In einer zunehmend vernetzten Welt bedeutet ein physischer Standort nicht nur, eine Adresse auf Ihrer Website anzugeben. Es bedeutet, eine nahtlose Brücke zwischen Ihrer Online-Präsenz und der realen Welt zu schaffen. Ganz gleich, ob Sie ein lokales Geschäft betreiben, Veranstaltungen ausrichten oder es anderen einfach leichter machen möchten, Sie zu finden: Die Einbettung von Google Maps in Ihre Website ist ein wesentlicher Schritt.
Mit dem Gutenberg-Blockeditor war das Hinzufügen von Google Maps zu WordPress bisher eine Herausforderung. In dieser Anleitung zeigen wir jedoch den einfachsten Weg, Google Maps mit dem Gutenberg-Blockeditor zu WordPress hinzuzufügen.
Warum sollten Sie Ihrer Website Google Maps hinzufügen?
Die Integration von Google Maps in Ihre WordPress-Site kann das Benutzererlebnis erheblich verbessern. Karten auf der Website bieten interaktive Standortinformationen in Echtzeit. Egal, ob Sie eine Unternehmenswebsite, einen Reiseblog oder eine Veranstaltungsseite betreiben, eine eingebettete Karte kann Ihren Besuchern einen enormen Mehrwert bieten.
Deshalb ist die Integration von Google Maps ein kluger Schachzug:
- Verbessern Sie das Benutzererlebnis, indem Sie standortbasierte Informationen und eine einfache Navigation bereitstellen.
- Verbessern Sie die Zugänglichkeit und erleichtern Sie Besuchern das Auffinden physischer Standorte.
- Bauen Sie Glaubwürdigkeit und Vertrauen bei den Kunden auf.
- Verbessern Sie die lokale SEO, indem Sie Ihren Geschäftsstandort auf der Website einbetten.
So können Sie WordPress Google Maps mit dem Gutenberg-Blockeditor hinzufügen
Beim Gutenberg-Blockeditor war das Hinzufügen von Google Maps in WordPress bisher eine Herausforderung und erforderte komplexe Codierung. Mit GutenKit haben Sie jedoch die einfachste Möglichkeit, Google Maps in den WordPress-Blockeditor einzubetten.
Das Hinzufügen von Google Maps zu Ihrer WordPress-Site mit dem GutenKit-Blockeditor ist unkompliziert. Sie benötigen lediglich einen Google Map API-Schlüssel für die Website und können einen WordPress-Kartenblock verwenden, um Google Maps mit dem Gutenberg-Blockeditor anzuzeigen. Lassen Sie uns nun in die Details einsteigen:
Erforderliches Plugin:
- GutenKit Kostenlos: Plugin herunterladen
- GutenKit Pro: Holen Sie sich das Plugin
Notiz: Der Google Maps-Block ist eine Premiumfunktion von GutenKit. Sie benötigen daher sowohl die kostenlose Version als auch die Pro-Version des GutenKit-Plugins.
Schritt 1: Generieren Sie einen Google Map API-Schlüssel für Ihre Website
Um Google Maps in Ihre Website einzubetten, müssen Sie eine Google Map API generieren.
➡️ 1.1 Neues Projekt erstellen
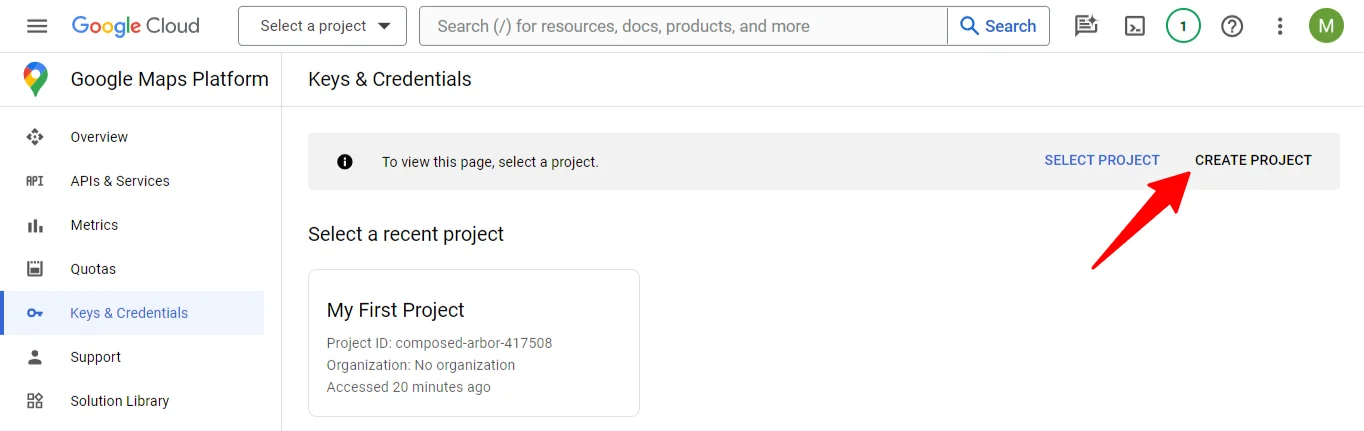
- Gehe zum Seite „Schlüssel und Anmeldeinformationen“ der Google Maps Platform Ihrer Google Cloud Console.
- Klick auf das Projekt erstellen , um ein neues Projekt zu öffnen.

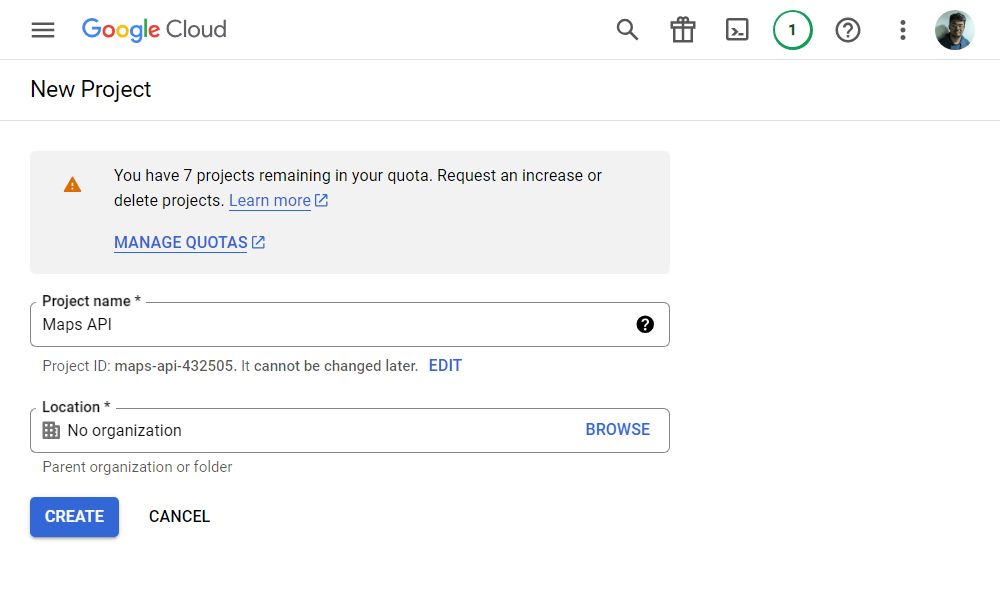
- Geben Sie für das neue Projekt den Projektname und Datei Standort der übergeordneten Organisation oder des übergeordneten Ordners.
- Klicken Sie dann auf Erstellen Taste.

➡️ 1.2 API-Dienste für Google Maps aktivieren
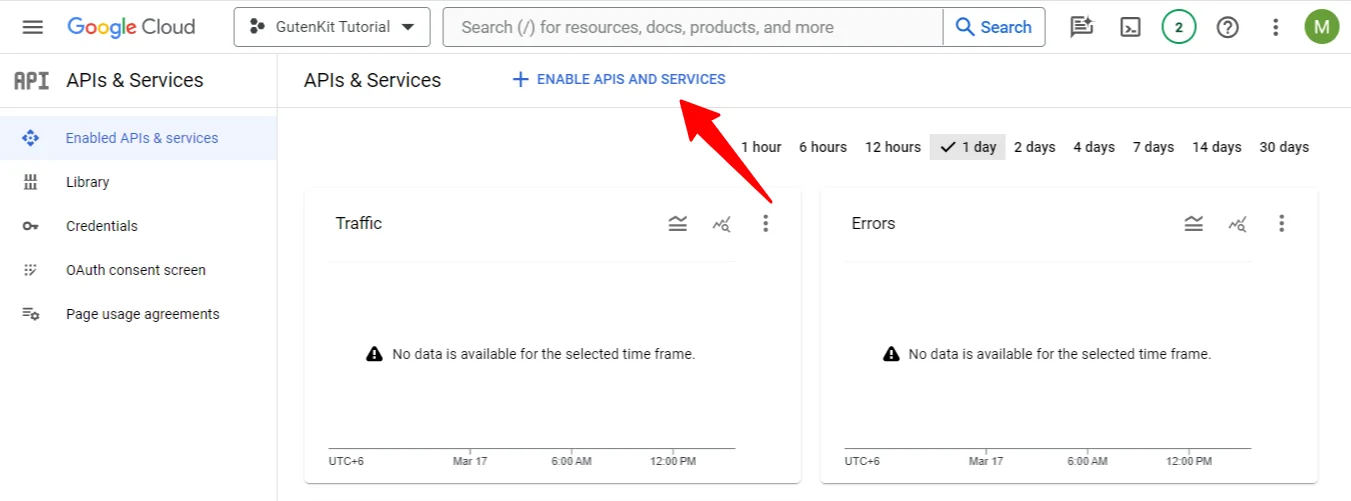
Navigieren Sie nach dem Erstellen des Projekts zu APIs und Dienste > APIs und Dienste aktivieren. Klicken Sie auf dem nächsten Bildschirm auf „+ APIs und Dienste aktivieren“, um zur API-Bibliotheksseite zu gelangen.

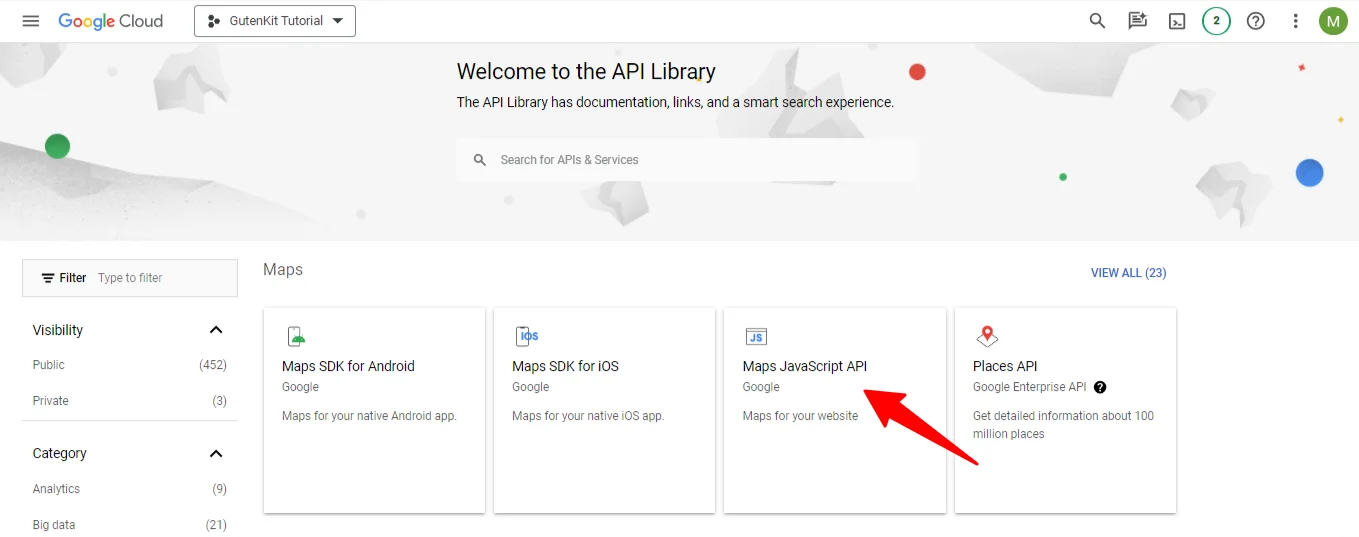
Suchen Sie auf der Seite API-Bibliothek nach Maps-JavaScript-API, oder verwenden Sie die Suchleiste, um danach zu suchen. Wenn Sie es gefunden haben, klicken Sie darauf und aktivieren Sie die API.

➡️ 1.3 Generieren eines API-Schlüssels
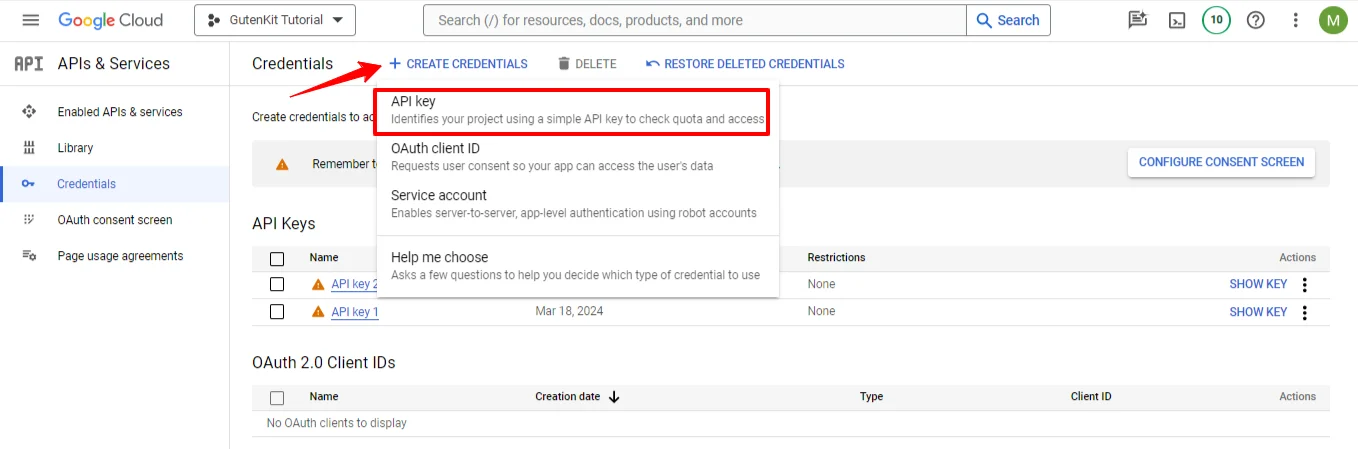
Gehen Sie danach erneut zum Dashboard und navigieren Sie zu APIs und Dienste > Referenzen. Im Abschnitt „Anmeldeinformationen“
- Klick auf das + Anmeldeinformationen erstellen
- Wählen API-Schlüssel
Ein Popup zeigt Ihren API-Schlüssel an. Speichern und Kopieren Sie den API-Schlüssel für später.

Schritt 2: Fügen Sie Google Maps zu Ihrer WordPress-Site hinzu
In diesem Schritt müssen Sie den Google Maps API-Schlüssel in Ihre Website einbetten und den Google Maps-Block aktivieren.
➡️ 2.1 WordPress Google Maps-Blöcke von GutenKit aktivieren
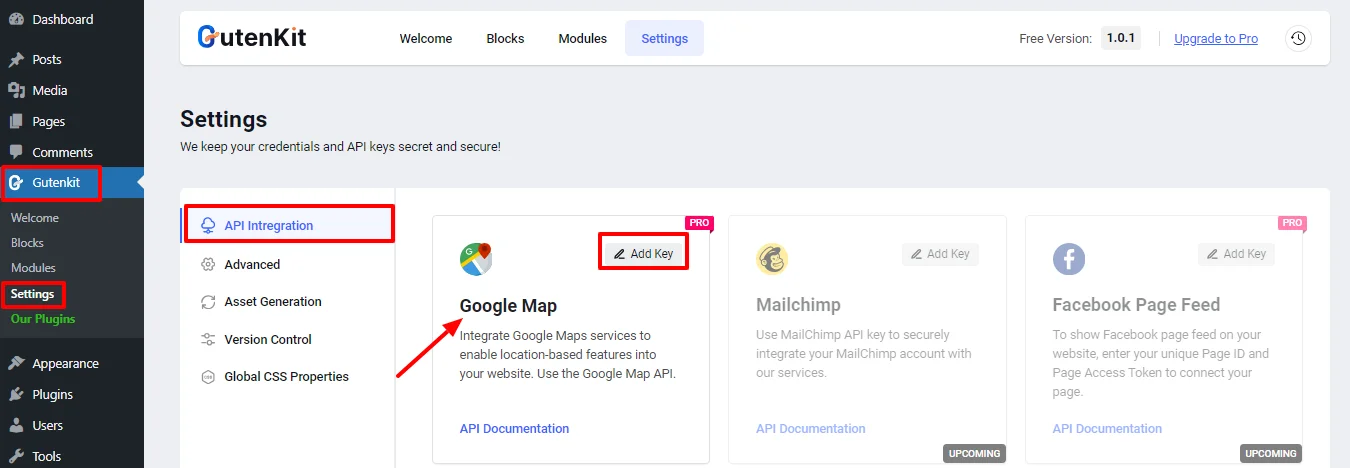
Nachdem Sie einen Google Map API-Schlüssel für Ihre Website erhalten haben, melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu GutenKit > Einstellungen > API-Integration, und geben Sie Ihren Google Maps API-Schlüssel ein. Klicken Sie dann auf das Änderungen speichern Taste.

➡️ 2.2 WordPress Google Maps-Blöcke von GutenKit aktivieren
Sobald Sie den API-Schlüssel eingegeben haben, können Sie Google Maps-Blöcke in WordPress hinzufügen. Befolgen Sie die folgenden Schritte, um Google Maps mit dem Gutenberg-Blockeditor anzuzeigen.
So aktivieren Sie Google Maps für Gutenberg:
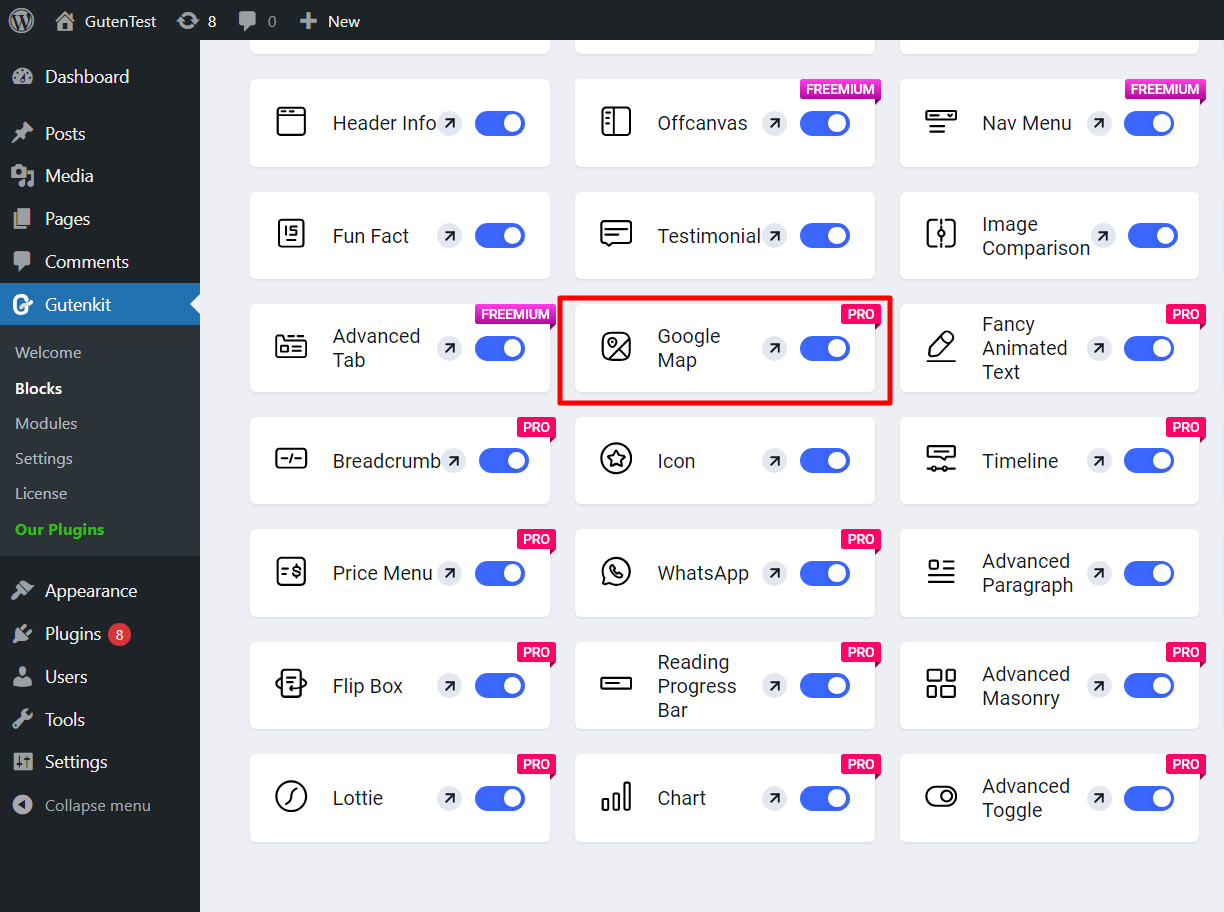
- Navigieren Sie zu GutenKit > Blöcke
- Finden Google Maps Block.
- Schalten Sie den Umschaltknopf ein.

Das war’s. Sie können jetzt den WordPress Google Maps-Block im Gutenberg-Editor verwenden.
Schritt 3: Verwenden Sie den WordPress-Kartenblock, um Google Maps in Ihre Website einzubetten
Jetzt können Sie den Google Maps-Block zu Ihrer Webseite hinzufügen und sein Erscheinungsbild mühelos anpassen. Verbessern Sie die Interaktivität Ihrer Site und geben Sie mühelos präzise Standortdetails an.
Öffnen Sie eine beliebige Seite Ihrer Website im Editormodus. Danach
- Suchen Sie in der Seitenleiste des Blocks nach Google Maps.
- Wählen Sie den Block aus und fügen Sie ihn Ihrem Web hinzu.
Schritt 4: Passen Sie das Erscheinungsbild von WordPress Google Maps im Gutenberg-Blockeditor an
Nachdem Sie den WordPress Google Maps-Block hinzugefügt haben, können Sie anpassen und entscheiden, wie er auf Ihrer Webseite angezeigt wird.
Unter der Registerkarte „Inhalt“ haben Sie folgende Möglichkeiten:
Einstellungen:
- Kartentyp: Einfach, Mehrere Markierungen, Polylinie, Polygone, Überlagerung, Mit Routen, Panorama.
- Adresstyp: Sie können Ihre Adresse als Textadresse eingeben oder Kartenkoordinaten (Breiten- und Längengrad) verwenden.
Marker:
- Titel: Geben Sie einen Titel ein, der in der Kartenansicht auf Ihrer Website angezeigt wird.
- Benutzerdefiniertes Markierungssymbol hinzufügen: Sie können ein benutzerdefiniertes Markierungssymbol mit benutzerdefinierter Markierungshöhe und Markierungsbreite anzeigen.
- Steuerung: Stellen Sie die Zoomstufe ein und aktivieren Sie die Street View-Steuerung, die Kartentyp-Steuerung, den Scrollrad-Zoom, die Zoom-Steuerung und die Vollbild-Steuerung.
Thema:
Sie können die Standardeinstellung Google Themes, und Snazzy Theme, um Karten auf Ihrer Website anzuzeigen.
Unter dem Stil können Sie die Breite, Höhe und Ausrichtung des Kartencontainers für Google Maps im Gutenberg-Blockeditor anpassen.
FAQs
➡️ Wie bettet ich Google Maps in WordPress Gutenberg ein?
➡️ Wie füge ich in WordPress einen Kartenblock hinzu?
Erkenntnisse
Das Einbinden von Google Maps in Ihre WordPress-Website war mit dem Gutenberg-Blockeditor noch nie so einfach, insbesondere mit dem GutenKit-Plugin. Indem GutenKit das Einbetten interaktiver Karten vereinfacht, verbessert es nicht nur das Benutzererlebnis, sondern steigert auch die lokale SEO und Glaubwürdigkeit Ihrer Website.
Egal, ob Sie ein Unternehmen leiten, Veranstaltungen organisieren oder einfach Ihren Standort besser erreichbar machen möchten, diese Integration schließt die Lücke zwischen Ihrer digitalen und physischen Präsenz. Mit nur wenigen einfachen Schritten können Sie Google Maps jetzt nahtlos anpassen und anzeigen und so Ihrer WordPress-Site einen immensen Mehrwert verleihen.


Schreibe einen Kommentar