At skabe visuelt tiltalende og organiserede layouts er afgørende for ethvert websted. WordPresss Gutenberg-editor tilbyder en fleksibel platform til at bygge brugerdefinerede designs, og kolonner og gitter er grundlæggende byggesten.
I denne tutorial guider vi dig gennem processen om, hvordan du opretter kolonner og gitter i Gutenberg ved hjælp af GutenKit's containerblok og postgitterblok.
Lad os dykke ned!
Oversigt: Gutenberg-søjler og gitter
Gutenberg, den intuitive blokeditor til WordPress, har revolutioneret den måde, brugerne opretter og administrerer indhold på. En af dens iøjnefaldende funktioner er evnen til at lave indviklede layouts ved hjælp af søjler og gitter. Disse elementer giver mulighed for en mere struktureret og visuelt tiltalende præsentation af indhold, hvilket øger læsbarheden og brugerengagementet.
Whether you are designing a simple blog website or creating a complex landingsside, er det vigtigt at forstå, hvordan man effektivt bruger kolonner og gitter.
Standard WordPress Gutenberg Grid og WordPress Gutenberg Column-blokkene har dog begrænset design og tilpasning. Og det er her, et Gutenberg-plugin kan lide GutenKit kommer ind.
Sådan opretter du kolonner og gitter i Gutenberg
At skabe søjler og gitter i Gutenberg er en ligetil proces, takket være de kraftfulde værktøjer fra GutenKit's containerblok.
Så her er trinene til at komme i gang:
Installer og aktivér GutenKit:
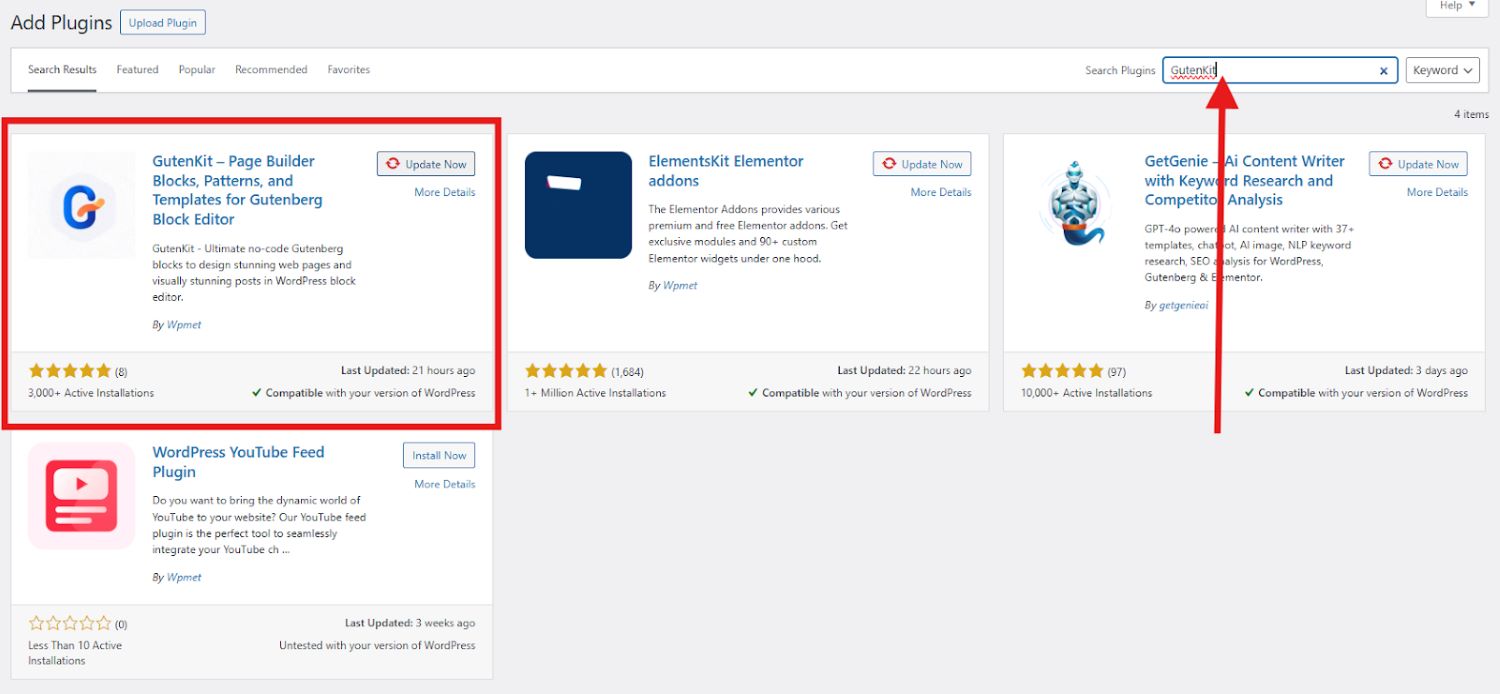
Log in to your WordPress dashboard and go to “Plugins”. Vælg "Tilføj nyt plugin” og indtast GutenKit i søgefeltet. Klik på "Installer nu" og "Aktiver" pluginnet.

Når du har aktiveret GutenKit, vises den nu i dit WordPress-dashboard. Du kan åbne plugin'et og få et hurtigt overblik over demoen af "Container"-blokken for at se, hvordan det virker.
Sådan opretter du kolonner i Gutenberg
Her er de faktiske trin til, hvordan du bruger kolonner i Gutenberg:
Trin 1: Tilføjelse af kolonner i WordPress Gutenberg
Begynd med at åbne siden eller indlægget, hvor du vil tilføje kolonner og gitter.
Klik på "+"-ikonet øverst i editoren for at åbne blokbiblioteket.
Søg efter "Beholder” blokere og tilføje det til din side. Sørg for det blokken har GutenKit-mærket. Denne blok fungerer som fundamentet for dine kolonner og gitter.
Træk blokken og slip den til din redigeringsskærm, eller klik blot på blokken for at trække den til din redigeringsskærm.
GutenKit tilbyder dig 6 forskellige layouts. Vælg det layout, du planlægger for dit indlæg eller din side. Til denne øvelse vælger vi 50/50-layoutet.
En anden måde at tilføje containerblokken til din redigeringsskærm er at klikke på plus (+) ikon i din redigeringsskærm.
Trin 2: Konfigurer containerblokken
Når containerblok er på plads, kan du konfigurere dens indstillinger, så de passer til dine designbehov. Juster bredden, polstringen og margener for at skabe det ønskede layoutrum.
I layoutsektionen kan du tilpasse følgende:
- Container bredde
- Retning
- Justering
- Kolonne- og rækkemellemrum mellem kolonner
- Overløb stil
- HTML tag
Stilsektionen giver dig mulighed for at indstille følgende:
- Baggrund
- Baggrundsoverlejring
- Grænse
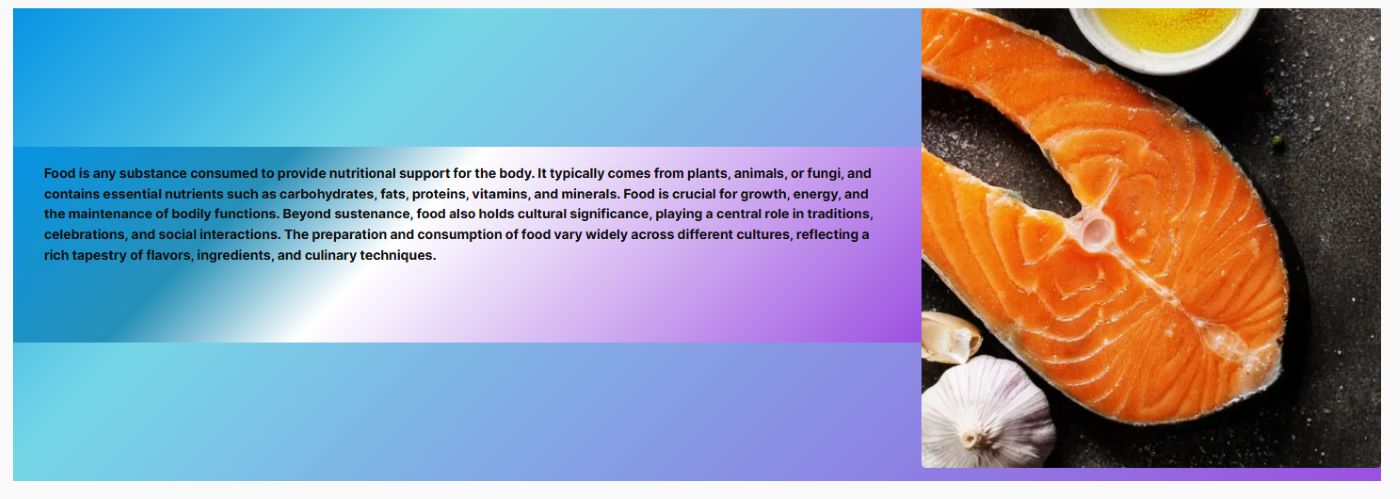
For some personality you can design the sections with a background . Creating a background image in Gutenberg is easy with GutenKit. Just add a container block, go to the Style tab, choose “Image” as the background type, upload your image, and adjust as needed. It’s a quick way to reflect your brand’s style and make your content stand out to visitors.
Hvis du nu vil øge designet af dine kolonner og gitter, skal du gå til avancerede indstillinger, som giver dig mulighed for at indstille følgende:
- Layout
- Position
- Sigtbarhed
- Bevægelseseffekter
- Glasmorfisme
- CSS transformation
- Avanceret værktøjstip
- Klæbrig
- Parallaxe
- Yderligere CSS-klasse
Trin 3: Tilpas kolonneindhold
Nu kommer den spændende del! Tilføjelse billeder, ikoner, tekster, og osv. til dine kolonner.
Hver kolonne kan nu udfyldes med forskellige blokke, såsom tekst, billeder eller knapper. Du skal blot klikke i en kolonne og tilføje den ønskede indholdsblok fra biblioteket. Arranger og style hver blok for at skabe et sammenhængende design.
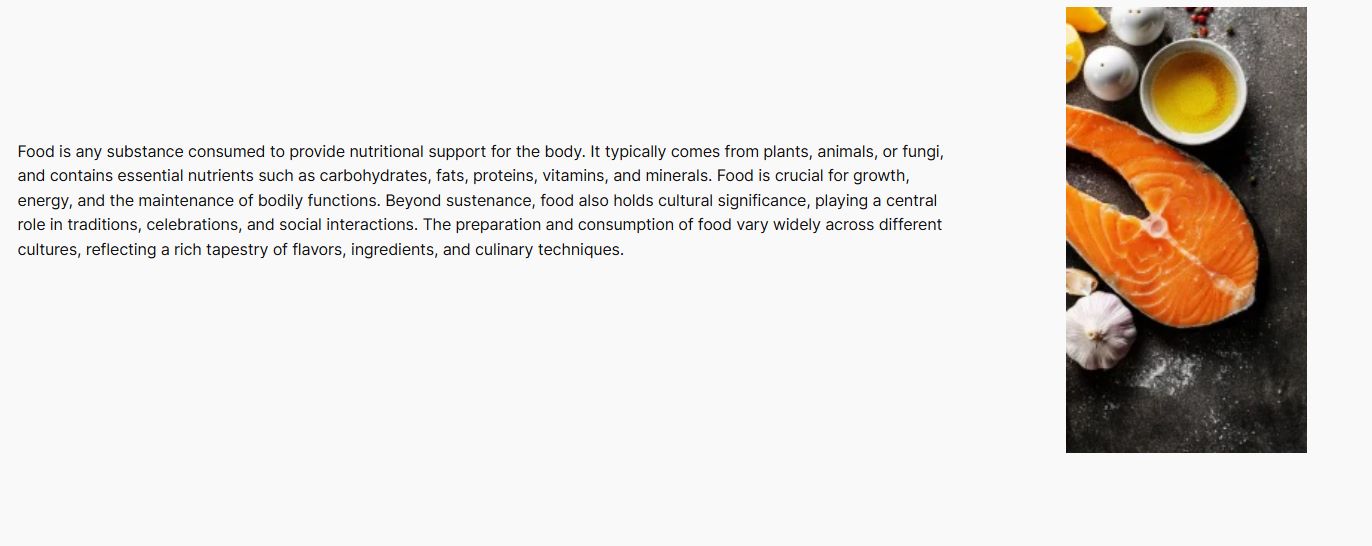
Inde i hver beholder er der et plusikon. Klik på det ikon for at tilføje en ny blok. Lad os sige, at du vil vise et billede af mad og dens beskrivelse.
Vælg hvilken beholder du vil tilføje beskrivelsen og tilføj afsnitsblokken.
Tilføj nu billedblokken i den næste beholder for at vise et billede.
Sådan ser dine kolonner ud:

Ser kedeligt ud, ikke? Ingen bekymringer! Du kan polere dets udseende ved at justere tekststilen, skriftstørrelsen og baggrundsfarven. Du skal blot klikke på den første beholder og fortsætte til sidebjælkeværktøjet. Spil med indstillingerne, indtil du er tilfreds med resultatet. Du kan også gå tilbage til indstillingerne for containerblok for at tilføje baggrund osv.

For at oprette flere kolonner skal du blot gentage processen fra tilføjelse af containerblokken til tilpasning af kolonneindholdet.
Du kan turn the static column content into dynamic content in Gutenberg block editor. Instead of manually updating content every time something changes, you can automate it by connecting your column blocks to real-time data.
The Dynamic Content module in GutenKit lets you pull content directly inside the Gutenberg editor from custom fields, post metadata, user info, and more.

Sådan opretter du gitter i Gutenberg
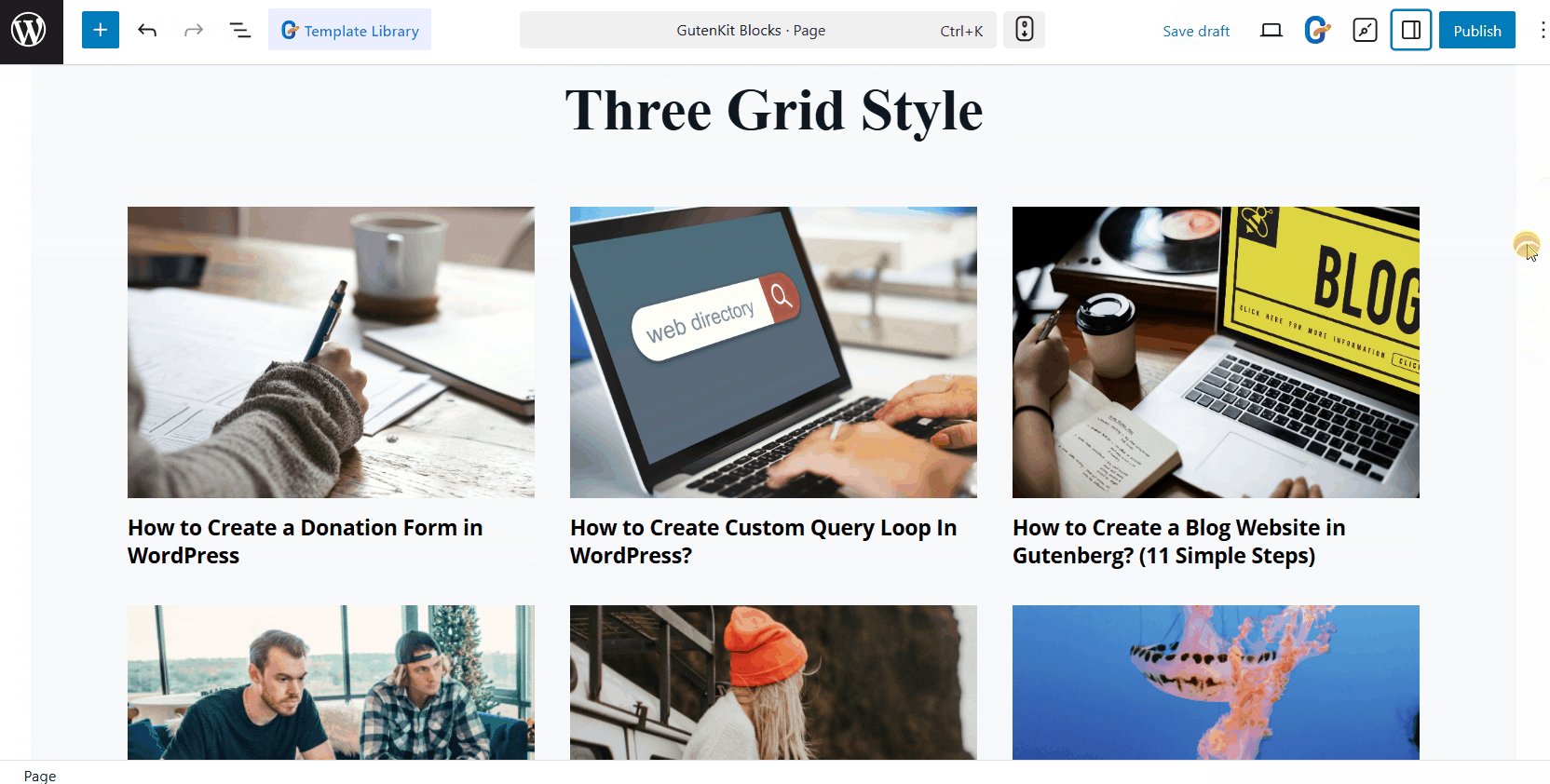
GutenKit Post Gitter blok giver dig mulighed for at fremvise dine indlæg i et iøjnefaldende gitterlayout. Den tilbyder omfattende tilpasningsmuligheder, så du kan justere antallet af kolonner, billedstørrelser og afstanden mellem indlæg, så de passer til dine designpræferencer.
Her er den enkle måde at gøre det på:
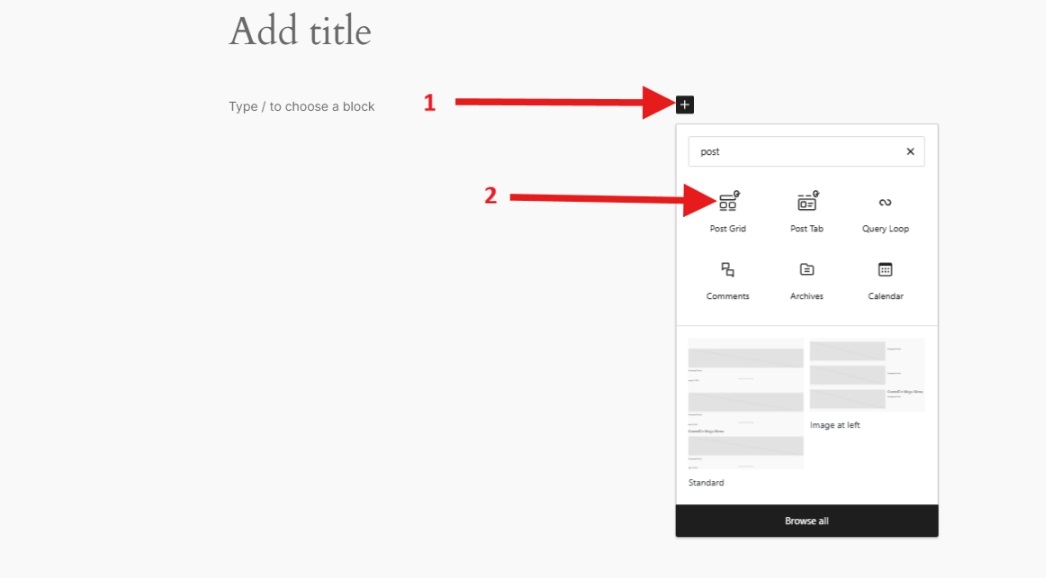
Gå til sider og vælg Tilføj ny side eller du kan åbne et eksisterende indlæg eller en side og redigere med blokeditoren. Find "+”-ikonet i højre side eller øverst på redigeringsskærmen, og klik på det. I blokmenuen, der vises, søg efter "Post Grid". Når du finder den med GutenKit badge, enten klik på den eller træk og slip den til blokredigeringsskærmen.

På sideværktøjslinjen vil du se følgende:
Vælg kategorier: Vælg de postkategorier, du vil have vist, fra denne mulighed.
Posttælling: Angiv antallet af indlæg, du vil vise her.
Beskæringstitel efter ord: Hvis du gerne vil forkorte indlægstitler, skal du aktivere denne mulighed for at justere ordantallet for beskæring.
Vælg kolonne: Brug denne indstilling til at bestemme antallet af kolonner, der skal vises.

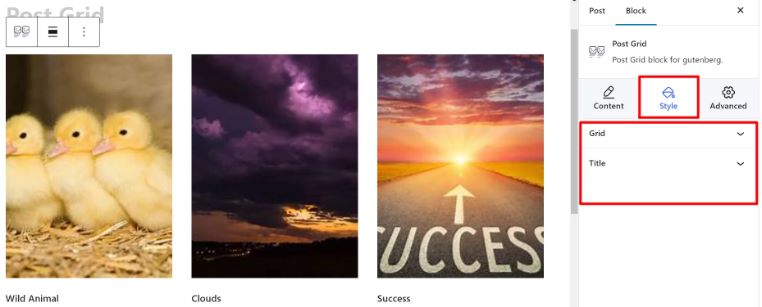
Når du går til Stil afsnit, vil du se disse parametre:
Gitter: Juster højden og mellemrummet ved hjælp af de tilgængelige skydere.
Titel: Tilpas typografi, farve, svævefarve og margen med de angivne stylingmuligheder.

Hvis du ønsker at øge udseendet af dit gitter, skal du blot spille de avancerede indstillinger, som giver dig mulighed for at justere følgende:
- Layout
- Position
- Baggrund
- Grænse
- Sigtbarhed
- Bevægelseseffekter
og så videre……
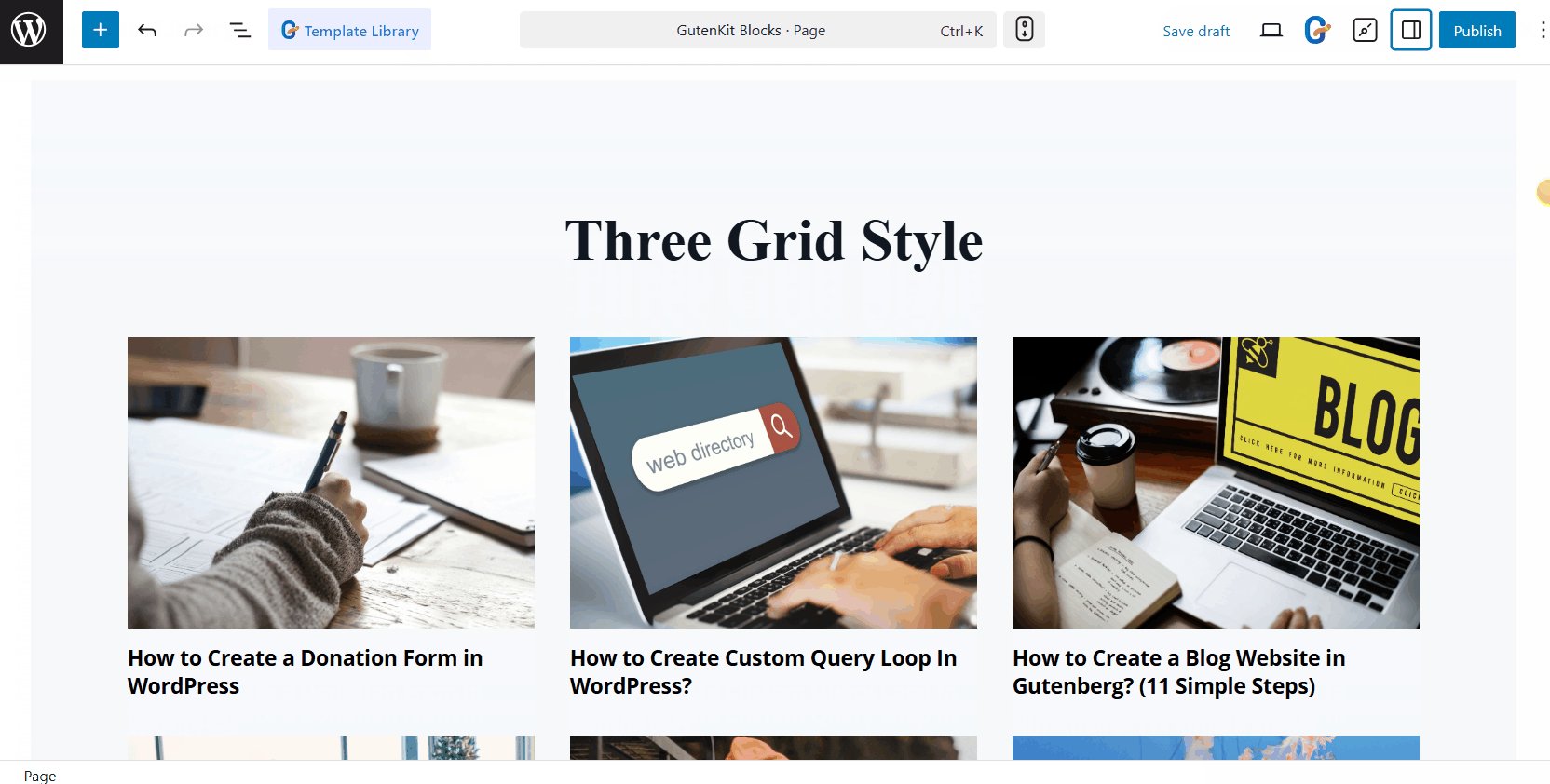
Og voila! Dit gitter er klar!
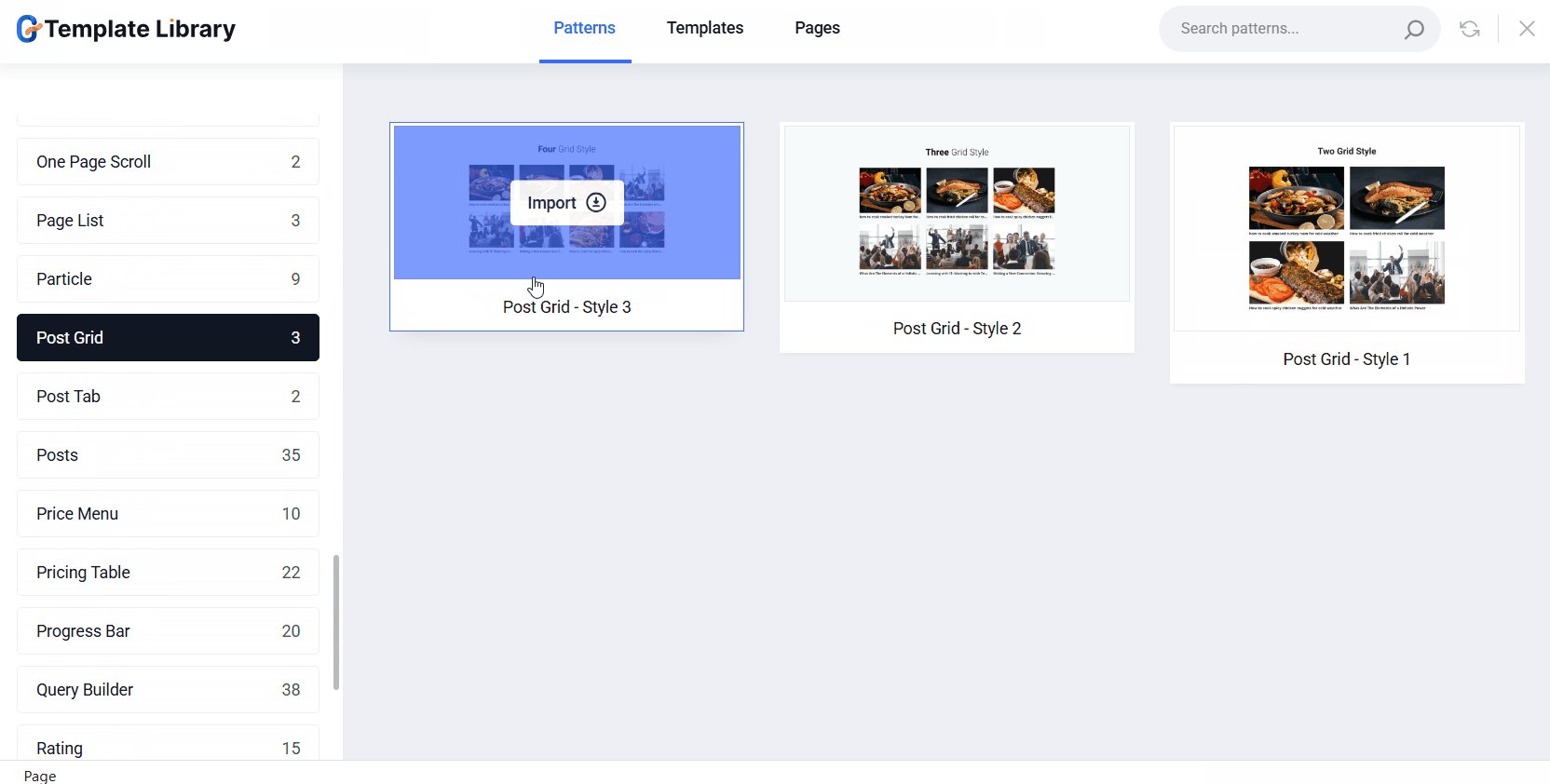
Another easy way to design grids in the block editor is by using the pre-designed patterns. To use the Gutenberg templates, just click on the GutenKit skabelonbibliotek button in the block editor.
Once the library opens, head over to the Mønstre tab. There, you’ll find a collection of ready-made post grid patterns. Pick the one that fits your layout, then simply change the content and customize the styling to match your brand.

It’s a quick and efficient way to build visually appealing sections without starting from scratch. Plus, it helps maintain consistency across your site with just a few clicks.
Ofte stillede spørgsmål
Er Gutenberg-søjler og gitter responsive?
Kan du tilføje forskellige baggrundsfarver til hver kolonne?
Hvordan justerer du indhold i kolonner?
Er det muligt at skabe komplekse gitterlayouts uden kodning?
Use these columns and grids to build high-converting popups that drive results. Learn how to create WordPress popups in Gutenberg with custom designs and smart display conditions.
Afslutter
At mestre brugen af kolonner og gitter i Gutenberg kan forbedre den visuelle appel og funktionaliteten på dit WordPress-websted markant. Ved at følge disse enkle trin og bruge GutenKit's containerblok, kan du nemt skabe professionelle og engagerende layouts.
Hvorfor GutenKit?
- EN Gutenberg sidebygger kolonne.
- Fuldt tilpasselige gitter og kolonner i WordPress Gutenberg.
- Træk og slip grænseflade.
- Brugervenlig grænseflade ideel til begyndere.
Eksperimenter med forskellige konfigurationer og stilarter for at finde det perfekte design til dit indhold. Med øvelse vil du være i stand til at lave fantastiske sider, der fanger dit publikum og løfter dit websted til nye højder.

Skriv et svar