Når det kommer til at bygge et WordPress-websted, kan mulighederne for værktøjer og redaktører føles uendelige. Blandt de bedste WordPress-byggere er Bricks Builder og Gutenberg - to kraftfulde muligheder, der forenkler hjemmesideoprettelsesprocessen, men på deres egne forskellige måder.
Denne blog vil give dig en side-by-side sammenligning af Bricks Builder vs Gutenberg, der opdeler deres ydeevne, brugervenlighed, designmuligheder og priser for at hjælpe dig med at vælge den, der stemmer overens med dine webstedsmål. Lad os dykke ned!
Murstensbygger vs Gutenberg: nøgleforskelle
| Kriterier | Gutenberg | Murstensbygger |
|---|---|---|
| Ydeevne | Letvægts, integreret i WordPress-kernen | Server-side rendering (SSR) for hurtigere indlæsning |
| Bedst til | Begyndere og indholdsfokuserede hjemmesider | Avancerede brugere og komplekse designs |
| Interface | Minimalistisk og ligetil grænseflade | Avanceret visuel redigeringsgrænseflade |
| Skabeloner | Er primært afhængig af tredjeparts plugins | Indeholder et indbygget skabelonbibliotek |
| Brugererfaring | Enkel med en minimal indlæringskurve | Glat, men kompleks indlæringskurve |
| Integration og tilføjelser | Bredt udvalg af tilføjelser | Begrænset antal tilføjelser |
| Prissætning | Helt gratis at bruge | Kun tilgængelig i betalt version |
Hvad er Bricks Builder?
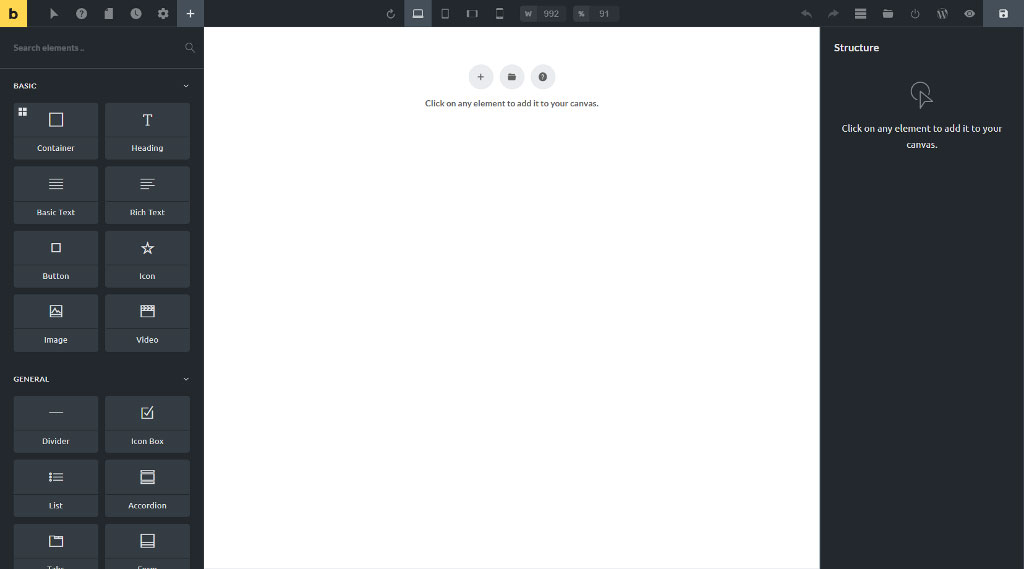
Bricks Builder er en kraftfuld visuel sidebygger, der gør design og opbygning af websteder til en leg med sin intuitive træk-og-slip-grænseflade. Selvom det er en nyere spiller i WordPress-verdenen, får den hurtigt et ry for sin hastighed, ydeevne-første ramme og funktioner, der henvender sig perfekt til designere.
Nøglefunktioner i Bricks Builder:
- Et bibliotek af foruddesignede skabeloner for at få fart på din arbejdsgang.
- Indbygget WooCommerce Builder til visuelt at lave en netbutik.
- Leveres med dynamiske funktioner som Forespørgselsbygger og Dynamiske data.
- Betingelser kan anvendes på skabeloner, globale typografier eller ethvert element.
Klodser appellerer til brugere, der ønsker fuldstændig kontrol over deres design, samtidig med at de sikrer, at deres hjemmesider forbliver optimeret til ydeevne.
Hvad er Gutenberg?
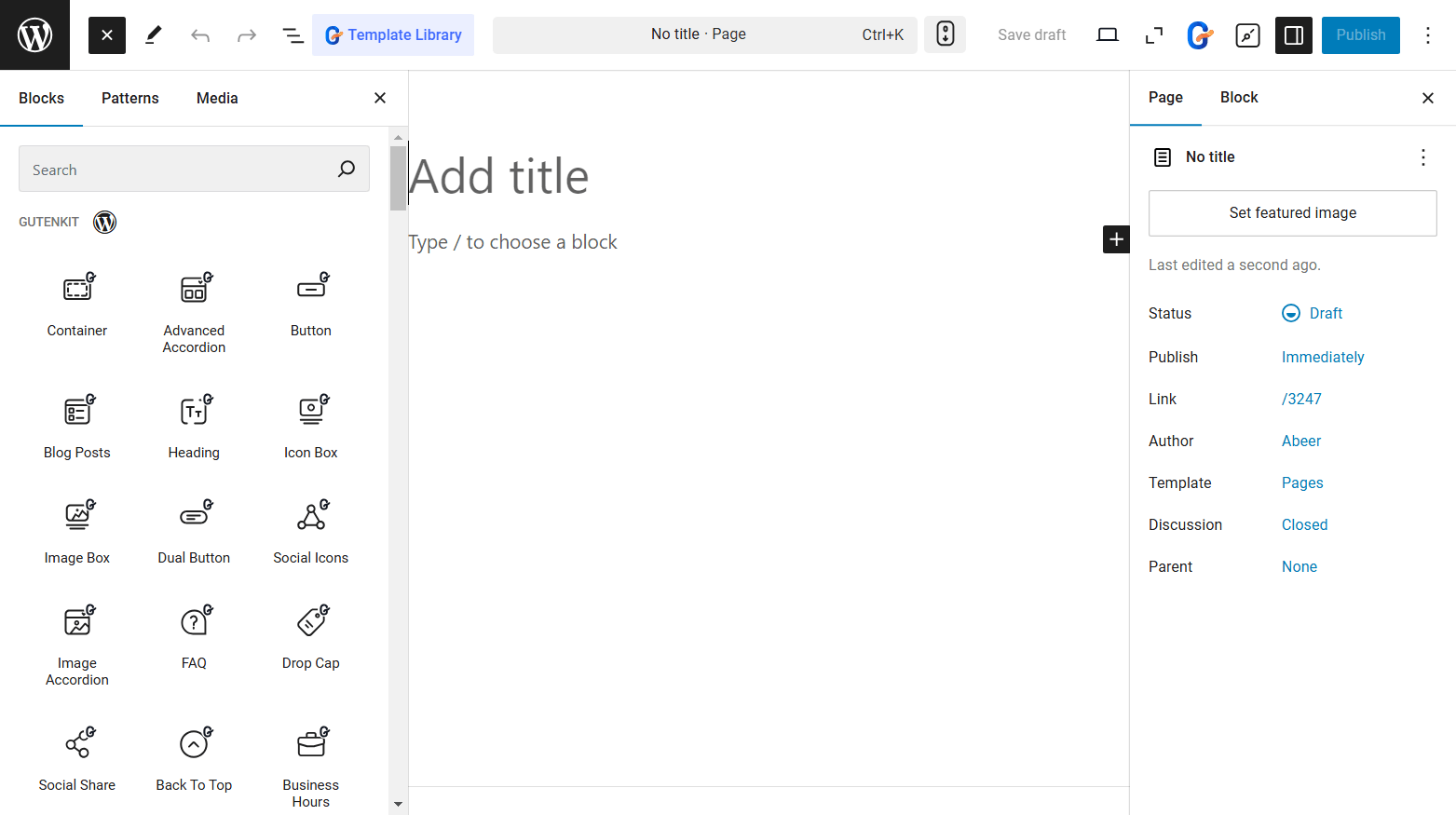
Gutenberg, også kendt som WordPress Block Editor, er standardeditoren, der er indbygget i WordPress. Det erstatter behovet for kortkoder eller brugerdefineret kodning ved at tilbyde et simpelt, blokbaseret system til at skabe og administrere indhold.
Nøgletræk ved Gutenberg:
- Blokke til alt -tekst, billeder, video, spalter, beholdere, og mere.
- En indfødt del af WordPress, hvilket sikrer sømløs kompatibilitet med temaer og plugins.
- Forbedret ydeevne sammenlignet med mange tredjepartsbyggere, da det er direkte integreret med WordPress-kernen.
- Løbende udvikling med forbedrede funktioner tilføjet i hver WordPress-opdatering.
Selvom Gutenberg måske ikke er en bygherre med mange funktioner, er dens minimalistisk og let design appellerer til bloggere, ejere af små virksomheder og udviklere, der foretrækker enkelhed.
Bricks vs Gutenberg: Kriterier for sammenligning
Når du skal vælge mellem Bricks Builder og Gutenberg Block Editor til WordPress, er det vigtigt at analysere deres muligheder på tværs af flere kriterier. Lad os dykke ned i en sammenligning for at forstå, hvad hver bringer til bordet. Her er en detaljeret oversigt over Bricks Builder vs Gutenberg sammenligning:
Ydeevne: Hvem er hurtigere?
Ydeevne er en kritisk faktor for enhver hjemmesidebygger. En hurtig, letvægtsløsning sikrer, at dit websted indlæses hurtigt, forbedrer brugeroplevelsen og booster SEO-placeringer. Så hvordan måler Bricks og Gutenberg sig?
🔵 Gutenberg:
Gutenberg er som WordPresss native editor indbygget lige ind i kernen af CMS'et, hvilket hjælper med at holde tingene kørende glat og hurtigt. Fordi det er blokbaseret, indlæser det kun de aktiver, du faktisk har brug for, hvilket gør det endnu mere effektivt.
Nøglepunkter:
- Let og kerne-integreret.
- Yder godt ud af boksen med minimal overhead.
- Potentielle ydeevne hits med overdreven brug af tunge tredjepartsblokke.
🟡 Murstensbygger:
Bricks fokuserer på at levere ren, effektiv kode og lægger stor vægt på sidehastighed ved at bruge færre ressourcer og skære ned på unødvendige scripts og stilarter. Men da det er et tredjeparts plugin til WordPress, skal det arbejde lidt hårdere for at holde alt kørende glat og hurtigt.
Nøglepunkter:
- Server-side rendering (SSR) for hurtigere indlæsningstider.
- Avanceret caching-understøttelse.
- Optimeret til hastighed med minimal oppustethed.
✅ Vinder: Gutenberg, på grund af dens oprindelige integration og minimale eksterne afhængigheder.
Use Cases: Hvad er den rigtige pasform til dine behov?
Forskellige værktøjer fungerer bedre til forskellige scenarier. Mens nogle måske har brug for en bygherre til komplekse, avancerede projekter, vil andre måske prioritere enkelhed og hastighed. Lad os se, hvor Bricks og Gutenberg skinner.
🔵 Gutenberg:
Gutenberg er perfekt til dem, der ønsker en enkel og hurtig oplevelse, især hvis du arbejder på en blog, en lille virksomhedsside eller en portefølje. Selvom det helt sikkert kan understøtte mere avancerede designs med plugins som GutenKit, er det virkelig designet til brugere, der foretrækker en problemfri, ligetil tilgang. Det er bedst til:
- Bloggere og indholdsskabere.
- Enkle hjemmesider og landingssider.
- Brugere med fokus på ydeevne og SEO.
🟡 Murstensbygger:
Bricks er ideel til udviklere og avancerede brugere, der ønsker at skabe tilpassede, komplekse websteder. Dens visuelle builder giver mulighed for pixel-perfekte designs og tilbyder avanceret kontrol over alle aspekter af webstedet. Det er bedst til:
- Designere bygger skræddersyede hjemmesider.
- Agenturer, der kræver genanvendelige skabeloner.
- Projekter med komplekse layouts og animationer.
✅ Vinder: Afhænger af projektets omfang. Mursten til komplekse designs; Gutenberg for enkelhed og indholdsfokuserede websteder.
Interface: Brugervenligheden
Grænsefladen er der, hvor du vil bruge det meste af din tid, så den skal være intuitiv og brugervenlig. Uanset om du er nybegynder eller erfaren designer, kan den rigtige grænseflade gøre hele forskellen.
🔵 Gutenberg:
Gutenberg anvender en blok-baseret editor, som er enkel, men effektiv. Desuden har den næsten samme grænseflade som den oprindelige WordPress. Det giver en mindre overvældende oplevelse for begyndere med minimale indlæringskurver.
- Minimalistisk og ligetil.
- Let at lære for nye brugere.
- Begrænset i avanceret visuel redigering uden tilføjelser.

🟡 Murstensbygger:
Bricks tilbyder en træk-og-slip visuel editor med forhåndsvisninger i realtid. Dens grænseflade er intuitiv, hvilket giver mulighed for præcis kontrol over elementer. Det inkluderer funktioner som en responsiv designtilstand og avancerede stylingpaneler, hvilket gør det brugervenligt for udviklere og designere. Med hensyn til interface er dets styrker:
- Fuld visuel redigeringsoplevelse.
- Avancerede kontroller med tilpasset CSS.
- Forhåndsvisninger af responsivt design.

✅ Vinder: Mens Bricks har en avanceret grænseflade for avancerede brugere har Gutenberg en mere begyndervenlig grænseflade.
Brugeroplevelse: Hvilken føler sig bedre?
En god brugeroplevelse er nøglen til at nyde din tid på at bygge hjemmesider. Uanset om du er ny til WordPress eller en erfaren bruger, kan hvordan en bygherre føler sig under brug gøre eller ødelægge oplevelsen.
🔵 Gutenberg:
Gutenberg tilbyder en ligetil oplevelse, der henvender sig til alle brugerniveauer. Selvom den måske mangler de avancerede funktioner i Bricks, er dens enkelhed dens styrke.
🟡 Murstensbygger:
Bricks leverer en poleret, strømlinet oplevelse for udviklere og designere, selvom dens indlæringskurve kan være stejl for begyndere.
✅ Vinder: Gutenberg, for at være begyndervenlig.
Skabeloner: At kickstarte med professionelt design
Skabeloner er en livredder, når du vil bygge hurtigt eller har brug for inspiration til dit design. Kvaliteten og tilgængeligheden af skabeloner kan påvirke, hvor effektivt du opretter fantastiske sider.
🔵 Gutenberg:
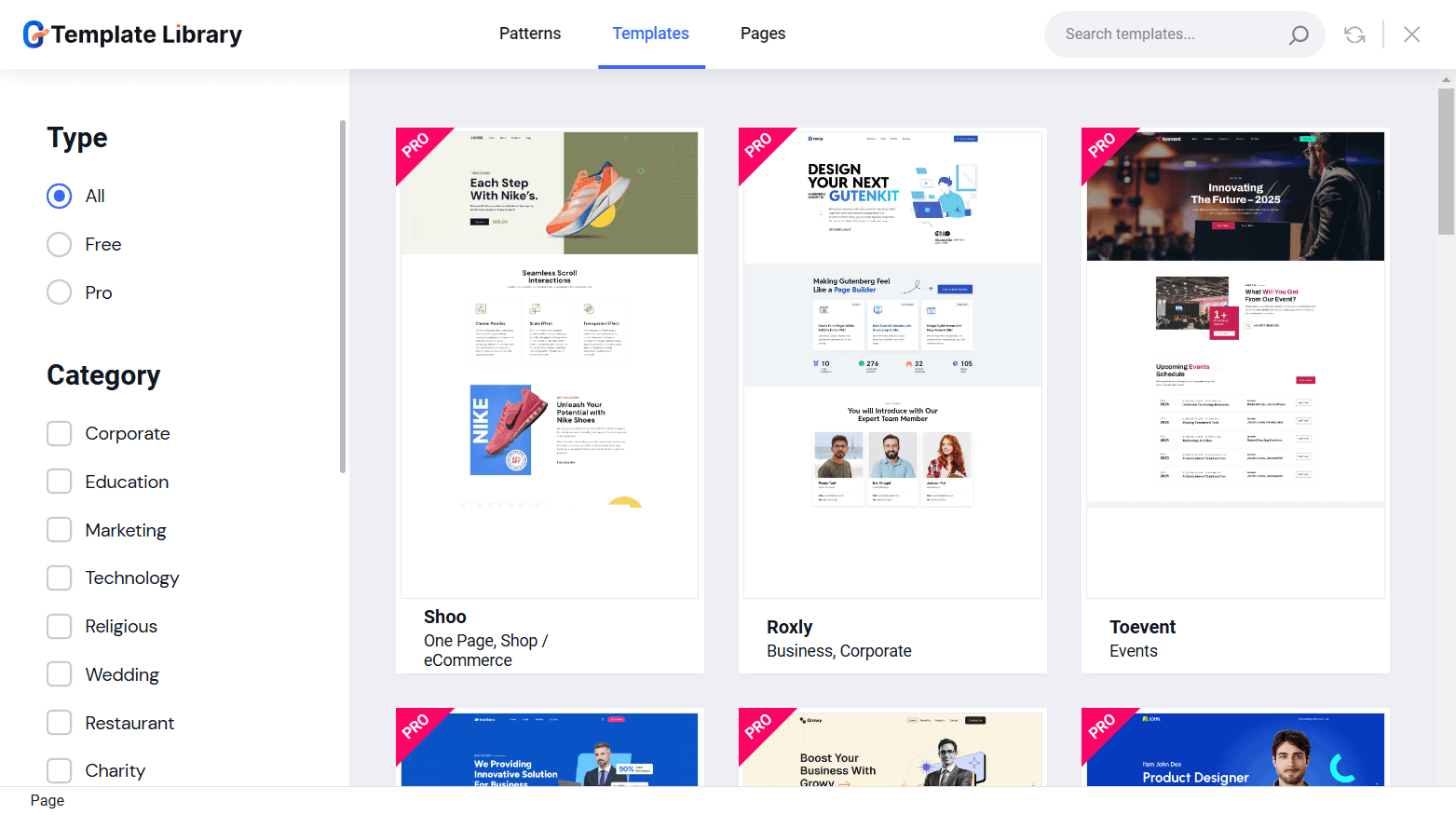
Gutenberg har de grundlæggende klar skabeloner. Skabelonindstillinger afhænger dog i høj grad af bidrag fra tredjeparter. Værktøjer som GutenKit sidebyggerblokke kommer med et rigt skabelonbibliotek med mere end 500 mønstre og sideskabeloner.
- Bredt udvalg af skabeloner via blok plugins og temaer.
- Dynamiske skabeloner baseret på temakompatibilitet.

🟡 Murstensbygger:
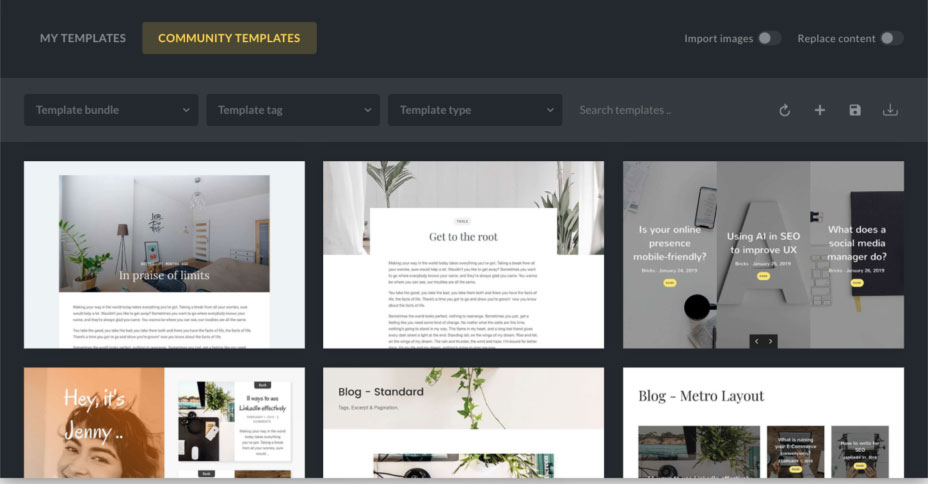
Bricks inkluderer et indbygget skabelonbibliotek med professionelt designede layouts. Disse skabeloner kan tilpasses fuldt ud og er rettet mod specifikke brancher, hvilket giver et stærkt udgangspunkt for webdesign.
- Omfattende præbyggede layouts.
- Genanvendelige skabeloner til global brug.

✅ Vinder: Mursten, for dets indbyggede skabeloner i designerkvalitet.
Integration og tilføjelser: For at udvide mulighederne
Ingen bygmester er en ø; integrationer og tilføjelser kan forbedre funktionaliteten markant. Jo flere muligheder en builder understøtter, jo lettere er det at tilpasse dit websted til at opfylde specifikke behov.
🔵 Gutenberg:
Gutenberg har omfattende integrationsmuligheder via tredjeparts blokbiblioteker som GutenKit, Kadence og Spectra. Disse integrationer udvider dens funktionalitet betydeligt, hvilket gør den meget tilpasselig.
- En bred vifte af tredjepartsblokke fra de bedste WordPress plugin-byggere.
- Kompatibel med alle plugins, der opretholder WordPress-kodningsstandarder.
🟡 Murstensbygger:
Bricks har færre native integrationer, men understøtter brugerdefineret kode og eksterne værktøjer problemfrit. Det er kompatibelt med vigtige WordPress-plugins og tilbyder et rent miljø til tilpasset udvikling.
- Fokus på performance-first add-ons.
- Et stigende antal tilføjelser.
✅ Vinder: Gutenberg, på grund af dets robuste økosystem af tilføjelser.
Her har vi listet 👉 10 bedste Gutenberg blok editor plugins til WordPress, kig!
Prisfastsættelse: Budgetovervejelser
Budget er altid en faktor, når du vælger et værktøj. Nogle bygherrer kommer med et premium prisskilt, mens andre tilbyder overkommelige eller endda gratis muligheder. Lad os se, hvor Bricks og Gutenberg står.
🔵 Gutenberg:
Gutenberg er gratis, da det kommer som standard med WordPress (over 5.2 versionsopdatering). Premium-tilføjelser eller -temaer kan dog medføre yderligere omkostninger.
🟡 Murstensbygger:
Bricks er et premium-værktøj med livstidslicenser eller årlige abonnementer. Den årlige plan starter ved $79 for et websted, og livstidslicensen er tilgængelig på $599 for ubegrænsede websteder.
✅ Vinder: Gutenberg, for at være omkostningseffektiv ud af kassen.
Murstensbygger vs Gutenberg: Fordele og ulemper
Begge bygherrer har deres fordele og ulemper. Lad os se på fordele og ulemper ved Murstensbyggeren og Gutenberg.
Gutenberg fordele og ulemper
Fordele:
- Let og hurtig.
- Problemfri WordPress-integration.
- Helt gratis at bruge.
- Enorme plugin og tema kompatibilitet.
Ulemper:
- Begrænset designfleksibilitet.
- En grundlæggende brugergrænseflade til komplekse projekter.
- Afhænger af plugins for avancerede funktioner.
Murstensbygger fordele og ulemper
Fordele:
- Kraftfuldt designværktøj med visuel redigering.
- Dynamisk indholdsunderstøttelse.
- WooCommerce Builder
- Mulighed for livstidsprissætning.
Ulemper:
- Har ikke en gratis version.
- Mindre samfund sammenlignet med Gutenberg
- En stejlere indlæringskurve for begyndere.
Så hvilken skal du vælge?
Det afhænger virkelig af dine behov. Hvis du ønsker at lave detaljerede, brugerdefinerede designs med avancerede funktioner, er Bricks dit bedste bud. Men hvis du vil have enkelhed, hastighed og et enormt økosystem af tilføjelser, er Gutenberg svær at slå.
Uanset hvilken du vælger, er begge fremragende værktøjer, der henvender sig til forskellige slags WordPress-brugere.
Vi har leveret en side om side Bricks Builder vs Gutenberg sammenligning. Nu handler det om at finde den, der passer til din arbejdsgang!

Skriv et svar