Landingssider er afgørende for enhver hjemmeside. De er designet med et specifikt mål for øje, uanset om det er at fange kundeemner, promovere et produkt eller øge salget. Men hvordan opretter du en landingsside, der er både effektiv og visuelt tiltalende?
Denne guide vil udforske to enkle metoder til at lave en landingsside ved hjælp af Gutenberg, blokeditoren, der driver WordPress:
Hvad er en landingsside?
En landingsside er en selvstændig webside designet til at konvertere besøgende til kundeemner eller kunder. Den fokuserer typisk på et enkelt produkt, en tjeneste eller et tilbud og inkluderer en klar opfordring til handling (CTA), der opfordrer besøgende til at foretage en bestemt handling.
Landingssider adskiller sig fra almindelige webstedssider, da de prioriterer konvertering frem for generel browsing.
2 metoder til, hvordan man opretter en landingsside med Gutenberg
At lave en landingsside i Gutenberg kan gøres på to måder. Den ene bruger de færdige skabeloner til et plugin, og den anden bygger fra bunden ved hjælp af blokkene i standardeditoren og plugin.
At bygge din landingsside ved hjælp af standard Gutenberg er en god mulighed, hvis du sigter efter en meget enkel landingsside. Hvis du sigter efter en æstetisk og engagerende destinationsside, er brug af et Gutenberg-plugin det bedste valg - og det er her GutenKit kommer ind. Pluginnet tilbyder forskellige klargjorte skabeloner, så du kan bygge din landingsside med en minimal indsats og blokkene til at lave din landingsside fra bunden.
Så lad os tage et kig på disse to muligheder!

Metode_1: Opbygning af en landingsside ved hjælp af færdige skabeloner
GutenKit er et populært Gutenberg-plugin, der tilbyder et bibliotek af forudbyggede landingssideskabeloner. Denne metode giver en hurtigere tilgang med foruddesignede layouts, men tillader mindre tilpasning sammenlignet med at bygge fra bunden.
Skabeloner inkluderer:
- SaaS landingsside
- Digital markedsføring
- Personlige og bureauporteføljer
- Restaurant
- Softwarefirma
- Mobile apps
1. Opret en ny WordPress-side:
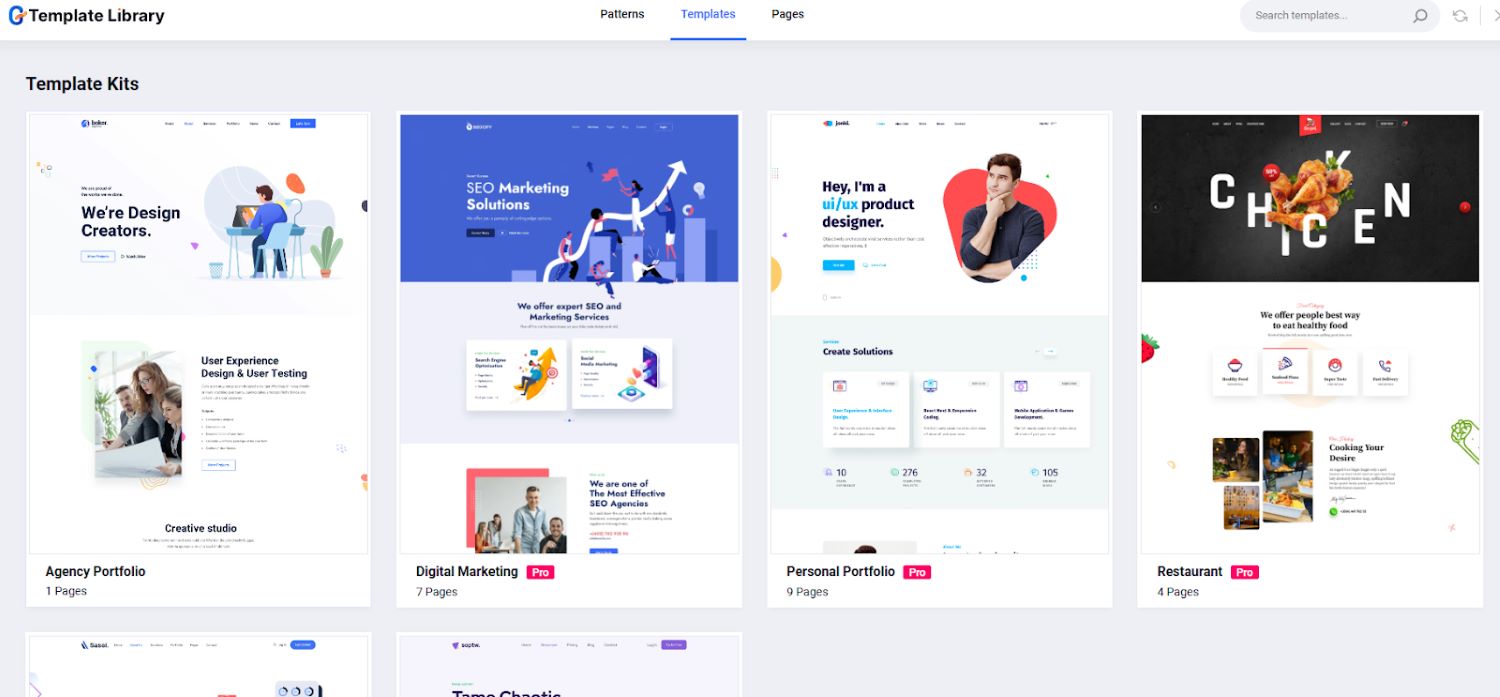
For at oprette en ny side, se efter sider og vælg Tilføj ny side. På din redigeringsskærm vil du se en GutenKit skabelonbibliotek på toppen. Åbn biblioteket og gå til skabeloner. Du vil se forskellige skabeloner for hvert særligt brugstilfælde.

2. Vælg din skabelon:
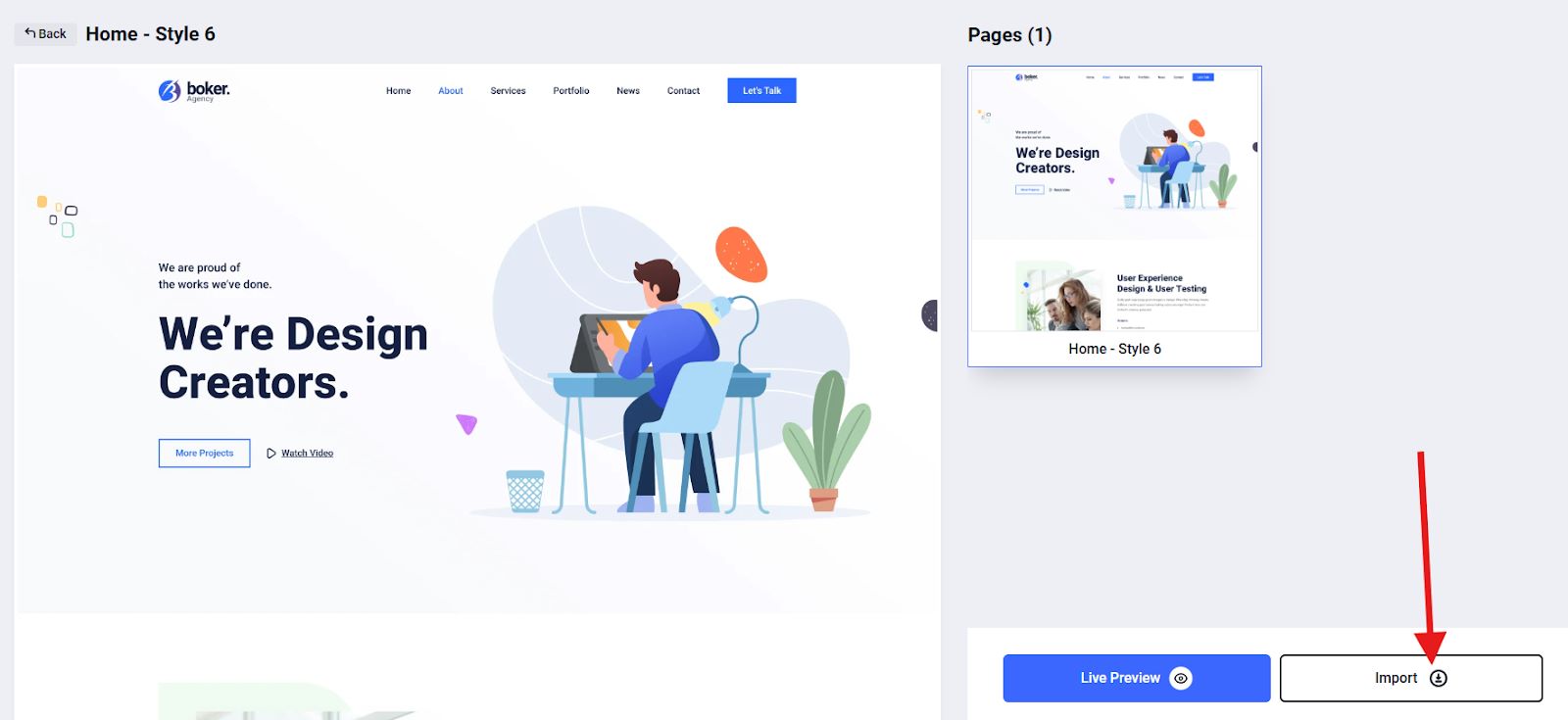
Vælg en skabelon, der stemmer overens med dine mål, og tilpas den med dit indhold og dit branding. I denne vejledning vælger vi agenturporteføljen. For at trække det til din redigeringsskærm skal du blot importere det.

Du kan også tjekke live-forhåndsvisningen af din valgte skabelon for at få en idé om, hvordan den vil se ud i det endelige output.
3. Tilpas din skabelon:
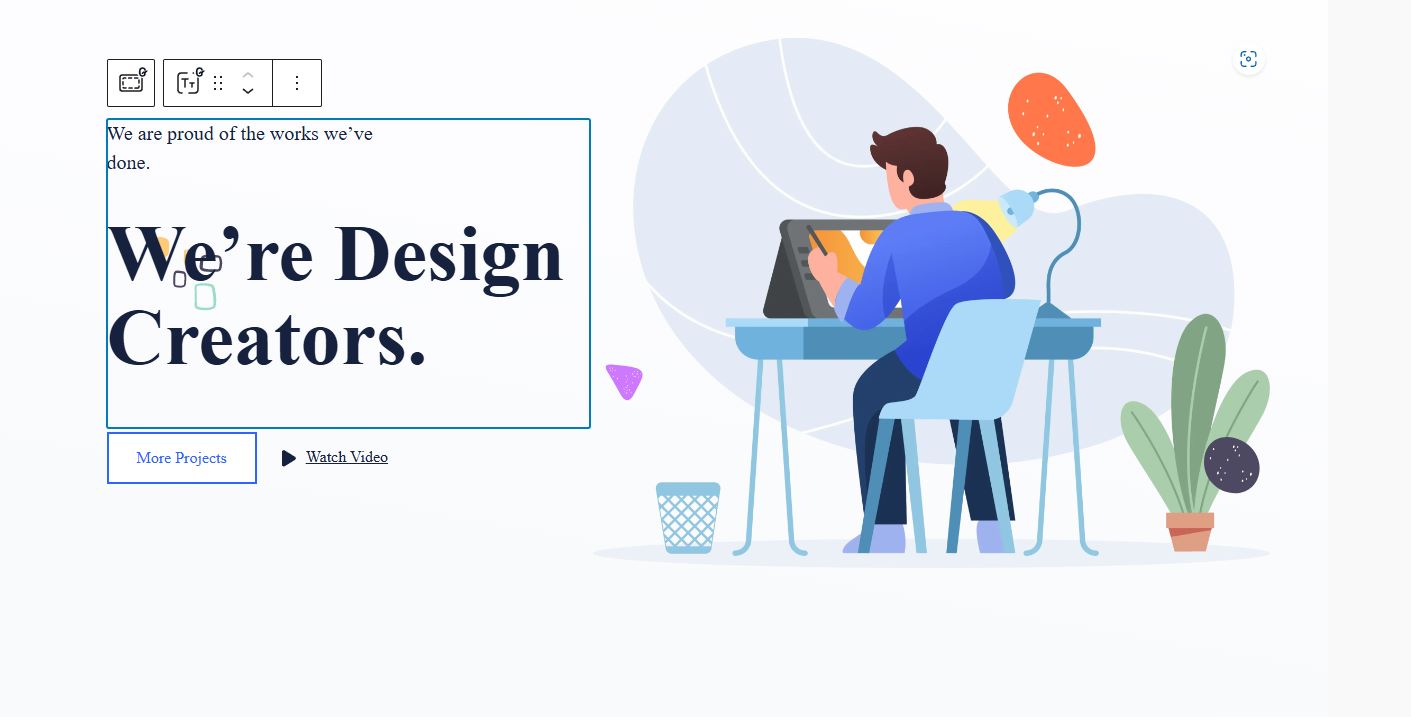
Når du har valgt din skabelon, er det på tide, at du tilpasser skabelonen til dit eget brand. Du kan redigere eller ændre hvert element i skabelonen. For at gøre det skal du klikke på beholderen for den sektion, du vil redigere.
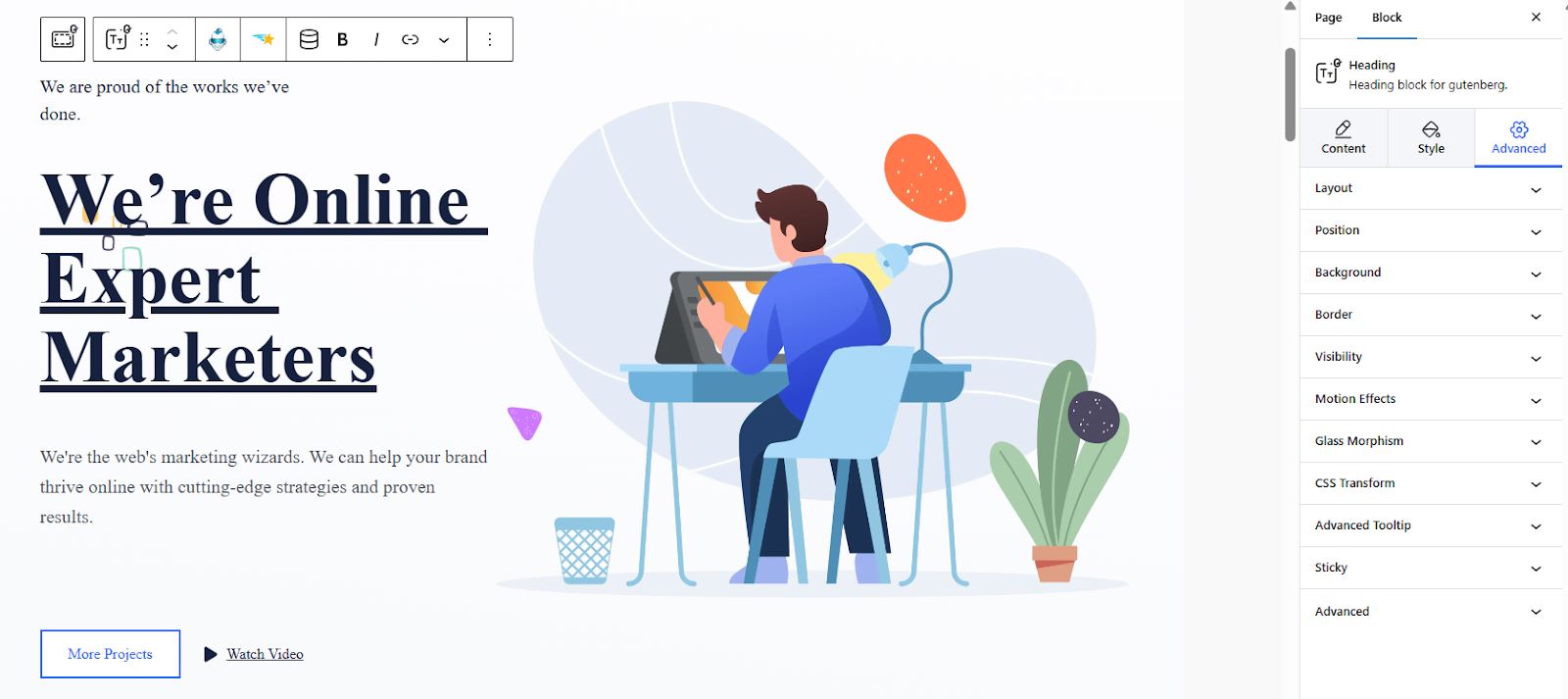
For eksempel vil du ændre teksten på beholderen som vist på billedet nedenfor.

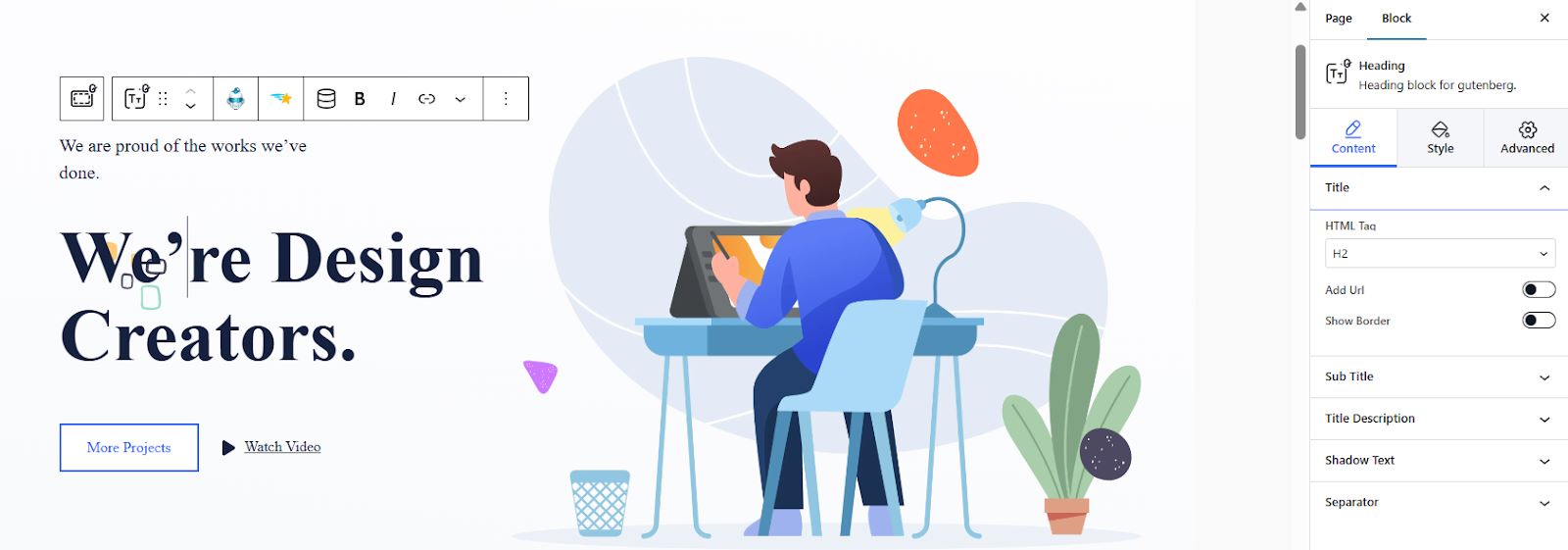
Når du klikker på beholderen, vises et sidebjælkeværktøj.

Du kan tilføje et URL-link til dit HTML-tag og en lille beskrivelse. For at øge den æstetiske appel kan du gå til de avancerede indstillinger for at justere layoutet, indstille positionen osv.

De avancerede indstillinger har forskellige kontroller, herunder:
⚡ Layout: Gør det muligt at justere margenen, polstring og endda vælge tabletten, desktoppen eller mobilen som dit Z-indeks.
⚡ Position: Vælg positionen fra Standard, Fast, og Absolut.
⚡ Synlighed: Vælg, hvordan du ønsker, at sektionerne på din landingsside skal blive synlige. Du kan skjule dem på desktop, tablet eller mobil.
⚡ Bevægelseseffekter: Indstil indgangsanimationerne for sektionerne på din landingsside med forskellige muligheder, som inkluderer Bounce, Blitz, Puls, etc.
⚡ Glasmorfisme: Indstil sløring, lysstyrke, mætning og farvetoneeffekter på din landingsside.
⚡ Parallaxe: Gør det muligt at anvende baggrundsbilledeeffekter med den ønskede hastighed.
⚡ Avanceret værktøjstip: Slå aktivér værktøjstip til/fra, hvis du vil udvide den grundlæggende funktionalitet ved at vise en simpel tekstetiket, når du holder musemarkøren over et element.
⚡ Sticky: Beslut om du vil anvende en sticky på din landingsside eller ej. Du kan vælge mellem mulighederne, herunder Top, Bund og Vis på Scroll Up
4. Se forhåndsvisning og udgiv din destinationsside:
For at se, om den landingsside, du har designet, er op til din standard, skal du forhåndsvise den. Når du er tilfreds med resultatet, skal du offentliggøre det.
Metode_2: Opbygning af en destinationsside fra bunden
Hvis designet af de færdige skabeloner ikke er til din smag eller ikke passer til dit brand, kan du altid bygge din landingsside fra bunden med de forskellige blokke i standardeditoren og GutenKit.
1. Oprettelse af en destinationsside med standard Gutenberg
Standard Gutenberg-editoren tilbyder et antal blokke, der giver dig mulighed for at konstruere en grundlæggende destinationsside. Denne metode tilbyder grundlæggende kontrol, men kræver mere tid og kræfter sammenlignet med at bruge forudbyggede skabeloner.
Her er en grundlæggende arbejdsgang:
1.1 Planlæg dit sidelayout:
Planlæg dit layout omhyggeligt. Dette vil omfatte at beslutte, hvilke sektioner du vil vise på din landingsside. Din layoutplan vil være grundlaget for din arbejdsgang.
Sektioner kan omfatte:
- Helteafdeling
- Serviceområde
- Kunder område
- Om afsnittet
- Udtalelser sektion
- Team sektion
- Tilføj en opfordring til handling (CTA)
1.2. Opret en side:
Naviger til dit WordPress-dashboard og se efter Sides at tilføje en Ny side. Giv derefter din side en titel (f.eks. Landing Page).
1.3. Tilføj og tilpas sektionerne på din side:
Lad os begynde med overskriften, der typisk indeholder logoet, navigationen og andre elementer. For en landingsside er det bedst at minimere distraktioner og fokusere på dens hovedformål.
Start med at tilføje dit logo. Klik på det sorte + felt for at tilføje en ny blok, og søg derefter efter dit logo.
Når du har tilføjet dit logo, skal du bruge sidebjælkeværktøjet til at justere størrelsen og stilen på dit logo.
➡️ Tilføjelse af navigationsmenu:
Lad os nu fortsætte med at tilføje en navigationsmenu til en landingsside. Du skal blot klikke på det sorte + felt for at tilføje en ny blok. Start med at søge efter Navigation og klik på den for at tilføje den til redigeringsskærmen.
Du kan tilføje lige så mange menupunkter, som du vil. Fortsæt derefter med at tilpasse din navigationsmenu ved at bruge sidebjælkeværktøjet.
➡️ Tilføjelse af call-to-action:
I forbindelse med landingssider er Call-To-Action (CTA) en specifik handling, du ønsker, at besøgende skal foretage efter at have indtaget dit indhold.
Eksempler på CTA'er på destinationssider:
- “Tilmeld dig gratis prøveversion“
- “Få din gratis e-bog“
- “Tilføj til kurv“
- “Kontakt os i dag“
For at tilføje en CTA skal du klikke på den sorte + boks for at tilføje en Knap blok. Spil med CTA'ens æstetiske tiltrækning ved hjælp af sidebjælkeværktøjet. Du kan bestemme dens farve, typografi og endda dens størrelse. For at inkorporere et link til din CTA, så dine besøgende vil blive dirigeret til en anden side, når de klikker på din CTA, skal du blot tilføje linket til den pågældende side ved at klikke på linkikonet på værktøjslinjen.
➡️ Tilføjelse af sociale beviser:
Sociale beviser er elementer, der udnytter kraften i psykologi og social indflydelse til at opbygge tillid og troværdighed hos besøgende. Det viser i det væsentlige potentielle kunder, at andre har fundet værdi i dit produkt eller din tjeneste, hvilket øger sandsynligheden for, at de konverterer.
For at tilføje dit sociale bevis, klik på det sorte + felt for at tilføje en Citere blok.
Den ideelle blok til dette formål er sandsynligvis Citatet eller Pullquote, som vil tilføje et attraktivt citat til din side.
Du kan også forbedre social proof med billeder, medier + tekstblok eller andre elementer, afhængigt af dine sidedesignpræferencer.
➡️ Tilføjelse af sociale medier:
Blokken Sociale ikoner giver en enkel måde at tilføje links til Facebook, Instagram, Twitter og andre sociale netværk.
For at gøre dette skal du klikke på den sorte + boks for at tilføje Sociale ikoner blok. Når det er tilføjet, skal du igen klikke på det sorte + felt og søge efter det sociale netværk. Du kan tilføje så mange sociale netværk, som du vil. Glem ikke at tilføje linkadressen til hver sociale netværksside.
➡️ Udgiv og test din landingsside:
Hvis du tror, at alle sektioner eller elementer på din landingsside er tilføjet, er det på tide at få vist outputtet for eventuelle justeringer, når det er nødvendigt. Når du er tilfreds, udgiv den.
2. Oprettelse af en landingsside med GutenKit-blokke
GutenKit giver også præbyggede blokmønstre, der kan kombineres for at skabe brugerdefinerede landingssider. I stedet for at vælge en fuld skabelon, skal du bruge individuelle blokmønstre fra GutenKit-biblioteket. Arranger og tilpas disse mønstre for at skabe dit unikke landingssidelayout.
Denne tilgang tilbyder en balance mellem hastighed og tilpasning, så du kan udnytte præbyggede blokke, mens du skræddersy designet til dine behov.
Sådan gør du:
2.1. Planlæg dit sidelayout:
Planlæg omhyggeligt dit layout. Beslut dig for, hvilke sektioner du vil inkludere på din landingsside. Din layoutplan vil tjene som grundlaget for din arbejdsgang.
2.2. Opret en side:
For at oprette en ny side skal du navigere til sider og vælg Tilføj ny side. På redigeringsskærmen finder du det sorte + felt, som giver dig mulighed for at tilføje forskellige blokke til din landingsside.
2.3. Strukturer din landingsside:
Her er den mest spændende del – strukturering af din landingsside ved hjælp af GutenKits forskellige blokke. Husk at tilføje nok mellemrum mellem sektionerne på din landingsside.
➡️ Tilføjelse og design af din navigationsmenu:
Find "+"-ikonet øverst på din redigeringsskærm, og klik på ikonet for at åbne blokbiblioteket. Så se efter "GutenKit Nav Menu” og klik eller træk og slip blokken på din redigeringsskærm.
Efter tilføjelse af Nav-menublokken til redigeringsskærmen, vil den automatisk vise alle offentliggjorte sider som navigationsmenupunkter. Derudover er et "+"-ikon tilgængeligt, så du nemt kan tilføje nye menupunkter.
Tilpas udseendet af dit menupunkt direkte i editoren ved at få adgang til menublokindstillingerne. Her kan du foretage justeringer af følgende muligheder:
- Vælg menubrudpunktet for mobil- og skrivebordsvisninger, og bestem dets bredde.
- Aktiver rullelås for off-canvas-menuen.
- Placer menupunktets tekst ved hjælp af seks tilgængelige muligheder.
- Juster navigationsmenupunkterne til forskellige positioner.
Naviger nu til sektionen Stil for fuldt ud at tilpasse din navigationsmenu. Her kan du ændre baggrunden, polstring, kant, afstand, typografi og mere for at opnå det ønskede udseende.
For dine mobile enheder skal du gå til Mobile Menu Settings for at konfigurere logoet, tilføje eksisterende menulinks, inkludere et valgfrit hamburgerikon og tilpasse udseendet af din mobile navigationsmenu.
For at tilføje en undermenu til dit nav-menupunkt skal du blot vælge det punkt, hvor du vil tilføje din undermenu. Klik derefter på undermenuikonet på den øverste værktøjslinje eller skift knappen Tilføj undermenu.
Søg eller skriv URL'en til siden i din undermenu.
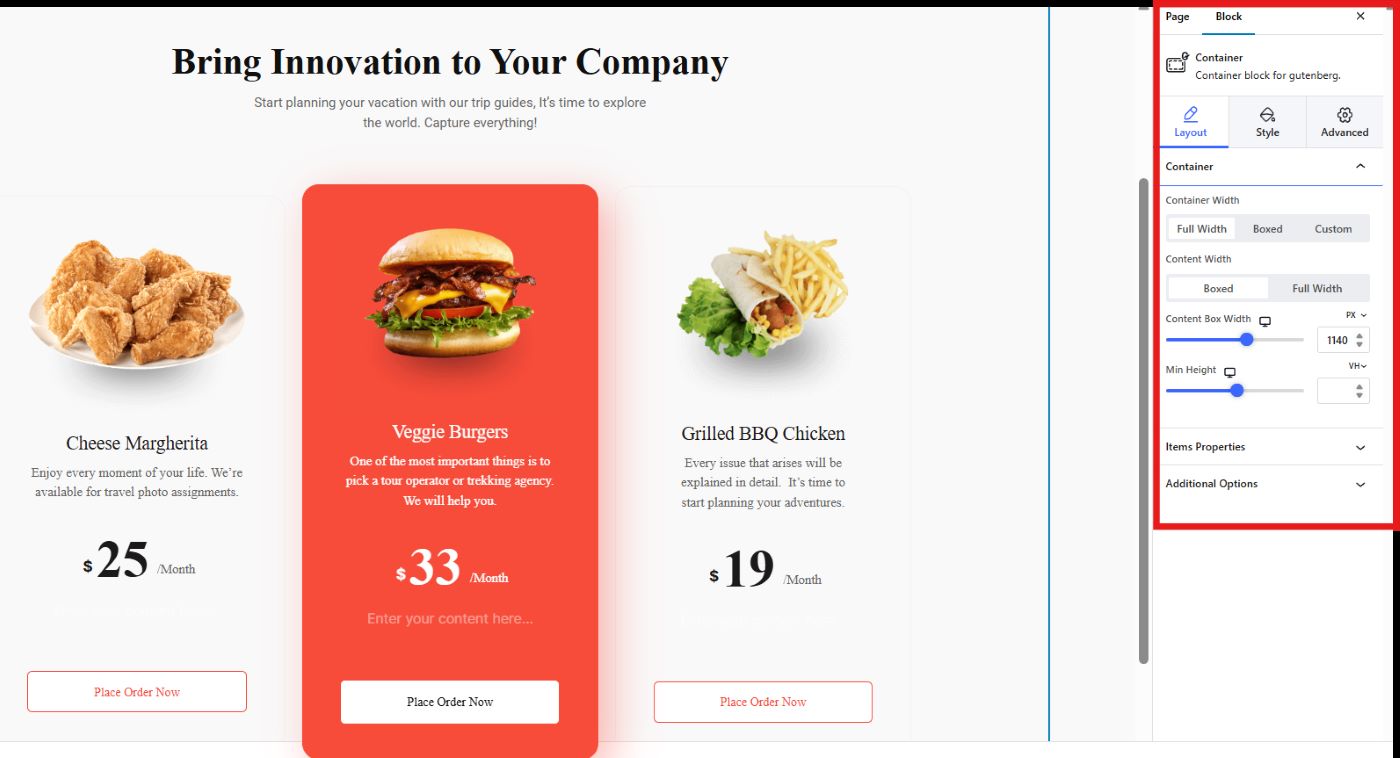
➡️ Tilføjelse af pristabel:
For at tilføje forskellige sektioner ligesom pristabellen til din landingsside, skal du klikke på det sorte + felt for at tilføje GutenKit Heading-blokken. Denne blok giver dig mulighed for at indtaste navnet på din sektion og en lille beskrivelse.
Klik derefter igen på den sorte + boks for at tilføje GutenKit Pricing Table-blokken. Sørg for, at den blok, du vil vælge, har GutenKit-mærket.
Til sidst, tilpasse din pristabel ved hjælp af sidebjælkeværktøjet.

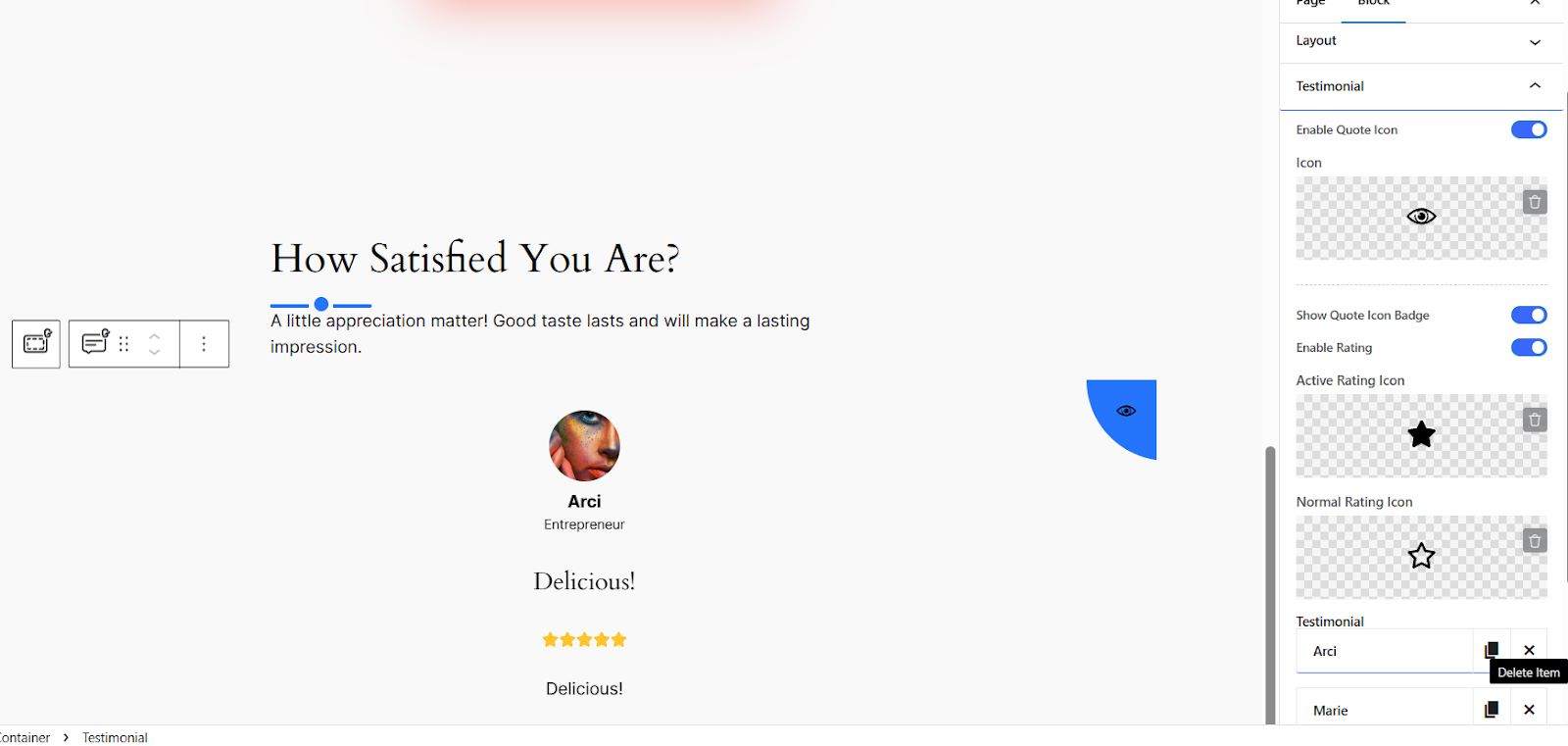
➡️ Tilføjer testimonial:
Brug GutenKits overskriftsblok til at tilføje titlen og beskrivelsen af din testimonialsektion. Søg derefter i GutenKits Testimonial-blok for at trække den til din redigeringsskærm. Brug sidebjælkeværktøjet til at personliggøre denne sektion. Du kan vælge dine foretrukne ikoner fra GutenKit-biblioteket, eller du kan uploade dine egne ikoner.

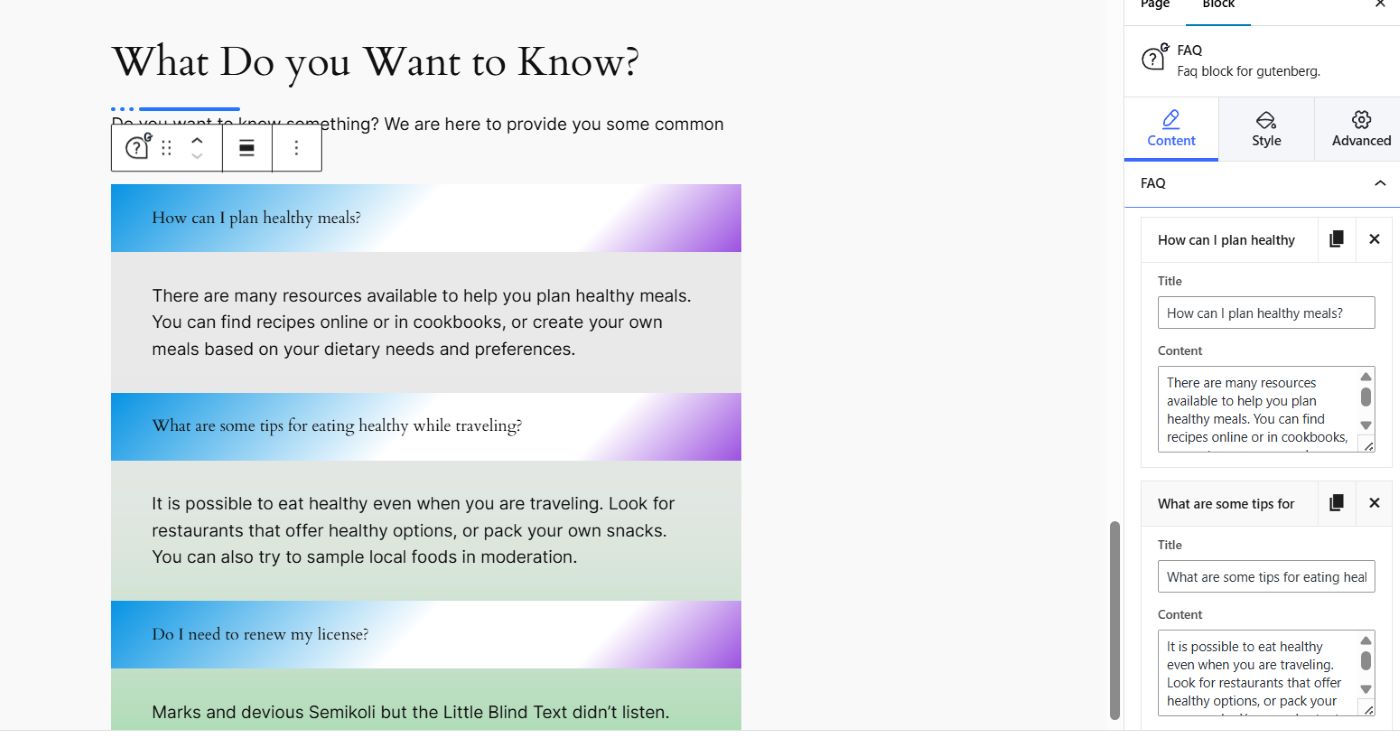
➡️ Tilføjer ofte stillede spørgsmål:
For at tilføje en anden sektion skal du blot klikke på sort + boks og tilføj GutenKit Heading-blokken for at indtaste navnet og en lille beskrivelse af din nye sektion.
Klik derefter igen på den sorte + boks og søg efter FAQ, der har et GutenKit-badge for at begynde at tilpasse din FAQ-sektion. Du kan tilføje så mange elementer (Spørgsmål og Svar), som du vil.

➡️ Grupperingsrelateret sektion til din destinationsside:
Hvis du vil have en mere organiseret og æstetisk landingsside, tilbyder GutenKit en speciel blok, der giver brugerne mulighed for at gruppere relateret indhold i 1 sektion eller container.
Sådan kan du gøre det:
- Klik på det sorte + felt og søg efter containerblokken.
- Vælg dit layout blandt de seks muligheder. I denne øvelse vælger vi 50/50-layoutet, da vi kun grupperer 2 indholdsblokke.
- Du vil bemærke, at der i midten af hver beholder er et plus-ikon (+). Klik på det ikon for at tilføje en ny blok. Lad os sige, at du vil tilføje en donut-statuslinje i din første beholder, søg blot efter blokken for at tilføje den til din redigeringsskærm.
- Tilføj endnu en blok i den næste beholder. Lad os sige, at du vil gruppere donut-fremskridtslinjen med en nedtællingstimer. Bare følg den samme proces.
Her er det endelige output:
Endelig dom
Opbygning af en landingsside med Gutenberg giver fleksibilitet og kontrol. Med lidt planlægning og kreativitet kan du lave en landingsside med høj konvertering, designet til at nå dine mål.
Uanset om du vælger at bruge standardblokeditoren eller udnytte en Gutenberg plugin, overvej din tekniske ekspertise og ønskede tilpasningsniveau, når du træffer din beslutning.
Hvis du vil have en simpel destinationsside, kan du holde dig til standardblokeditoren. Men hvis du ønsker et højt niveau af tilpasning og en meget konverterende destinationsside, skal du vælge et Gutenberg-plugin. Og GutenKit er det perfekte valg for dig. Det tilbyder 2 enkle tilgange til at lave en meget engagerende landingsside.
Godt håndværk!

Skriv et svar