WordPress-websteder med statiske billeder af produkter eller kedelige billedgallerier kan ikke fange besøgende. Så at gøre dem forfriskende og interaktive kan være en god idé at engagere den besøgende. Du kan prøve skydere til billedsammenligning for at give en engagerende brugeroplevelse uden at spilde tid på komplicerede opsætninger.
Ved at følge de trin, der er beskrevet i dette indhold, lærer du, hvordan du gør opret billedsammenligningsskydere i Gutenberg.
Lad os træde ind i processen.
Hvorfor har du brug for en Image Comparison Slider?
Interaktive billedsammenligningsskydere tilbyder en række fordele, der kan berige dit WordPress-websteds indhold og brugeroplevelse:
✔ Forbedret engagement: Sliders er visuelt engagerende og interaktive elementer. De kan fange opmærksomhed og opmuntre besøgende til blive på en hjemmeside længere.
✔ Forbedret forståelse: Du kan vise side-by-side billedsammenligninger, fremvise produktfunktioner, før-og-efter-transformationer eller forskellige designmuligheder med sammenligningsskydere. Det vil forbedre dine besøgendes forståelse af produkterne.
✔ Øgede konverteringer: Det skydere hjælper med at promovere produkter gennem klare parallelle sammenligninger og fremhæve deres fordele. Det vil i sidste ende føre til øgede konverteringer.
✔ Professionelt udseende: Hvis du kan lave brugerdefinerede billedsammenligningsskydere effektivt, kan det forstærke webstedets visuelle appel og troværdighed.
Tjek ud 👉👉👉 Bedste WordPress Image Comparison Slider!
Sådan opretter du skydere til billedsammenligning i Gutenberg
Oprettelse af en WordPress-billedsammenligningsskyder i Gutenberg at bruge et plugin er en ligetil proces. Mens Gutenberg tilbyder en grundlæggende billedblok, giver et plugin mere avancerede funktioner, tilpasningsmuligheder og ofte en mere brugervenlig grænseflade til at skabe interaktive skydere.
I dag, vi har valgt GutenKit og vil vise oprettelsesprocessen for en billedskydersammenligningsvejledning med dette fantastiske plugin. GutenKit er et blokredigeringsplugin der tilbyder en GRATIS billedsammenligningsblok til skydere i Gutenberg.
Vi har opdelt vejledningen i 3 trin. Lad os starte-
Trin 1: Download GutenKit og aktiv
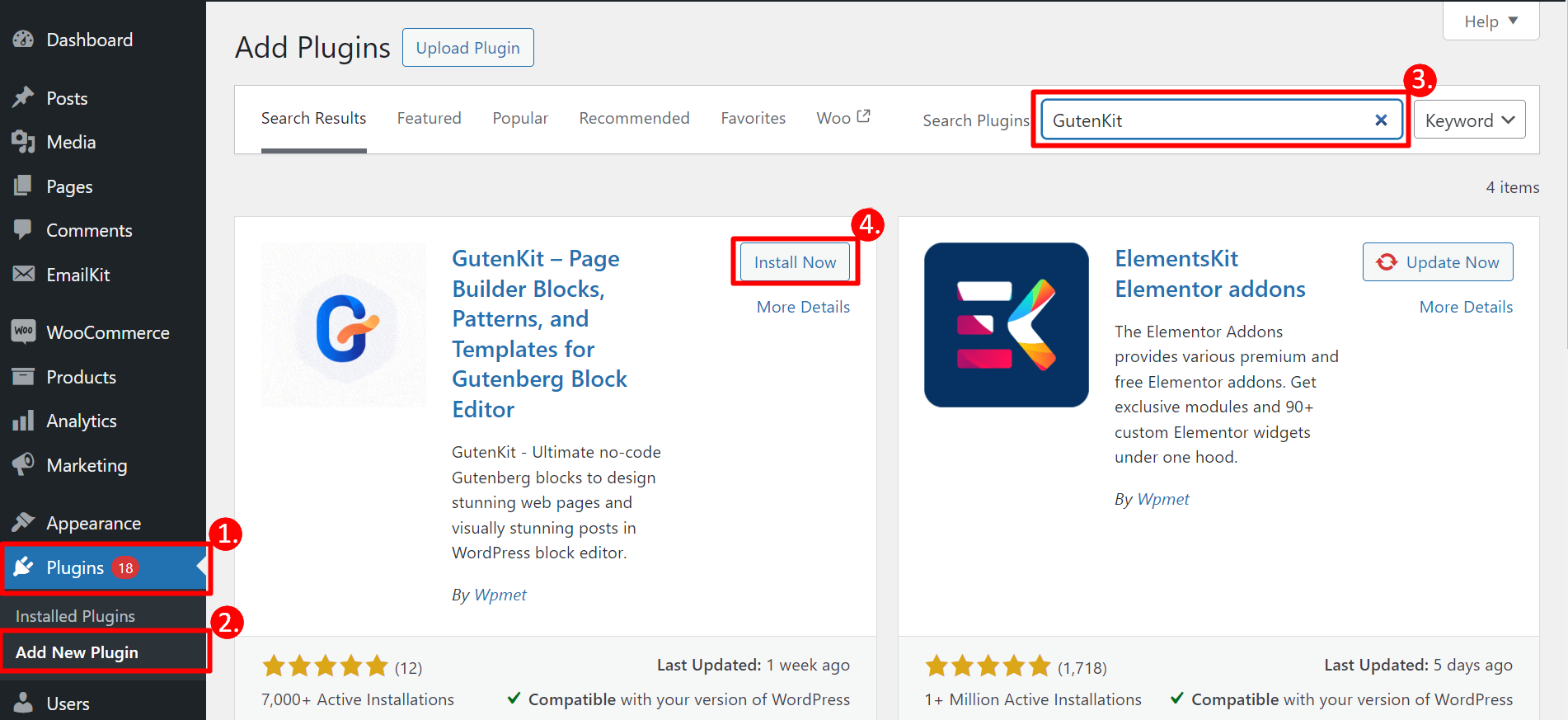
Frem for alt andet log ind på WordPress-dashboardet:
1. Gå til Plugins
2. Klik på Tilføj nyt plugin
3. Søg GutenKit
4. Når du har fundet det, skal du klikke på knappen Installer nu

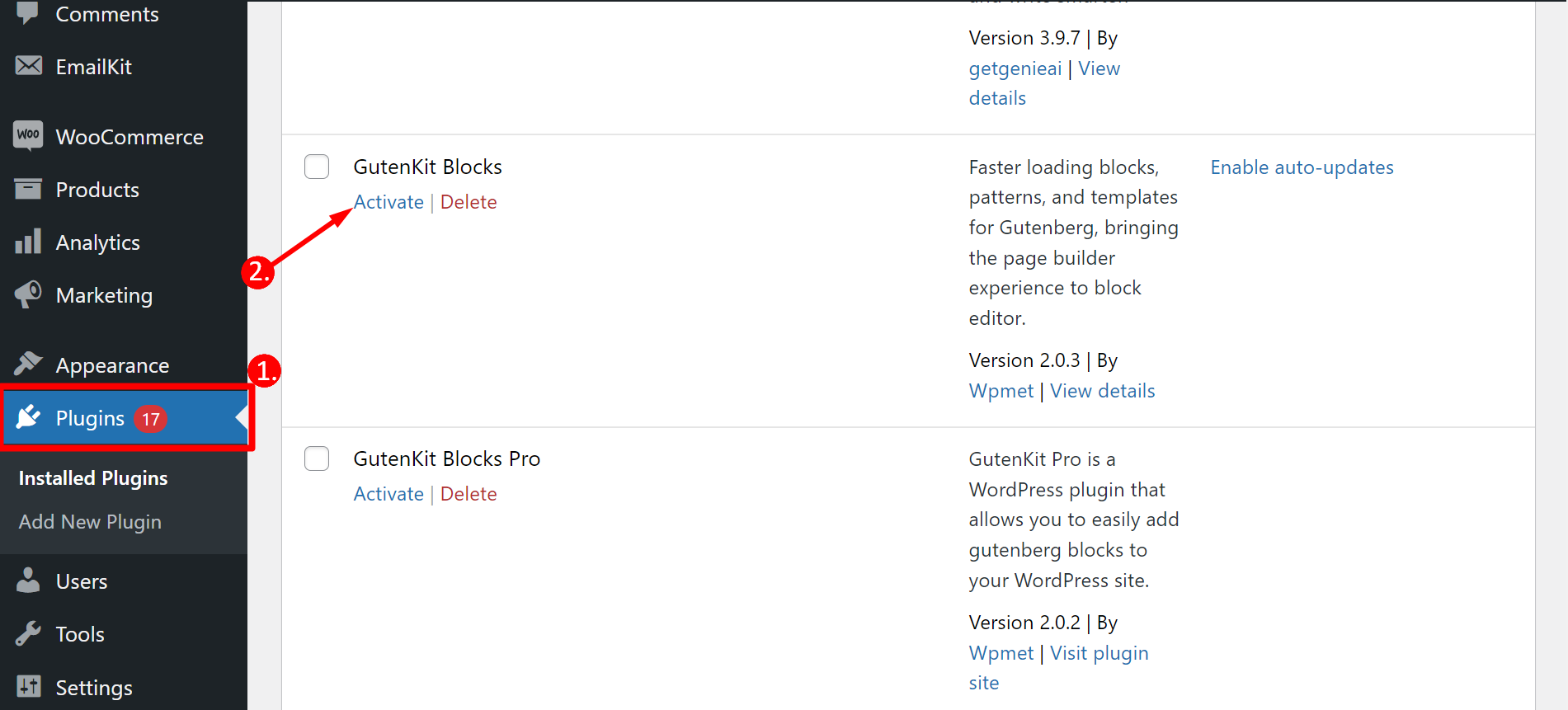
Når du har installeret plugin'et, skal du aktivere det.
- Gå til Plugins
- Find GutenKit fra plugins' liste og aktiver den

Du kan også download GutenKit plugin fra WordPress. org nemt.
Trin 2: Slå billedsammenligningsblokken TIL
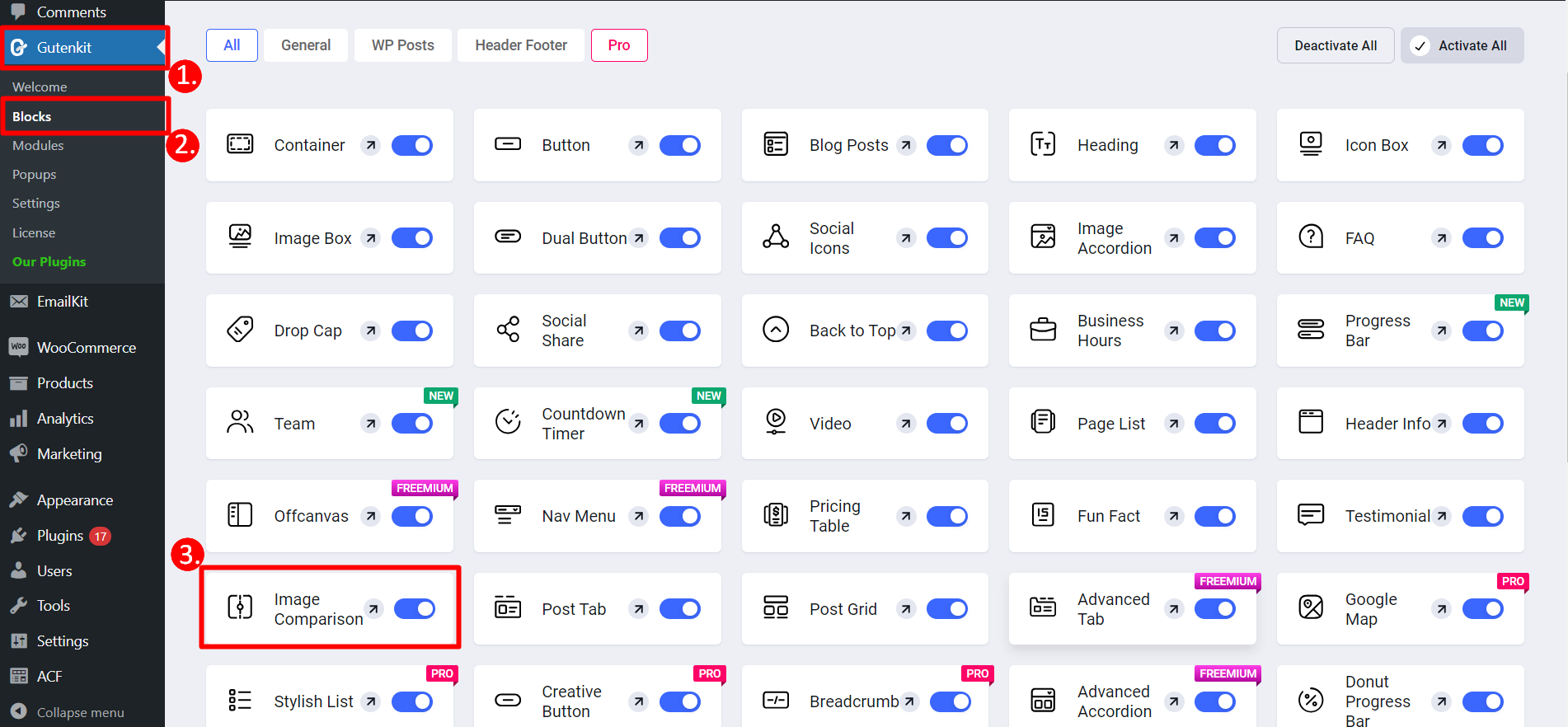
Nu, fra dit dashboard:
1. Find GutenKit
2. Fra blokke-sektionen kan du finde billedsammenligningsblokken
3. Dernæst skal du tænd for skifteknappen, og den gemmes automatisk

Klar til at tilføje en pop af visuel interesse til din WordPress-side? Fra dit dashboard –
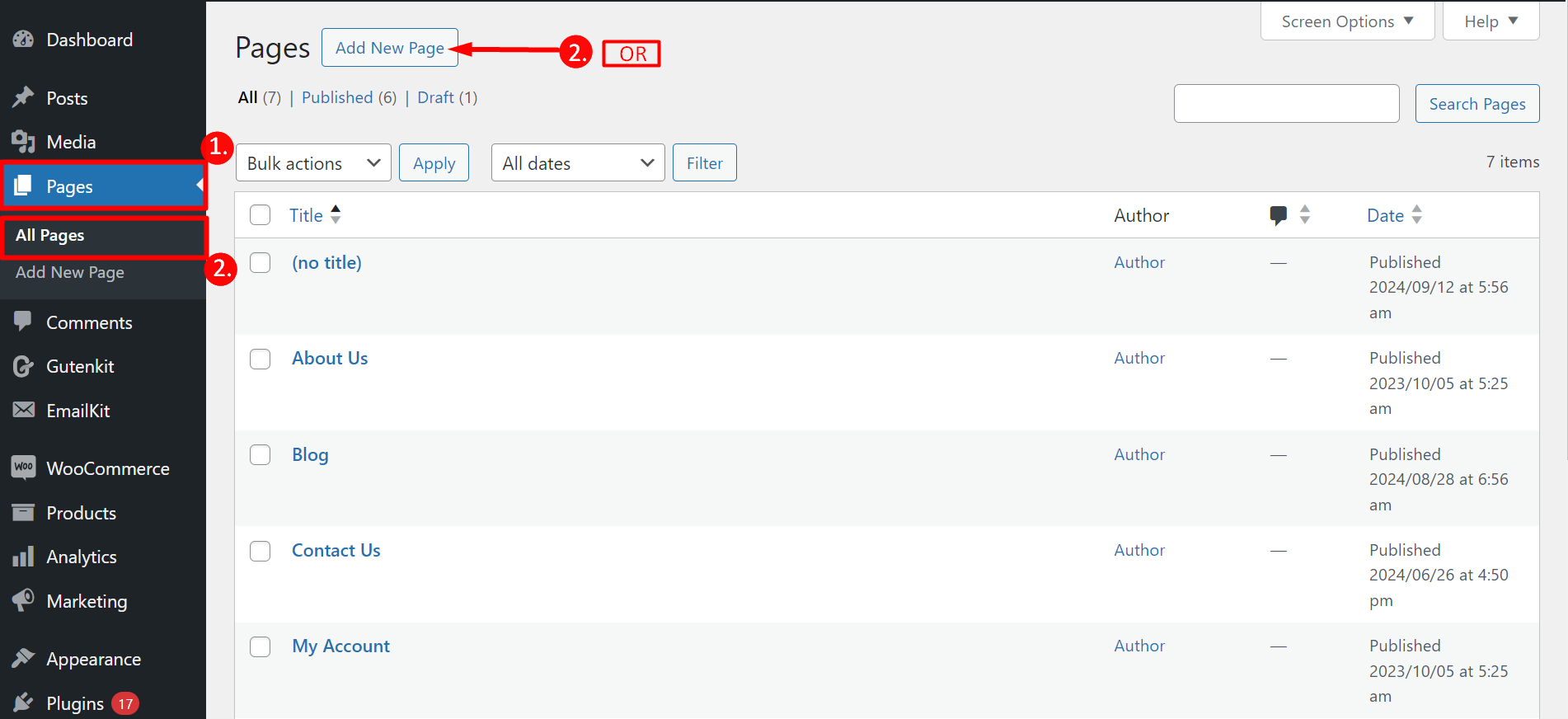
- Naviger til Pages
- Åbn enhver eksisterende side, eller tilføj en ny side

Begynd at redigere din side:
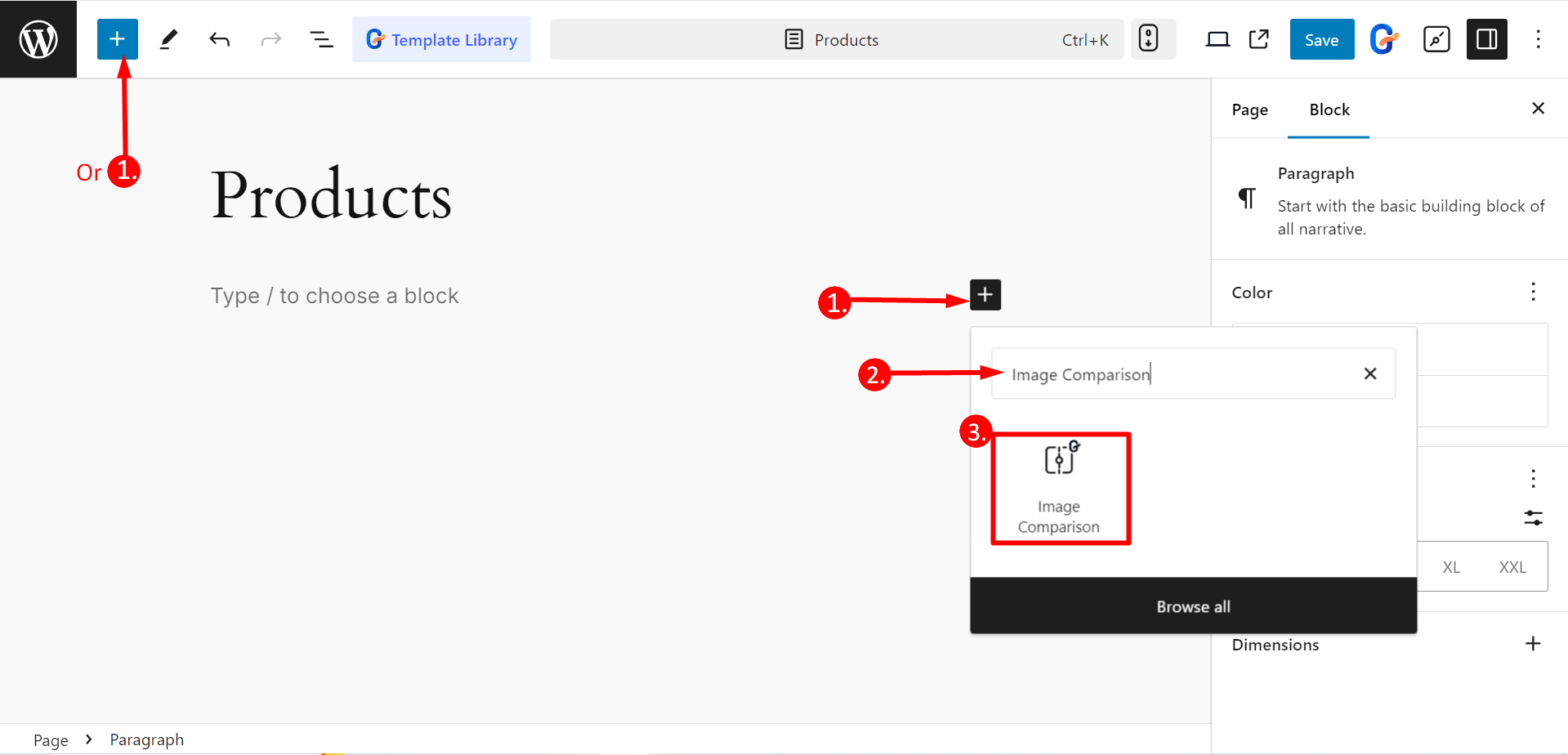
- Du kan se knappen "+", klik på den
- Søg efter blokken "Billedsammenligning".
- Klik eller træk og slip skyderblokken for billedsammenligning på din side

Trin 3: Tilpas blokken efter dine behov
I den Indholdsdel, vil du komme til at redigere disse muligheder –
Varer: Her kan du vælge skyderens stil, vælge før og efter billeder og justere deres størrelse og etiketter for at skabe den ønskede visuelle sammenligning.
Indstillinger: Under denne funktion gør du –
- Vis ikonhandler: Aktiver knappen, hvis du vil vise ikonknappen for at flytte skyderen, ellers skal du deaktivere den.
- Offset: Det lader dig justere positionen af skyderens kontrolbjælke.
- Etiketstil: Brug denne mulighed til at tilpasse udseendet af etiketterne for før og efter billeder som Aktiv, Hover eller vælg Ingen.
- Fjern overlejring: Ved at aktivere denne knap kan du sikre, at du ikke viser overlejringen med før og efter.
- Flyt skyderen ved at svæve: Aktiver eller deaktiver automatisk skyderbevægelse, når musen svæver over billederne.
- Klik for at flytte: Aktivering af denne knap vil give en bruger mulighed for at klikke (eller trykke på) hvor som helst på billedet for at flytte skyderen til den placering.
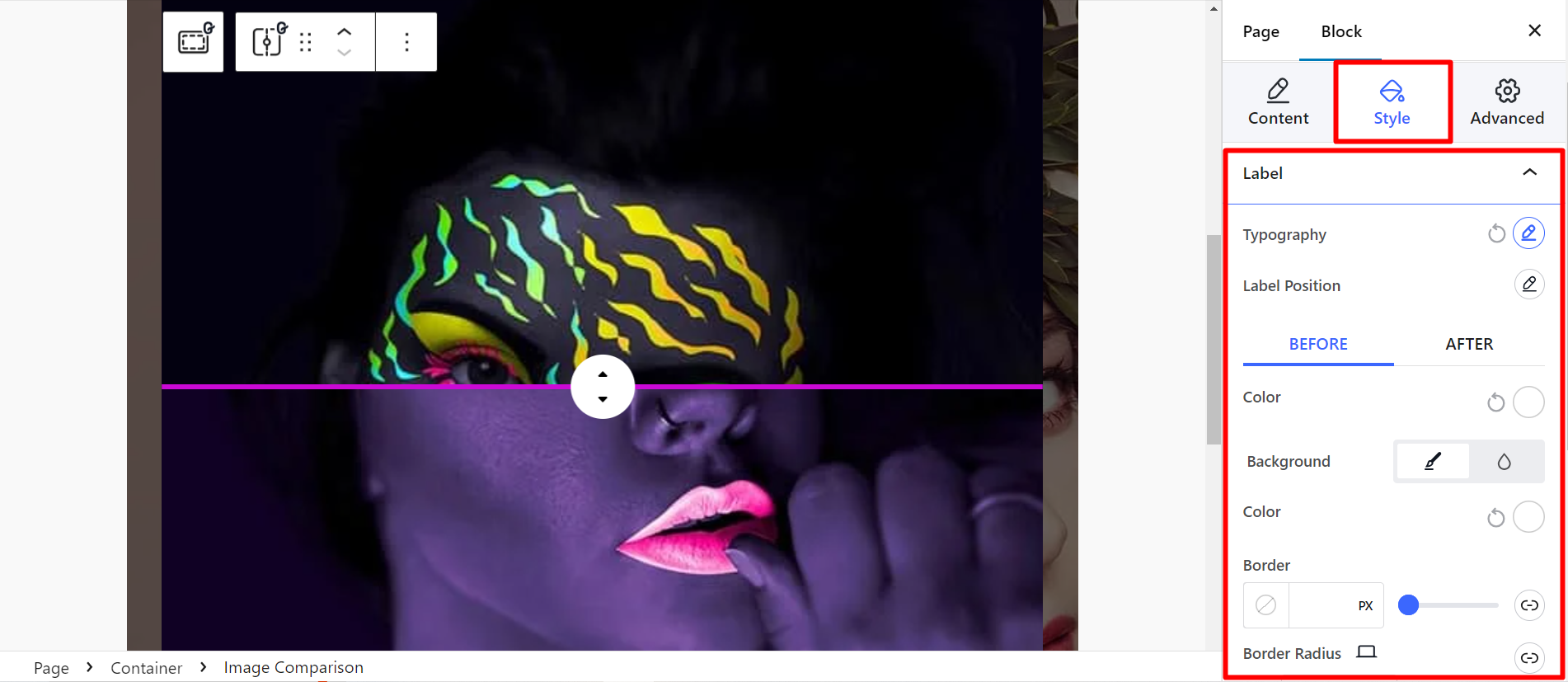
I den Stil del, vil du komme til at redigere disse muligheder –
- Lebel: For at style etiketten kan du kontrollere typografi, etiketposition, farve, kant, polstring og andre ting.
- Håndtag: For at tilpasse håndtaget kan du ændre ikonstørrelse, højde, bredde, baggrund, farve, justere håndtagets driver og så videre.

Endelig, gem ændringerne eller udgiv siden og tjek hvordan dit tilpassede skyderdesign til billedsammenligning ser ud. 👌
Yderligere tips og tricks
✨ Mens du vælger produktbilleder, skal du sikre dig, at billederne er klare, godt oplyste og relevante for dit indhold.
✨ Optimer billedstørrelsen for at forbedre indlæsningstider og undgå at påvirke dit websteds ydeevne.
✨ Prøv forskellige skyderstile og layouts for at finde den bedste pasform til dit websteds design.
✨ Glem ikke at teste din skyder på forskellige skærmstørrelser og enheder. Det skal fungere korrekt og se godt ud.
✨ Informative og letlæselige etiketter kan forbedre dine billeder, så hold dem enkle.
✨ Du kan også overveje, at din skyder er tilgængelig for brugere med handicap. Til det, brug passende alt-tekst, og det vil også forbedre webstedets SEO.
💡 Informativ 👉 Hjemmeside genopbygget med GutenKit
Bundlinie
Er blokken ikke fantastisk? Ja, GutenKit hjælper dig med at gøre en responsiv billedsammenligningsskyder i Gutenberg til den bedste! ❤️
Hvis du omhyggeligt udvælger billeder og tilpasser skyderens udseende og funktionalitet, kan et plugin som GutenKit være den ideelle måde at nå dine designmål. Du kan også spare tid, mens du opgraderer dit websteds visuelle tiltrækningskraft.


Skriv et svar