På ethvert websted spiller navigationsmenuer en central rolle i at guide brugerne til vigtige sider og sektioner. Med WordPress kan du nemt oprette menuer, men at style dem, så de matcher dit brand og forbedrer brugeroplevelsen, kræver nogle ekstra trin. I denne guide gennemgår vi stylingmuligheder for WordPress-menuer med fokus på tilpasning i både Block Editor (Gutenberg) og Elementor. Uanset om du sigter efter et slankt, moderne look eller et mere avanceret, dynamisk design, hjælper denne guide dig med at opnå den menustil, du ønsker.
En effektivt stylet menu gør mere end at se godt ud – den forbedrer også navigationen, skaber en bedre brugeroplevelse og bidrager til din hjemmesides overordnede brand-æstetik. En veldesignet menu kan øge besøgendes engagement ved at gøre dit websted nemmere at navigere og mere visuelt tiltalende, hvilket igen forbedrer tiden på siden og reducerer afvisningsprocenten.
Lad os dykke ned i forskellige måder at style din WordPress-menu på. Vi starter med grundlæggende muligheder i WordPress Block Editor (Gutenberg), før vi går videre til avanceret styling med GutenKit og Elementor.
I Gutenberg kan du lave den grundlæggende stil tilpasset med standardnavigationsblokken. Med blokredigeringsplugins som GutenKit kan du dog have flere stylingmuligheder til at designe en avanceret navigationsmenu.
Gutenberg-navigationsblokken danner grundlaget for at bygge ligetil menuer med grundlæggende stylingmuligheder. Sådan kan du bruge dens layout og stilindstillinger:
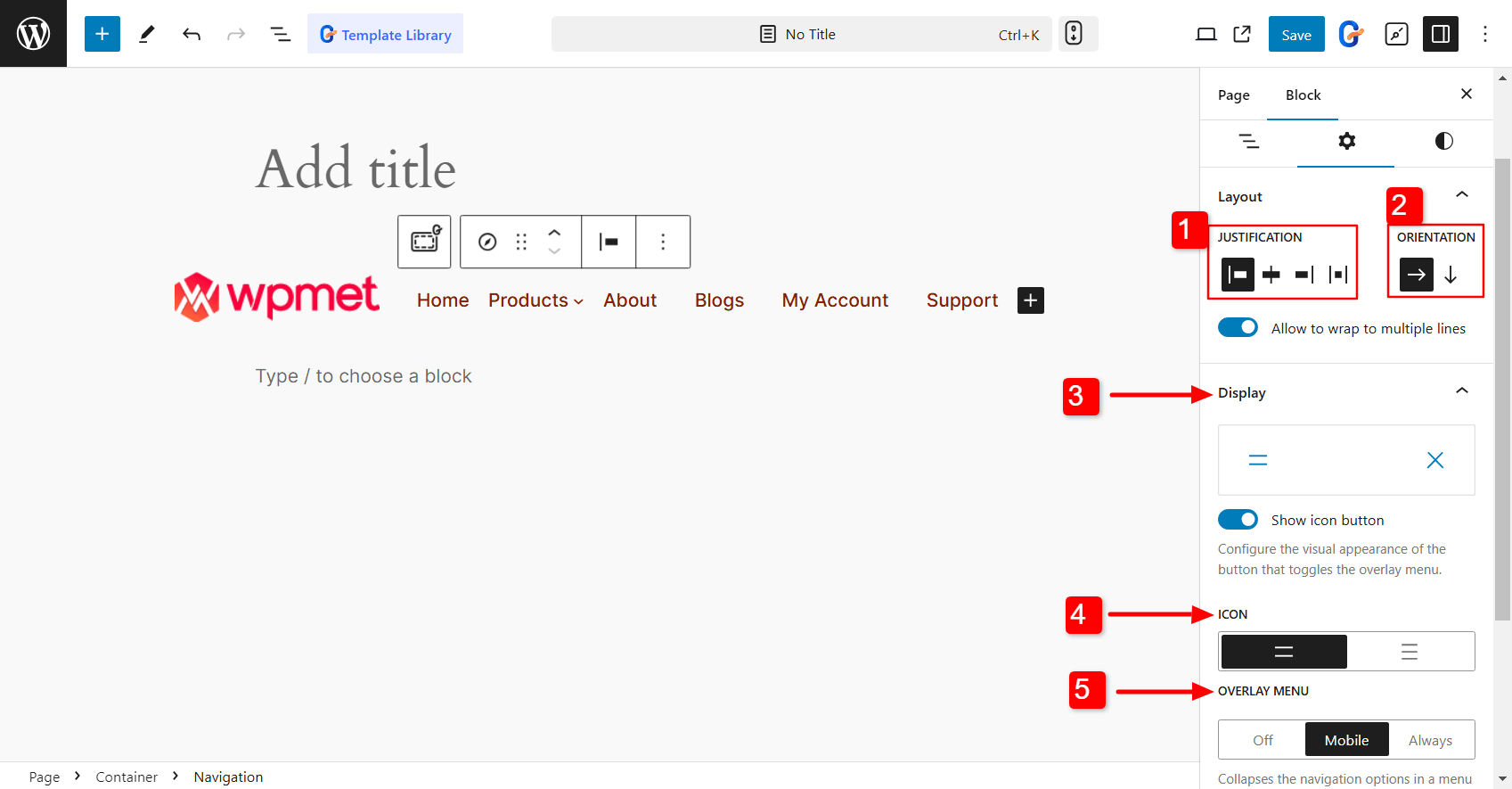
Layoutindstillinger
Under fanen Indstillinger kan du justere dit menulayout ved at vælge retning, begrundelser, menuikonknapper og undermenuindstillinger.

- Begrundelse: Juster menupunkterne til venstre, højre eller midter.
- Orientering: Beslut om du vil indstille menuens orientering vandret eller lodret.
- Vise: Du kan konfigurere udseendet af skifteknappen til overlejringsmenuen. Du kan enten vis ikonknap eller vis almindelig tekst for knappen.
- Ikon: Vælg hamburgerikonet for overlejringsmenuknappen blandt de to givne muligheder.
- Overlejringsmenu: Beslut, hvornår menuen skal omdannes til en overlejringsmenu. Du kan holde den slukket helt, kun til mobil, hold overlejringsmenuen altid vist.
- Undermenuer: For undermenuer kan du vælge, hvordan de åbnes - enten med et klik eller ved at holde musen over. Du skal blot skifte 'Åbn ved klik' for at indstille den, som du foretrækker.
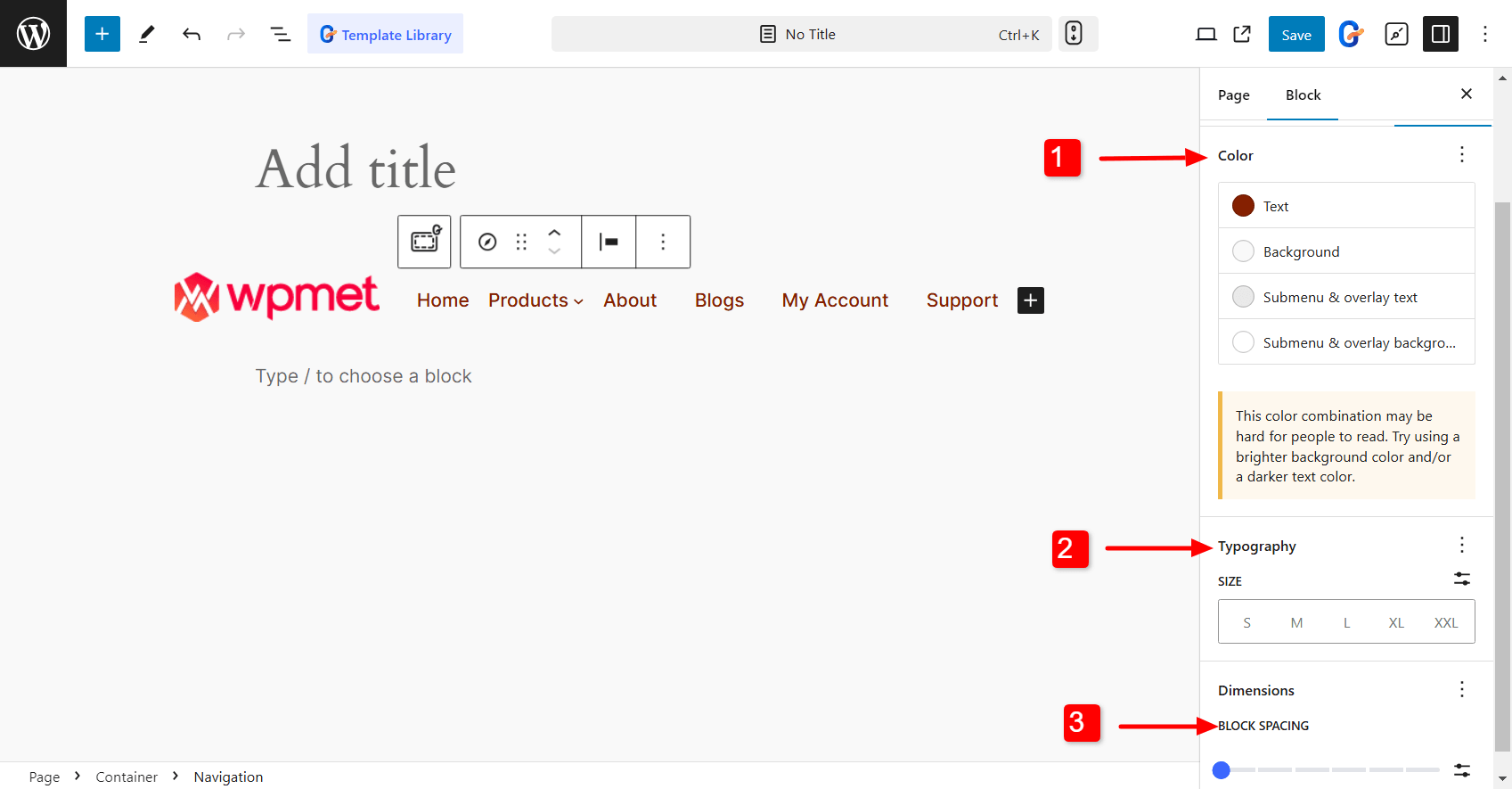
Stiltilpasning
Grundlæggende tilpasningsmuligheder som farve, typografi og mellemrum hjælper dig med at tilpasse udseendet af din menu med dit websteds design. Du kan ændre skriftstørrelse, tekstfarve, baggrundsfarve og andre elementer for at matche dit brand.

- Farve: Du kan vælge tekstfarve, baggrundsfarve, undermenu og overlejringstekstfarve og baggrundsfarve for undermenuen og overlejringen.
- Typografi: Du kan ændre skriftstørrelse, tekstskrifttype, linjehøjde, bogstavafstand og så videre.
- Blokafstand: Juster afstanden mellem menupunkterne.
For dem, der ønsker mere end blot grundlæggende menustilingsmuligheder, er der en nem måde at komme op på. Brug et blokredigeringsplugin til avanceret tilpasning.
Når det kommer til fleksibilitet og kontrol, er GutenKit et godt valg. GutenKit er en sidebyggerblok til Gutenberg der har 65+ blokke inklusive Nav Menu. Med 500+ færdiglavede designs og 18+ moduler giver det dig den kreative frihed til at bygge og style dit websted præcis, som du vil.

Sådan bruger du GutenKit Nav Menu-blokken til at style WordPress-menuen i Gutenberg.
- Installer GutenKit block editor plugin på dit WordPress dashboard.
- Aktiver Nav-menublokken. Gå til GutenKit > Blokke, og find Nav menu på listen. Når du har fået det, skal du blot skifte det PÅ og du er klar.
Nu kan du oprette navigationsmenuen i Gutenberg-editoren. Du kan enten bruge de præ-designede mønstre fra GutenKit til hurtigt at skabe professionelt udseende navigationsmenuer. Eller du kan bygge menuer fra bunden.
Derefter kan du tilpasse navigationsmenuen og menupunkterne, som du vil.
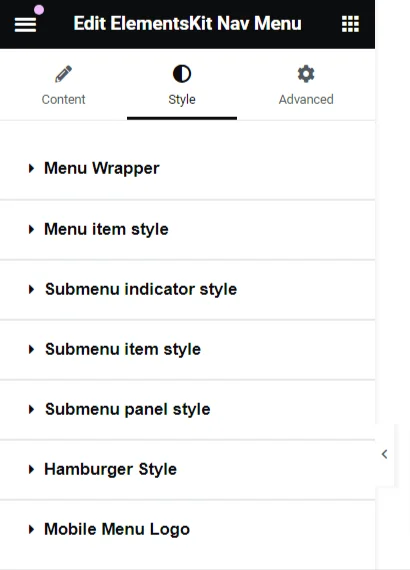
Lad os dykke ned i at tilpasse GutenKit-navigationsmenuen i WordPress! Gå først over til fanen Styles i blokeditoren.
Her finder du muligheder for at personliggøre hver del af din menu – fra menuindpakningen og menupunkterne til Hamburger-ikonet og mobilmenulogoet. Det hele er sat op til nem tilpasning, så du kan gøre navigationen virkelig til din egen!
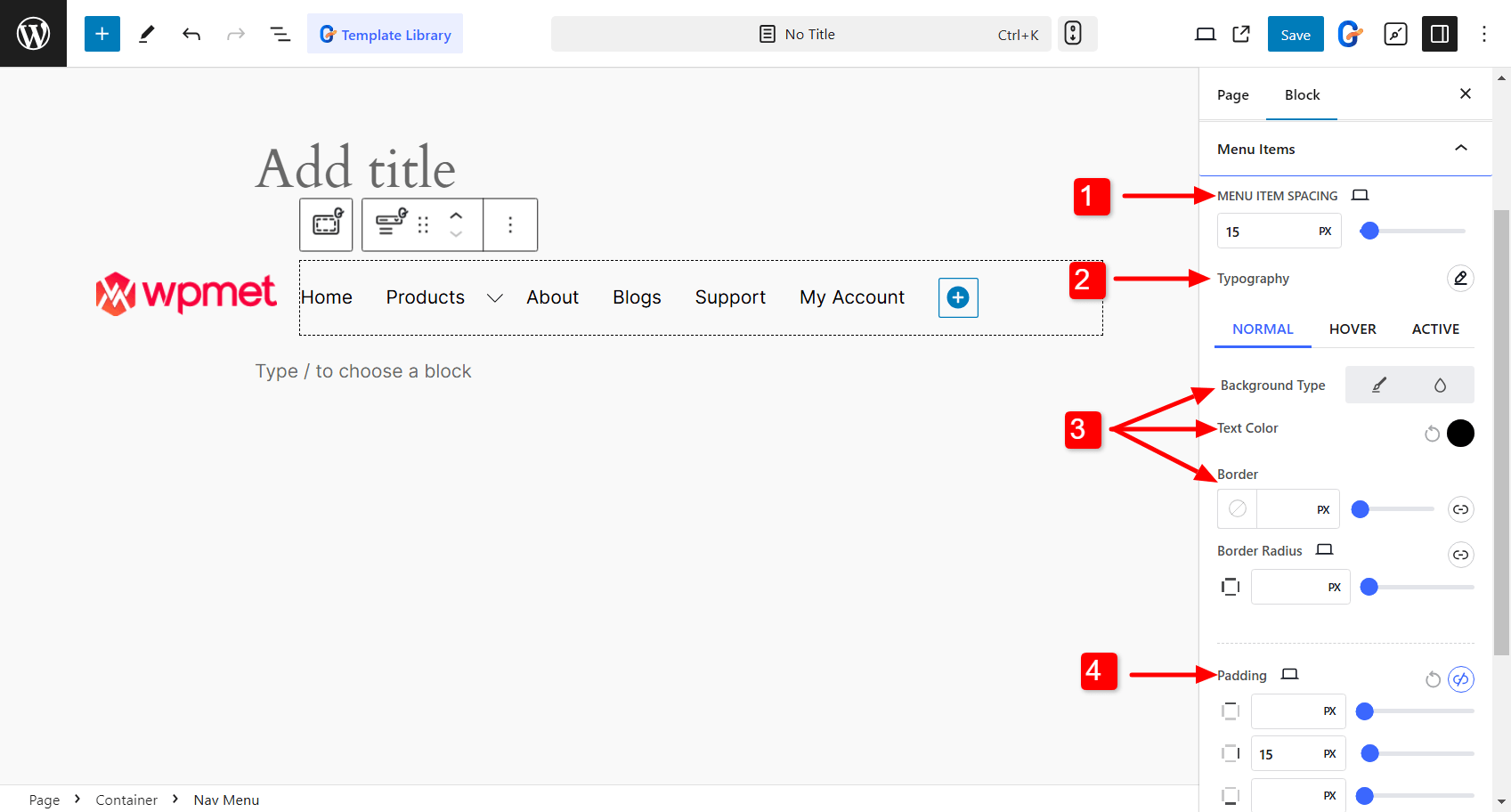
👉 Menupunkter:
- Menupunktafstand: Juster afstanden mellem menupunkterne.
- Typografi: Vælg skrifttypefamilie, tekstvægt, størrelse, linjehøjde, bogstavafstand og så videre.
- Baggrund, tekst, og kantfarver: Med Nav Menu-blokken kan du vælge individuelle farver til normal, svæv og aktiveringstilstand for menupunkterne.
- Polstring og margen: Du kan justere udfyldningen og margenen af menupunkterne.

👉 Menuindpakning (menulinje):
- Menubaggrund: Du kan indstille baggrundsfarven og dens type (klassisk eller gradientfarve) på Nav-menulinjen.
- Sidebjælke: For den lodrette menu kan du vælge sidebjælkens baggrundsfarve. Indstil også justeringen for indholdet af sidebjælkemenuen.
- Polstring og Grænseradius: Du kan justere padding og border-radius nav menulinjen.
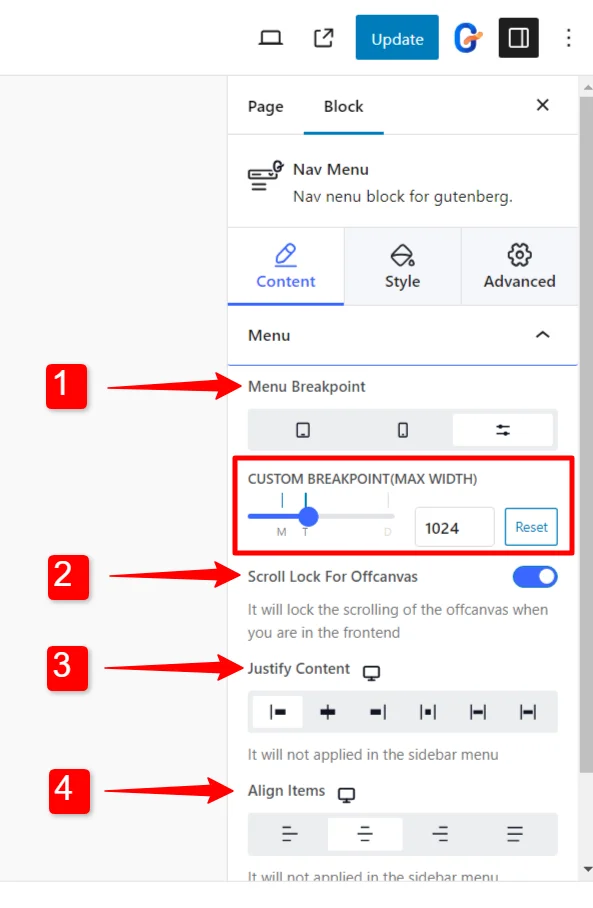
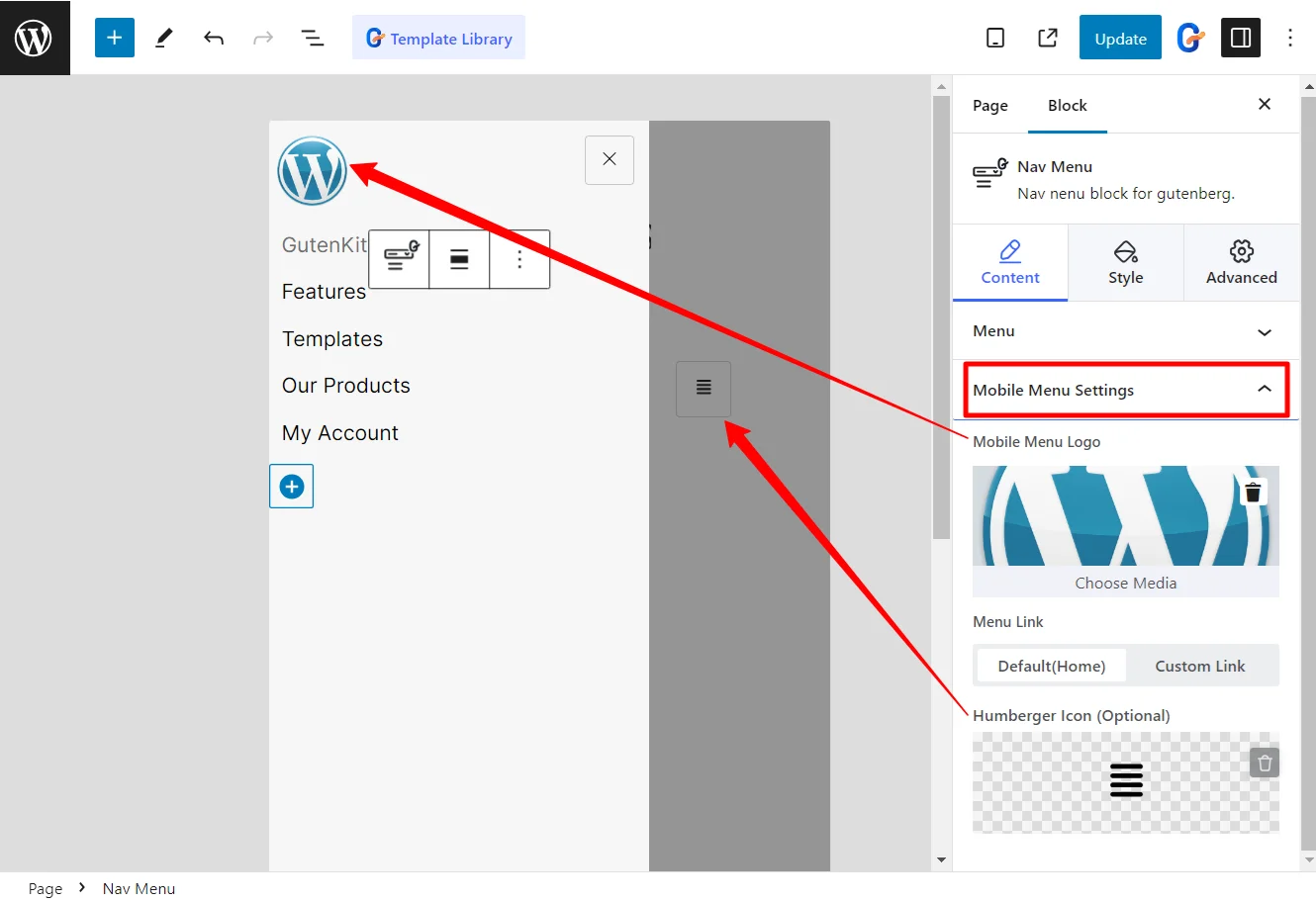
Tag nu et kig på, hvordan du kan tilpasse navigationsmenuen til mobile enheder. Med GutenKit har du nogle gode muligheder for at justere menuens udseende, så den passer perfekt til mindre skærme. Her er hvad du skal gøre:
- Menu Breakpoint: du kan indstille et menubrudpunkt specifikt til tablets og mobiler, eller endda tilføje et brugerdefineret breakpoint, hvis du har brug for en unik opsætning.
- Scroll Lock til Offcanvas: Hvis du bruger en offcanvas-menu, er der mulighed for at anvende en rullelås. Dette forhindrer hovedindholdet i at rulle, når menuen er åben, hvilket skaber en mere jævn oplevelse.
- Begrund indhold: Du har muligheder for at retfærdiggøre dit menuindhold, uanset om du vil have det til at starte, centrere eller slutte på tværs af menulinjen.
- Juster elementer: Du kan nemt indstille dit menuindhold til at justere til højre, venstre eller centreret.

Med GutenKit-blokeditoren kan du nemt tilpasse, hvordan din mobilmenu ser ud. Her er de tilgængelige indstillinger for Nav Menu-blokken.
- Mobilmenu-logo
- Menu link
- Hamburger ikon

Hvis du bruger Elementor, har du adgang til et andet sæt menutilpasningsmuligheder med ElementsKit Elementor-tilføjelsen.
Her er en oversigt over, hvordan du kan konfigurer og style din menu med ElementsKit.
Menustile
- Tilpasning af menuindpakning: juster nøgleelementer som højde, baggrundsstil, polstring, bredde, kantradius og endda ikonafstand, hvilket giver dig fuld kontrol over din menus layout.
- Menupunkts styling: Tilpas udseendet af dine menupunkter med muligheder for at ændre baggrund, tekstfarve, kantafstand, margener og meget mere.
- Undermenuelementtilpasning: Tilpas dem ligesom hovedmenupunkterne med en række forskellige stylingmuligheder at vælge imellem.
- Undermenu Paneldesign: Udvidelse af dette afsnit låser op for en række tilpasningsfunktioner, der giver dig mulighed for at designe dit undermenupanel præcis, som du vil have det.
- Hamburger Ikon Styling: Juster farver, størrelser og positioner, og tilføj endda nogle ekstra funktioner for at få dit ikon til at skille sig ud.
- Mobilmenu logotilpasning: Skift logoets udseende, så det matcher din stil med de tilgængelige muligheder.

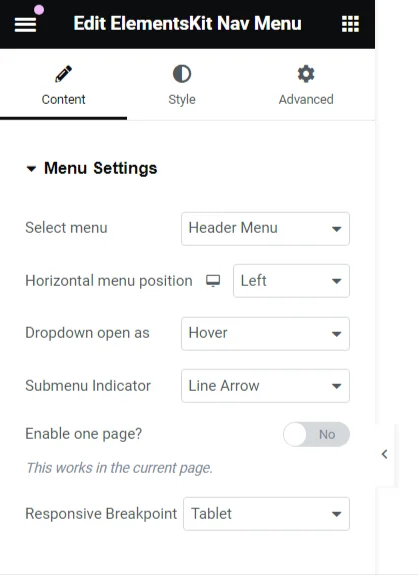
Menuindstillinger
- Menuvalg: Når du klikker på 'Vælg menu', vil du se alle de aktuelle menumuligheder, der er tilgængelige for dit websted.
- Vandret menujustering: Vælg, hvordan din menu skal tilpasses. Om det er til venstre, i midten, til højre eller fuldt berettiget, det er helt op til dig.
- Dropdown-adfærd: For your dropdown menus, you can decide how they open—either on hover or with a click.
- Undermenuindikator: Tilpas undermenuens indikatorikon. Dette ikon vises ved siden af overordnede menupunkter og hjælper med at guide besøgende til undermenuerne. Hvis du bruger pro-versionen af ElementsKit, vil du se 'Dropdown Indicator Icon' i stedet for 'Undermenu Indicator' muligheden.

Ved at bruge disse kontroller kan du nemt style din WordPress-navigationsmenu i Elementor.
Konklusion
At style din WordPress-menu kan virke som en lille opgave, men det kan have stor indflydelse på brugeroplevelsen, navigationen og dit websteds æstetik. Uanset om du bruger Block Editor med GutenKit eller Elementor, kan disse tips og teknikker hjælpe dig med at skabe en menu, der ser godt ud og fungerer fejlfrit på alle enheder.


Skriv et svar