Dank der Revolution des Gutenberg-Block-Editors war das Erstellen einer professionellen WordPress-Website noch nie so einfach.
Wenn Sie WordPress schon eine Weile verwenden, können Sie sich daran erinnern, wie wir (die WordPress-Benutzer) vollständig auf andere Page-Builder-Plugins angewiesen waren. Die meisten davon mit einer völlig anderen Umgebung als das native WordPress.
Mit dem Blockeditor hat sich das geändert. Gutenberg bietet eine flexible und leistungsstarke Möglichkeit, Ihre Site ohne Programmierkenntnisse zu gestalten.
Wenn Sie jedoch erweiterte Funktionen zur Site-Bearbeitung benötigen, gibt es Blockeditor-Plugins, die Seitenerstellungsfunktionen auf derselben Oberfläche vereinen. Dabei erreichen sie auch das Leistungsniveau von Gutenberg.
Dieser Leitfaden führt Sie durch die Schritte zum Erstellen einer vollständigen Website mit WordPress und Gutenberg, vom Erwerb einer Domäne bis zur Erstellung komplexer Layouts zum Aufbau einer professionellen Website.
Erstellen einer kompletten professionellen Website in WordPress mit Gutenberg
WordPress offers a reliable foundation for building professional websites, and with the Gutenberg block editor, the process becomes even more intuitive. Whether you’re starting from scratch or customizing an existing site, using Gutenberg in WordPress makes it easy to design quickly and efficiently. Here’s a step-by-step guide to help you navigate the process.
# Schritt 1: Besorgen Sie sich eine Domain und einen Hosting-Service
Der erste Schritt beim Erstellen einer Website ist die Auswahl eines Domänennamens und eines zuverlässigen Hosting-Dienstes. Ihr Domänenname ist die Adresse Ihrer Website im Internet (z. B. www.wpmet.com), während der Hosting-Dienst einen Speicherplatz auf seinem Server bereitstellt, um die Daten Ihrer Website zu speichern und online zugänglich zu machen.
- Wählen Sie einen Domainnamen: Wählen Sie einen Domänennamen, der Ihre Marke oder den Zweck Ihrer Website widerspiegelt. Er sollte leicht zu merken, zu buchstabieren und einzugeben sein.
- Wählen Sie einen Hosting-Anbieter: Opt for a trusted hosting provider with good uptime, speed, and customer support. Some popular options include Bluehost, Kinsta, Hostinger, etc.
Für WordPress-Websites gibt es eine ganze Reihe von Hosting-Anbieter, die sich auf WordPress spezialisiert haben. Diese Hosting-Server sind speziell für WordPress konfiguriert, was zu besserer Kompatibilität und weniger technischen Problemen führen kann. Möglicherweise ist WordPress auch auf Ihrer Site installiert.
# Schritt 2: Verwenden Sie ein Blockthema
Um den Gutenberg-Editor verwenden zu können, muss auf Ihrer Site ein Blockdesign installiert sein. Blockdesigns sind so konzipiert, dass sie nahtlos mit dem Gutenberg-Editor funktionieren.
For any latest version of WordPress, you will have a default block theme installed on your website like Twenty Twenty Five or Hallo Blöcke theme.
Wenn Sie ein Blockthema eines Drittanbieters verwenden möchten, gehen Sie wie folgt vor 👇
- Installieren Sie ein Blockthema: Gehen Sie zu Ihrem WordPress-Dashboard, navigieren Sie zu „Darstellung“ > „Designs“ und suchen Sie nach einem Blockdesign.
- Aktivieren Sie das Design: Wenn Sie ein Blockthema gefunden haben, das Ihren Anforderungen entspricht, installieren und aktivieren Sie es.
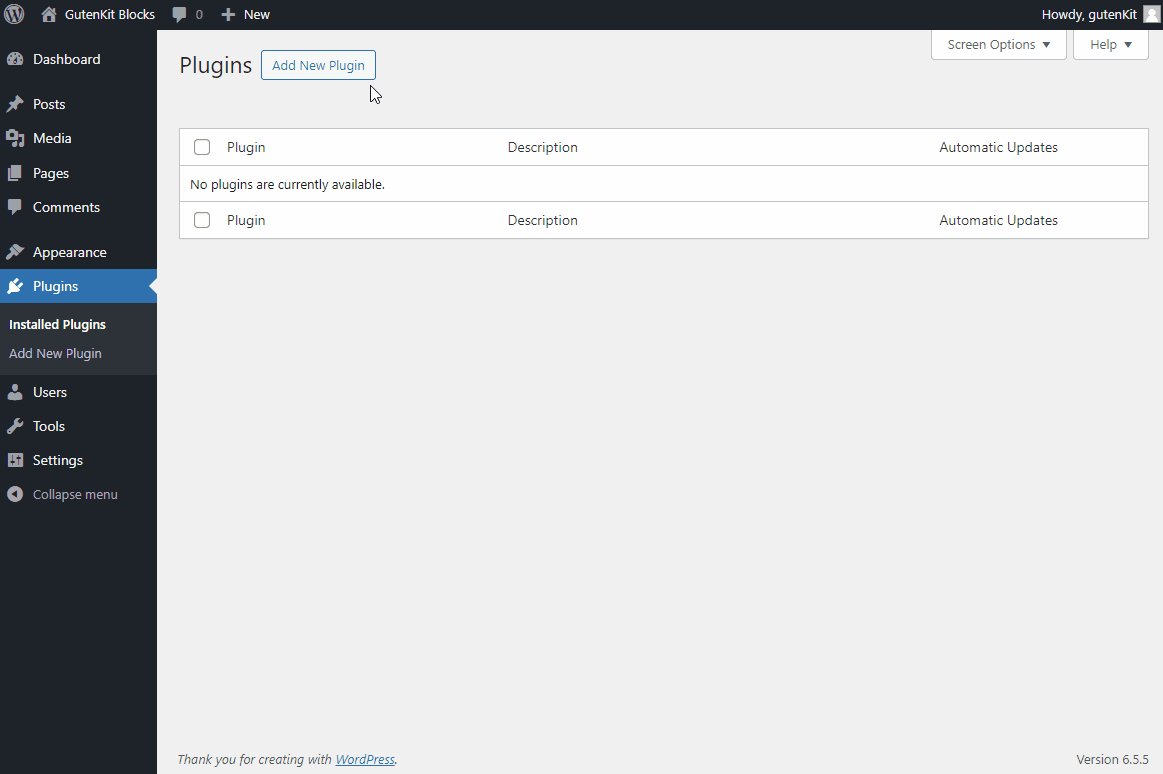
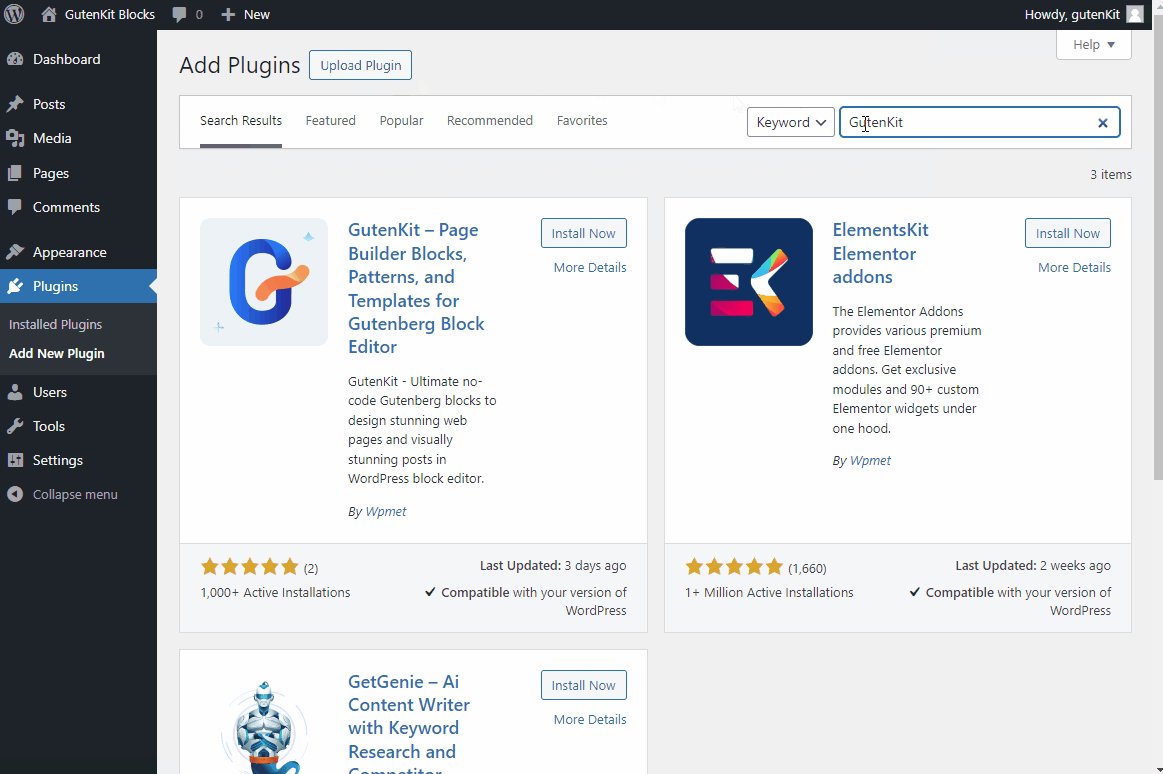
# Schritt 3: Installieren Sie ein Blockeditor-Plugin
To extend the functionalities of Gutenberg, you can consider installing a block editor plugin to your WordPress site. A plugin would add more functionalities with additional blocks, patterns, and ready templates,making it easier to design your website.

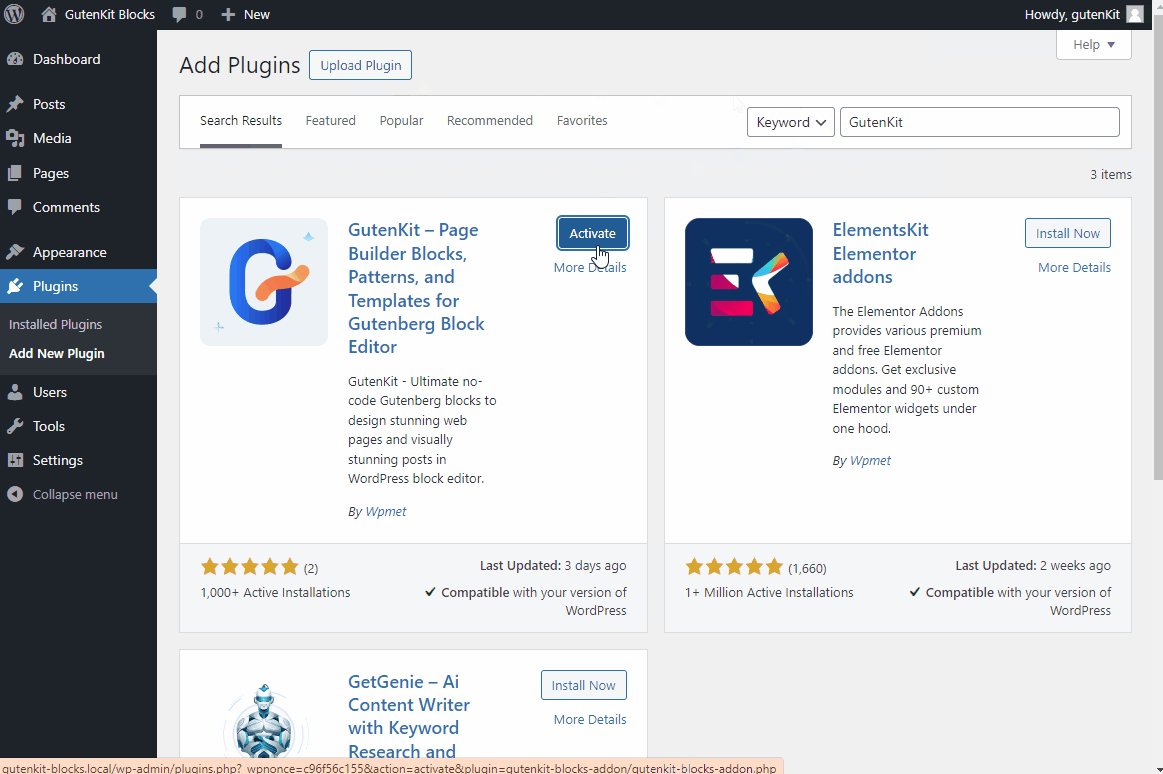
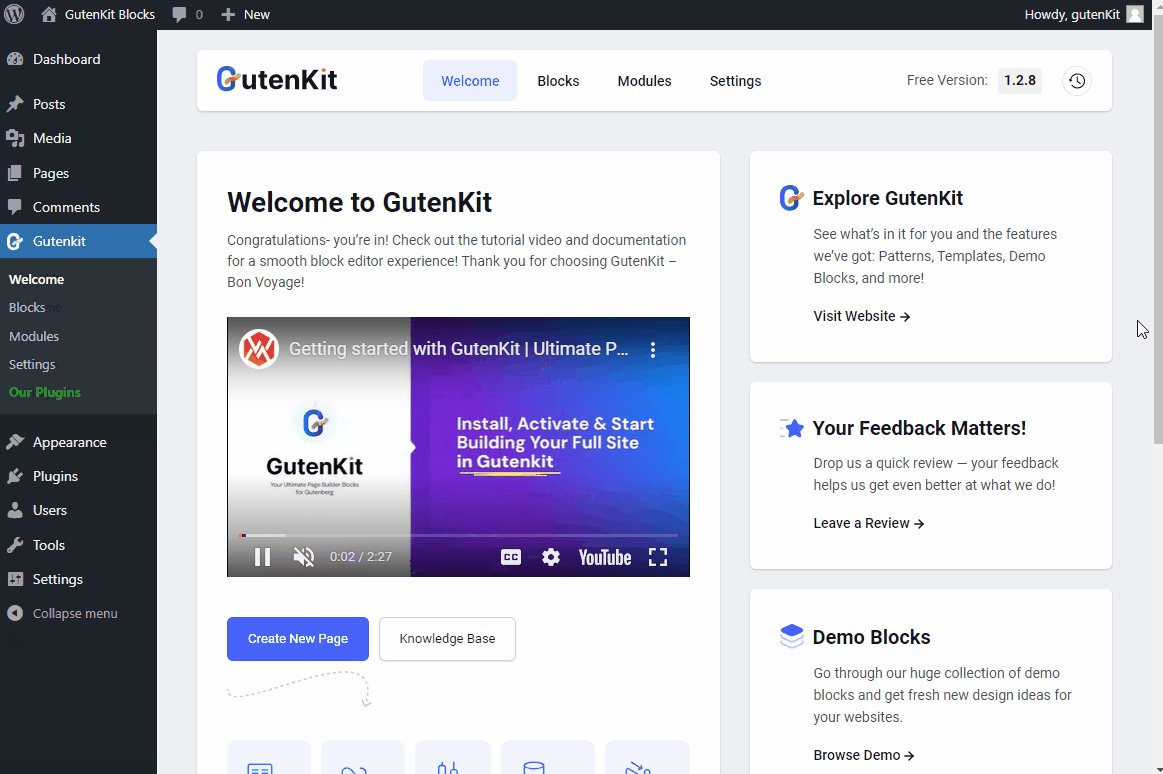
Für dieses Tutorial verwenden wir das Blockeditor-Plugin GutenKit. GutenKit ist ein leistungsstarkes Blockeditor-Plugin, das Gutenberg eine breite Palette an Blöcken, Vorlagen und viele Seitenerstellungsfunktionen hinzufügt. Es ist leicht, sorgt für schnellere Ladezeiten und ist vollständig mit Full Site Editing (FSE) kompatibel.
# Schritt 4: Siteweite Designs mit dem Full Site Editor (FSE) erstellen
Mit der vollständigen Site-Bearbeitung in Gutenberg können Sie Ihre gesamte Website gestalten und anpassen, vom Header bis hin zu globalen Stilen und Seiten.
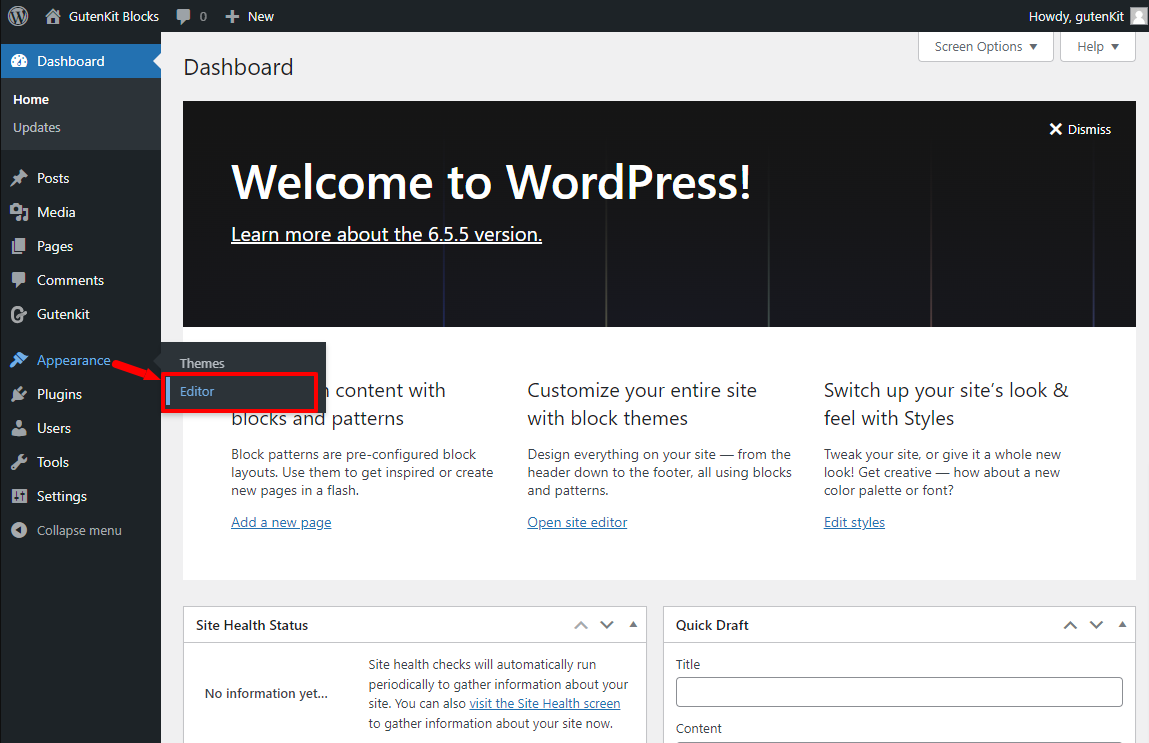
Um auf die vollständige WordPress-Site zuzugreifen, gehen Sie zu Darstellung > Editor von Ihrem WordPress-Dashboard aus. Anschließend gelangen Sie in den WordPress Full Site Editor.
Jetzt können Sie im Site-Editor das Navigationsmenü, Website-Seiten, benutzerdefinierte Vorlagen usw. erstellen.

Um das Navigationsmenü zu erstellen, geben Sie den Navigation aus dem vollständigen Site-Editor. Anschließend können Sie das Menü für Ihre Site erstellen.
Jetzt können Sie den Standard-Gutenberg-Block „Navigation“ verwenden. Aber da Sie ein erweitertes und funktionales Menü wünschen, bevorzugen Sie vielleicht GutenKits Navigationsmenüblock. Damit können Sie ganz einfach Menüs und Untermenüelemente hinzufügen und anpassen.
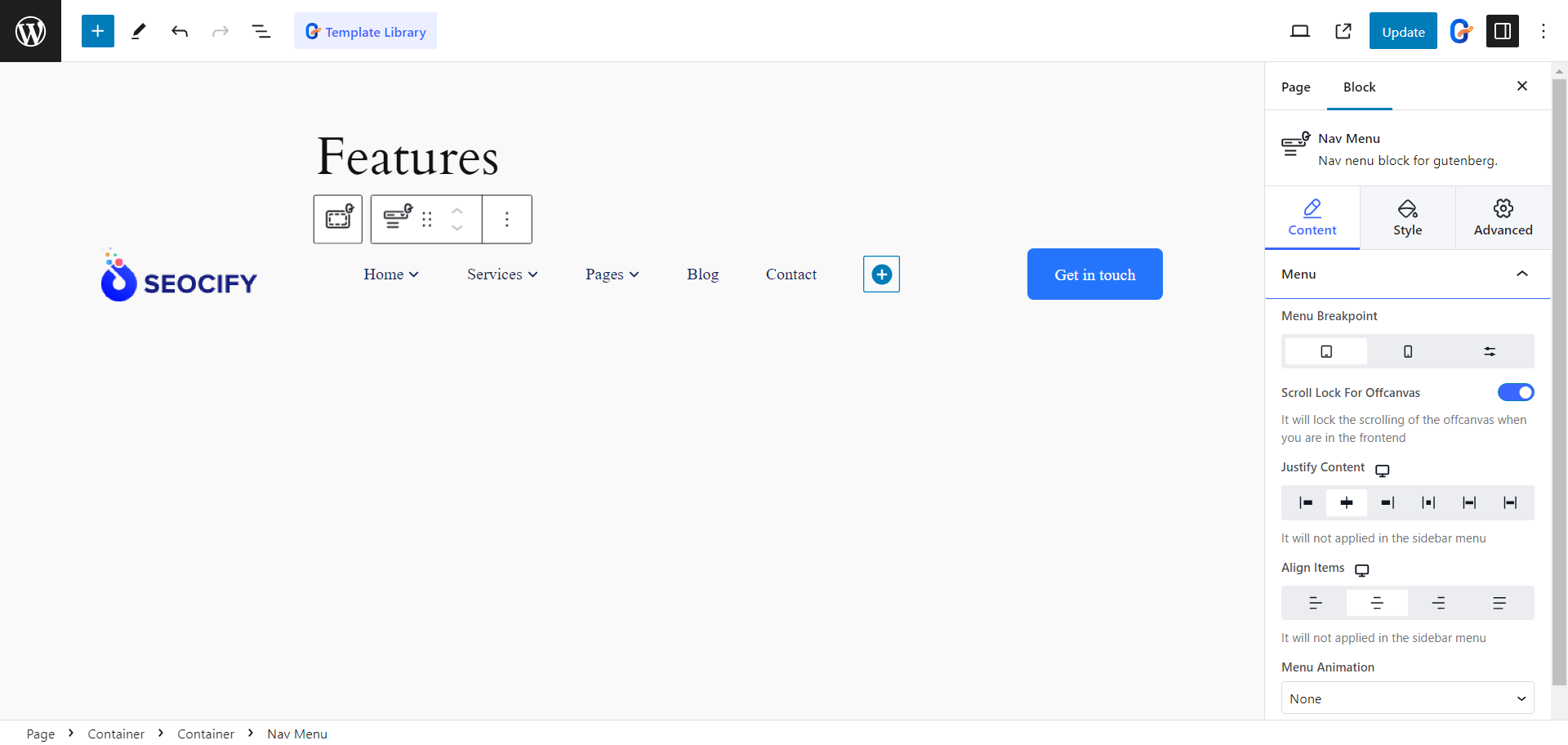
Sobald Sie den Nav-Menüblock im Editor hinzufügen, werden alle veröffentlichten Seiten automatisch als Menüelemente angezeigt, mit einem „+“-Symbol zum Hinzufügen neuer Seiten. Wenn Sie auf ein Navigationselement klicken, werden dessen Einstellungen in der rechten Seitenleiste angezeigt. Diese bieten mehr Funktionen als andere GutenKit-Blöcke.
Menü-Haltepunkt: Entwerfen Sie ein ansprechendes Menü, indem Sie Haltepunkte für Mobilgeräte und Tablets sowie benutzerdefinierte Haltepunkte festlegen.
Scroll Lock für Offcanvas: Aktivieren Sie diese Funktion, um das Menü auf kleineren Geräten automatisch in ein Off-Canvas-Menü umzuwandeln.
Inhalt ausrichten und Elemente ausrichten: Legen Sie die Ausrichtung und Blocksatz des Menüs fest.
Menüanimation: Entscheiden Sie, ob eine Animation für das Menü ausgelöst werden soll, um es attraktiver zu gestalten.

Der Nav-Menü-Block ermöglicht sogar die Erstellung Mega-Menü im Blockeditor.
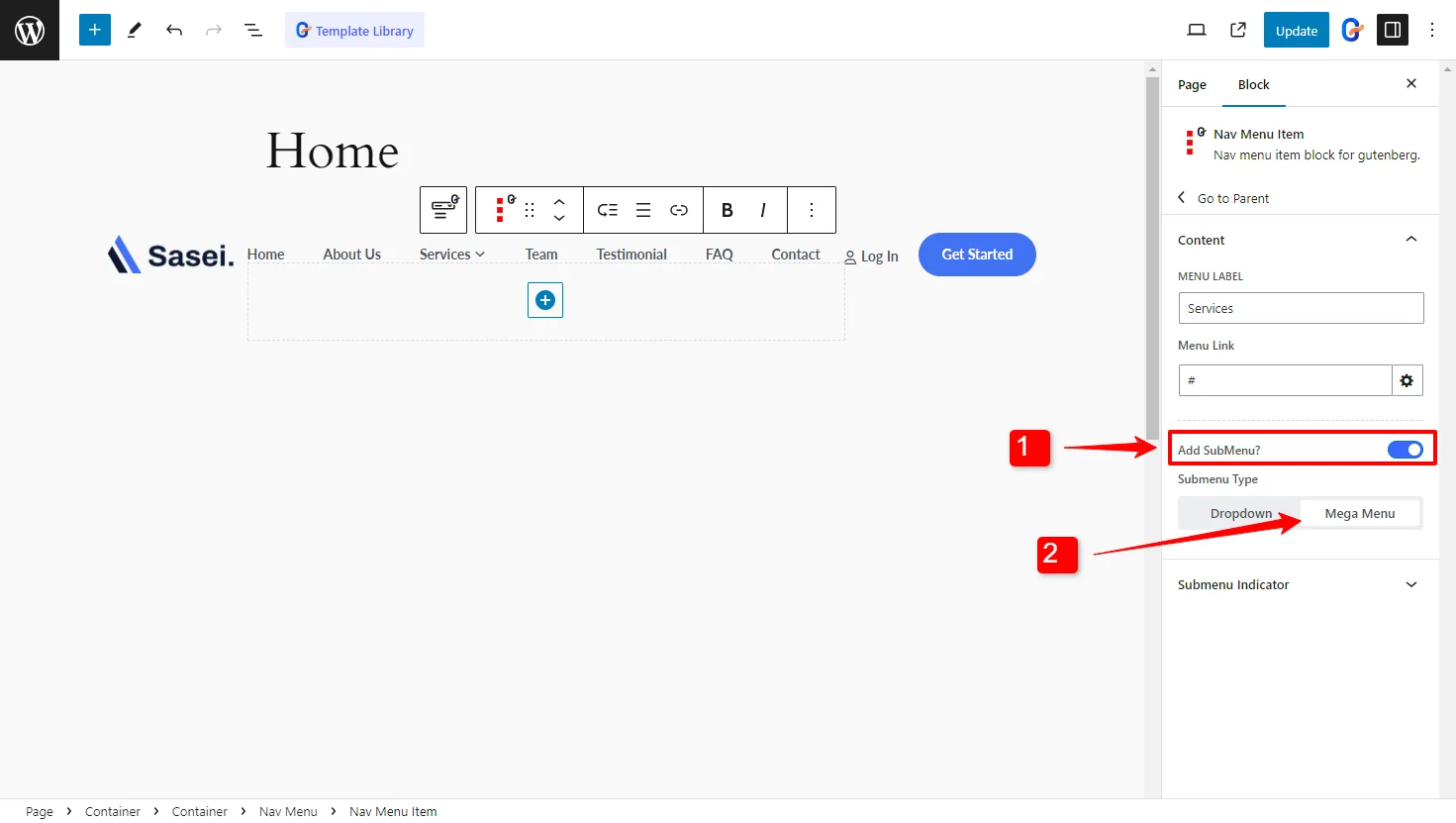
Sie müssen ein Menüelement auswählen und die Untermenüfunktion aktivieren, um das Mega-Menü hinzuzufügen. Im Untermenü finden Sie die Option, den Untermenütyp als Dropdown- oder Mega-Menü auszuwählen.
Wenn Sie das Mega-Menü wählen, können Sie jeden beliebigen Block als Menüelement hinzufügen, um ein mehrdimensionales Mega-Menü für Ihre Website zu erstellen. Sie können jetzt ein Menü in voller Breite wählen oder die Menübreite auf Inline oder benutzerdefiniert einstellen.

Darüber hinaus können Sie das Erscheinungsbild des Megamenüs anpassen, z. B. die Position nach rechts oder links anpassen, das Untermenüsymbol ändern und das Erscheinungsbild des Menüs insgesamt anpassen.
4.2: Wählen Sie die globalen Stile Ihrer Site
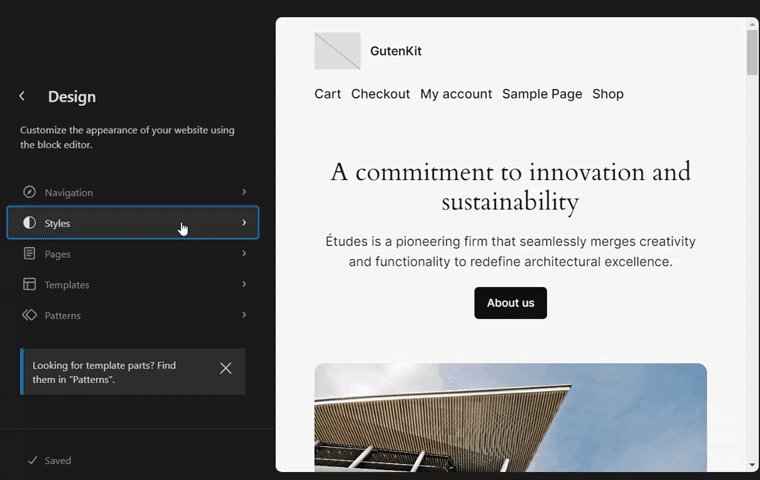
Als Nächstes gelangen Sie im vollständigen Site-Editor zu den Stiloptionen, wo Sie die globalen Stile für Ihre Site auswählen können.
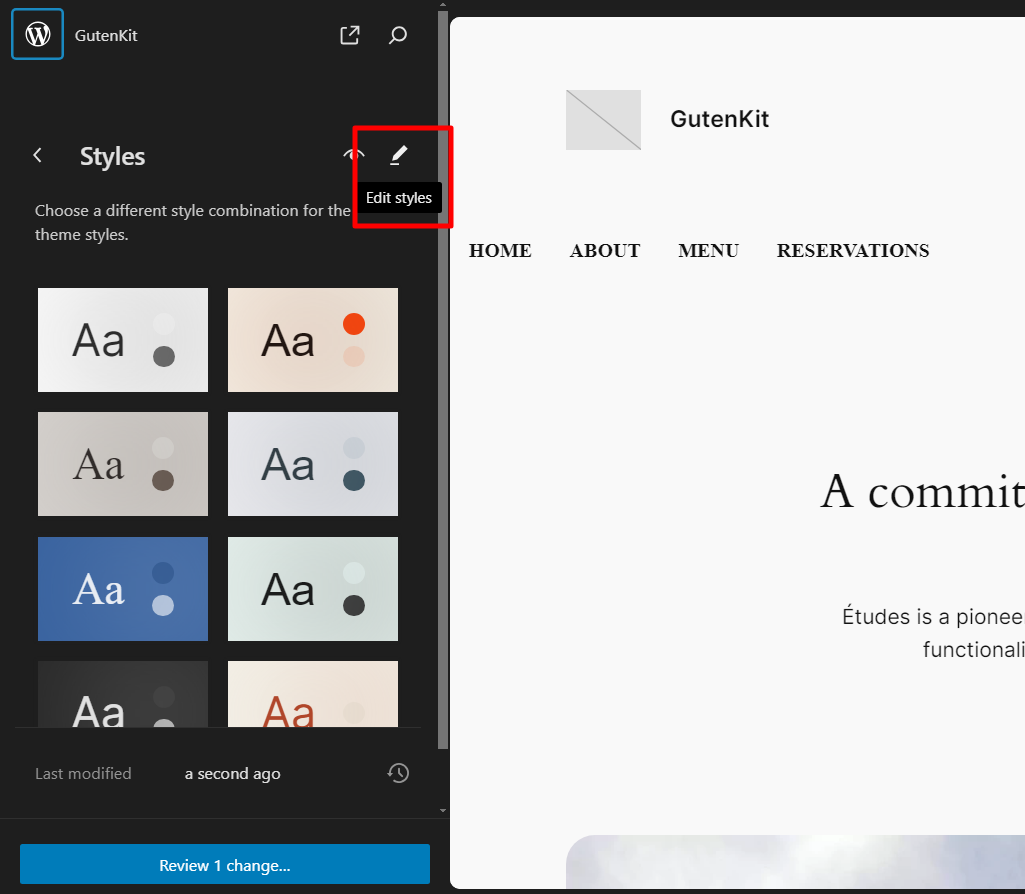
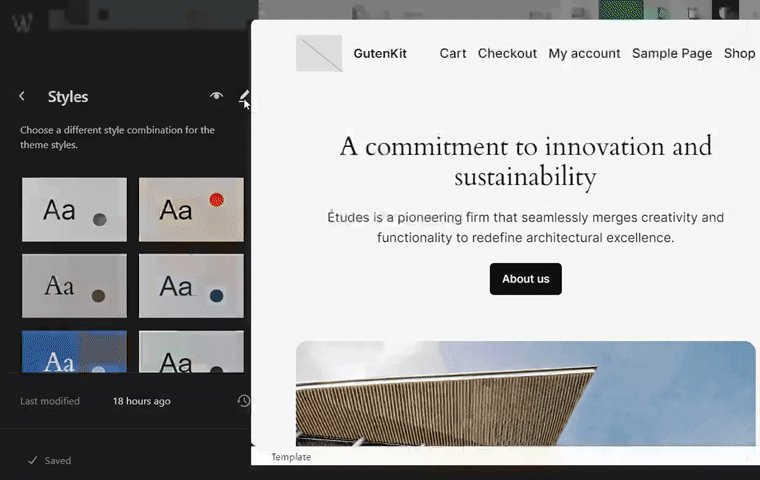
Auf der Stilseite finden Sie die voreingestellten Stile. Jeder Stil hat eine andere Farbkombination, Typografie und Layouteinstellungen. Sie können diese vordefinierten Stiloptionen verwenden oder einen benutzerdefinierten Stil für Ihre Site erstellen.
Um benutzerdefinierte Stile zu erstellen, klicken Sie auf die Schaltfläche Bearbeiten ( 📝).

Typografie: Sie können die Schriftart, Schriftgröße und Textelemente Ihrer Site ändern, einschließlich verschiedener Stile für Text, Links, Überschriften usw.
Layout: Was die Layouts betrifft, können Sie die Inhaltsbreite, die Polsterung und den Blockabstand für die gesamte Site festlegen.
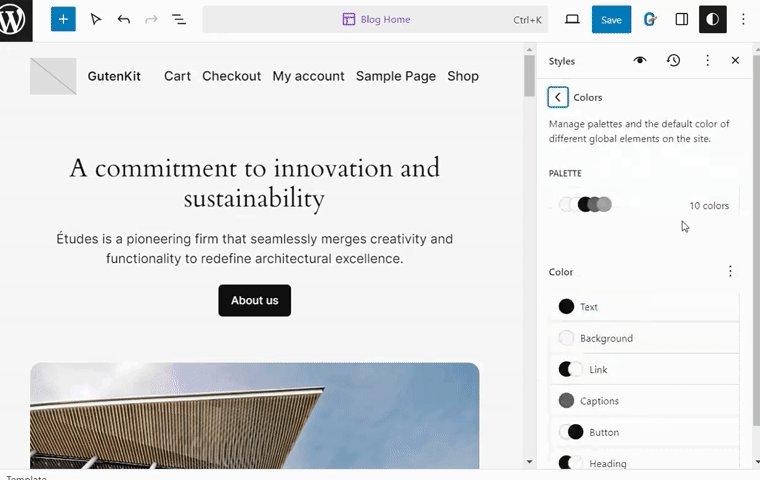
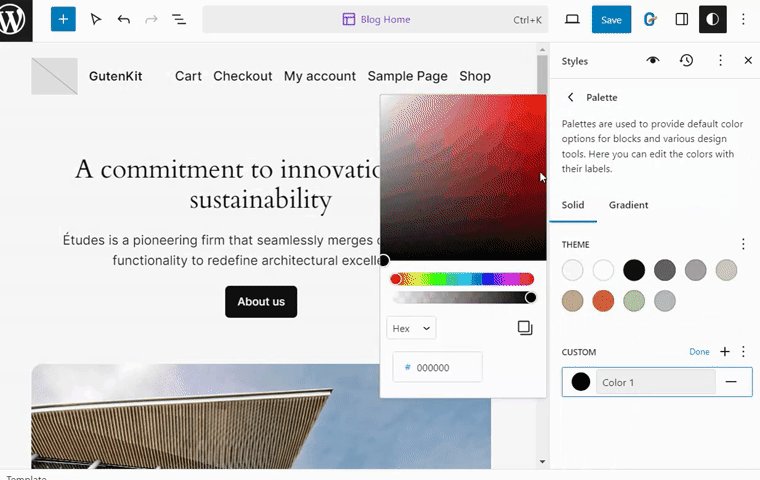
Globale Farben: Navigieren Sie im Editor durch Farben > Palette. Fügen Sie nun im Abschnitt „Benutzerdefiniert“ benutzerdefinierte globale Farben hinzu, indem Sie auf die Schaltfläche „+“ (Plus) klicken. Nachdem Sie benutzerdefinierte Farben hinzugefügt haben, klicken Sie auf die Schaltfläche „Fertig“. Klicken Sie abschließend auf die Schaltfläche „Speichern“.

All die GutenKit-Blöcke unterstützen die globalen Farbpaletten von WordPress. Sie können die benutzerdefinierten Farbpaletten also auf allen Blöcken verwenden.
4.3: WordPress-Seiten mit komplexen Designs anpassen
Du kannst design layouts for website pages for blogs, feature pages, and more in the site editor. Click on the “Seite“ im Site-Editor, und Sie finden alle vorhandenen Seiten Ihrer Website.
Im vollständigen Site-Editor können Sie die vorhandenen Seiten anpassen und neue Webseiten für Ihre Site erstellen.
Mit GutenKit-Blöcken können Sie in Gutenberg problemlos komplexe Designs erstellen. Mit GutenKit können Sie Designbeschränkungen überwinden und komplexe Layouts mit Blöcken wie Containern, Registerkarten und Akkordeons erstellen.
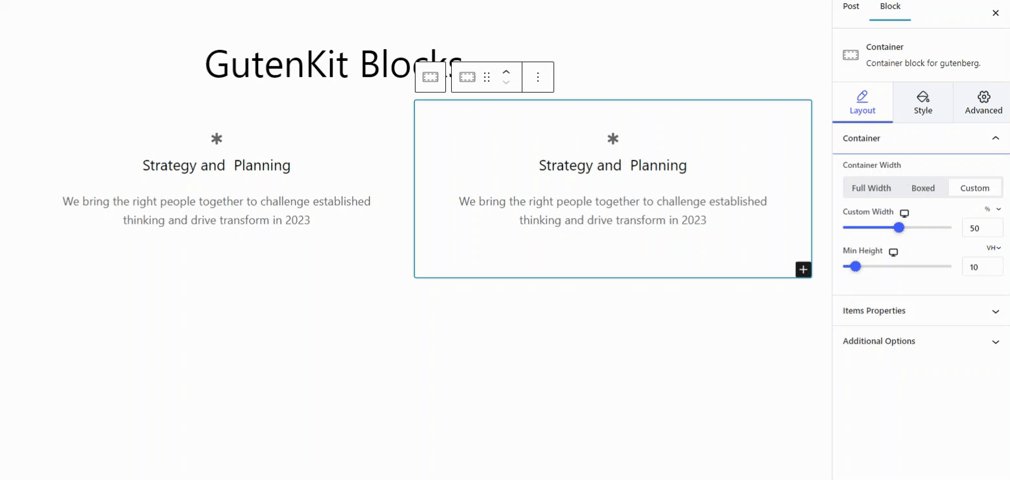
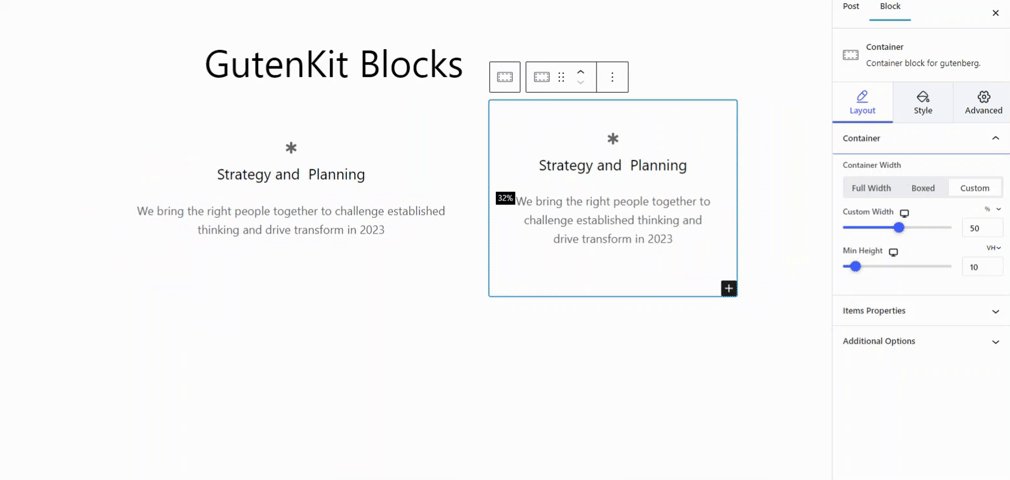
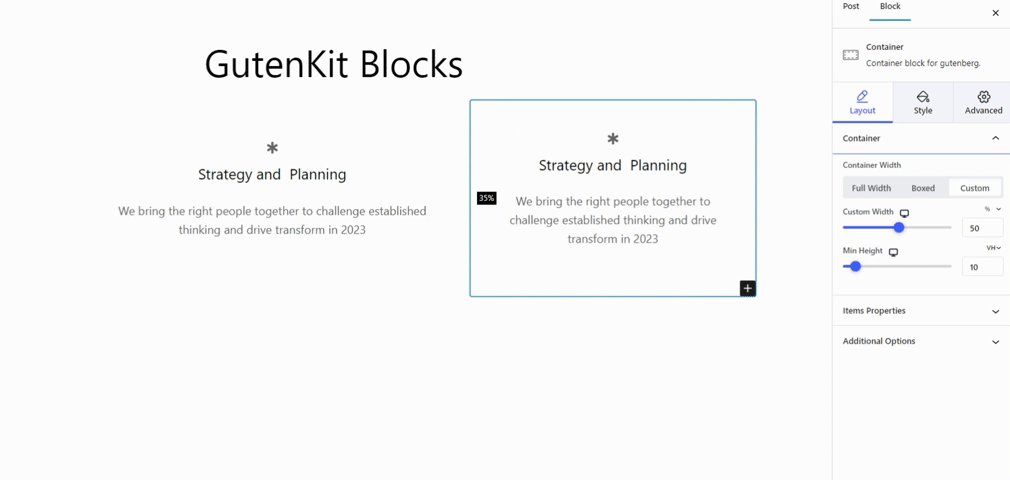
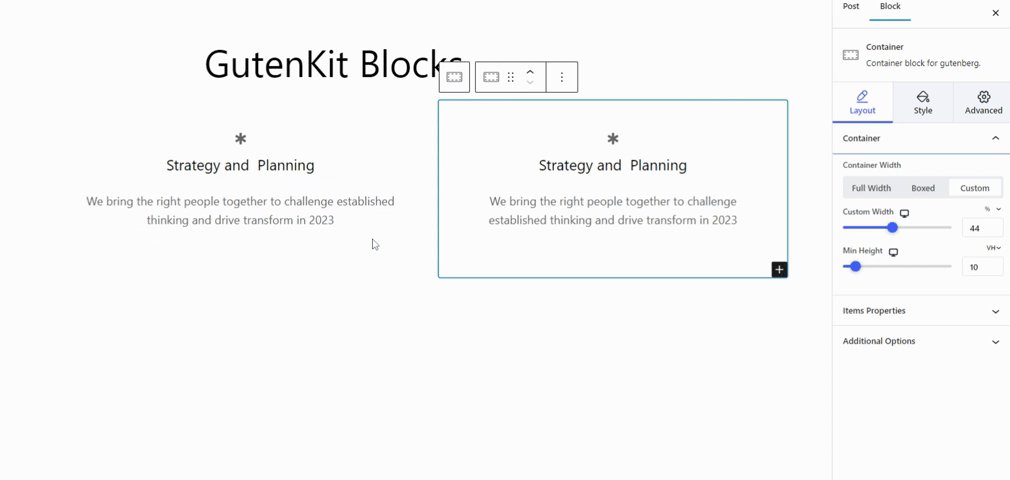
GutenKit Containerblock hat eine tolle Funktion – Inline-Bearbeitung mit verschiebbarer Breite. Sie können die Containerbreite einfach anpassen, indem Sie den Mauszeiger vertikal ziehen, genau wie Sie es in Seitenerstellern tun.

Im Gutenberg-Editor können Sie ganz einfach benutzerdefinierte Abschnitte erstellen und Ihren Inhalt für ein einzigartiges Design strukturieren. Mit zahlreichen Layoutoptionen können Sie Breite, Hintergrund, Polsterung und mehr für eine nahtlose Anpassung optimieren.
Verwenden Sie fertige Vorlagen und Blockmuster für den schnellen Site-Aufbau
GutenKit verbessert das Designerlebnis mit seiner Bibliothek von über 500 vorgefertigten Vorlagen und Blockmustern. Diese einzigartigen Vorlagen vereinfachen das Website-Design in WordPress.
Lassen Sie uns beispielsweise mithilfe der Vorlagenbibliothek von GutenKit eine Website für einen digitalen Marketingdienst entwerfen.
Wenn Sie eine Website für Ihren digitalen Marketingdienst erstellen, finden Sie eine Vorlage mit fertigen Designs für verschiedene Seiten und vorgefertigten Mustern für jeden Teil Ihrer Website.
👉 Gestaltung von Webseiten
Beginnen wir mit Entwerfen einer Zielseite für Ihre WordPress-Site. In der Vorlagenbibliothek finden Sie drei verschiedene Stile für die Landingpage, auch bekannt als Startseite für digitales Marketing. Wählen Sie einen der Stile aus, der Ihnen gefällt, und passen Sie dann das Design an.
Ebenso finden Sie fertige Designs für verschiedene Seiten Ihrer Website, einschließlich der Kontaktseite, der Serviceseite und der Infoseite.
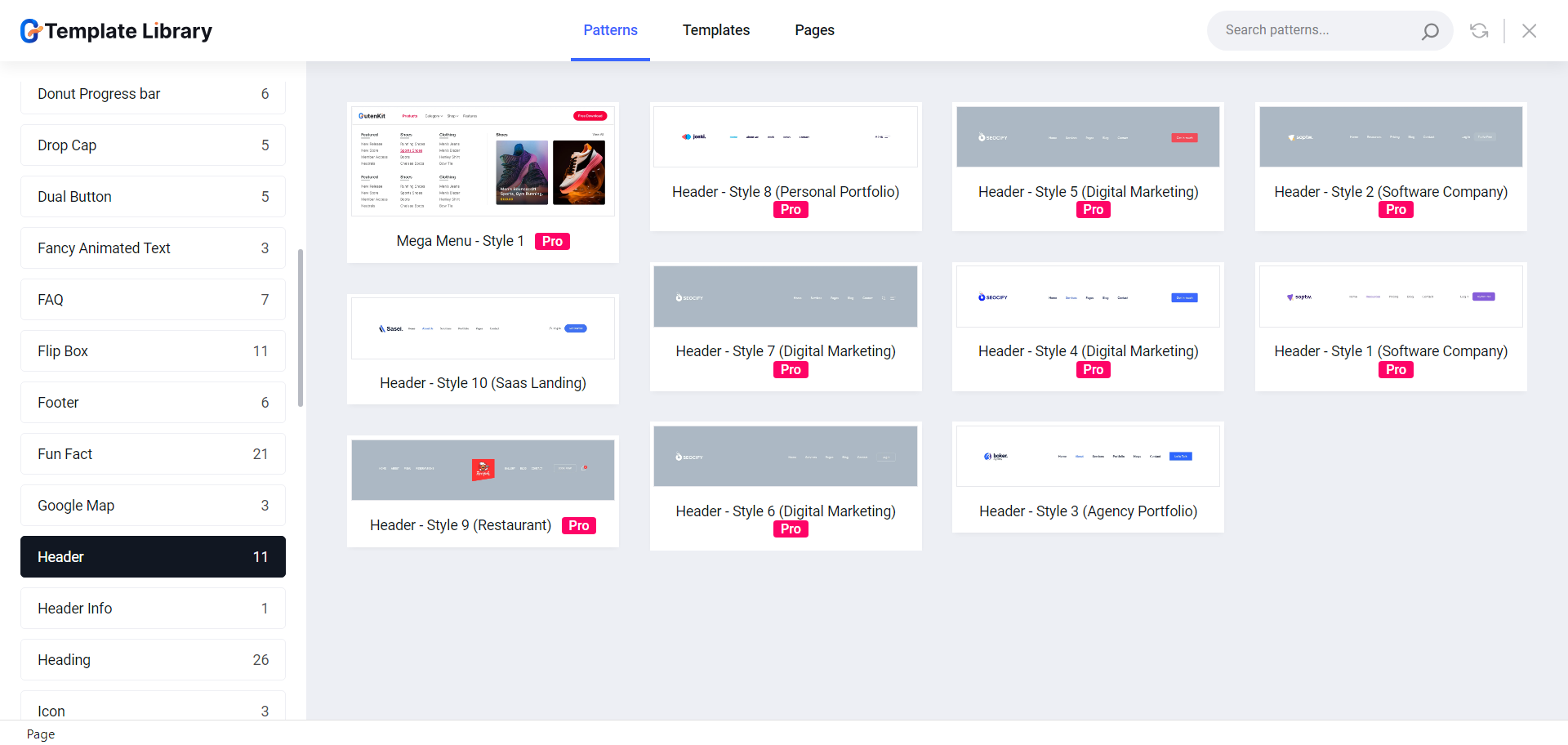
Beim Erstellen einer Website können Sie Kopf- und Fußzeilen ganz einfach mit den vorgefertigten Blockmustern von GutenKit gestalten. Für Kopfzeilen bietet die GutenKit-Vorlagenbibliothek etwa ein Dutzend Kopfzeilen- und ein halbes Dutzend Fußzeilenmuster, die Sie auf Ihren Websites verwenden können.

Warum ist das Blockeditor-Plugin GutenKit die beste Wahl?
Nun stellt sich die offensichtliche Frage, warum Sie sich unter allen Blockeditor-Plugins für GutenKit entscheiden sollten. Versuchen wir, die Antworten zu finden:
✅ Leichtes und schneller ladendes Plugin
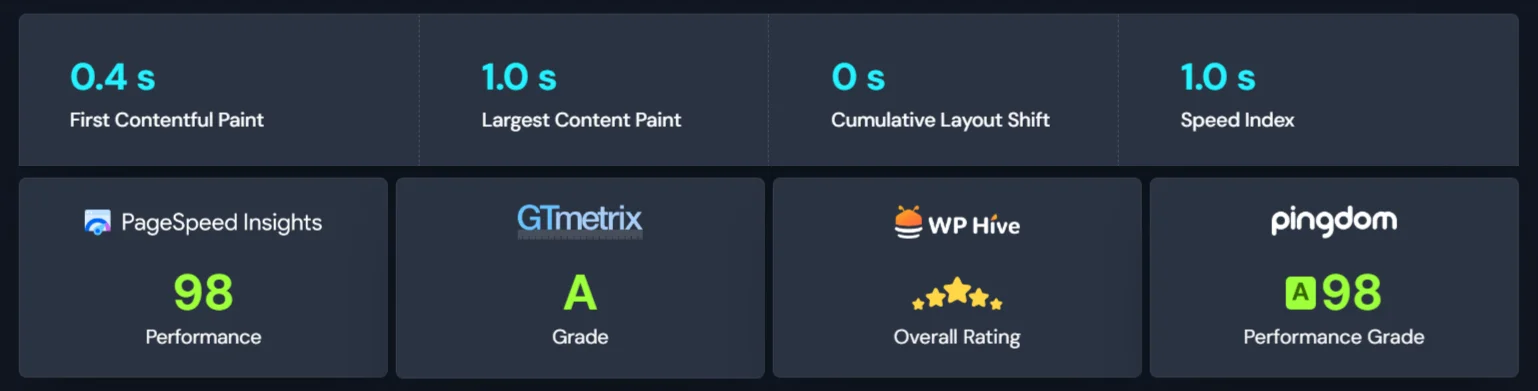
Obwohl GutenKit ein Plugin mit vielen Funktionen ist, ist es dennoch leichtgewichtig und behält sowohl in puncto Leistung als auch SEO eine höhere Bewertung.
Das sauber codierte Plugin wurde mit einem intelligenten Asset-Lademechanismus entwickelt, bei dem alle Bibliotheken und Assets nur geladen werden, wenn sie auf der Website verwendet werden. Dies hilft der Website, die Serveranforderungen zu reduzieren und in den Browsern schneller zu laden.

✅ Alle Blöcke und Vorlagen sind FSE-kompatibel
If there’s a block editor plugin that is truly compatible with WordPress Full Site Editor (FSE), GutenKit is the one. All of its blocks, modules, and templates work perfectly with Vollständige WordPress-Site-Bearbeitung.
Darüber hinaus machen Funktionen wie die Unterstützung einer globalen Farbpalette und ein Modul für dynamische Inhalte das Bearbeiten von Gutenberg-Sites noch besser.
✅ Bringt alle Page-Builder-Funktionen zu Gutenberg
Wenn Sie von den herkömmlichen Seitenerstellern abgewichen sind, ist GutenKit die ultimative Wahl für Sie. Die folgenden Funktionen machen GutenKit zum ultimativer Seitenerstellungsblock für Gutenberg.
- Mega-Menü
- Abfrageschleifen-Generator
- Parallaxeneffekt
- Eine Seite scrollen
- Klebriger Inhalt
- Glasmorphismus
- Stile kopieren und einfügen
All diese und weitere Funktionen schließen die Lücke zwischen Gutenberg und Seitenerstellern und ermöglichen ein echtes Website-Erstellungserlebnis.
Verpacken!
In diesem Handbuch haben wir kurz die einfachsten Möglichkeiten zum Erstellen einer professionellen WordPress-Website mit Gutenberg erläutert.
Wir haben den Full Site Editor erkundet, mit dem Sie jeden Aspekt Ihrer Website mithilfe von Blöcken gestalten können. Außerdem ist das Erstellen von seitenweiten Designs, einschließlich der Gestaltung eines professionellen Headers und Footers, sowie das Erstellen komplexer Layouts jetzt mit den vorgefertigten Vorlagen, Mustern und Modulen von GutenKit ganz einfach.
Wenn Sie diesen Artikel nützlich finden, hinterlassen Sie unten bitte einen Kommentar. Und vergessen Sie nicht, GutenKit auszuprobieren – die ultimativen Page Builder-Blöcke für Gutenberg.



Schreibe einen Kommentar