Das Erstellen optisch ansprechender und übersichtlicher Layouts ist für jede Website unerlässlich. Der Gutenberg-Editor von WordPress bietet eine flexible Plattform zum Erstellen benutzerdefinierter Designs, und Spalten und Raster sind grundlegende Bausteine.
In diesem Tutorial führen wir Sie durch den Prozess zum Erstellen von Spalten und Rastern in Gutenberg mithilfe des Containerblocks und des Post-Rasterblocks von GutenKit.
Lasst uns eintauchen!
Übersicht: Gutenberg-Spalten und -Raster
Gutenberg, der intuitive Blockeditor für WordPress, hat die Art und Weise revolutioniert, wie Benutzer Inhalte erstellen und verwalten. Eines seiner herausragenden Features ist die Möglichkeit, komplexe Layouts mithilfe von Spalten und Rastern zu erstellen. Diese Elemente ermöglichen eine strukturiertere und optisch ansprechendere Präsentation von Inhalten und verbessern so die Lesbarkeit und das Engagement der Benutzer.
Whether you are designing a simple blog website or creating a complex Zielseite, ist es wichtig zu verstehen, wie Spalten und Raster effektiv eingesetzt werden.
Die standardmäßigen WordPress Gutenberg Grid- und WordPress Gutenberg Column-Blöcke haben jedoch nur begrenzte Gestaltungs- und Anpassungsmöglichkeiten. Und hier kommt ein Gutenberg-Plugin wie GutenKit kommt rein.
So erstellen Sie Spalten und Raster in Gutenberg
Dank der leistungsstarken Tools des Containerblocks von GutenKit ist das Erstellen von Spalten und Rastern in Gutenberg ein unkomplizierter Vorgang.
Hier sind die Schritte zum Einstieg:
Installieren und aktivieren Sie GutenKit:
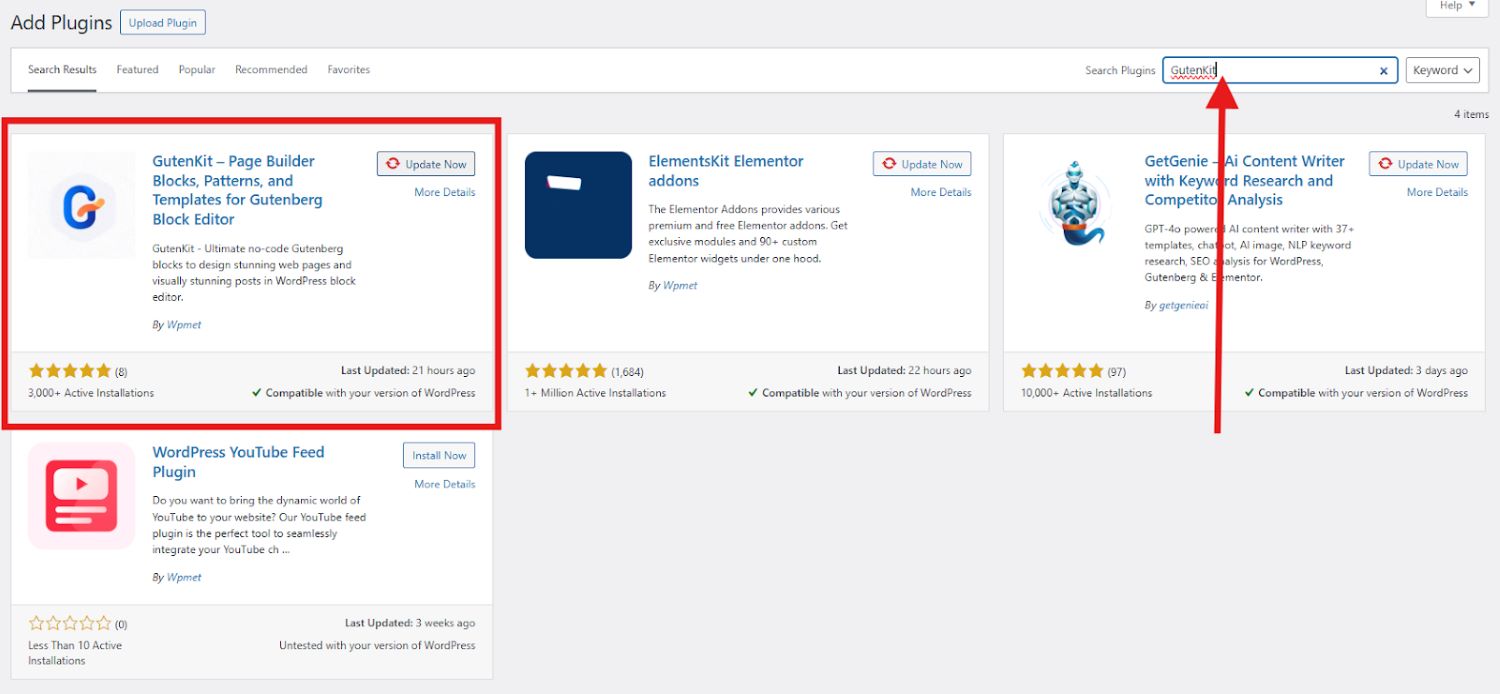
Log in to your WordPress dashboard and go to “Plugins“. Wählen "Neues Plugin hinzufügen” und geben Sie GutenKit in die Suchleiste ein. Klicken Sie auf „Jetzt installieren" Und "aktivieren Sie“ das Plugin.

Nachdem Sie GutenKit erfolgreich aktiviert haben, wird es nun in Ihrem WordPress-Dashboard angezeigt. Sie können das Plugin öffnen und einen kurzen Blick auf die Demo des „Container“-Blocks werfen, um zu sehen, wie es funktioniert.
So erstellen Sie Spalten in Gutenberg
Hier sind die eigentlichen Schritte zur Verwendung von Spalten in Gutenberg:
Schritt 1: Spalten in WordPress Gutenberg hinzufügen
Öffnen Sie zunächst die Seite oder den Beitrag, wo Sie Spalten und Raster hinzufügen möchten.
Klicken Sie oben im Editor auf das „+“-Symbol, um die Blockbibliothek zu öffnen.
Suchen Sie nach „Container”-Block und fügen Sie ihn Ihrer Seite hinzu. Stellen Sie sicher, dass Der Block trägt das GutenKit-Abzeichen. Dieser Block dient als Grundlage für Ihre Spalten und Raster.
Ziehen Sie den Block per Drag & Drop auf Ihren Editor-Bildschirm oder klicken Sie einfach auf den Block, um ihn auf Ihren Editor-Bildschirm zu ziehen.
GutenKit bietet Ihnen 6 verschiedene Layouts. Wählen Sie das Layout aus, das Sie für Ihren Beitrag oder Ihre Seite planen. Für dieses Tutorial wählen wir das 50/50-Layout.
Eine weitere Möglichkeit, den Containerblock in Ihren Editor-Bildschirm einzufügen, besteht darin, auf das Pluszeichen (+) in Ihrem Editor-Bildschirm.
Schritt 2: Konfigurieren Sie den Containerblock
Sobald das Containerblock ist vorhanden, Sie können die Einstellungen Ihren Designanforderungen entsprechend konfigurieren. Passen Sie Breite, Abstand und Ränder an, um den gewünschten Layoutbereich zu erstellen.
Im Abschnitt „Layout“ können Sie Folgendes anpassen:
- Behälterbreite
- Richtung
- Ausrichtung
- Spalten- und Zeilenabstand zwischen Spalten
- Überlaufstil
- HTML-Tag
Im Abschnitt „Stil“ können Sie Folgendes festlegen:
- Hintergrund
- Hintergrundüberlagerung
- Grenze
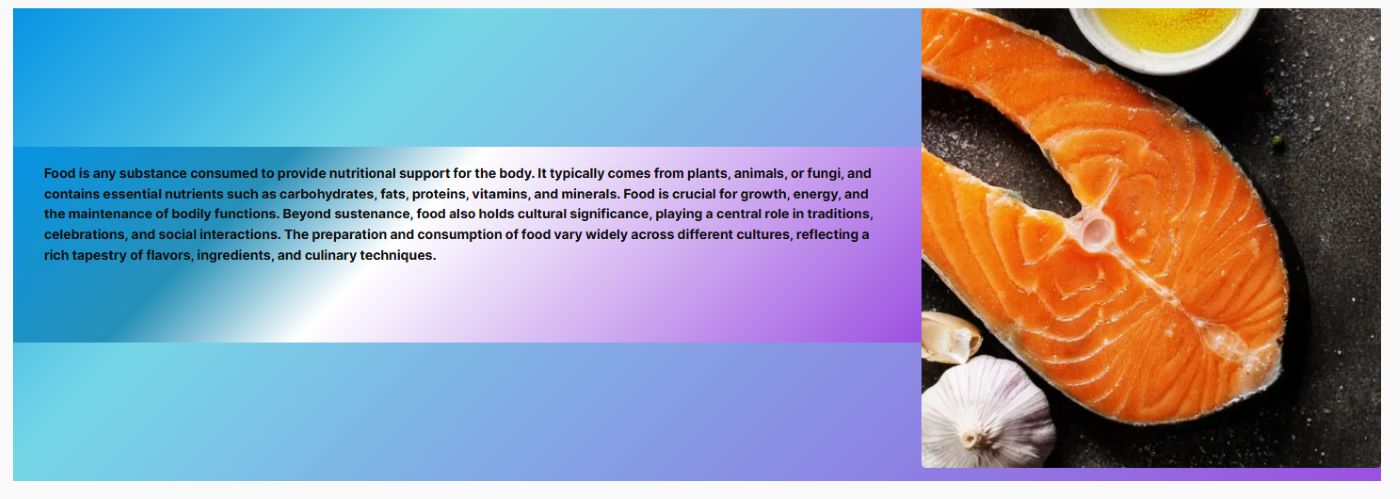
For some personality you can design the sections with a background . Creating a background image in Gutenberg is easy with GutenKit. Just add a container block, go to the Style tab, choose “Image” as the background type, upload your image, and adjust as needed. It’s a quick way to reflect your brand’s style and make your content stand out to visitors.
Wenn Sie nun das Design Ihrer Spalten und Raster verbessern möchten, gehen Sie zu den erweiterten Einstellungen. Dort können Sie Folgendes festlegen:
- Layout
- Position
- Sichtweite
- Bewegungseffekte
- Glasmorphismus
- CSS-Transformation
- Erweiterter Tooltip
- Klebrig
- Parallaxe
- Zusätzliche CSS-Klasse
Schritt 3: Spalteninhalt anpassen
Jetzt kommt der spannende Teil! Hinzufügen Bilder, Symbole, Texte, usw. zu Ihren Spalten.
Jede Spalte kann nun mit verschiedenen Blöcken wie Text, Bildern oder Schaltflächen gefüllt werden. Klicken Sie einfach in eine Spalte und fügen Sie den gewünschten Inhaltsblock aus der Bibliothek hinzu. Ordnen und gestalten Sie jeden Block, um ein einheitliches Design zu erstellen.
In jedem Container befindet sich ein Plus-Symbol. Klicken Sie auf dieses Symbol, um einen neuen Block hinzuzufügen. Angenommen, Sie möchten ein Bild anzeigen von Lebensmitteln und deren Beschreibung.
Wählen Sie den Container aus, dem Sie die Beschreibung hinzufügen möchten, und fügen Sie den Absatzblock hinzu.
Fügen Sie nun im nächsten Container den Bildblock hinzu, um ein Bild anzuzeigen.
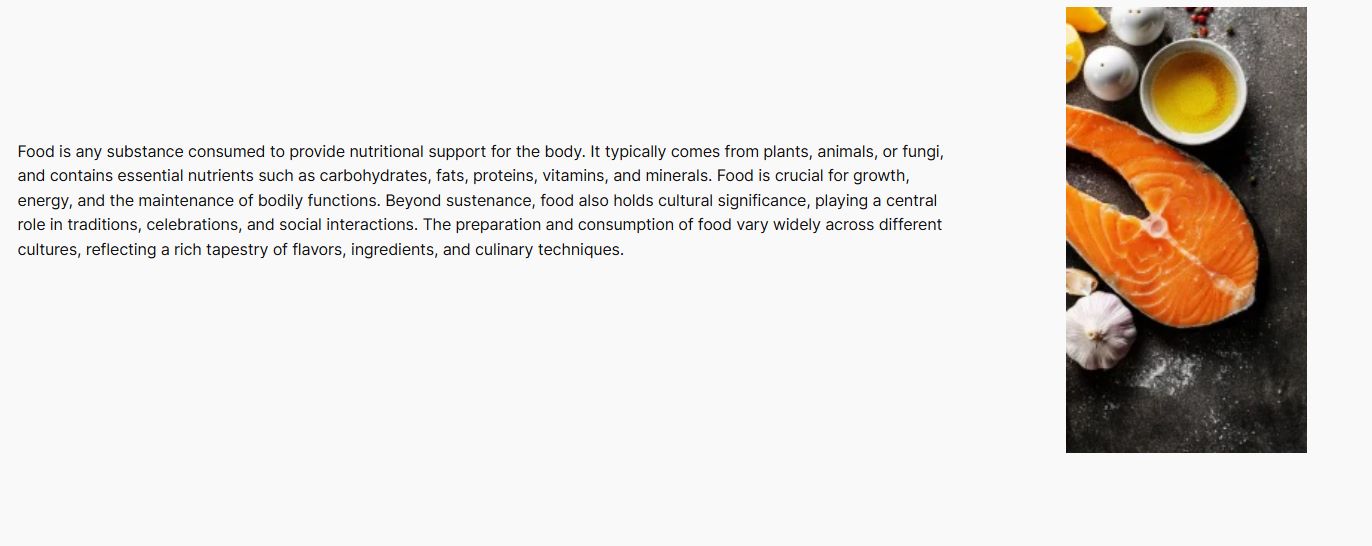
So sehen Ihre Spalten aus:

Sieht langweilig aus, oder? Kein Problem! Sie können das Erscheinungsbild verbessern, indem Sie den Textstil, die Schriftgröße und die Hintergrundfarbe anpassen. Klicken Sie einfach auf den ersten Container und fahren Sie mit dem Seitenleistentool fort. Spielen Sie mit den Einstellungen, bis Sie mit dem Ergebnis zufrieden sind. Sie können auch zu den Containerblockeinstellungen zurückkehren, um Hintergrund usw. hinzuzufügen.

Um weitere Spalten zu erstellen, wiederholen Sie einfach den Vorgang vom Hinzufügen des Containerblocks bis zum Anpassen des Spalteninhalts.
Du kannst turn the static column content into dynamic content in Gutenberg block editor. Instead of manually updating content every time something changes, you can automate it by connecting your column blocks to real-time data.
The Dynamic Content module in GutenKit lets you pull content directly inside the Gutenberg editor from custom fields, post metadata, user info, and more.

So erstellen Sie Raster in Gutenberg
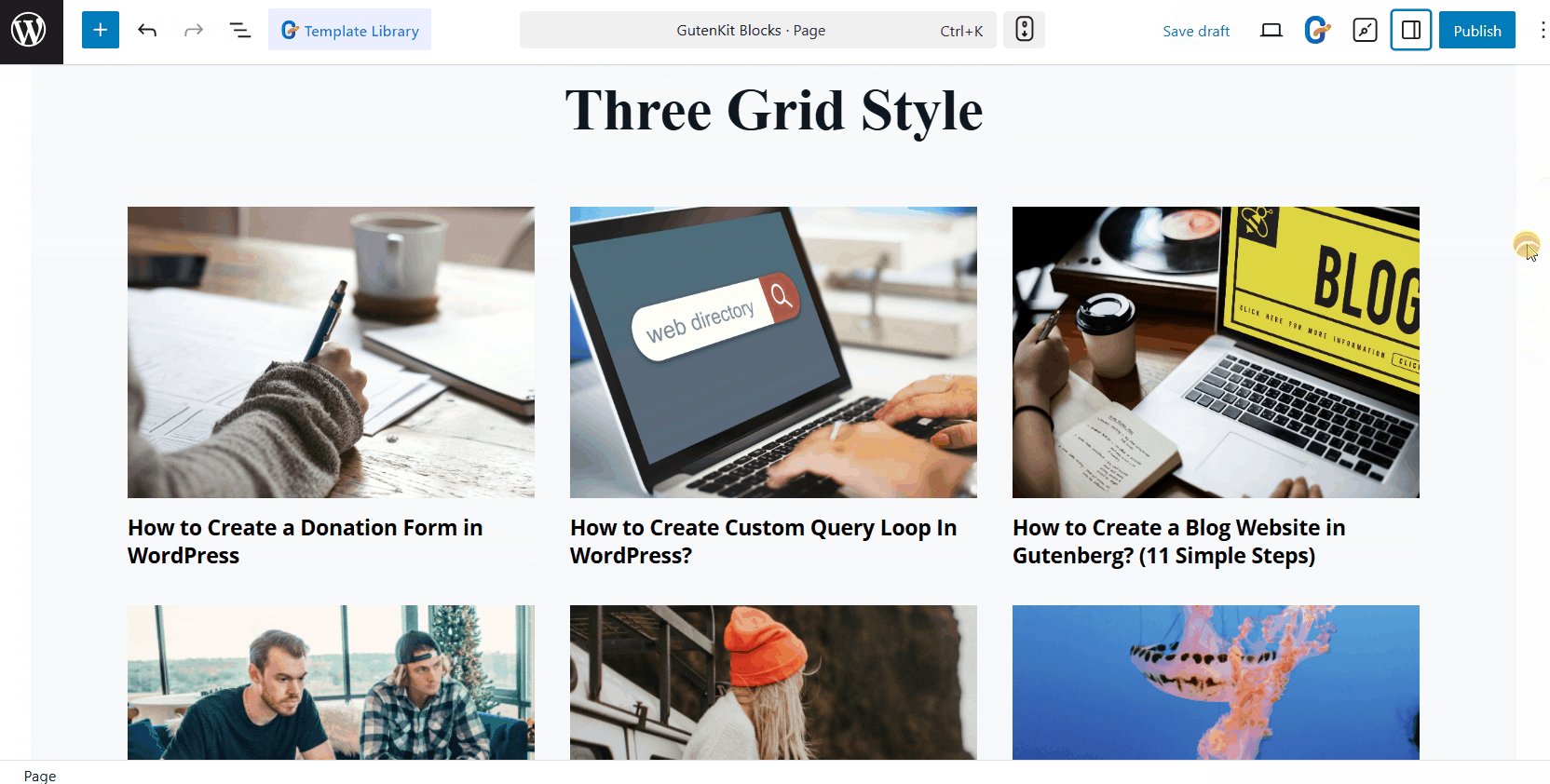
Der GutenKit Post Grid-Block ermöglicht es Ihnen, Ihre Beiträge in einem auffälligen Rasterlayout zu präsentieren. Es bietet umfangreiche Anpassungsoptionen, mit denen Sie die Anzahl der Spalten, Bildgrößen und den Abstand zwischen den Beiträgen an Ihre Designvorlieben anpassen können.
So geht's ganz einfach:
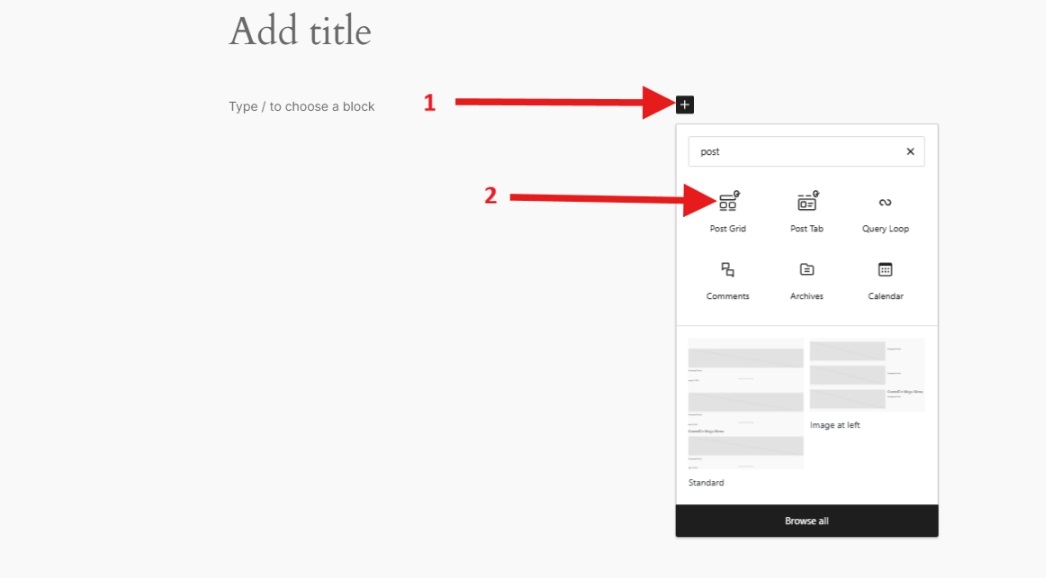
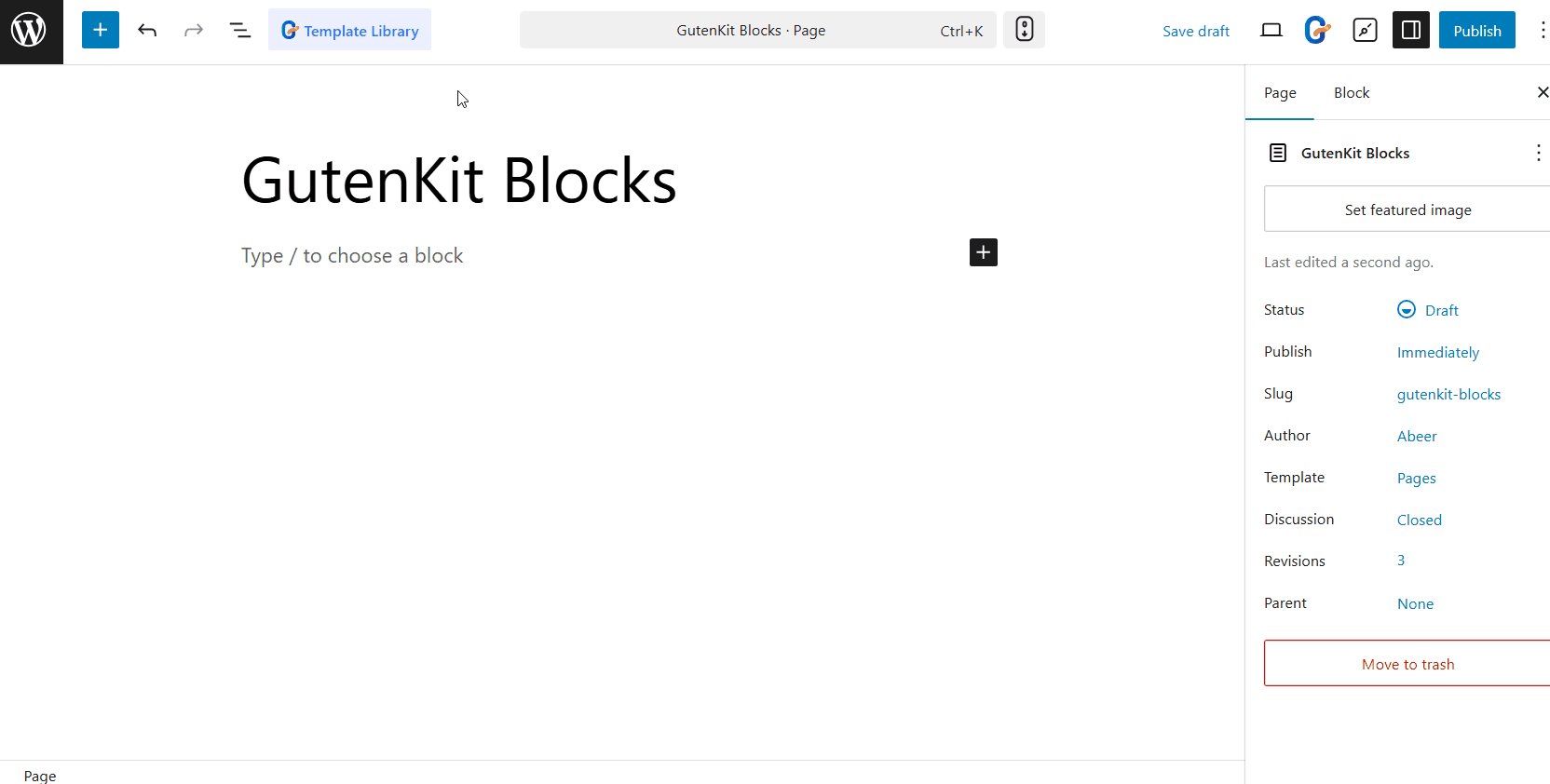
Gehe zu Seiten und wähle Neue Seite hinzufügen oder Sie können einen vorhandenen Beitrag oder eine Seite öffnen und mit dem Blockeditor bearbeiten. Suchen Sie nach „+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm und klicken Sie darauf. Suchen Sie im angezeigten Blockmenü nach „Beitragsraster”. Sobald Sie das gefunden haben, mit GutenKit-Abzeichen, klicken Sie entweder darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

In der seitlichen Symbolleiste sehen Sie Folgendes:
Wählen Sie Kategorien aus: Wählen Sie mit dieser Option die Beitragskategorien aus, die Sie anzeigen möchten.
Anzahl der Beiträge: Geben Sie hier die Anzahl der Beiträge an, die Sie präsentieren möchten.
Titel nach Wörtern zuschneiden: Wenn Sie Beitragstitel kürzen möchten, aktivieren Sie diese Option, um die Wortanzahl für das Zuschneiden anzupassen.
Wählen Sie Spalte aus: Verwenden Sie diese Einstellung, um die Anzahl der anzuzeigenden Spalten zu bestimmen.

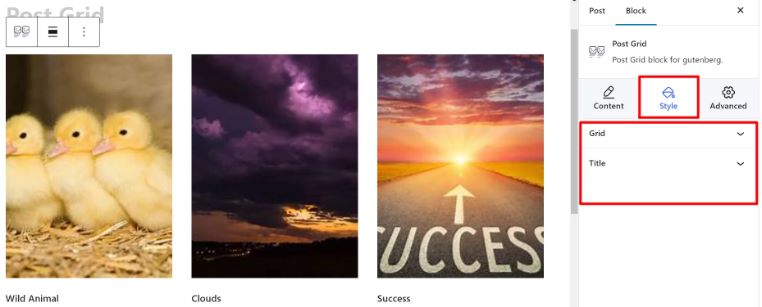
Wenn Sie zur Stil Abschnitt, werden Ihnen die folgenden Parameter angezeigt:
Netz: Passen Sie die Höhe und den Abstand mit den verfügbaren Schiebereglern an.
Titel: Passen Sie Typografie, Farbe, Hover-Farbe und Rand mit den bereitgestellten Gestaltungsoptionen an.

Wenn Sie das Erscheinungsbild Ihres Rasters verbessern möchten, verwenden Sie einfach die erweiterten Einstellungen. Dort können Sie Folgendes anpassen:
- Layout
- Position
- Hintergrund
- Grenze
- Sichtweite
- Bewegungseffekte
und so weiter……
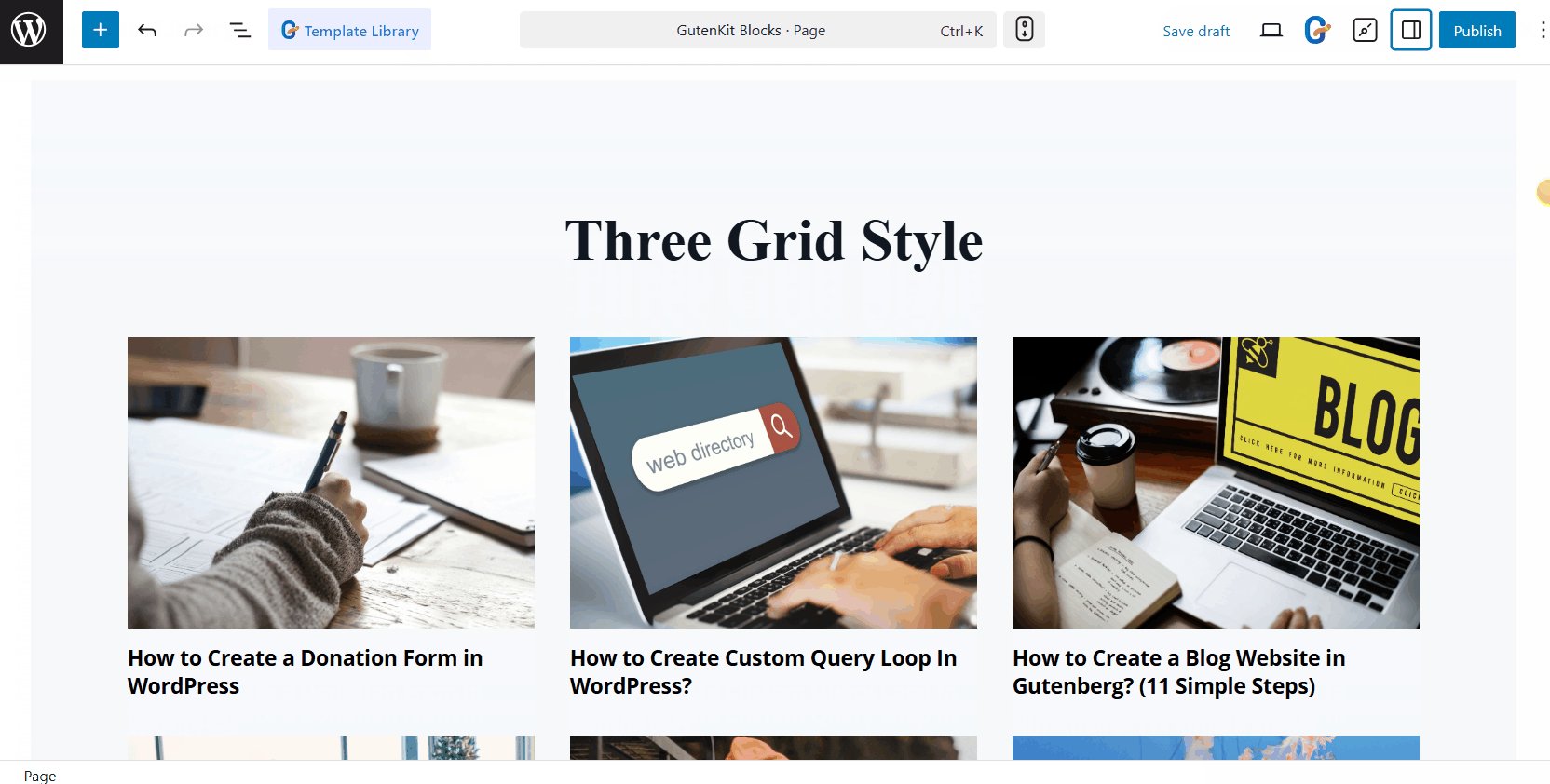
Und voilà! Ihr Raster ist fertig!
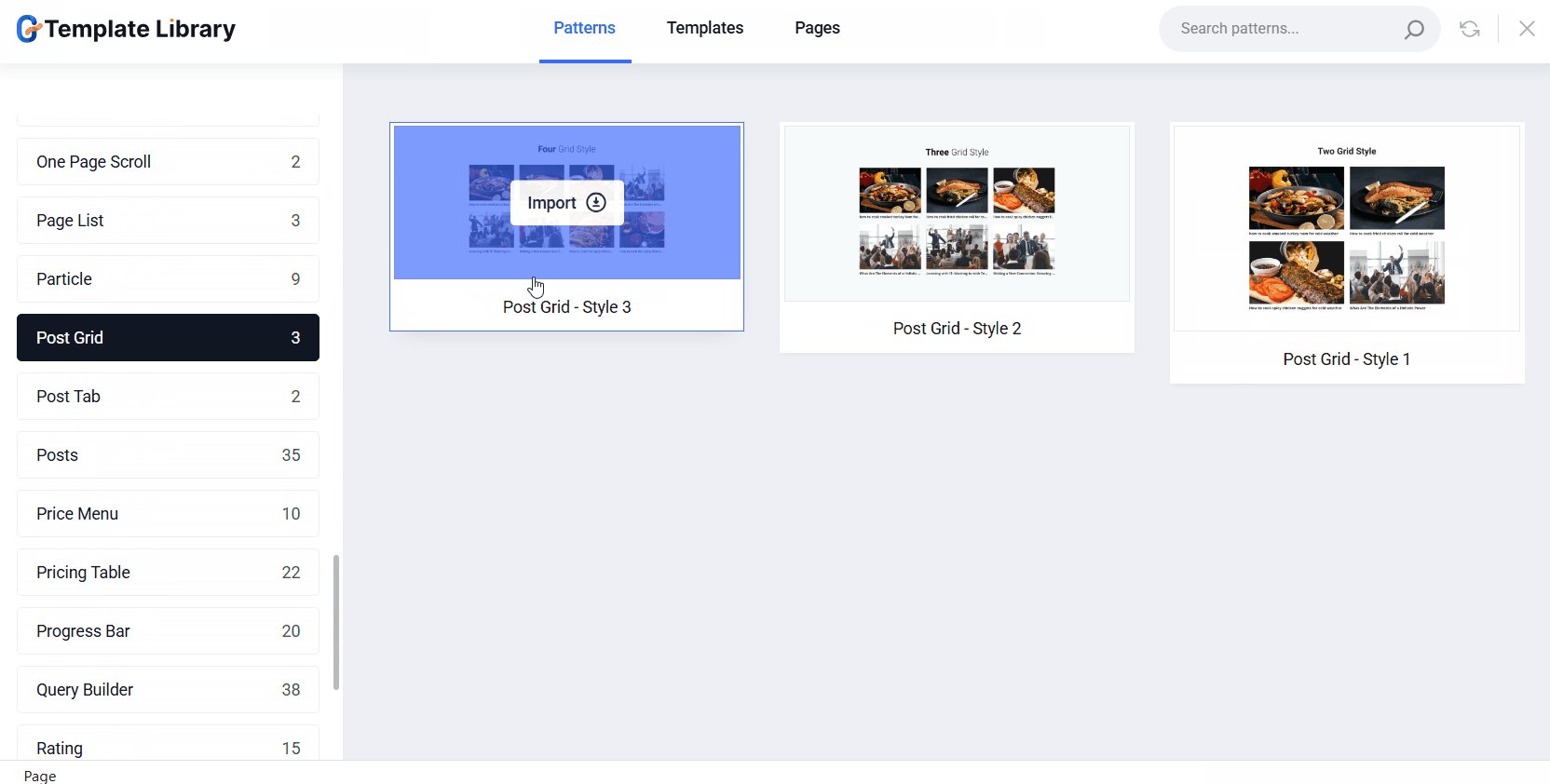
Another easy way to design grids in the block editor is by using the pre-designed patterns. To use the Gutenberg templates, just click on the GutenKit-Vorlagenbibliothek button in the block editor.
Once the library opens, head over to the Muster tab. There, you’ll find a collection of ready-made post grid patterns. Pick the one that fits your layout, then simply change the content and customize the styling to match your brand.

It’s a quick and efficient way to build visually appealing sections without starting from scratch. Plus, it helps maintain consistency across your site with just a few clicks.
FAQs
Sind Gutenberg-Spalten und -Raster responsiv?
Können Sie jeder Spalte eine andere Hintergrundfarbe hinzufügen?
Wie richten Sie Inhalte innerhalb von Spalten aus?
Ist es möglich, komplexe Rasterlayouts ohne Codierung zu erstellen?
Use these columns and grids to build high-converting popups that drive results. Learn how to create WordPress popups in Gutenberg with custom designs and smart display conditions.
Zusammenfassung
Wenn Sie den Umgang mit Spalten und Rastern in Gutenberg beherrschen, können Sie die Optik und Funktionalität Ihrer WordPress-Site deutlich verbessern. Indem Sie diese einfachen Schritte befolgen und den Containerblock von GutenKit verwenden, können Sie ganz einfach professionelle und ansprechende Layouts erstellen.
Warum GutenKit?
- A Gutenberg-Seitenersteller Spalte.
- Vollständig anpassbare Raster und Spalten in WordPress Gutenberg.
- Drag-and-Drop-Schnittstelle.
- Benutzerfreundliche Oberfläche, ideal für Anfänger.
Experimentieren Sie mit verschiedenen Konfigurationen und Stilen, um das perfekte Design für Ihren Inhalt zu finden. Mit etwas Übung können Sie atemberaubende Seiten erstellen, die Ihr Publikum fesseln und Ihre Website auf ein neues Niveau heben.

Schreibe einen Kommentar