Besøgende lander ofte på en hjemmeside og ønsker at finde den præcise type information, de leder efter. Til det bør din hjemmeside tilbyde sådanne muligheder. For eksempel vil brugere måske sortere indlæggene baseret på nogle parametre.
I sådanne tilfælde kan en tilpasset forespørgselsløkke være nyttig.
Det gode er, at du nu kan oprette og integrere en forespørgselsløkke i Gutenberg-grænsefladen.
Gad vide hvordan?
Dette blogindlæg vil fortælle dig alt i detaljer.
Hvad er en forespørgselsløkke?
Forespørgselsløkke til WordPress er en funktion, der giver brugerne mulighed for at se en bestemt type liste baseret på deres prioritet. Det kan for eksempel være en liste over sider, indlæg, brugerdefinerede indlæg, billeder osv. Brugere kan indstille reglerne for at vise listen.
Afhængigt af brugernes krav kan disse forespørgsler være baseret på forfattere, tags, kategorier, indlægstyper og mere.
Uanset hvad reglen er, skal sidernes indlæg vises baseret på en enkelt kommando.
Hvorfor har du brug for en tilpasset forespørgsel i WordPress?
Det er overflødigt at sige, at du skal give den bedste oplevelse til dine besøgende. Forespørgselsløkke er et af de vigtigste værktøjer, der engagerer publikum ved at hjælpe dem med at finde den rigtige information.
Når du hjælper dit publikum, har de en tendens til at blive på din hjemmeside i længere tid og besøge flere sider.
Ikke kun det! Hvis publikum engagerer sig mere i dine websider, er der en stor chance for, at dit websted klarer sig bedre med hensyn til SEO.
Hvordan integrerer man tilpassede forespørgsler på WordPress-webstedet?
Du skal bare bruge GutenKit Blocks plugin til WordPress for at integrere den bedste UX-venlige forespørgselsløkke. Her har jeg delt hele processen på den enkleste måde.
Trin 1: Installer Query loop block plugin
Start med at installere Query block plugin. For at gøre dette skal du gå til dit WordPress-websteds dashboard og holde musen over til plugin. Vælg tilføj ny, og du får mulighed for at søge efter plugins.
Type Gutenkit og tryk på søgeknappen.
Gutenkit plugin vises. Installer plugin'et og aktiver.
Når du har aktiveret pluginnet, skal du vælge en plan for pluginnet og initialen priser starter ved $39. Vælg den plan, der passer bedst til dig.
Alternativt kan du direkte vælge en plan fra Gutenkit
Trin 2: Aktiver Query Builder:
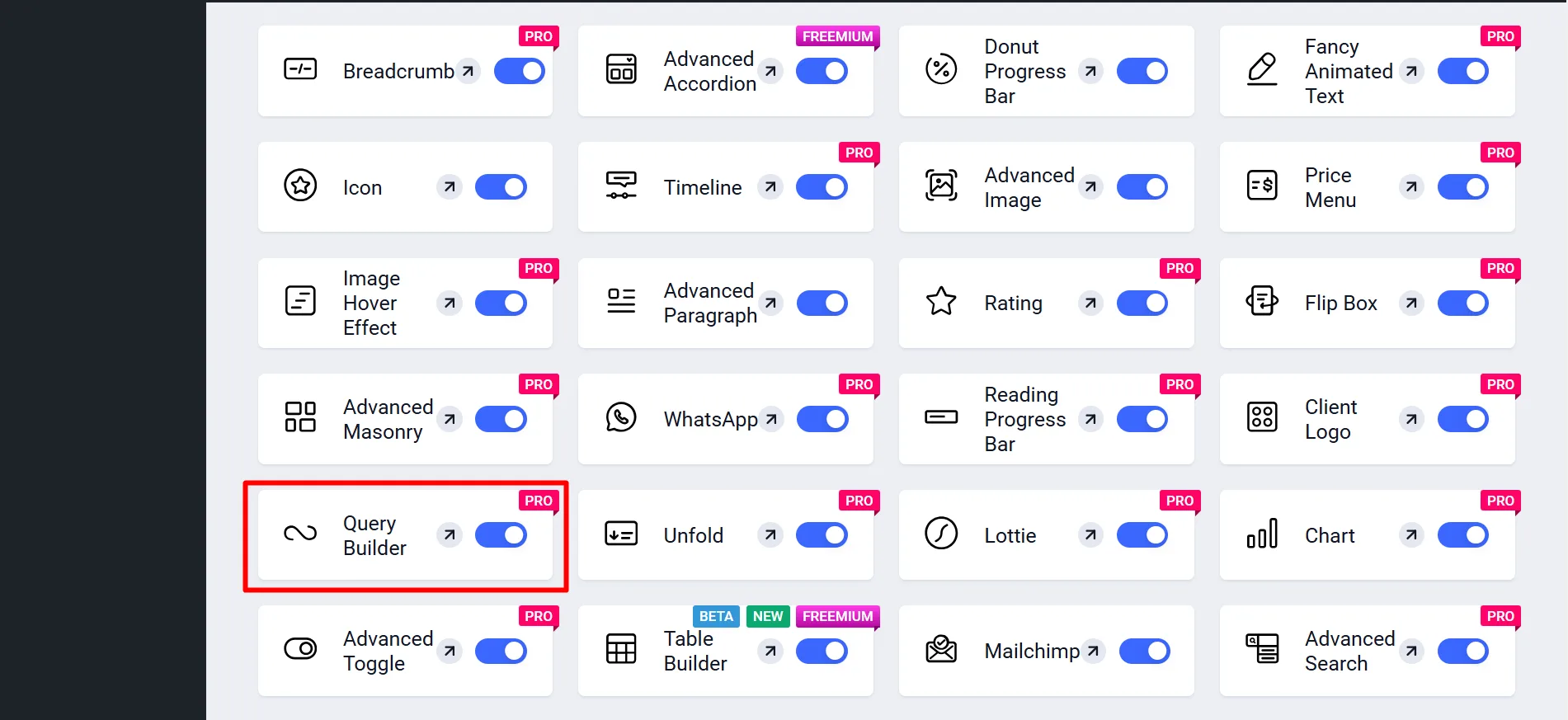
Fra dit WordPress-dashboard skal du navigere til GutenKit → Blokke → Find Query Builder → Slå den TIL.

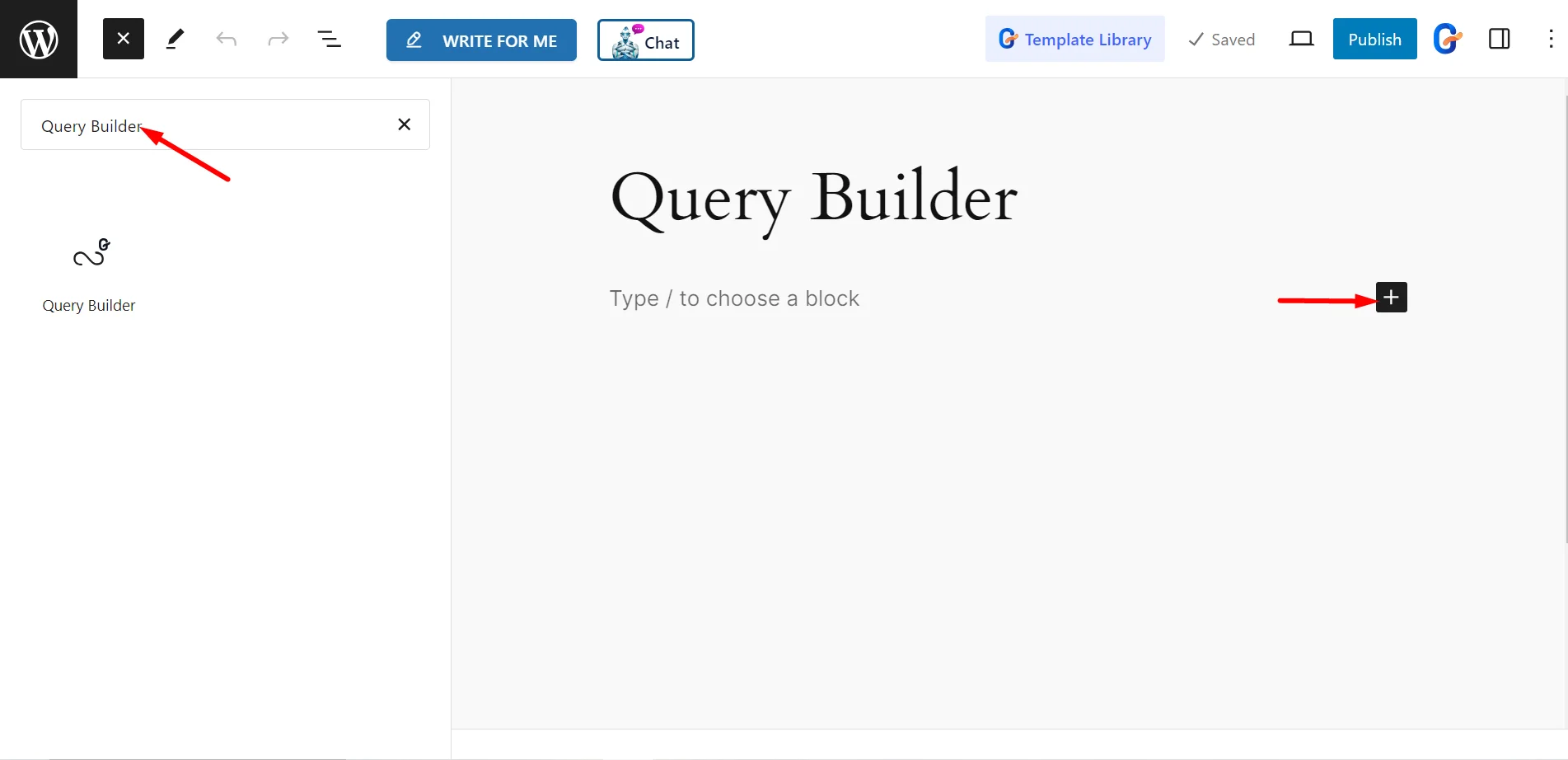
Åbn siden eller indlægget, hvor du vil bruge Query Builder. Søg efter GutenKit Query Builder-blokken, og klik eller træk den til dit indholdsområde.

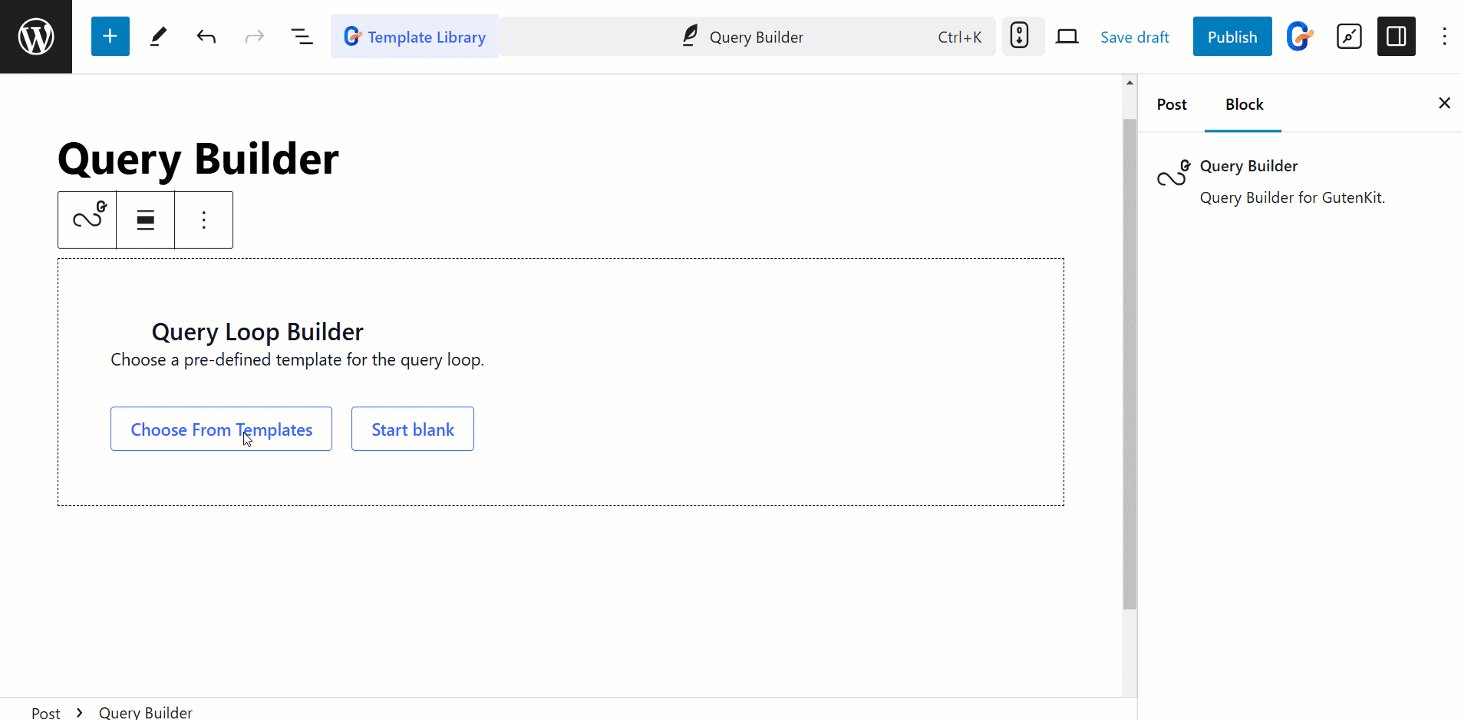
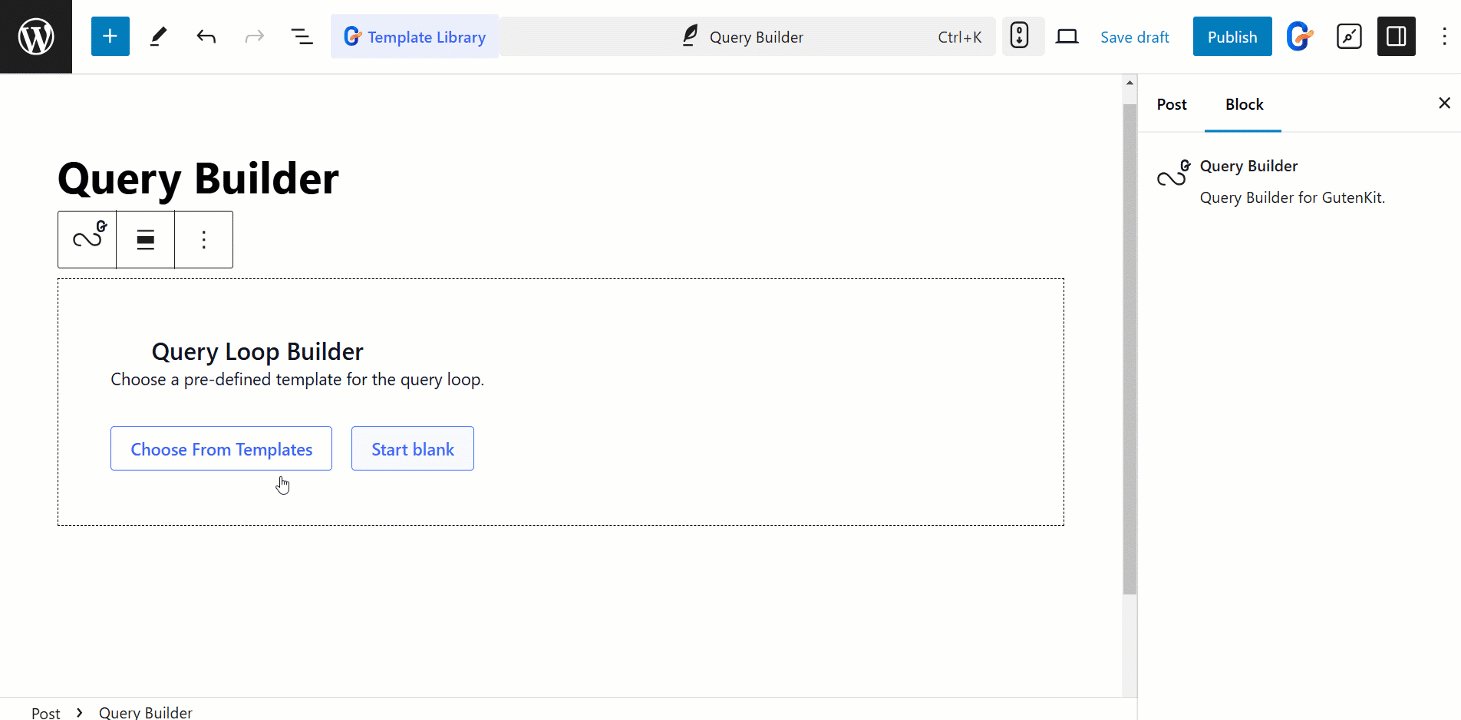
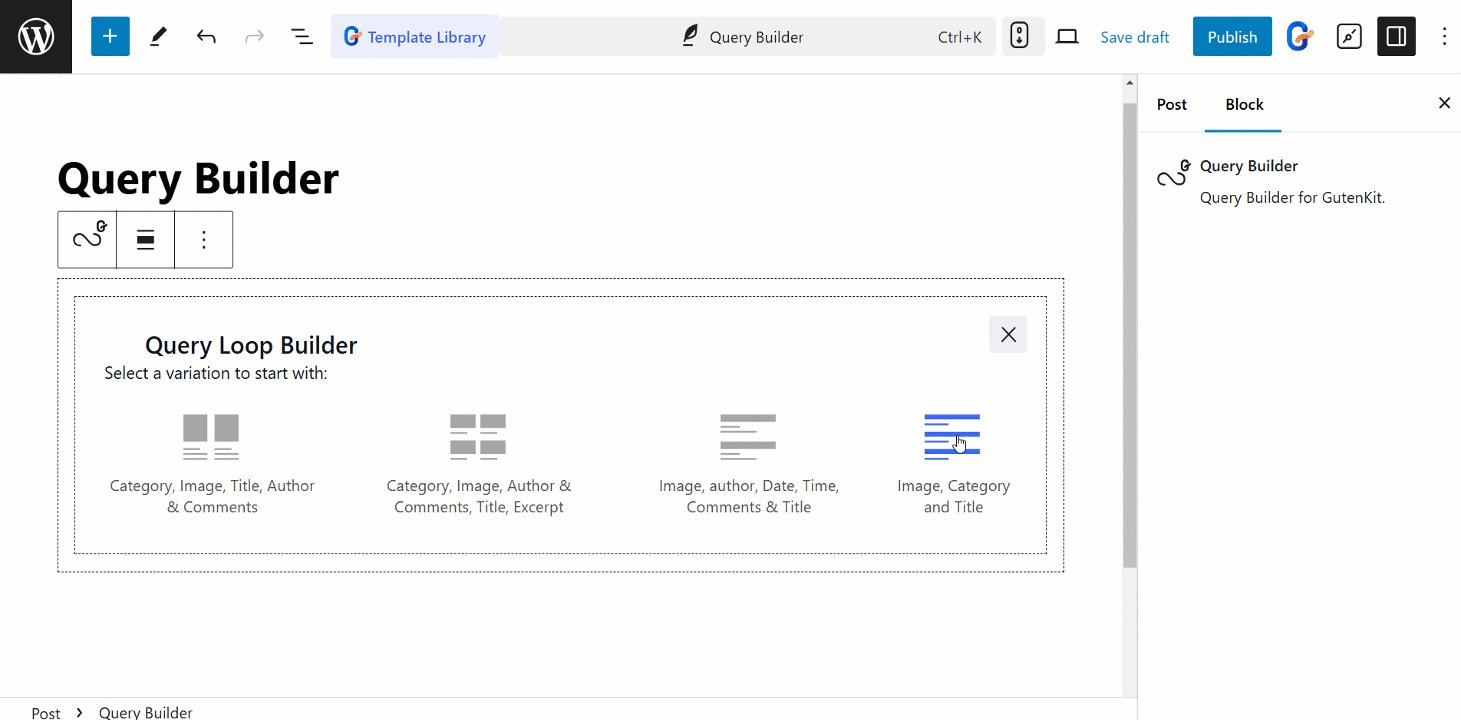
Trin 3: Vælg en skabelon
Vælg en foruddefineret eller tom skabelon til din forespørgselsløkke fra de tilgængelige varianter. Når du har valgt skabelonen, skal du udvide fanen Forespørgsel for at konfigurere.

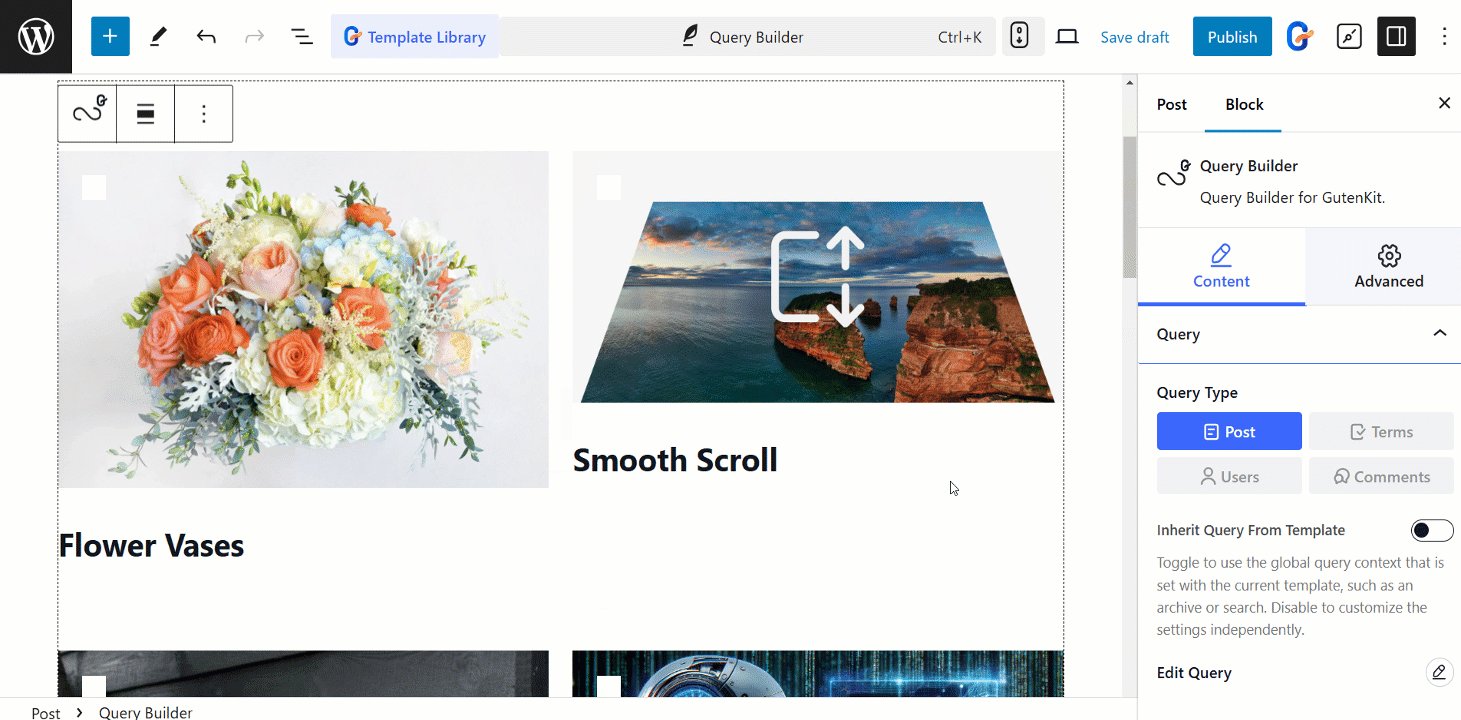
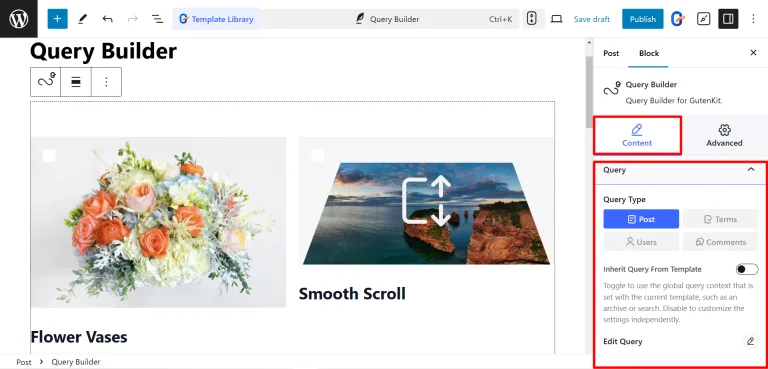
Indstil posttypen i valget Forespørgselstype. For eksempel vælger du indlæg for at vise dem i en forespørgselsløkke.

Trin 4: Aktiver forespørgselsløkken
Nu vil du vise forespørgselsløkken over hele webstedet, ikke? For at bruge den globale forespørgselskontekst eller deaktivere den for at tilpasse uafhængigt.
Tilpasning af forespørgselsløkkeskabelonen
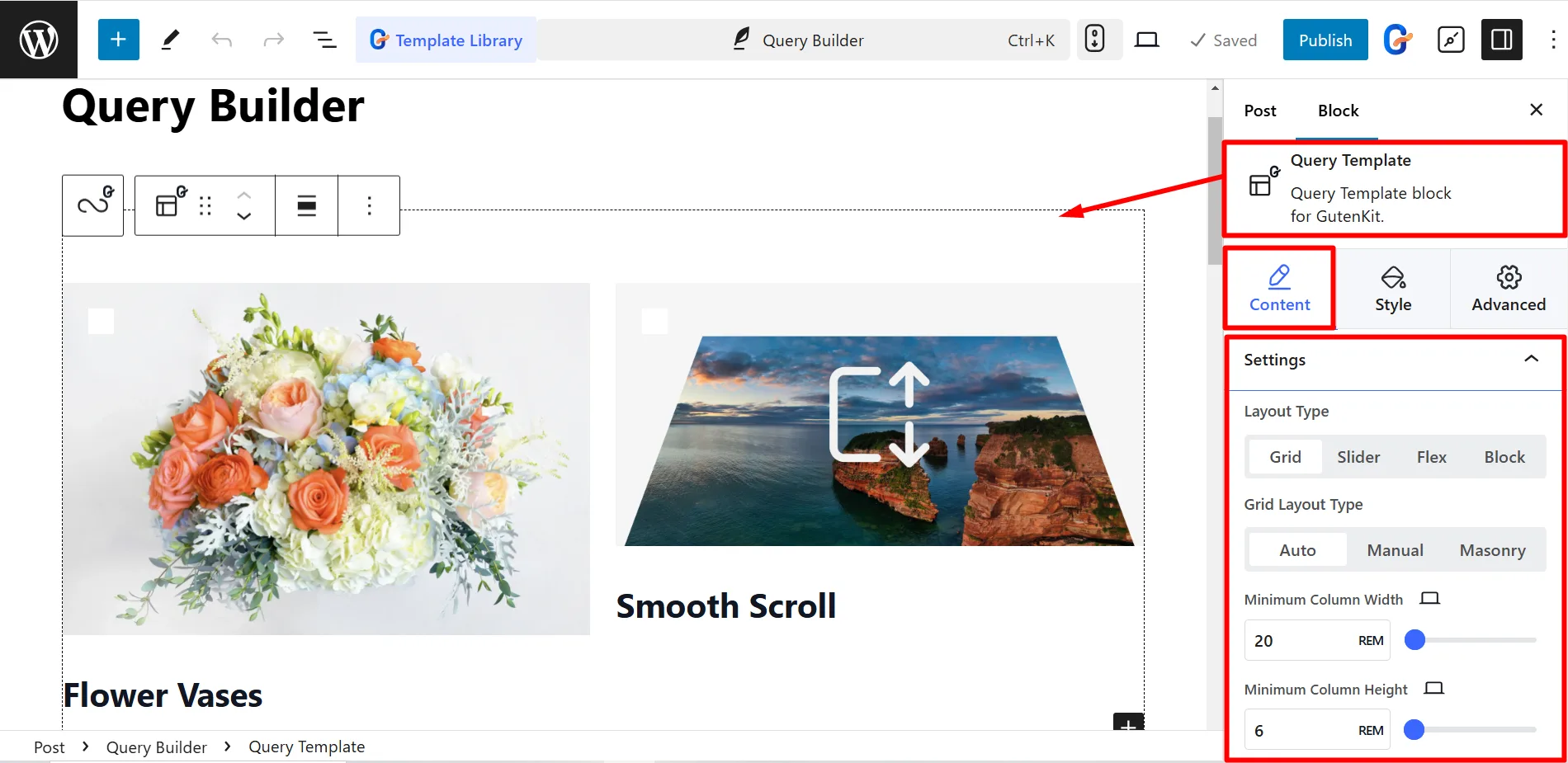
Hvis du vælger en klar skabelon, er det måske ikke nok at oprette og integrere forespørgselsløkken. For at få mere ud af dette, skal du tilpasse skabelonen i følgende stil.
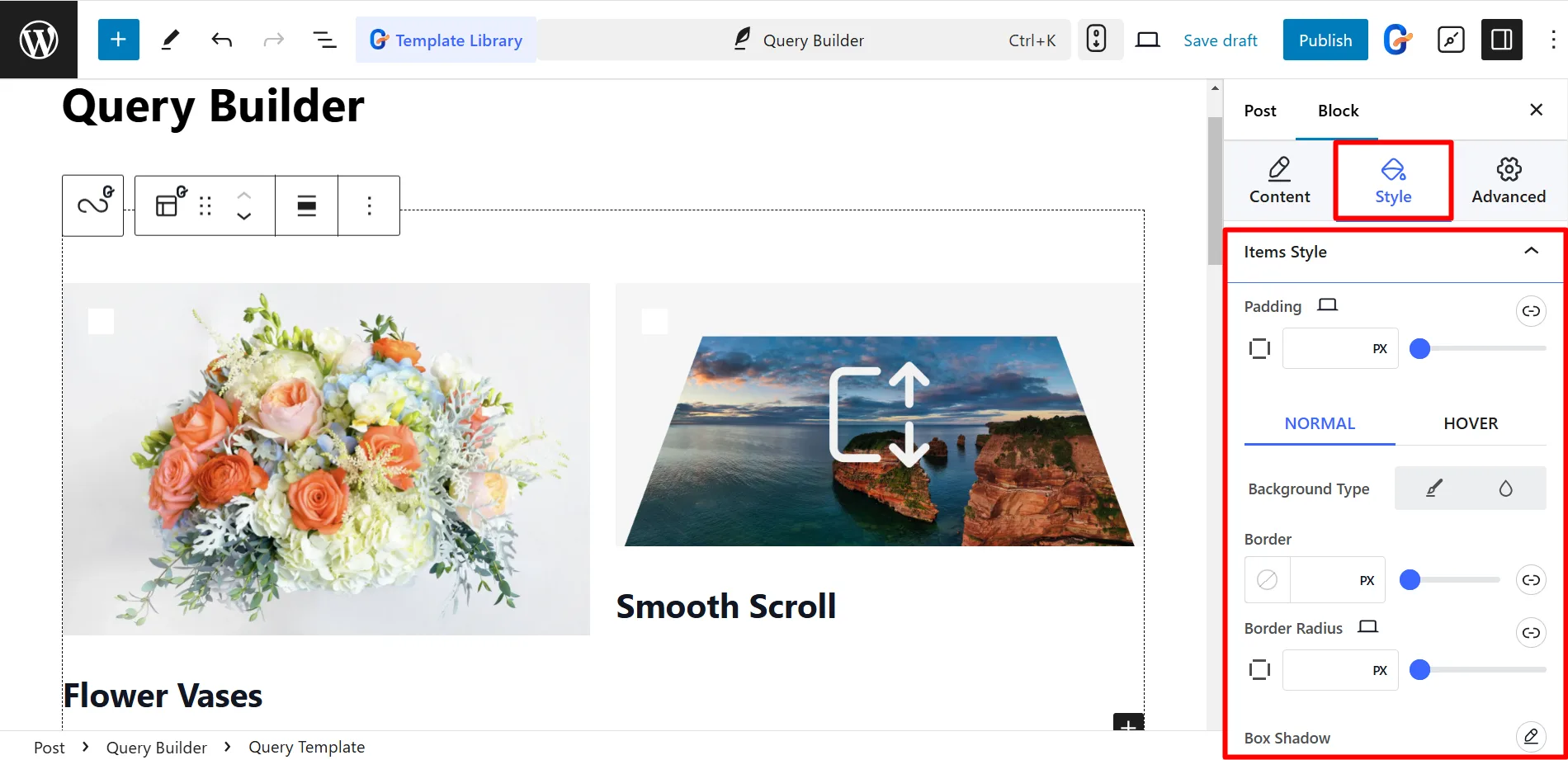
I afsnittet Indhold kan du tilpasse flere layoutmuligheder. Du kan vælge en layouttype som Grid, Slider, Flex eller Block. For gitterlayouts skal du vælge mellem Auto, Manuel eller Murværk og justere den mindste søjlebredde og -højde.

Du kan også ændre række- og kolonnemellemrummene for at kontrollere afstanden.
Stilsektionen giver dig mulighed for at finjustere udseendet af din forespørgselsløkke. Juster polstring, baggrundstype, kant, kantradius og boksskygge for at matche dit foretrukne design.

En Query Loop-skabelon giver også mulighed for at redigere billeder, uddrag, titler og datoer og endda tilføje ekstra indhold.
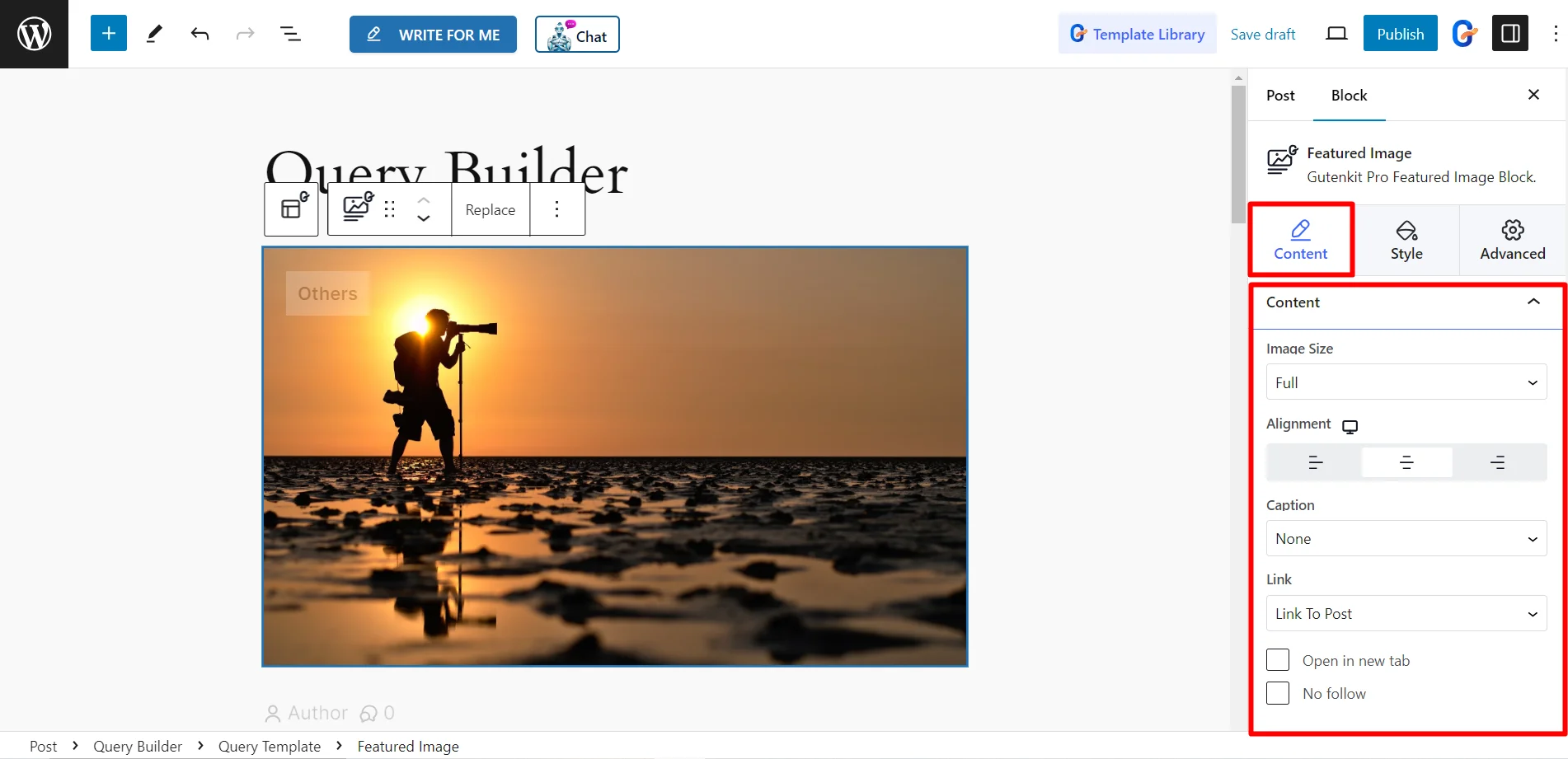
For det fremhævede billede kan du indstille dets størrelse, justering og billedtekst. Linkmuligheder omfatter at linke til indlægget, tilføje en brugerdefineret URL eller linke til mediefilen med en lysboksindstilling.

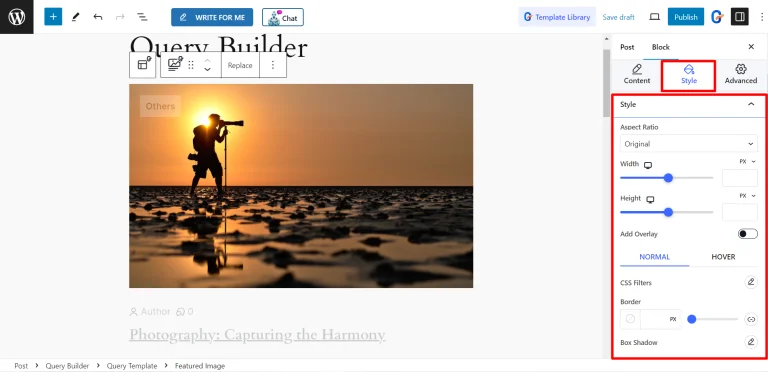
Stiljusteringer inkluderer billedformat, bredde, højde, overlejring, CSS-filtre, kant, boksskygge og kantradius.

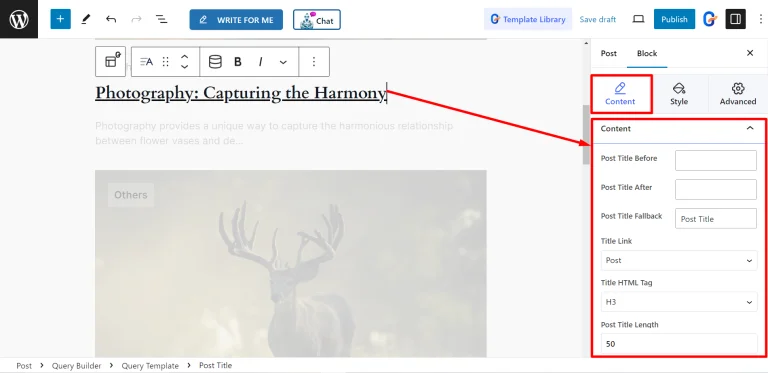
Indlægstitlen har muligheder for at tilføje tilpasset tekst før eller efter den, indstille en reservetitel og kontrollere dens HTML-tag og maksimal længde. Du kan style titlens farve, baggrund, typografi og endda anvende blandingstilstande til kreative effekter.

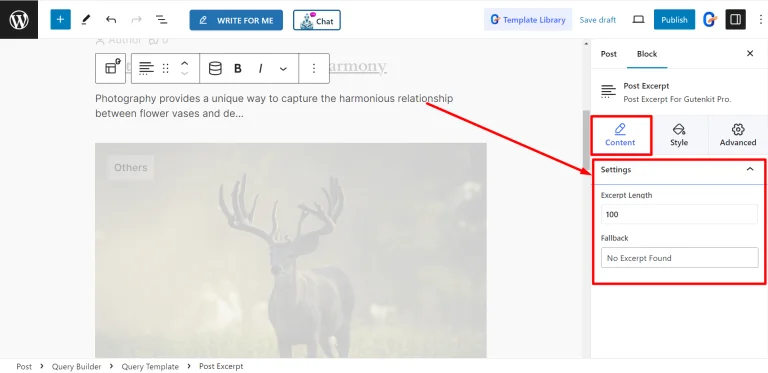
Hvis du vil, kan du justere længden på indlægsuddraget og indstille en tilbagekoblingsmulighed. I denne indstilling tillader stilindstillingerne ændringer af uddragets justering, farve og typografi.

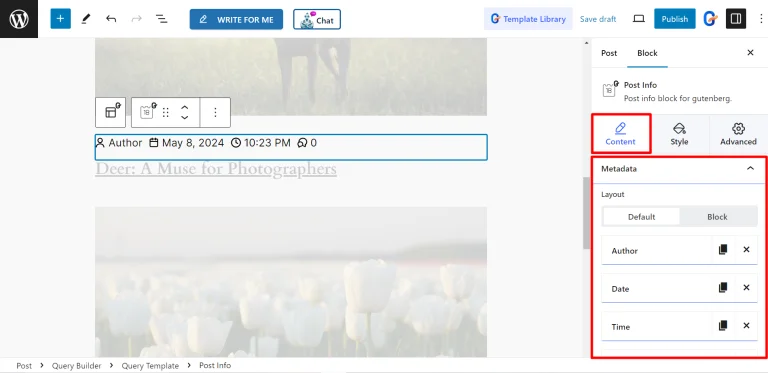
For indlægsoplysninger kan du opdatere metadata såsom forfatter, dato, klokkeslæt, kommentarer, vilkår og tilpassede felter. Hvert metadataelement tilbyder specifikke tilpasningsmuligheder, herunder tilføjelse af ikoner, før tekst og links. Udtryk som kategorier og tags kan tilpasses til at vise flere værdier.

Indstillinger for sideinddeling giver dig mulighed for at vælge mellem talbaserede eller forrige/næste typer. Nummerpaginering inkluderer muligheder for at afkorte kontrolelementer for renere navigation, mens den forrige/næste type lader dig style tekst og ikoner for bedre brugervenlighed.
Filtrering af forespørgsler
Lad os nu sige, at du vil gøre det nemt for dine læsere at filtrere forespørgslerne. Til dette skal du deaktivere skabelonarv. Du får muligheden "Rediger". Vælg det, og du vil få en række filtreringsmuligheder for forespørgslerne.
For eksempel kan du indstille filtre med indlæg, taksonomiforespørgsel, metaforespørgsel, forfatter, kommentarer, status, rækkefølge, sideinddeling og mere.
Den bedste del - alle disse har flere tilpasningsmuligheder for at få perfektion til filtreringen.
Tjek følgende video for at lære det med flere detaljer.
Ofte stillede spørgsmål
Vil du vide mere om avanceret Query loop i WordPress? Tjek følgende spørgsmål og svar.
Hvad er Query Loop i WordPress?
Forespørgselsløkken i WordPress er en funktion, der dynamisk viser lister over indhold, såsom indlæg, sider eller tilpassede indlæg, baseret på specifikke regler som kategorier, tags eller forfattere.
Hvordan bruger jeg Query Loop-blokken?
Installer et plugin som GutenKit, tilføj Query Loop-blokken i Gutenberg, og sæt regler for at vise indhold. Juster parametre som posttype, kategorier eller tags for den ønskede liste.
Hvad er fordelene ved at bruge Query Loop i WordPress?
Forespørgselsløkken hjælper brugere med nemt at finde relevant information, forbedrer publikumsengagementet, øger tiden brugt på dit websted og booster SEO ved at gøre indholdssøgning problemfri.
Kan jeg tilpasse layoutet af en forespørgselsløkke?
Ja, du kan fuldt ud tilpasse Query Loops layout ved hjælp af Gutenberg-indstillinger eller plugins som GutenKit for at sikre, at det matcher dit websteds design og brugerbehov.
Hvilke typer indhold kan vises ved hjælp af forespørgselsløkken?
Du kan vise indlæg, sider, brugerdefinerede indlæg, mediefiler og andre WordPress-indholdstyper baseret på kategorier, tags, forfattere eller tilpassede parametre.
Afslutter
Så hvis du virkelig bekymrer dig om dit publikum og gør dem tilfredse med en god UX, skal du integrere Query-løkken. Det tager ikke mere end en time at fuldføre hele processen. Desuden kan du gøre det med nul kodningsviden.



Skriv et svar