Sind Sie es leid, dass Ihre Website langweilig und eintönig aussieht? Möchten Sie ihr mehr Persönlichkeit und optische Attraktivität verleihen?
Die Erstellung einer visuell ansprechenden Website beginnt mit den Grundlagen, und eines der grundlegendsten Elemente ist Ihr Hintergrund. Ein guter Hintergrund, sei es — ein Bild, eine Farbe oder ein Video bestimmt die Stimmung des Gesamtbildes Ihrer Website.
Suchen Sie also nicht weiter! In diesem Leitfaden zeigen wir Ihnen So erstellen Sie atemberaubende Hintergründe auf Ihrer Gutenberg-Website.
Warum Sie Ihrer Gutenberg-Website einen Hintergrund hinzufügen sollten
Ein Hintergrund ist nicht nur ein schickes Element – er ist eine wesentliche Komponente Ihrer Website, um die Aufmerksamkeit und das Interesse Ihrer Besucher zu wecken.
Aber wie trägt ein Hintergrund zu Ihrer Website bei?
Erstens ist ein Hintergrund ein wirkungsvolles Element zum Geschichtenerzählen. Eine gute Auswahl und Kombination verschiedener Farben in Ihrem Hintergrund beispielsweise bestimmt die Stimmung Ihrer Besucher. Eine angenehme Farbe reizt ihre Augen nicht und regt sie dazu an, mehr Zeit mit dem Lesen des Inhalts Ihrer Website zu verbringen. Dezente Texturen oder Farbverlaufsüberlagerungen können die Aufmerksamkeit auf wichtige Inhaltsbereiche lenken und dafür sorgen, dass Ihre Botschaft hervorsticht.
Zweitens hilft Ihnen ein geeignetes Bild als Hintergrund, die Botschaft Ihres Inhalts zu verdeutlichen und die Wahrnehmung des Gelesenen durch das Publikum zu verbessern. Ein ruhiger Naturhintergrund kann beispielsweise eine beruhigende Atmosphäre schaffen. Wenn Sie Ihre Besucher anregen und begeistern möchten, ist eine dynamische Stadtlandschaft eine gute Wahl.
Insgesamt gibt ein guter Hintergrund den Ton an und hebt Ihren Inhalt hervor. Lassen Sie uns nun feststellen, wie Sie einen guten Hintergrund hinzufügen können.
Sie haben die Möglichkeit, die integrierte Funktion von Gutenberg namens „Abdeckung”. Diese Option ist jedoch in Bezug auf Design und Anpassung sehr begrenzt. Wenn Sie also beim Design keine Kompromisse eingehen möchten, entscheiden Sie sich für ein Plugin namens GutenKit.
Verbessern Sie Ihre Website mit Hintergrund mithilfe von GutenKit
Warum ausgerechnet GutenKit, das eine gute Hintergrundanpassung bietet?
Lassen Sie uns darüber sprechen, warum es für alle Gutenberg-Websites dringend empfohlen wird.
- Jeder Block, jedes Muster, jedes Modul und jede Einstellung lässt sich nahtlos in Full Site Editing (FSE) integrieren.
- Sie können Ihre Website mit einem Query-Loop-Builder erstellen.
- Horizontal und vertikale Layouts für das WordPress-Menü mit Bildern und Symbolen.
- Benutzer können jedem Block einen optisch ansprechenden Hintergrund hinzufügen.
Lassen Sie uns nun herausfinden, wie GutenKit Ihre Website in eine lebendige und attraktive Site verwandeln kann.
👉 Read to check solutions for Gutenberg editor is not working.
Hintergrundfarbe für Gutenberg-Blöcke hinzufügen
Öffnen Sie eine neue oder vorhandene Seite auf Ihrer Website, um mit der Gestaltung eines ästhetischen Hintergrunds zu beginnen.
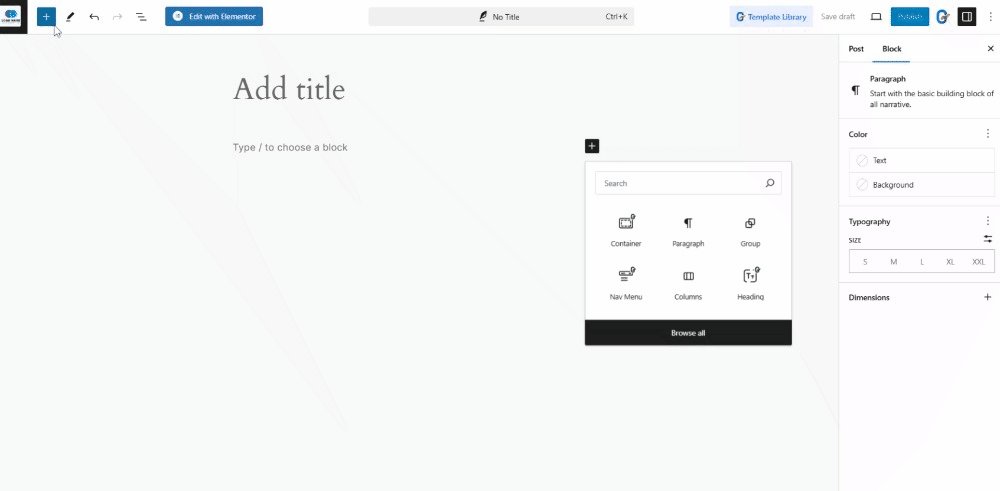
Fügen Sie in Ihrem Editor-Bildschirm einen neuen Block hinzu, indem Sie auf das schwarzes Pluszeichen (+). Sie können auch einen neuen Block hinzufügen, indem Sie auf das Umschaltblock-Einsetzer.
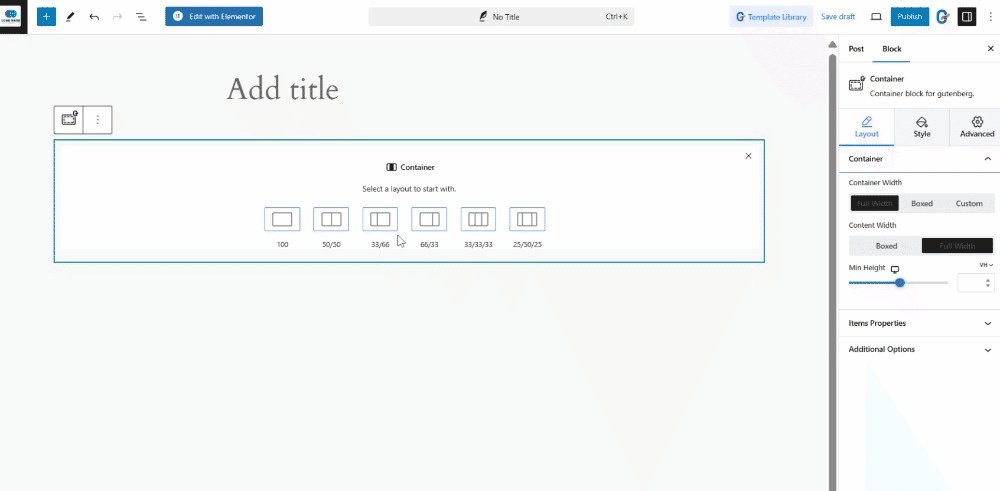
Mit beiden Methoden können Sie sicher den Block auswählen, den Sie Ihrem Bildschirm hinzufügen möchten. In diesem Tutorial fügen wir zuerst den Containerblock hinzu, damit wir mehrere Blöcke in einem Abschnitt hinzufügen können. Wählen Sie das Containerlayout aus den sechs verfügbaren Optionen aus.
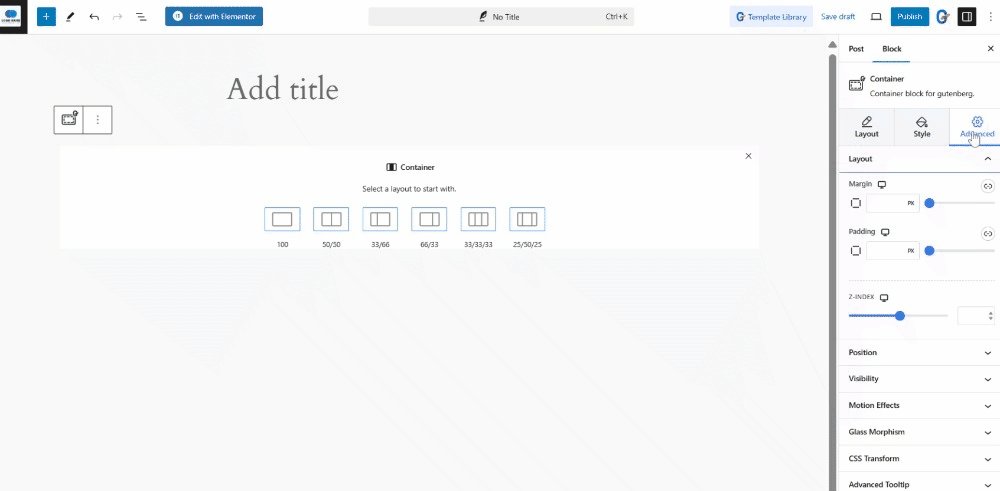
Sobald Sie sich für das Layout Ihres Containers entschieden haben, legen Sie die Hintergrundfarbe Ihres Abschnitts fest. Im Seitenleistentool finden Sie die drei Abschnitte, nämlich — Layout, Stil, Und Erweiterte Einstellungen.

Um die Hintergrundfarbe Ihres Abschnitts festzulegen, klicken Sie auf den Stilabschnitt und wählen Sie die Hintergrund. Sie werden feststellen, dass es unter dem Hintergrundtyp 4 Symbole gibt, die die Klassiker, Gradient, Bild, Und Video. Da wir über die Hintergrundfarbe sprechen, wählen wir jetzt den Farbverlauf aus. Achten Sie darauf, die beste Farbkombination auszuwählen, damit die Hintergrundfarbe Ihres Gutenberg-Blocks angenehm für die Augen ist.
Dann ist es an der Zeit, die Blöcke hinzuzufügen, die Sie zu Ihrem Abschnitt hinzufügen möchten, indem Sie in jeder Spalte auf das Plus-Symbol (+) klicken.

Und das ist es! Der Vorgang ist ganz einfach.
Gutenberg-Block-Hintergrundbild hinzufügen
Der Vorgang zum Hinzufügen eines Gutenberg-Blocks mit einem Hintergrundbild ist derselbe wie das Hinzufügen einer Hintergrundfarbe. Nachdem Sie den Containerblock zu Ihrem Gutenberg-Editor-Bildschirm hinzugefügt haben, werden Sie das Seitenleisten-Tool bemerken. Es besteht aus Layout, Stil, Und Erweiterte Einstellungen.
Im Abschnitt „Layout“ können Sie die Breite und Höhe des Containers anpassen. Im Abschnitt „Stil“ können Sie das Hintergrundbild hinzufügen.

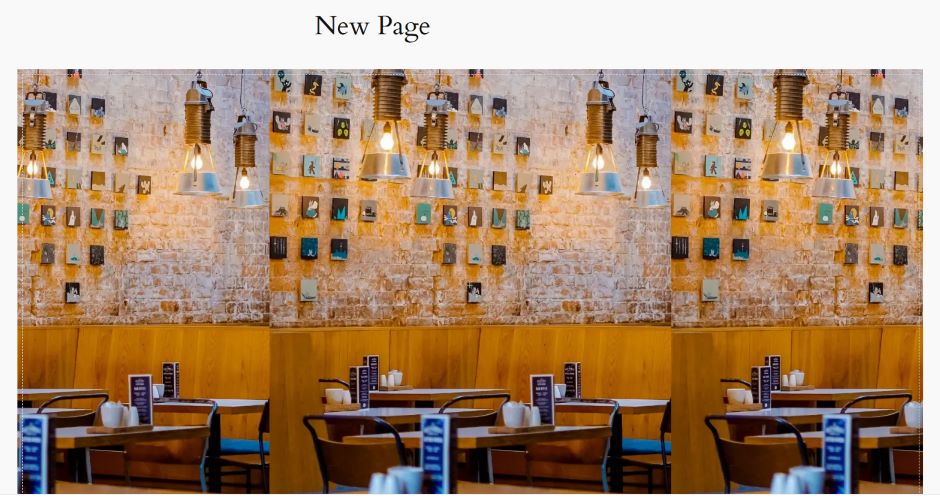
Klicken Sie nun auf das Bildsymbol und dann auf das Medien auswählen , um das Bild aus der Bibliothek auszuwählen. Sie können auch Ihr bevorzugtes Bild hochladen.
Das ausgewählte Bild wird Ihrem Container als Hintergrund hinzugefügt.

Es ist an der Zeit, einen neuen Block hinzuzufügen, um einen vollständigen Abschnitt einer Seite zu erhalten. Suchen Sie dazu nach dem Plus-Symbol in der Mitte Ihres Abschnitts.
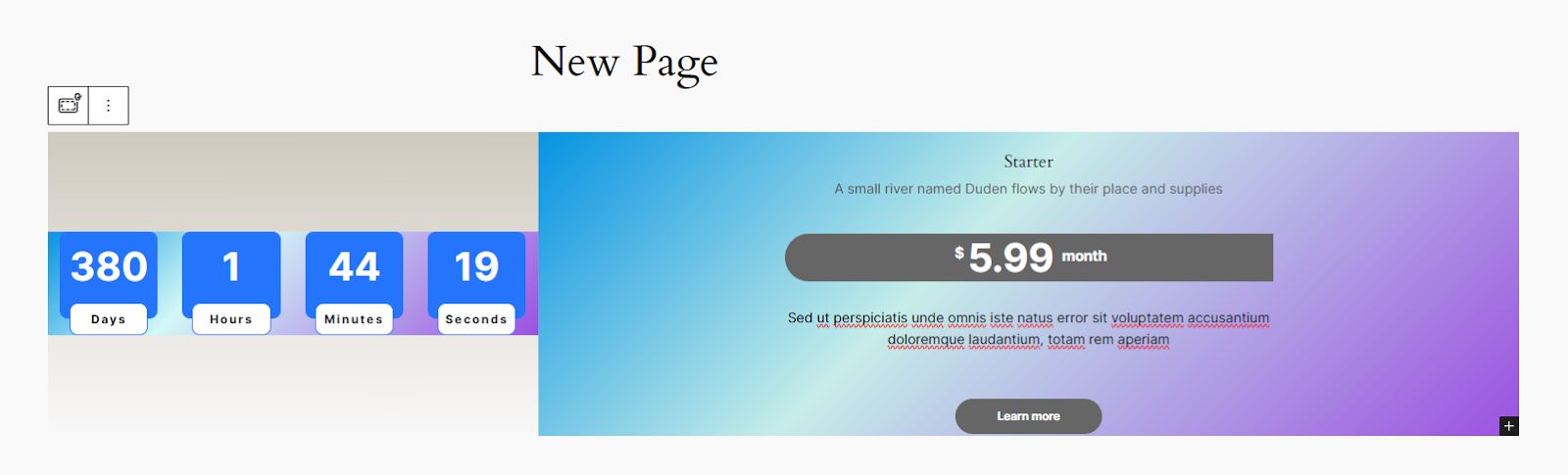
Hier ist ein Beispiel für einen Countdown-Timer mit einem Hintergrundbild.

Gutenberg-Block-Hintergrundvideo hinzufügen
Kommen wir zur letzten Methode, einen Hintergrund hinzuzufügen. Das ist ein Video. Videos können sofort die Aufmerksamkeit erregen und Zuschauer fesseln, insbesondere wenn sie strategisch eingesetzt werden.
Das Hinzufügen von Hintergrundvideos erfolgt auf dieselbe Weise wie das Hinzufügen von Hintergrundfarben für Gutenberg-Blöcke in WordPress und Bildern. Fügen Sie den Containerblock ein und wählen Sie sein Layout aus. Nach dem Hinzufügen können Sie entweder zuerst den Hintergrund hinzufügen oder ihn später hinzufügen, nachdem Sie Ihren Abschnitt mit verschiedenen GutenKit-Blöcken gestaltet haben.
In diesem Tutorial fügen wir zuerst ein Hintergrundvideo hinzu und verfeinern es anschließend mit einem Gutenberg-Block.
Klicken Sie auf das Pluszeichen (+) und suchen Sie nach dem Containerblock. Wählen Sie dann das Layout Ihres Containers aus.
Nachdem Sie Ihr Containerlayout ausgewählt haben, wird Ihnen in der rechten Ecke Ihres Bildschirms das Seitenleistentool angezeigt. Passen Sie die Containerbreite und -höhe nach Ihren Wünschen an.
Fahren Sie anschließend mit dem Stil Abschnitt, um das Hintergrundvideo hinzuzufügen. Suchen Sie nach dem Hintergrundtyp und klicken Sie auf das Videosymbol.
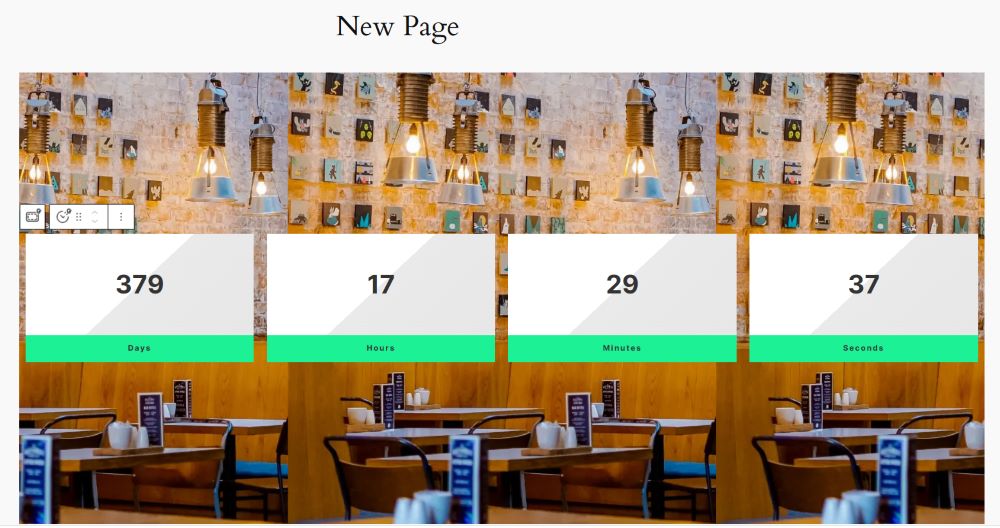
Lassen Sie uns den Container verfeinern, indem wir einen Gutenberg-Block hinzufügen. Suchen Sie dazu nach dem Pluszeichen (+) in der Mitte Ihres Containers. Fügen Sie dann den Block hinzu, den Sie in den Abschnitt aufnehmen möchten.
Hier ist die endgültige Ausgabe:
So einfach, oder? In nur wenigen Minuten können Sie einen attraktiven Hintergrund erstellen.
Was ist, wenn Sie Ihren Hintergrund bearbeiten möchten?
Der Vorgang ist ganz einfach. Öffnen Sie einfach die vorhandene Seite und bearbeiten Sie sie. Sobald Sie auf der bearbeitbaren Seite sind, gehen Sie einfach zu dem Abschnitt, in dem Sie den Hintergrund anpassen möchten. Gehen Sie dann zu Stil und wählen Sie das Element aus, das Sie ändern möchten – Farbe, Bild oder Video.

FAQs
Können Sie die Positionierung des Hintergrundbildes in Gutenberg anpassen?
Welche Bildformate können Sie für Hintergrundbilder in Gutenberg verwenden?
Ist es möglich, einem Hintergrundbild in Gutenberg eine Farbverlaufsüberlagerung hinzuzufügen?
Was können Sie tun, um sicherzustellen, dass Ihr Hintergrundvideo Ihre Site nicht verlangsamt?
Einpacken
Das Erstellen eines Hintergrundbilds auf Ihrer Gutenberg-Website ist eine wirkungsvolle Möglichkeit, die visuelle Attraktivität und Benutzerfreundlichkeit Ihrer Website zu verbessern. Egal, ob Sie statische Bilder, dynamische Videos oder einfache Farben verwenden, der Schlüssel liegt in einer durchdachten Anwendung und Ausrichtung auf die Identität Ihrer Marke.
Mit Tools wie GutenKit können Sie Ihre Designs auf die nächste Ebene bringen und Ihre Site nicht nur funktional, sondern auch optisch ansprechend gestalten. Indem Sie Kreativität und Benutzerfreundlichkeit in Einklang bringen, können Sie eine Website erstellen, die bei Ihrem Publikum ankommt und einen bleibenden Eindruck hinterlässt.


Schreibe einen Kommentar