Det kan være en leg at bygge en hjemmeside med WordPress, men det kan tage tid at lave smukke og unikke layouts. Det er der Gutenberg-skabeloner kommer ind – prædesignede layouts der strømliner indholdsskabelsesprocessen i Gutenberg-editoren.
Dette blogindlæg vil guide dig videre hvordan man bruger Gutenberg-skabeloner, fra at forstå deres fordele til at tilpasse dem til dine specifikke behov.
Hvorfor bruge Gutenberg-skabeloner
Gutenberg-skabeloner tilbyder en lang række fordele:
- Spare tid: Foruddesignede skabeloner eliminerer behovet for at bygge layouts fra bunden, hvilket sparer dig dyrebare timer.
- Forbedret design: Få adgang til professionelt udseende layouts, der løfter din hjemmesides æstetik.
- Forbedret konsistens: Oprethold en sammenhængende visuel stil på tværs af hele dit websted med forudbyggede skabeloner.
- Øget effektivitet: Fokuser på indholdsskabelse og tilpasning, og overlad grundlaget til skabelonerne.
Trin til brug af Gutenberg-skabeloner
Selvom der er forskellige Gutenberg-skabelonmuligheder, så lad os undersøge brugen GutenKit, et populært og brugervenligt plugin. GutenKit er en populært gratis plugin, der tilbyder et stort bibliotek af Gutenberg-skabeloner. Dette plugin giver lethed og eliminerer den stressende hjemmesideopbygning fra bunden.
Lad os nu gennemgå brugen af GutenKit til at udnytte styrken af skabeloner:
GutenKit tilbydes i både gratis og pro-planer. Mens pro-planen tilbyder mere færdige skabeloner, sider og mønstre, kan dens gratis plan være tilstrækkelig nok til at udforske de fantastiske færdige skabeloner.
Følg disse enkle trin for at komme i gang med GutenKit:
1. Installer og aktiver GutenKit-plugin'et på dit WordPress-websted.
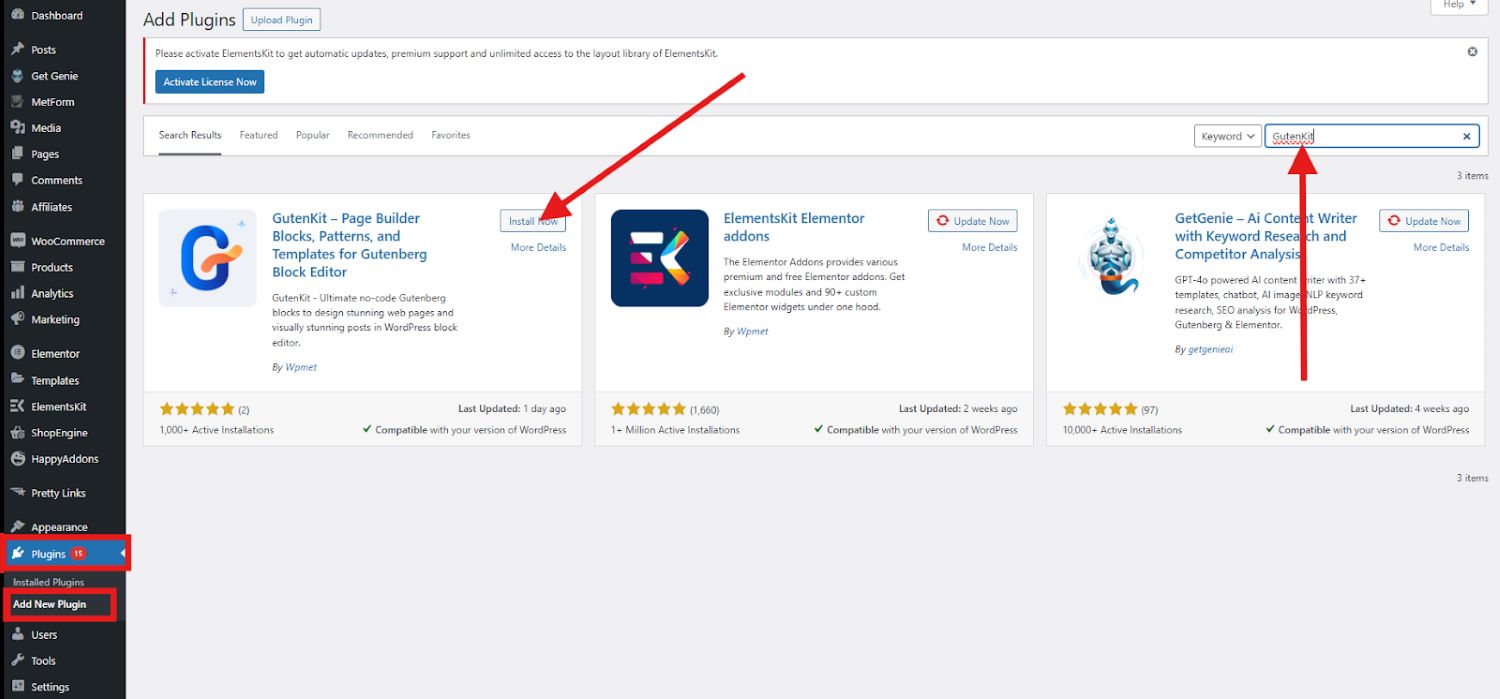
Naviger til dit WordPress-dashboard og se efter "Plugins". Vælg "Tilføj nyt plugin” og indtast GutenKit i søgefeltet. Klik derefter på "Installer nu”.

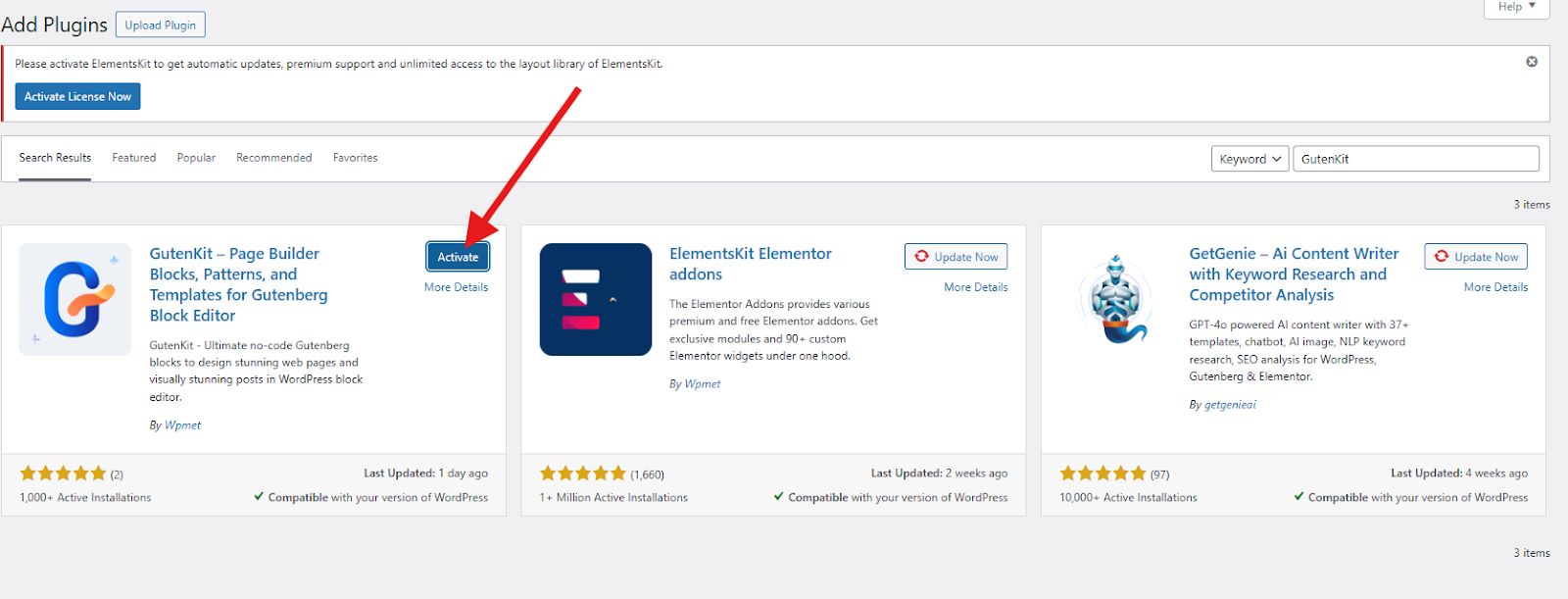
Efter installation skal du aktivere GutenKit.

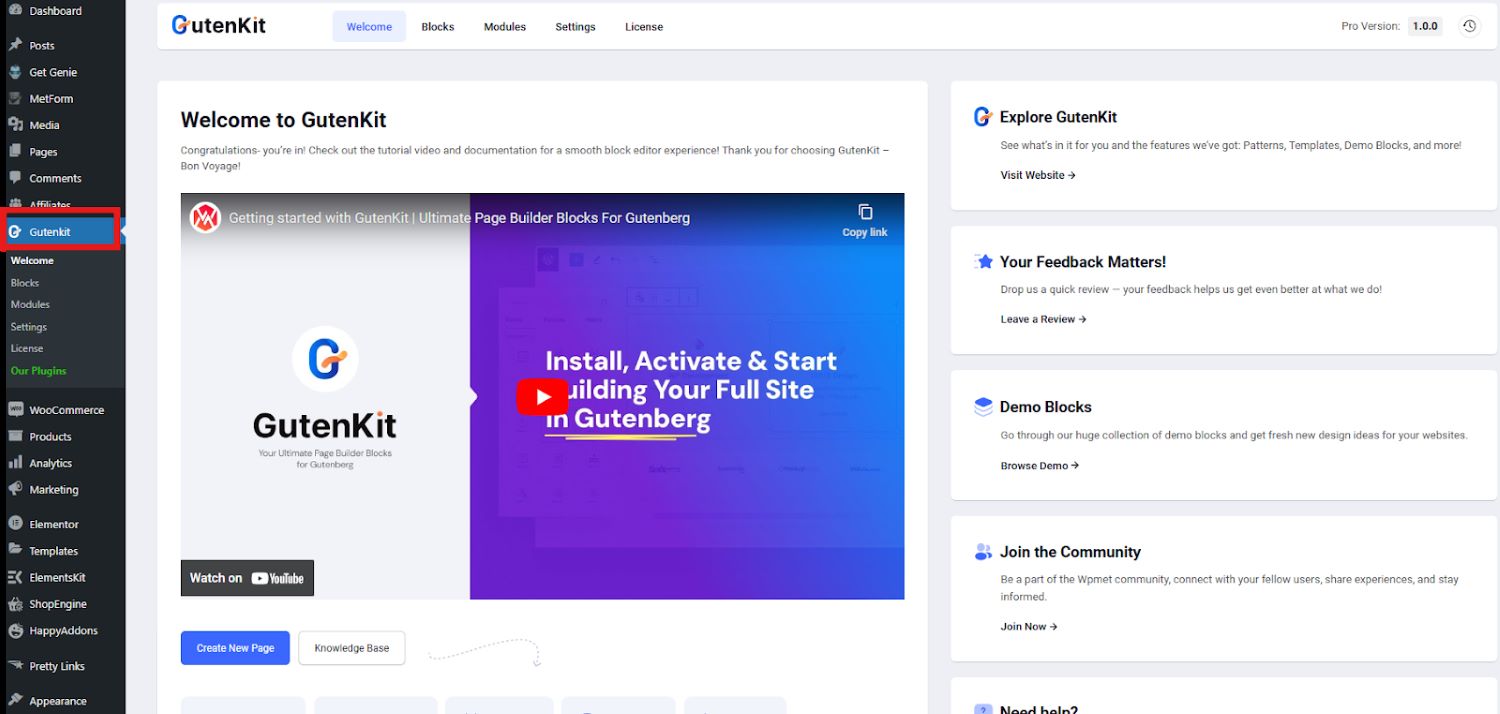
2. Ved aktivering finder du en ny "GutenKit"-sektion i dit WordPress-dashboard.

3. Naviger til "GutenKit > Bibliotek" for at udforske en stor samling af foruddesignede skabeloner.
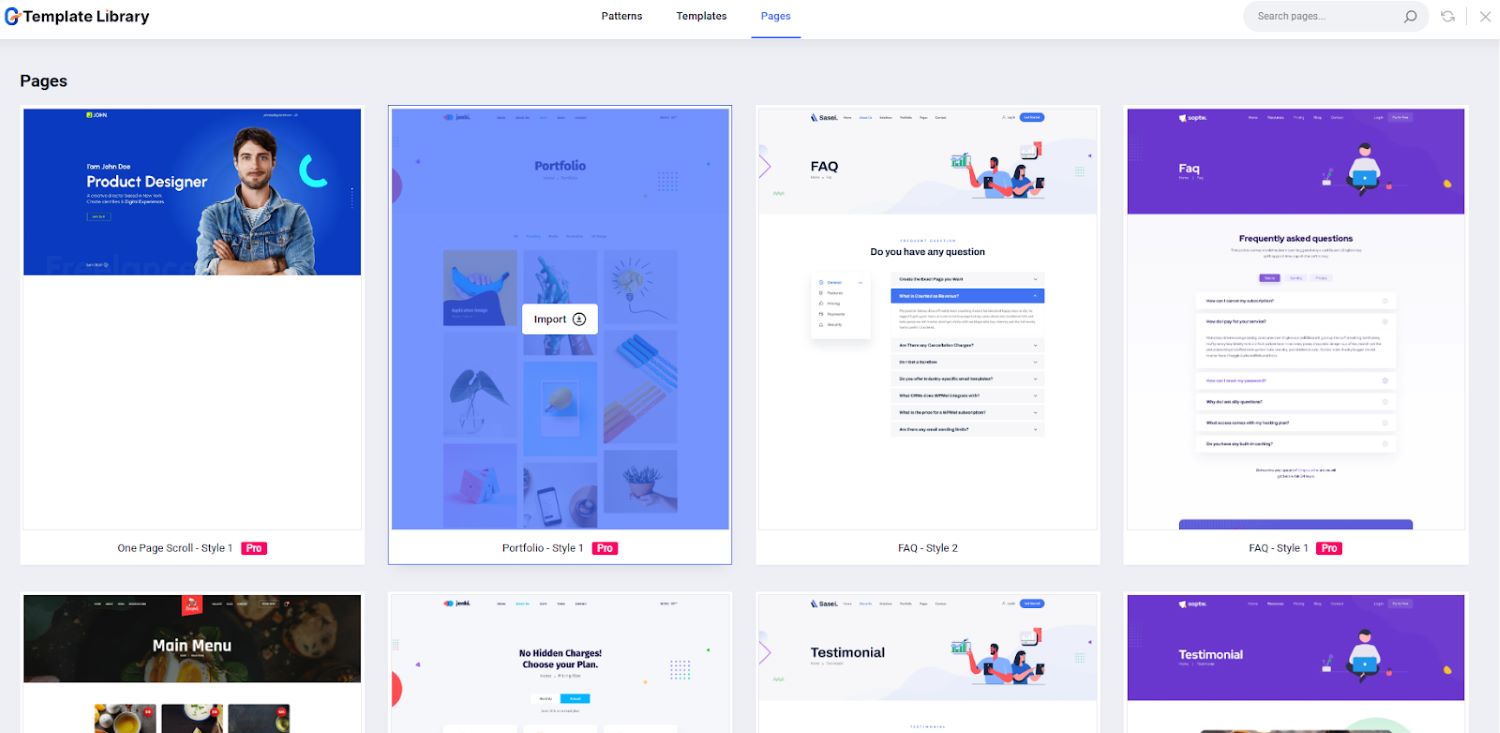
For at navigere i GutenKit-skabelonbiblioteket skal du gå til "sider" og "Tilføj ny side”.
I din redigeringsskærm finder du GutenKit skabelonbibliotek.
Når du klikker på det, vil du blive dirigeret til en ny side, hvor du kan finde de forskellige blokmønstre, skabeloner og sider.


Valg af den perfekte skabelon
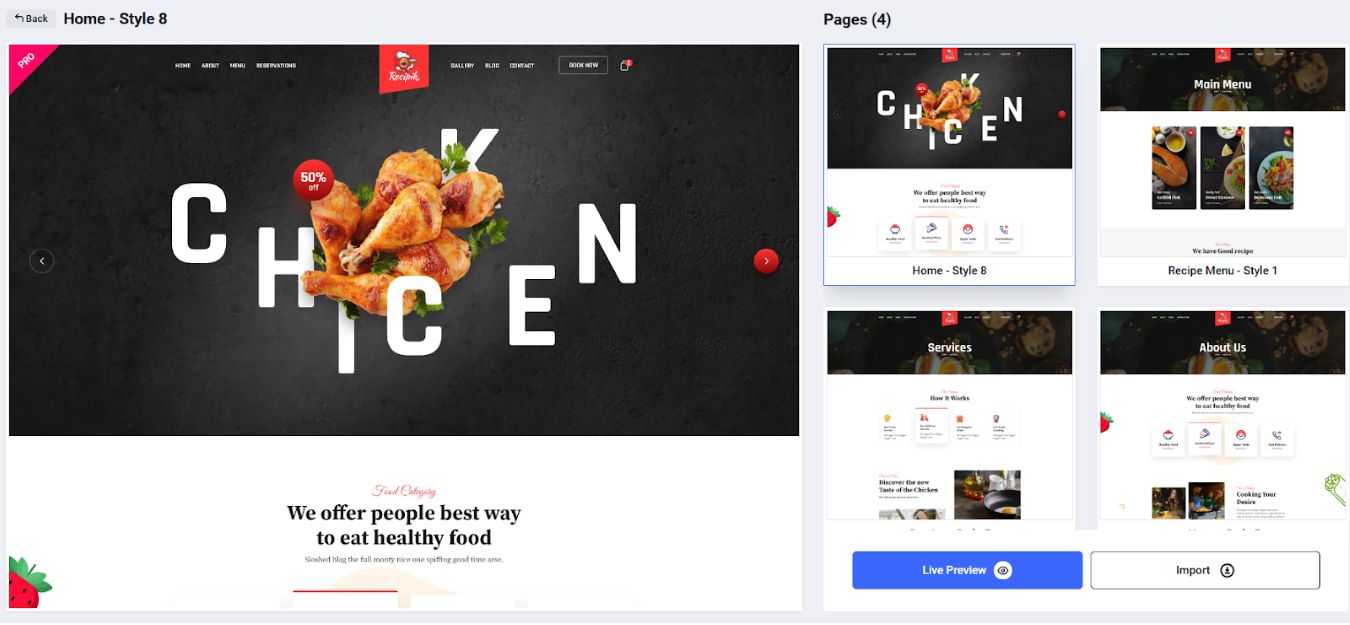
GutenKit tilbyder et kategoriseret bibliotek, hvilket gør det nemt at finde den perfekte skabelon til dine behov. Gennemse muligheder for hjemmesider, landingssider, om os-sektioner og mere.
Her er et hurtigt blik på de forskellige skabeloner for hver sektion:
Hjem
Om os
Pris menu
Diagram
Tilpasning af GutenKit skabeloner
Skønheden ved Gutenberg-skabeloner ligger i deres tilpasningsmuligheder. Når du har valgt en skabelon, skal du importere den til din redigeringsskærm. Så kan du nemt:
- Rediger tekst: Erstat pladsholderteksten med dit eget indhold.
- Skift billeder: Skift allerede eksisterende billeder ud med dine egne billeder.
- Juster layouts: Omarranger blokke i skabelonen, så de passer til dine præferencer.
- Rediger stilarter: Brug de indbyggede muligheder til at justere farver, skrifttyper og mellemrum.
Af hensyn til denne vejledning vælger vi restaurantskabelonen som vores eksempel.

Så lad os begynde at tilpasse det!
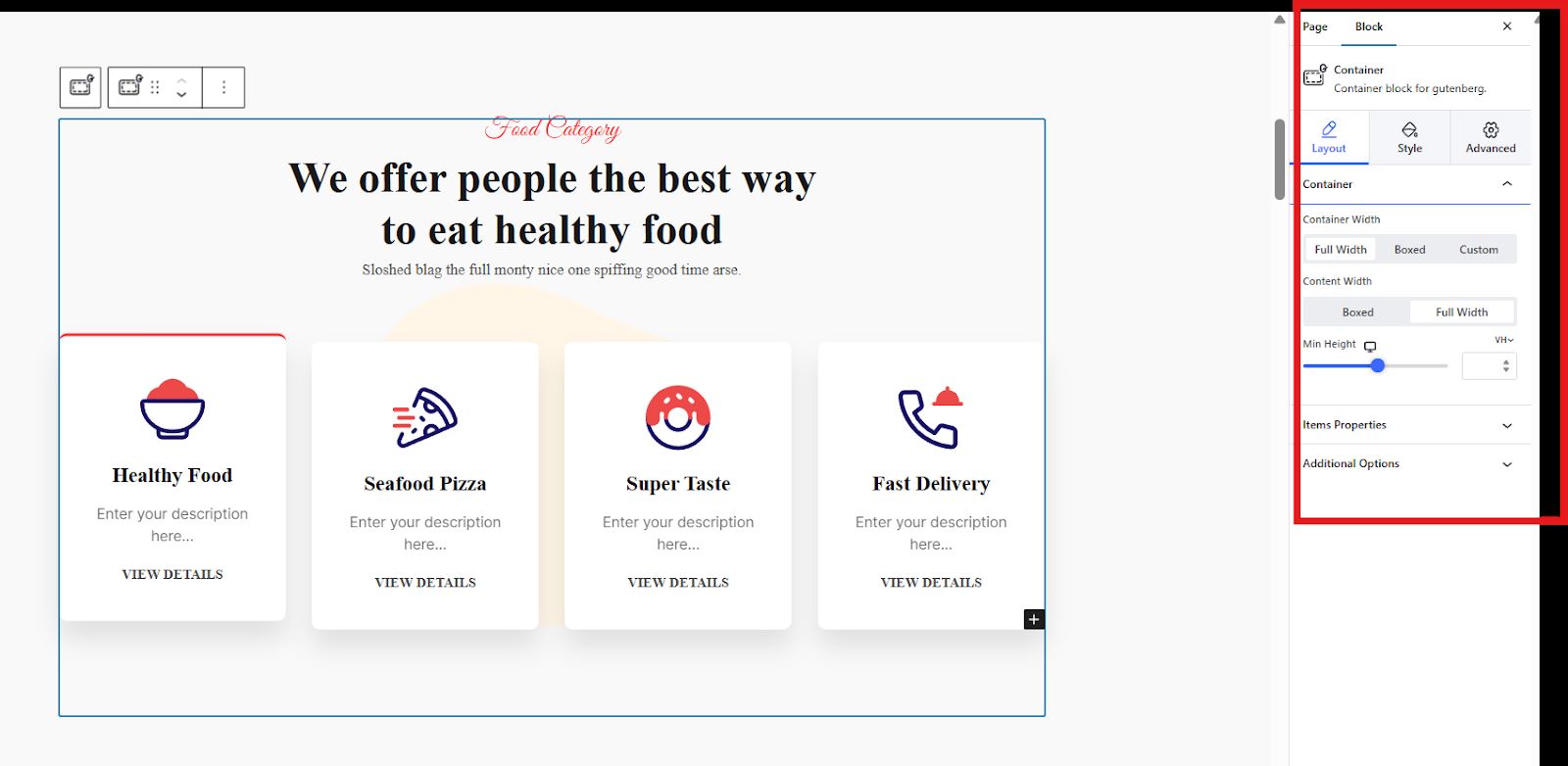
Til at starte med, vælg afsnittet eller containeren du vil redigere. Lad os sige, at billedet nedenfor er den del af skabelonen, du vil begynde at redigere med.
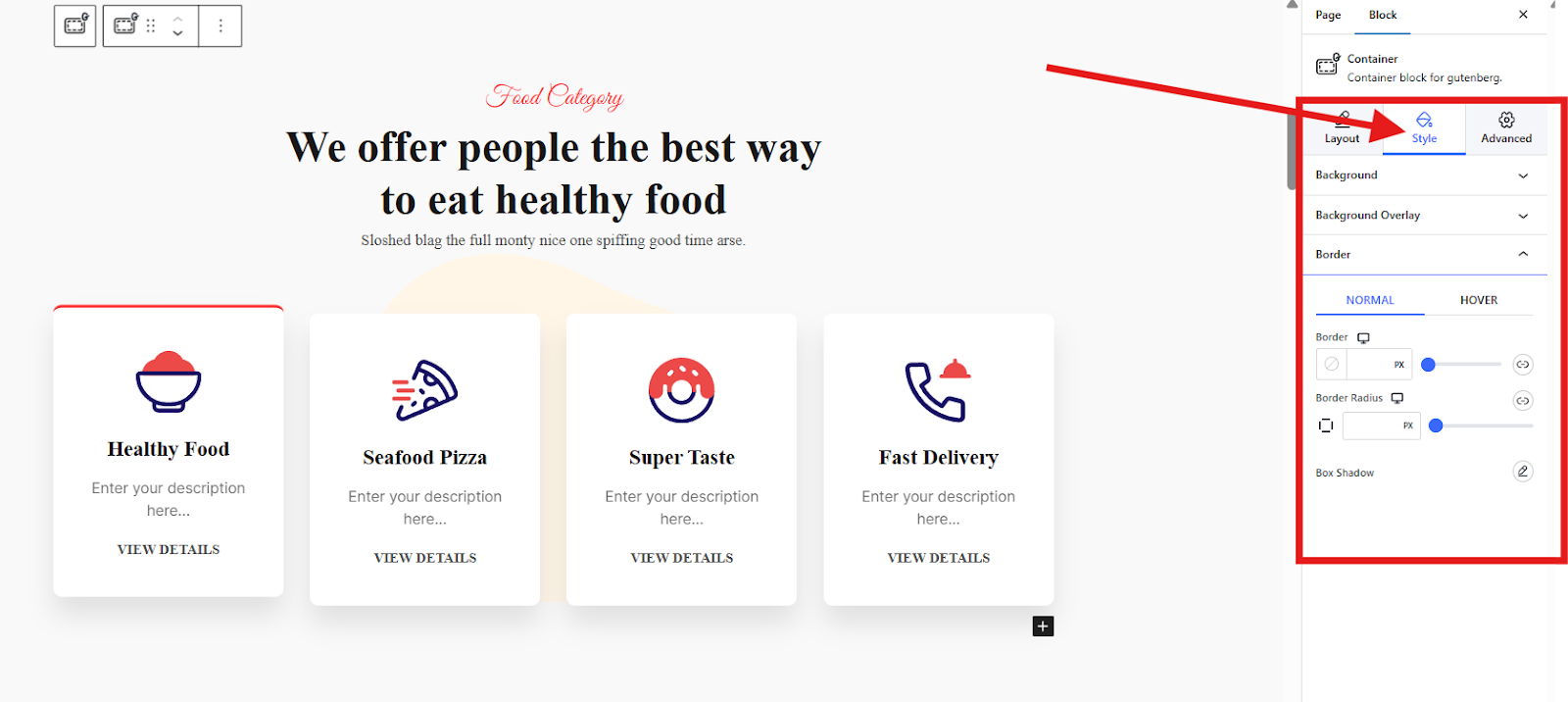
Hvis du klikker på en del eller beholder i sektionen, vil du bemærke, at et sidebjælkeværktøj vises. Denne værktøjslinje er, hvor du kan redigere eller tilpasse hver beholder i sektionen.

Her vil du se sektionerne nemlig: Indhold, Layout, Stil, og Avancerede indstillinger.
Indhold – et afsnit til tilpasning af teksterne.

Layout og stil – varierer på den valgte beholder.
Layout:
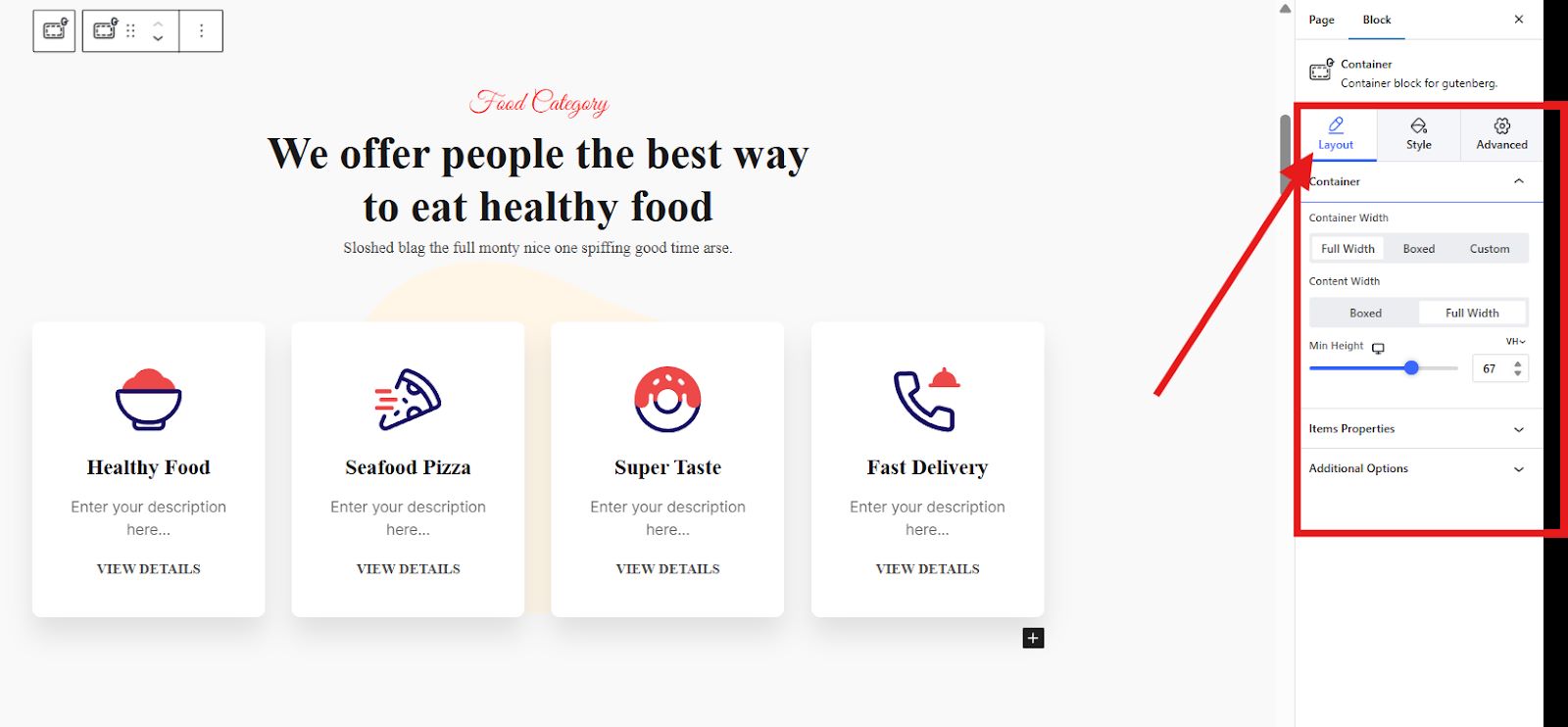
Du kan justere containerens bredde, indholdsbredde og højde. Du kan også justere elementerne i din beholder som f.eks retning, indhold, justering, etc.

Stil:
Indstil din baggrund (enten normal eller svæv), baggrundsoverlejring, og grænse.

Avancerede indstillinger – indeholder forskellige kontroller, herunder:
- Layout
- Position
- Baggrund
- Grænse
- Sigtbarhed
- Bevægelseseffekter
- Glasmorfisme
- CSS transformation
- Avanceret værktøjstip
- Klæbrig
- Fremskreden
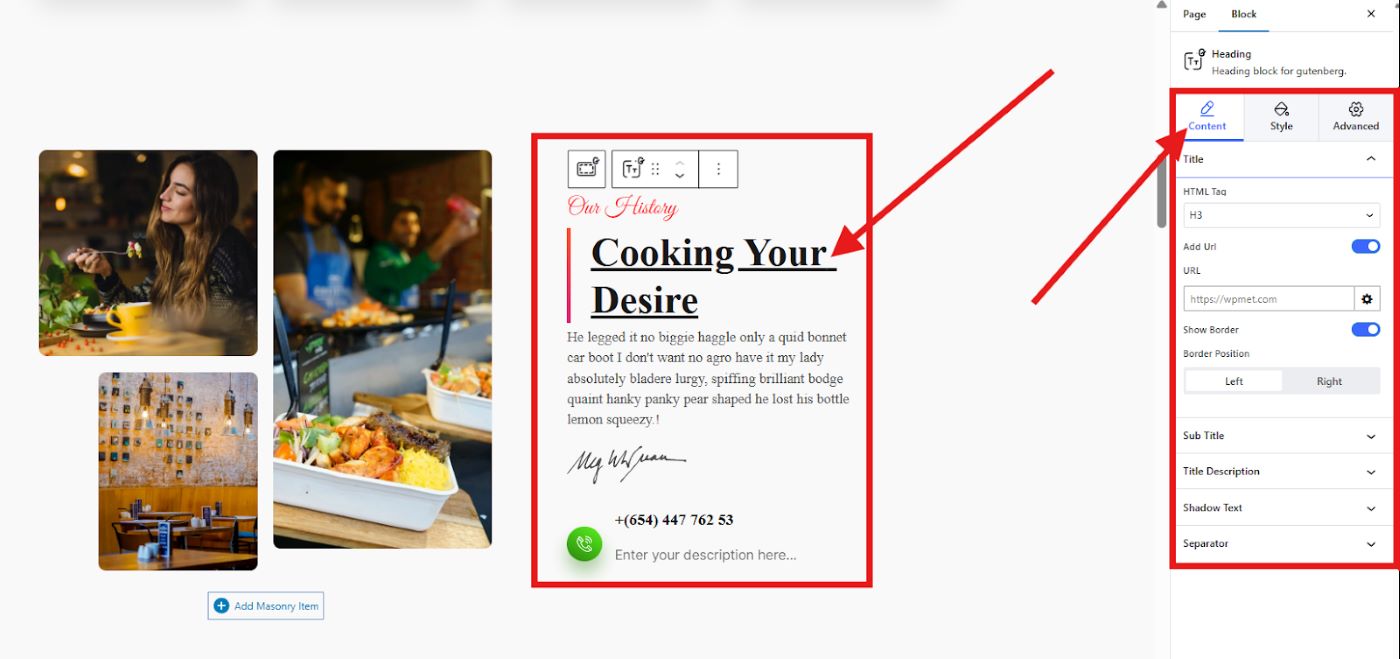
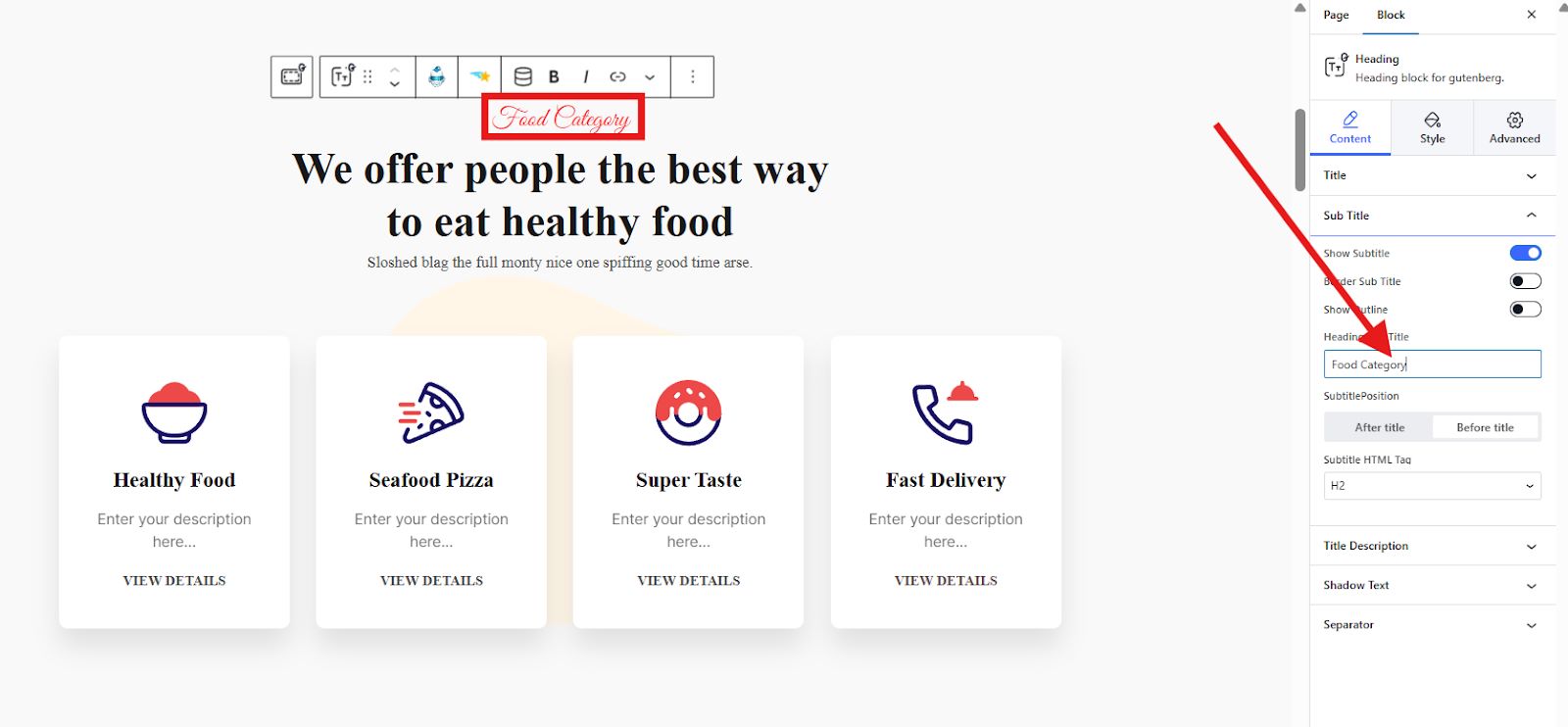
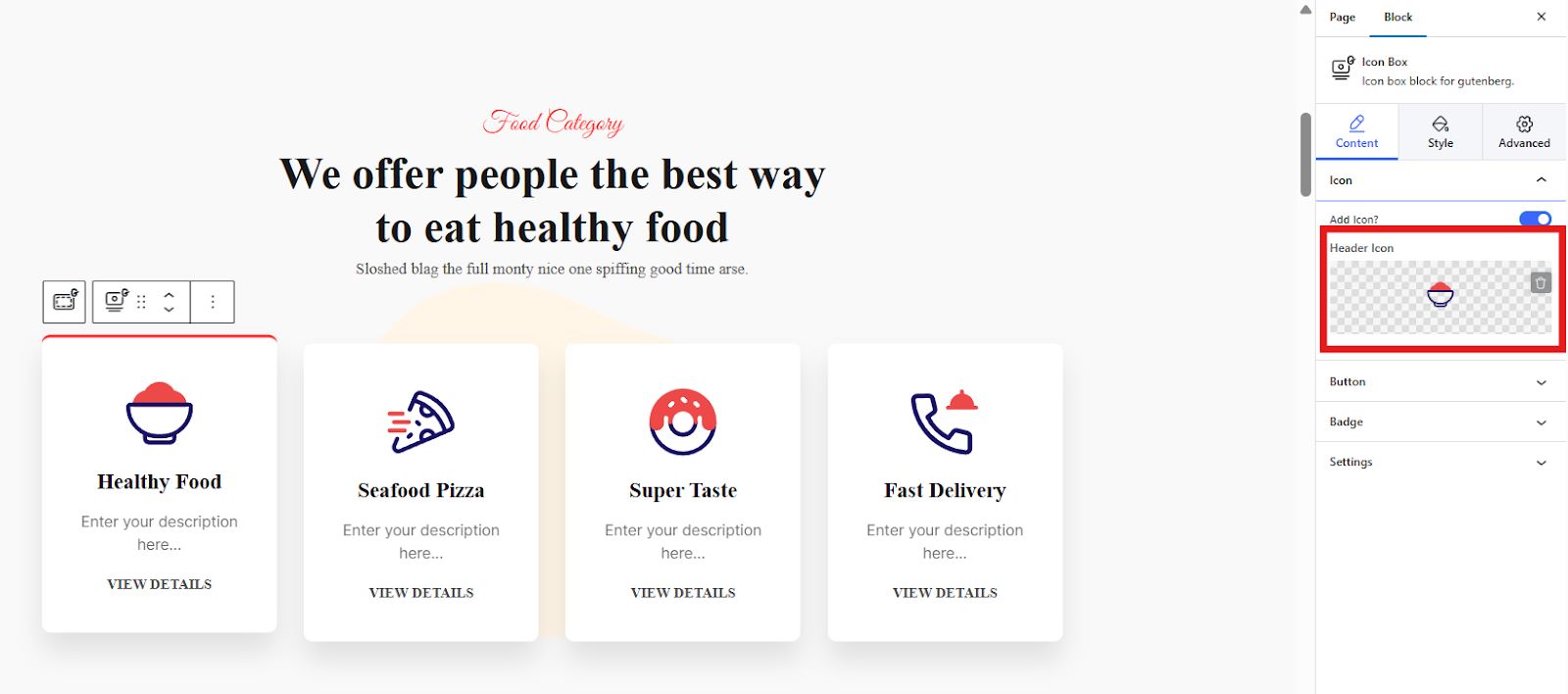
For at redigere teksten i din sektion eller container, skal du bare klik på teksten og begynde at udskifte den. Der er tekster, som ikke kan erstattes direkte i redigeringsskærmen. For at erstatte denne tekst skal du blot holde musemarkøren til sidebjælkeværktøjet og vælge indholdssektionen. På billedet nedenfor er "Fødevarekategori” kan kun redigeres i sidebjælkeværktøjet.

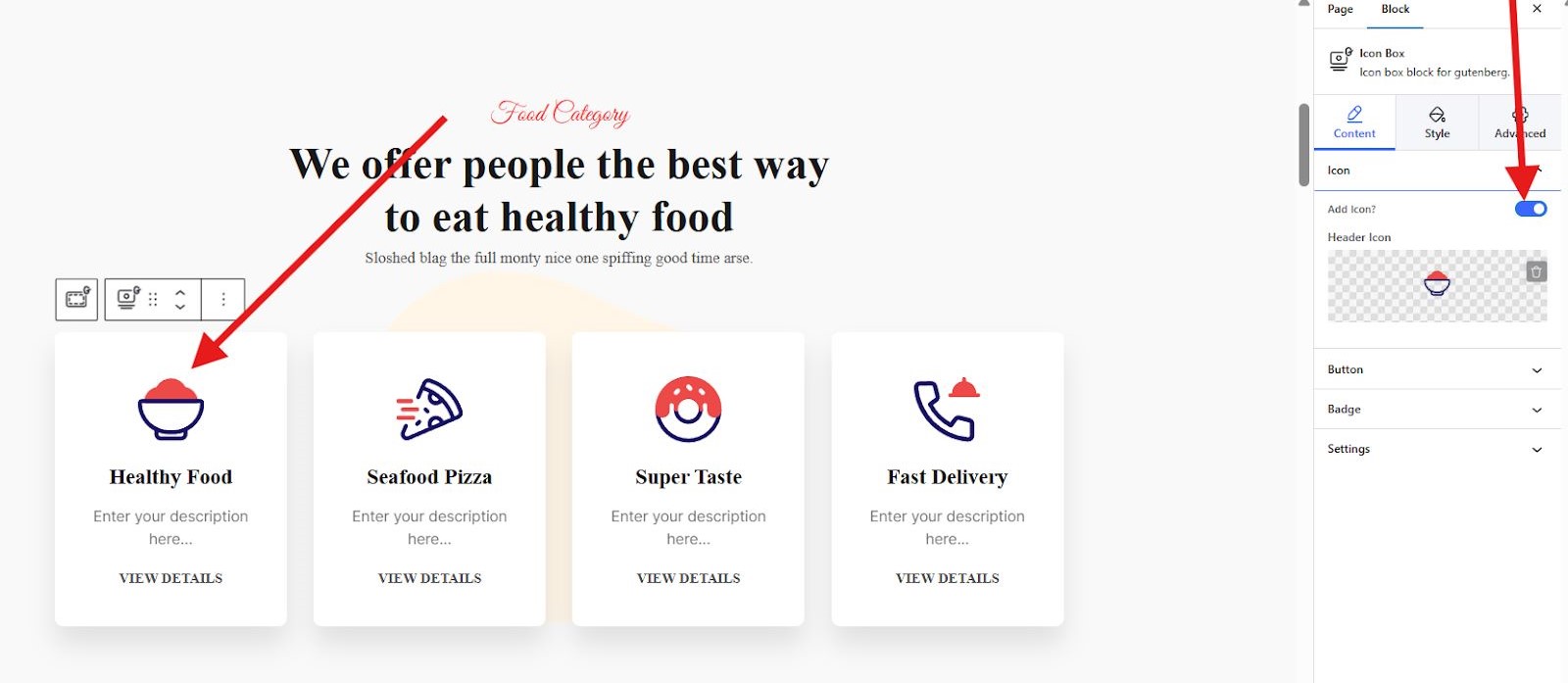
Lad os derefter erstatte Overskriftsikon. For at gøre det skal du klikke på den første beholder, der siger "Sund mad”. På sidebjælkeværktøjet vil du bemærke, at der under indholdssektionen er en Tilføj ikon knap. Aktiver knappen, så du kan tilføje dit foretrukne billede eller ændre det eksisterende billede i skabelonen.

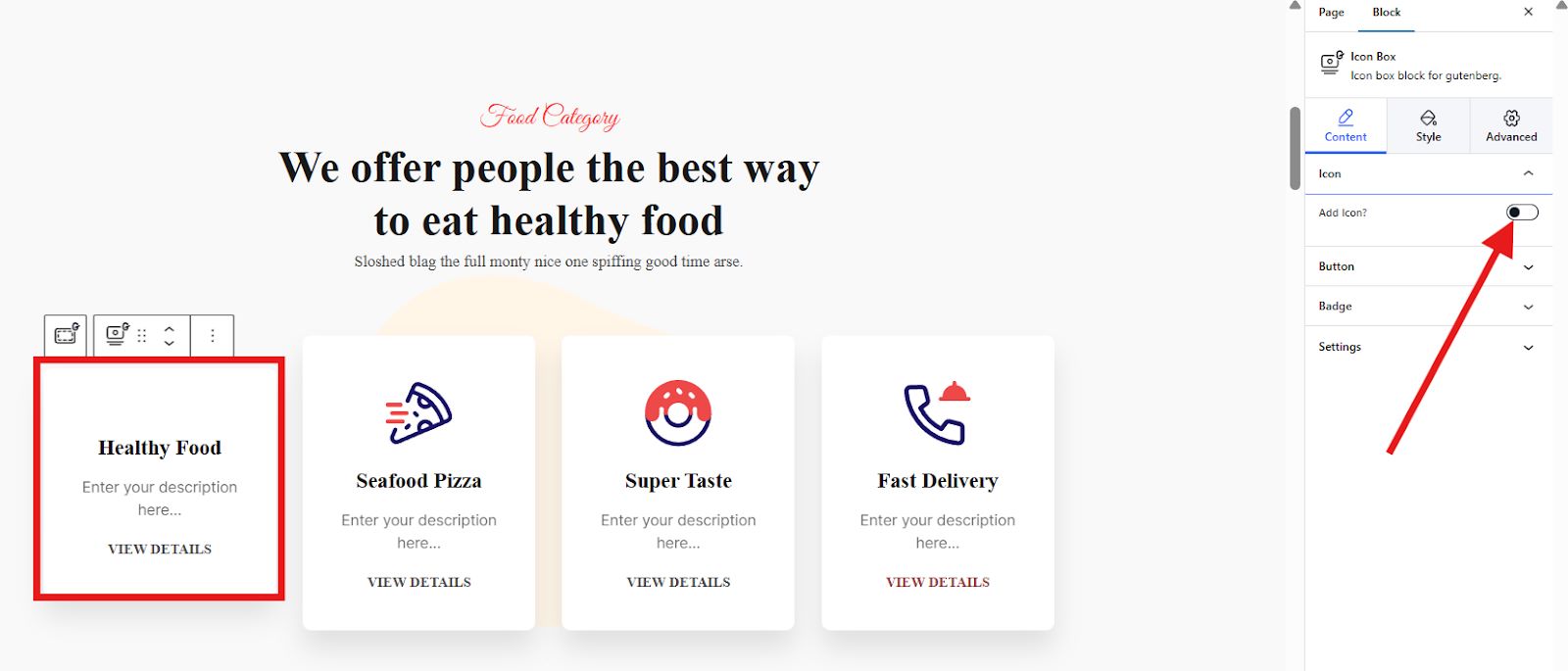
Hvis du ikke vil aktivere ikonet, forsvinder ikonet i din første beholder.

For at ændre ikonet, klik på Overskrift ikon afsnit. Du kan uploade SVG eller vælge fra ikonbiblioteket.

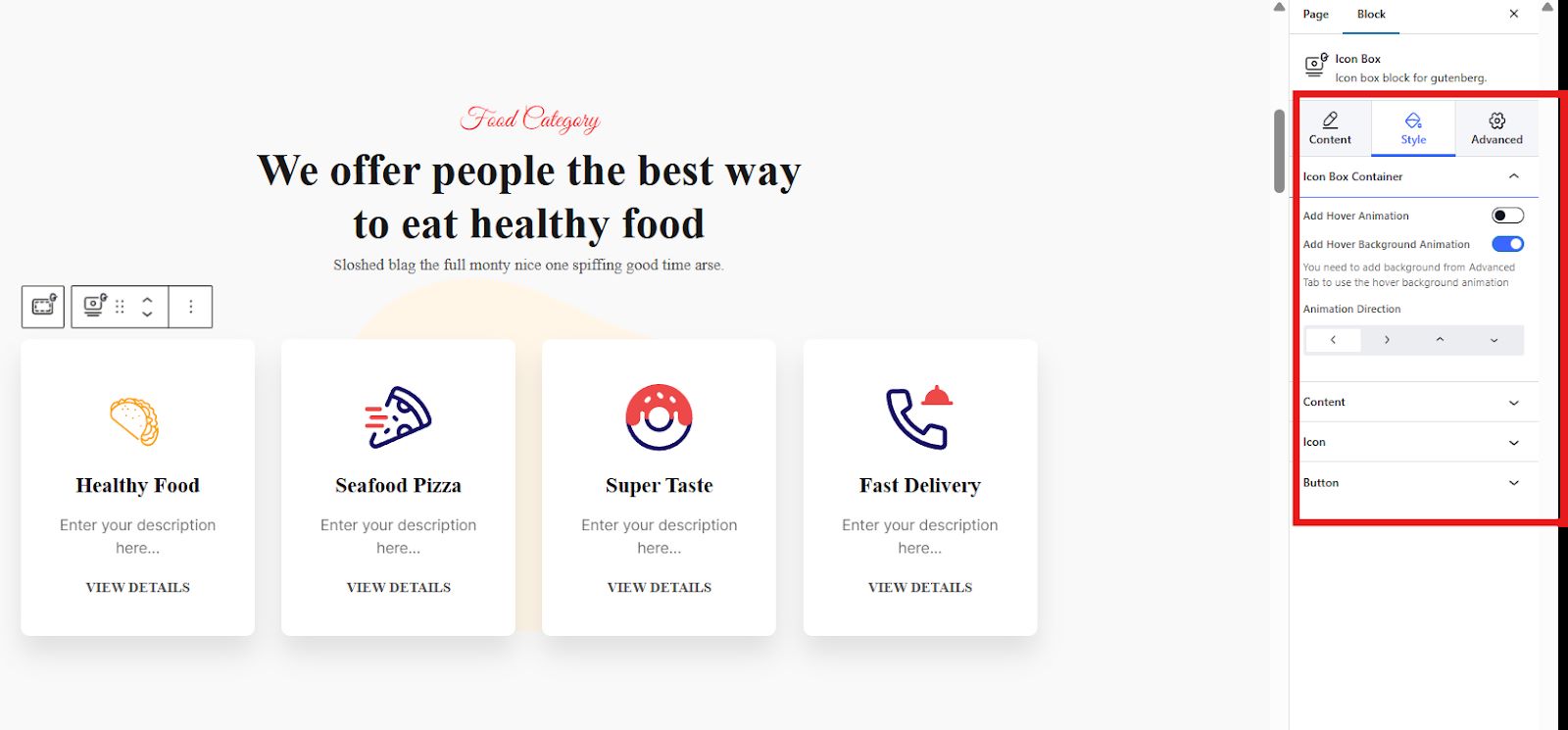
Gå til for at style dit afsnit Stil og begynde at justere indholdsjustering, farve, margen, typografi osv. Du kan også tilføje svæveanimation og svævebaggrundsanimation.

Til sidst kan du yderligere forbedre appellen eller udseendet af din sektion ved at navigere til Avancerede indstillinger. Du kan indstille baggrund af din beholder, juster dens kant, tilføj bevægelseseffekter osv.
Nogle tips til at vælge en skabelon
Her er nogle tips til at vælge den bedste skabelon til din sidebygning ved hjælp af Gutenberg:
- Match dit websteds stil: Vælg en skabelon, der passer til din overordnede webstedsæstetik.
- Overvej funktionalitet: Vælg en skabelon, der passer til det specifikke indhold, du vil vise.
- Fokus på lydhørhed: Sørg for, at skabelonen er lydhør og vises godt på alle enheder.
👉 👉 Læs denne blog for at genopbygge din hjemmeside i Gutenberg.
Sådan bruger du Gutenberg-skabeloner [Få tips]
Her er nogle yderligere tips til at maksimere din Gutenberg-skabelonoplevelse:
- Start med en grundlæggende skabelon: Hvis du er ny til Gutenberg, skal du begynde med enklere skabeloner og gradvist bevæge dig mod mere komplekse.
- Tjek Live Preview: Tjek live-eksemplet af skabelonen for at få en idé om, hvordan din side vil se ud.
- Vær ikke bange for at eksperimentere: Leg med forskellige skabeloner og layouts for at finde ud af, hvad der fungerer bedst til din hjemmeside.
- Brug genanvendelige blokke: Opret dine egne genbrugelige blokke til ofte brugte elementer som opfordring til handling sektioner eller kontaktformularer.
- Oprethold brandingkonsistens: Sørg for, at enhver tilpasning overholder dit brands farvepalet og skrifttyper.
Afsluttende tanker
Gutenberg-skabeloner giver dig mulighed for skabe fantastiske og funktionelle hjemmesider med lethed. Ved at udnytte deres magt og følge disse tips kan du strømline din arbejdsgang og bygge en hjemmeside, der virkelig skiller sig ud.
Glem ikke, at du kun kan bruge disse fantastiske skabeloner fra GutenKit. Så hvorfor GutenKit?
- Ren kode og minimal indvirkning på webstedets ydeevne.
- Med en meget brugervenlig grænseflade og skabelonimport.
- Fokus på blokbaseret design.
- Tilbyder et stort bibliotek af foruddesignede skabeloner i gratis og pro-version.
- Meget tilpasselig.
Så prøv disse fantastiske Gutenberg-skabeloner og oplev en problemfri sidebygning!

Skriv et svar