En-sides hjemmesider er i højsædet! De er slanke, brugervenlige og perfekte til at fremvise din virksomhed eller portefølje på en klar og kortfattet måde. Men at bygge én kan virke skræmmende.
Frygt ej! Med duoen Gutenberg og GutenKit, WordPresss intuitive blok-editor og en Gutenberg-løsning uden kodning, der ikke kræver nogen sidebygger, er det nemmere end nogensinde at skabe et fantastisk en-sides websted. Denne guide vil guide dig gennem processen, trin for trin.
Så lad os komme i gang med at oprette en ensides rullende hjemmeside!
Quick Overview
This tutorial includes the method of building a one page website with a Gutenberg plugin, GutenKit. This plugin comes with prebuilt templates for swift website creation.
Needed solutions: GutenKit (free & pro)
After installing and activating GutenKit, follow the steps below to create one page website with GutenKit:
- Pick a Gutenberg template
- Structure single page template by adding
- Ofte stillede spørgsmål
- Client Logos
- Etc.
- Publish one page website
Hvorfor oprette et WordPress enkeltsides websted?
Der er mange grunde til, at et enkeltsides websted i WordPress bliver mere og mere populært. Disse omfatter:
🔹 Enkelthed: Besøgende kan nemt navigere hele dit websted ved at rulle ned, hvilket gør det til et godt valg til at præsentere fokuseret information.
🔹 Mobilvenlig: One-pagers oversættes problemfrit til mobile enheder, hvilket giver en optimal brugeroplevelse for størstedelen af webbrugere i dag.
🔹 Fokuseret beskeder: Med mindre rod og distraktioner giver websteder på én side dig mulighed for at fortælle en klar historie om dit brand eller din tjeneste.
🔹 Omkostningseffektivt: Sammenlignet med websteder med flere sider kan one-pages være mere budgetvenlige at udvikle og vedligeholde.
For at få et overblik over, hvordan en ensidet hjemmeside ser ud, lad os tage et kig på, hvordan en almindelig ensides hjemmesidestruktur ser ud.
Helteafdeling: Gør et godt førstehåndsindtryk med en coverblok med et fantastisk baggrundsbillede og tekst. Introducer dig selv, din virksomhed eller portefølje, og inkluder en tydelig call-to-action knap!
Om mig sektion: Brug en gruppeblok til at kombinere en billedblok (dit billede) med tekstblokke, der beskriver din erfaring, færdigheder eller mission.
Serviceafdeling: Vis frem, hvad du tilbyder. Brug kolonneblokke til at oprette sektioner for hver tjeneste. Inkluder en overskriftsblok for tjenestenavnet og tekstblokke for detaljer.
Porteføljesektion: Lad dit arbejde skinne! Brug en galleriblok til at vise dine bedste projekter, designs eller fotografier.
Udtalelser sektion: Opbyg tillid til potentielle kunder. Opret en gruppeblok for hver udtalelse, inkorporer en citatblok for klientens besked og en afsnitsblok for deres navn og titel (valgfrit).
Kontaktsektion: Gør det nemt for besøgende at nå dig. Medtag en formularblok for at oprette en kontaktformular, hvor potentielle kunder kan komme i kontakt.
Hvordan opbygger man et websted med én side med Gutenberg?
Sådan opretter du en hjemmeside med Gutenberg på én side:
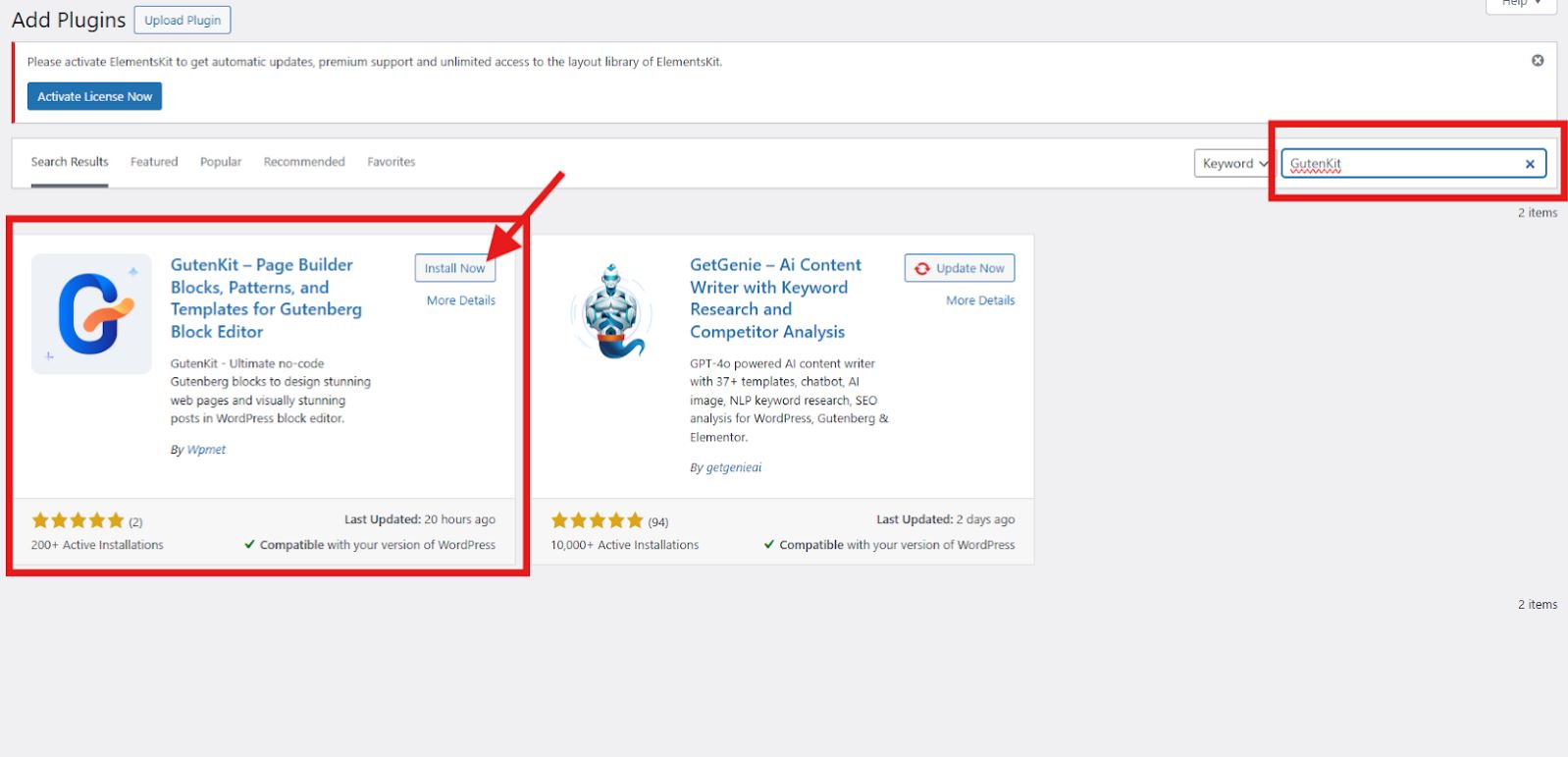
1. Installer GutenKit
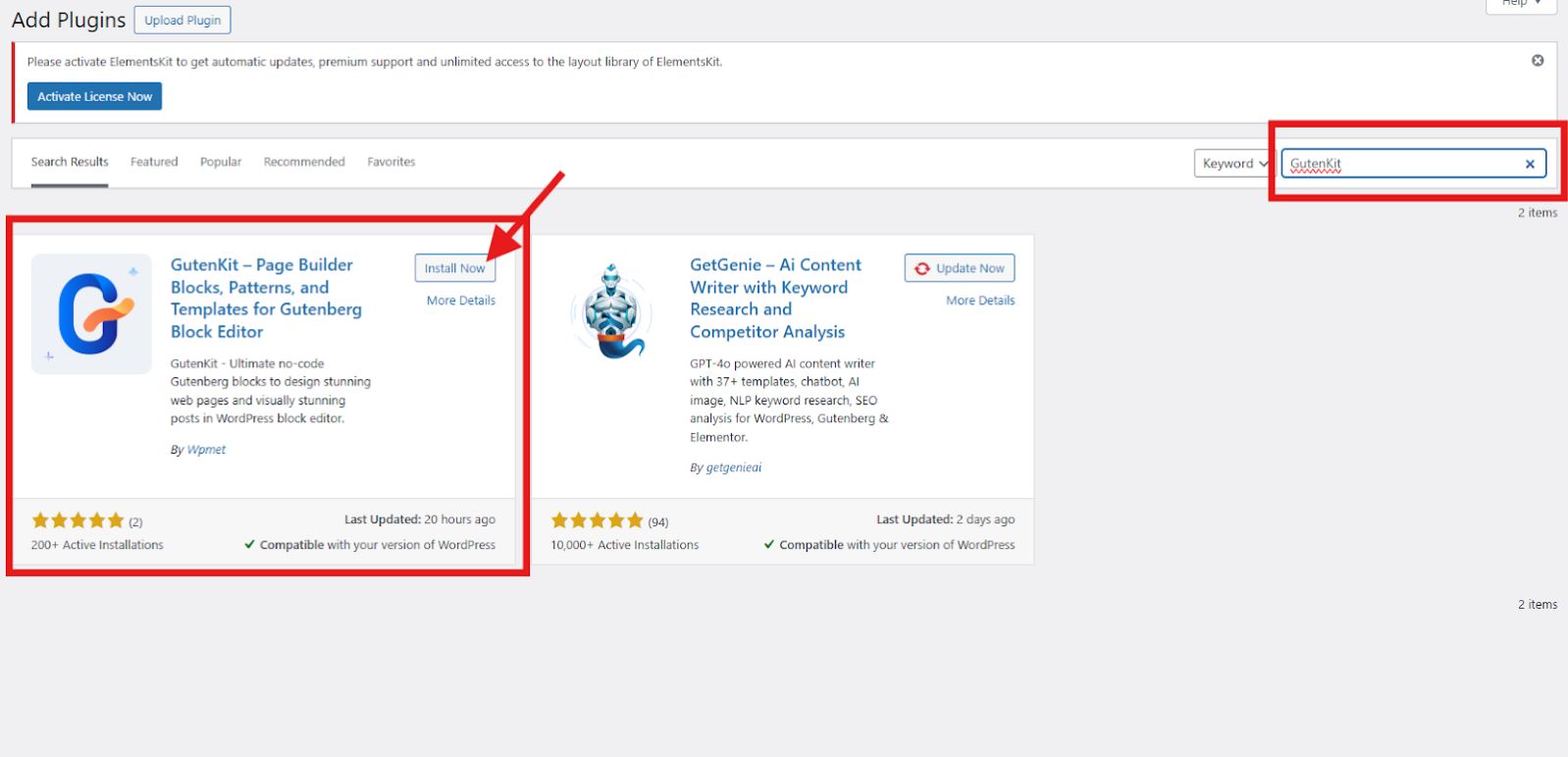
At installere GutenKit, åbn dit WordPress-websted og naviger til Plugins. Klik på Tilføj nye plugins og gå ind GutenKit i søgefeltet. Installer det, og aktiver det derefter for at begynde at bruge blokke, sider og skabeloner.

2. Vælg din Gutenberg-skabelon til WordPress
Naviger til dit WordPress-dashboard og gå til sider. Klik derefter på Tilføj ny side for at begynde at oprette din ensides hjemmeside. På din redigeringsskærm skal du se efter GutenKit skabelonbibliotek placeret i øverste højre hjørne af din skærm, og klik på den.
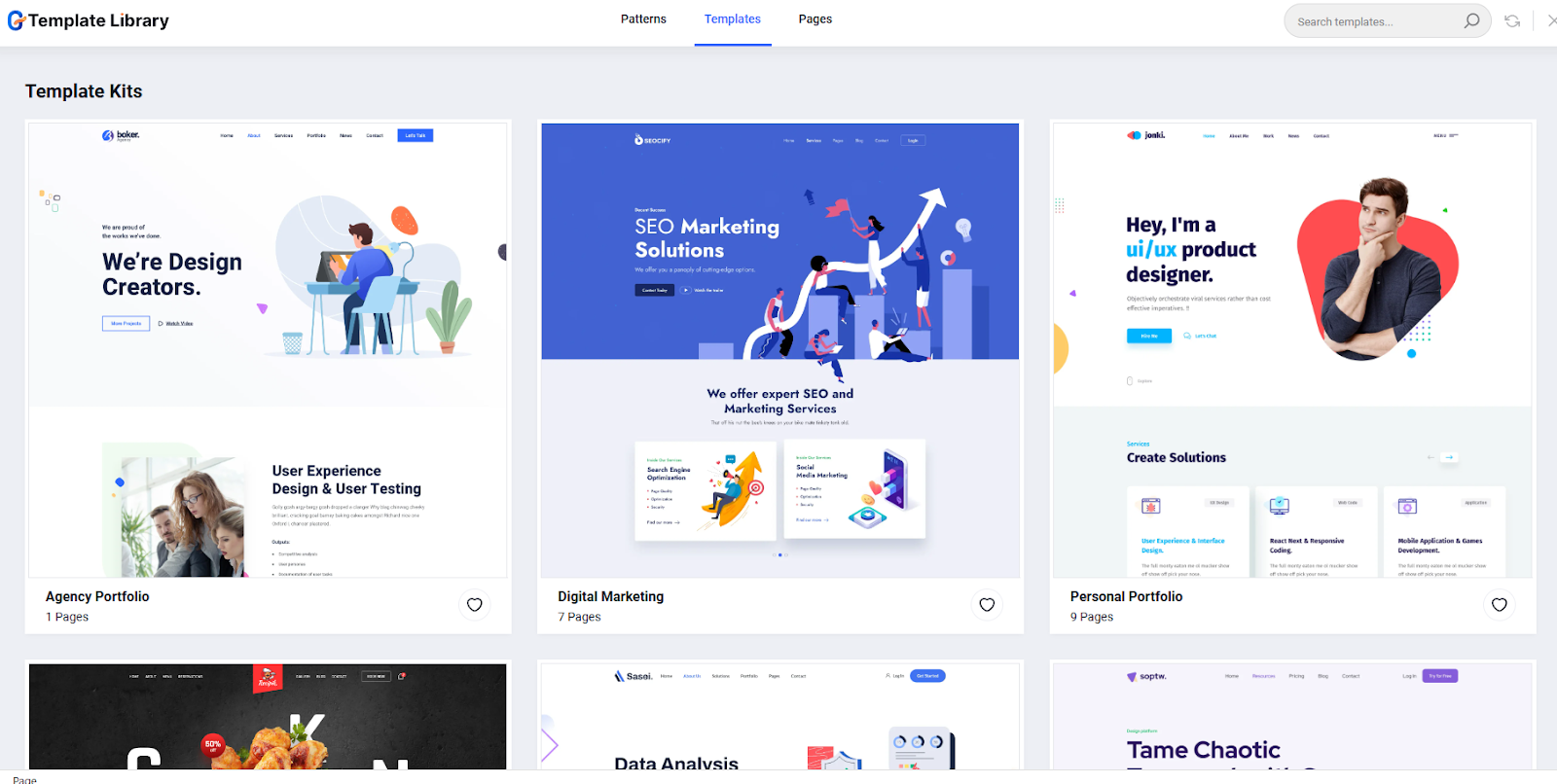
Gå til Skabeloner og vælg Gutenberg-skabelonen til én side-websted, der tjener formålet.
Skabeloner inkluderer:
- SaaS landingsside
- Digital markedsføring
- Personlige og bureauporteføljer
- Restaurant
- Softwarefirma
- Mobile apps

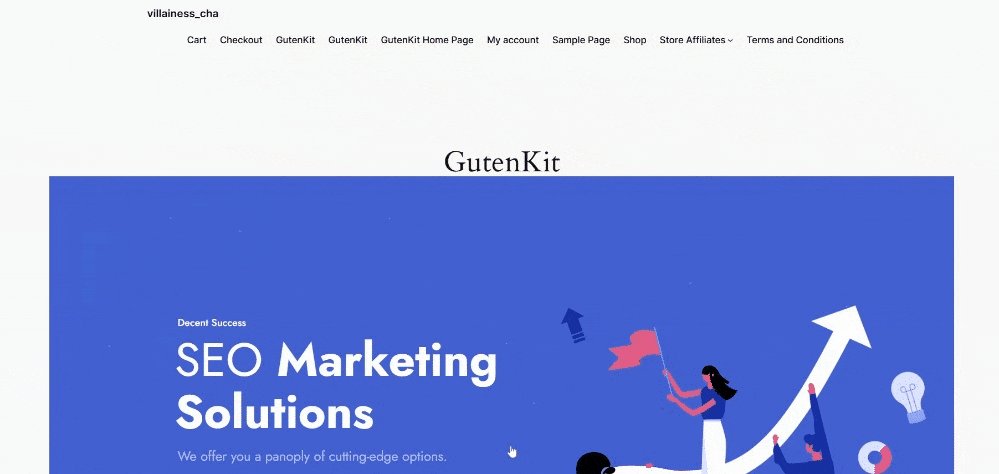
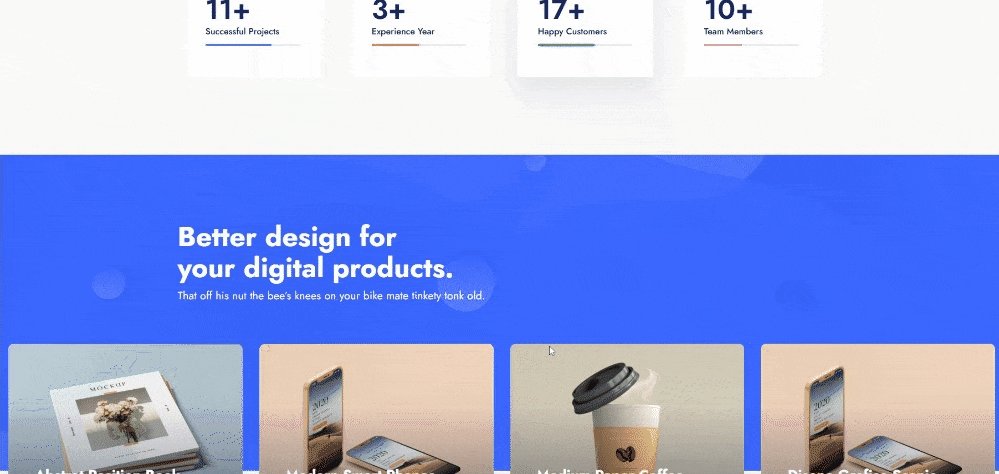
I denne tutorial vil vi bruge Digital markedsføring skabelon. Udforsk de forskellige stilarter og vælg den, der fanger din interesse, og importer den derefter til din redigeringsskærm.
3. Strukturer din WordPress enkeltsideskabelon (Tilføjelse af forskellige sektioner)
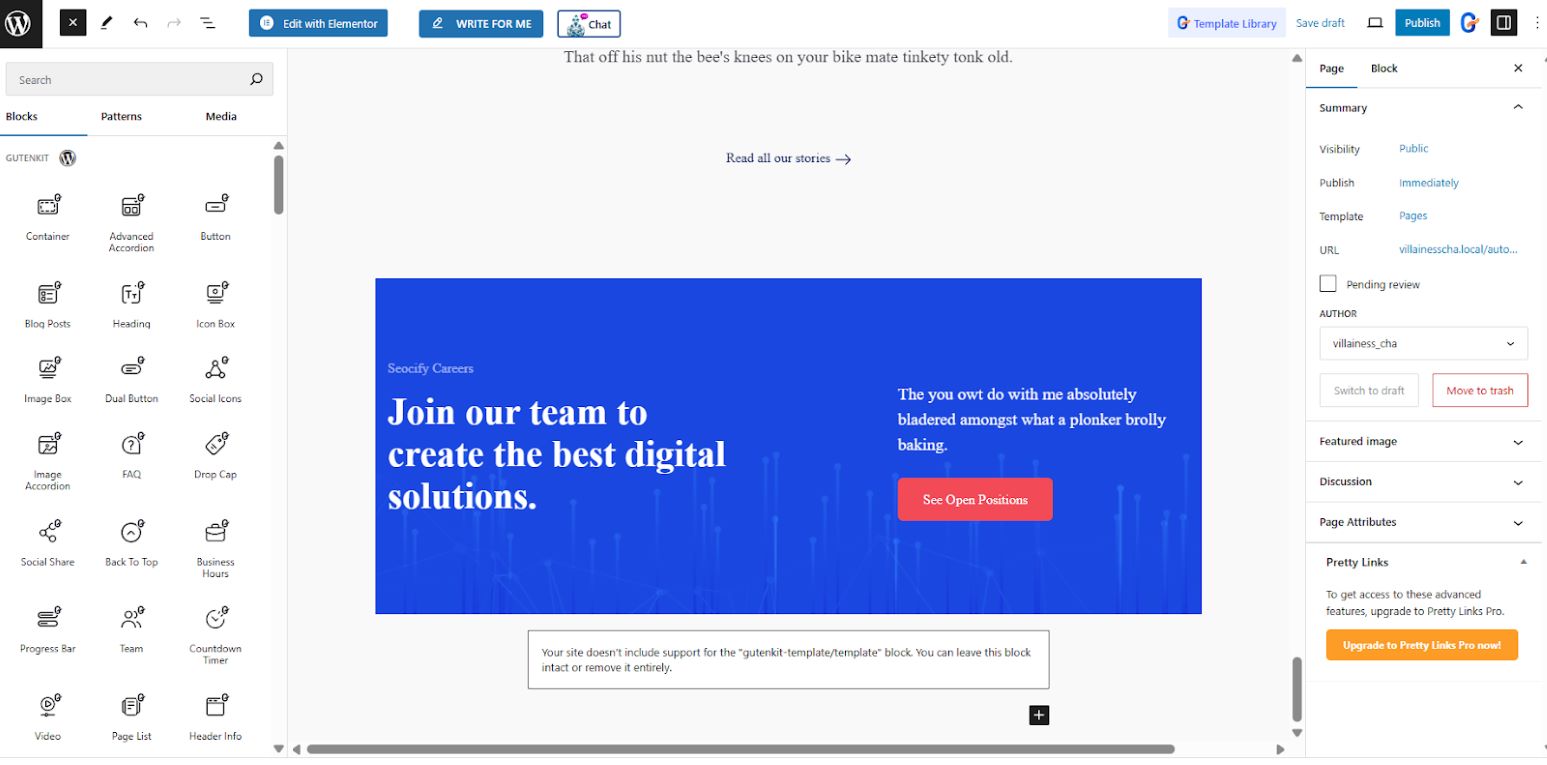
Nu kommer den sjove del: at forbedre din sideskabelon ved hjælp af GutenKits blokke!
Når du har valgt skabelonen, skal du redigere skabelonen med oplysningerne om din virksomhed og eventuelle oplysninger, der skal præsenteres i hvert afsnit af skabelonen. Glem ikke at tilpasse din skabelon ved hjælp af sidebjælkeværktøjet. Leg med layoutet, stilen og forbedr det yderligere ved hjælp af de avancerede indstillinger. Du kan også inkorporere bevægelses- og parallakseeffekter og så videre.
Vi ved, at skabelonen muligvis ikke indeholder alle de sektioner, du ønsker at have på din one-pager hjemmeside. Men med GutenKits 500+ mønstre kan du altid tilføje sektioner til din skabelon.
Sådan gør du:
Tilføjelse af ofte stillede spørgsmål
➡️ I din redigeringsskærm skal du identificere det område, hvor du vil tilføje din FAQ-sektion.
➡️ Klik på plus-ikonet (+) og tilføj Overskrift blok. Indtast navnet på din nye sektion (f.eks. FAQ'er). Du kan også bruge GutenKit Heading-blokken. Denne mulighed giver dig mulighed for at indtaste en kort beskrivelse af din overskrift.
➡️ Klik på plus-ikonet (+) for at tilføje en ny blok. Gennemse alle for at se alle GutenKit-blokke.

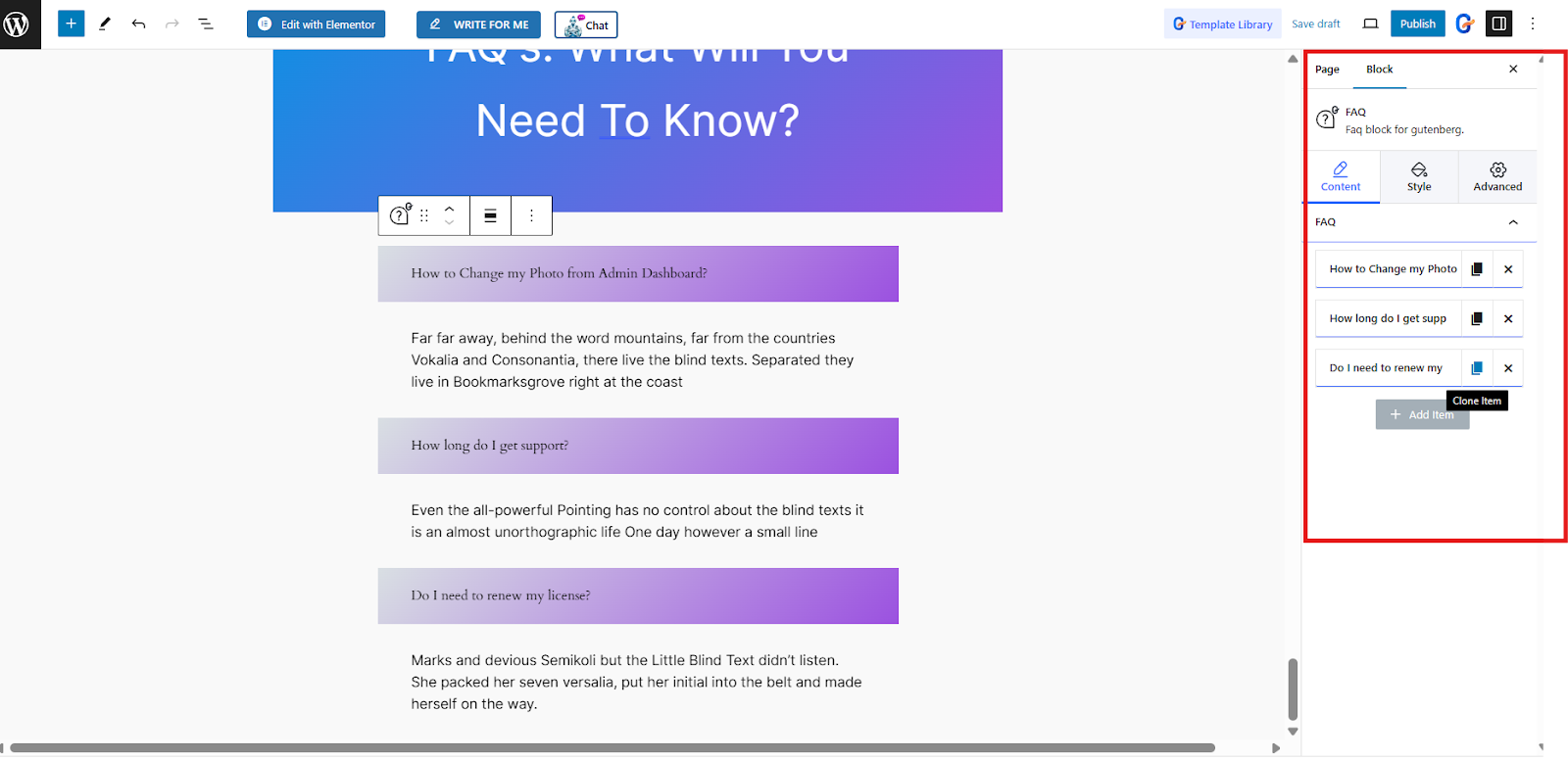
➡️ I søgefeltet, søg efter FAQ og klik på det for at tilføje det i din skabelon.
➡️ Brug sidebjælkeværktøjet til at tilpasse FAQ-sektionen. Du kan tilføje så mange spørgsmål og svar, du vil.

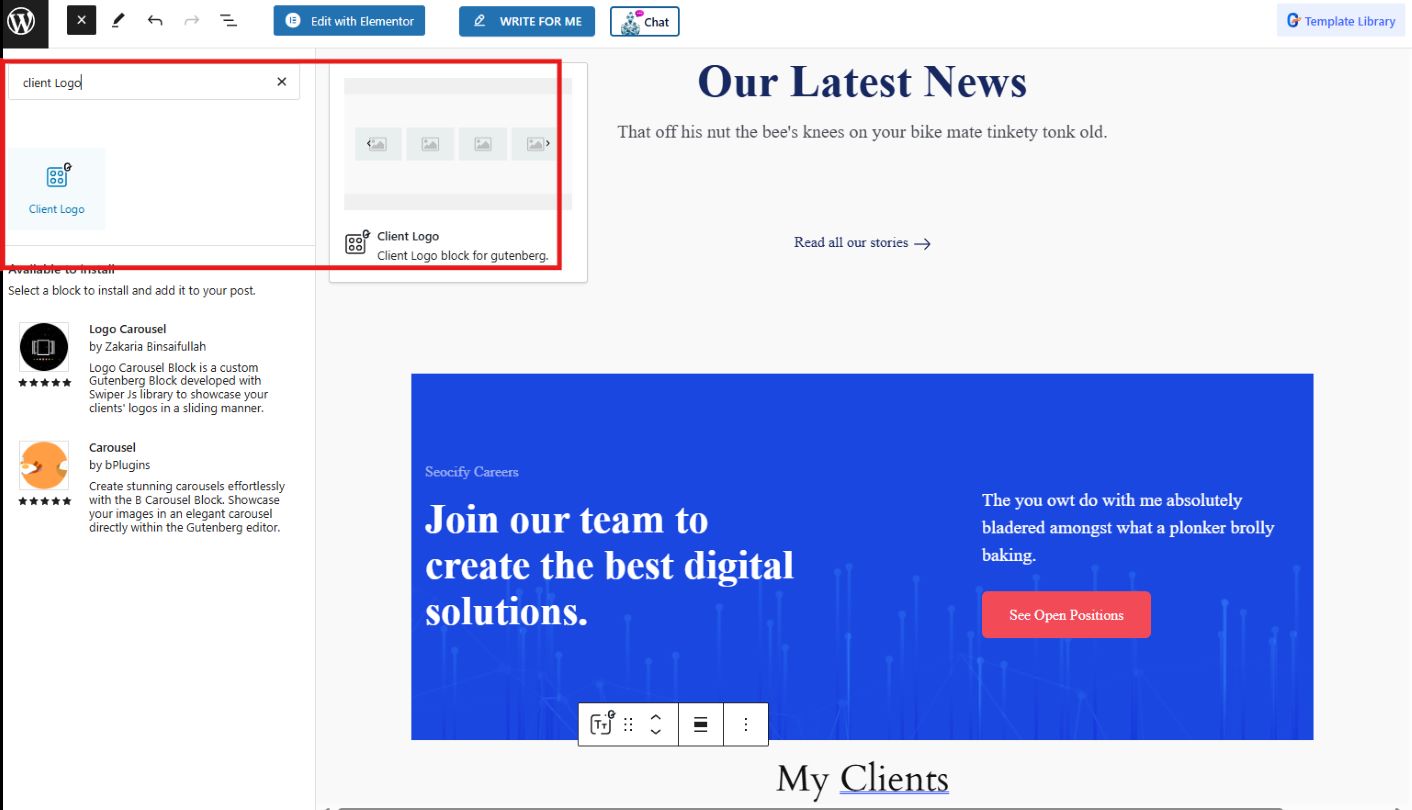
Tilføjelse af klientlogoer
➡️ I din redigeringsskærm skal du finde området for din klientsektion.
➡️ Klik på plus-ikonet (+), og vælg Overskrift bloker for at indtaste navnet på din nye sektion. Lad os sige "Mine kunder." Du kan også bruge overskriftsblokken i GutenKit som din mulighed. Hvis du vælger denne mulighed, kan du indtaste en kort beskrivelse af din overskrift.
➡️ Klik på plus-ikonet (+) for at tilføje en ny blok. Gennemse alle for at se alle GutenKit-blokke.
➡️ Skriv i søgefeltet Kundelogo og klik eller træk for at tilføje den til din skabelon.

➡️ Brug sidebjælkeværktøjet til at indtaste navnet på klienterne og uploade deres logoer. Du kan også vælge mellem en Simpel stil eller Banner stil.

Hvad er mere med GutenKit?
GutenKit giver dig mulighed for at strukturere dit indhold og layout i en gruppe. Her er de trin, du skal følge:
➡️ Klik på plus-ikonet (+) og tilføj containerblokken. Vælg containerens layout blandt de 6 muligheder afhængigt af hvor mange mønstre du vil vise.
➡️ Du vil bemærke, at der er et plus-ikon (+) i midten af beholderen. Klik på det for at tilføje en ny blok.

4. Forhåndsvis og udgiv:
Når du har bygget dit mesterværk, kan du bruge forhåndsvisningsfunktionen i Gutenberg for at se, hvordan dit websted vil se ud på forskellige enheder. Foretag de nødvendige justeringer, og tryk derefter på udgiv!
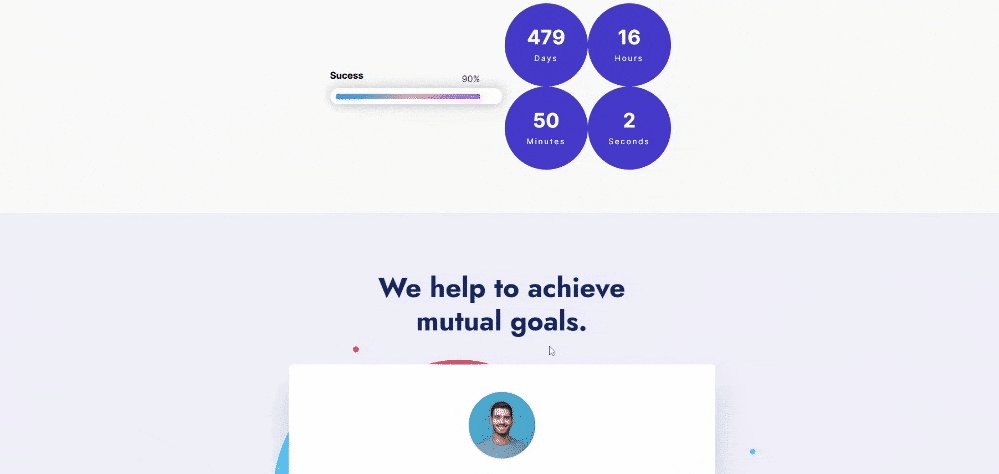
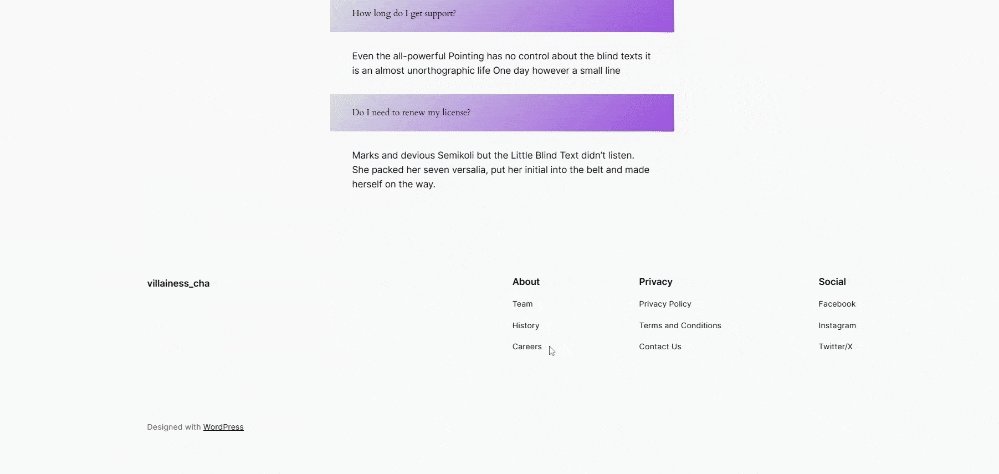
Sådan ser en one-pager hjemmeside ud:

Afsluttende tanker
Det er enkelt at bygge de bedste en-side-websteder med Gutenberg. Med dens intuitive grænseflade og forskellige blokke kan du nemt oprette en funktionel hjemmeside. Men Gutenberg alene giver dig muligvis ikke det bedste output, der kan fremvise dit brand eller din portefølje. Ved at bruge GutenKit kan du opnå den bedste one-pager hjemmeside, som du aldrig havde forestillet dig.
Udforsk det store bibliotek af GutenKit, og eksperimentér processen med, hvordan du laver en sides hjemmeside i WordPress, der virkelig afspejler din unikke stil. Glad bygning!

Skriv et svar