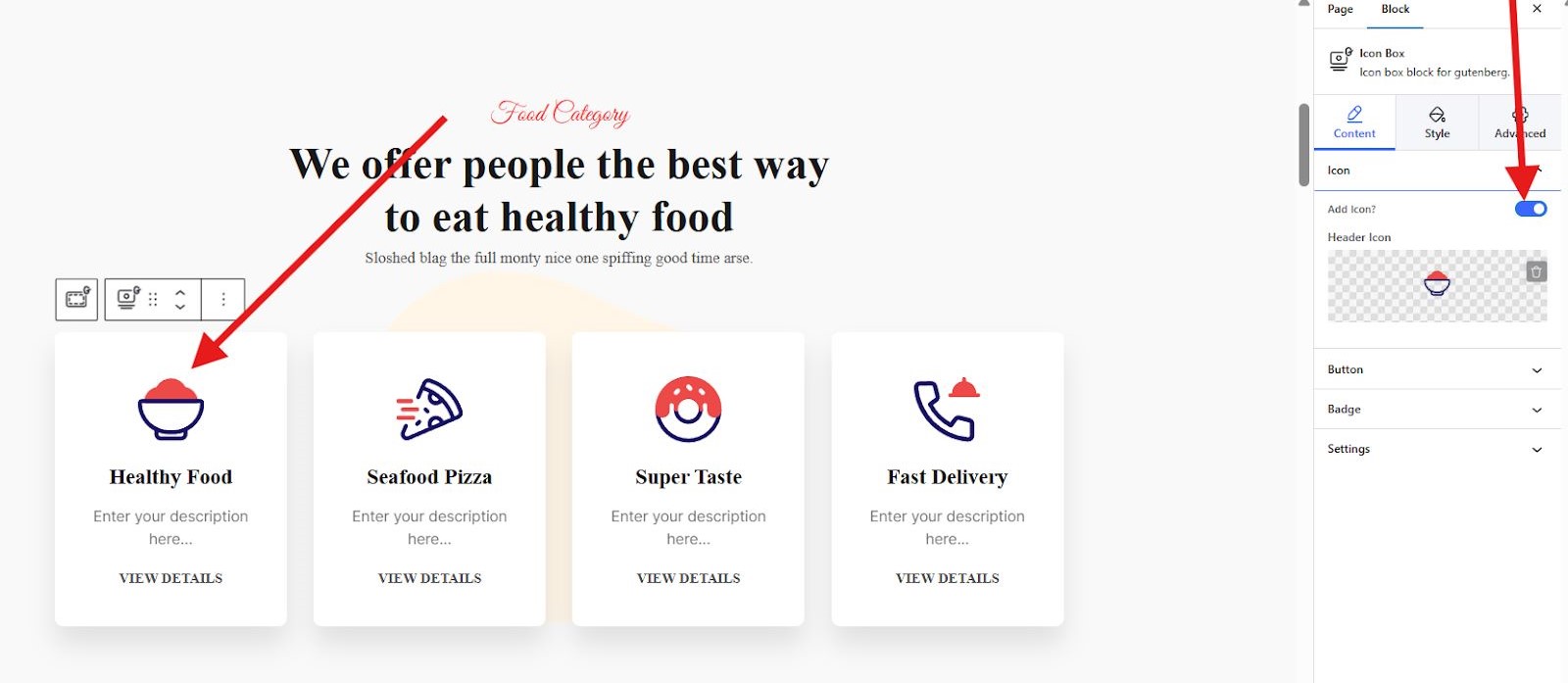
Als nächstes ersetzen wir die KopfzeilensymbolKlicken Sie dazu auf den ersten Container mit der Aufschrift „Gesunde Ernährung”. Im Sidebar-Tool werden Sie feststellen, dass es unter dem Inhaltsbereich ein Symbol hinzufügen Taste. Aktivieren Sie die Schaltfläche, damit Sie Ihr bevorzugtes Bild hinzufügen oder das vorhandene Bild in der Vorlage ändern können.

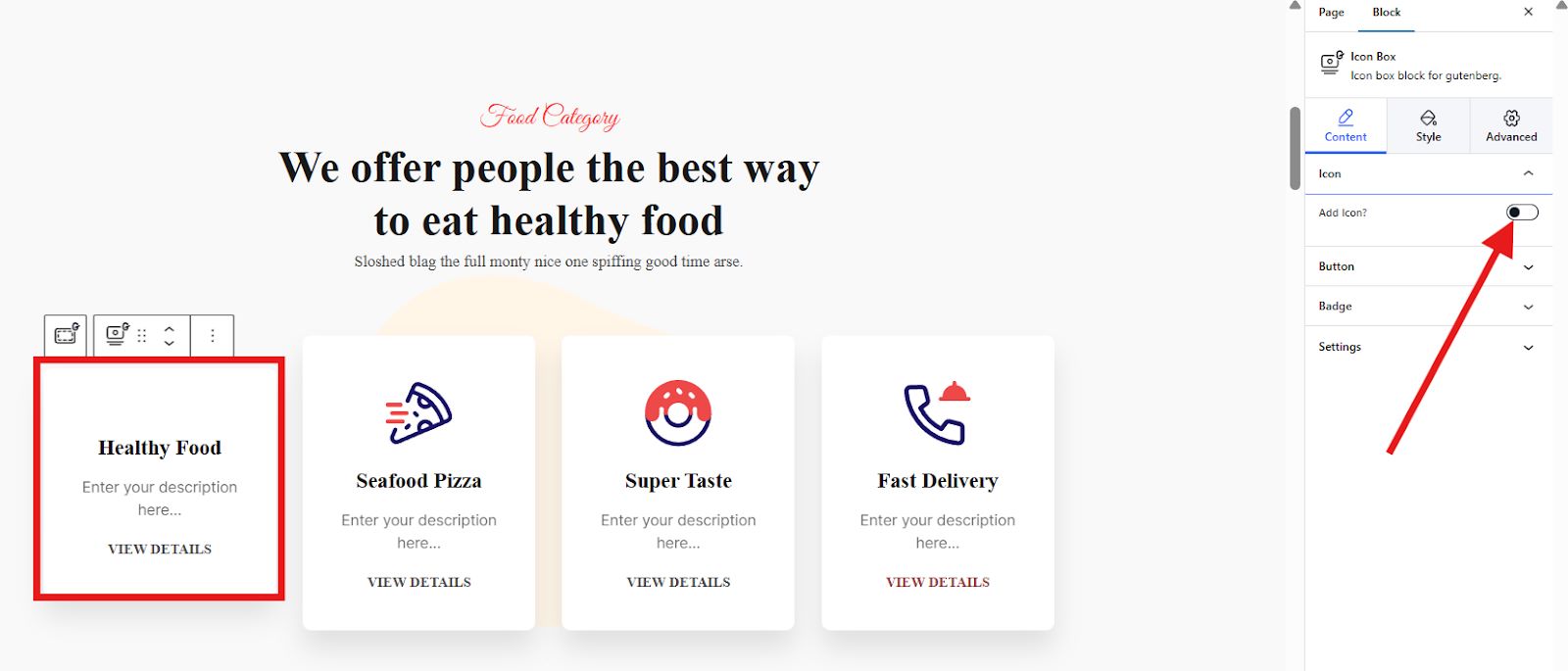
Wenn Sie das Symbol nicht aktivieren möchten, verschwindet das Symbol in Ihrem ersten Container.

Um das Symbol zu ändern, klicken Sie auf das Kopfzeilensymbol Abschnitt. Sie können SVG hochladen oder aus der Symbolbibliothek auswählen.

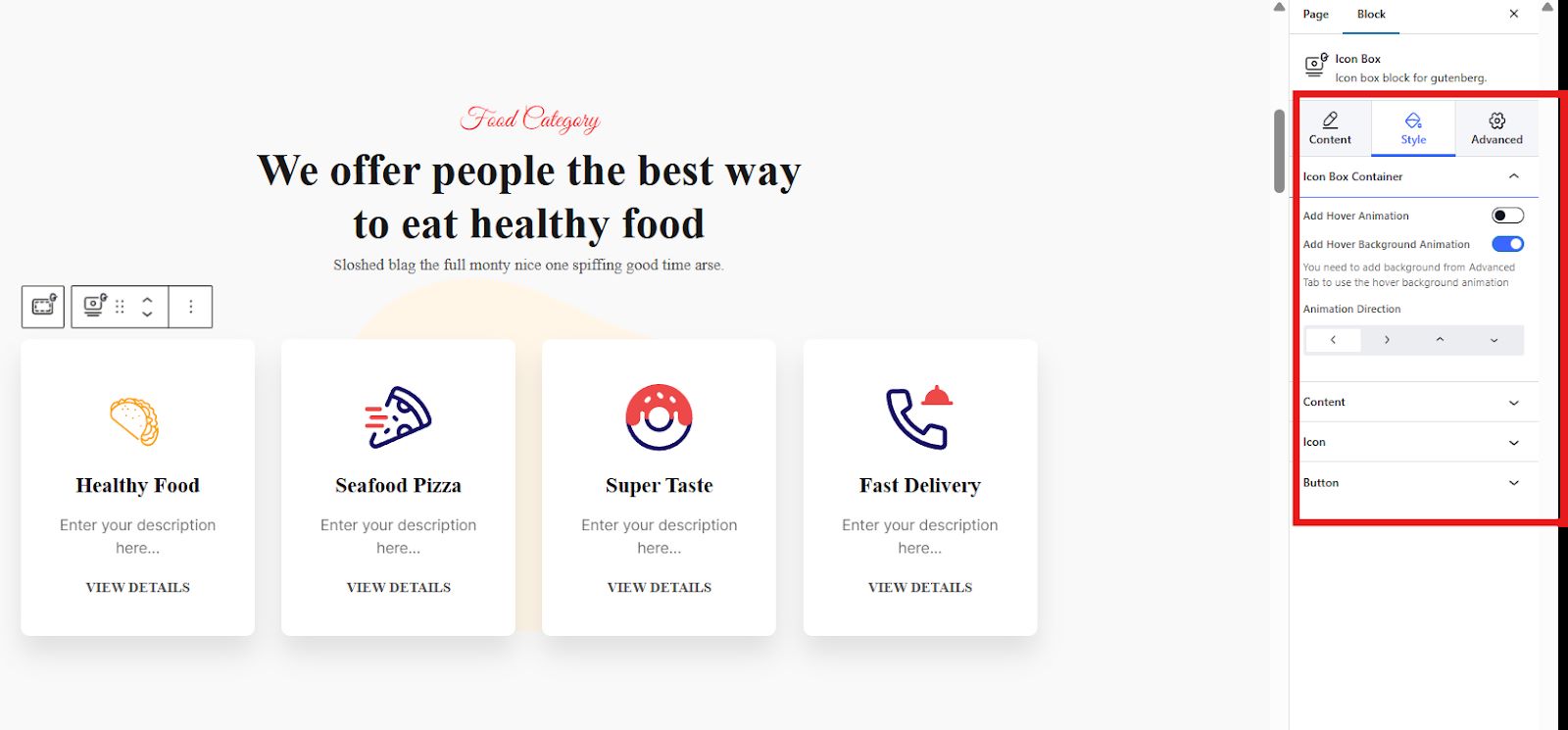
Um Ihren Abschnitt zu gestalten, gehen Sie zu Stil und beginnen Sie mit der Anpassung der Inhaltsausrichtung, Farbe, Ränder, Typografie usw.. Sie können auch Hover-Animationen und Hover-Hintergrundanimationen hinzufügen.

Schließlich können Sie die Attraktivität oder das Aussehen Ihres Abschnitts weiter verbessern, indem Sie zu Erweiterte EinstellungenSie können die Hintergrund Ihres Containers, passen Sie dessen Rahmen an, fügen Sie Bewegungseffekte hinzu usw..
Einige Tipps zur Auswahl einer Vorlage
Hier sind einige Tipps zur Auswahl der besten Vorlage für Ihren Seitenaufbau mit Gutenberg:
- Passen Sie es dem Stil Ihrer Website an: Wählen Sie eine Vorlage aus, die zur Gesamtästhetik Ihrer Website passt.
- Berücksichtigen Sie die Funktionalität: Wählen Sie eine Vorlage aus, die den spezifischen Inhalt enthält, den Sie anzeigen möchten.
- Fokus auf Reaktionsfähigkeit: Stellen Sie sicher, dass die Vorlage reagiert und auf allen Geräten gut angezeigt wird.
👉 👉 Lesen Sie diesen Blog, um Erstellen Sie Ihre Website in Gutenberg neu.
So verwenden Sie Gutenberg-Vorlagen [einige Tipps]
Hier sind einige zusätzliche Tipps, um Ihr Gutenberg-Vorlagenerlebnis zu maximieren:
- Beginnen Sie mit einer Basisvorlage: Wenn Sie Gutenberg noch nicht kennen, beginnen Sie mit einfacheren Vorlagen und arbeiten Sie sich allmählich zu komplexeren vor.
- Überprüfen Sie die Live-Vorschau: Sehen Sie sich die Livevorschau der Vorlage an, um eine Vorstellung davon zu bekommen, wie Ihre Seite aussehen wird.
- Haben Sie keine Angst zu experimentieren: Probieren Sie verschiedene Vorlagen und Layouts aus, um herauszufinden, was für Ihre Website am besten funktioniert.
- Verwenden Sie wiederverwendbare Blöcke: Erstellen Sie Ihre eigenen wiederverwendbaren Blöcke für häufig verwendete Elemente wie Call-to-Action-Abschnitte oder Kontaktformulare.
- Bewahren Sie die Markenkonsistenz: Stellen Sie sicher, dass alle Anpassungen der Farbpalette und den Schriftarten Ihrer Marke entsprechen.
Abschließende Gedanken
Mit Gutenberg-Vorlagen können Sie Erstellen Sie beeindruckende und funktionale Websites mit Leichtigkeit. Indem Sie ihre Leistungsfähigkeit nutzen und diese Tipps befolgen, können Sie Ihren Arbeitsablauf optimieren und eine Website erstellen, die wirklich hervorsticht.
Vergessen Sie nicht, dass Sie diese tollen Vorlagen nur von GutenKit verwenden können. Warum also GutenKit?
- Sauberer Code und minimale Auswirkungen auf die Website-Leistung.
- Mit sehr benutzerfreundlicher Oberfläche und Vorlagenimport.
- Konzentrieren Sie sich auf blockbasiertes Design.
- Bietet eine umfangreiche Bibliothek vorgefertigter Vorlagen in der kostenlosen und der Pro-Version.
- Hochgradig anpassbar.
Probieren Sie also diese fantastischen Gutenberg-Vorlagen aus und erleben Sie einen problemlosen Seitenaufbau!

Schreibe einen Kommentar