If you see the message “This block has encountered an error and cannot be previewed” in Gutenberg, it means something is preventing the block from loading properly.
The error can happen due to an outdated WordPress version, a conflicting theme or plugin, a broken block structure, or low server memory. This can be frustrating, especially when you’re in the middle of designing a page.
In this guide, we’ll go over the exact reasons why this happens and show you step-by-step how to fix it.
Understanding the error
The error message “This block has encountered an error and cannot be previewed” indicates that a specific block has failed to render properly, preventing users from previewing or editing it. This issue can arise due to various factors, including theme or plugin conflicts, JavaScript errors, corrupted WordPress core files, or insufficient server resources.
Since Gutenberg relies on React-based components and JavaScript execution to display blocks correctly, any issue with parsing block content or running scripts can trigger this error. Understanding the root cause is essential to effectively troubleshooting and resolving the issue.
Common causes of the error
Here are the most common reasons why a Gutenberg block may encounter this issue:
👉 Incompatible theme
Some WordPress themes are not fully compatible with the block editor. If your theme doesn’t support full block-based editing, it may interfere with how blocks are rendered, causing this error to appear.
👉 Plugin conflict
Third-party plugins, especially those that modify the block editor or affect rendering, can cause conflicts. An outdated or improperly coded plugin may disrupt how Gutenberg processes block data, leading to this error.
👉 WordPress core or Gutenberg issues
Running an outdated version of WordPress or the Gutenberg plugin may result in compatibility issues. Occasionally, updates to WordPress core or Gutenberg itself may introduce bugs that cause blocks to break.
👉 Unparsed block HTML content
Blocks in Gutenberg store data as structured JSON within the post content. If a string is missing or incorrectly formatted in the block content, it may fail to parse correctly, causing an error. For example, if the parse( content ) is expecting unparsed block HTML content, it will receive unrendered HTML content.
👉 Server issues like memory limits
WordPress relies on PHP memory to execute processes efficiently. If your hosting server has a low PHP memory limit, it may not be able to handle block rendering properly, leading to this error.
⭐️ Read this blog to find the solutions for Gutenberg editor is not working.
How to fix “this block has encountered an error and cannot be previewed” issue in Gutenberg
Encountering this error in the Gutenberg editor can be frustrating, but it’s usually fixable with a few troubleshooting steps. By identifying the root cause—whether it’s a theme conflict, plugin issue, or server limitation—you can quickly restore your blocks and continue editing without interruptions.
1. Check for possible errors with the WordPress version
Before troubleshooting further, ensure that you are running the latest stable version of WordPress. Older versions may have bugs that cause blocks to malfunction.
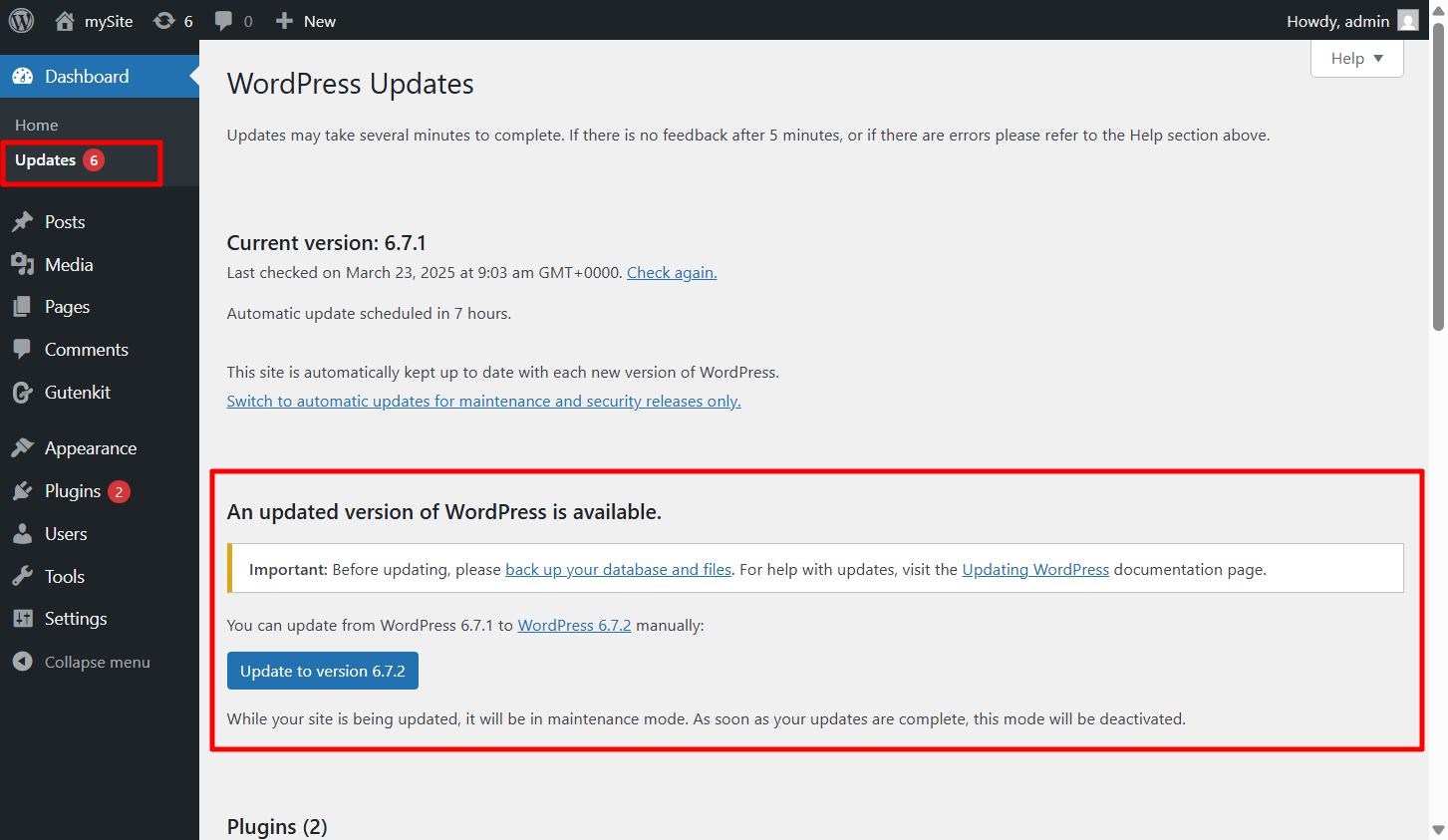
Steps to update WordPress:
- Gå til Dashboard > Updates.
- If an update is available, click Update Now.
- After updating, check if the error persists.

If the issue began after updating WordPress, consider rolling back to a previous version using a plugin like WP Downgrade.
2. Make sure the theme is compatible with the block editor
If you’re using an outdated theme that doesn’t fully support Gutenberg, you can consider using a block editor compatible theme like Hello Blocks. Or, switch to a default WordPress theme (e.g., Twenty Twenty-Five) to check if the error disappears.
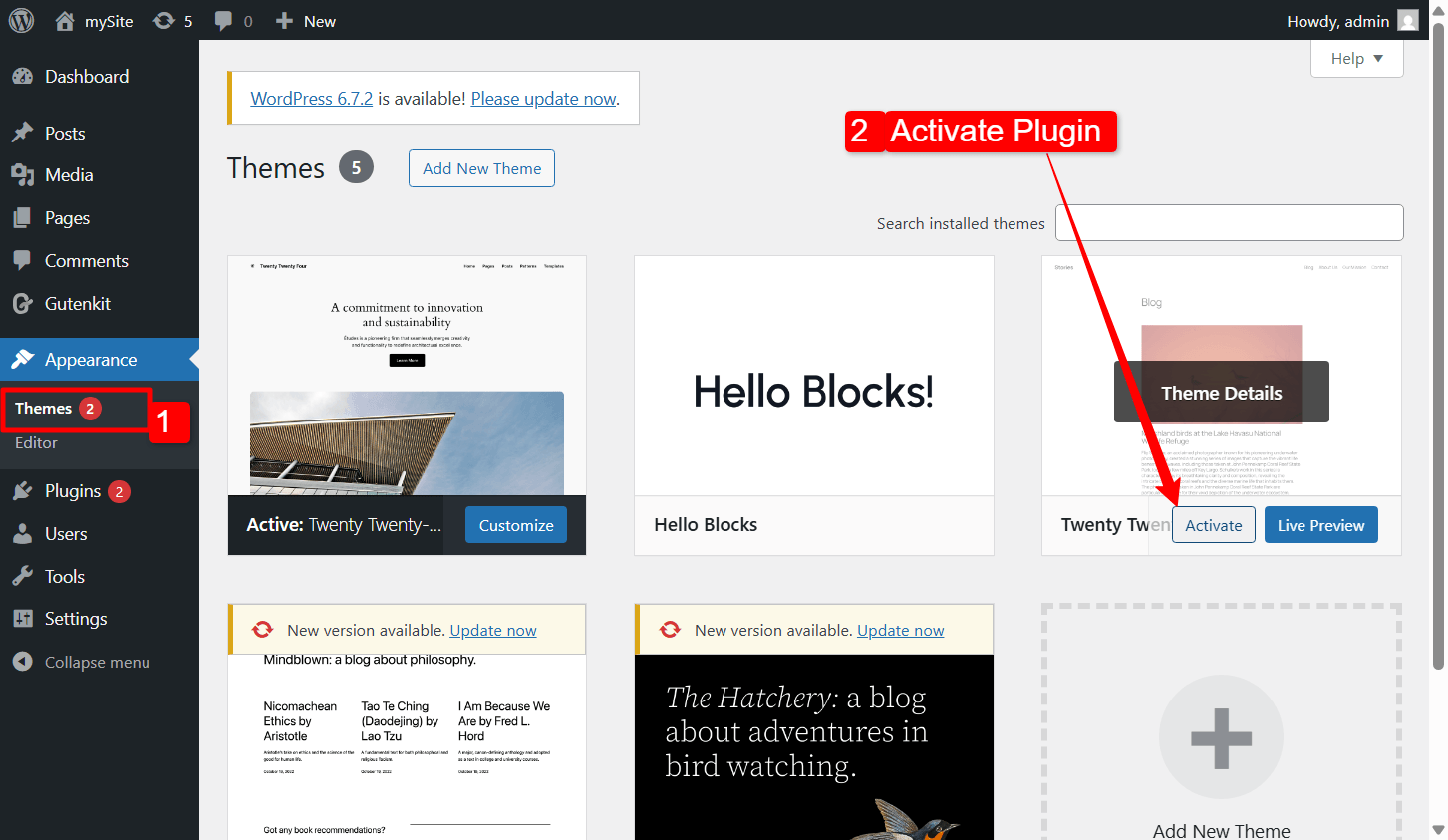
Steps to switch themes:
- Naviger til Udseende > Temaer.
- Activate the latest default theme like Twenty Twenty-Five.
- Open the post or page in Gutenberg and check if the block loads properly.

If switching themes resolves the issue, you may need to update your original theme or find an alternative that supports the block editor.
3. Check if any plugin conflicts with Gutenberg
Since plugins can interfere with block rendering, disabling conflicting plugins may resolve the issue.
Steps to check for plugin conflicts:
- Gå til Plugins > Installed Plugins.
- Deactivate all plugins.
- Reactivate them one by one and check the editor after each activation.
- If the error reappears after activating a specific plugin, that plugin is likely the culprit.
- Either find an alternative plugin or contact the plugin developer for support.
To get a hassle-free Gutenberg experience, use a plugin that is perfectly aligned with the block editor and WordPress core. So, you can consider using the GutenKit Block Editor plugin for Gutenberg.

This page builder blocks plugin comes with 80+ blocks & modules, 500+ ready designs, and every feature you need to build a complete website in Gutenberg block editor.
4. Check for a string before parsing the block content
The block may not render properly if the parse( content ) function expects unparsed block HTML content, such as <\!– wp:page-list /–\>
If this occurs, the error will receive the rendered HTML content.
To check if this is the issue, inspect the post content’s HTML.
Steps to check block content:
- Edit the affected post or page.
- Click on the three dots in the upper-right corner and select Code Editor.
- Look for a string before parsing the block content e.g. if ( ! _blocks && typeof content === ‘string’ ) {
- If necessary, remove and reinsert the problematic block.
5. Enable WordPress debug mode
WordPress Debug Mode helps identify errors that may be causing the block to fail.
Steps to enable Debug Mode:
- Access your WordPress site’s files via FTP or File Manager.
- Find wp-config.php fil.
Add the following code before the line that says :
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);- @ini_set(‘display_errors’, 0);
- Save the file and reload the editor.
- Tjek debug.log file in wp-indhold for errors.
6. Increase PHP memory limit
If your hosting server has a low memory limit, increasing it may resolve the issue.
Steps to increase PHP memory limit:
- Edit your wp-config.php fil.
- Add the following line:
define(‘WP_MEMORY_LIMIT’, ‘256M’); - Save the file and reload the editor.
If the error disappears, you may need to permanently contact your hosting provider to increase the memory limit.
Afslutter
Resolving the “This block has encountered an error and cannot be previewed” issue requires a structured approach—starting with checking WordPress version compatibility, switching themes, disabling conflicting plugins, and debugging block content. If necessary, adjusting PHP memory limits and reinstalling core files can help restore Gutenberg functionality.
By following these steps, you can eliminate disruptions and maintain a seamless block editing experience. For a smoother workflow, using a Gutenberg-friendly plugin like GutenKit can prevent such issues from arising in the future.


Skriv et svar