WordPress-Sites mit statischen Produktbildern oder langweiligen Bildergalerien können Besucher nicht fesseln. Daher kann es eine gute Idee sein, sie erfrischend und interaktiv zu gestalten, um den Besucher zu fesseln. Sie können Bildvergleichs-Schieberegler ausprobieren, um ein ansprechendes Benutzererlebnis zu bieten, ohne Zeit mit komplizierten Einstellungen zu verschwenden.
Wenn Sie die in diesem Inhalt beschriebenen Schritte befolgen, erfahren Sie, wie Sie Erstellen Sie Bildvergleichs-Schieberegler in Gutenberg.
Lassen Sie uns in den Prozess einsteigen.
Warum benötigen Sie einen Bildvergleichs-Schieberegler?
Interaktive Bildvergleichs-Schieberegler bieten eine Reihe von Vorteilen, die den Inhalt und das Benutzererlebnis Ihrer WordPress-Website bereichern können:
✔ Verbessertes Engagement: Slider sind visuell ansprechende und interaktive Elemente. Sie können die Aufmerksamkeit der Besucher auf sich ziehen und sie dazu anregen, länger auf einer Website bleiben.
✔ Verbessertes Verständnis: Sie können Bildvergleiche nebeneinander anzeigen, Produktmerkmale, Vorher-Nachher-Transformationen oder verschiedene Designoptionen mit Vergleichsreglern präsentieren. So können Ihre Besucher die Produkte besser verstehen.
✔ Erhöhte Konvertierungen: Der Slider helfen bei der Produktwerbung durch klare Parallelvergleiche und Hervorhebung ihrer Vorteile. Dies führt letztendlich zu höheren Conversions.
✔ Professionelles Aussehen: Wenn Sie benutzerdefinierte Bildvergleichs-Schieberegler effektiv erstellen können, kann dies die visuelle Attraktivität und Glaubwürdigkeit der Website verstärken.
Kasse 👉👉👉 Bester WordPress-Bildvergleichs-Slider!
So erstellen Sie Bildvergleichs-Schieberegler in Gutenberg
Erstellen eines WordPress-Bildvergleichs-Schiebereglers in Gutenberg Die Verwendung eines Plug-Ins ist ein unkomplizierter Vorgang. Während Gutenberg einen grundlegenden Bildblock bietet, stellt ein Plugin erweiterte Funktionen, Anpassungsoptionen und häufig eine benutzerfreundlichere Oberfläche zum Erstellen interaktiver Schieberegler bereit.
Heute, wir haben GutenKit ausgewählt und ich werde den Erstellungsprozess eines Tutorials zum Vergleichen von Bildschiebereglern mit diesem erstaunlichen Plugin zeigen. GutenKit ist ein Blockeditor-Plugin das einen KOSTENLOSEN Bildvergleichsblock bietet zu Slidern in Gutenberg.
Wir haben das Tutorial in 3 Schritte unterteilt. Fangen wir an:
Schritt 1: GutenKit herunterladen und aktivieren
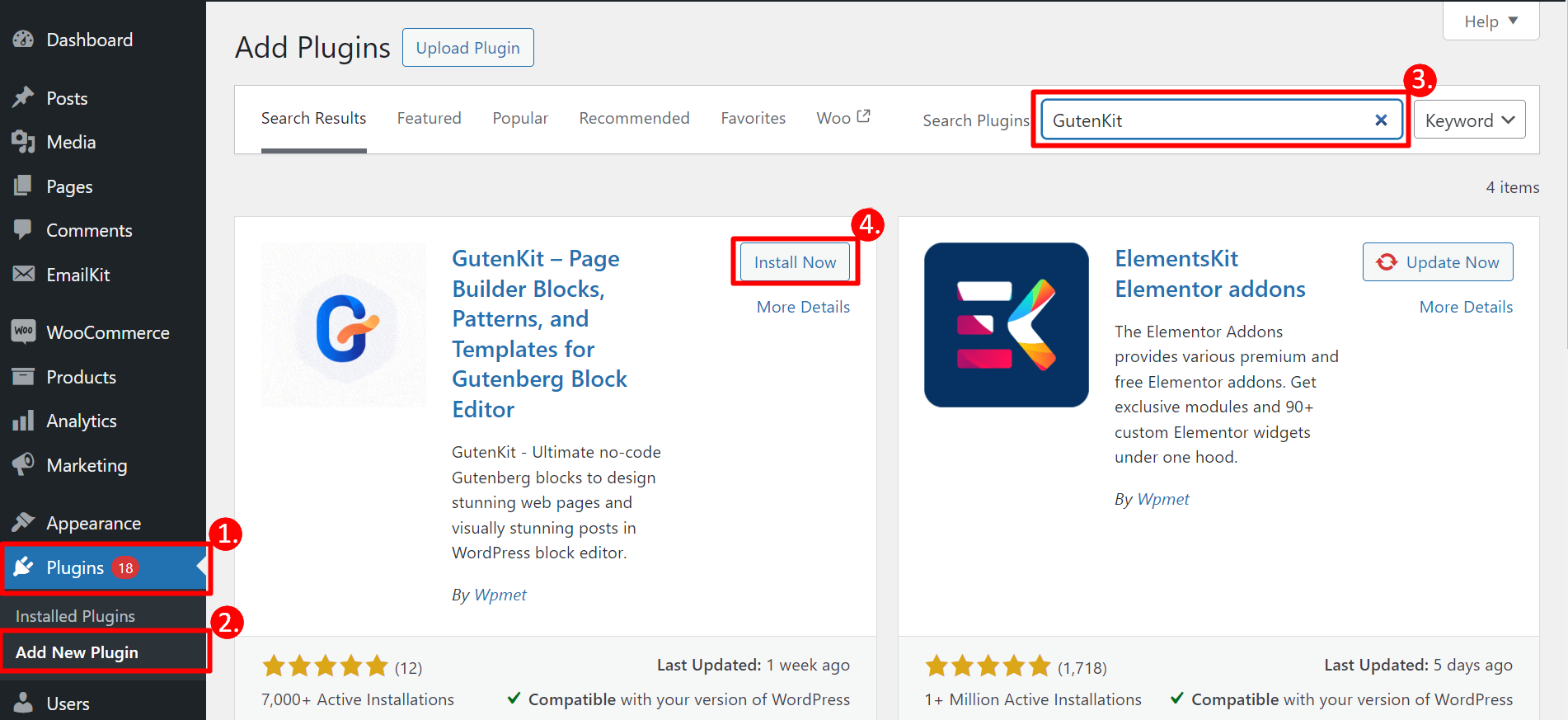
Melden Sie sich vor allem beim WordPress-Dashboard an:
1. Gehe zu Plugins
2. Klicken Sie auf Neues Plugin hinzufügen
3. Suche GutenKit
4. Wenn Sie es gefunden haben, klicken Sie auf die Schaltfläche Jetzt installieren

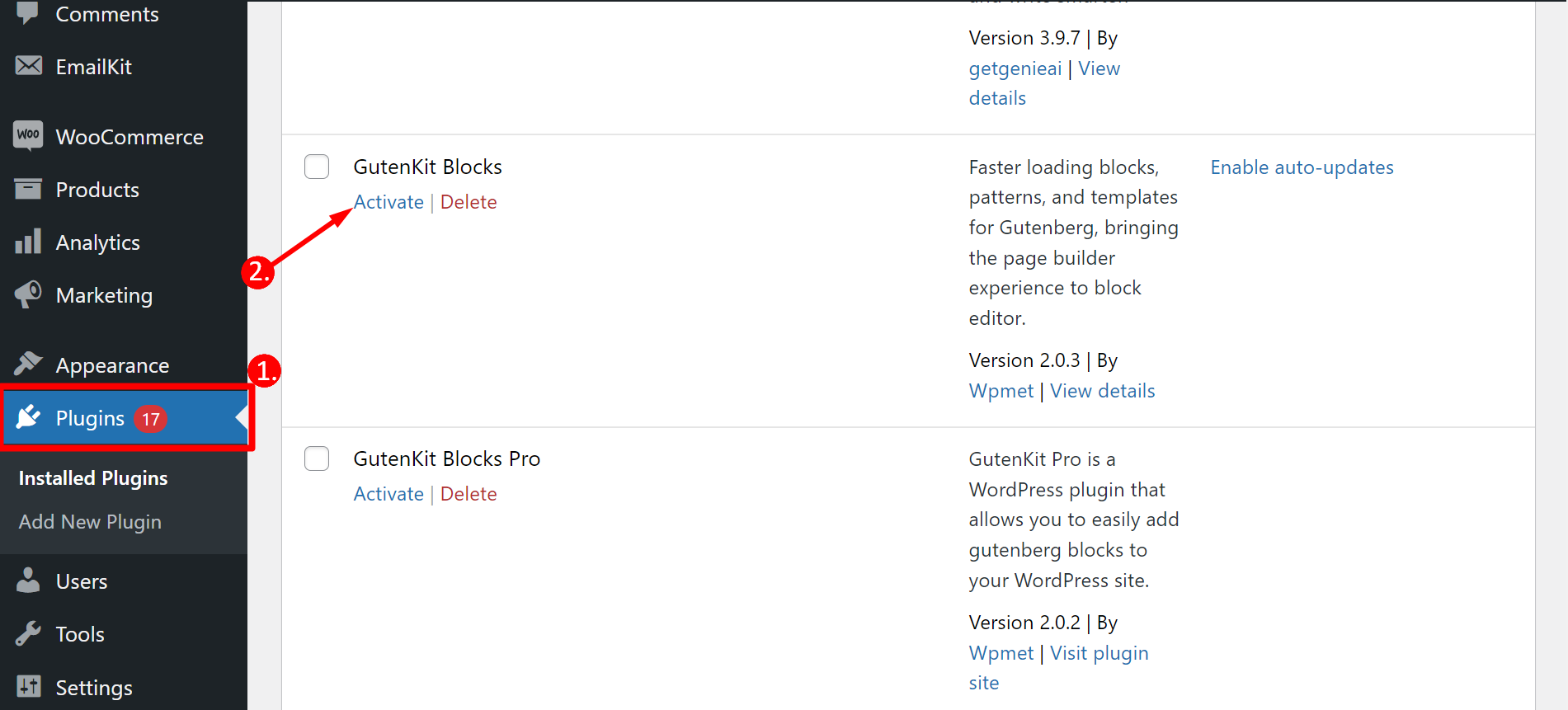
Nach der Installation des Plugins müssen Sie es aktivieren.
- Gehe zu Plugins
- Suchen Sie GutenKit in der Plugin-Liste und aktivieren Sie es

Du kannst auch Laden Sie das GutenKit-Plugin von WordPress.org herunter. leicht.
Schritt 2: Schalten Sie den Bildvergleichsblock ein
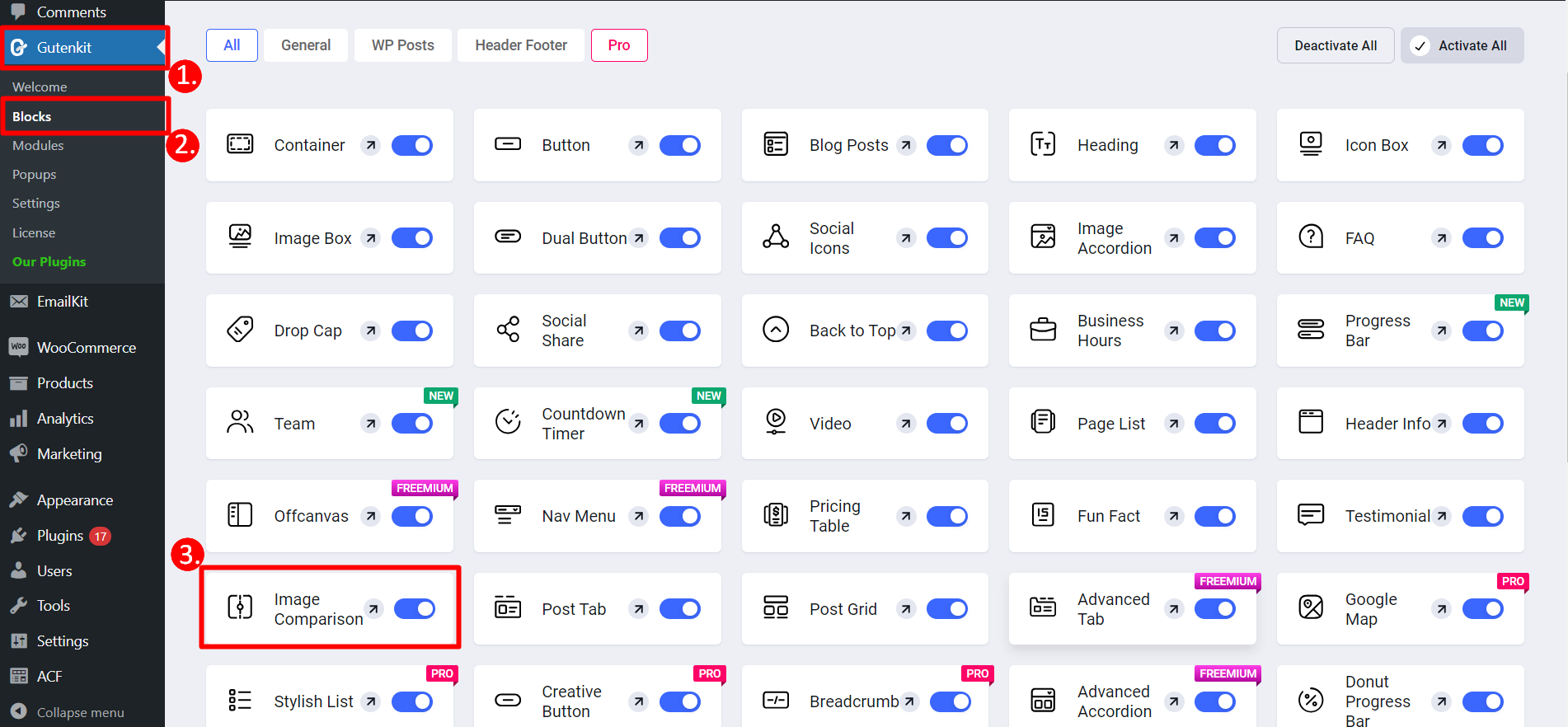
Nun von Ihrem Dashboard aus:
1. Finden Sie GutenKit
2. Im Abschnitt Blöcke finden Sie den Bildvergleichsblock
3. Als nächstes müssen Sie schalten Sie den Umschaltknopf ein und es wird automatisch gespeichert

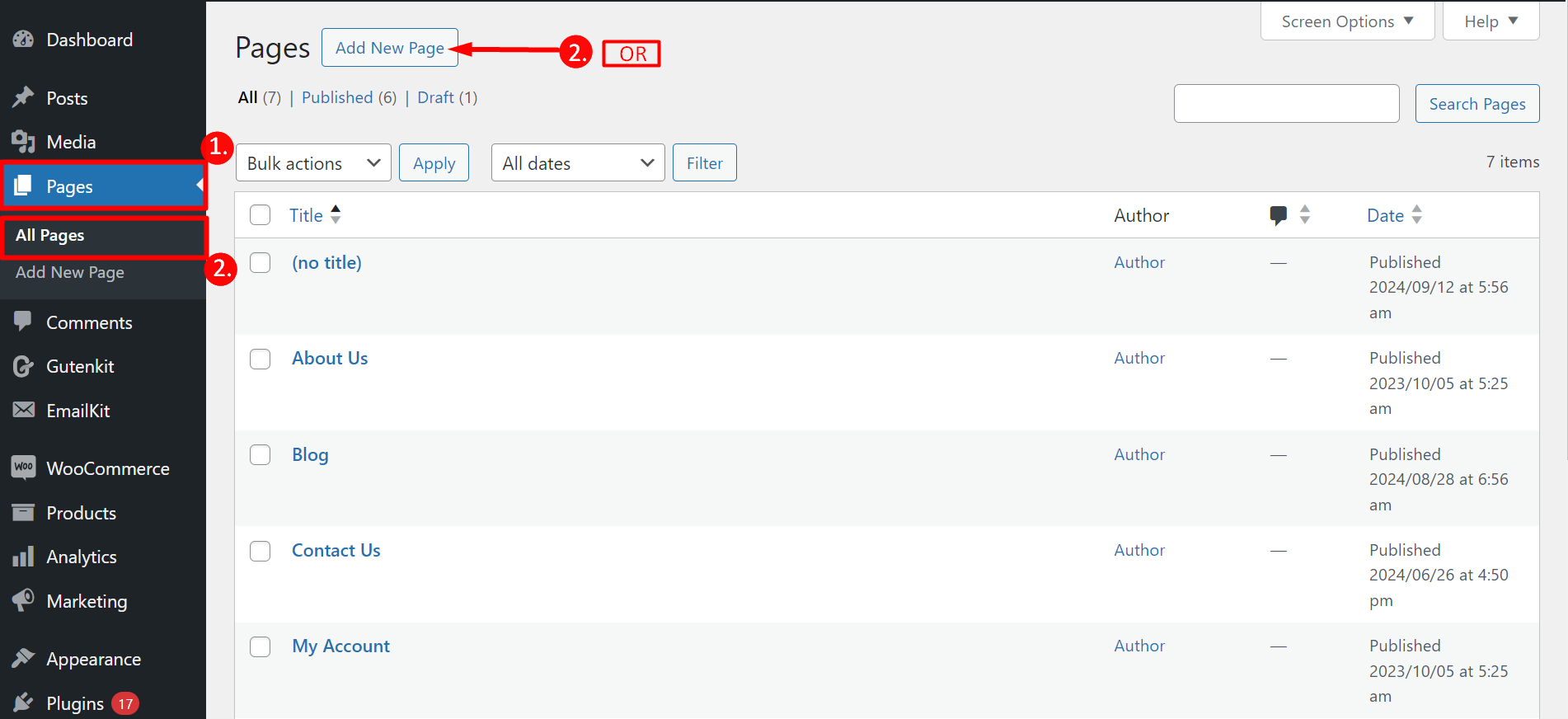
Möchten Sie Ihrer WordPress-Seite einen optischen Akzent verleihen? Über Ihr Dashboard –
- Navigieren Sie zu Seiten
- Öffnen Sie eine vorhandene Seite oder fügen Sie eine neue Seite hinzu

Beginnen Sie mit der Bearbeitung Ihrer Seite:
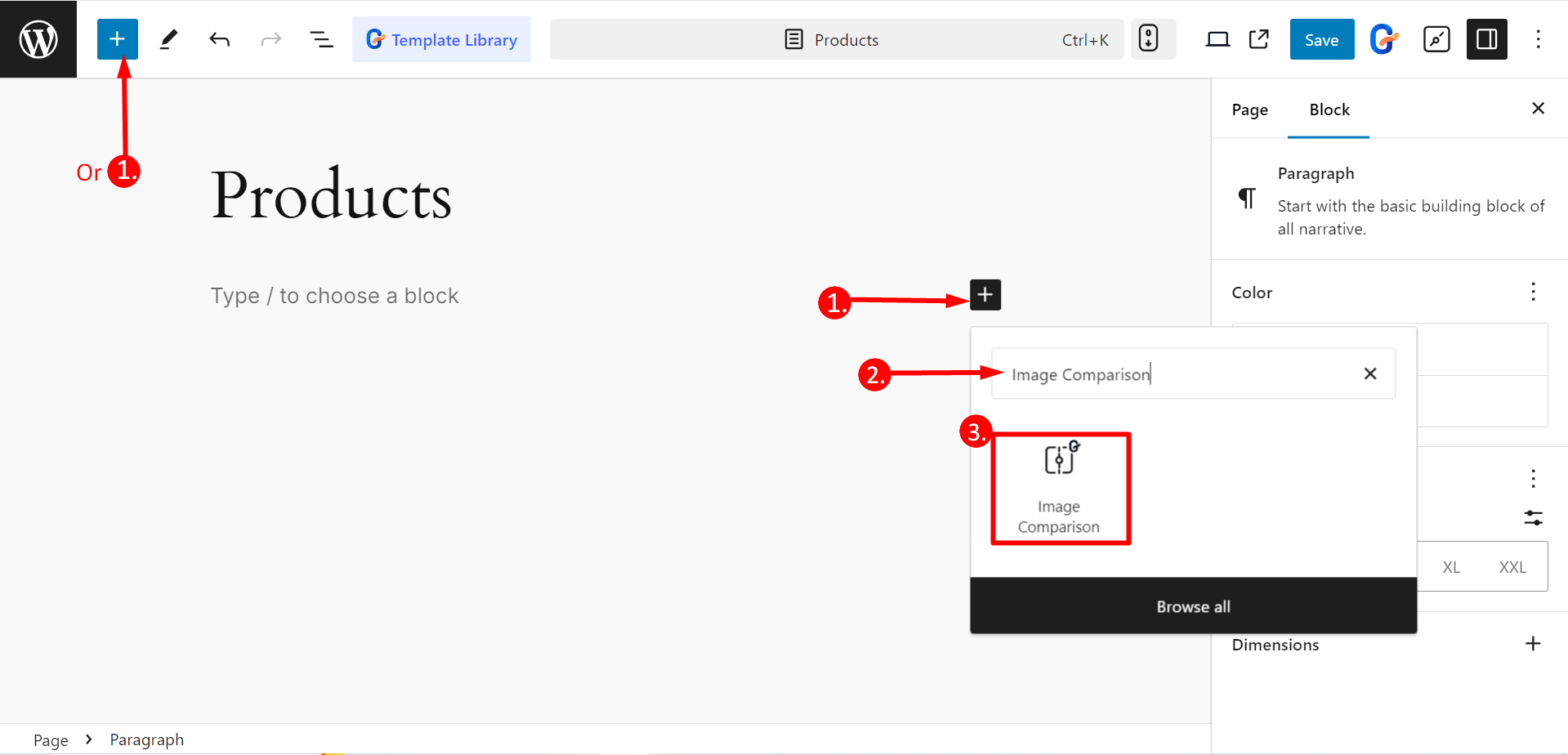
- Sie können die Schaltfläche „+“ sehen. Klicken Sie darauf
- Suchen Sie nach dem Block „Bildvergleich“
- Klicken Sie auf den Bildvergleichs-Schieberegler oder ziehen Sie ihn per Drag & Drop auf Ihre Seite.

Schritt 3: Passen Sie den Block Ihren Bedürfnissen an
Im Inhaltsteilkönnen Sie diese Optionen bearbeiten –
Artikel: Hier können Sie den Stil des Schiebereglers auswählen, Vorher- und Nachher-Bilder auswählen und deren Größe und Beschriftungen anpassen, um den gewünschten visuellen Vergleich zu erstellen.
Einstellungen: Mit dieser Funktion können Sie Folgendes tun:
- Symbolhandler anzeigen: Aktivieren Sie die Schaltfläche, wenn Sie die Symbolschaltfläche zum Bewegen des Schiebereglers anzeigen möchten, andernfalls deaktivieren Sie sie.
- Versatz: Damit können Sie die Position der Steuerleiste des Schiebereglers anpassen.
- Etikettenstil: Verwenden Sie diese Option, um das Erscheinungsbild der Beschriftungen für die Vorher- und Nachher-Bilder anzupassen, z. B. „Aktiv“, „Hover“ oder „Keine“ auszuwählen.
- Overlay entfernen: Durch Aktivieren dieser Schaltfläche können Sie sicherstellen, dass die Überlagerung mit „Vorher“ und „Nachher“ nicht angezeigt wird.
- Schieberegler beim Hovern verschieben: Aktivieren oder deaktivieren Sie die automatische Slider-Bewegung, wenn Sie mit der Maus über die Bilder fahren.
- Klicks zum Verschieben: Durch Aktivieren dieser Schaltfläche kann der Benutzer auf eine beliebige Stelle im Bild klicken (oder tippen), um den Schieberegler an die entsprechende Stelle zu verschieben.
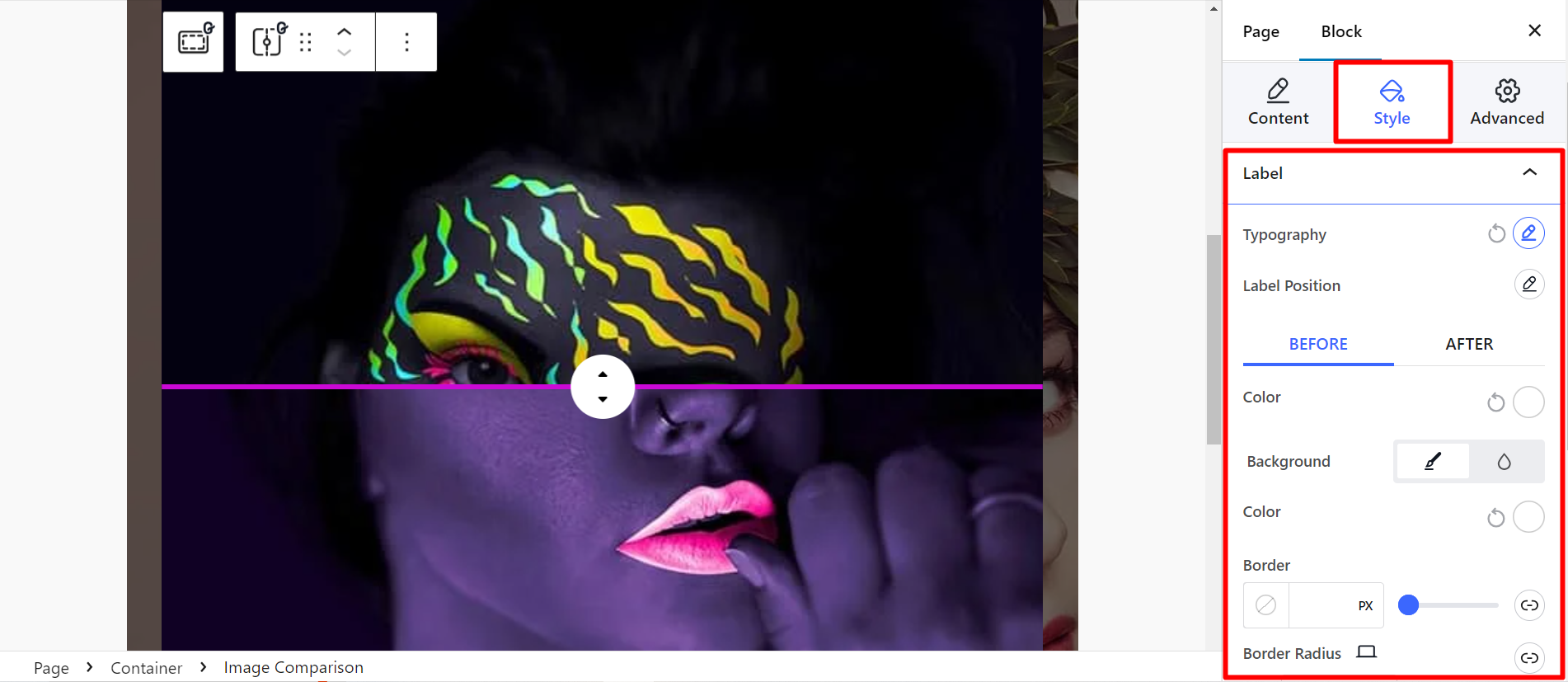
Im Stilteilkönnen Sie diese Optionen bearbeiten –
- Beschriftung: Um das Etikett zu gestalten, können Sie Typografie, Etikettenposition, Farbe, Rahmen, Polsterung und andere Dinge steuern.
- Handhaben: Um den Griff anzupassen, können Sie Symbolgröße, Höhe, Breite, Hintergrund, Farbe ändern, den Grifftreiber anpassen usw.

Endlich, Speichern Sie die Änderungen oder veröffentlichen Sie die Seite und überprüfen Sie wie Ihr individuelles Bildvergleichs-Schieberegler-Design aussieht. 👌
Weitere Tipps und Tricks
✨ Achten Sie bei der Auswahl der Produktbilder darauf, dass die Bilder klar, gut beleuchtet und für Ihren Inhalt relevant sind.
✨ Optimieren Sie die Bildgröße, um die Ladezeiten zu verbessern und die Leistung Ihrer Website nicht zu beeinträchtigen.
✨ Probieren Sie verschiedene Slider-Stile und Layouts aus, um die beste Lösung für das Design Ihrer Website zu finden.
✨ Vergessen Sie nicht, Ihren Slider auf verschiedenen Bildschirmgrößen und Geräten zu testen. Er sollte einwandfrei funktionieren und gut aussehen.
✨ Informative und gut lesbare Beschriftungen können Ihre Bilder aufwerten, halten Sie sie also einfach.
✨ Sie können auch darauf achten, dass Ihr Slider für Benutzer mit Behinderungen zugänglich ist. Verwenden Sie dazu geeigneten Alternativtext. Das verbessert auch die SEO der Site.
💡 Informativ 👉 Website neu erstellt mit GutenKit
Endeffekt
Ist der Block nicht großartig? Ja, GutenKit hilft Ihnen dabei, einen responsiven Bildvergleichs-Schieberegler in Gutenberg zu erstellen – der Beste! ❤️
Wenn Sie die Bilder sorgfältig auswählen und das Erscheinungsbild und die Funktionalität des Sliders anpassen, kann ein Plugin wie GutenKit der ideale Weg sein, um Ihre Designziele zu erreichen. Außerdem können Sie Zeit sparen und gleichzeitig die visuelle Attraktivität Ihrer Website verbessern.



Schreibe einen Kommentar