Ein elegantes und modernes Erscheinungsbild sollte bei der Gestaltung Ihrer WordPress-Website oberste Priorität haben. Egal, wie zeitgemäß oder unverwechselbar das von Ihnen erstellte Design ist, es wird nicht besonders effektiv sein, wenn Ihre Website Probleme mit der Reaktionsfähigkeit hat.
Aus diesem Grund kann ein Kreismenü in WordPress dafür sorgen, dass Ihre Site gleichzeitig trendig, stilvoll und reaktionsschnell ist. Außerdem passt das Menü auf einen kompakten und kleinen Bildschirm, der sich mit einem Klick oder Hover erweitern und zusammenfalten lässt.
Daher zeigen wir in diesem Leitfaden So erstellen Sie ein Kreismenü in WordPress mit einem Tool Und Benutzerdefinierte CSS. Neben dem WordPress-Menü-Tutorial lernen Sie auch einige attraktive Kreismenü-Designs für Ihre Site kennen.
Ein kreisförmiges WordPress-Navigationsmenü kann in verschiedenen Stilen und Designs erstellt werden. Das kreisförmige Menü spielt eine wichtige Rolle bei der Aufrechterhaltung einer nahtlosen Navigation und gleichmäßig verteilter Layouts bei der Darstellung von Links oder Webseiten.
Dieses Menü kann nicht nur in verschiedenen Designs, sondern auch in verschiedenen Richtungen angezeigt werden, beispielsweise oben, links, rechts, unten, unten links, unten rechts usw. Außerdem ist eine umfangreiche Symbolbibliothek beigefügt, um Ihr Kreismenü übersichtlich anzuzeigen.
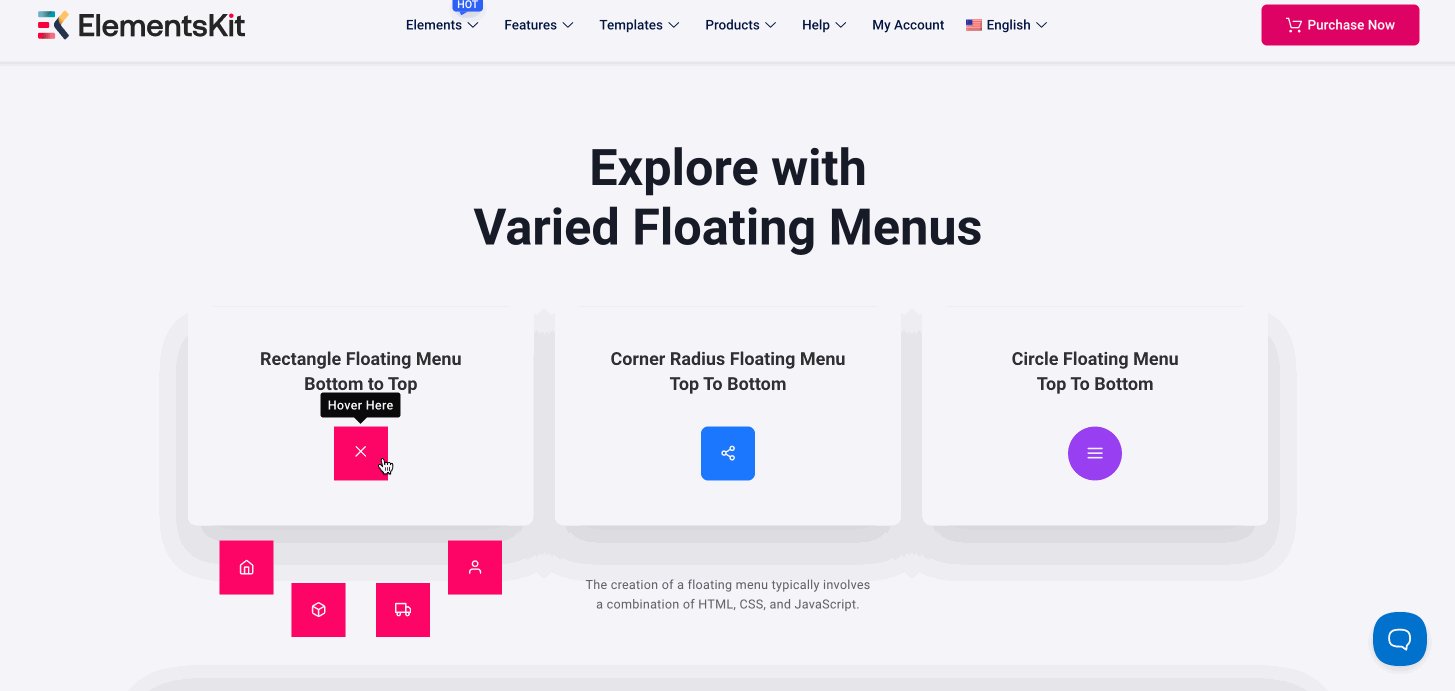
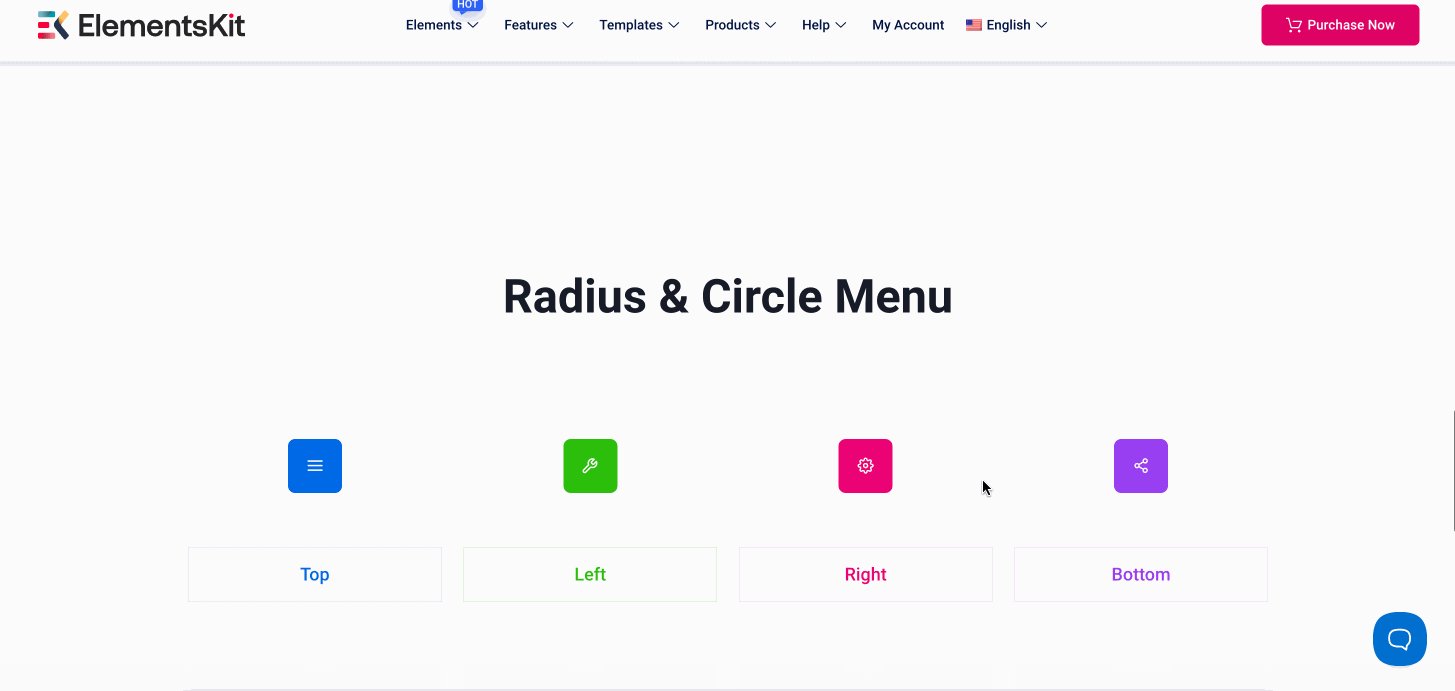
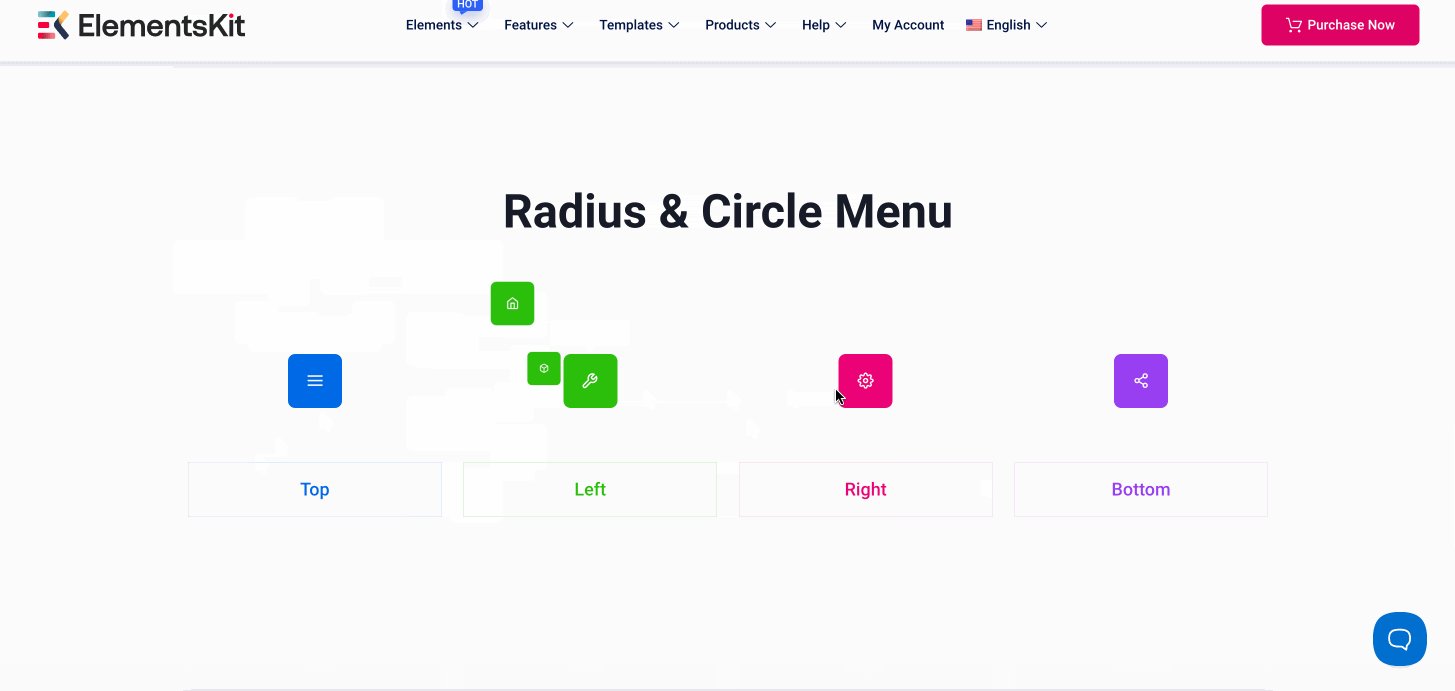
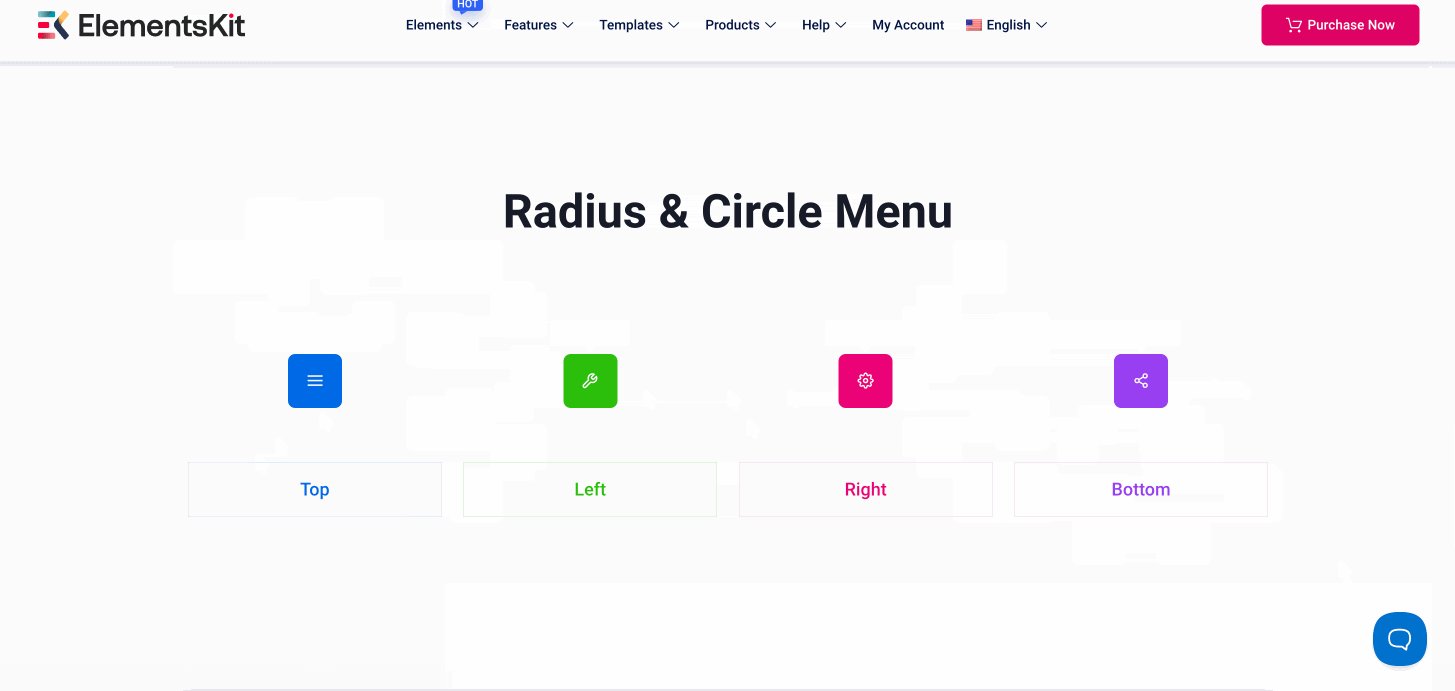
Werfen wir einen Blick auf vielfältige Rundmenüs die Ihrer Site hinzugefügt werden können:

Die Navigation auf Websites ist für Besucher auf der ganzen Welt das Hauptanliegen. Sogar die Mehrheit der Besucher verlässt eine Site, weil das Menü nicht leicht zu navigieren ist.
Es wurde getestet und bewiesen, dass 94% Besucher Priorisieren Sie eine einfache Website-Navigation über alles andere.
Dies deutet deutlich darauf hin, dass Ihre Site ohne eine reibungslose und zugängliche Navigation nicht gut funktioniert. Glücklicherweise spielt ein kreisförmiges WordPress-Navigationsmenü eine wichtige Rolle beim Erstellen leicht navigierbarer Sites.
Darüber hinaus bietet die Anzeige eines kreisförmigen Menüs zusätzliche Vorteile für Ihre WordPress-Site, beispielsweise:
- Ansprechendes kreisförmiges Layout: Mit einem Kreismenü können Sie Navigationslinks oder Seiten in einem kreisförmigen Layout anzeigen, das Ihrer Site ein modernes und einzigartiges Aussehen verleiht.
- Platzoptimierte Bauweise: Das kreisförmige Menü sorgt für eine übersichtliche Navigation und optimiert sie besser für kleine Bildschirme.
- Interaktive und intuitive Navigation: Dieses Menü erstellt eine interaktive Navigation, indem es verschiedene visuelle Effekte und Stile bereitstellt.
- Hochgradig anpassbar: Angefangen bei Symbolen, Farbe, Typografie, Geschwindigkeit und Richtung kann beim Erstellen eines kreisförmigen Menüs alles angepasst werden.
👉 Related blogs: Best mega menu plugins for WordPress.
Ein Kreismenü ist eine einzigartige Möglichkeit, Navigationslinks oder Seiten in einem kreisförmigen Format darzustellen. Diese Art von kreisförmigem Menü kann in wenigen Minuten in WordPress erstellt werden. Um dieses Menü zu integrieren, benötigen Sie lediglich ein effektives WordPress-Menü-Plugin, das über eine solche Option verfügt.
ElementsKit ist eines dieser Plugins, die eine kreisförmige Menü-Hinzufügungsfunktion zusammen mit einem Mega-Menü, WordPress-Navigationsmenü, Und drop-down menu. Again, this Rundmenü-Plugin bietet eine benutzerfreundliche Benutzeroberfläche und interaktive Designoptionen für Ihre Site.
Da es sich um eine Premium-Funktion handelt, benötigen Sie die Pro-Version von ElementsKit, um die Funktion „Kreismenü“ freizuschalten. Bevor Sie also mit dem Vorgang beginnen, müssen Sie die folgenden Plugins installieren:
- Elementor (Kostenlos): Da ElementsKit ein Elementor-Add-on ist und dessen Drag-and-Drop-Oberfläche unterstützt, müssen Sie dieses Plugin zuerst installieren und aktivieren.
- ElementsKit (Frei & Profi): Installieren und aktivieren sowohl die kostenlose als auch die kostenpflichtige Version von ElementsKit.
Tauchen Sie nun in die unten aufgeführten Schritte ein und gehen Sie sie nacheinander durch, um zu erfahren, wie Sie mit ElementsKit ein Kreismenü in WordPress erstellen:
Schritt 1: Aktivieren Sie das Widget „Kreismenü“
Das Circle Menu-Widget von ElementsKit ist vollgepackt mit umfangreichen Design-Steuerelementen. Eine Option zum Hinzufügen eines Circle-Menüs ist ohne die Aktivierung dieses Widgets nicht verfügbar. Sie müssen also zuerst aktiviere das „Kreismenü“ Widget.
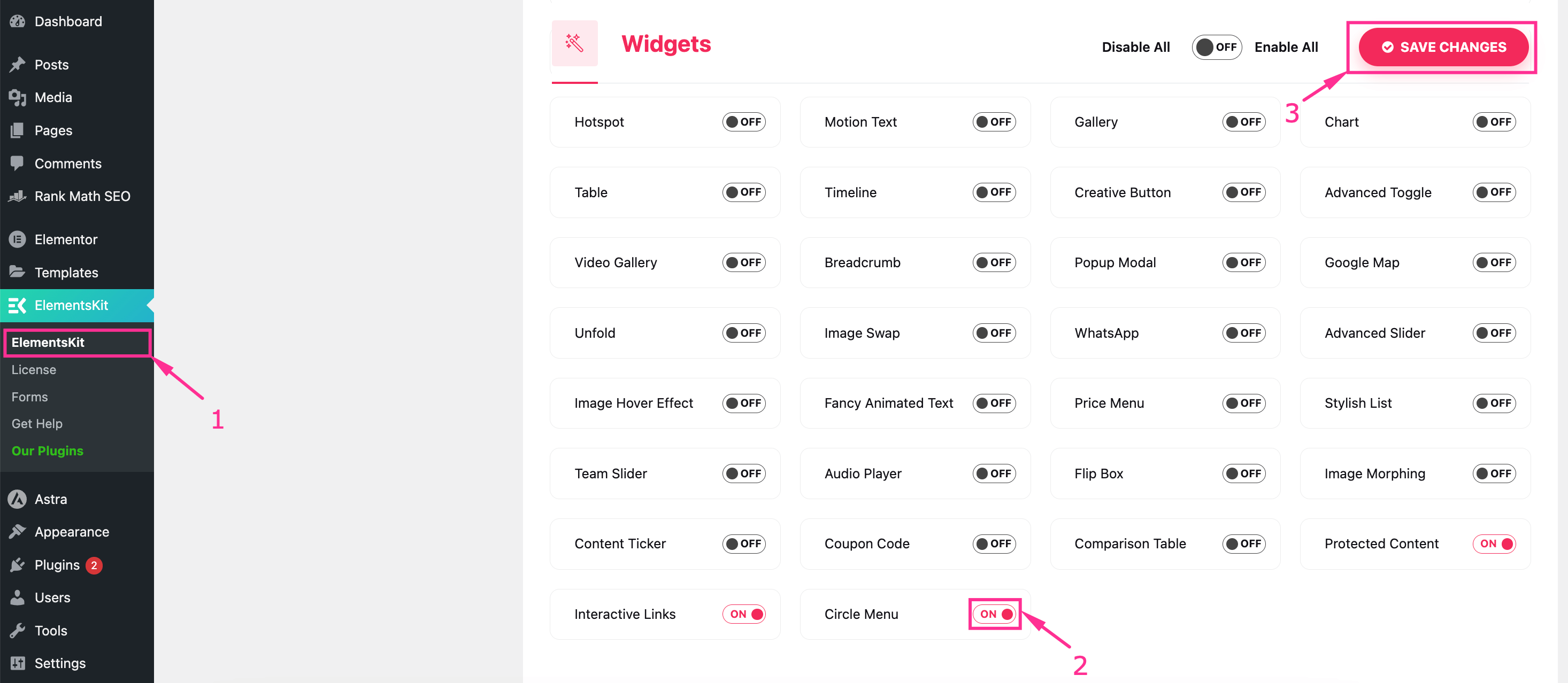
Navigieren Sie dazu zu ElementsKit > ElementsKit Und klicke auf das Widget Registerkarte. Scrollen Sie dann nach unten, bis Sie das Widget „Kreismenü“ sehen und Schalten Sie das Widget ein. Danach, Klicken Sie auf „Änderungen speichern“ Taste.

Als nächstes müssen Sie ein responsives Kreismenü zu einer geeigneten Seite hinzufügen, indem Sie die Seiten >> Alle Seiten Und Schlagen das „Bearbeiten mit Elementor“ Schaltfläche der Seite, auf der Sie ein Kreismenü integrieren möchten.
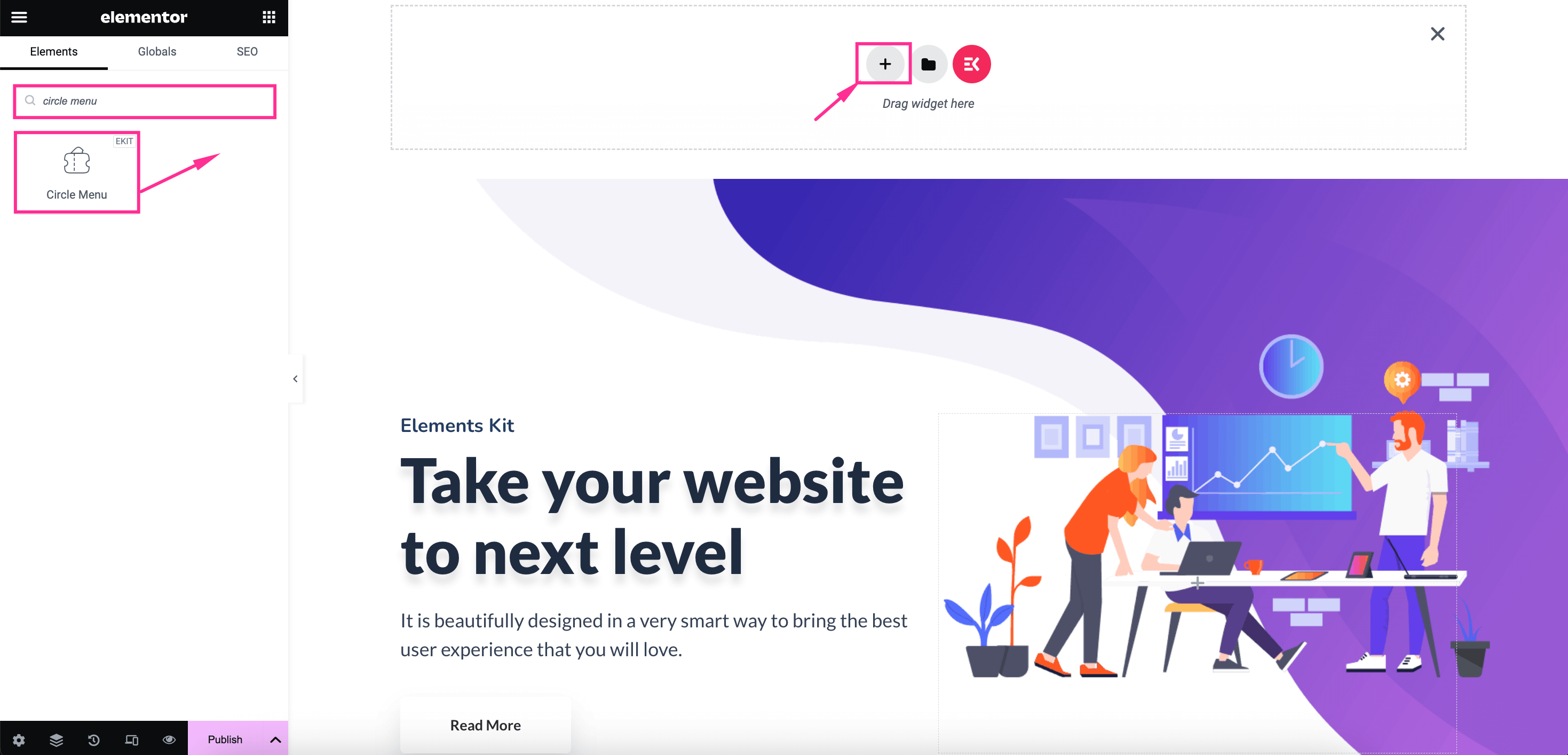
Nach der Weiterleitung zum Elementor-Editor, Suche nach dem Widget „Kreismenü“ Und Ziehen Sie es per Drag-and-Drop auf das „+“ Symbol. Dieses hinzugefügte Kreismenü zeigt verschiedene Optionen zum Erstellen eines benutzerdefinierten Kreisnavigationsmenüs in WordPress an.

In diesem letzten Schritt geht es darum, Inhalt, Einstellungen und Stile anzupassen, um ein ansprechendes Kreismenü zu erstellen. Zuerst müssen Sie den Inhaltsteil Ihrer Kreismenüelemente anpassen.
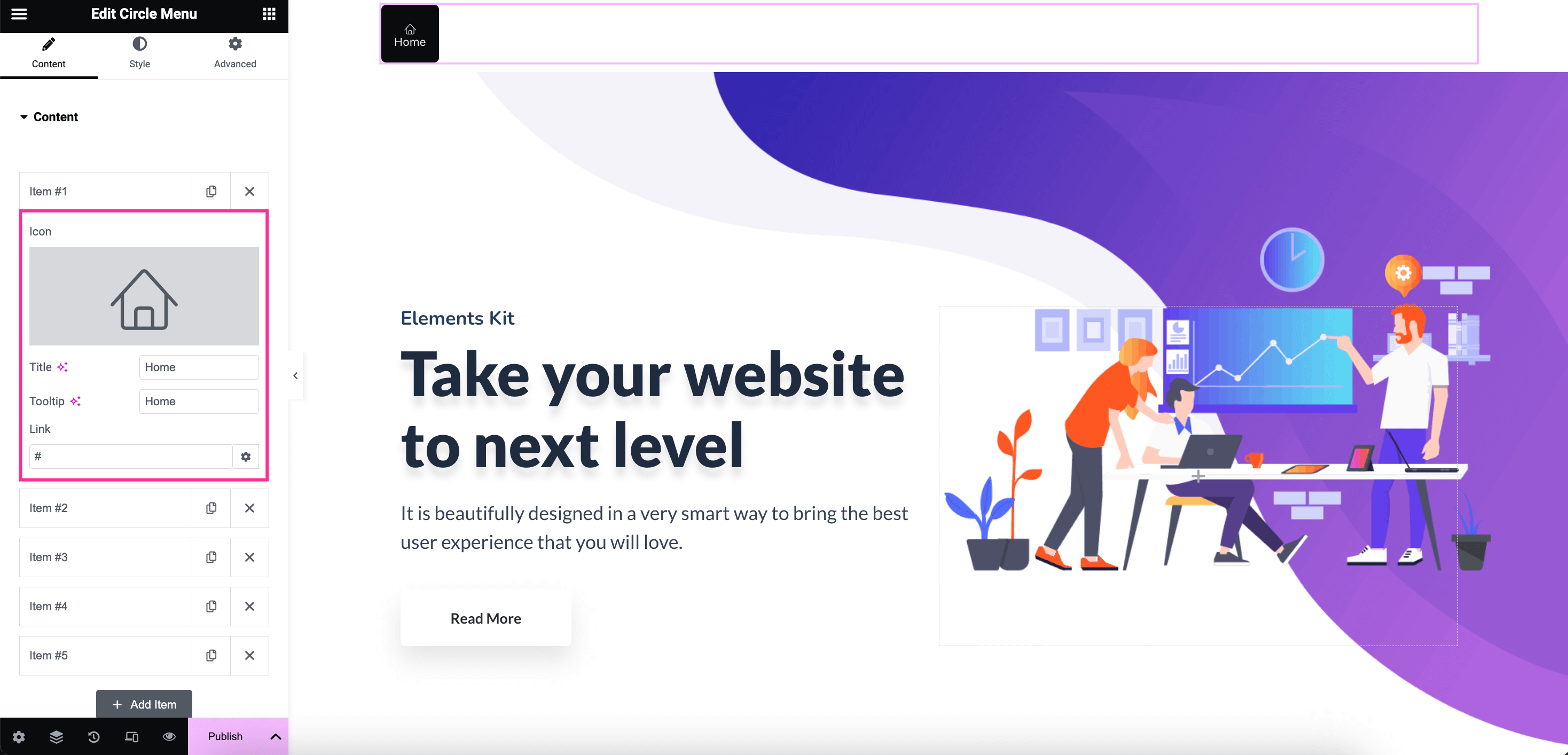
Jetzt, Erweitern Sie das „Element #1“ unter der Registerkarte „Inhalt“ und passen Sie die unten genannten Felder an:
- Symbol: Wählen Sie ein Symbol aus der Symbolbibliothek aus.
- Titel: Geben Sie den Titel für Ihren ersten Artikel ein.
- Tooltip: Fügen Sie den Text hinzu, der in Ihrem Tooltip angezeigt werden soll.
- Verknüpfung: Fügen Sie einen Link ein, zu dem Ihre Kunden bei jedem Klicken weitergeleitet werden sollen.
Nach demselben Verfahren Inhalt für Artikel #2 anpassen, Artikel #3, Artikel #4, Und Artikel #5. Sie können auch weitere Elemente hinzufügen, indem Sie Drücken Sie auf „Artikel hinzufügen“ Taste.

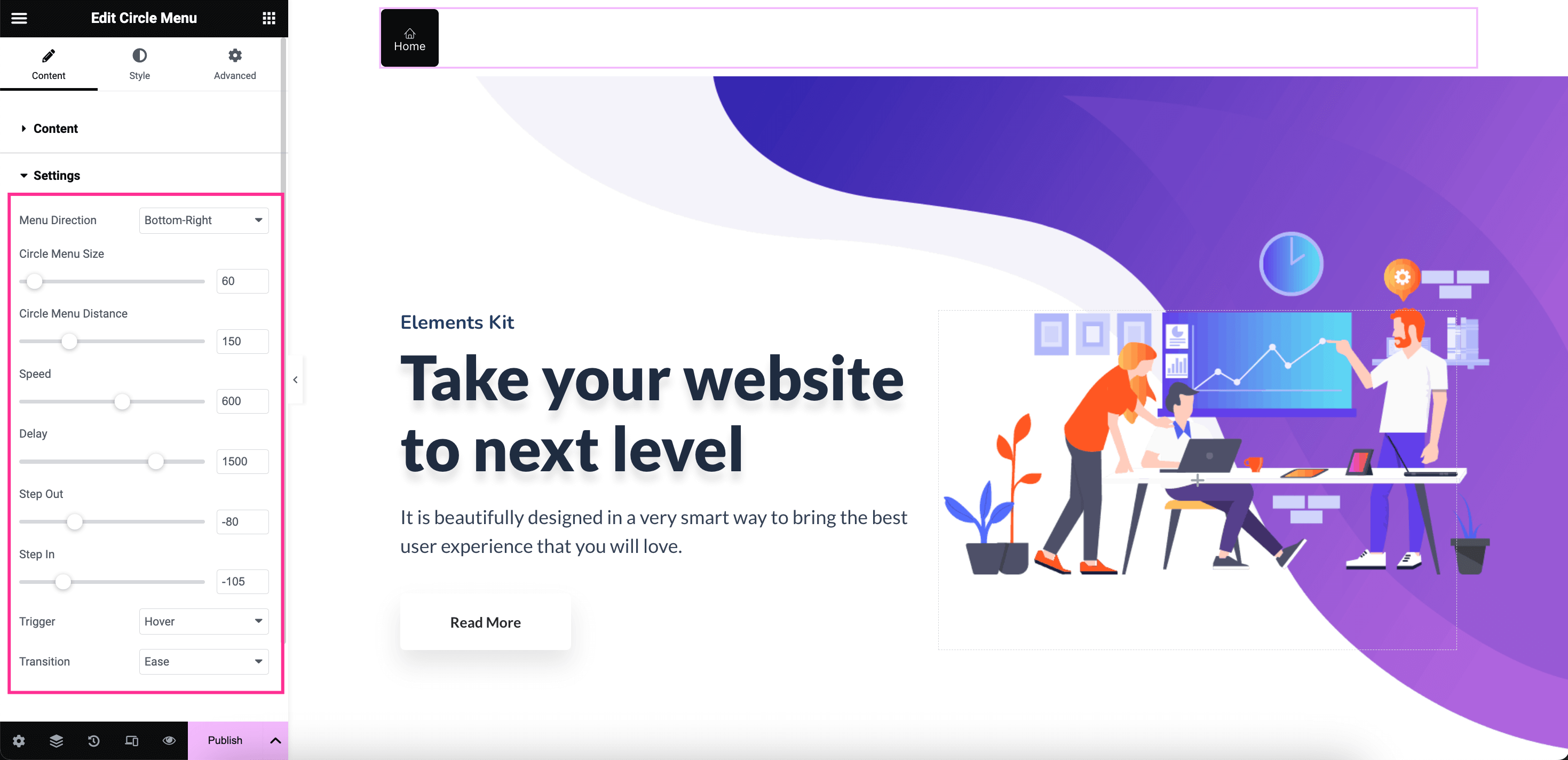
Nach der Inhaltsbearbeitung Erweitern Sie die „Einstellungen“ und nutzen Sie die folgenden Konfigurationen zum Erstellen eines benutzerdefinierten kreisförmigen WordPress-Menüs:
- Menürichtung: Entscheiden Sie sich für die Richtung Ihres Kreismenüs.
- Größe des Kreismenüs: Steuern Sie die Größe des Kreismenüs.
- Kreismenü-Entfernung: Passen Sie von hier aus den Abstand zwischen den Kreisen an.
- Geschwindigkeit: Stellen Sie die Geschwindigkeit Ihres animierten Rundmenüs ein.
- Verzögerung: Stellen Sie die Verzögerungszeit für Ihren Ausstieg und Einstieg in das Kreismenü ein.
- Aussteigen: Passen Sie die Ausstiegsgeschwindigkeit oder Bewegung der Menüelemente an.
- Eintreten: Steuern Sie die Einstiegsgeschwindigkeit oder Bewegung der Menüelemente.
- Auslösen: Klicken oder schweben Sie; wählen Sie aus, wie Sie Ihr kreisförmiges Menü auslösen möchten.
- Übergang: Versuchen Sie, aus dem Dropdown-Menü einen visuellen Effekt für Ihre Menüelemente auszuwählen.

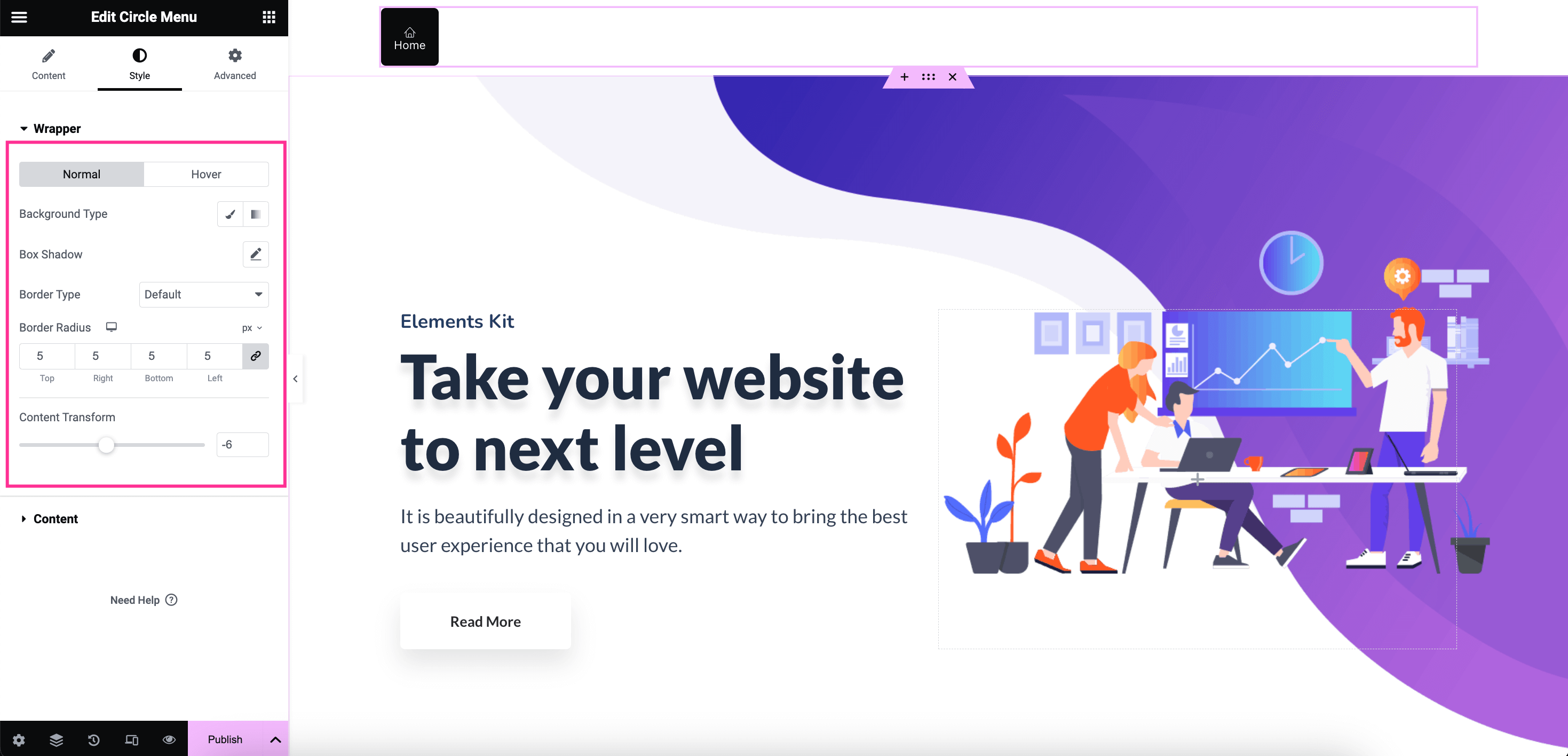
Sie können auch den Stil Ihres kreisförmigen Navigationsmenüs steuern, indem Sie Farbe, Radius, Hintergrund usw. bearbeiten. Dazu Erweitern Sie die Registerkarte „Wrapper“ Und Hintergrundtyp ändern, Box Schatten, Randtyp, Grenzradius, Und Inhaltstransformation.

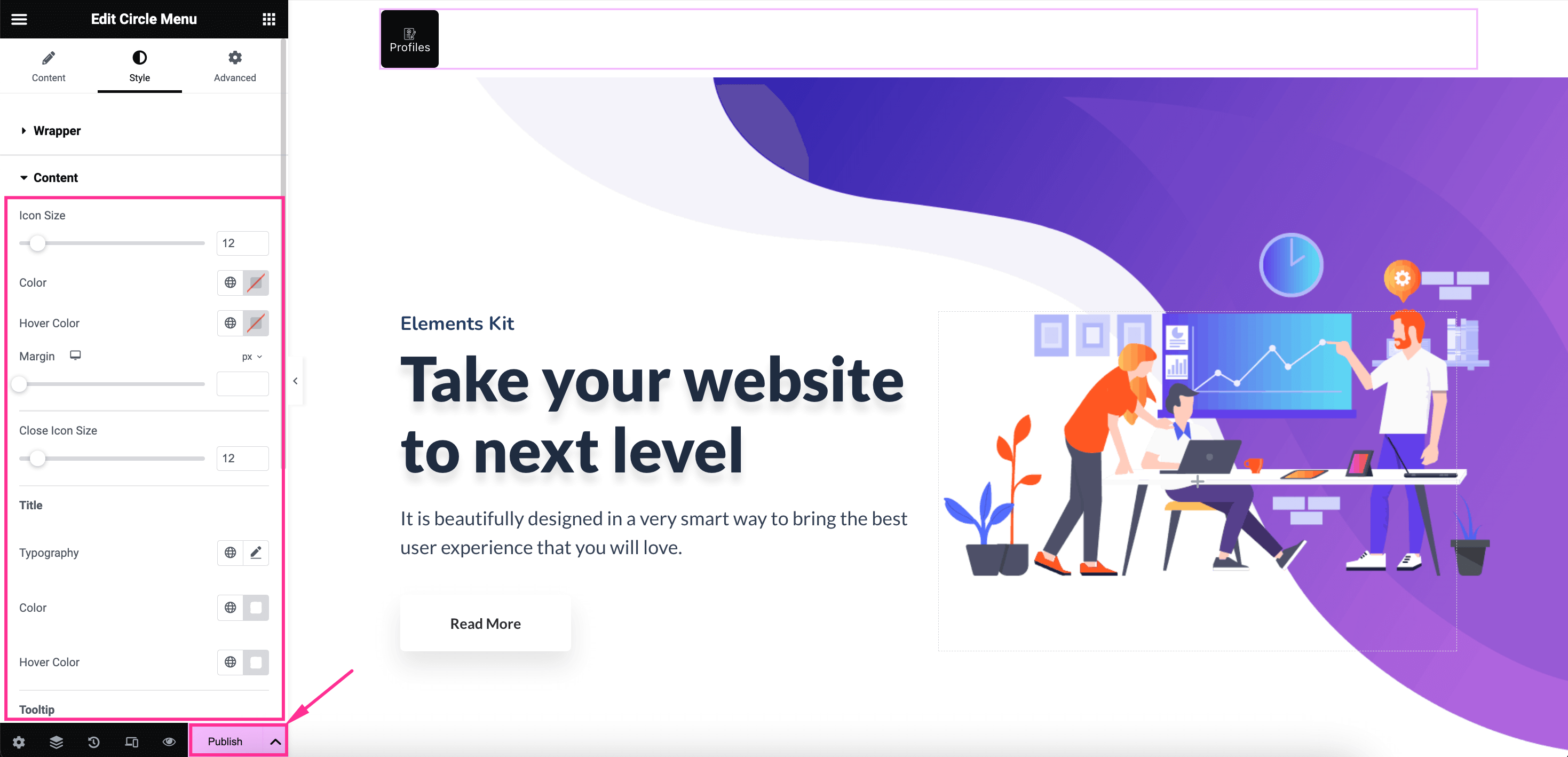
Dann, Öffnen Sie die Registerkarte „Inhalt“ Und Passen Sie die Symbolgröße an, Farbe, Hover-Farbe, Marge, Typografieusw. für Inhalt, Titel und Tooltip. Endlich, Klicken Sie auf „Veröffentlichen“ Schaltfläche, nachdem Sie alle Anpassungen vorgenommen haben.

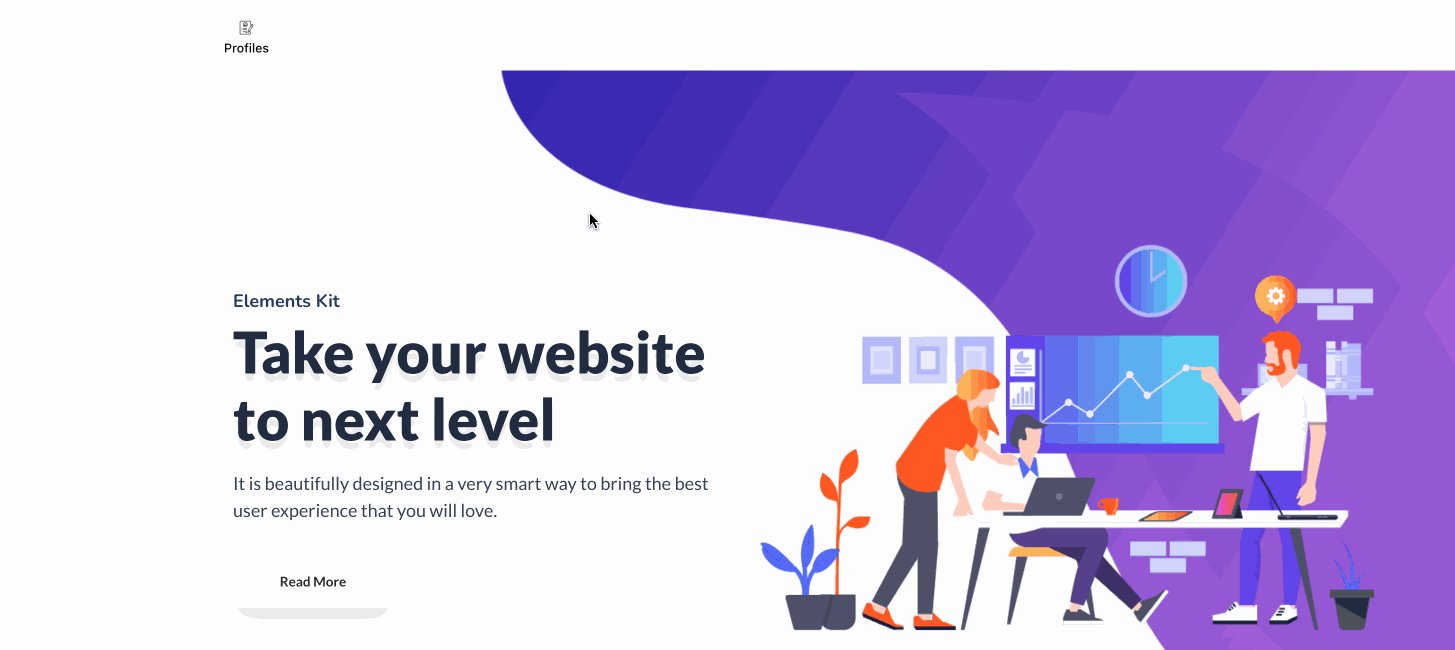
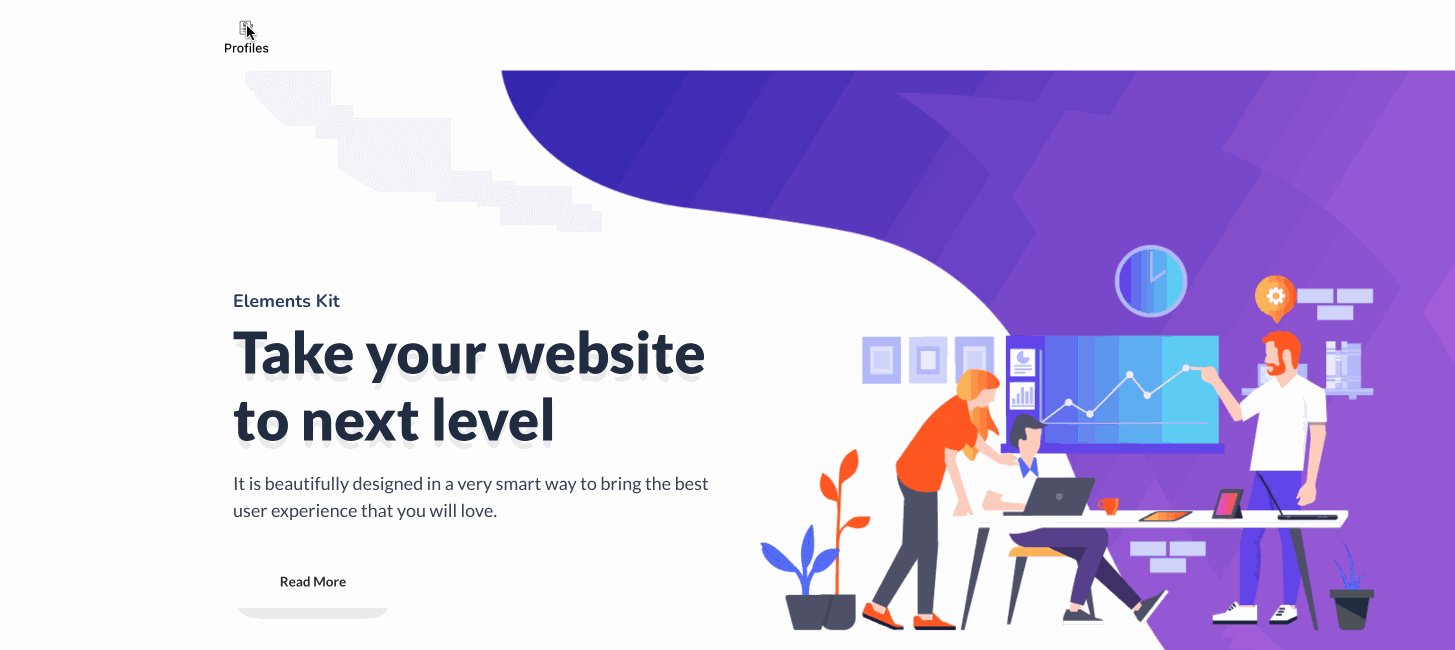
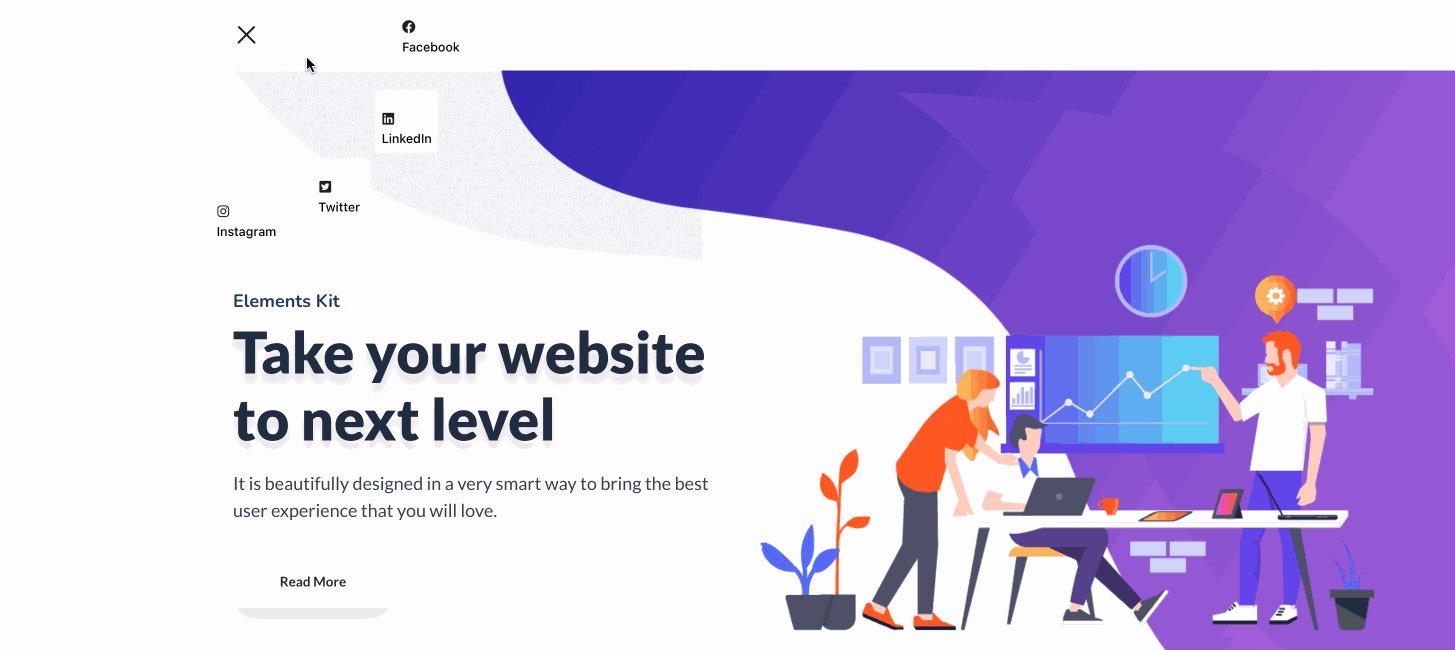
Nachdem wir alle Änderungen und Anpassungen vorgenommen haben, sieht das kreisförmige Menü, das mit dem speziellen Widget „Kreismenü“ von ElementsKit erstellt wurde, nun endgültig aus:


Sie können ein Kreismenü nicht nur mit einem WordPress-Plugin hinzufügen, sondern auch mit benutzerdefiniertem CSS erstellen. Diese Methode erfordert Programmierkenntnisse, die nicht praktikabel sind. Trotzdem zeigen wir hier, wie Sie ein Kreismenü mit benutzerdefiniertem CSS anzeigen.
Befolgen Sie die nachstehenden Schritte, um in wenigen Minuten ein benutzerdefiniertes CSS-Menü für WordPress hinzuzufügen:
Schritt 1: Einen Container hinzufügen und anpassen.
Besuchen Sie zunächst die Seite, auf der Sie ein Kreismenü anzeigen möchten, indem Sie Navigieren zu Seiten >> Alle Seiten. Dann Klicken Sie auf „Mit Elementor bearbeiten“ Option für diese Seite.
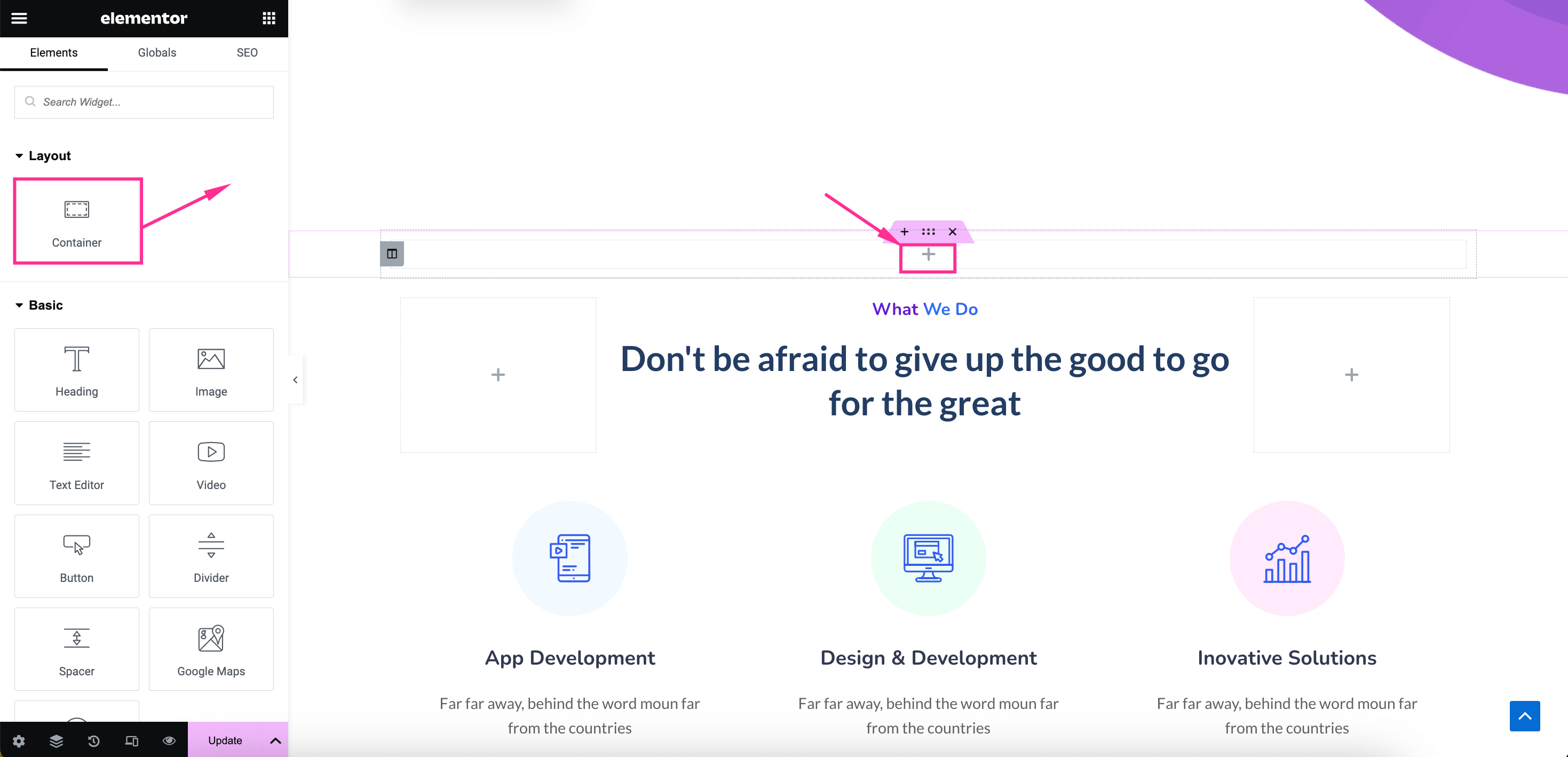
Nach der Weiterleitung zum Elementor-Editor, Ziehen Sie den Container per Drag-and-Drop auf das „+“ Symbol.

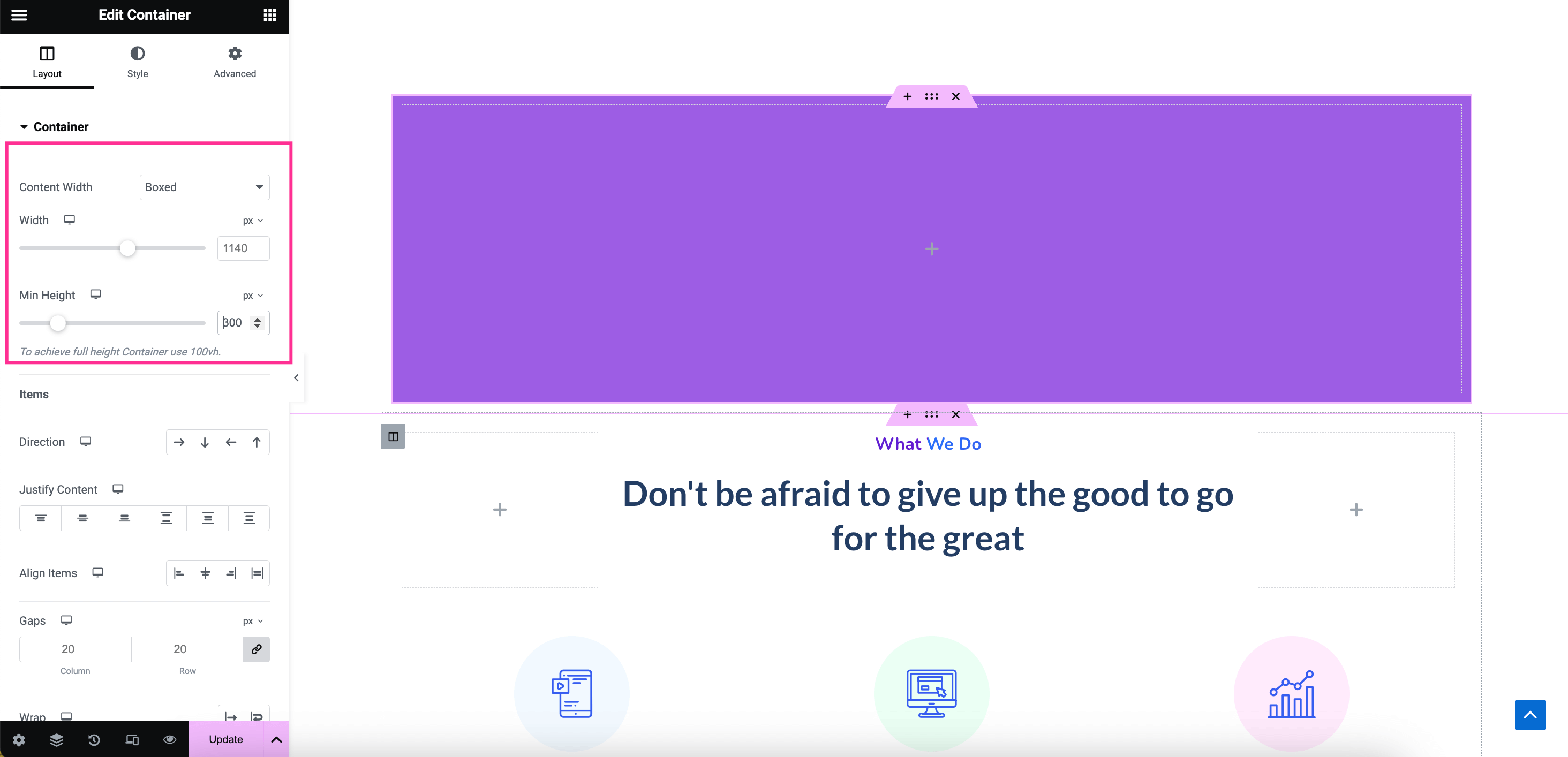
Dann anpassen Die Höhe, Inhalt ausrichten, Ausrichtung, Hintergrundfarbeusw. aus der Registerkarte „Layout und Stil“ des Containers.

Schritt 2: Fügen Sie benutzerdefinierten Code in das HTML-Widget ein.
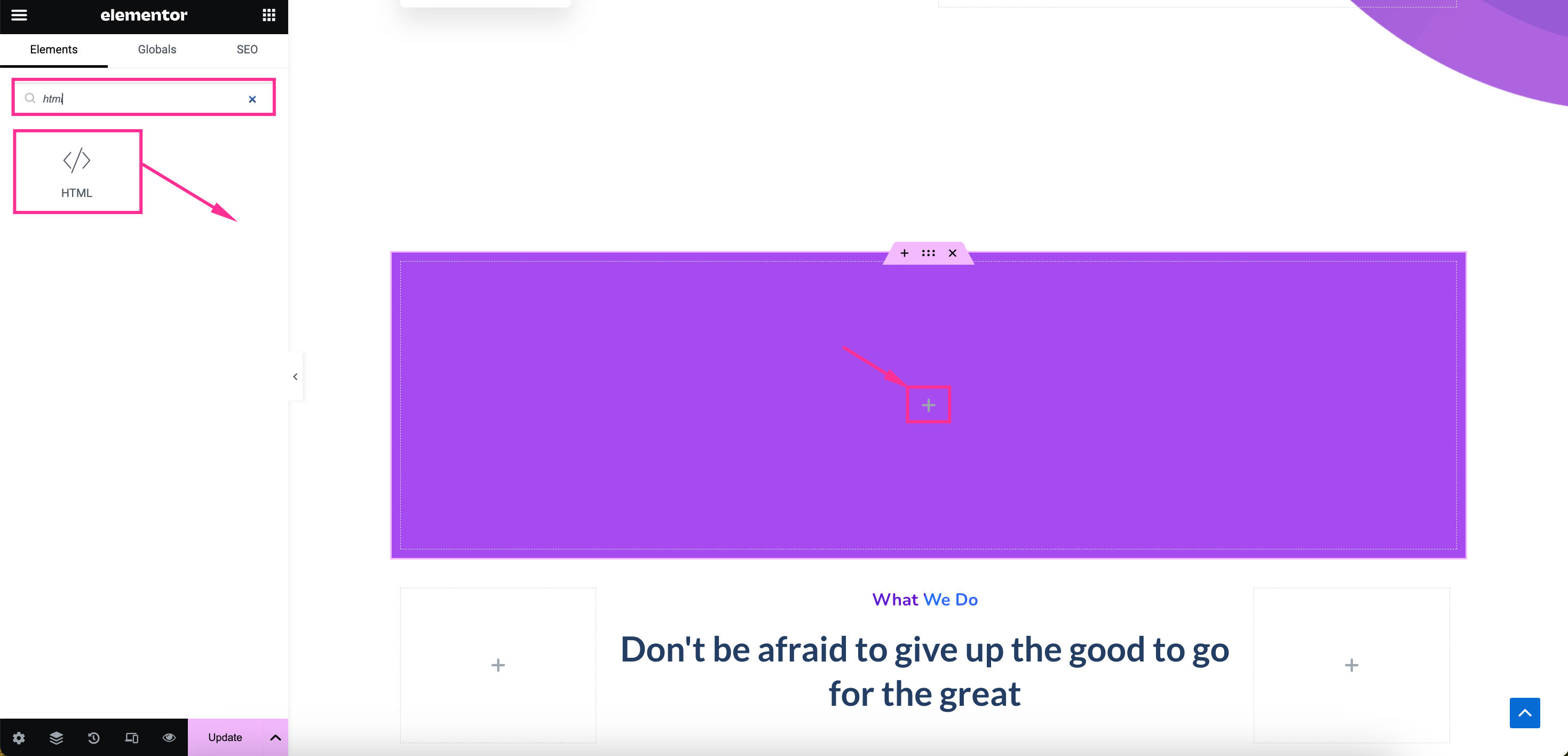
In diesem Schritt müssen Sie Folgendes tun Suche nach einem HTML-Widget Und Ziehen Sie dieses Widget per Drag-and-Drop auf das „+“ Symbol, um benutzerdefinierten Code einzufügen.

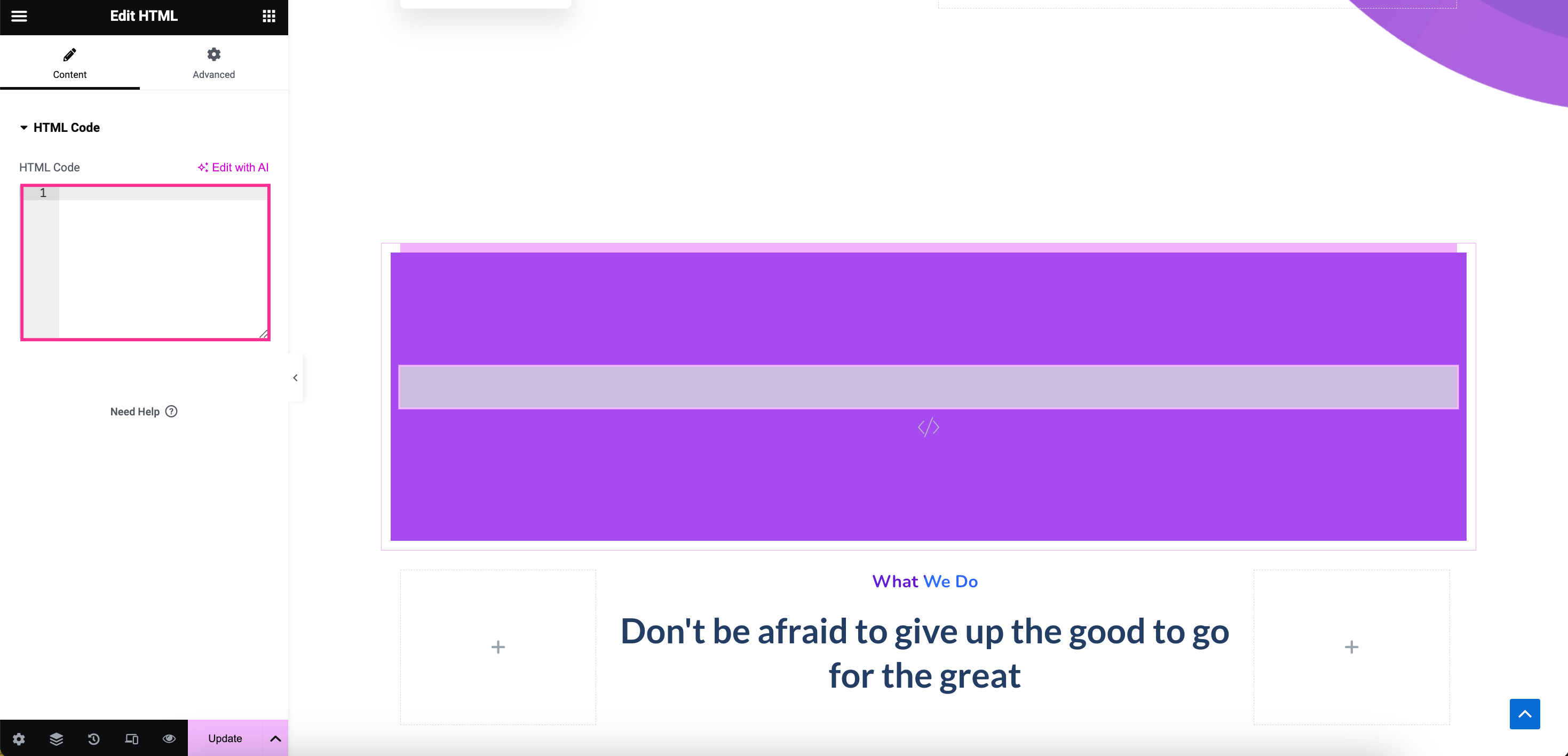
Nach dem Hinzufügen eines HTML-Widgets sehen Sie ein Platz zum Einfügen von benutzerdefiniertem CSS Code.

Jetzt, Laden Sie den benutzerdefinierten CSS-Code herunter durch Drücken der Taste unten und Code kopieren nach dem Öffnen der Datei.
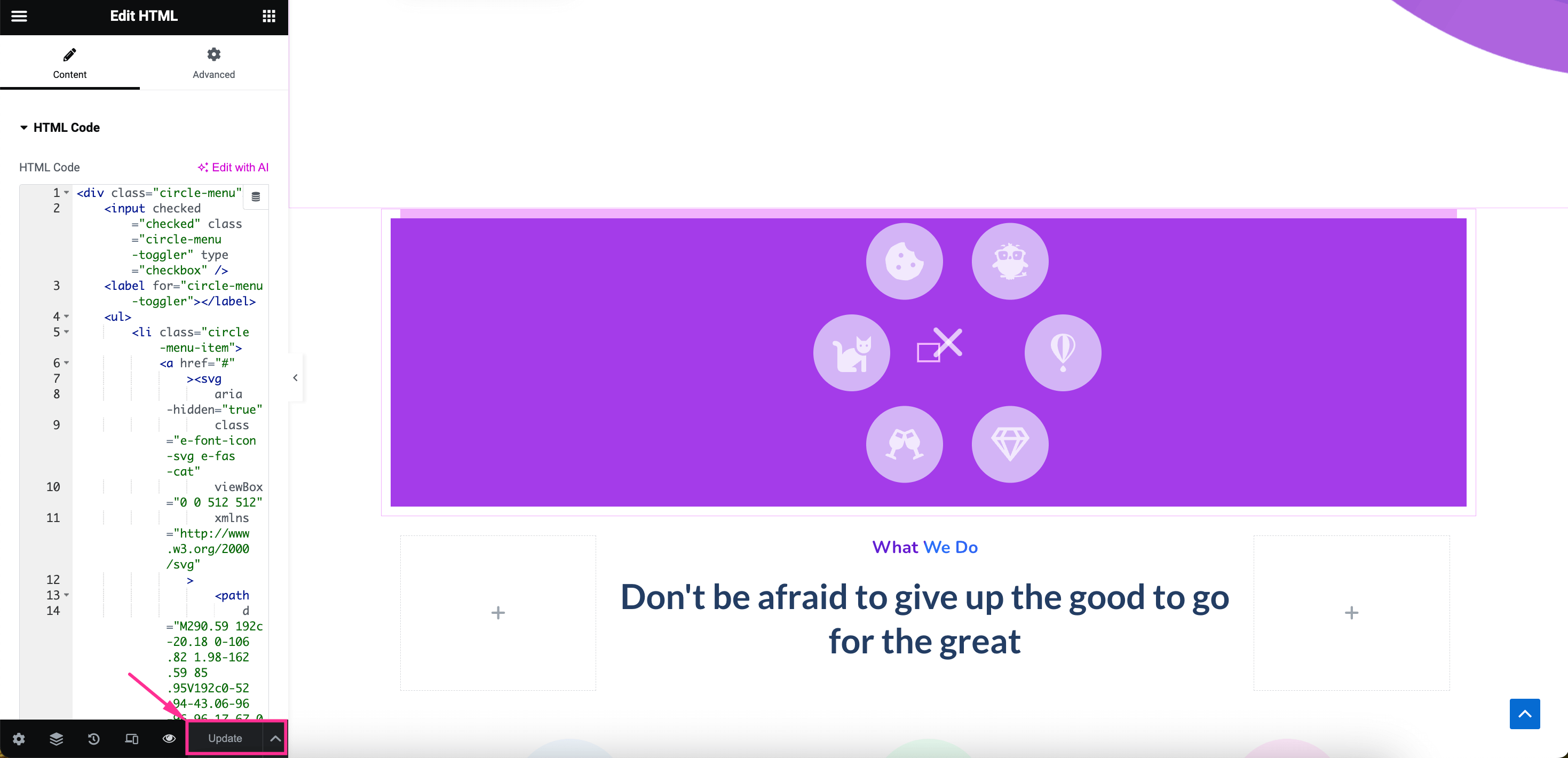
Endlich, füge es in den HTML-Code ein Registerkarte und Sie sehen auf der rechten Seite ein Kreismenü. Sie können diesen Code weiter optimieren, um das Erscheinungsbild und die Einstellungen des Menüs anzupassen. Schließlich Klicken Sie auf „Aktualisieren“ Schaltfläche, wenn Sie mit den Anpassungen fertig sind.

Hier ist ein Blick auf das mit benutzerdefiniertem CSS erstellte Kreismenü:

Einpacken
Sie haben also beide Möglichkeiten, ein Kreismenü mit einem Tool und benutzerdefiniertem CSS hinzuzufügen. Das Erstellen eines Kreismenüs mit benutzerdefiniertem CSS ist jedoch nicht für jedermann benutzerfreundlich, insbesondere nicht für Nicht-Programmierer.
Aus diesem Grund haben wir auch die Anleitung zum Hinzufügen eines Kreismenüs mit ElementsKit beigefügt, die nicht nur benutzerfreundlich, sondern auch zeitsparend und mühelos ist. Machen Sie Ihre Site jetzt einfach zu navigieren und zu durchsuchen, indem Sie einen Prozess übernehmen, der Ihrem Fachwissen und Ihrem Komfort entspricht.


Schreibe einen Kommentar