Statischer Inhalt reicht heutzutage einfach nicht mehr aus. Um Ihrem Publikum ein wirklich individuelles Erlebnis zu bieten, sollten Sie Ihrer WordPress-Site dynamischen Inhalt hinzufügen. Stellen Sie sich vor, Sie haben sich bei einer Site angemeldet, die Sie mit Ihrem Namen begrüßt – ist das nicht cool? Diese Art von Inhalt wird als dynamischer Inhalt bezeichnet! 🤩
Durch die Erstellung dynamischer Inhalte in Gutenberg können Sie die Site interaktiver und für alle interessanter gestalten.
In diesem Blog zeigen wir Ihnen, wie Sie dynamische Inhalte in Gutenberg erstellen. Das wird sehr hilfreich sein, lesen Sie weiter …
Was ist dynamischer Inhalt?
Dynamischer Inhalt ist jeder Inhalt, der in Echtzeit generiert oder geändert wird. Indem Sie dynamische Inhalte auf einer WordPress-Site anpassen, können Sie Besuchern benutzerdefinierte Informationen anzeigen. Um solche Inhalte zu erstellen, können Sie Daten aus externen Quellen wie den Datenbanken oder APIs der Site abrufen, um Echtzeitaktualisierungen zu ermöglichen und relevante Informationen anzuzeigen.
Wenn Sie beispielsweise das Profilbild eines Autors ändern, möchten Sie dies möglicherweise für alle von ihm/ihr verfassten Inhalte ändern. In diesem Fall wird es automatisch für alle Inhalte geändert, wenn Sie dynamische Inhalte anpassen. Ebenso können Sie Ändern Sie das Datum, die Beitragskategorie, den Site-Titel usw..
Warum einer WordPress-Site dynamische Inhalte hinzufügen?
Die Gründe, warum Sie Ihrer WordPress-Site dynamische Inhalte hinzufügen sollten, sind:
📌 Steigert das Engagement und reduziert die Absprungrate: Maßgeschneiderte Inhalte wecken die Neugier der Besucher und sorgen dafür, dass Interessierte länger bleiben, um mehr zu erfahren.
📌 Sparen Sie Zeit: Wenn Sie Inhalte dynamisch aktualisieren, sparen Sie Zeit und Aufwand.
📌 Verbessert das SEO-Ranking: Engagierte Besucher und niedrigere Absprungraten tragen zu einem besseren SEO-Score bei.
📌 Steigert Konversionen und Anmeldungen: Dynamische Elemente wie Countdown-Timer erzeugen ein Gefühl der Dringlichkeit, um Besucher zum Handeln zu animieren.
📌 Schafft Vertrauen und einen positiven Eindruck: Durch persönliche Details zeigen Sie, dass Ihnen Ihr Publikum am Herzen liegt, und fördern Vertrauen und ein positives Markenimage.
So fügen Sie dynamische Inhalte in Gutenberg-Blöcke ein
Um dynamische Inhalte in Gutenberg einzufügen, müssen Sie zuerst GutenKit herunterladen. Holen Sie sich das Plugin von hier. Sie können auch im Plugin-Bereich Ihres WordPress-Dashboards danach suchen.
Nach der Installation des Plugins müssen Sie es aktivieren.
Jedoch, Dynamischer Inhalt ist eine Premiumfunktion von GutenKit, also vergessen Sie nicht, die Pro GutenKit.
Warum GutenKit?
GutenKit ist eine beeindruckende Lösung für Gutenberg. Es hilft Ihnen, die Einschränkungen dynamischer Gutenberg-Blöcke zu überwinden. Das Plugin ist vollgepackt mit Über 50 WordPress-Blöcke, über 16 vielseitige Module und über 500 Vorlagen.
Einige bemerkenswerte Funktionen von GutenKit –
- Vollständige Site-Bearbeitung (FSE)
- Mega-Menü
- Abfrageschleifen-Generator
- Parallaxeneffekt
- One Page Scroll und mehr
Dynamische Inhalte in Gutenberg mit GutenKit hinzufügen
Wählen Sie eine beliebige Seite oder einen beliebigen Beitrag aus, auf den Sie dynamische Inhalte anwenden möchten, und beginnen Sie mit der Bearbeitung.
Allerdings ist die Blöcke, mit denen Sie Texte bearbeiten können ermöglicht Ihnen das Hinzufügen dynamischer Inhalte. Beispielsweise Überschriftenblöcke, Initialen, Registerkarten „Erweitert“ usw.
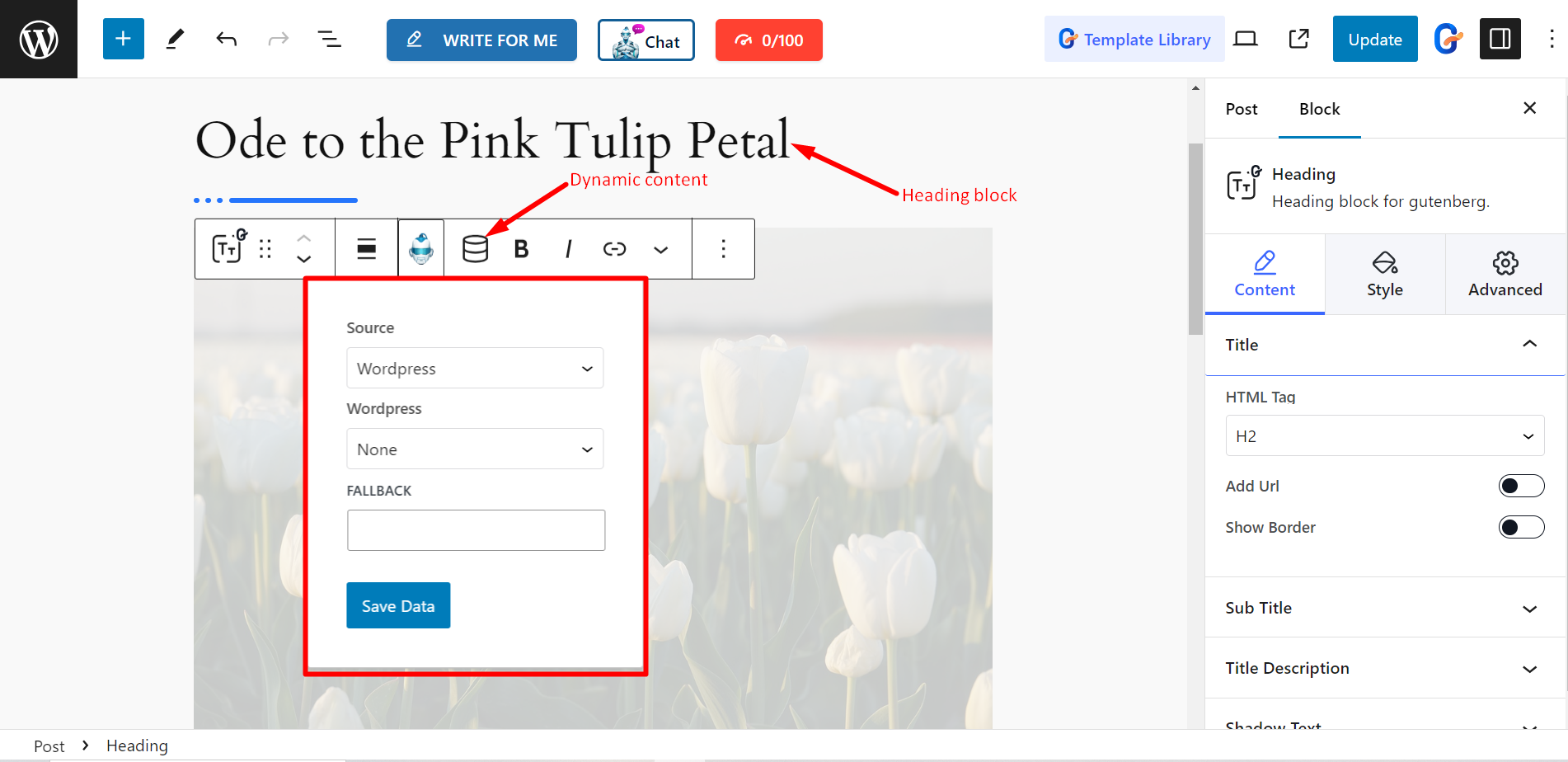
Hier haben wir GutenKits Überschriftenblock. Sie können jeden bearbeitbaren Block nehmen und auf die Funktion für dynamische Inhalte klicken, um ihn zu bearbeiten.

Sie erhalten die folgenden Anpassungsoptionen –
Quelle - Hier sind die Quellen WordPress und ACF.
WordPress – Wenn Sie WordPress wählen, gibt es mehrere dynamische Inhaltstypen, wie z. B. Beitragstitel, Archivtitel, benutzerdefiniertes Beitragsfeld, Autor, aktuelles Datum und Uhrzeit, Benutzername, Benutzerinformationen und viele mehr.
ZURÜCKGREIFEN - Hier können Sie einen Standardwert/-inhalt hinzufügen. Wenn ein Benutzer keinen Inhalt finden kann, verwendet er diesen Wert.
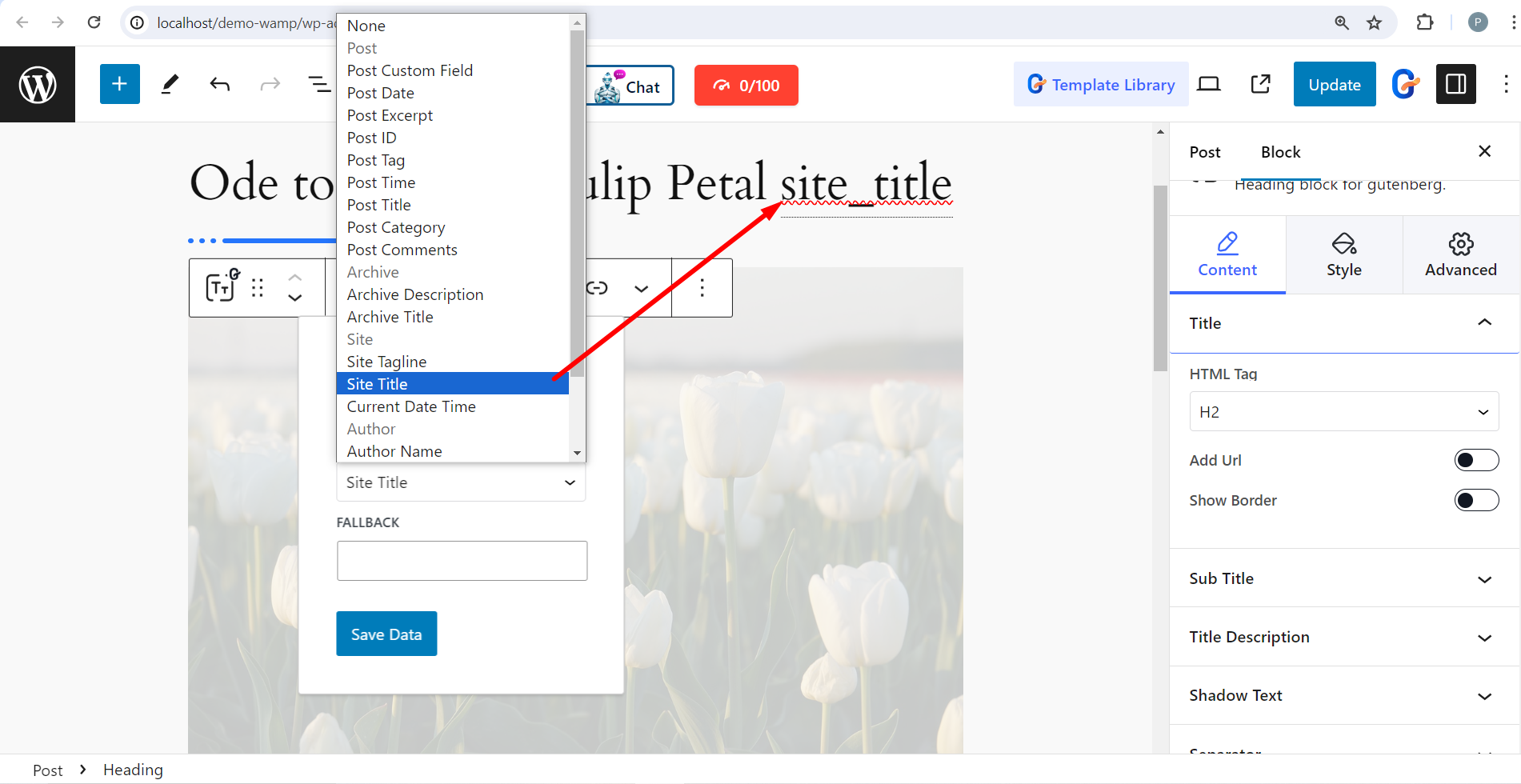
Siehe das Beispiel unten. Wir haben den Site-Titel hinzugefügt am Ende der Überschrift.

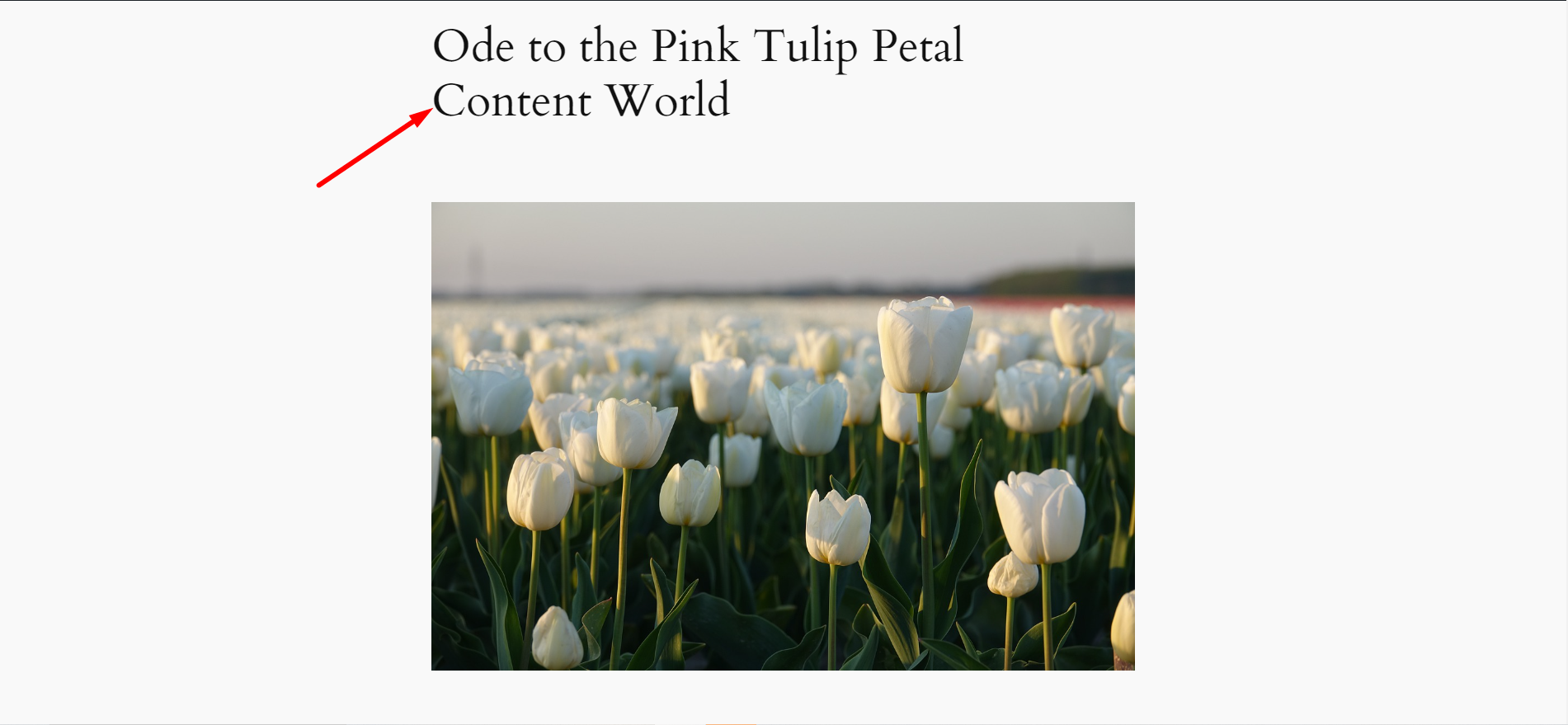
Nach der Aktualisierung des Inhalts wird Seitentitel wird so hinzugefügt 👇

Ebenso können Sie die anderen Optionen erkunden und Ihre Inhalte nach Wunsch attraktiver gestalten.
Es ist einfach und spart Zeit!
Vorteile der Verwendung eines Plugins zur Dynamisierung von Inhalten in WordPress
Plugins für dynamische Inhalte entnehmen der Datenbank Informationen wie Anmeldedaten oder frühere Einkäufe und verwenden diese, um jedem Benutzer Produkte oder Inhalte entsprechend anzuzeigen. Dies kann alles von Kontoinformationen bis hin zu Produktempfehlungen sein und Ihre Website ansprechender gestalten.
Lassen Sie uns wissen, was Ihnen ein Plugin noch bietet –
❇️ Persönliche Note: Ein gutes Plugin hilft dabei, Besuchern für sie relevante Inhalte anzuzeigen, wie etwa frühere Einkäufe oder Browsing-Gewohnheiten. Stellen Sie sich einen Shop vor, der Ihnen Schuhe vorschlägt, die Sie sich tatsächlich angesehen haben, und nicht nur zufällige!
❇️ Gesteigertes Engagement: Dynamische Inhalte sorgen für Abwechslung, fesseln die Aufmerksamkeit der Besucher und wecken bei ihnen den Wunsch, mehr zu entdecken. Sie können also mit potenziell steigenden Umsätzen rechnen.
❇️ Mühelose Updates: Mit dem richtigen Plugin können Sie beliebige Inhalte austauschen und müssen nicht den Inhalt ganzer Seiten neu schreiben. Aktualisieren Sie Ihre Inhalte einfach mithilfe der Funktionen des Plugins und fertig.
Häufige Herausforderungen mit dynamischen Inhalten im Blockeditor
Hier sind einige häufige und echte Probleme, mit denen Benutzer beim Erstellen dynamischer Inhalte auf einer Gutenberg-Site konfrontiert werden:
- Eingeschränkte native Funktionalität: Gutenberg selbst verfügt nicht über integrierte Funktionen für komplexe dynamische Inhalte. Sie müssen sich also auf Plugins oder benutzerdefinierten Code verlassen. Für diejenigen, die keine Kenntnisse haben, ist das Codieren jedoch eine etwas komplizierte Angelegenheit.
- Plugin-Abhängigkeit: Die Verwendung von Plugins von Drittanbietern ist eine beliebte Lösung zum Hinzufügen dynamischer Inhalte. Bei der Auswahl und Wartung des besten Plugins müssen Sie jedoch vorsichtig sein.
- Lernkurve für Plugins: Plugins für dynamische Inhalte können eigene Schnittstellen und Workflows haben. Das erhöht den Lernaufwand für Benutzer, die möglicherweise bereits mit Gutenberg, aber nicht mit dem spezifischen Plugin vertraut sind.
- Performance-Probleme: Das Hinzufügen komplexer dynamischer Inhaltselemente kann möglicherweise die Ladegeschwindigkeit Ihrer Website verlangsamen, insbesondere bei unzureichender Optimierung.
- Eingeschränkte Unterstützung für benutzerdefinierte Felder: Während einige Plugins benutzerdefinierte Felder integrieren, fehlt die native Gutenberg-Unterstützung für diese. Dies kann die dynamische Verwendung vorhandener benutzerdefinierter Felddaten erschweren.
Abschluss
Wir haben die spannende Welt dynamischer Inhalte in Gutenberg erkundet! Mithilfe des vielversprechenden Plugins GutenKit haben Sie gesehen, wie Sie statische Seiten in ansprechende Erlebnisse verwandeln, die sich an Ihre Besucher anpassen.
Denken Sie daran, dass es bei dynamischen Inhalten vor allem um Personalisierung geht, darum, das Interesse Ihres Publikums zu wecken und Ihnen Zeit bei Aktualisierungen zu sparen. Hoffentlich können Sie jetzt Ihre Kreativität entdecken, die Leistungsfähigkeit von Plugins wie GutenKit nutzen und zusehen, wie Ihre WordPress-Site zum Leben erwacht!


Schreibe einen Kommentar