Oprettelse af et professionelt WordPress-websted har aldrig været mere tilgængeligt, takket være revolutionen af Gutenberg-blokeditoren.
Hvis du har brugt WordPress i et stykke tid, kan du huske, hvordan vi (WordPress-brugerne) var helt afhængige af andre sidebygger-plugins. De fleste af dem med et helt andet miljø end det native WordPress.
Nu har tingene ændret sig med blokeditoren. Gutenberg tilbyder en fleksibel og kraftfuld måde at designe dit websted med nul kodningsviden.
Men når du føler behov for avancerede webstedsredigeringsfunktioner, er der blokredigeringsplugins, der bringer sidebyggerfunktioner til den samme grænseflade. De matcher også Gutenbergs præstationsniveau, mens de gør det.
Så denne guide vil lede dig gennem trinene til at skabe en komplet hjemmeside ved hjælp af WordPress og Gutenberg, fra erhvervelse af et domæne til at lave indviklede layouts til at bygge en professionel hjemmeside.
Oprettelse af et komplet professionelt websted i WordPress med Gutenberg
WordPress offers a reliable foundation for building professional websites, and with the Gutenberg block editor, the process becomes even more intuitive. Whether you’re starting from scratch or customizing an existing site, using Gutenberg in WordPress makes it easy to design quickly and efficiently. Here’s a step-by-step guide to help you navigate the process.
# Trin 1: Få et domæne og en hostingtjeneste
Det første skridt i at bygge ethvert websted er at vælge et domænenavn og en pålidelig hostingtjeneste. Dit domænenavn er din hjemmesides adresse på internettet (f wpmet.com), mens hostingtjenesten giver en lagerplads på deres server til at gemme dit websteds data og gøre det tilgængeligt online.
- Vælg et domænenavn: Vælg et domænenavn, der afspejler dit brand eller formålet med dit websted. Det skal være nemt at huske, stave og skrive.
- Vælg en hostingudbyder: Opt for a trusted hosting provider with good uptime, speed, and customer support. Some popular options include Bluehost, Kinsta, Hostinger, etc.
Til WordPress-websteder er der et stort antal hostingudbydere dedikeret til WordPress. Disse hostingservere er konfigureret specifikt til WordPress, hvilket kan resultere i bedre kompatibilitet og færre tekniske problemer. Du kan også have WordPress installeret på dit websted.
# Trin 2: Brug et bloktema
For at bruge Gutenberg-editoren skal du have et bloktema installeret på dit websted. Blok-temaer er designet til at fungere problemfrit med Gutenberg-editoren.
For any latest version of WordPress, you will have a default block theme installed on your website like Twenty Twenty Five or Hej blokke theme.
Hvis du ønsker at bruge et tredjeparts bloktema, er processen her 👇
- Installer et bloktema: Gå til dit WordPress-dashboard, naviger til Udseende > Temaer, og søg efter et bloktema.
- Aktiver temaet: Når du har fundet et bloktema, der passer til dine behov, skal du installere og aktivere det.
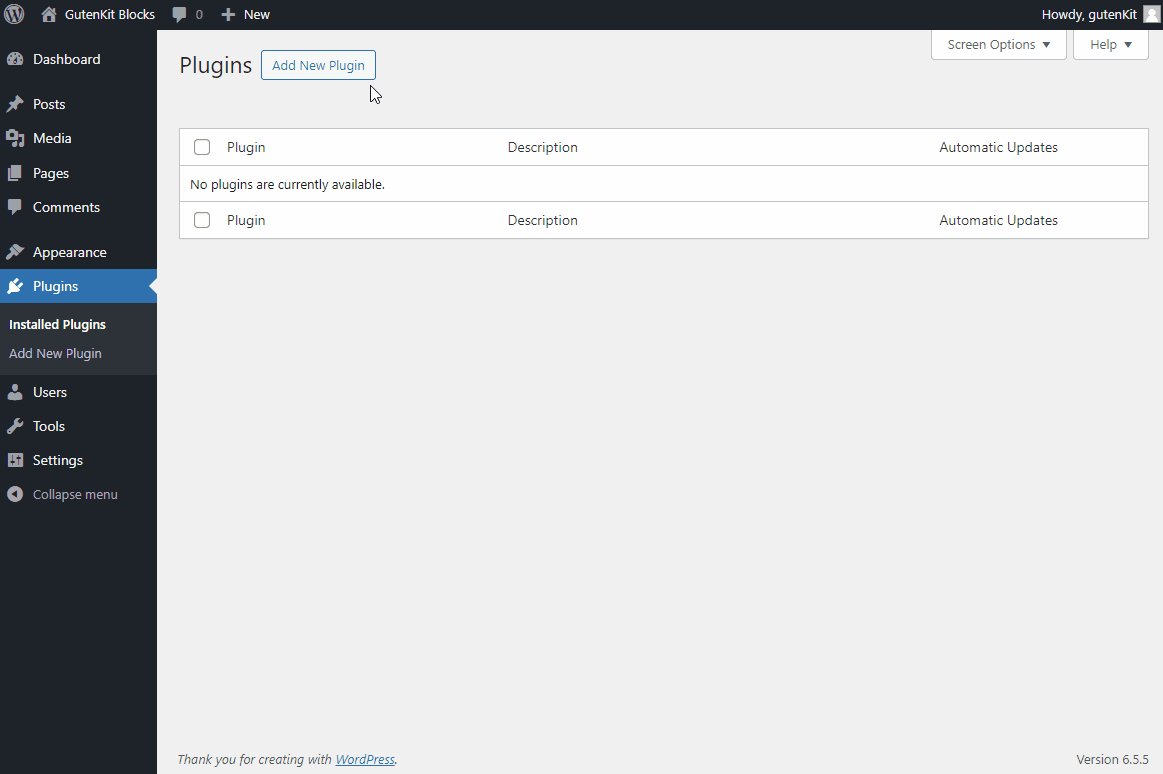
# Trin 3: Installer et blokeditor-plugin
To extend the functionalities of Gutenberg, you can consider installing a block editor plugin to your WordPress site. A plugin would add more functionalities with additional blocks, patterns, and ready templates,making it easier to design your website.

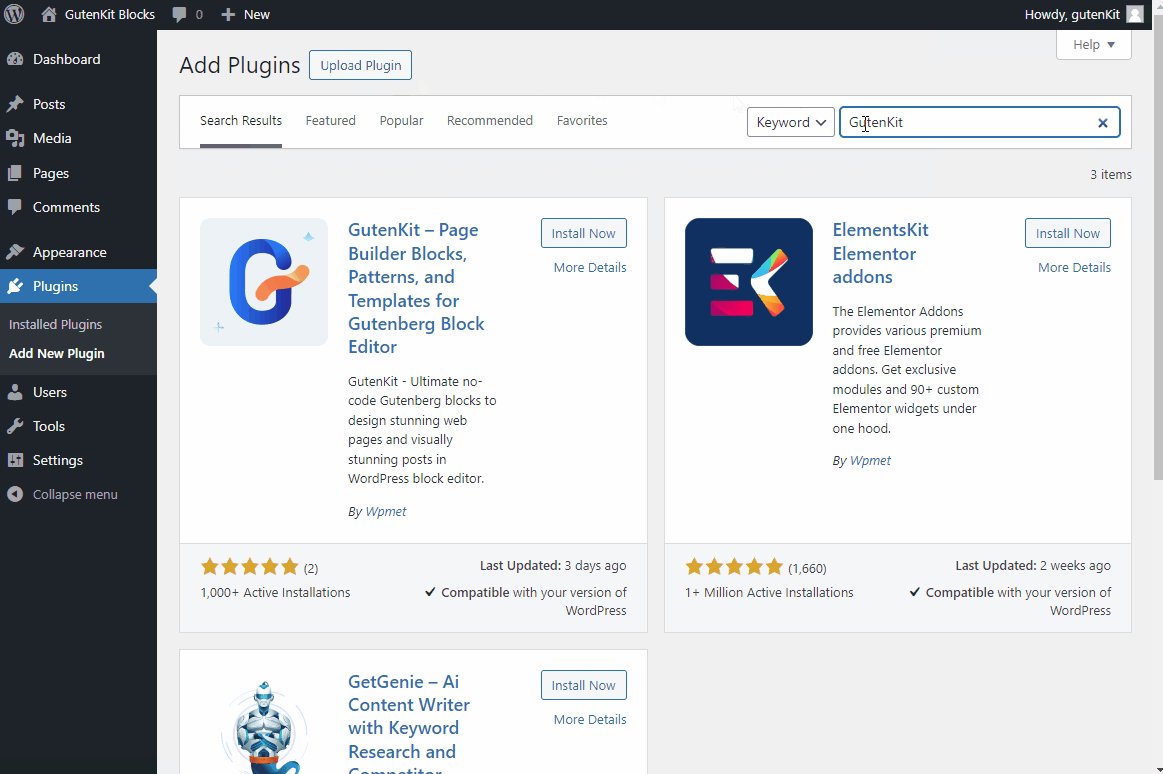
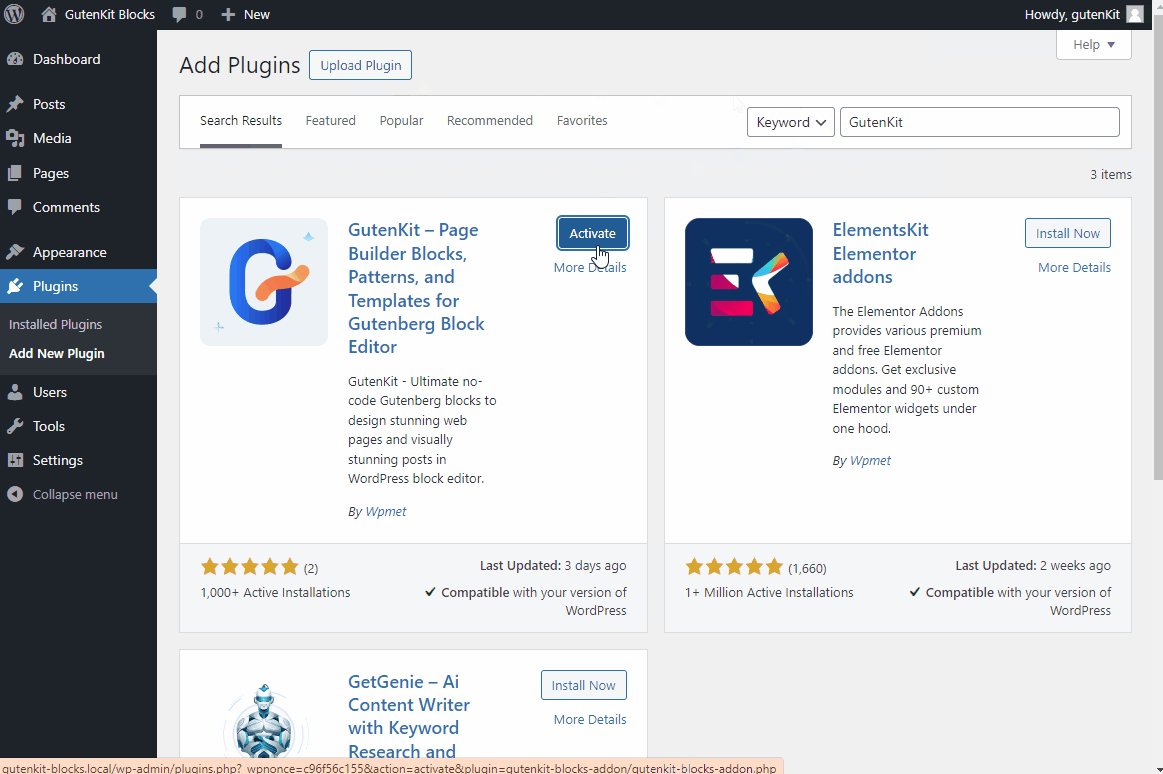
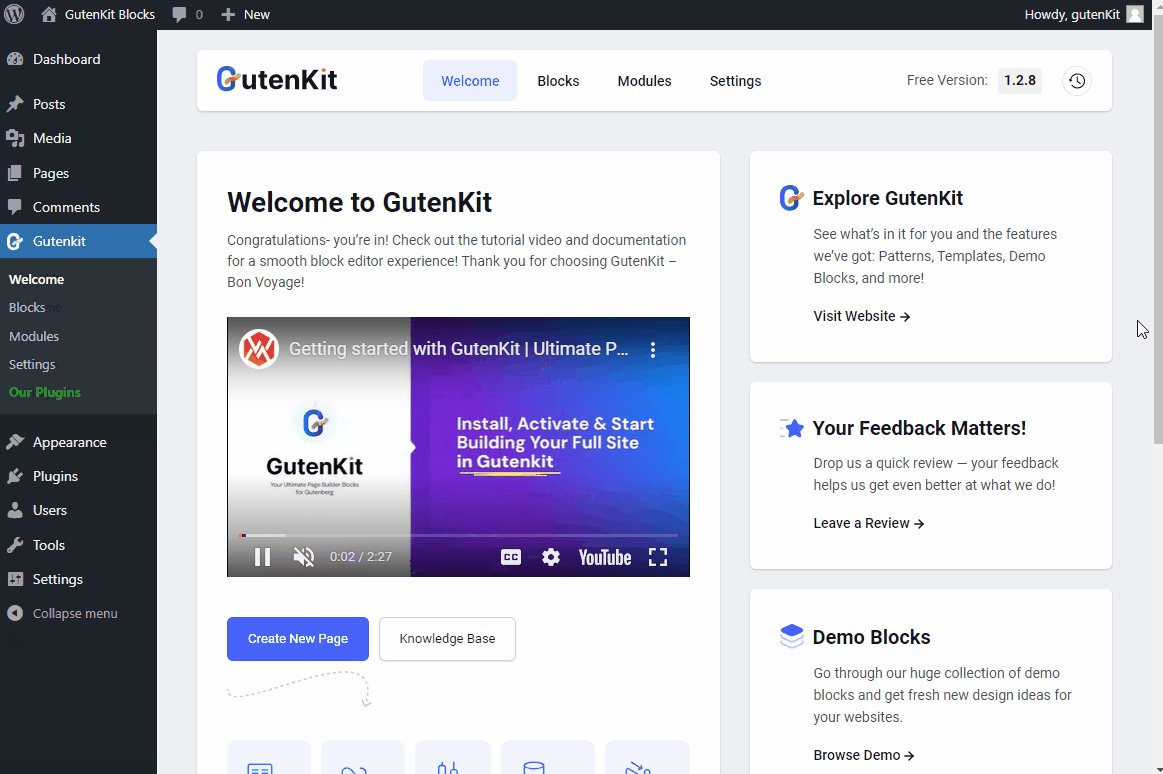
Til denne tutorial vil vi bruge GutenKit block editor plugin. GutenKit er et kraftfuldt blokredigeringsplugin, der tilføjer en bred vifte af blokke, skabeloner og mange sidebyggerfunktioner til Gutenberg. Den er let, sikrer hurtigere indlæsningstider og er fuldt ud kompatibel med Full Site Editing (FSE).
# Trin 4: Opret design på hele webstedet med Full Site Editor (FSE)
Hele webstedsredigeringen i Gutenberg giver dig mulighed for at designe og tilpasse hele dit websted, fra overskriften til globale stilarter og sider.
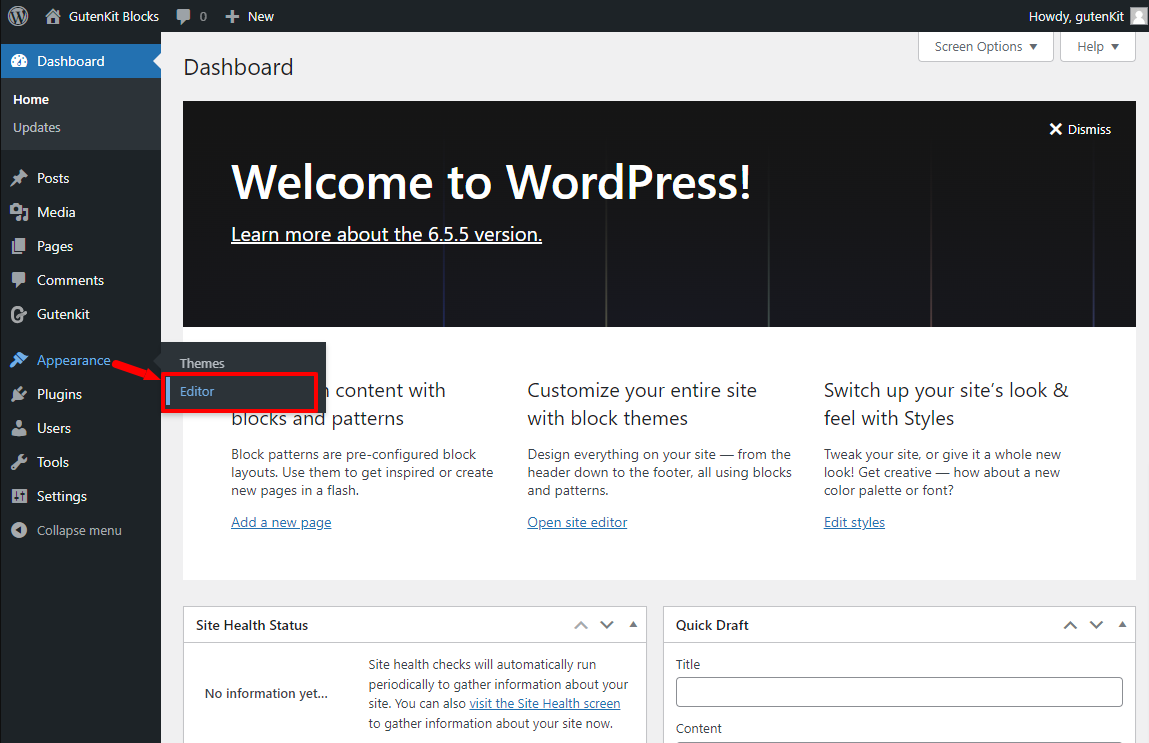
For at få adgang til hele WordPress-webstedet, gå til Udseende > Editor fra dit WordPress-dashboard. Derefter vil du finde dig selv i WordPress Full Site Editor.
Nu i webstedseditoren kan du oprette navigationsmenuen, webstedssider, brugerdefinerede skabeloner og så videre.

For at oprette navigationsmenuen skal du indtaste Navigation fra hele webstedsredaktøren. Derefter kan du oprette menuen til dit websted.
Nu kan du bruge standard Gutenberg "Navigation" blok. Men da du ønsker en avanceret og funktionel menu, foretrækker du måske GutenKit's Nav-menublok. Ved at bruge dette kan du nemt tilføje og tilpasse menuer og undermenupunkter.
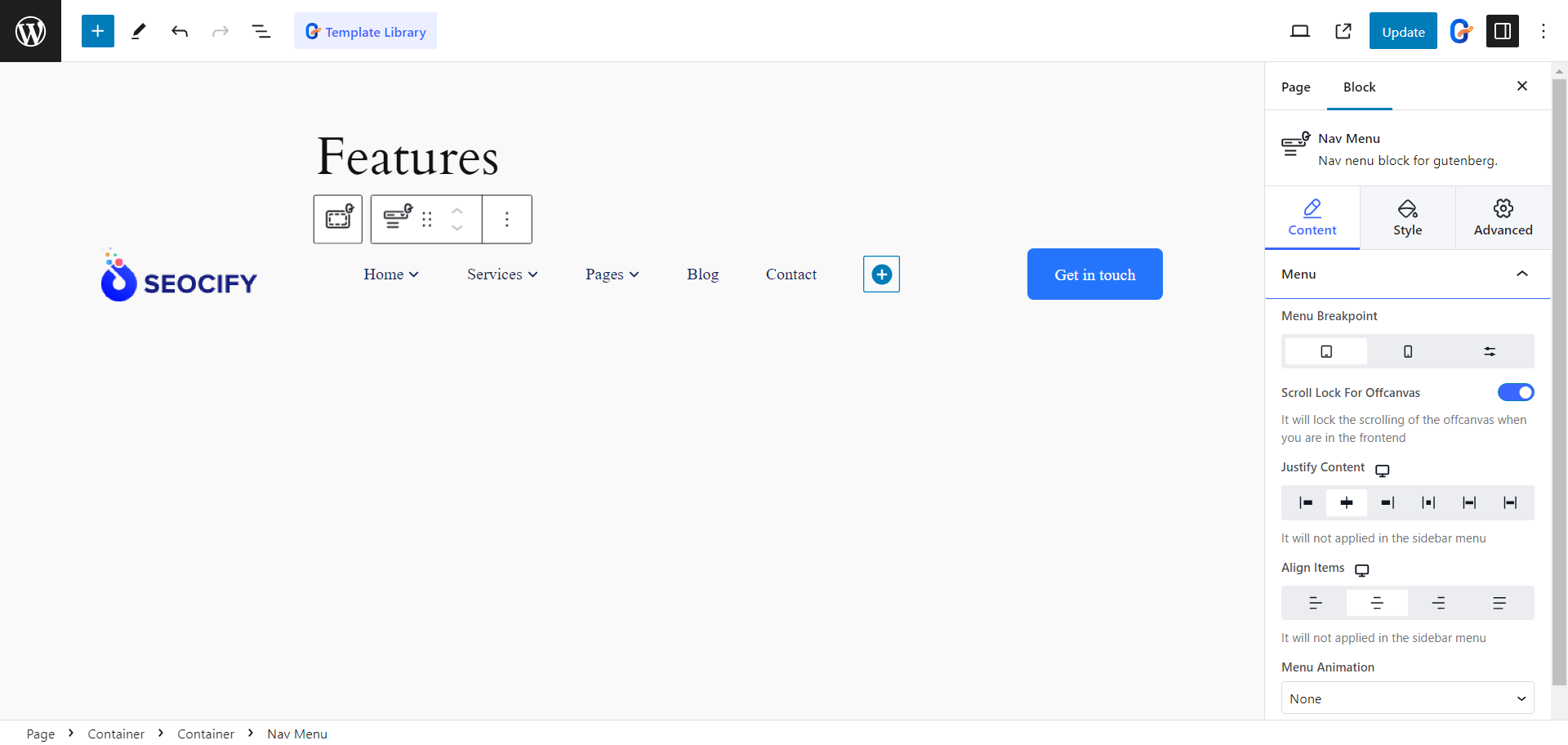
Når du tilføjer Nav-menublokken i editoren, vil den automatisk vise alle offentliggjorte sider som menupunkter med et "+"-ikon for at tilføje nye. Hvis du klikker på et navigationselement, vises dets indstillinger i højre sidebjælke, og det tilbyder flere funktioner end andre GutenKit-blokke.
Menu Breakpoint: Design en responsiv menu ved at indstille pausepunkter til mobil og tablet, samt tilpassede pausepunkter.
Scroll Lock til Offcanvas: Aktiver denne funktion for automatisk at omdanne menuen til en off-canvas-menu på mindre enheder.
Begrund indhold og juster elementer: Indstil justering og begrundelse af menuen.
Menuanimation: Beslut om du vil udløse en animation til menuen for at gøre den mere attraktiv.

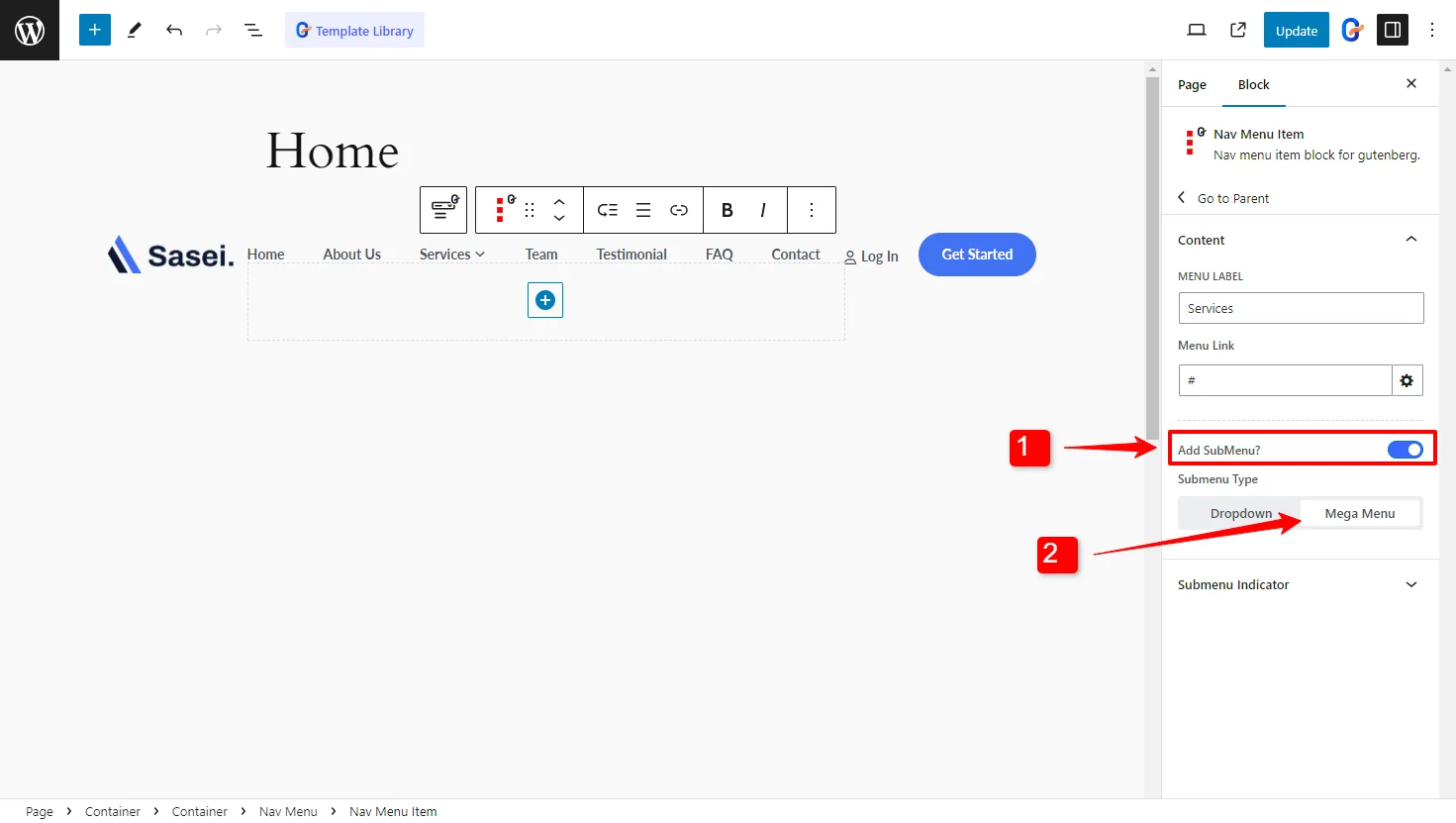
Nav Menu-blokken strækker sig endda til at skabe Mega menu på blokeditoren.
Du skal vælge et menupunkt og aktivere undermenufunktionen for at tilføje Mega-menuen. I undermenuen finder du muligheden for at vælge undermenutype til Dropdown eller Mega Menu.
Hvis du vælger Mega-menuen, kan du tilføje en hvilken som helst blok som et menupunkt for at skabe en multidimensionel mega-menu til din hjemmeside. Du kan nu vælge en menu i fuld bredde eller indstille menubredden til inline eller brugerdefineret.

Derudover kan du tilpasse megamenuens udseende, herunder at justere positionen til højre eller venstre, ændre undermenuikonet og tilpasse menuens udseende som helhed.
4.2: Vælg dit websteds globale stilarter
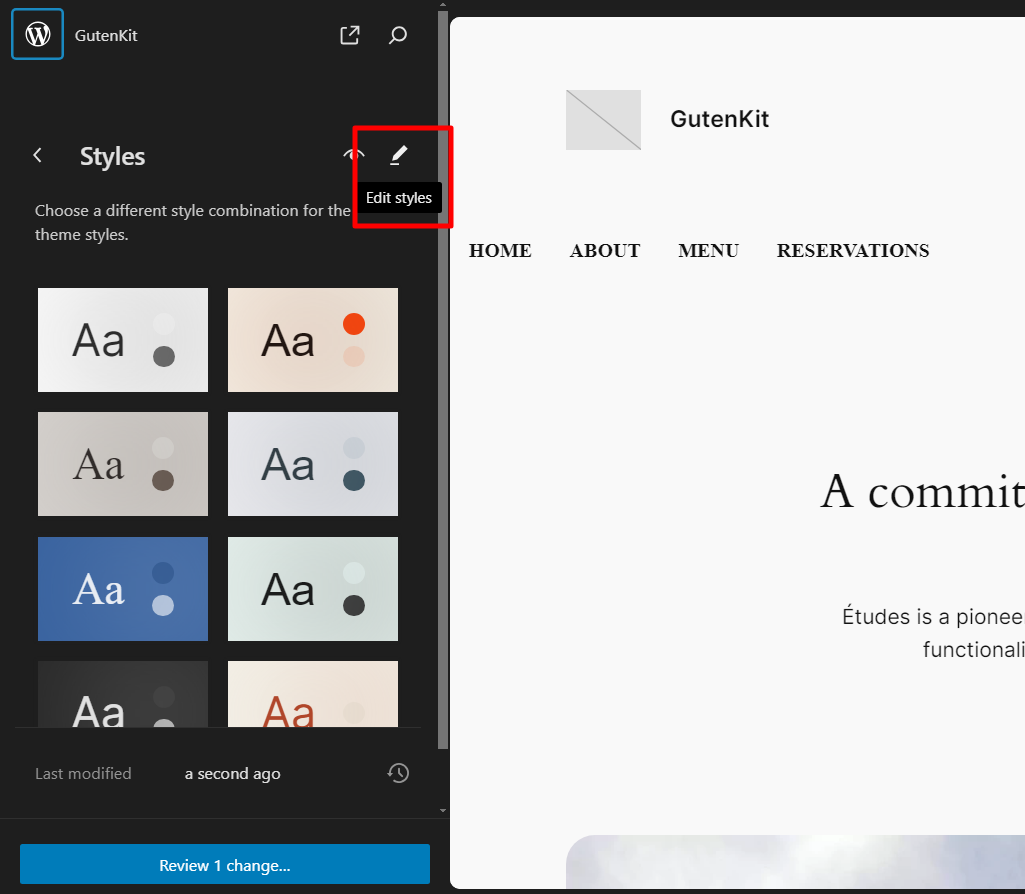
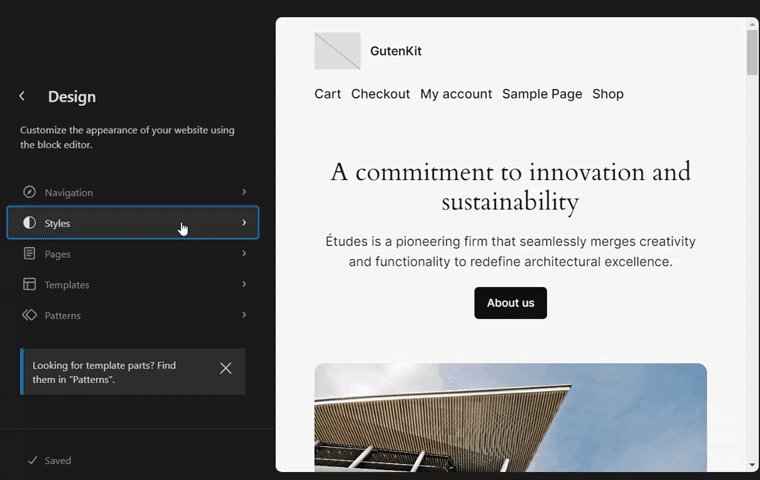
Næste i hele webstedseditoren er Styles-indstillinger, hvor du kan vælge de globale stilarter til dit websted.
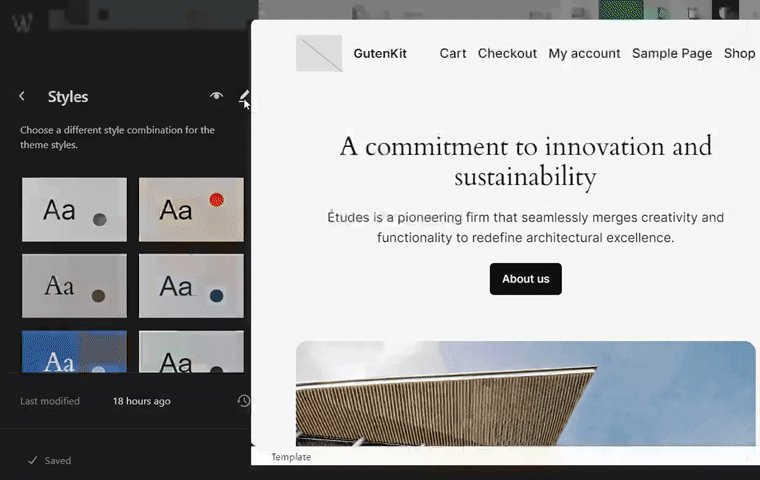
På stilesiden finder du de forudindstillede stilarter. Hver stil har en anden farvekombination, typografi og layoutindstillinger. Du kan bruge disse foruddefinerede stilindstillinger eller oprette en brugerdefineret stil til dit websted.
For at oprette brugerdefinerede stilarter skal du klikke på knappen Rediger ( 📝).

Typografi: Du kan ændre dit websteds skrifttyper, skriftstørrelse og tekstelementer, herunder forskellige stilarter til tekst, links, overskrifter osv.
Layout: Hvad angår layouterne, kan du indstille indholdets bredde, polstring og blokafstand for hele webstedet.
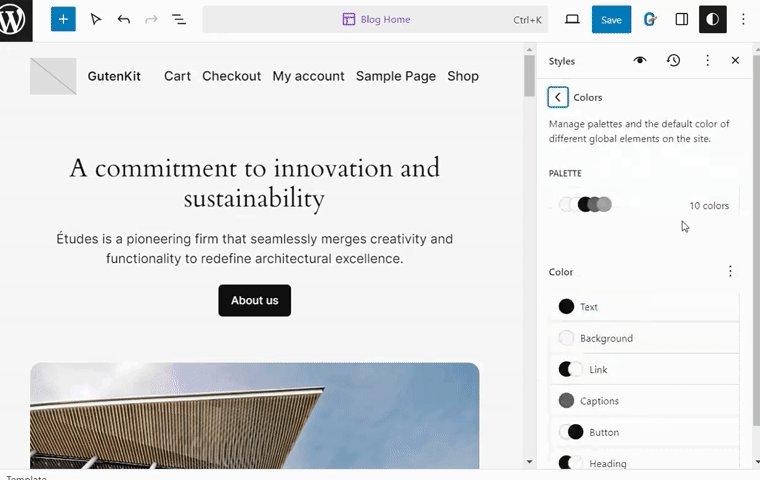
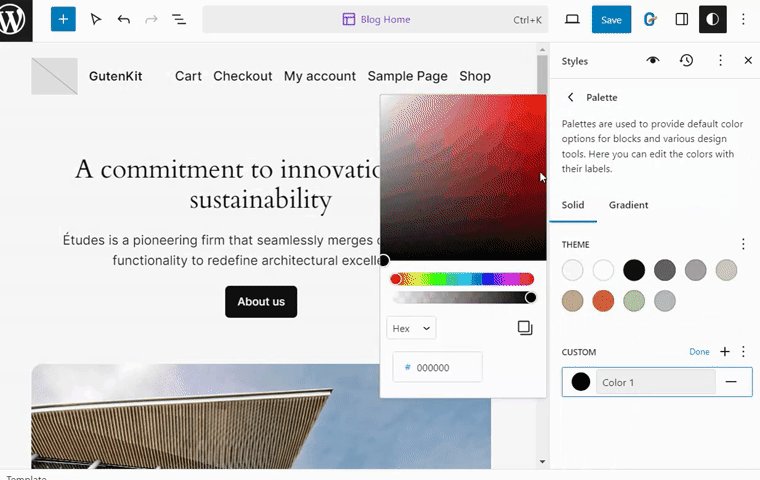
Globale farver: Naviger igennem i editoren Farver > Palette. Tilføj nu brugerdefinerede globale farver under Brugerdefineret sektion ved at klikke på + (plus) knappen. Når du har tilføjet brugerdefinerede farver, skal du klikke på knappen Udført. Klik til sidst på knappen Gem.

Alle GutenKit-blokke understøtter WordPresss globale farvepaletter. Så du kan bruge de brugerdefinerede farvepaletter på alle blokke.
4.3: Tilpas WordPress-sider med komplekse designs
Du kan design layouts for website pages for blogs, feature pages, and more in the site editor. Click on the “Side” i webstedseditoren, og du vil finde alle de eksisterende sider på din hjemmeside.
I hele webstedseditoren kan du tilpasse de eksisterende sider samt oprette nye websider til dit websted.
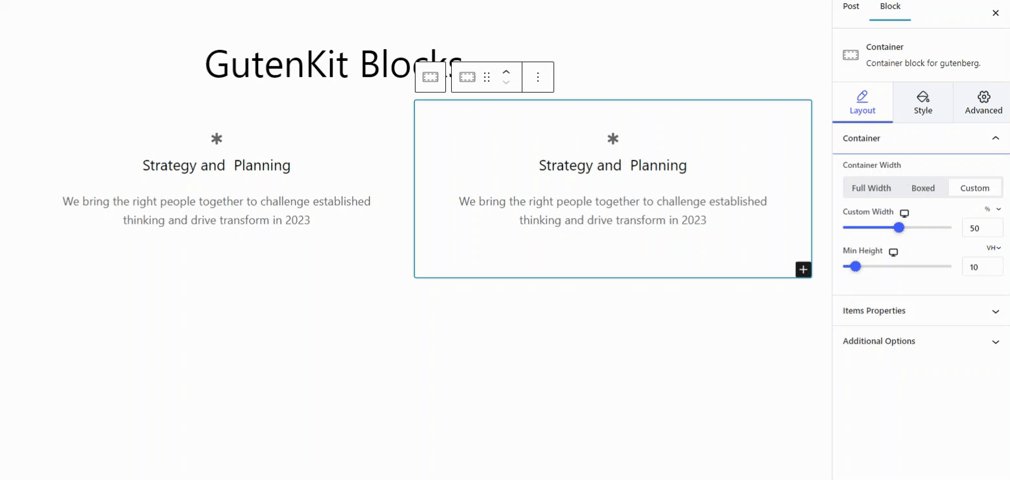
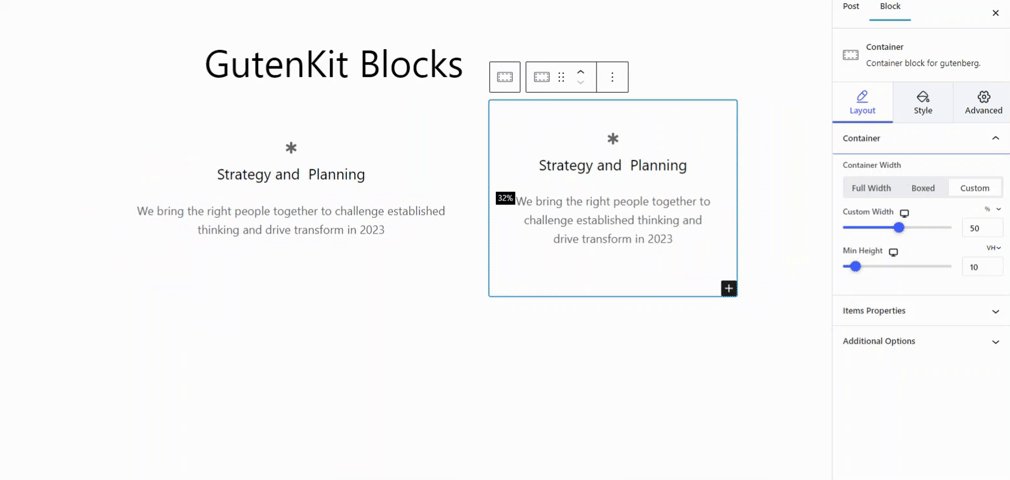
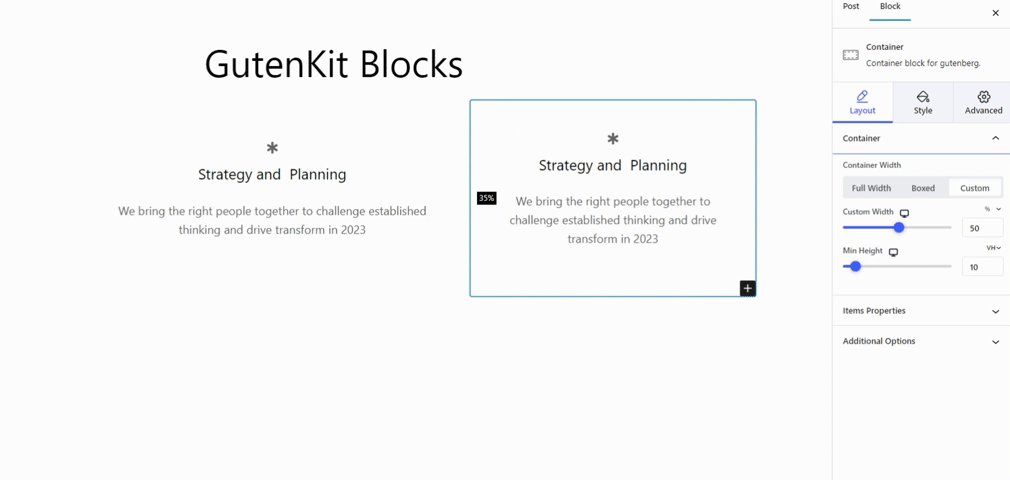
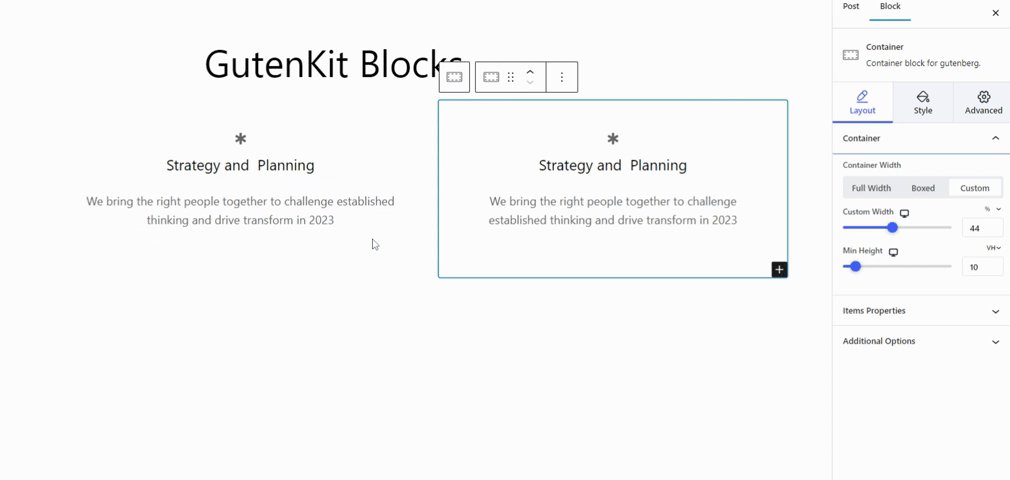
Med GutenKit-blokke kan du nemt designe komplekse designs i Gutenberg. GutenKit giver dig mulighed for at overvinde designbegrænsninger og bygge komplekse layouts ved hjælp af blokke som containere, faner og harmonikaer.
GutenKit Containerblok har en fantastisk funktion - inline redigering med trækbar bredde. Du kan nemt justere containerbredden ved at trække din musemarkør lodret, ligesom du gør i sidebyggere.

Du kan nemt oprette brugerdefinerede sektioner og strukturere dit indhold til et unikt design i Gutenberg-editoren. Med masser af layoutmuligheder kan du justere bredden, baggrunden, polstringen og mere for problemfri tilpasning.
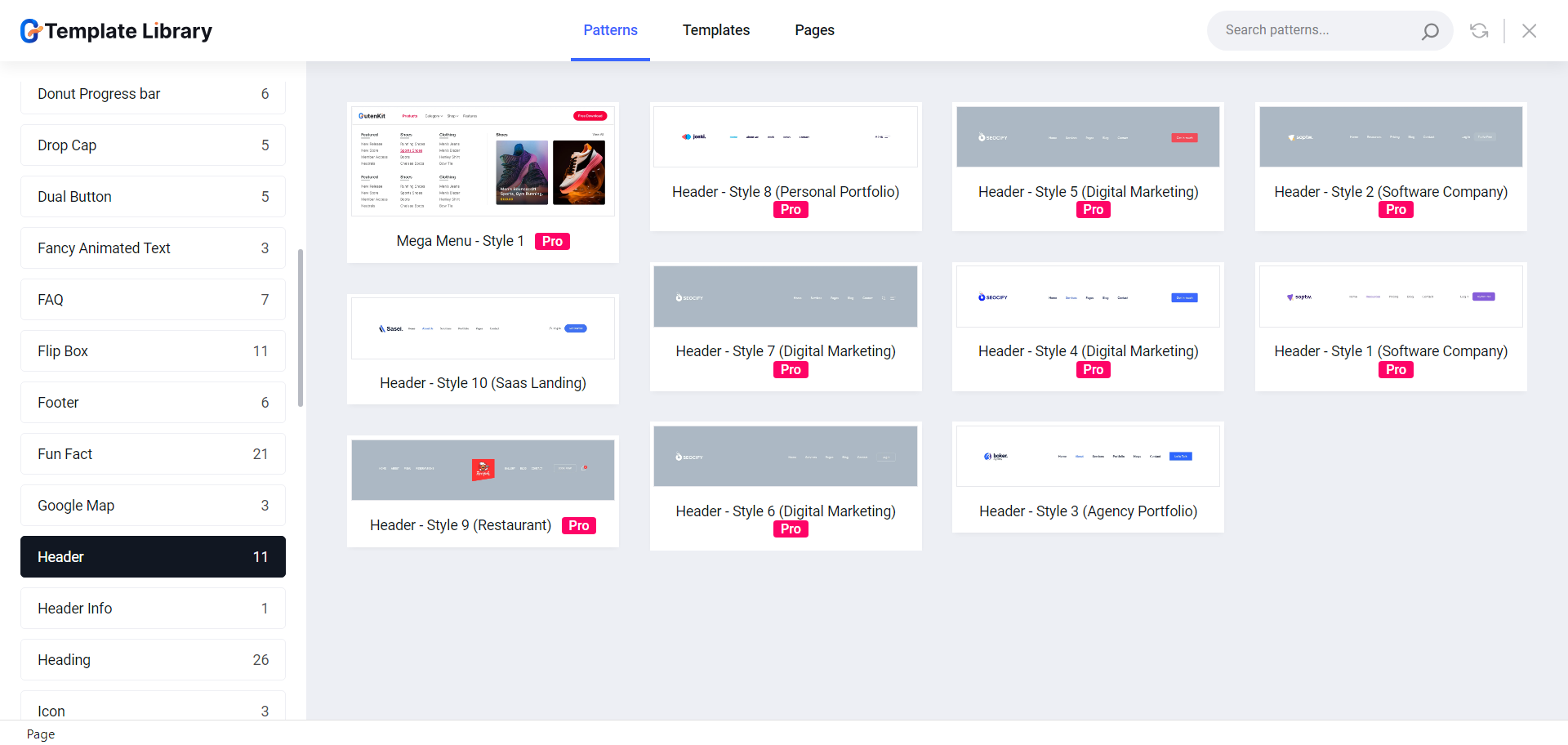
Brug færdige skabeloner og blokmønstre til hurtig site-building
GutenKit forbedrer designoplevelsen med sit bibliotek med over 500 præ-designede skabeloner og blokmønstre. Disse unikke skabeloner forenkler hjemmesidedesign i WordPress.
Lad os for eksempel designe et websted til en digital marketingtjeneste ved hjælp af GutenKits skabelonbibliotek.
hvis du bygger en hjemmeside til din digitale marketingtjeneste, finder du en skabelon med færdige designs til forskellige sider og præfabrikerede mønstre til hver del af din hjemmeside.
👉 Design af hjemmesider
Lad os starte med designe en landingsside til dit WordPress-websted. I skabelonbiblioteket finder du tre forskellige stilarter af landingssiden, alias startsiden for digital markedsføring. Vælg en af de stilarter, du kan lide, og tilpas derefter designet.
På samme måde finder du færdige designs til forskellige sider på dit websted, herunder kontaktsiden, servicesiden og siden om.
Mens du opretter et websted, kan du nemt designe sidehovedet og sidefoden med de præ-lavede blokmønstre i GutenKit. Til sidehoveder har GutenKit skabelonbiblioteket omkring et dusin sidehoveder og et halvt dusin sidefodsmønstre klar til brug på dine websteder.

Hvad gør GutenKit block editor plugin til det bedste valg?
Nu er det åbenlyse spørgsmål, over alle blokredigeringsplugins, hvorfor ville du vælge GutenKit? Lad os prøve at finde svarene:
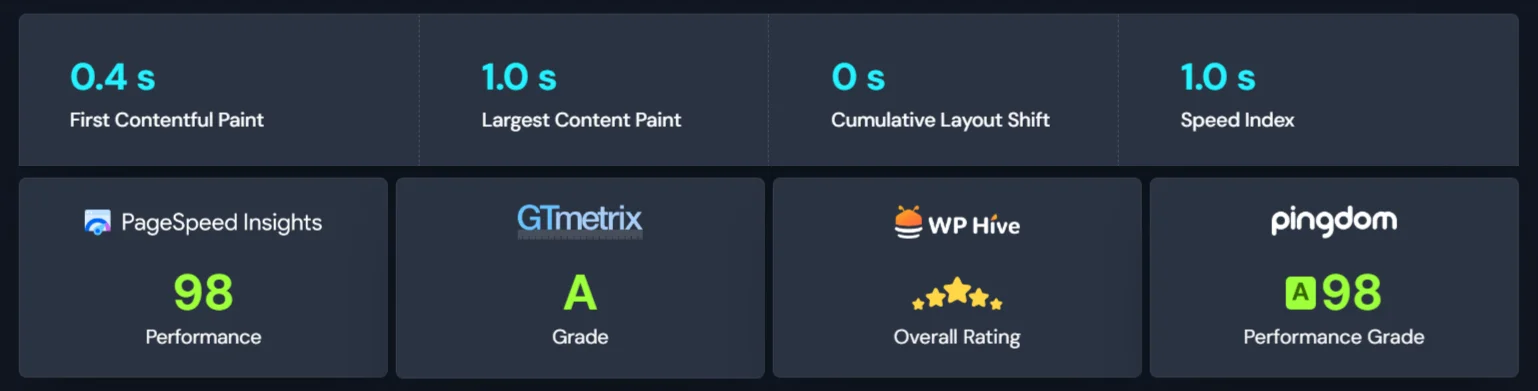
✅ Letvægts og hurtigere indlæsningsplugin
På trods af at det er et funktionsindlæst plugin, er GutenKit stadig let og opretholder en højere vurdering både med hensyn til ydeevne og SEO.
Det rent-kodede plugin er udviklet med en smart aktiv indlæsningsmekanisme, hvor alle biblioteker og aktiver kun indlæses, når det er blevet brugt på hjemmesiden. Dette hjælper hjemmesiden med at reducere serveranmodningerne og indlæse hurtigere på browserne.

✅ Alle blokke og skabeloner er FSE-kompatible
If there’s a block editor plugin that is truly compatible with WordPress Full Site Editor (FSE), GutenKit is the one. All of its blocks, modules, and templates work perfectly with WordPress fuld webstedsredigering.
Desuden gør funktioner som en global farvepaletunderstøttelse og et Dynamic Content-modul redigeringsoplevelsen for Gutenberg-webstedet endnu bedre.
✅ Bringer alle sidebyggerfunktionerne til Gutenberg
Hvis du har skiftet fra de konventionelle sidebyggere, er GutenKit det ultimative valg for dig. Følgende funktioner gør GutenKit til ultimativ sidebyggerblok til Gutenberg.
- Mega menu
- Query Loop Builder
- parallakse effekt
- Én side rul
- Sticky indhold
- Glasmorfisme
- Kopier indsæt stilarter
Alle disse funktioner og mere, bygger bro mellem Gutenberg og sidebyggere for at give en ægte hjemmeside-opbygningsoplevelse.
Afslutter det!
Igennem denne guide har vi kort forklaret de nemmeste måder at skabe et professionelt WordPress-websted med Gutenberg på.
Vi har udforsket Full Site Editor, hvor du kan designe alle aspekter af dit websted ved hjælp af blokke. Udover at skabe design på hele webstedet, herunder at lave en professionel sidehoved og sidefod, er det nu nemt at bygge komplekse layouts med GutenKit's færdiglavede skabeloner, mønstre og moduler.
Hvis du finder denne artikel nyttig, bedes du efterlade en kommentar nedenfor. Og glem ikke at prøve GutenKit – De ultimative sidebyggerblokke til Gutenberg.


Skriv et svar