Beim Erstellen einer WordPress-Website sind die Optionen für Tools und Editoren scheinbar endlos. Zu den besten WordPress-Buildern zählen Bricks Builder und Gutenberg – zwei leistungsstarke Optionen, die den Prozess der Website-Erstellung vereinfachen, jedoch auf ihre eigene Art und Weise.
In diesem Blog vergleichen wir Bricks Builder und Gutenberg direkt und analysieren deren Leistung, Benutzerfreundlichkeit, Designfunktionen und Preise, damit Sie sich für das Tool entscheiden können, das Ihren Website-Zielen am besten entspricht. Lassen Sie uns loslegen!
Bricks Builder vs. Gutenberg: Wichtige Unterschiede
| Kriterien | Gutenberg | Ziegelbauer |
|---|---|---|
| Leistung | Leichtgewichtig, in den WordPress-Kern integriert | Server-Side-Rendering (SSR) für schnelleres Laden |
| Beste für | Anfänger und inhaltsorientierte Websites | Fortgeschrittene Benutzer und komplexe Designs |
| Schnittstelle | Minimalistische und unkomplizierte Benutzeroberfläche | Erweiterte visuelle Bearbeitungsoberfläche |
| Vorlagen | Verlässt sich hauptsächlich auf Plugins von Drittanbietern | Enthält eine integrierte Vorlagenbibliothek |
| Benutzererfahrung | Einfach mit minimaler Lernkurve | Sanfte, aber komplexe Lernkurve |
| Integration und Add-ons | Große Auswahl an Add-Ons | Begrenzte Anzahl an Add-Ons |
| Preisgestaltung | Völlig kostenlos zu verwenden | Nur in der kostenpflichtigen Version verfügbar |
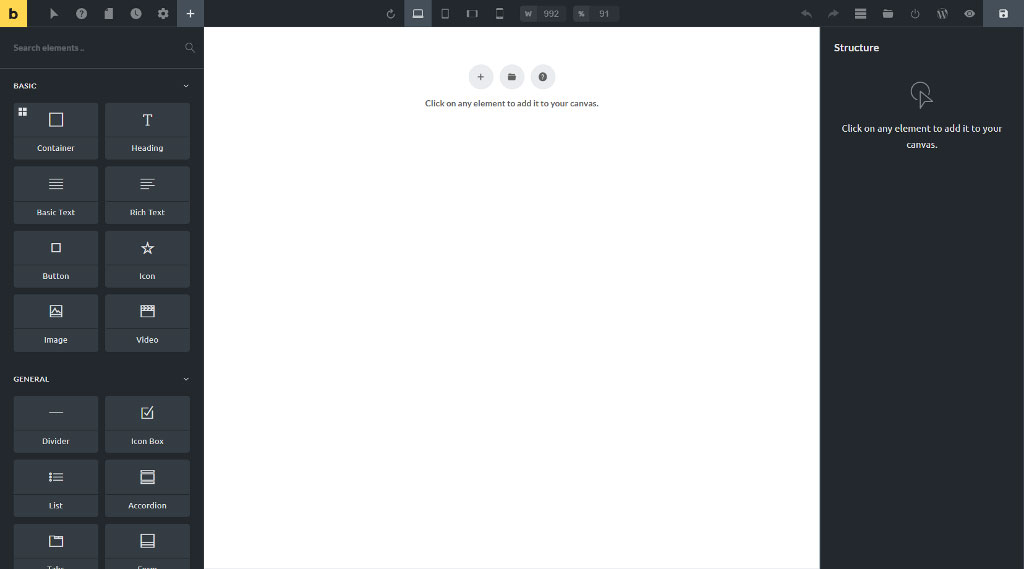
Was ist Bricks Builder?
Bricks Builder ist ein leistungsstarker visueller Seitenersteller, der mit seiner intuitiven Drag-and-Drop-Oberfläche das Entwerfen und Erstellen von Websites zum Kinderspiel macht. Obwohl es in der WordPress-Welt ein neuerer Player ist, macht es sich schnell einen Namen für seine Geschwindigkeit, sein leistungsorientiertes Framework und seine Funktionen, die perfekt auf Designer zugeschnitten sind.
Hauptfunktionen von Bricks Builder:
- Eine Bibliothek von vorgefertigte Vorlagen um Ihren Arbeitsablauf zu beschleunigen.
- Eingebaut WooCommerce Builder einen Online-Shop visuell zu gestalten.
- Kommt mit dynamischen Funktionen wie Abfrage-Generator Und Dynamische Daten.
- Bedingungen können auf Vorlagen, globale Stile oder beliebige Elemente angewendet werden.
Bricks sind für Benutzer interessant, die die vollständige Kontrolle über ihre Designs haben möchten und gleichzeitig eine optimale Leistung ihrer Websites sicherstellen möchten.
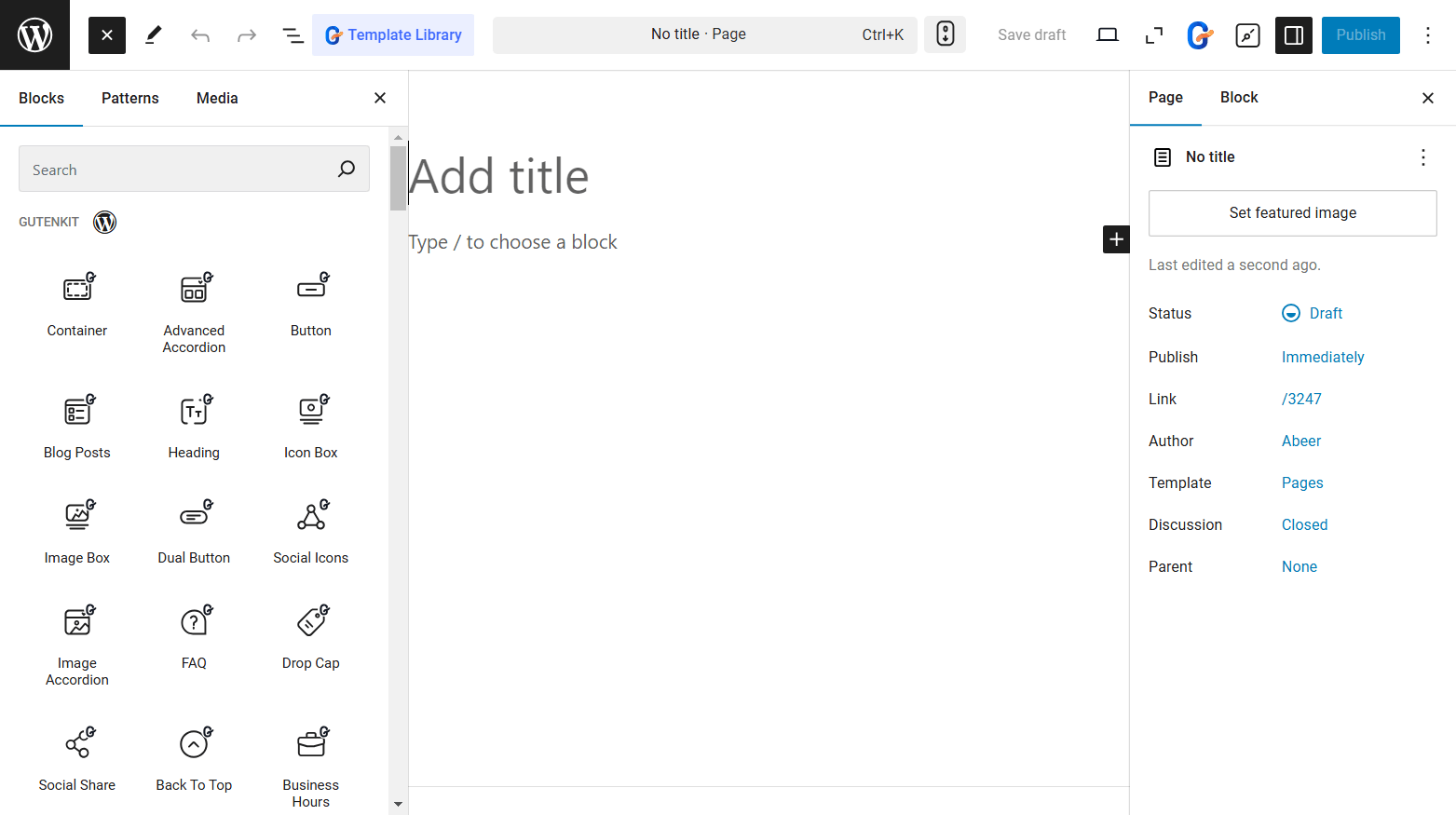
Was ist Gutenberg?
Gutenberg, auch bekannt als WordPress-Blockeditor, ist der in WordPress integrierte Standardeditor. Er macht Shortcodes oder benutzerdefinierte Codierung überflüssig, indem er ein einfaches, blockbasiertes System zum Erstellen und Verwalten von Inhalten bietet.
Hauptmerkmale von Gutenberg:
- Blöcke für alles—Text, Bilder, Video, Spalten, Container, und mehr.
- Ein nativer Teil von WordPress, der sicherstellt nahtlose Kompatibilität mit Themes und Plugins.
- Verbesserte Leistung im Vergleich zu vielen Buildern von Drittanbietern, da es direkt in den WordPress-Kern integriert ist.
- Kontinuierliche Weiterentwicklung mit Erweiterte Funktionen, die in jedem WordPress-Update hinzugefügt werden.
Gutenberg ist zwar kein Builder mit vielen Funktionen, aber minimalistisches und leichtes Design spricht Blogger, Kleinunternehmer und Entwickler an, die Einfachheit bevorzugen.
Bricks vs. Gutenberg: Vergleichskriterien
Bei der Entscheidung zwischen Bricks Builder und Gutenberg Block Editor für WordPress ist es wichtig, ihre Fähigkeiten anhand mehrerer Kriterien zu analysieren. Lassen Sie uns einen Vergleich anstellen, um zu verstehen, was die beiden zu bieten haben. Hier ist eine detaillierte Aufschlüsselung des Vergleichs zwischen Bricks Builder und Gutenberg:
Leistung: Wer ist schneller?
Die Leistung ist ein entscheidender Faktor für jeden Website-Builder. Eine schnelle, leichte Lösung sorgt dafür, dass Ihre Website schnell geladen wird, verbessert die Benutzererfahrung und steigert das SEO-Ranking. Wie schneiden Bricks und Gutenberg ab?
🔵 Gutenberg:
Gutenberg ist als nativer Editor von WordPress direkt in den Kern des CMS integriert, was für einen reibungslosen und schnellen Ablauf sorgt. Da es blockbasiert ist, lädt es nur die Assets, die Sie tatsächlich benötigen, was es noch effizienter macht.
Wichtige Punkte:
- Leicht und kernintegriert.
- Bietet sofort nach der Installation gute Leistung mit minimalem Mehraufwand.
- Mögliche Leistungseinbußen bei übermäßiger Nutzung schwerer Blöcke von Drittanbietern.
🟡 Ziegelbauer:
Bricks konzentriert sich auf die Bereitstellung von sauberem, effizientem Code und legt großen Wert auf die Seitengeschwindigkeit, indem es weniger Ressourcen verwendet und unnötige Skripte und Stile reduziert. Da es sich jedoch um ein Drittanbieter-Plugin für WordPress handelt, muss es etwas härter arbeiten, damit alles reibungslos und schnell läuft.
Wichtige Punkte:
- Serverseitiges Rendering (SSR) für schnellere Ladezeiten.
- Erweiterte Caching-Unterstützung.
- Optimiert für Geschwindigkeit mit minimaler Aufblähung.
✅ Gewinner: Gutenberg, aufgrund seiner nativen Integration und minimalen externen Abhängigkeiten.
Anwendungsfälle: Was passt zu Ihren Anforderungen?
Verschiedene Tools funktionieren für verschiedene Szenarien besser. Während einige einen Builder für komplexe High-End-Projekte benötigen, legen andere Wert auf Einfachheit und Geschwindigkeit. Sehen wir uns an, wo Bricks und Gutenberg glänzen.
🔵 Gutenberg:
Gutenberg ist perfekt für alle, die eine einfache und schnelle Erfahrung wünschen, insbesondere wenn Sie an einem Blog, einer Website für ein kleines Unternehmen oder einem Portfolio arbeiten. Obwohl es mit Plugins wie GutenKit definitiv fortgeschrittenere Designs unterstützen kann, ist es wirklich für Benutzer konzipiert, die einen unkomplizierten, unkomplizierten Ansatz bevorzugen. Es eignet sich am besten für:
- Blogger und Content-Ersteller.
- Einfache Websites und Landingpages.
- Benutzer, die sich auf Leistung und SEO konzentrieren.
🟡 Ziegelbauer:
Bricks ist ideal für Entwickler und fortgeschrittene Benutzer, die individuelle, komplexe Websites erstellen möchten. Der visuelle Builder ermöglicht pixelgenaue Designs und bietet erweiterte Kontrolle über jeden Aspekt der Website. Es eignet sich am besten für:
- Designer erstellen maßgeschneiderte Websites.
- Agenturen, die wiederverwendbare Vorlagen benötigen.
- Projekte mit komplexen Layouts und Animationen.
✅ Gewinner: Hängt vom Projektumfang ab. Bausteine für komplexe Designs; Gutenberg für einfache und inhaltsorientierte Websites.
Schnittstelle: Die Benutzerfreundlichkeit
Die Benutzeroberfläche ist der Ort, an dem Sie die meiste Zeit verbringen werden. Sie muss daher intuitiv und benutzerfreundlich sein. Egal, ob Sie Anfänger oder erfahrener Designer sind, die richtige Benutzeroberfläche kann den Unterschied ausmachen.
🔵 Gutenberg:
Gutenberg verwendet einen blockbasierten Editor, der einfach und dennoch effektiv ist. Darüber hinaus hat es fast die gleiche Benutzeroberfläche wie das native WordPress. Es bietet Anfängern mit minimalen Lernkurven eine weniger überwältigende Erfahrung.
- Minimalistisch und geradlinig.
- Für neue Benutzer leicht zu erlernen.
- Ohne Add-Ons eingeschränkt in der erweiterten visuellen Bearbeitung.

🟡 Ziegelbauer:
Bricks bietet einen Drag-and-Drop-Editor mit Echtzeitvorschau. Die Benutzeroberfläche ist intuitiv und ermöglicht eine präzise Steuerung der Elemente. Es enthält Funktionen wie einen responsiven Designmodus und erweiterte Styling-Panels, was es für Entwickler und Designer benutzerfreundlich macht. In Bezug auf die Benutzeroberfläche sind seine Stärken:
- Vollständiges visuelles Bearbeitungserlebnis.
- Erweiterte Steuerelemente mit benutzerdefiniertem CSS.
- Vorschau des responsiven Designs.

✅ Gewinner: Während Bricks hat eine erweiterte Schnittstelle für fortgeschrittene Benutzer hat Gutenberg eine anfängerfreundlichere Oberfläche.
Benutzererfahrung: Welches fühlt sich besser an?
Eine gute Benutzererfahrung ist der Schlüssel zum Spaß beim Erstellen von Websites. Egal, ob Sie neu bei WordPress sind oder ein erfahrener Benutzer, das Gefühl, das ein Builder während der Verwendung vermittelt, kann das Erlebnis ausmachen oder zerstören.
🔵 Gutenberg:
Gutenberg bietet eine unkomplizierte Erfahrung, die allen Benutzerebenen gerecht wird. Zwar fehlen ihm möglicherweise die erweiterten Funktionen von Bricks, aber seine Stärke liegt in seiner Einfachheit.
🟡 Ziegelbauer:
Bricks bietet Entwicklern und Designern eine ausgefeilte, optimierte Erfahrung, die Lernkurve für Anfänger kann jedoch steil sein.
✅ Gewinner: Gutenberg, weil es anfängerfreundlich ist.
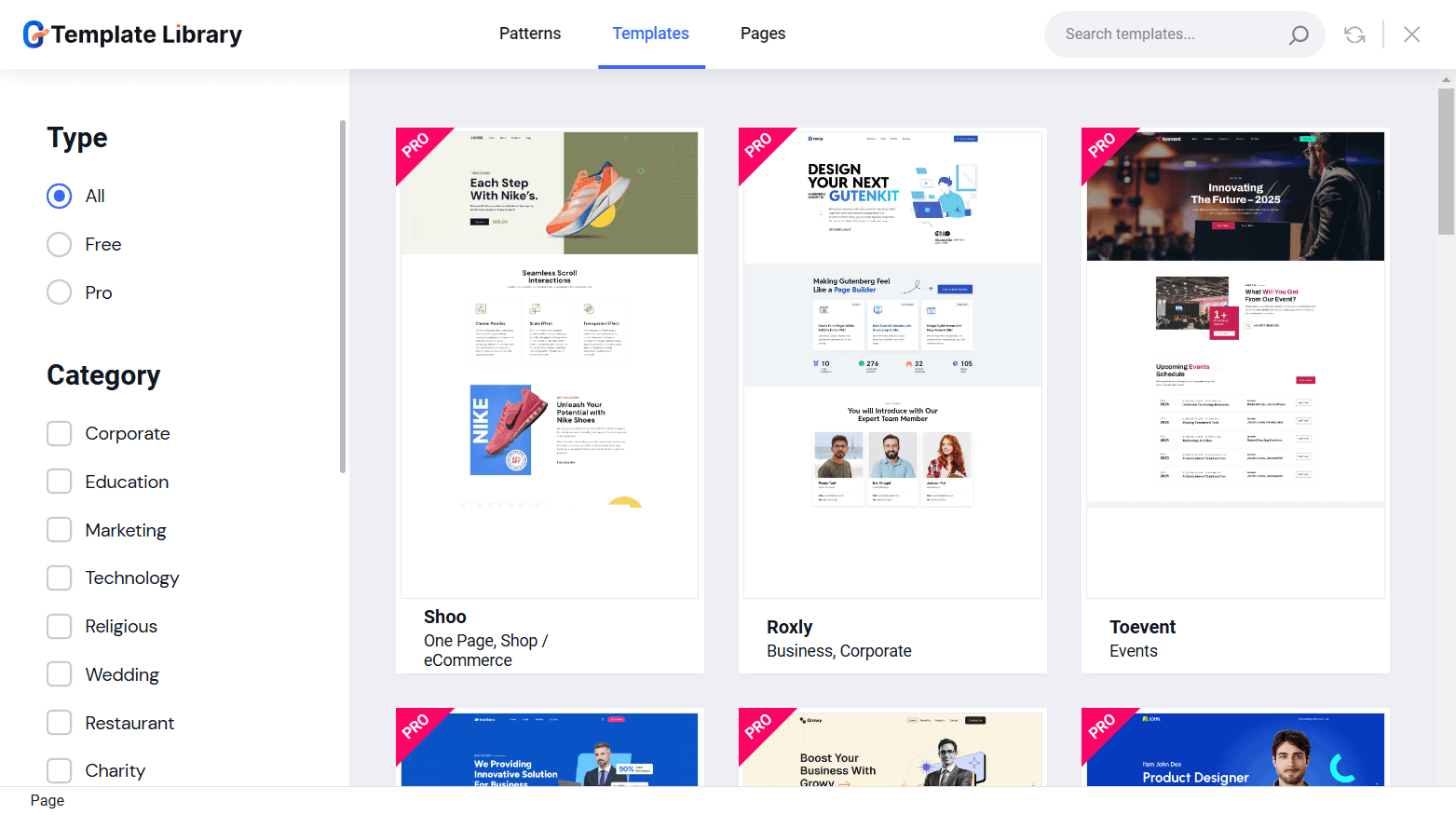
Vorlagen: So starten Sie mit professionellem Design
Vorlagen sind ein Lebensretter, wenn Sie schnell etwas erstellen möchten oder Inspiration für Ihr Design benötigen. Die Qualität und Verfügbarkeit von Vorlagen können beeinflussen, wie effizient Sie beeindruckende Seiten erstellen.
🔵 Gutenberg:
Gutenberg hat die grundlegenden fertigen Vorlagen. Die Vorlagenoptionen hängen jedoch stark von Beiträgen Dritter ab. Tools wie GutenKit Seitenerstellungsblöcke wird mit einer umfangreichen Vorlagenbibliothek mit über 500 Mustern und Seitenvorlagen geliefert.
- Große Auswahl an Vorlagen über Block-Plugins und Designs.
- Dynamische Vorlagen basierend auf Themenkompatibilität.

🟡 Ziegelbauer:
Bricks enthält eine integrierte Vorlagenbibliothek mit professionell gestalteten Layouts. Diese Vorlagen sind vollständig anpassbar und auf bestimmte Branchen ausgerichtet. Sie bieten einen guten Ausgangspunkt für das Webdesign.
- Umfangreiche vorgefertigte Layouts.
- Wiederverwendbare Vorlagen für den weltweiten Einsatz.

✅ Gewinner: Ziegel, für seine integrierten Vorlagen in Designerqualität.
Integration und Add-ons: Zur Erweiterung der Funktionen
Kein Builder ist eine Insel; Integrationen und Add-ons können die Funktionalität erheblich erweitern. Je mehr Optionen ein Builder unterstützt, desto einfacher ist es, Ihre Site an spezifische Anforderungen anzupassen.
🔵 Gutenberg:
Gutenberg bietet umfangreiche Integrationsmöglichkeiten über Blockbibliotheken von Drittanbietern wie GutenKit, Kadence und Spectra. Diese Integrationen erweitern die Funktionalität erheblich und machen es äußerst anpassbar.
- Eine große Auswahl an Drittanbieterblöcken von den besten WordPress-Plugin-Buildern.
- Kompatibel mit allen Plugins, die die WordPress-Codierungsstandards einhalten.
🟡 Ziegelbauer:
Bricks hat weniger native Integrationen, unterstützt aber nahtlos benutzerdefinierten Code und externe Tools. Es ist mit wichtigen WordPress-Plugins kompatibel und bietet eine saubere Umgebung für benutzerdefinierte Entwicklung.
- Konzentrieren Sie sich auf Add-Ons, bei denen die Leistung an erster Stelle steht.
- Eine wachsende Anzahl von Add-Ons.
✅ Gewinner: Gutenberg, aufgrund seines robusten Ökosystems an Add-Ons.
Hier haben wir aufgelistet 👉 Die 10 besten Gutenberg-Blockeditor-Plugins für WordPress, schau mal vorbei!
Preisgestaltung: Budgetüberlegungen
Das Budget ist bei der Auswahl eines Tools immer ein Faktor. Einige Builder haben einen Premiumpreis, während andere erschwingliche oder sogar kostenlose Optionen bieten. Sehen wir uns an, wo Bricks und Gutenberg stehen.
🔵 Gutenberg:
Gutenberg ist kostenlos, da es standardmäßig mit WordPress geliefert wird (ab Versionsupdate 5.2). Für Premium-Add-ons oder -Themes können jedoch zusätzliche Kosten anfallen.
🟡 Ziegelbauer:
Bricks ist ein Premium-Tool mit lebenslangen Lizenzen oder Jahresabonnements. Der Jahresplan beginnt bei $79 für eine Website und die lebenslange Lizenz ist für $599 für eine unbegrenzte Anzahl von Websites erhältlich.
✅ Gewinner: Gutenberg, weil es sofort kostengünstig ist.
Bricks Builder vs. Gutenberg: Vor- und Nachteile
Beide Builder haben ihre Vor- und Nachteile. Sehen wir uns die Vor- und Nachteile des Bricks Builders und von Gutenberg an.
Vor- und Nachteile von Gutenberg
Vorteile:
- Leicht und schnell.
- Nahtlose WordPress-Integration.
- Völlig kostenlose Nutzung.
- Umfassende Kompatibilität mit Plugins und Designs.
Nachteile:
- Eingeschränkte Gestaltungsflexibilität.
- Eine einfache Benutzeroberfläche für komplexe Projekte.
- Verlässt sich für erweiterte Funktionen auf Plugins.
Vor- und Nachteile von Bricks Builder
Vorteile:
- Leistungsstarkes Designtool mit visueller Bearbeitung.
- Unterstützung dynamischer Inhalte.
- WooCommerce Builder
- Lebenslange Preisoption.
Nachteile:
- Es gibt keine kostenlose Version.
- Kleinere Community im Vergleich zu Gutenberg
- Eine steilere Lernkurve für Anfänger.
Also, welches sollten Sie wählen?
Es hängt wirklich von Ihren Anforderungen ab. Wenn Sie detaillierte, benutzerdefinierte Designs mit erweiterten Funktionen erstellen möchten, ist Bricks die beste Wahl. Wenn Sie jedoch Einfachheit, Geschwindigkeit und ein riesiges Ökosystem an Add-Ons wünschen, ist Gutenberg kaum zu schlagen.
Egal, für welches Sie sich entscheiden, beides sind hervorragende Tools, die auf unterschiedliche Arten von WordPress-Benutzern zugeschnitten sind.
Wir haben einen direkten Vergleich zwischen Bricks Builder und Gutenberg erstellt. Jetzt geht es nur noch darum, das Tool zu finden, das zu Ihrem Workflow passt!


Schreibe einen Kommentar