Vi er glade for at kunne fortælle, at GutenKit 2.0 nu er live. Det er den næste udvikling af GutenKit – den ultimative visuelle sidebygger til Gutenberg. Ikke alene har vi tilføjet nogle nye funktioner, men GutenKit 2.0 er en del af en mission, hvor vi lover konstante opdateringer til vores brugere.
Vores spændende nye udgivelser vil bringe dig tættere på at nå dine hjemmesidedesignmål. Og hvis du er ny med GutenKit, opfordrer vi dig til at opleve de seneste udgivelser. Det vil hjælpe dig med at forstå, hvorfor GutenKit har opnået en imponerende vækst for nylig.
Her er de vigtigste områder, hvor GutenKit 2.0 vil styrke dig:
- 👉 Responsive Breakpoint til perfekt design til enhver enhed.
- 👉 Popup Builder til at vise popups hvor som helst på Gutenberg-webstederne.
- 👉 Organiser information med en Table Builder som aldrig før.
- 👉 Visningsbetingelser for at indstille dynamisk indholdsoplevelse.
- 👉 Indstil interaktiv oplevelse med interaktionsmodulet.
Omfavn kraften i GutenKit 2.0
Vi har taget store skridt for nylig, udvikle innovative blokke, moduler og transformere brugeroplevelsen at revolutionere mulighederne i GutenKit sammen med nogle tiltrængte fejlrettelser og forbedringer til vores eksisterende funktioner.
Alle disse forbedringer udgives i etaper, og vi arbejder stadig på at tilføje alle de nyeste funktioner inden for webdesign og udvikling.
Men på dette tidspunkt er vi nået til en fase, hvor vi gerne vil annoncere GutenKit 2.0.
Faktisk har vi oplevet en hurtig vækst i GutenKit-brugere, hvilket gør os endnu mere optimistiske med hensyn til plugin's løbende udvikling og fremtidige potentiale.
Den nye version af denne Gutenberg sidebygger plugin er exceptionelt udviklet til at give stor fleksibilitet til at opsætte dynamisk indhold og responsive hjemmesider. Nu kan brugere vise forskellige animerede handlinger på deres hjemmeside. Nogle avancerede funktioner som popups og tabelbyggerblokke er blevet introduceret i GutenKit 2.0.
Nu vil vi udforske GutenKit 2.0 i detaljer:
GutenKit Nye funktioner
GutenKit-teamet har frigivet en række helt nye funktioner i GutenKit 2.0-versionen, som er designet og udviklet til at udvide WordPress-webstedets funktionaliteter. Lad os udforske dem:
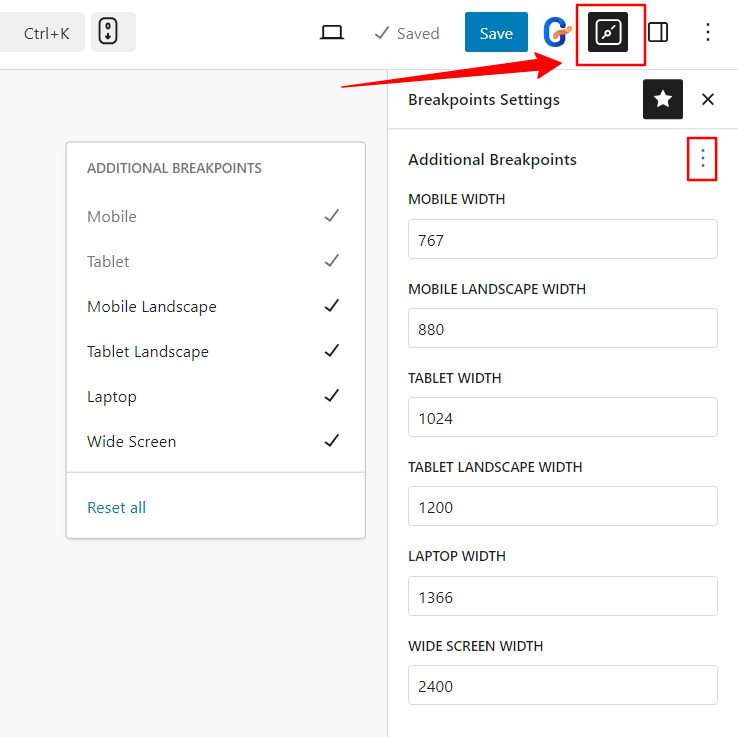
⭐ Responsivt design på tværs af alle enheder med brugerdefinerede brudpunkter
En af de mest roste tilføjelser til GutenKit 2.0 er dens Responsive Breakpoint-modul. Denne funktion sikrer, at dine websider vises i deres bedste form på enhver enhed. En tiltrængt udvikling fra GutenKit plugin'et, da en betydelig del af hjemmesidetrafikken nu kommer fra mobil- og tabletbrugere.
Responsive breakpoint er en af de bedste funktioner, en Gutenberg-bruger kan forvente! Det er derfor:
✅ Seks foruddefinerede brudpunkter som mobil, tablet og stationære enheder.
✅ Indstil brugerdefineret bredde for hvert brudpunkt.
✅ Tilføj brudpunkter til landskabs- og bredskærmsvisning.
✅ Styrer lydhørhed inden for editorområdet.

GutenKit inkluderer en omfattende breakpoint-indstillingsfunktion, hvor du kan definere brugerdefinerede breakpoints for enheder som mobil, tablet, bærbar computer, liggende og bredskærm. De bredder, du indstiller, justerer automatisk dit webdesign, hvilket sikrer, at det passer perfekt på tværs af alle skærmstørrelser for en fuldt ud responsiv oplevelse.
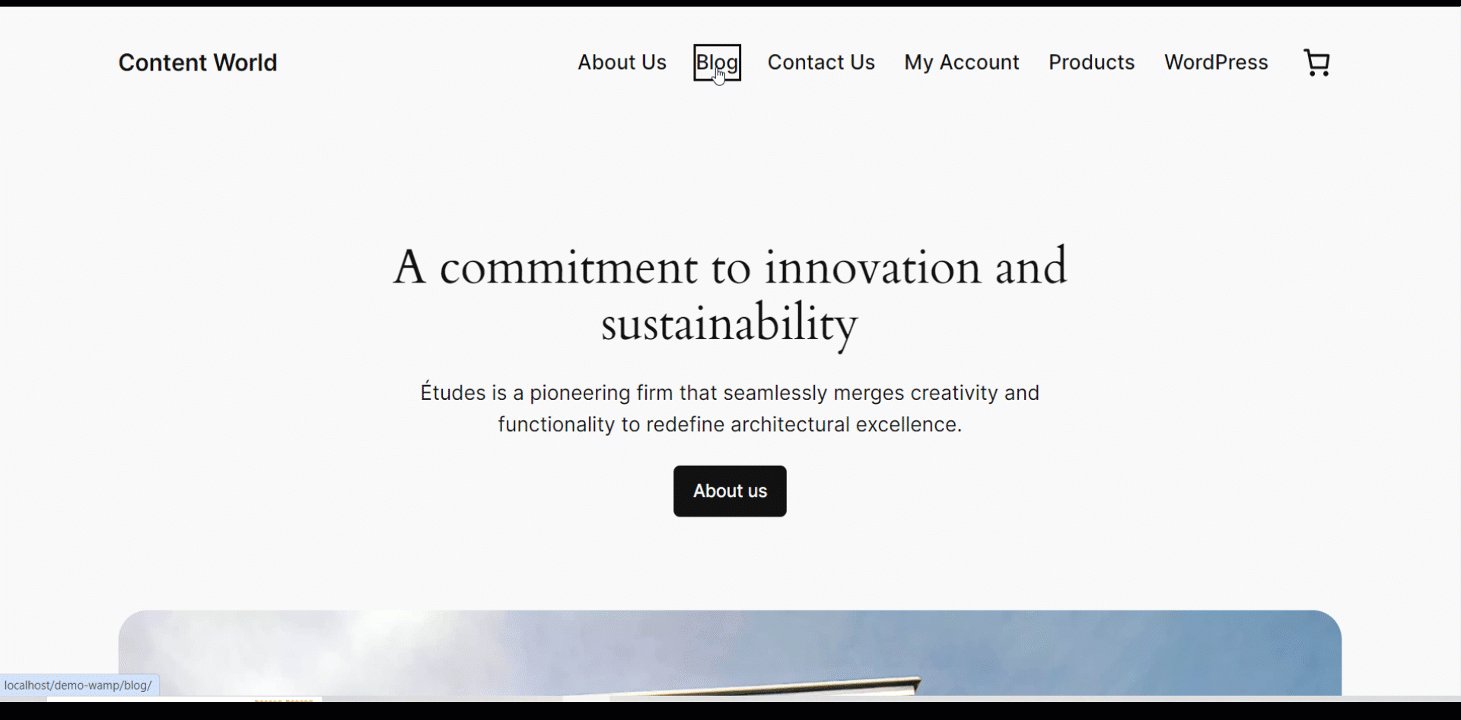
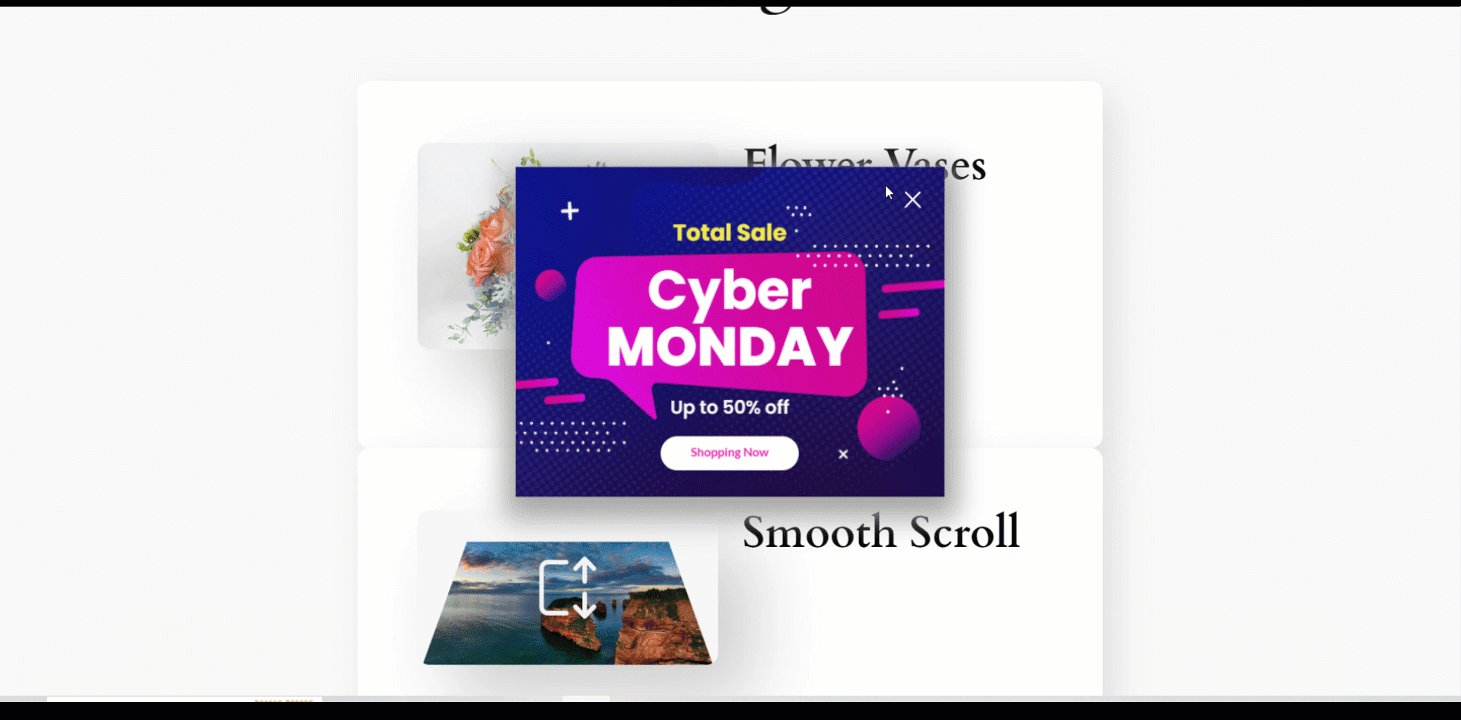
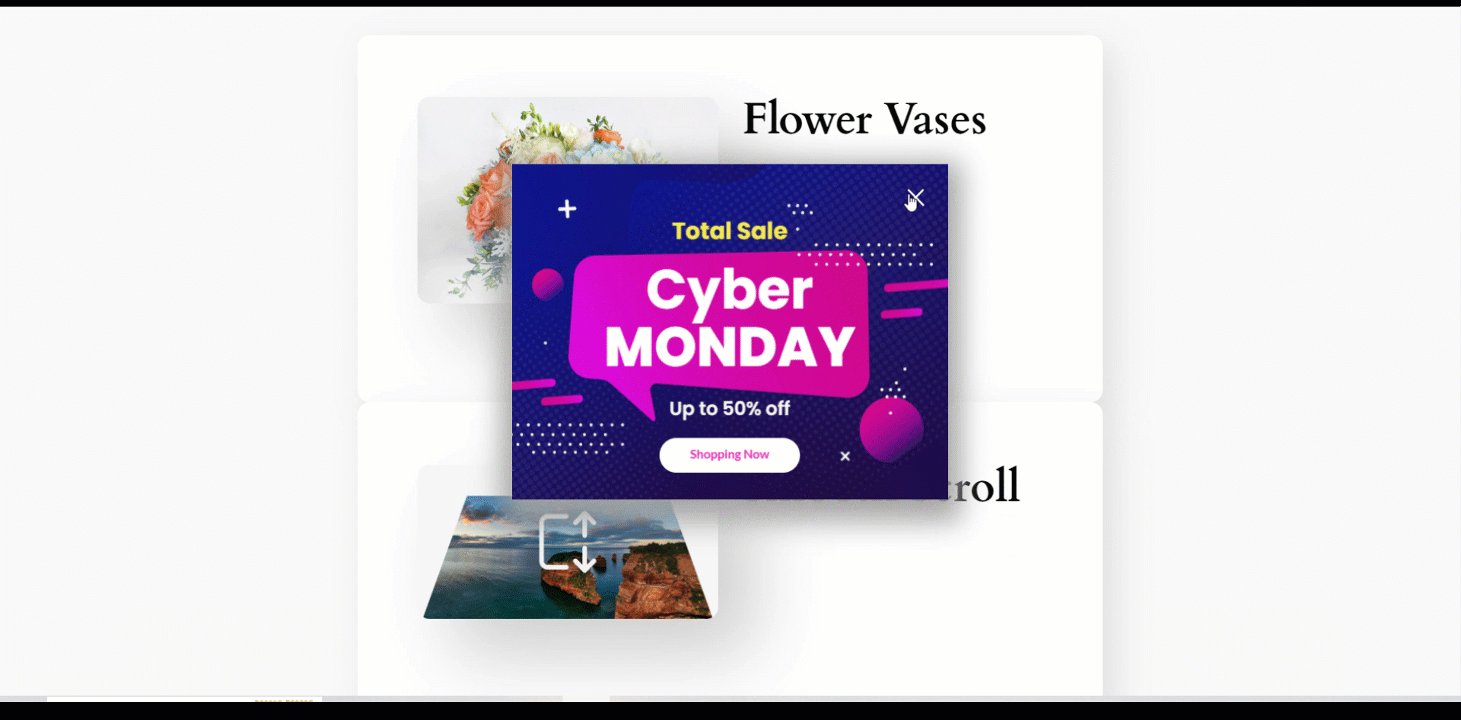
⭐ Popup Builder Vis popup hvor som helst
Gutenkit er nu udstyret med popup-byggemodulet for at gøre livet lettere for Gutenberg-brugere. Nu kan du udnytte potentialet i popup-kampagner til konvertere dine besøgende til kunder, indsamle kundeemner, informere kunder om cookie-politikker, og meget mere. En ekstra pop op-menu i GutenKit-indstillingerne i WordPress-dashboardet vil blive fundet. Det betyder, at du kan drive alle popup-kampagner inden for et centraliseret område.

Popups kan være irriterende, da de blokerer hovedområdet for besøgende. Så mens du opretter en, skal du fokusere på dens appel. Med dette i tankerne lader GutenKit Popup-modulet dig bruge alle blokke til at designe din ønskede popup-kampagne.
Her er nogle vigtige ting, du kan gøre med GutenKit Popup-blokken:
✅ Design og tilpas smukke popups med alle blokke og skabeloner.
✅ Vis popups på hele hjemmesiden eller bestemte sider.
✅ Ekskluder specifikke sider fra at vise popups.
✅ Beslut hvordan du udløser popup-vinduet; Ved sideindlæsning, scroll, interaktion og mere.
Derudover kan du tilpasse en række indstillinger, herunder åbningsbegivenheder, triggertyper, kampagnetiming og varighed, indgangs- og udgangsanimationer, lukknapstile og mere. Plus, GutenKit Popup-modulet giver dig mulighed for at indstille en yderst effektiv popup-oplevelse ved at indstille betingelser, der bestemmer, hvor pop op-vinduet skal vises eller forblive skjult for besøgende.
⭐ Lav bord i Gutenberg på en nem måde
Når lancering, GutenKit havde kun pristabelblokken. Men i denne GutenKit 2.0-version kommer du til at opleve en omfattende tabelbyggerblok. Det giver dig mulighed for at skabe enhver type bord med omfattende tilpasningsfaciliteter.
GutenKit er et kraftfuldt bordbygningsværktøj, der lader dig indsætte enhver blok i en tabel. For eksempel kan du tilføje en billedblok for at gøre din tabel informativ. Og andre almindelige tabelbyggerfunktioner som sidehoved, sidefod, celletilpasning er også tilgængelige med denne blok.
En anden vigtig pointe er, at du ikke behøver at være anspændt med dit bords lydhørhed. Enhver hjemmesidetabel, der er udviklet og tilpasset med GutenKit, vil nemt tilpasse sig enhver skærmstørrelse. Meget snart planlægger de at tilføje dataimport- og eksportfunktioner.
⭐ Indstil skærmtilstand uden besvær
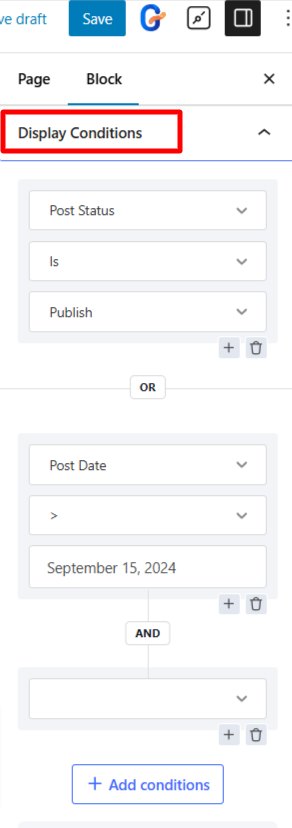
GutenKit 2.0 introducerer muligheden for at tildel visningsbetingelser for at skjule blokeringen baseret på indlægstyper, tid og dato, brugerrolle, browsere, operativsystem, osv. Dette modul åbner op for mange muligheder for at skabe en dynamisk oplevelse for besøgende. For eksempel kan du kun indstille en side eller et opslag til abonnenterne ved at anvende visningsbetingelser.

Du kan også vise rabatter på tværs af dit websted baseret på et bestemt tidspunkt, såsom at vise et weekendtilbud udelukkende om søndagen. Selv sådanne visningsbetingelser eller regler er med til at gøre din hjemmeside fri for spam. Du kan endda udvide skærmtilstandsfunktionaliteten til at blive mere tydelig ved at anvende flere regler på enhver GutenKit-blok ved hjælp af logik som f.eks. Og, Eller.
⭐ Svar interaktivt på besøgendes handlinger
Denne funktion er et nyt værktøj for Gutenberg-brugere til at lave deres websteder med subtile animationer. Og du behøver ingen kodningsbesvær for at implementere dem, GutenKit-interaktionsmodulet giver dig kun mulighed for at tilføje sådanne interaktionseffekter inden for nogle klikværker. Denne animerede og interaktive oplevelse vil lime de besøgende til din hjemmeside.
For at påvirke din hjemmesides besøgendes oplevelse tilbyder GutenKit 2.0 forskellige interaktionstyper såsom at vise, skjule eller skifte elementer eller attributter sammen med yderligere overgangseffekter som rulning, rotation, justering af opacitet og mere.
Tilføjelse af interaktionsoplevelse betyder at fremvise visuelle ændringer og animationer, når besøgende udløser deres handlinger som f.eks. at svæve, rulle, indlæse indhold, klikke osv. Du kan vælge trigger- og handlingstyper fra modulindstillingerne. Plus ved at klikke på "Tilføj vare”-knappen, kan du tilføje flere interaktionseffekter for specifikke dele af dine websteder.
Flere nye funktioner
Udover ovenstående megafunktionaliteter har GutenKit-teamet også frigivet nogle ekstra nye funktioner. Disse forbedringer vil forbedre din Gutenberg-website-opbygningsoplevelse markant.
Lad os se dem:
Brugerdefineret CSS-modul
GutenKit er nu tilgængelig med Custom CSS-modulet til at style dit websted på din brugerdefinerede måde ved at indsætte Cascading Style Sheets (CSS). Du finder dette modul på fanen Avanceret for at tilføje CSS-egenskaber til at målrette mod foruddefinerede elementer i modulets HTML-output.
Værktøjstip-komponent
GutenKit er nu udstyret med en værktøjstip-komponent-funktion, hvilket betyder, at du kan vise yderligere oplysninger om et produkt eller en tjeneste, hvis en besøgende foretager nogle specifikke interaktioner som f.eks. at svæve, klikke eller andre handlinger.
Stylingfunktioner til avanceret billedblok
Nu, hvis du går til fanen Stil i den avancerede billedblok i GutenKit 2.0-versionen, er der nogle nye tilpasningsfunktioner som Zoom, CSS-filtre og Overlay.
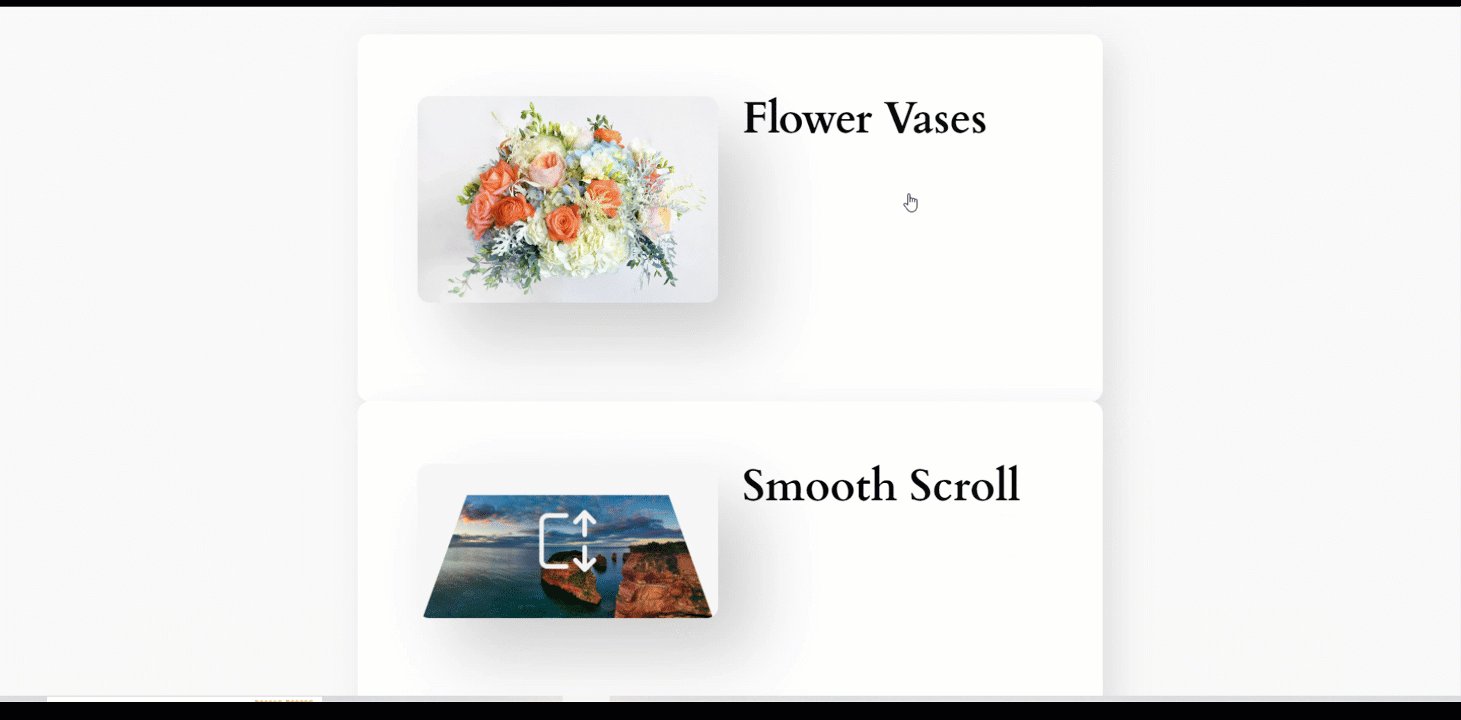
Glat rullemodul
Dette bør ikke være en mindre funktion, men snarere en enestående måde at appellere til dine besøgende med en iøjnefaldende og glat rulleoplevelse på websider. Du kan finde funktionaliteterne i dette modul i overskriften på blokeditoren.
Avanceret Toggle Block
GutenKit Advanced Toggle-blok er en kreativ måde at fremvise en omfattende mængde indhold i et sammenhængende område. Brugere kan skifte fra en kategori til en anden container ved at klikke på en til/fra-knap.
Yderligere forbedringer i GutenKit-designfleksibilitet omfatter forbedringer af skrifttypeegenskaber og justeringskontroller.
Forbedringer af GutenKit-blokkene
GutenKit-teamet har også fortsat udviklingen af sine eksisterende blokke for at tilpasse sig oprørets efterspørgsel fra brugerne. For eksempel kan du nu ændre ikonstørrelsen på ikonboksblokken. De har også rettet grænseproblemet for denne blok. Nogle forbedringer er også bragt i blokken avanceret murværk og tidslinjeblokken.
Derudover vil GutenKit-brugere få flere kontroller i skyderområdet og swiper nav-positionering. Plus, du vil finde nogle avancerede funktioner i et par blokke som fanen Avanceret, Arbejdstider og Tidslinje. Så vi kan sige, at du kan bevare troen på udviklingen af GuenKit-blokkene.
GutenKit Dashboard Forbedringer
GutenKit har altid prioriteret at forbedre brugeroplevelsen, og den seneste GutenKit 2.0 viser dette engagement med flere bemærkelsesværdige forbedringer. Et simpelt eksempel kunne være de direkte ændringer af forhåndsvisningsfanen. Det betyder, at hvis du gemmer dit redigeringsarbejde på redigeringssiden, behøver du ikke genindlæse forhåndsvisningsbrowserfanen for at se det opdaterede arbejde.
En anden forbedring bragt i GutenKit-plugin'et for at give en jævn og hurtig webdesignoplevelse er den individuelle indlæsning af blokindstillinger. Når du begynder at redigere en side eller et indlæg, indlæses ikke alle blokke på én gang.
GutenKit-blokke indlæser kun deres scripts i backend, når du har adgang til deres indstillinger. Fordelen her er at alle blokkene på din side eller dit indlæg indlæses ikke samtidigt. Derfor kan siden indlæses hurtigere før GutenKit-brugere.
Samlet set gavner GutenKit 2.0 sine brugere med en hurtig og nem brugeroplevelse.
Kommende opdateringer!
GutenKit er i en aldrig-stop-mission. Dette team er dedikeret nok til at røre ved alle de avancerede funktioner i webdesign og udvikling. De har allerede planlagt at inkorporere Advanced Slider Builder-blokken og MailChimp-integration. Du kan betragte dette værktøj som din livslange partner i dit WordPress-webdesign.
Vores kommende opdateringer er opført på GutenKit køreplan. Du kan også tilføje din egen fremtidige anmodning her. Vi vil meget gerne overveje din uvurderlige feedback.


Skriv et svar