Træt af, at din hjemmeside ser kedelig og kedelig ud? Vil du tilføje et stænk af personlighed og visuel appel?
Oprettelse af en visuelt fængslende hjemmeside starter med det grundlæggende, og et af de mest grundlæggende elementer er din baggrund. En god baggrund, det være sig - et billede, en farve eller en video sætter stemningen i det overordnede udseende af din hjemmeside.
Så led ikke længere! I denne guide viser vi dig hvordan man skaber fantastiske baggrunde på dit Gutenberg-drevne websted.
Hvorfor tilføje baggrund til dit Gutenberg-websted
En baggrund er ikke bare et fancy element – det er en væsentlig komponent på dit websted for at tiltrække dine besøgendes opmærksomhed og interesse.
Men hvordan bidrager en baggrund til din hjemmeside?
For det første er en baggrund et stærkt fortællende element. For eksempel sætter et godt udvalg og kombination af forskellige farver i din baggrund stemningen hos dine besøgende. En behagelig farve vil ikke irritere deres øjne og vil tilskynde dem til at bruge mere tid på at tjekke indholdet på din hjemmeside. Subtile teksturer eller gradientoverlejringer kan henlede opmærksomheden på vigtige indholdsområder og sikre, at dit budskab skiller sig ud.
For det andet hjælper et passende billede som din baggrund dig med at illustrere budskabet i dit indhold og hjælper publikums opfattelse af, hvad de læser. For eksempel kan en rolig naturbaggrund skabe en beroligende atmosfære. Hvis du vil give energi og begejstre dine besøgende, er et dynamisk bybillede et godt valg.
Samlet set sætter en god baggrund tonen og fremhæver dit indhold. Lad os nu bestemme, hvordan du kan tilføje en god baggrund.
Du har mulighed for at bruge den indbyggede funktion i Gutenberg kaldet "dække”. Denne mulighed er dog meget begrænset, når det kommer til design og tilpasning. Så hvis du ikke vil gå på kompromis med designet, skal du vælge et plugin kaldet GutenKit.
Forbedring af dit websted med baggrund ved hjælp af GutenKit
Af alle plugins, der tilbyder god baggrundstilpasning, hvorfor GutenKit?
Lad os tale om, hvorfor det stærkt anbefales til alle Gutenberg-websteder.
- Hver blok, mønster, modul og indstilling integreres fejlfrit i Full Site Editing (FSE).
- Du kan bygge din hjemmeside med en forespørgselsløjfebygger.
- Vandret og lodrette layouts til WordPress-menuen med billeder og ikoner.
- Brugere kan tilføje en visuelt tiltalende baggrund til hver blok.
Lad os nu finde ud af, hvordan GutenKit kan gøre dit websted til et livligt og attraktivt websted.
👉 Read to check solutions for Gutenberg editor is not working.
Tilføjelse af Gutenberg Block Baggrundsfarve
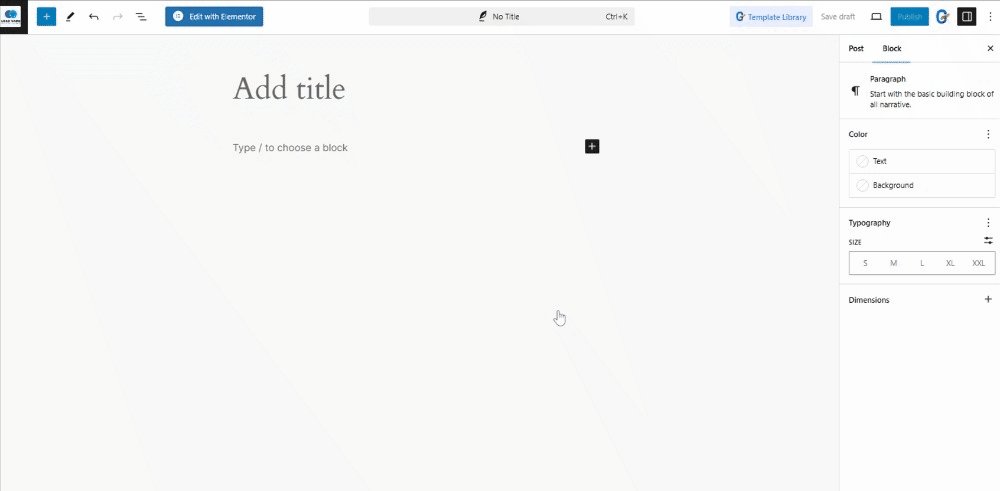
Åbn en ny side eller eksisterende side på dit websted for at begynde at designe med en æstetisk baggrund.
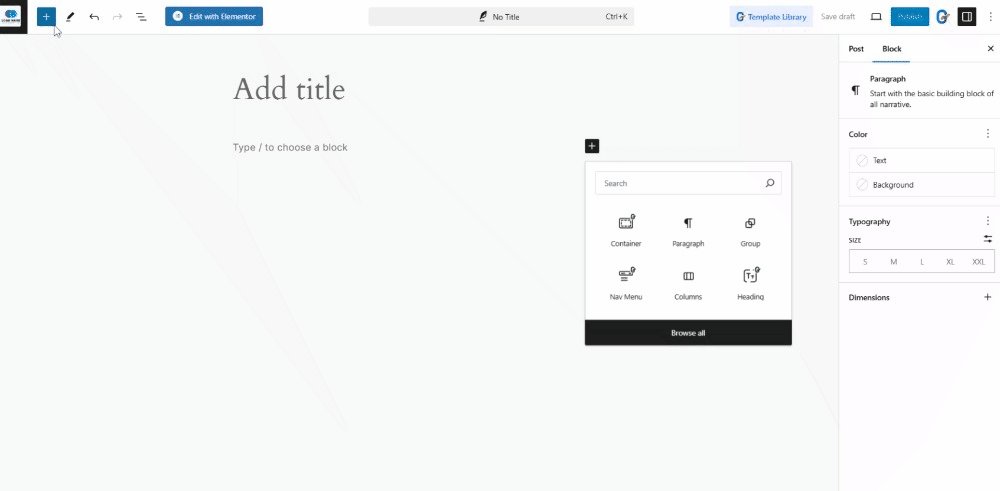
Tilføj en ny blok på din redigeringsskærm ved at klikke på sort plus (+) ikon. Du kan også tilføje en ny blok ved at klikke på skifte blokindsætter.
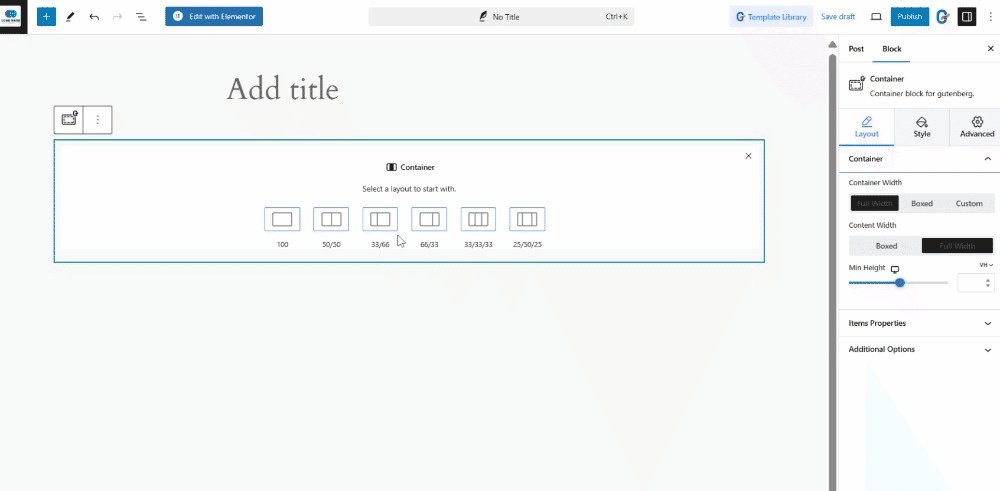
En af de 2 måder, du kan helt sikkert vælge den blok, du vil tilføje på din skærm. I denne øvelse tilføjer vi først containerblokken, så vi kan tilføje flere blokke i en sektion. Vælg containerlayoutet blandt de tilgængelige seks muligheder.
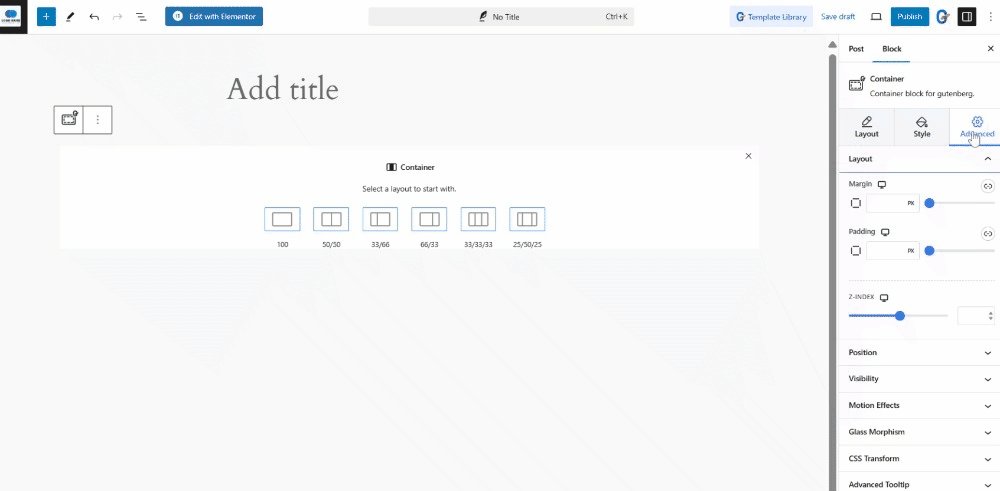
Når du har besluttet layoutet på din beholder, skal du indstille baggrundsfarven for din sektion. I sidebjælkeværktøjet finder du de tre sektioner, nemlig - Layout, Stil, og Avancerede indstillinger.

For at indstille baggrundsfarven for din sektion skal du klikke på stilsektionen og vælge baggrund. Du vil bemærke, at der under baggrundstypen er 4 ikoner, der repræsenterer klassisk, gradient, billede, og video. Da vi taler om baggrundsfarven, vælger vi nu gradienten. Sørg for at vælge den bedste farvekombination, så din Gutenberg-blokbaggrundsfarve vil være en fryd for øjnene.
Så er det tid til at tilføje de blokke, du vil tilføje til din sektion, ved at klikke på plus-ikonet (+) inde i hver kolonne.

Og det er det! Processen er så nem.
Tilføjelse af Gutenberg Block Baggrundsbillede
Processen med at tilføje en Gutenberg-blok med et baggrundsbillede er den samme som at tilføje en baggrundsfarve. Når du har tilføjet containerblokken til din Gutenberg-editorskærm, vil du bemærke sidebjælkeværktøjet. Den består af Layout, Stil, og Avancerede indstillinger.
I layoutsektionen kan du justere containerens bredde og højde. Mens stilsektionen er, hvor du kan tilføje baggrundsbilledet.

Klik nu på billedikonet og klik på Vælg Medier for at vælge billedet fra biblioteket. Du kan også uploade dit foretrukne billede.
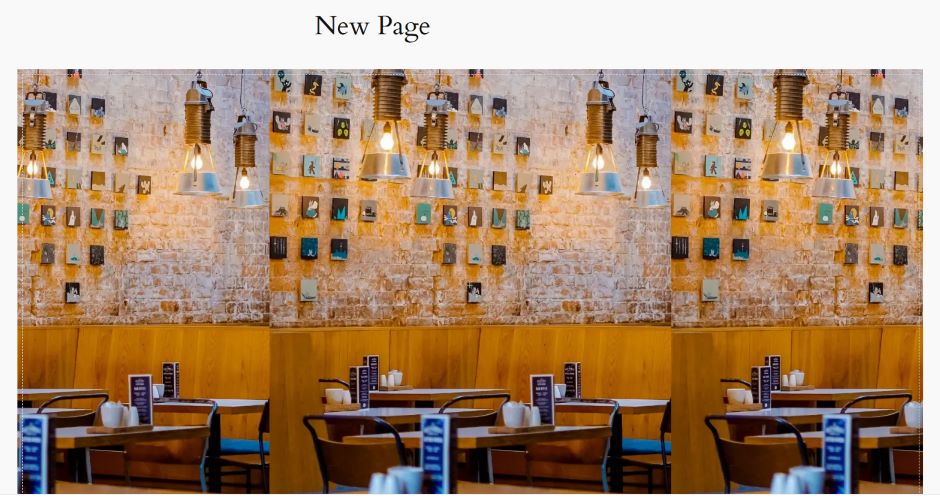
Det valgte billede vil blive tilføjet til din beholder som baggrund.

Det er ved at være tid til at tilføje en ny blok for at have en fuld sektion af en side. For at gøre det skal du se efter plusikonet i midten af din sektion.
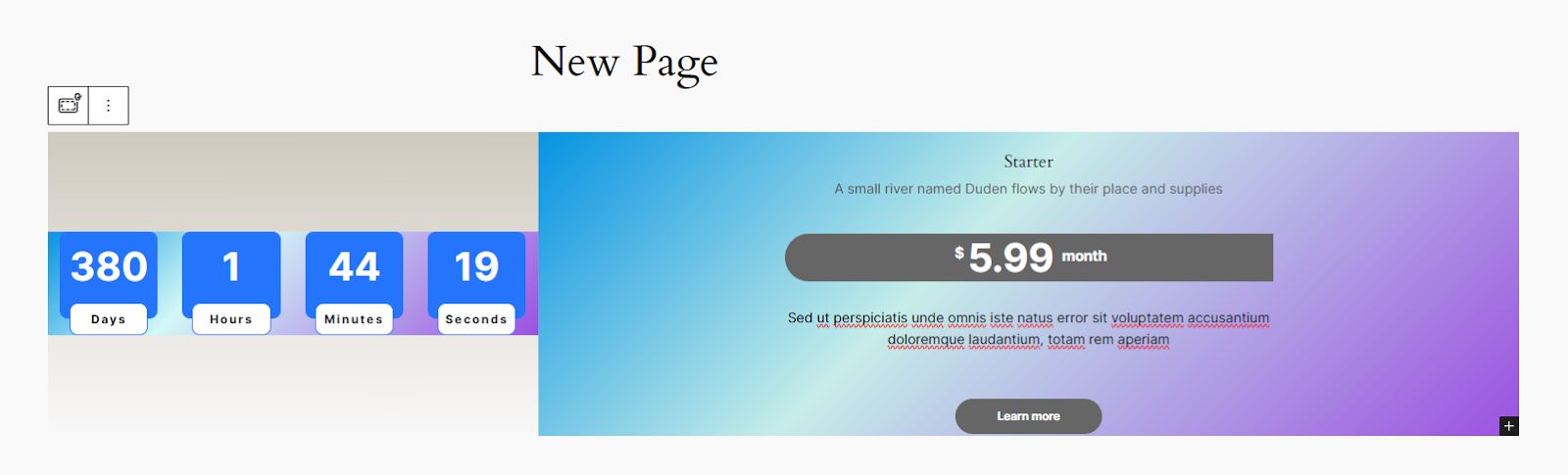
Her er et eksempel på en nedtællingstimer med et baggrundsbillede.

Tilføjelse af Gutenberg Block Background Video
Lad os gå ned til den sidste metode til at tilføje en baggrund, og det er en Video. Videoer kan straks fange opmærksomhed og tiltrække seere, især når de bruges strategisk.
Tilføjelse af baggrundsvideoer følger samme proces som at tilføje baggrundsfarve til Gutenberg-blok i WordPress og billeder. Indsæt beholderblokken og vælg dens layout. Når den er tilføjet, kan du enten tilføje baggrunden først eller tilføje den senere, efter du har designet din sektion med forskellige GutenKit-blokke.
I denne vejledning tilføjer vi først en baggrundsvideo og polerer den med en Gutenberg-blok bagefter.
Klik på plus-ikonet (+), og søg efter containerblokken. Vælg derefter layoutet på din container.
Når du har valgt dit containerlayout, vil du bemærke sidebjælkeværktøjet i højre hjørne af din skærm. Juster beholderbredden og -højden på din beholder efter dine præferencer.
Fortsæt derefter til Stil sektion for at tilføje baggrundsvideoen. Se efter baggrundstypen, og klik på videoikonet.
Lad os polere beholderen ved at tilføje en Gutenberg-blok. For at gøre det skal du kigge efter plus-ikonet (+) i midten af din beholder. Tilføj derefter den blok, du vil inkludere i sektionen.
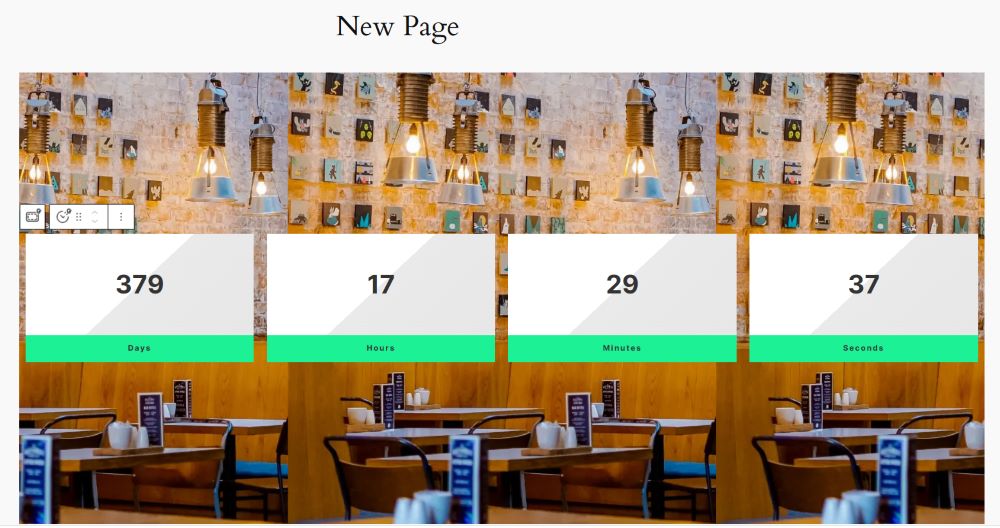
Her er det endelige output:
Så nemt, ikke? Du kan få en attraktiv baggrund på få minutter.
Hvad hvis du vil redigere din baggrund?
Processen er så enkel. Bare åbn den eksisterende side og rediger den. Når du er på den redigerbare side, skal du bare gå til den sektion, hvor du vil justere baggrunden. Gå derefter til Stil og vælg hvilket element du vil ændre - farve, billede eller video.

Ofte stillede spørgsmål
Kan du justere placeringen af baggrundsbilledet i Gutenberg?
Hvilke billedformater kan du bruge til baggrundsbilleder i Gutenberg?
Er det muligt at tilføje en gradientoverlejring til et baggrundsbillede i Gutenberg?
Hvad skal du gøre for at sikre, at din baggrundsvideo ikke gør dit websted langsommere?
Afslutter
Oprettelse af et baggrundsbillede på dit Gutenberg-websted er en effektiv måde at forbedre dit websteds visuelle appel og brugeroplevelse på. Uanset om du bruger statiske billeder, dynamiske videoer eller simple farver, ligger nøglen i gennemtænkt anvendelse og tilpasning til dit brands identitet.
Med værktøjer som GutenKit kan du tage dine designs til næste niveau, hvilket gør dit websted ikke kun funktionelt, men også visuelt fængslende. Ved at balancere kreativitet med brugervenlighed kan du skabe en hjemmeside, der falder i genklang hos dit publikum og efterlader et varigt indtryk.


Skriv et svar