Vil du køre WordPress i din browser? Generelt har du brug for en hostingserver og gennemgår flere trin for at installere et WordPress-websted. Dog WordPress Playground installerer WordPress med et enkelt klik.
Der er ingen kedelige trin, tekniske problemer, hosting eller enhedskrav til at oprette et WordPress-websted. Du kan få adgang WordPress Playground når som helst for absolut ingen penge. Det får således brugerne til at udføre forskellige opgaver såsom test, eksperimentering, fejlretning og meget mere nemt.
Lad os vide det hvad er WordPress Playground og hvordan man bruger WordPress Playground. Vi vil dele vores virkelige erfaring med at bruge dette værktøj på Wpmet. Du vil lære, hvordan vores udviklere, designere og forfattere bruger dette værktøj til forskellige formål.
Hvad er WordPress Playground?

WordPress Playground er ligesom en midlertidig digital karantænezone for WordPress-brugere. Dette open source-projekt giver dem mulighed for eksperimentere, øve og lære denne CMS-platform uden at påvirke deres originale websteder.
Du behøver ikke at oprette forbindelse til en PHP-server eller en database, og du behøver heller ikke logge på. Tværtimod er WordPress Playground en øjeblikkelig og engangsløsning, der kan give en selvhostet oplevelse på din browser fra enhver enhed.
Og du kan installere og bruge alle plugins og temaer, som du regelmæssigt gør. En ulempe er dog al den tilpasning, du har lavet på WordPress Playground forsvinder, når du genindlæser eller opdaterer browserfanen. Men du kan også importere og eksportere disse tilpasninger til dit rigtige websted.
Dernæst vil vi dele vores brugstilfælde af WordPress Playground på Wpmet.
De mange brugssager af WordPress Playground!
WordPress Playground skaber et sandkassemiljø for udviklere at udføre alsidige nyttige opgaver som at teste kodestykker, gennemgå plugins eller temaer, fremvise en projektdemo, indlejre den på live-websteder og mange flere.
Lad os se nogle nøgleområder:
Test WordPress's seneste version
Denne praktiske funktion i WordPress Playground sfjerner dig fra potentielle konflikter da du får chancen for at lave kompatibilitetstest af alle de plugins og temaer, du bruger. Det hjælper dig også med at udforske alle de nye indstillinger og funktioner i den seneste version.
Til plugin og temaudvikling
Hvad er det første krav til en tema- eller plugin-udvikler efter at have afsluttet et projekt? Det er indlysende, at de har brug for at teste deres friske produkt på en live hjemmeside, og WordPress Playground opfylder denne absolutte efterspørgsel ved at være vært for et realistisk WordPress-miljø direkte fra din browser.
Fejlretning og rettelse af problemer
At identificere og løse problemer med plugins og temaer er ikke ideel til et live-websted. Derfor kan WordPress Playground være det perfekte sted til det. Du kan også finde ud af konflikter mellem forskellige temaer og plugins da der ikke er begrænsninger for installation og aktivering af andre værktøjer.
Læring & Træning
Normalt kan nye elever i første omgang ikke eje eller få adgang til et live-websted. Og når de har en, kan det være risikabelt at arbejde på et live-websted uden nogen erfaring. Derfor, begyndere kan nemt øve sig i at bruge WordPress Playground da det simulerer rigtige WordPress-websteder.
Skræddersyet udvikling og prototyping
En anden teknisk fordel ved at bruge WordPress Playground er muligheden for at implementere og teste brugerdefinerede scripts, funktioner eller kodestykker i et sandkasse-lignende miljø.
Teknologien bag WP Playground
WordPress Playground opsætter øjeblikkeligt et nyt WordPress-miljø uden support fra webservere og databaser. For at gøre dette afhænger det primært af tre teknologier:
WebAssembly (Wasm): WordPress Playground kører på en browser med understøttelse af WebAssembly (Wasm). Denne teknologi fungerer gennem en binær instruktion mellem PHP-filer og JavaScript. Derfor kan WordPress-websteder hostes uden en traditionel server og være kompatible med en browser.
SQLite-database: WordPress bruger MySQL som databasestyringssystem (DBMS). Det kan ikke køres uden en server. På grund af dette WordPress Playground bruger SQLite, en serverløs, selvstændig SQL-databasemotor i stedet for MySQL. Det tillader WordPress-forekomster at fungere i en browser.
Service Worker og Worker Threads API'er: Disse webværktøjer giver dig mulighed for at ændre webanmodninger og -svar for at udføre PHP-apps uafbrudt i din browser.
Sådan bruger du WordPress Playground
Adgang til WordPress Playground er ligetil. Gå til dette domænelink fra din webbrowser https://playground.wordpress.net/
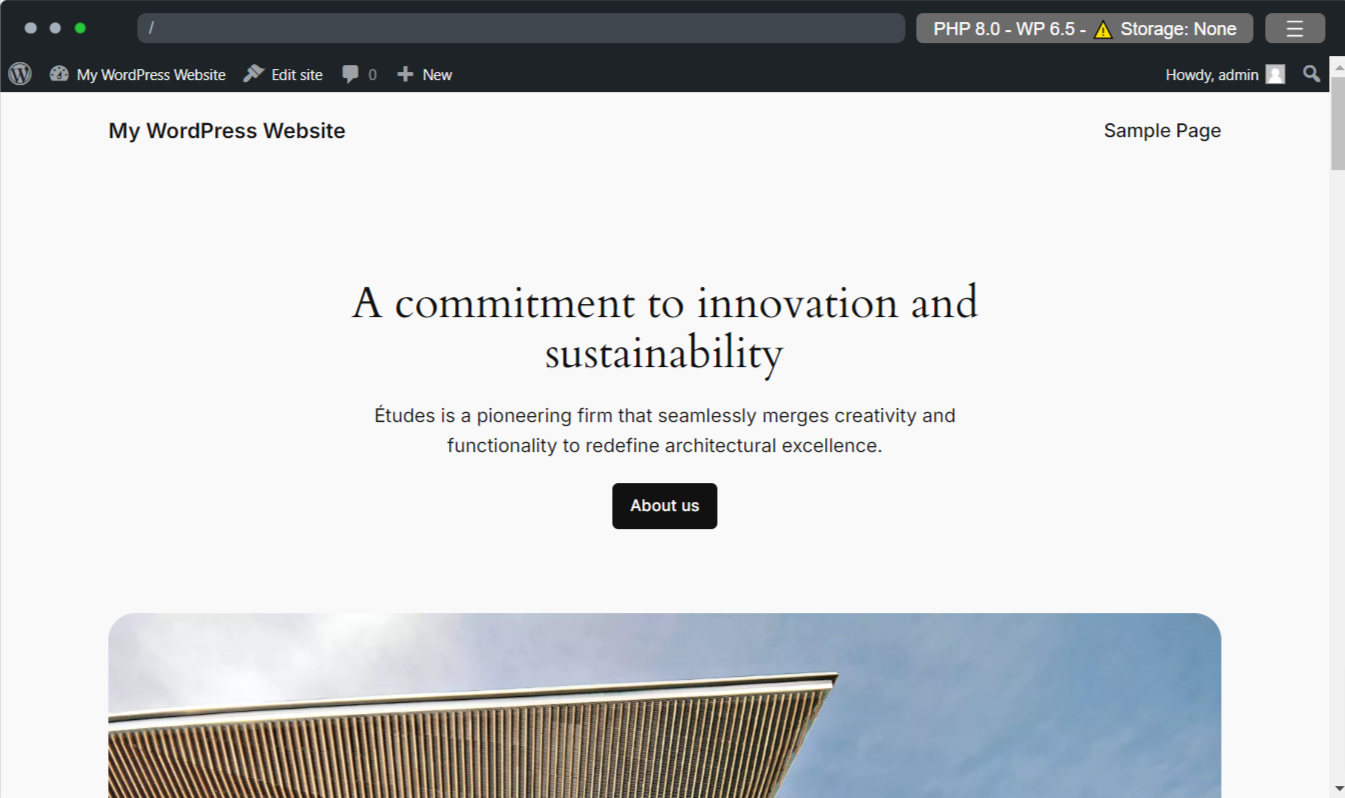
Det vil tage et par sekunder at indlæse på din skærm. Når dette er gjort, vil du se frontenden af en færdiglavet hjemmeside bygget med et standard WordPress-tema.
Der er dog andre forskellige måder at komme i gang med WordPress legepladsen.
Prøv forskellige legepladslinks
Udover ovenstående links kan du komme i gang ved at bruge forskellige links til at få adgang til forskellige miljøer. For at prøve en specifik version af WordPress og PHP version, kan du browse med en URL:
Her skal du notere parametrene (php & wp), og ændre eller redigere dem for at indstille det ønskede miljø på WordPress-legepladsen uden at bekymre dig om at justere yderligere indstillinger.
At tjekke ud nye WordPress funktioner og indstillinger, følg denne URL:
Det vil lancere en legeplads med beta- eller udviklingsversionen af WordPress.
Brug af WordPress Playground fra GitHub
En god ting er, at WordPress Playground er et open source-projekt, og du kan bidrage med din ekspertise til dets udvikling fra GitHub. Tjek dens depot.
At løbe WordPress Playground på en terminal fra dit lokale miljø, brug nedenstående kommandolinje til at klone depotet:
Eller du kan henvise til seneste version på GitHub, gennem denne kommandolinje:
Når du har gjort det rigtigt, vil WordPress Playground-pakken være tilgængelig i dit lokale miljø. Bare installer det:
Nu, når vores lokale server er oppe at køre, skal du tjekke terminalen. Der vil være en URL fra terminalen. Like billedet herunder:
Kopiér og indsæt linket for at besøge en ny Playground-forekomst.
Yderligere kan du bestemme WordPress- og PHP-versionerne for at skabe dit foretrukne miljø ved at indsætte et par instruktioner til kommandoen. Her er et eksempel:
Brug af WordPress Playground fra Visual Studio Code
En anden måde at bruge WordPress Playground på er ved hjælp af Visual Studio Code editor. Det tager kun et par trin:

- Log ind på VS Code.
- Søg efter "WordPress legeplads" udvidelse.

- Installation af det vises et WordPress-ikon i din VS Code Activity Bar.
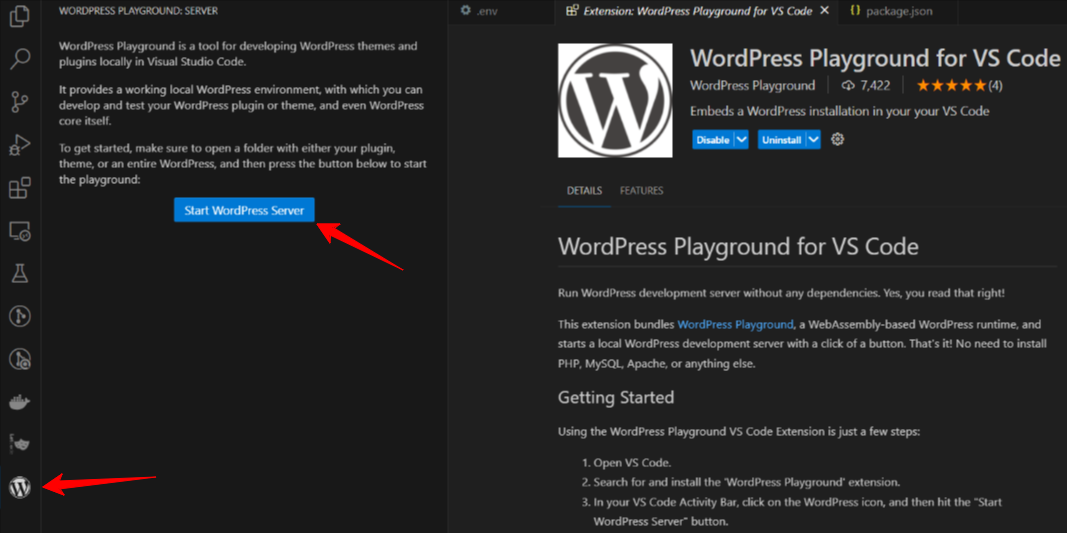
- Åbn en projektmappe, og klik på WP ikon.
- Tryk derefter på "Start WordPress Server”-knappen.

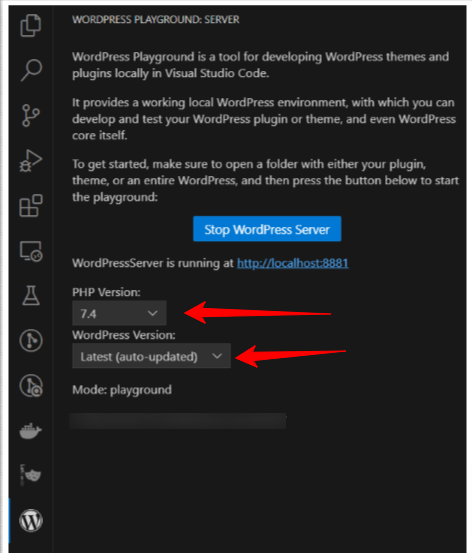
Det er det! Du vil se et nyt WordPress-websted i din standardbrowser. Udvidelsen giver dig også mulighed for at indstille versionen af WordPress og PHP.
Sneak Peak af WordPress Playground UI?
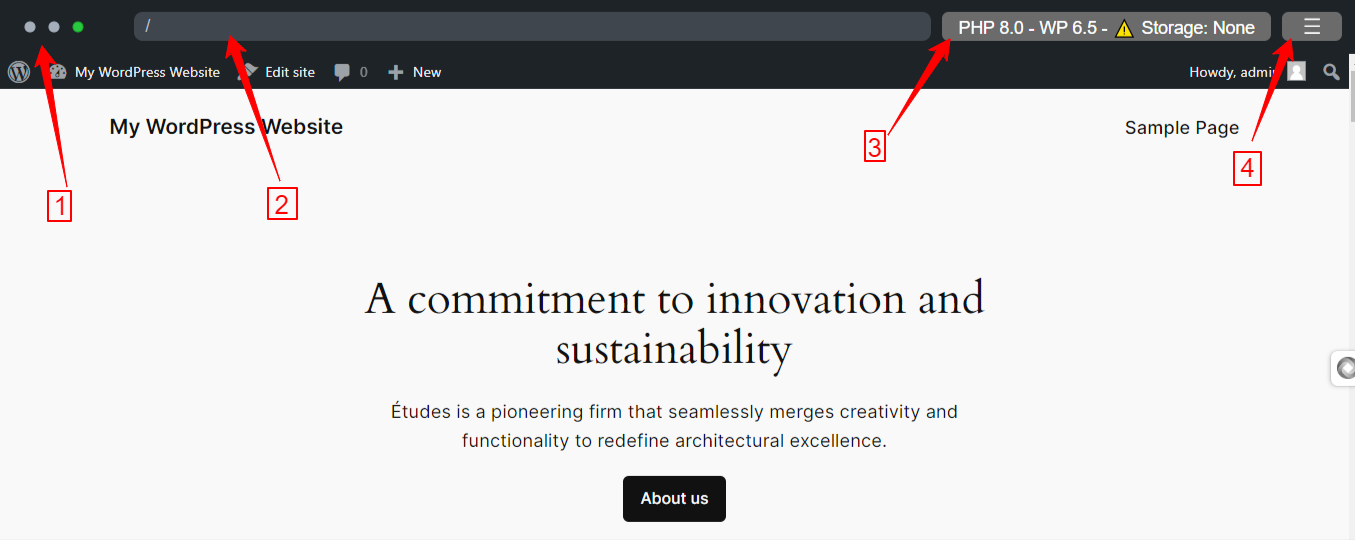
Sammen med WordPress-testwebstedet vil den øverste bjælke i WordPress Playground have et par indstillinger, der simulerer en browserværktøjslinje. Lad os se dem:

- Tre prikker: På venstre side af den øverste bjælke vil du se tre prikker, ved at klikke på den grønne kan du for at zoome ind eller ud af legepladsskærmen.
- Søgemulighed: Den efterligner den traditionelle søgelinje i en søgemaskine, og du kan se siden eller indlægget her.
- PHP, WP-version, lagring: Brug af denne mulighed vil lade dig ændre PHP-version, WordPress-version og opbevaring af Legepladsen.
- Menu ikon: Et hamburger-lignende menuikon er placeret i højre ende, hvis du klikker på det, vil du få vist en række muligheder som f.eks Nulstil websted, rapporter fejl, download, import/eksport, se logfiler, etc.
Opsætning af WordPress Playground
Derefter skal du konfigurere WordPress Playground. Dit formål med at bruge dette værktøj vil bestemme miljøet. Lad os se, hvordan du forbereder WordPress Playground i henhold til dine krav.

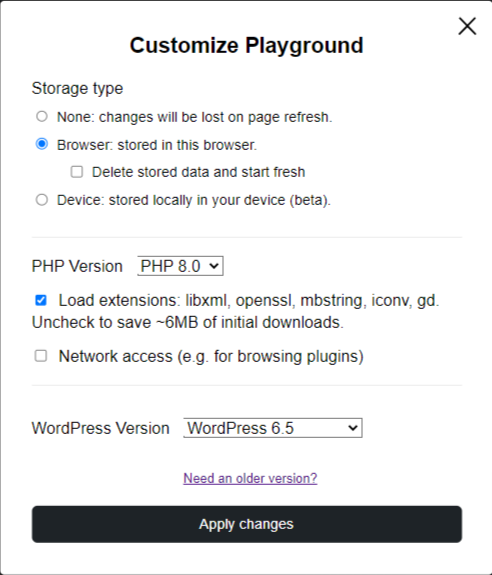
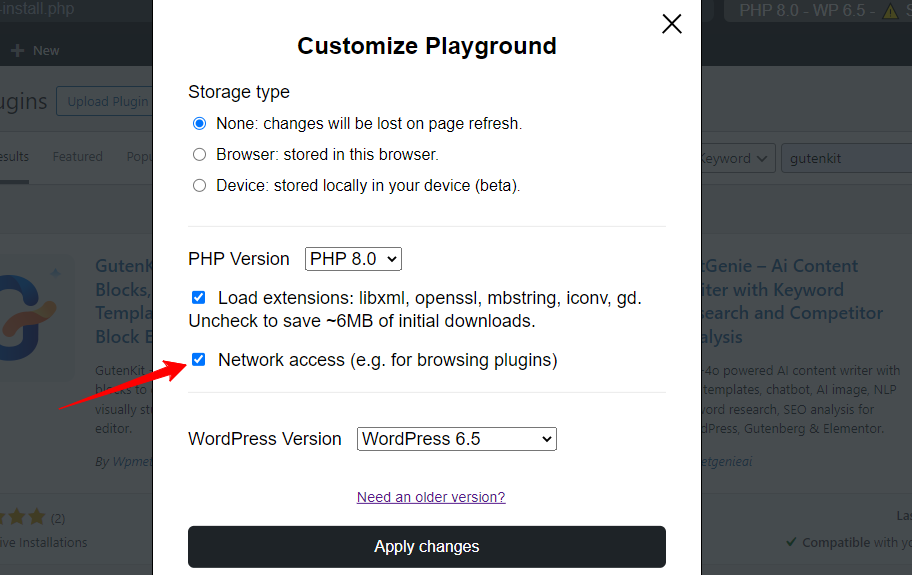
Start med at klikke på denne "PHP 8.0 WP 6.4 – ⚠️Opbevaring: Ingen” menuvalg fra den øverste bjælke. Det åbner indstillinger for Lagertype, PHP-version, og WordPress version.
Øverst vil der være indstillinger for Opbevaringstype:
- Ingen: Vælg denne mulighed, mens du gør simpel test eller kontrol af en funktion af et plugin eller tema. Du mister alt, når du opdaterer eller genindlæser denne side.
- Browser: Hvis du vælger det, bevares dit arbejde, indtil du lukker din browserfane eller rydder cachen. Og du vil have mulighed for at slette dit eksisterende arbejde og begynde til slut.
- Enhed: Det er ligesom en lokal vært, du kan gemme alle data på din enhed. Her skal du synkronisere WP Playground med en lokal mappe. (stadig i beta)

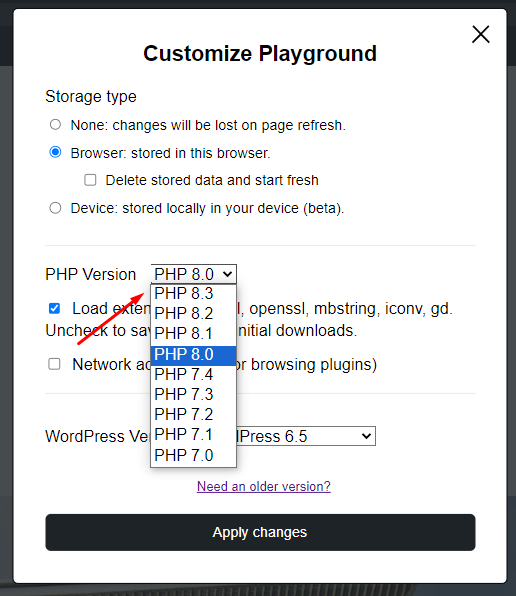
Derefter vælger vi PHP version. Fra rullemenuen vælger du den foretrukne PHP-version. Marker derefter afkrydsningsfeltet, hvis du vil indlæse udvidelser som f.eks libxml, openssl, mbsting, etc.
Og vi anbefaler, at du tjekker Netværksadgang boks, vil det give dig adgang til WordPress org plugin og tema bibliotek.
Konfigurer derefter WordPress-versionen ved at vælge din foretrukne version. WP Playground indlæses dog kun med den nyeste version og betaversion. Så hvis du vil have en ældre version, skal du klikke på "Har du brug for en ældre version?" mulighed.
Når du er færdig med alt, skal du trykke på "Anvend ændringer" knappen, og Legepladsen indlæses med et opdateret WordPress-testwebsted.

Sådan installeres temaer og plugins i WordPress Playground
Du kan uploade et tema eller et plugin i Playground, som det normalt gør på ethvert WordPress-websted.

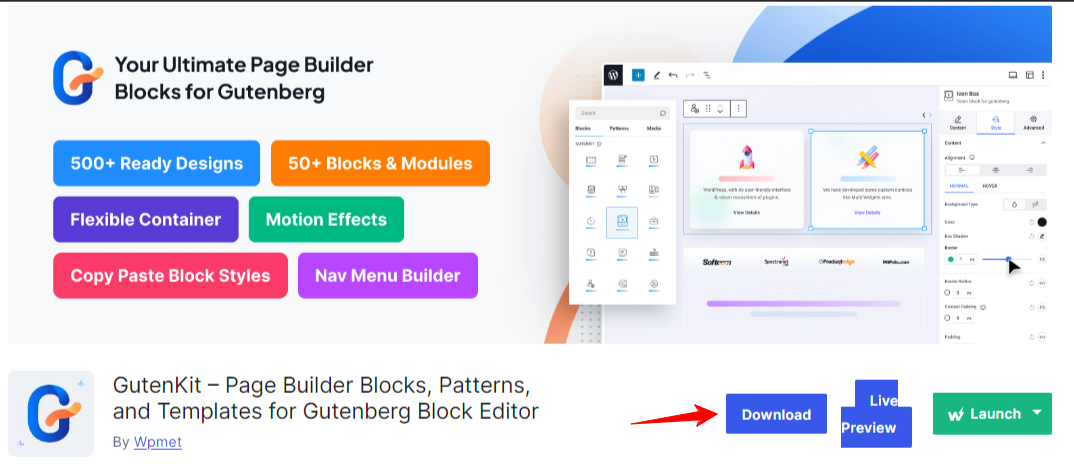
For at installere og aktivere et plugin skal du gå til plugin-siden for WordPress.org. Du vil se en Hent knappen, skal du klikke på den, og din browser vil begynde at downloade plugin-filen.
For et premium WordPress-plugin kan du downloade plugin-filen fra plugin-medlemskabsområde.

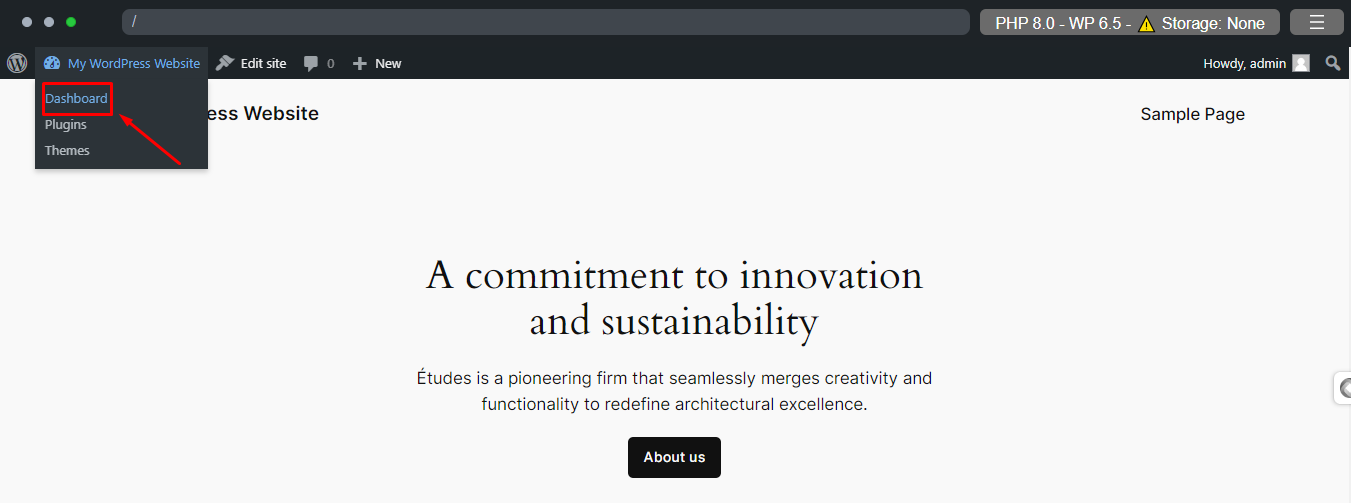
Så kom til WordPress Playground igen og klik på WordPress ikon som vist på billedet ovenfor.

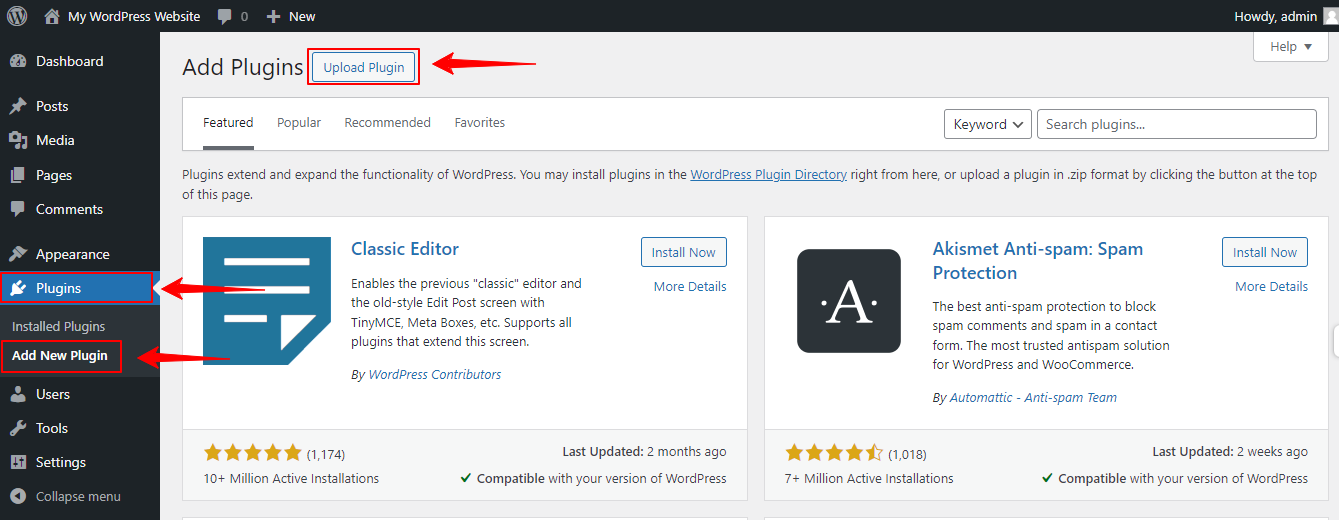
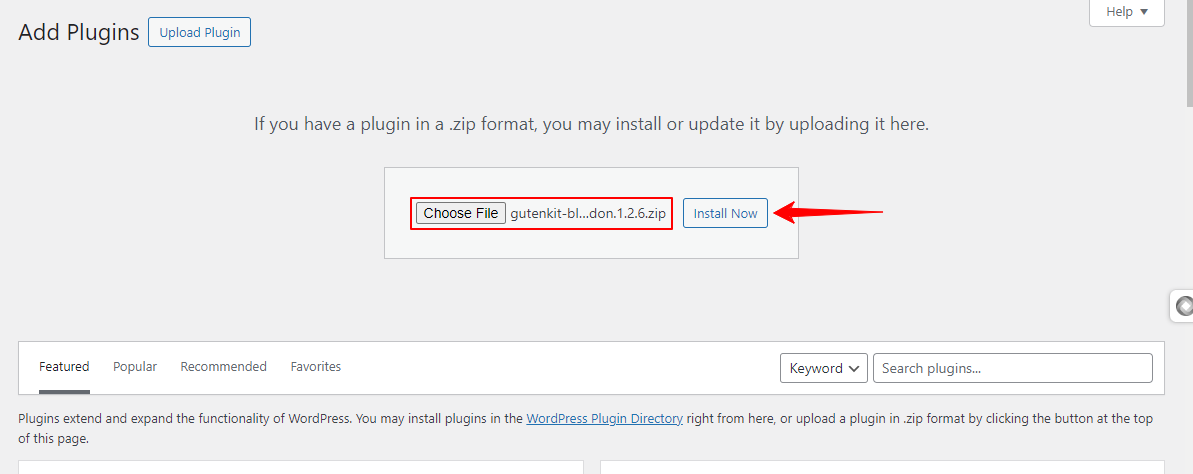
Det vil tage dig til dashboardet. Herfra skal du navigere til Plugin > Tilføj nyt. På den næste side skal du trykke på knappen Upload plugin, og du vil se området for at indsætte den downloadede plugin-fil.

Tryk derefter på knappen Installer nu. Og du vil også finde muligheden for at aktivere. Sådan kan du installere og aktivere et plugin i WordPress Playground.
Hvis du er tjekker bare et enkelt plugin, der er en nem måde. Du kan bruge en URL til at installere og aktivere et plugin, for eksempel vil URL'en nedenfor forberede et websted med EmailKit plugin.
Når det kommer til et tema, indlæses Legepladsen som standard med et Twenty Twenty-Four blok-baseret tema. For at ændre det skal du downloade temafilen, som vi viste for en plugin-fil.

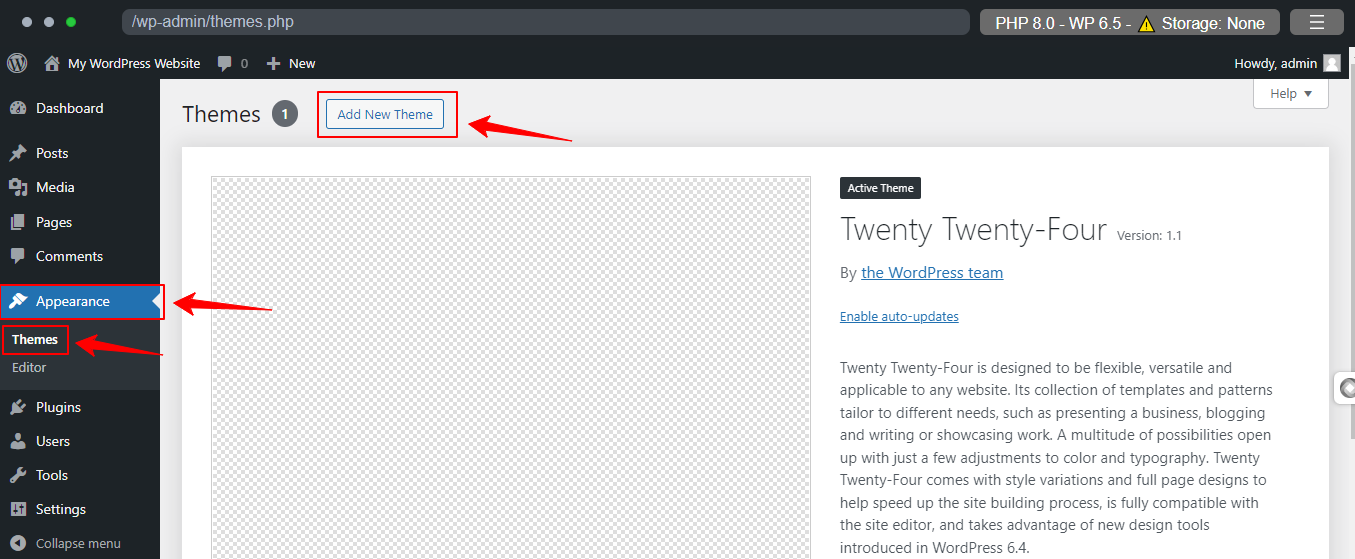
Fra dit WordPress-dashboard skal du derefter navigere til Udseende > Temaer. Klik derefter på "Tilføj nyt tema”-knappen øverst på siden.
Tryk derefter på "Upload tema” knappen og vedhæft temafilen på samme måde som plugin-metoden.
Hvordan får du adgang til WordPress-temaet og plugin-kataloget fra WordPress Playground?
Tidligere kunne brugere ikke få adgang til WordPress-temaet og plugin-biblioteket fra WordPress Playground. Men det er muligt nu.
Til dette skal du klikke på menuen "PHP 8.0 WP 6.4 - ⚠️Storage: None" og derefter gå under PHP-indstillingerne.

Og marker afkrydsningsfeltet ved siden af Netværksadgang. Som standard vil du finde det fjerne markeringen. Det vil aktiver WordPress plugin og tema mappe til din WordPress Legeplads.
Sådan eksporteres/importeres et websted lavet i WordPress Playground
Vil du beholde dine Playground-instanser til fremtidig brug? Da alle dine legepladstilpasninger forsvinder, når du opdaterer siden eller lukker fanen, bør du prøve at gemme dataene på en eller anden måde.
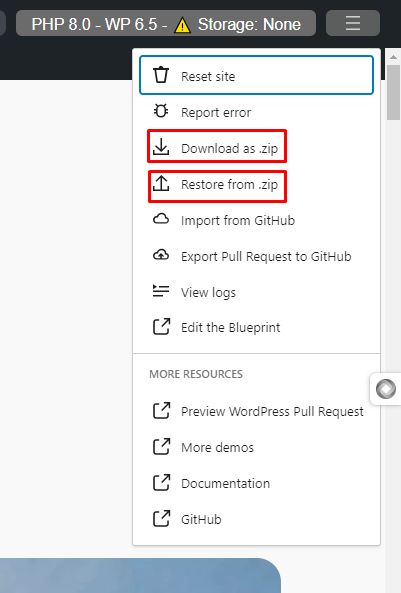
Og der er en indbygget eksportløsning i WP Playground. Klik på menuikonet med tre linjer i højre ende af den øverste bjælke i WordPress Playground. Det åbner forskellige muligheder.
Her skal du vælge "Download som.zip" og Playground-forekomsterne begynder at downloade på din enhed.

På samme måde, når du vil importere en tidligere downloadet fil, skal du navigere i menuen, som du gjorde før. Klik derefter på "Gendan fra .zip" mulighed, og du vil se en popup for at vedhæfte din fil. Vælg din fil og klik på "Importere" knap.
En popup-meddelelse om succes vises på din skærm og opdaterer WordPress Playground med din givne forekomst. Hit Okay for at lukke pop op-meddelelsen og fortsætte.
Sådan indlejrer du WordPress Playground på din hjemmeside
Det er nemt at indlejre WordPress Playground på din hjemmeside. Du skal bare bruge denne HTML tag:
Husk et par ting, mens du følger denne proces:
- Som du vil tilføje ovenstående HTML tag til din WordPress-blokeditor, din WordPress Playground-skærm har muligvis ikke den rigtige form og størrelse. Derfor kan du tilføje ekstra kode med denne HTML tag.
Du kan pakke den ind med div-tags og tilføje polstring og margen til beholderen, som denne:
En anden ting er, at når du arbejder med WordPress Playground indlejret med en rigtig hjemmeside, webstedet kan opleve nedetid, når trafikken stiger. For at undgå dette skal du hoste Playground på dit domæne i stedet for playground.wordpress.net
Mangler ved at bruge WordPress Playground?
På trods af de kraftfulde funktioner og fordele har WordPress Playground også nogle begrænsninger. De største ulemper ved WordPress Playground er, at den kun kan bruges til midlertidig brug. Du vil miste alt dit arbejde, når du lukker browserfanen eller -siden.
Yderligere er der nogle begrænsninger for brug af specifikke funktioner som f.eks pcntl_ funktioner og XDebug. Det har også andre mangler som at mangle håndtering af HTML-attributten target=_top” i links og viser de iFrame-originerede JavaScript-popup-vinduer.
Afslutter!
WordPress Playground er et nyt projekt. Tidligere understøttede den ikke plugin-mappen på grund af netværksadgangsproblemet. Men i den seneste tid har den overvundet denne begrænsning. Yderligere enhedsbaseret lokal værtsfunktion er allerede i betaversionen.
Så det ser ud til, at dette open source-projekt hele tiden forbedres. Dette værktøj er drevet af kraftfulde teknologier som SQLite, Service Worker API, Worker Threads AP og WebAssembly osv. Og det fantastiske er, at du nyder dette fantastiske værktøj i din browser helt gratis.

Ofte stillede spørgsmål om WordPress Playground
Ja! WordPress Playground koster ingen penge. Det er et open source-projekt.
Ja! Du behøver ingen kodningsviden eller teknisk ekspertise for at bruge WordPress Playground.
Ja, du kan integrere og eksportere et websted lavet med WordPress Playground. Først skal du downloade WordPress Playground-filen, og derefter skal du importere filen til dit hostingwebsted.
JA! Du kan uploade dine brugerdefinerede temaer og plugins i din WordPress Playground.
Ja! Med WordPress Playground kan du have et WordPress-websted i din browser.

Skriv et svar