Möchten Sie einen Instagram-Feed in Ihre WordPress-Site einbetten?
Durch das Einbetten eines Instagram-Feeds können Sie mit anderen Menschen interagieren und Dinge teilen, die Ihnen wichtig sind. Ein Instagram-Benutzerkonto auf Ihrer Website zu haben, kann für Besucher sehr faszinierend sein.
Hier können Sie Ihre neuesten Instagram-Beiträge (Bilder und Videos) anzeigen. Das Einbetten von Instagram-Feeds in WordPress kann Ihnen auch dabei helfen, das Erscheinungsbild Ihrer Website zu verbessern.
Um zu erhöhen Markenbekanntheit und Umsatz könnten steigen Social Feeds können Menschen auf beiden Plattformen immer dabei helfen, mit Ihnen in Kontakt zu treten, indem sie den Instagram-Feed auf der WordPress-Website anzeigen.
Schließlich vergrößert die Werbung für Social-Media-Konten auf Ihrer Website das Publikum und erhöht das Engagement der Benutzer.
Das Einbetten eines Instagram-Feeds in WordPress und ein Konto kann ein sehr effektives Werkzeug zum Greifen sein die Aufmerksamkeit der Menschen. Es kann verwendet werden, um Ihre Produkte hervorzuheben, Interesse an Ihrer Marke zu wecken oder einfach nur Werbung zu machen Ihre Inhalte stechen hervor.
Es erleichtert Ihren Followern außerdem die Kontaktaufnahme mit Ihnen und optimiert den Prozess für Sie.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Instagram-Feed in Ihre WordPress-Website integrieren oder einbetten. Dabei handelt es sich sowohl um manuelle als auch um automatisierte Prozesse. Es ist auch eine der einfachsten und dennoch effektivsten Anwendungen von WordPress-Plugins.
🔔 Erhalten Sie eine WordPress-Fehlermeldung, die besagt: „Zulässige Speichergröße erschöpft“?
Dann vergessen Sie nicht, unseren aktuellen Blog auf 👉🏻 anzuschauen So erhöhen Sie das WordPress-Speicherlimit
Lass uns anfangen! 😃
Warum Sie Instagram-Feeds auf einer WordPress-Website einbetten sollten
Die Einbettung eines Instagram-Feeds in Ihre WordPress-Website bietet viele Vorteile. Es ermöglicht Besuchern nicht nur, Ihre neuesten Instagram-Beiträge zu sehen, sondern bietet auch ein neues Element, das Sie direkt auf Ihrer Website konsumieren können.
Hier sind einige Möglichkeiten, wie Sie Ihr Publikum mit Instagram-Feeds auf Ihrer WordPress-Website ansprechen können:
- Zu steigern Produktverkäufekönnen Sie einen Instagram-Feed mit Produktbewertungen von Kunden anzeigen.
- Füge hinzu ein zugehöriger Instagram-Feed Hashtag auf Ihrer Website, um die Besucher zu unterhalten und ihnen einen längeren Aufenthalt zu ermöglichen.
- Das Einbetten eines Instagram-Feeds mit benutzergenerierten Inhalten bietet positiver sozialer Beweis für Ihre Website und steigern Sie den Umsatz.
- Wenn Sie einen Instagram-Feed in Ihre Website einbetten, können Sie dies auch tun Steigern Sie Ihre SEO. Da Google die Feeds crawlt und indiziert, enthalten sie frische und interessante Inhalte, die Ihrer Website zu einem höheren Ranking verhelfen.
Wie Sie sehen, kann die Einbettung eines Instagram-Feeds in WordPress viel mehr als nur die Anzeige Ihrer neuesten Bilder ermöglichen. Dies ist die perfekte Möglichkeit, das Besuchererlebnis zu steigern und Ihr Unternehmen zu erweitern, sobald Sie herausgefunden haben, wie es geht.

Methoden zum Einbetten von Instagram-Feeds in WordPress
Hier sind einige nützliche Methoden, mit denen Sie Ihren Instagram-Feed in Ihre WordPress-Website einbetten können.
So fügen Sie den Instagram-Feed mit dem ElementsKit-Instagram-Widget zur WordPress-Website hinzu:
Die Verwendung eines WordPress-Instagram-Widgets ist die einfachste Möglichkeit, Instagram-Beiträge in Ihre Website einzufügen. Auf diese Weise kann jeder Entwickler sein. Das Instagram-Widget verknüpft einfach die Instagram-Feed-API, um Ihnen die Anzeige von Instagram-Beiträgen/Feeds auf Ihrer Website zu erleichtern.
Sie können Fotos einfach auf Ihrer WordPress-Website anzeigen, ohne sich Gedanken über HTML, CSS, JavaScript oder andere Programmiersprachen machen zu müssen, wenn Sie eine verwenden vertrauenswürdiges WordPress-Instagram-Widget.
Wir zeigen Ihnen, wie Sie mithilfe von Instagram-Feeds auf Ihrer Website einbetten ElementsKit, Ihre All-in-One-Addons für die Elementor Webseitenersteller.
ElementsKit wird mit einem Power-Pack-Paket mit mehreren Elementen, Funktionen und Modulen geliefert. Mehr als dreihunderttausend Entwickler und Nichtentwickler weltweit sind Teil dieser globalen Community und ElementsKit versucht, das Kern-Add-on für Elementor zu sein.
Hier ist also, was Sie tun müssen, um mit der Einbettung des Instagram-Feeds zu beginnen ElementsKit Instagram-Konto-Widget.
Zuerst müssen Sie zu gehen ElementsKit-Dashboard > Benutzerdaten > Klicken Sie dann auf Instagram-Benutzerdaten erweitern. Sie benötigen eine Client-ID und einen geheimen Schlüssel, um Instagram zu verbinden.
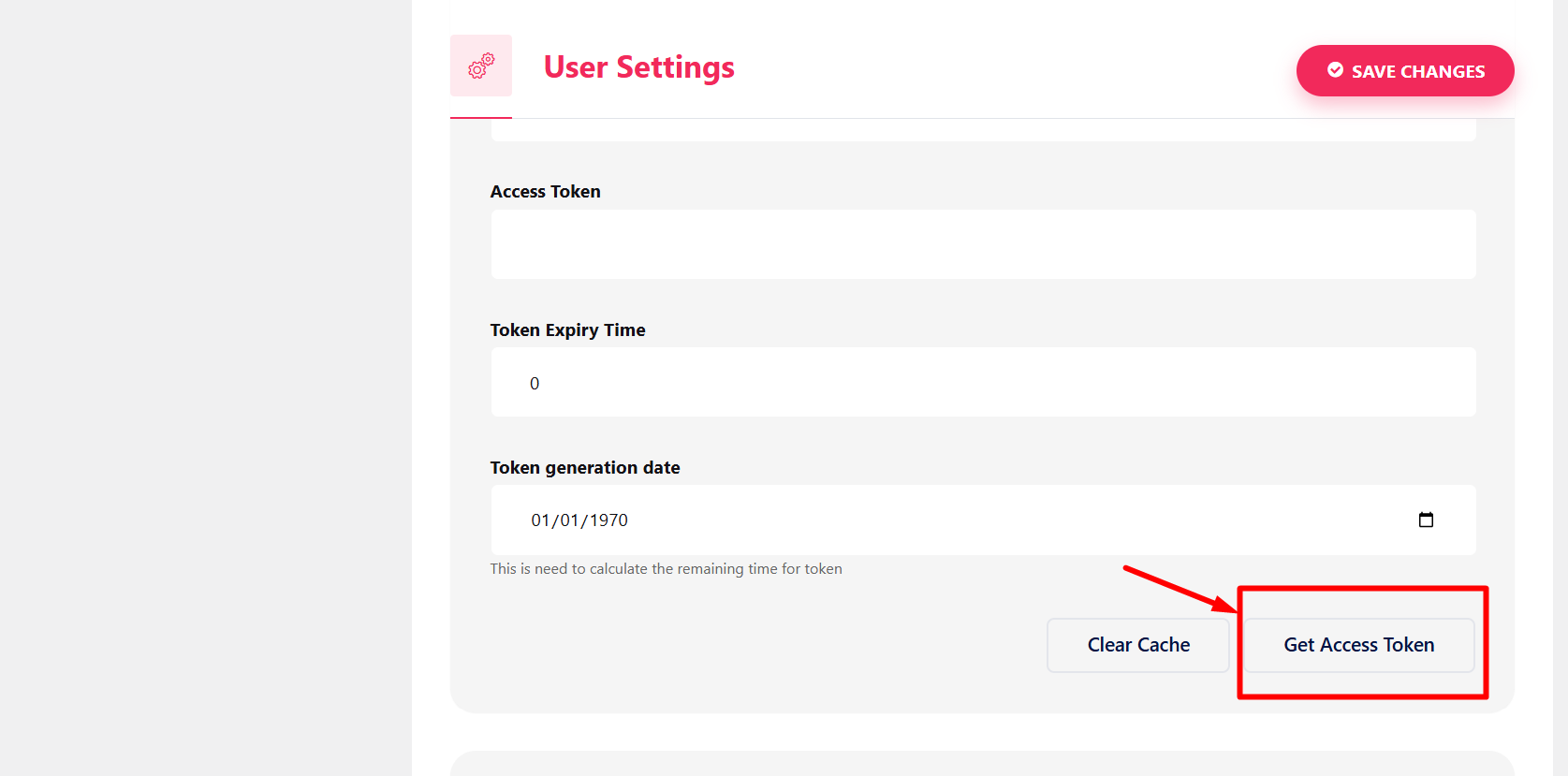
Hier drin Instagram-Benutzerdaten, wird ElementsKit nach Ihrem fragen Benutzer-ID Und Zugangstoken um auf Ihr Instagram-Konto zuzugreifen. Um das Zugriffstoken zu erhalten, müssen Sie lediglich auf klicken Zugriffstoken erhalten Taste.

Nach dem Klicken auf Zugriffstoken erhalten Mit der Schaltfläche ElementsKit Instagram-Widget gelangen Sie zur Anmeldeseite des Instagram-Kontos. Geben Sie einfach die Anmeldedaten Ihres Instagram-Kontos ein und klicken Sie Anmeldung.
Dann führt Sie dieses Instagram-Feed-Plugin zu Ihren Instagram-Feed-Einstellungen. Stellen Sie sicher, dass Medien (optional) aktiviert ist, sonst können Sie Ihren Instagram-Feed nicht anzeigen und klicken Erlauben.
Und du bist fertig! 👏
Jetzt erhalten Sie Ihr Unikat Benutzer-ID Und Langlebig Zeichen. Um dieses Instagram-Widget zu aktivieren, kopieren Sie nun die Benutzer-ID und Long-Lived Zeichen sorgfältig durch und fügen Sie die Instagram-Benutzerdaten ein Zugangstoken Abschnitt.
Nachdem Sie Ihre Instagram-Kontoinformationen im Abschnitt „Zugriffstoken“ hinzugefügt haben, klicken Sie einfach auf Änderungen speichern Bei der rechts oben in der Ecke.
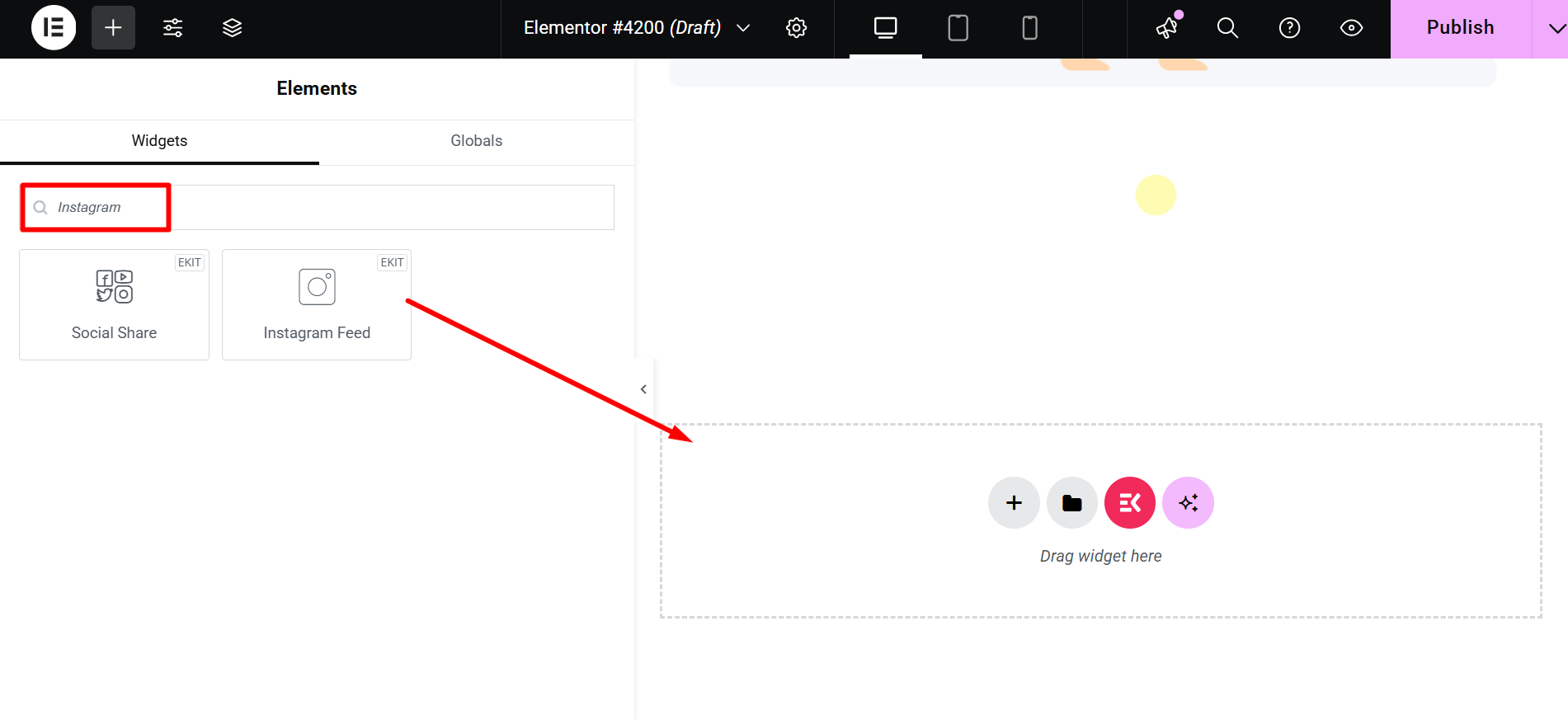
Schließlich suchen Sie nach Instagram In der Suchleiste des Elementor-Widgets sehen Sie ein Instagram-Feed-Widget mit einem ElementsKit Abzeichen in der rechten oberen Ecke.
Um Ihr Instagram-Konto einfach über das Instagram-Widget dieser Website zu verbinden Ziehen Sie das Instagram-Widget auf + Neuen Abschnitt hinzufügen Punkt.

Und schließlich sehen Sie Ihren Instagram-Beitrag auf Ihrer/Ihren Website(s).
Wenn Sie immer noch Probleme beim Einbetten des Instagram-Kontos mit dem Instagram-Feed-Plugin haben, besuchen Sie bitte unsere WPmet Instagram-Feed-Widget Weitere Hilfe finden Sie in der Dokumentation.
So fügen Sie den Instagram-Feed ohne Plugin zu Ihrer WordPress-Website hinzu:
Wenn Sie über ausreichende JavaScript-Kenntnisse verfügen, können Sie Ihr Instagram-Konto ohne Verwendung eines Plugins in WordPress einbetten. Allerdings ist es für Anfänger schwer zu verstehen und erfordert die Anpassung einer großen Menge Code, um Instagram-Feeds in die WordPress-Website einzubetten.
Stattdessen empfehlen wir die Verwendung von a WordPress-Instagram-Feed-Widget um den Vorgang zu vereinfachen und zu vermeiden, dass Ihre Website versehentlich beschädigt wird.
Sie können jedoch den WordPress-Blockeditor verwenden, um Instagram-Feeds in WordPress einzubetten, ohne ein Plugin zu verwenden, was wir Ihnen als Nächstes zeigen.
Zunächst müssen Sie Folgendes tun Anmeldung Mit Ihrem Instagram-Konto können Sie sich sogar bei Ihrem Facebook-Konto anmelden und sich von dort aus auch bei Instagram anmelden.
Gehen Sie jetzt einfach zu Ihrem Instagram-Konto und suchen Sie den Beitrag, den Sie in WordPress einbetten möchten:
Es gibt drei Punkte in der oberen rechten Ecke des Beitrags, der so aussieht ⠇. Es zeigt an, dass es welche gibt mehr Auswahlmöglichkeiten für Sie von Ihrem Instagram-Konto.
Klicken Sie nun auf die Punkte und wählen Sie „Link kopieren' aus dem angezeigten Menü.
Erstellen Sie dann in WordPress einen neuen Beitrag oder eine neue Seite und Fügen Sie die URL direkt in den Block ein Editor. Anschließend wird Ihr Instagram-Kontobeitrag automatisch in den WordPress-Editor eingebettet, sodass Sie ihn vor der Veröffentlichung in der Vorschau anzeigen können.
Um zu sehen, dass Ihr Instagram-Beitrag jetzt live auf Ihrer WordPress-Website ist, können Sie ihn veröffentlichen.
So fügen Sie die Instagram-Feeds mit Hashtag zu Ihrer WordPress-Website hinzu:
Eine weitere Möglichkeit, Fotos von Instagram auf Ihrer Website anzuzeigen, ist die Verwendung von Hashtags.
Hashtag-Feed ist die Aggregation und Kuratierung aller Instagram-Beiträge (oder anderer Social-Media-Beiträge) und Inhalte, die sich auf bestimmte Hashtags beziehen, in einem Feed.
WordPress-Plugins sind ein Lebensretter für jeden, der WordPress verwendet oder eine WordPress-Site hat. Dies ist eine weitere einfache Methode zur Verwendung eines Instagram-Hashtag-Feeds in Ihrem WordPress-Blog.
Taggbox-Widget-Plugin ist eine ausgezeichnete Option für die Erstellung von Instagram Einbettvorgang einfach und schnell. Mit diesem Plugin können Sie Ihren Instagram-Feed mit atemberaubenden Vorlagen, ansprechenden Layouts, auffälligen Schriftarten, Farben und mehr personalisieren.
Außerdem, das schnelle und ansprechende Design des Plugins bietet Benutzern das bestmögliche und reibungsloseste Erlebnis sowie einen einfachen Integrationsprozess.
Mit diesem Instagram-Feed-Plugin können Sie Ihre Instagram-Pinnwand auch einfallsreicher und ansprechender gestalten, indem Sie das Personalisierungs- und Moderationsfeld nutzen.
Vorteile des Hinzufügens von Instagram-Feeds zu Ihrer WordPress-Website
Das ist kein Wunder Instagram ist zur bevorzugten Social-Media-Plattform für Werbetreibende geworden, die ihre globale Reichweite vergrößern möchten.
Hier sind einige der Vorteile der Einbettung eines Instagram-Feeds in eine WordPress-Website für Vermarkter.
✅ Trägt dazu bei, Marketing zu einem globalen Phänomen zu machen:
Laut Statistik, 2 billion people use Instagram regularly. There is no better choice than using Instagram as your online building platform in today’s das am schnellsten wachsende Instagram-süchtige Land.
Es zeigt auch Folgendes:
- Mindestens ein Unternehmensprofil wird besucht von 200 Millionen Instagram Benutzer.
- Nachdem ich eine Marke in Geschichten gesehen habe, 62% Menschen waren mehr daran interessiert.
- Zwei Drittel der Menschen stimmten zu, dass der Instagram-Feed ihnen dabei geholfen hat, Markenerlebnisse zu fördern.
- Instagram wird verwendet von 81% von Menschen, die Waren und Dienstleistungen studieren möchten.
Dadurch könnten Marken eine große Anzahl von Verbrauchern erreichen und die Interaktion steigern, um Conversions zu steigern, indem sie Instagram-Feeds auf ihren Websites hinzufügen.
✅ Trägt dazu bei, Ihren Besuchern fantasievolleren Inhalt zur Verfügung zu stellen:
Überlegen Sie, wie schnell Ihre Website expandieren kann, sobald sie mit der Anzeige von „Out-of-the-Box“-Inhalten beginnt. Genau das bewirkt der Instagram-Post.
Sie können Ihren Website-Besuchern interessantere Inhalte bieten, indem Sie einen Instagram-Feed auf Ihrer WordPress-Website anzeigen.
Jetzt sind Sie nicht mehr darauf beschränkt, den Inhalt Ihrer Website nach unten zu scrollen. Besucher Ihrer Website können jetzt Ihre Instagram-Beiträge durchsuchen, ohne die Seite zu verlassen.
Es wird die Interaktion Ihrer Besucher mit Ihrer Marke verbessern und sie dazu inspirieren, sich mit Ihrer Marke zu verbinden.
✅ Hilft, die Bewertung der WordPress-Website zu verbessern:
Das Hinzufügen eines Instagram-Widgets zu Ihrer WordPress-Website verleiht Ihrer Website etwas mehr Leben und macht sie interessanter anzusehen.
Zusammen mit den Instagram-Fotos werden Ihrer Seite Bildunterschriften hinzugefügt, die den Besuchern einen guten Eindruck davon vermitteln, worum es auf Ihrer WordPress-Website/Ihrem WordPress-Blog geht.
Dadurch wird es für Verbraucher einfacher, die Beweggründe und Ziele Ihrer Marke zu verstehen und die Klickraten Ihrer Website zu erhöhen. Dadurch haben sich der Erfolg und die SEO-Bewertung der Website verbessert.
✅ Schafft ein verlässliches Markenimage:
Es gibt nichts Besseres, als zu zeigen, wonach die Gäste in der heutigen Welt suchen, wo mehr als 90% der Nutzer glauben an nutzergenerierte Inhalte.
Alles ein Unternehmen strebt eine positive und ehrliche Beziehung zu seinen Kunden an. Marken werden ihr wahres Marktimage und authentische Verbraucherinteraktionen hervorheben, indem sie benutzergenerierte Inhalte von Instagram auf ihren Websites präsentieren.
Dadurch verbessern Marken die Zuverlässigkeit und Authentizität ihrer Produkte und verbessern gleichzeitig die Kundenbeziehungen.
Zusammenfassung
In diesem Beitrag erfahren Sie nun endlich, wie Sie einen Instagram-Feed in WordPress einbetten. Dadurch können Sie Ihre Besucher jetzt mit hochrelevanten Inhalten ansprechen, Ihre Instagram-Follower vergrößern und Ihr Geschäft ankurbeln.
Wenn Sie eine Marke oder ein Unternehmen mit einer offiziellen WordPress-Website sind, könnte die Einbettung von Instagram-Posts die beste Möglichkeit sein, eine starke Online-Präsenz aufzubauen.
Ich hoffe, Ihnen hat dieser Artikel gefallen, und wenn ja, dann abonnieren Sie unseren, um weitere hilfreiche Tipps und Blogs zu erhalten WPmet-Community An Facebook Twitter. Bitte vergessen Sie nicht, unseren Kanal auf YouTube zu abonnieren, um weitere nützliche Tutorials zu erhalten.
Also, worauf wartest Du? 😃 Betten Sie Instagram-Feeds in Ihre WordPress-Website(s) ein, um Ihr Geschäft und Ihren Website-Traffic zu steigern.

Schreibe einen Kommentar