Blogger sind in der Regel mit Leidenschaft dabei, ihre Website zu erstellen. Aber ihnen fehlt meist das technische Verständnis für eine voll funktionsfähige Website.
Although there are various blogging platforms, only WordPress stands out as an effective CMS for creating a blogging website, keeping in mind the long-term goals. And Gutenberg is the most common WordPress Editor for this task.
Aus diesem Grund haben wir dieses Tutorial erstellt, in dem Sie erfahren, wie Sie in 11 einfachen Schritten eine Blog-Website in Gutenberg erstellen.
Was ist eine Blogging-Website?
Blogging is no longer just about writing an online diary, it has been a revolution over the last few decades. Every day, bloggers publish nearly 7,5 Millionen Blogbeiträge, die über 409 Millionen Leser jeden Monat. Es gibt viele professionelle Websites, die informative Blogs zu bestimmten Nischen veröffentlichen und dabei eine strenge redaktionelle Linie verfolgen.
Fast jede Business-, Firmen-, E-Commerce-, Finanz-, Berufs- oder persönliche Portfolio-Website verfügt normalerweise über einen separaten Blog-Bereich. Unter einer Blogging-Website verstehen wir jedoch eine Art Website, die sich der ständigen Erstellung und Veröffentlichung von Blog-Inhalten zu einzelnen oder vielseitigen Themen widmet. Selbst wenn Sie die Homepage einer solchen Website besuchen, sehen Sie eine Liste von Blogs.
Mittlerweile gibt es viele Blogging-Plattformen wie Bloggers, WordPress, Tumblr und Blogspot. Aufgrund seiner Flexibilität und Erschwinglichkeit dürfte WordPress jedoch für Anfänger die naheliegende Wahl sein.
Als Nächstes zeigen wir Ihnen, wie Sie in Gutenberg eine Blog-Website erstellen.
⭐️ Learn to add custom fields to Gutenberg.
Erstellen einer Blog-Website in Gutenberg – 15 einfache Schritte für Anfänger
Lassen Sie uns die einfachen Schritte zum Erstellen einer Blog-Website innerhalb der Gutenberg-Oberfläche ohne Programmieraufwand durchgehen.
(1) Entscheiden Sie sich für eine Blog-Nische
You can’t just start a blog website with a random topic in mind. Rather, you need to know money-making opportunities, whether you’re building a personal or professional blogging site.
Um die perfekte Blog-Nische auszuwählen, sollten Sie diese Faktoren berücksichtigen:
👉 Interesse: Wählen Sie ein Thema, das Sie wirklich interessiert.
👉 Verkehrspotenzial: Stellen Sie sicher, dass es ein Publikum gibt, das aktiv nach Inhalten in dieser Nische sucht.
👉 Keyword-Wettbewerb: Streben Sie eine Nische mit geringer Keyword-Schwierigkeit an, um einfach und schnell in den SERPs ein Ranking zu erzielen.
👉 Monetarisierung: Verschaffen Sie sich ein klares Bild davon, wie Sie mit dem gewählten Thema Einnahmen erzielen.
Manchmal dreht sich Ihre Leidenschaft um ein breites Thema. Und das können Sie auch tun. Ein Trick besteht hier darin, einen einzigartigen Ansatz zu finden, um Ihr Publikum anzusprechen. Sie können sich beispielsweise auf ein bestimmtes Unterthema innerhalb einer großen Nische konzentrieren und maßgeschneiderte Inhalte erstellen. Auf diese Weise können Sie in kurzer Zeit Erfolg haben.
Ein weiterer Vorteil dieser Strategie ist, dass Sie eine starke Beziehung zu Ihren Lesern aufbauen können. So wird es einfach sein, sie davon zu überzeugen, auf einen Empfehlungslink zu klicken.
(2) Domain & Hosting kaufen
Doesn’t matter what type of website you’re building, the first step is to register a domain name and sign up for a web hosting service.
Eine Domain ist der eindeutige Name Ihres Blogs, der sowohl Besuchern als auch Suchmaschinen-Bots hilft, Ihre Website zu identifizieren. Auf Hosting-Plattformen hingegen werden die Assets Ihrer Website gespeichert – einschließlich Text, Bilder, Videoinhalte, Datenbankcode usw. Im Wesentlichen ist das Hosting wie ein Zuhause für alle Inhalte Ihrer Website.
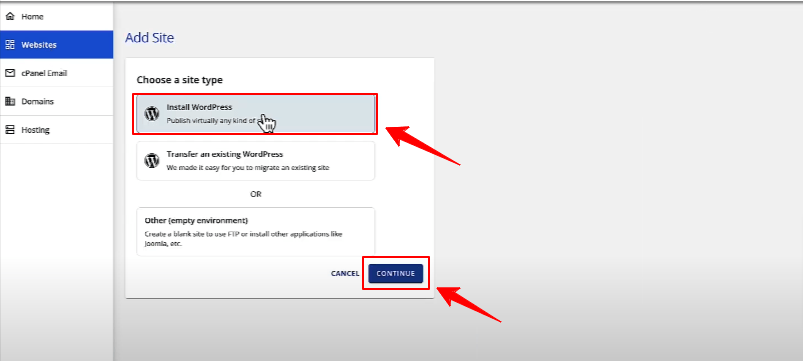
Es gibt verschiedene Domains und Hosting-Verkaufsdienste. Da Sie sich bereits für Ihre Blogging-Plattform WordPress entschieden haben, würde ich Ihnen empfehlen, sich für eine integrierte WordPress-Installationsoption zu entscheiden. Wenn Sie sich beispielsweise für den Hosting-Dienst Bluehost entscheiden, können Sie WordPress ganz einfach von seinem aus starten und auf Ihrer Website installieren. Account-Manager-Dashboard.

Dann können Sie direkt zu Ihrem WordPress-Dashboard gelangen und mit der Anpassung beginnen.
(3) Wählen Sie Ihr Gutenberg-Theme
At this point, you need to choose a Gutenberg block theme to set the appearance of your blog website in the block editor. These kinds of themes provide the flexibility to apply styling and customization through an intuitive, template-driven interface. This means you can independently edit each post or page, from header to footer and everything in between.
Es macht die Abhängigkeit von traditionellen WordPress-Theme-Einstellungen wie Customizer, Menü und Widget überflüssig. Und ein geeignetes FSE (Full-Site-Editing) kompatibles Thema ist „Hallo Blöcke“.
Dieses ästhetisch ansprechende, aber leichte Theme ist kostenlos. Aber das Wichtigste ist, dass dieses blockeditorbasierte Theme kompatibel ist mit GutenKit– ein umfassendes Seitenerstellungstool für Gutenberg-Benutzer und ein unverzichtbares Tool zum Erstellen einer Blog-Website in Gutenberg.
Lassen Sie uns mehr über das Plugin erfahren.
(4) Wählen Sie den Gutenberg Page Builder
Gutenberg bietet eine Reihe grundlegender Bausteine zum Erstellen einer Blog-Website, darunter Titel, Absätze, Zitate, Bilder, Abstandshalter, eingebettete Videos und mehr. Wenn Sie diese verwenden, erhalten Ihre Blog-Beiträge ein gewöhnliches Aussehen.
Um Ihr Blog interaktiver und funktionaler zu gestalten und in der sich entwickelnden Weblandschaft wettbewerbsfähig zu bleiben, benötigen Sie die Unterstützung eines Gutenberg-Seitenersteller. Und wir haben bereits GutenKit erwähnt – einen visuellen Builder ohne Code zum Erstellen vielseitiger WordPress-Websites.

Es kann Ihnen dabei helfen, Ihre Blog-Website innerhalb der Gutenberg-Oberfläche mit außergewöhnlichen Blöcken, Modulen und vorgefertigten Vorlagen anzupassen und zu gestalten. Mit dem Navigationsmenüblock können Sie beispielsweise Unterthemen Ihrer gewählten Nische in einer mehrstufigen Kopfzeilennavigation anzeigen.

Persönlich finde ich die Abfrageschleifen-Generator Block von Gutenkit als beste Funktion für eine Blogging-Website. Diese Funktion ist in Gutenberg-basierten Plugins nicht allgemein verfügbar. Blogger können Blogbeiträge ganz einfach nach verschiedenen Parametern und Taxonomien organisieren und präsentieren.
Nowadays, blogging isn’t boring anymore with long chunks of paragraphs. Rather, modern blog sites tend to show attractive motion effects to engage their readers better. You can use the various animated features of GutenKit like Parallaxeneffekte, motion effects, on-page scroll, glass morphism, and interaction module.
Als Autor von Blog-Inhalten kann es für Sie schwierig sein, eine responsive Website zu erstellen. Gutenkit bietet auch hier eine Lösung und sorgt mit seinen voreingestellten Haltepunkten dafür, dass Ihre Website auf jeder Bildschirmgröße richtig angezeigt wird.
Eine weitere schwierige Aufgabe für Blogger-Anfänger ist die Optimierung der Website-Geschwindigkeit. Es gibt jedoch keine Alternative zur Auswahl eines einfachen WordPress-Themes und eines Page-Builder-Plugins. Die Kombination aus Hello Block Theme und GutenKit kann hier effektiv sein.
(5) Wichtige Gutenberg-basierte Blöcke
Da wir wissen, dass Gutenberg ein blockbasiertes Designsystem ist, müssen wir einige grundlegende Blöcke kennen, mit denen Sie die Blogging-Website Ihrer Träume erstellen können.
✅ GutenKit Behälter: Strukturieren Sie ganz einfach ein ansprechendes Layout zur Präsentation von Inhalten.
✅ Überschrift: Standardmäßige Gutenberg-Überschrift zur Einführung eines neuen Abschnitts. Hier können Sie H1, H2, H3, H4 usw. festlegen.

✅ GutenKit Überschrift: Lassen Sie erweiterte Überschriften animieren und gestalten, um andere Informationen wie Untertitel und Beschreibungen attraktiv darzustellen.
✅ Absatz: Ein weiterer häufig verwendeter Standard-Gutenberg-Block zum Formatieren Ihres Textinhalts.
✅ GutenKit Erweiterter Absatz: Enthält umfangreiche Textanpassungsfunktionen, um Ihrem Textinhalt ein ansprechendes Aussehen zu verleihen.
✅ Taste: Platzieren Sie diesen Block, um Ihre Besucher zur Zielseite oder URL zu leiten. Alternativen sind die Creative- und Dual Button-Blöcke von GutenKit.

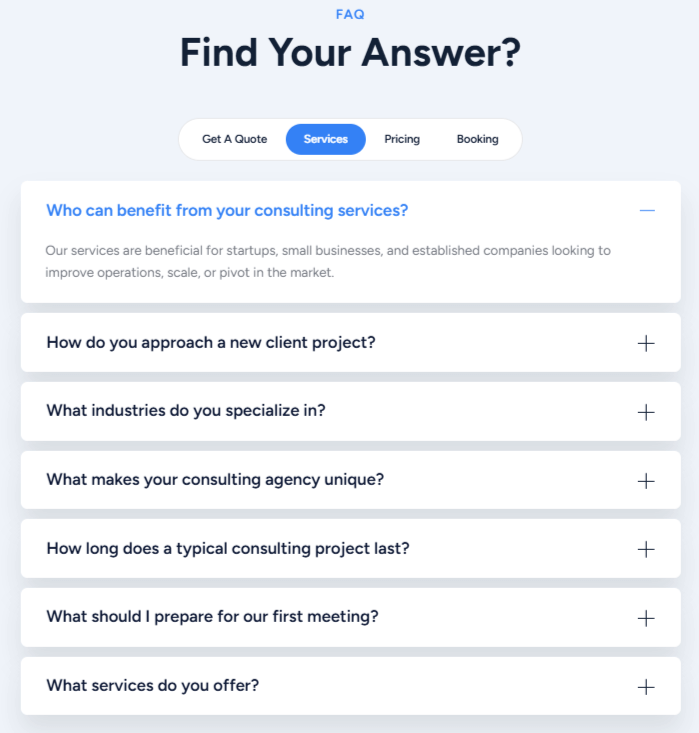
✅ Häufig gestellte Fragen zu GutenKit: Give bite-sized answers to the frequently asked questions effortlessly.
✅ GutenKit Initiale: Heben Sie den ersten Absatz eines Artikels oder Beitrags hervor, indem Sie den ersten Buchstaben durch eine andere Farbe vergrößern.
✅ GutenKit Zurück nach oben: Ermöglichen Sie Ihren Besuchern beim Veröffentlichen langer, scrollintensiver Inhalte eine einfache Navigation zurück zum Seitenanfang.
✅ Video: Standard-Gutenberg-Block zum Anzeigen von Videos durch Einbetten von Links aus externen Quellen oder Hochladen von Ihrem Gerät.

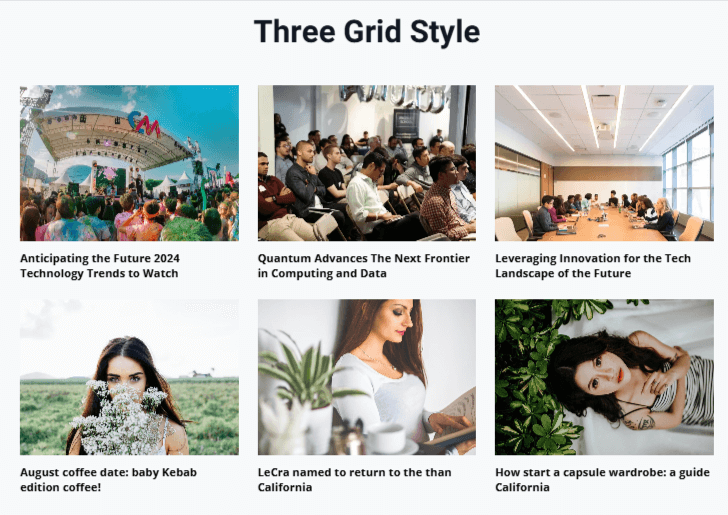
✅ GutenKit-Beitragsraster: Zeigen Sie die vorgestellten Blogbeiträge oder eine spezielle Kategorie mithilfe eines Rasterlayouts an.

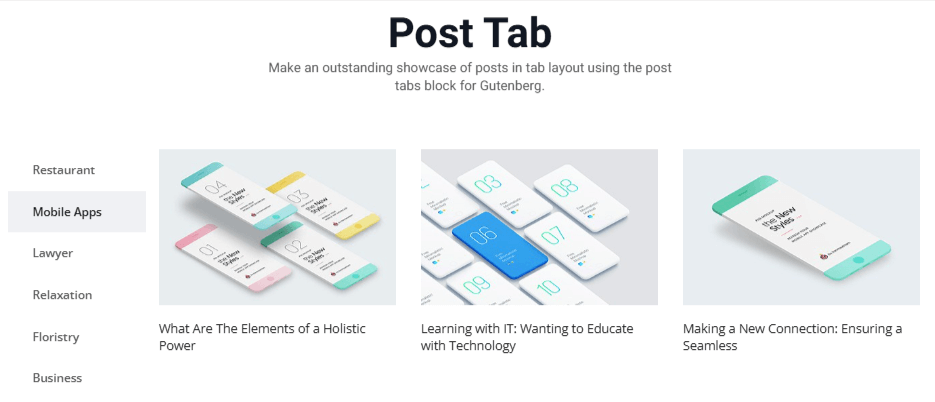
✅ GutenKit-Post-Registerkarte: Fügen Sie vertikale und horizontale Registerkarten hinzu, um Ihre Blogbeiträge nach verschiedenen Kategorien anzuzeigen.
✅ GutenKit Google Map: Zum Anzeigen beliebiger Standortinformationen können Sie Google Maps einbetten und anzeigen.
✅ Bild: Nativer Medienblock zum Hochladen von Bildern oder GIFs.
✅ GutenKit Erweitertes Bild: Fügen Sie Bilder mit verschiedenen Bewegungseffekten und Beschriftungen hinzu.
✅ PopupKit: Erstellen Sie ansprechende Popup-Vorlagen und arbeiten Sie mit intelligenten Auslösern.
✅ GutenKit Fun Fact: Präsentieren Sie Daten und Zahleninformationen auf faszinierende Weise.
✅ GutenKit Entfalten: Präsentieren Sie größere Textinhalte in einem kompakten Bereich, um Webplatz zu sparen, zusammen mit der Option, den gesamten Artikel zu erweitern.

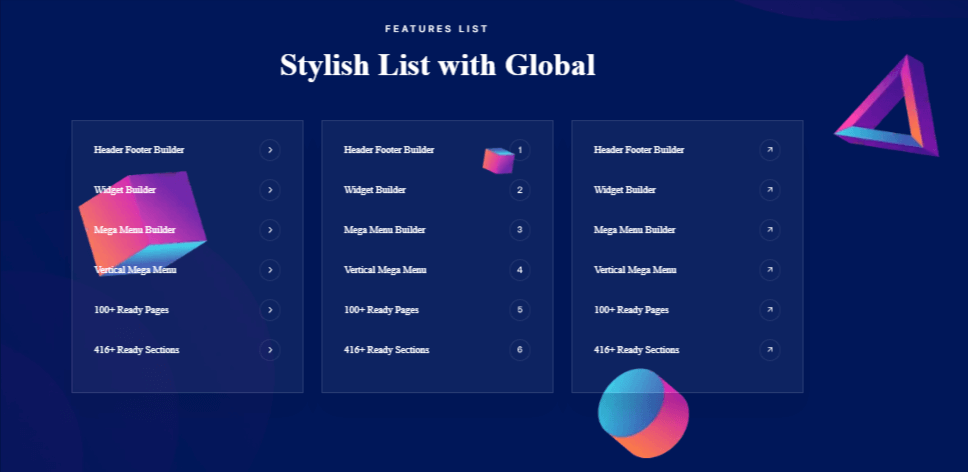
✅ GutenKIt Stilvolle Liste: Machen Sie Ihren Blogbeitrag mit einer vollständig angepassten Liste informativer.
✅ Abstandshalter: Standardblock zum Hinzufügen von Leerzeichen zwischen zwei Blog-Inhalten.
✅ GutenKit Dynamic Content: Zeigen Sie den Inhalt von Blogbeiträgen dynamisch an, um Besuchern ein personalisiertes Erlebnis zu bieten.
✅ GutenKit Query Lopp Builder: Organisieren Sie Inhalte basierend auf verschiedenen Post-Taxonomien und Parametern.
✅ GutenKit Anzeigebedingungen: Legen Sie Bedingungen fest, um bestimmte Inhalte exklusiv einem bestimmten Publikum, beispielsweise Abonnenten oder Premium-Besuchern, anzuzeigen.
(6) Unverzichtbare Webseiten
Navigieren Sie in Ihrem WordPress-Dashboard zu Seiten > Neu hinzufügen um eine Seite in Ihre Website einzufügen. Und die folgenden Seiten sind für Ihre Blog-Website obligatorisch.
➡️ Homepage: Auf dieser Seite erhalten Besucher ein klares Verständnis für das Ziel Ihrer Website. Viele Blogger zeigen ihre Blogbeiträge gerne auf der ersten Seite. Wenn Sie jedoch eine separate Homepage einrichten, können Sie dort ein Formular zur Lead-Generierung, Erfolge, Erfahrungsberichte von Lesern usw. unterbringen.
➡️ Blog-Seite: Einige renommierte Websites kennzeichnen diese Seite auch als „Artikel„. Verleihen Sie Ihren Blogbeiträgen ein einzigartiges und intuitives Aussehen. Heben Sie den neuesten Blogbeitrag in einem größeren Ansichtsfenster hervor.
➡️ Info-Seite: Erklären Sie die Vision, Erfolge, Geschichte und persönlichen Fachkenntnisse Ihrer Marke, um die Zugänglichkeit Ihrer Website zu verbessern.
➡️ Produkt-, Kurs- oder Serviceseiten: Die meisten Blogger denken nicht an solche Seiten. Aber je nach Monetarisierungsmethode kann ein Autor von Blog-Inhalten eine separate Seite haben, um sein Produkt, seinen Kurs oder seine Dienstleistung zu verkaufen.
➡️ Kontaktseite: Die Kontaktseite ist für jede Website obligatorisch. Viele Menschen möchten aus unterschiedlichen Gründen mit Ihnen zusammenarbeiten. Eine Kontaktseite stellt sicher, dass Sie immer erreichbar und mit Ihrem Publikum verbunden sind.
Further, there are different pages like 404 page, Privacy Policy, Cookie Policy, Refund Policy, Career Page, and many more. It depends on how you want to structure your blog website.
(7) Anpassen mit Blog-Vorlagen
Now, you know what pages you need for your blog website. You can create a blog website and customize them from scratch. But, one time-saving method would be using pre-made page templates, If you use the GutenKit page builder, it has some awesome & professionally designed pre-made templates library.

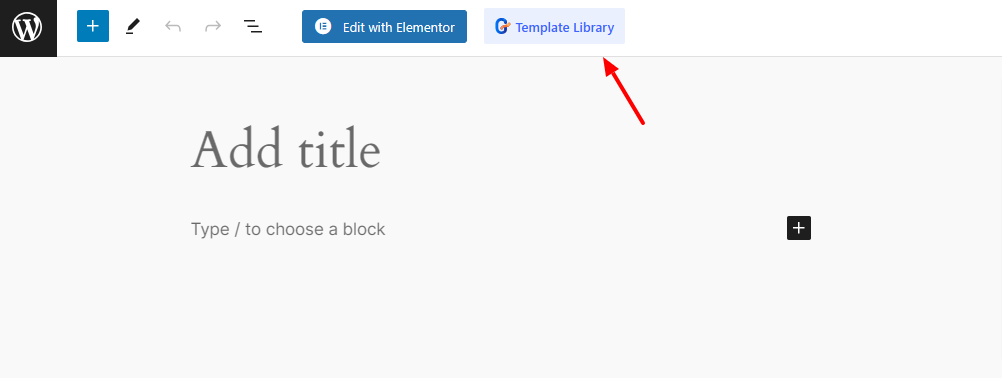
Hier ist ein praktischer Workaround: Stellen Sie sicher, dass das GutenKit-Plugin auf Ihrer WordPress-Website installiert ist. Erstellen Sie dann eine neue Seite oder beginnen Sie mit der Bearbeitung einer vorhandenen. Sie sehen das „Vorlagenbibliothek“ Klicken Sie einfach darauf, um den Bildschirm der vorgefertigten Layoutbibliothek GutenKit zu öffnen.
Hier finden Sie eine komplette Vorlage für eine Blogging-Website oder Sie können eine Seite oder einen Abschnitt einzeln auswählen, um Ihre Website zu erstellen. Sobald die GutenKit-Vorlagen vollständig auf die Website geladen sind, können Sie den Inhalt und andere Stilelemente bearbeiten, um sie an die Anforderungen Ihrer Marke anzupassen.
(8) Erstellen Sie Blog-Visuals
Zum Betreiben einer Blogging-Website benötigen Sie verschiedene Arten von visuellen Elementen wie Feature-Bilder, Innenbilder und andere informative Infografik-Elemente. Das Hinzufügen von visuellen Elementen kann 94% wahrscheinlicher zu Aufrufen führen als das Hinzufügen von nicht visuellen Elementen. Moderne Blogging-Praktiken erfordern sogar Videoinhalte, um Blogbeiträge ansprechender zu gestalten.
Bei größeren Blogging-Websites müssen die Besitzer einen Grafikdesigner beauftragen, um diese visuellen Elemente zu erstellen. Wenn Sie neu anfangen und weniger visuelle Elemente benötigen, können Sie dies selbst tun. Eine andere Möglichkeit ist die Verwendung eines KI-gestützten Bildgeneratortools, insbesondere für jemanden, der eine große Anzahl visueller Elemente ohne grafische Kenntnisse benötigt.
For WordPress users, using an AI-image generator plugin like Genie-Bild hilft bei der Automatisierung der Bilderstellung im Dashboard. Es wurde mit OpenAI DALL-E 2 entwickelt, um realistische Bilder mit höherer Auflösung zu erstellen.
(9) Beginnen Sie mit der Veröffentlichung von Blogbeiträgen
Once your blog articles and visuals are ready, the only thing you’re left with is publishing the blog post. To run a professional blogging website, two key factors are essential: maintaining a consistent publishing schedule and implementing a thorough editorial process to ensure quality and completeness.
Wenn Sie zwischen den Veröffentlichungen Ihrer Blogbeiträge immer das gleiche Zeitintervall einhalten, kann sich dies positiv auf das SERP-Ranking Ihrer Website und die Anzahl wiederkehrender Besucher auswirken. Erstellen Sie außerdem einen Kalender für Bloginhalte und schließen Sie das Schreiben Ihrer Blogbeiträge vor dem Veröffentlichungsdatum ab.
You should also assign an editor and use a blog checklist to ensure all necessary steps are completed before publishing content.
Um einen Beitrag zu veröffentlichen, gehen Sie zu Ihrem WordPress-Dashboard und folgen Sie: Beiträge > Neuen Beitrag hinzufügen, fügen Sie auf dem nächsten Bildschirm den Inhalt Ihres Blogbeitrags hinzu und nehmen Sie alle erforderlichen Formatierung Und Anpassungen.
Dann, Vorschau des Blogbeitrags, und wenn es keine Probleme gibt, veröffentlichen oder Zeitplan der Beitrag.
(10) Bewerben Sie Ihr Blog in sozialen Medien
Nach der Veröffentlichung von Blog-Inhalten ist es wichtig, sicherzustellen, dass diese ein breiteres Publikum erreichen. Da soziale Medien ein effektiver Kanal sind, um neue Webbesucher anzuziehen, müssen Sie Ihre Blog-Beiträge in verschiedenen sozialen Gruppen und Foren teilen.
Erstellen Sie außerdem Social-Media-Profile auf Plattformen wie Facebook, Instagram und Twitter unter dem Namen Ihres Blogs, um Ihre Markenpräsenz aufzubauen. Am wichtigsten ist, dass Sie es Ihren bestehenden Lesern leicht machen, Ihre Inhalte in ihren sozialen Netzwerken zu teilen.
To do this, you can use GutenKit’s Social Share and Social Icon blocks. You can show a stylish social share button and icons to motivate visitors to share your blog.
(11) Richten Sie einen Monetarisierungsplan ein
Die Erstellung einer umfassenden Blog-Website erfordert Ihre Investition, Ihren Schweiß und Ihr Herzblut. Sie verdienen es also, durch Monetarisierung etwas Gewinn zu erzielen. Sie können eine Strategie mit mehreren Einnahmequellen festlegen. Sehen wir uns an, wie Sie die Einnahmequellen mit Ihrer Blogging-Website diversifizieren können.
💰 Display-Werbung: Dies ist bei weitem die häufigste Methode, um mit einer Blogging-Website Geld zu verdienen. Sie können Google-Anzeigen schalten, Webspace an eine beliebige Marke verkaufen, um Anzeigen zu schalten, und einem Werbenetzwerk wie Mediavine oder Ezoic beitreten.
💰 Affiliate-Marketing: Indem Sie für Produkte oder Dienstleistungen in Ihrer Nische werben und nach einer erfolgreichen Transaktion eine Provision erhalten.
💰 Gesponserter Beitrag: Hierbei handelt es sich um eine Form des bezahlten Gastbeitrags, bei dem Sie einen Blog zu den Produkten oder Dienstleistungen des Partnerunternehmens veröffentlichen.
💰 Kostenpflichtigen Kurs starten: Werden Sie Experte in einer Nische und bauen Sie mit Ihrer Blogging-Site Autorität auf. Nutzen Sie dann diesen Ruf und erstellen Sie kostenpflichtige Kurse, indem Sie Ihre Besucher gezielt ansprechen.
💰 Digitale Produkte verkaufen: Überlegen Sie sich E-Books und andere exklusive digitale Materialien, die Ihre Besucher gerne kaufen würden.
💰 Mitgliedschafts- oder Abonnementmodelle: Wenn Ihre Blog-Website große Popularität erlangt und eine große Nachfrage besteht, können Sie ein Premium-Mitgliedschaftsmodell planen.
Darüber hinaus können Sie auch über andere Monetarisierungspläne nachdenken. Hier besteht die beste Vorgehensweise darin, die Zielgruppe Ihrer Zielnische zu analysieren und die Monetarisierungsstrategie entsprechend zu entwickeln.
Learn ➡️So erstellen Sie mit Gutenberg eine professionelle WordPress-Website⬅️
Best Practices zum Erstellen einer Gutenberg-Blog-Website
The tips below will help you improve various aspects of developing a Gutenberg WordPress blog.
🔶 Sparen Sie Zeit mit wiederverwendbaren Blöcken. Gutenberg supports the reusable blocks feature, eliminating the need to create the same customization.
Erleichtern Sie das Bloggen mit vorgefertigten Layouts. Gestalten Sie Ihr Blog schneller und einfacher, indem Sie ein vorgefertigtes Layout hochladen.
🔶 Erfahren Sie, wie Sie die wichtigsten Gutenberg-Blöcke besser nutzen können. Möglicherweise müssen Sie sich während Ihres Bloggens mit einer Reihe verschiedener Gutenberg-Blöcke auseinandersetzen. Aber es gibt einige, die Sie sehr oft benötigen.
🔶 Strukturieren Sie Ihr Blog-Format für eine bessere Interaktivität. Machen Sie von verschiedenen Designelementen wie Überschriften, Unterüberschriften, Listen, Bildern, Tabellen, Videos usw. Gebrauch, um ein klares und übersichtliches Layout für Ihre Blogseite zu schaffen.
🔶 Erledigen Sie die SEO-Optimierung. Ein schriftlicher Entwurf, der alle SEO-Checklisten befolgt, wie z. B. das strategische Hinzufügen relevanter Schlüsselwörter in Absätze und Titel, das Optimieren von Metabeschreibungen und Alternativtexten für Bilder, das Beibehalten der natürlichen Lesbarkeit, das Sicherstellen schnell ladender Seiten, das Einfügen interner und externer Links usw. kann zu besseren SERP-Rankings führen.
🔶 Wissen Sie, wo sich Ihre Zielgruppe online trifft. Erreichen Sie Ihre potenziellen Besucher über verschiedene soziale Plattformen, Online-Treffen und andere virtuelle Verbindungen.
🔶 Ein klares Verständnis Ihrer Ziele. Dies sollten Sie klären, bevor Sie mit dem Bloggen beginnen. Dazu können die Festlegung von Methoden zur Zielgruppenansprache, Monetarisierungsmethoden, Traffic-Generierung, Inhaltserstellung oder bestimmte Ergebnisse gehören.
🔶 Generieren Sie Inhalte mit KI. Automate blogging workflow with the power of AI. There are some AI content writing tools and SEO tools, and some even work within the WordPress dashboard like Holen Sie sich Genie AI. You can easily create fully human-like blog posts or any type of content in no time.
Das ist alles! Einige Profi-Tipps, um Ihre Blogging-Reise mit einer Gutenberg-Website reibungsloser und schneller zu gestalten. Fangen Sie also gleich an, aktiv zu werden. Und möchten Sie Ihre Blogging-Reise kostenlos beginnen? Sehen wir uns die Antwort an.
Wie erstelle ich in Gutenberg eine kostenlose Blog-Website?
Sie können in Gutenberg eine kostenlose Blog-Website erstellen. Native Gutenberg-Blöcke sind jedoch nicht so effektiv, um eine Blogging-Website attraktiv zu gestalten. Der Ausweg wäre die Verwendung der Freemium-Version des GutenKit-Seitenerstellers. Außerdem ist das Hello Blocks-Theme völlig kostenlos.
GutenKit dynamic and animated blocks are only limited to the pro version. But, it still has a good amount of creative and design blocks to create an entire blogging website.
Einpacken!
Das war unsere einfache Anleitung zum Erstellen einer Blog-Website in Gutenberg. Blogger können jetzt mithilfe modernster Designfunktionen ganz einfach eine einfache Website in einem Blockeditor erstellen.
Sie müssen nicht mit einer einzigen Codezeile arbeiten, während Sie Ihre Blog-Website von oben bis unten anpassen. Wenn Ihnen beim Erstellen Ihrer Traum-Blog-Website etwas auffällt, fragen Sie im Kommentarfeld.


Schreibe einen Kommentar