I en verden, der bliver mere og mere forbundet, betyder det at have en fysisk placering ikke kun, at du sætter en adresse på dit websted. Det betyder at skabe en sømløs bro mellem din online tilstedeværelse og den virkelige verden. Uanset om du driver en lokal virksomhed, afholder begivenheder eller blot ønsker at gøre det nemmere for folk at finde dig, er indlejring af Google Maps på dit websted et vigtigt skridt.
Med Gutenberg Block Editor plejede det at være udfordrende at tilføje Google Maps på WordPress. I denne guide vil vi dog vise den nemmeste måde at tilføje Google Maps med Gutenberg Block Editor på WordPress.
Hvorfor tilføje Google Maps til dit websted?
At integrere Google Maps i dit WordPress-websted kan forbedre brugeroplevelsen markant. Kort på hjemmesiden giver interaktive og realtidsoplysninger om placering. Uanset om du driver en virksomhedshjemmeside, en rejseblog eller en begivenhedsside, kan det at have et indlejret kort give enorm værdi for dine besøgende.
Her er grunden til, at integration af Google Maps er et smart træk:
- Forbedre brugeroplevelsen ved at levere lokationsbaserede oplysninger og nem navigation.
- Forbedre tilgængeligheden og gøre det nemmere for besøgende at finde fysiske steder.
- Opbyg troværdighed og tillid blandt kunderne.
- Boost lokal SEO ved at integrere din virksomheds placering på hjemmesiden.
Hvordan du kan tilføje WordPress Google Maps med Gutenberg blok editor
Når det kommer til Gutenberg-blokeditoren, plejede det at være udfordrende at tilføje Google Maps på WordPress og krævede kompleks kodning. Med GutenKit har du dog den nemmeste måde at indlejre Google Maps i WordPress-blokeditoren.
Det er ligetil at tilføje Google Maps til dit WordPress-websted ved hjælp af GutenKit-blokeditoren. Alt du behøver er at få en Google Map API-nøgle til webstedet og bruge en WordPress-kortblok til at vise Google Maps med Gutenberg-blokeditoren. Lad os komme ind i detaljerne nu:
Påkrævet plugin:
- GutenKit gratis: Download plugin
- GutenKit Pro: Hent plugin'et
Bemærk: Google Maps-blok er en premium-funktion i GutenKit. Så du skal have både gratisversionen og Pro-versionen af GutenKit-plugin'et.
Trin 1: Generer en Google Map API-nøgle til dit websted
For at integrere Google Maps på dit websted, skal du generere en Google Map API.
➡️ 1.1 Opret et nyt projekt
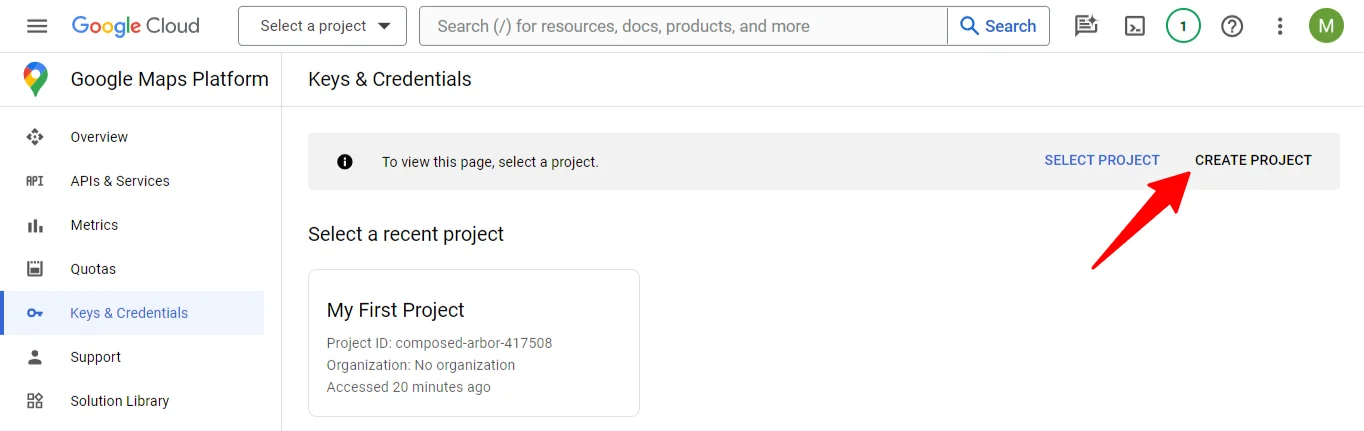
- Gå til Nøgler og legitimationsoplysninger side af Google Maps-platformen på din Google Cloud Console.
- Klik på Opret projekt at åbne et nyt projekt.

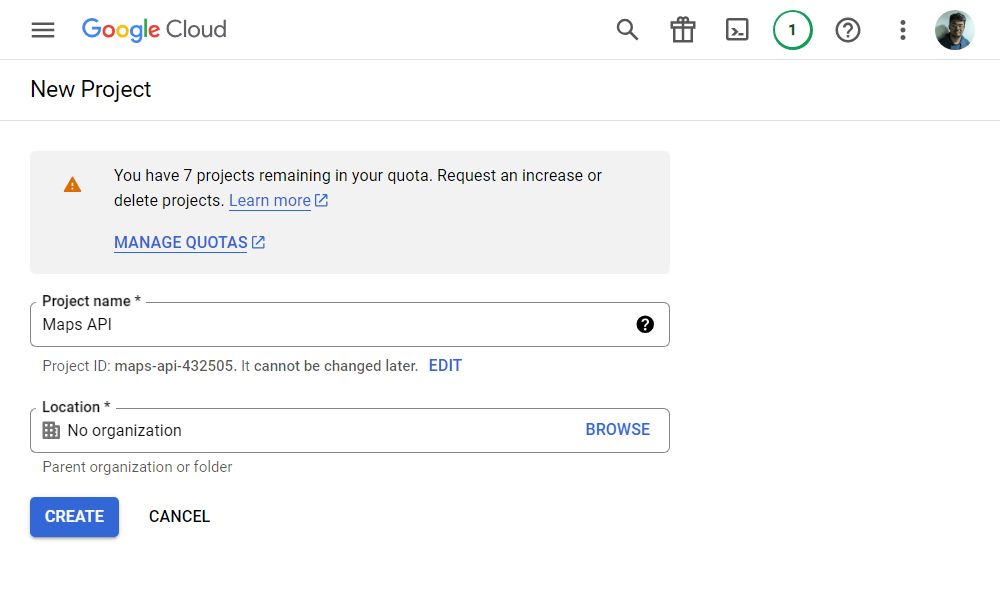
- For det nye projekt skal du indtaste Projektnavn og fil Beliggenhed af moderorganisationen eller mappen.
- Klik derefter på skab Knap.

➡️ 1.2 Aktiver API-tjenester til Google Maps
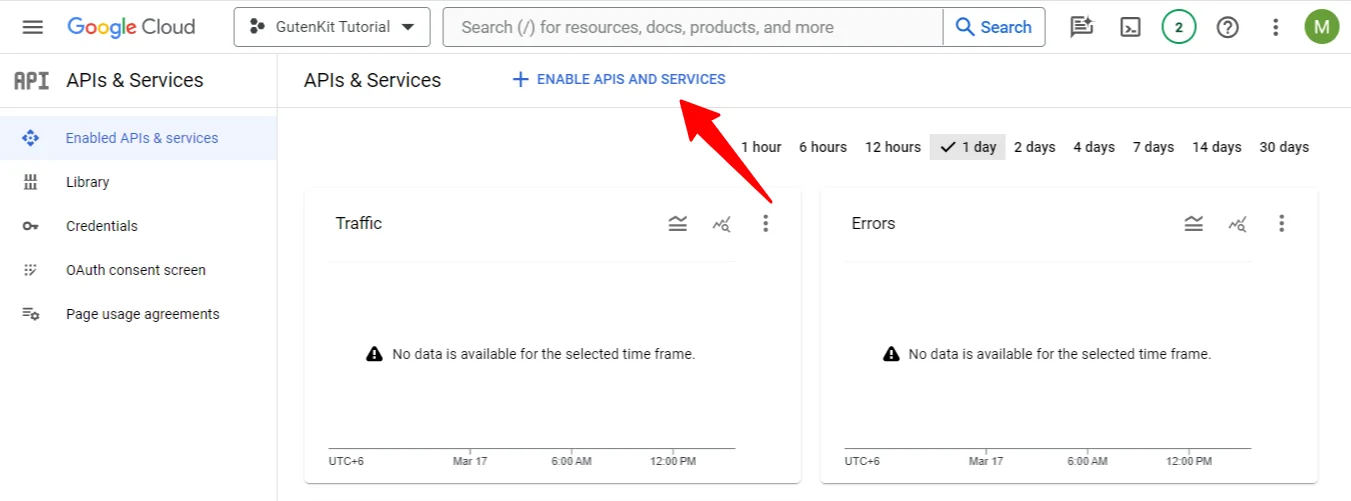
Når du har oprettet projektet, skal du navigere til API'er og tjenester > Aktiver API'er og tjenester. På næste skærm, klik på "+ Aktiver API'er og tjenester” for at gå til API-bibliotekssiden.

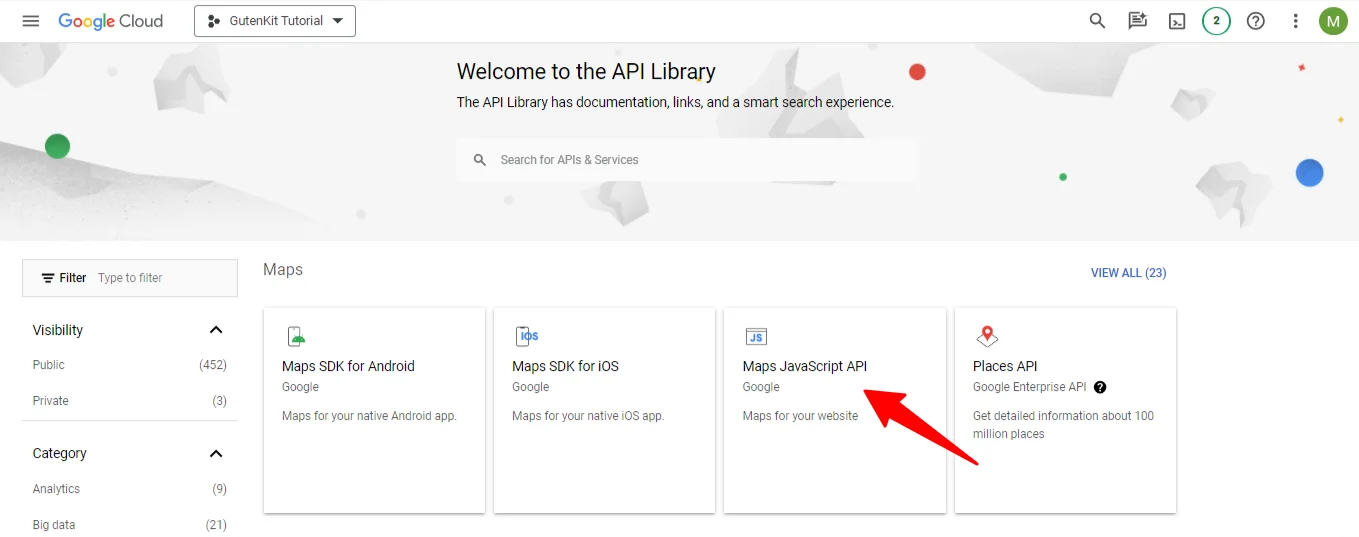
På API-bibliotekssiden skal du finde Maps JavaScript API, eller brug søgelinjen til at finde den. Når du har fundet det, skal du klikke på det og aktivere API.

➡️ 1.3 Generer en API-nøgle
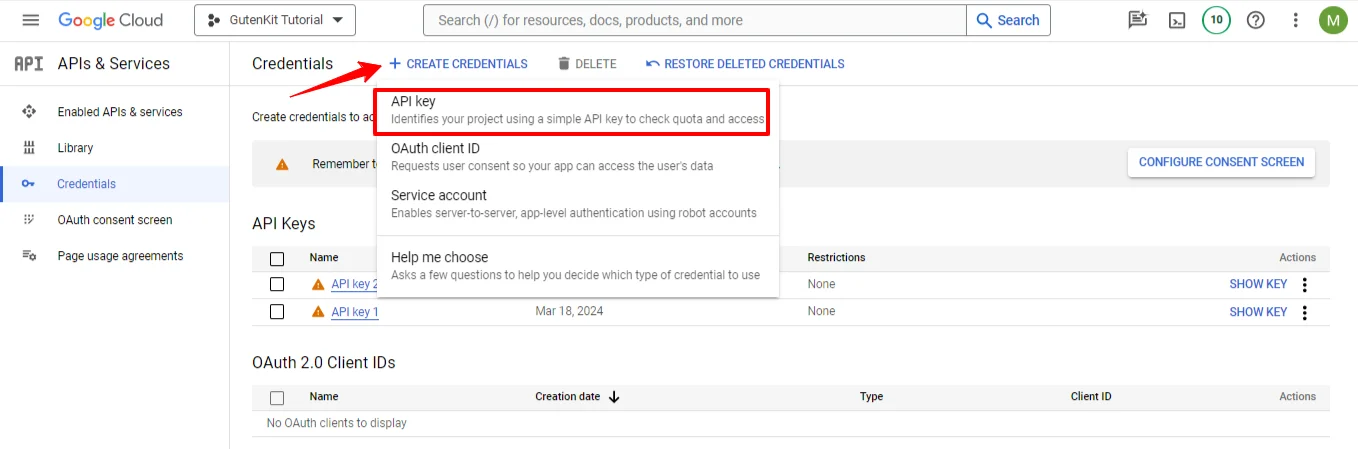
Gå derefter til dashboardet igen og naviger til API'er og tjenester > Legitimationsoplysninger. I sektionerne legitimationsoplysninger,
- Klik på + Opret legitimationsoplysninger
- Vælg API nøgle
En popup vil vise din API-nøgle. Gem og Kopiér API-nøglen til senere.

Trin 2: Føj Google Maps til dit WordPress-websted
I dette trin skal du indlejre Google Maps API-nøglen på dit websted og aktivere Google Maps-blokken.
➡️ 2.1 Aktiver WordPress Google Maps-blokke fra GutenKit
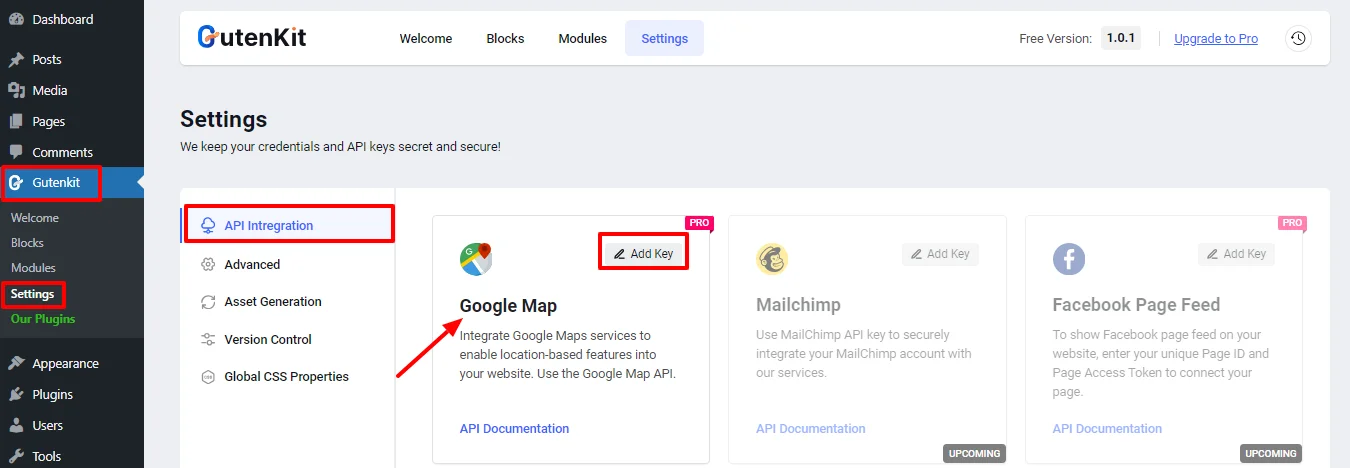
Når du har fået en Google Map API-nøgle til dit websted, skal du logge ind på dit WordPress Dashboard og navigere til GutenKit > Indstillinger > API-integration, og indtast din Google Maps API-nøgle. Klik derefter på Gem ændringer knap.

➡️ 2.2 Aktiver WordPress Google Maps-blokke fra GutenKit
Når du har indtastet API-nøglen, vil du være i stand til at tilføje Google Maps-blokke i WordPress. Følg nedenstående trin for at vise Google Maps med Gutenberg-blokeditoren.
Sådan aktiverer du Google Maps for Gutenberg:
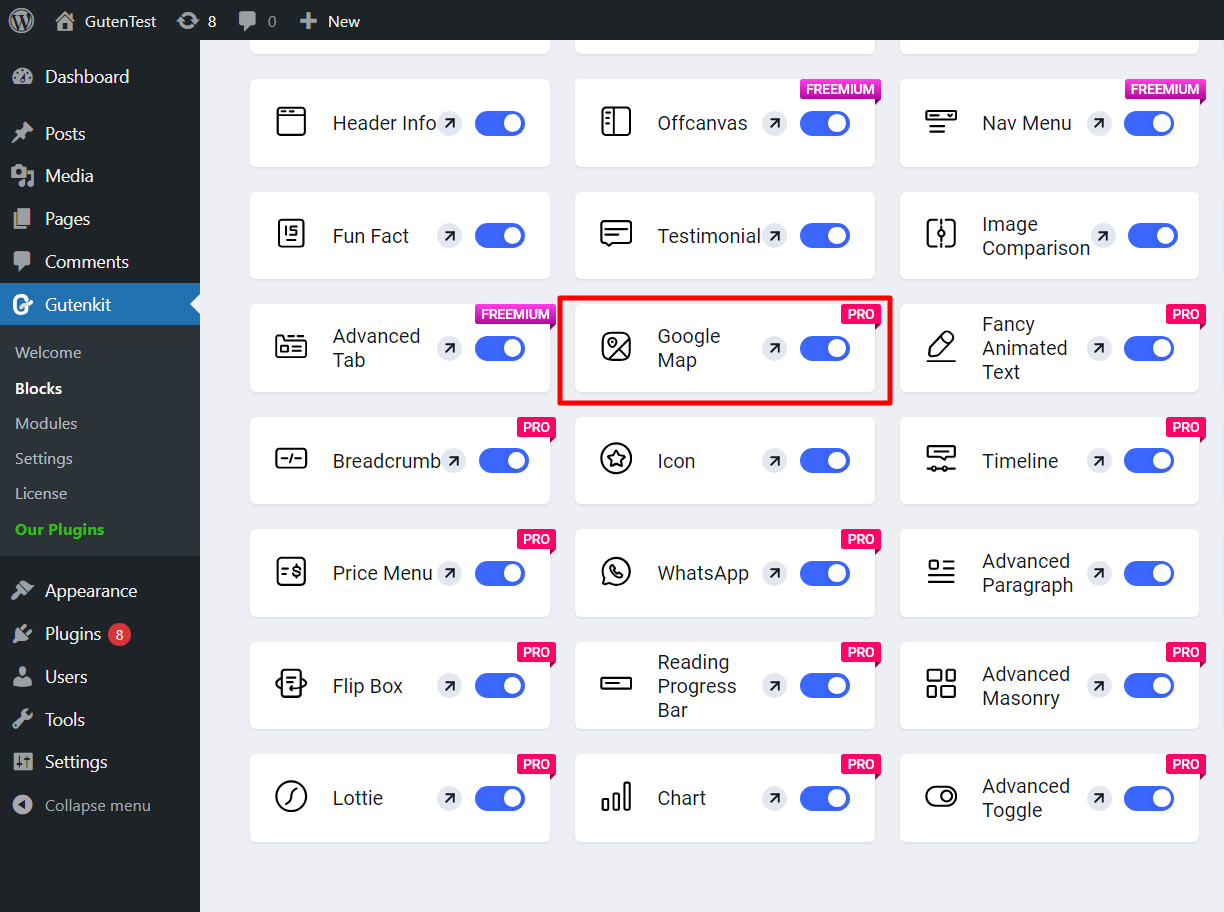
- Naviger til GutenKit > Blokke
- Find Google kort blok.
- Tænd for skifteknappen.

Det er det. Du kan nu bruge WordPress Google Maps-blokken i Gutenberg-editoren.
Trin-3: Brug WordPress-kortblok til at integrere Google-kort på din hjemmeside
Nu kan du tilføje Google Maps-blokken til din webside og tilpasse dens udseende uden besvær. Forbedre dit websteds interaktivitet og giv let præcise placeringsdetaljer.
Åbn en hvilken som helst webside på dit websted i redigeringstilstand. Efter det,
- Søg efter Google Maps på sidebjælken for blokke.
- Vælg blokken og tilføj den til din web.
Trin-4: Tilpas WordPress Google Maps udseende i Gutenberg blok editor
Når du har tilføjet WordPress Google Maps-blokken, kan du tilpasse og bestemme, hvordan den skal vises på din webside.
Under fanen Indhold har du følgende muligheder:
Indstillinger:
- Korttype: Basic, Multiple Marker, Polyline, Polygoner, Overlay, With Routes, Panorama.
- Adressetype: Du kan indtaste din adresse med tekstadresse eller bruge kortkoordinater (bredde- og længdegrad).
Markør:
- Titel: Indtast en titel, der vil blive vist i kortvisningen på dit websted.
- Tilføj tilpasset markørikon: Du kan vise et brugerdefineret markørikon med en brugerdefineret markørhøjde og markørbredde.
- Kontrolelementer: Indstil zoomniveauet og aktiver Street View-kontrol, korttypekontrol, rullehjulszoom, zoomkontrol og fuldskærmskontrol.
Tema:
Du kan bruge standarden Google temaer, og Snazzy Theme for at vise kort på dit websted.
Under Stil fanen, kan du tilpasse kortbeholderens bredde, højde og justering for Google Maps i Gutenberg-blokeditoren.
Ofte stillede spørgsmål
➡️ Hvordan indlejrer jeg Google Maps i WordPress Gutenberg?
➡️ Hvordan tilføjer jeg en kortblok i WordPress?
Takeaways
Det har aldrig været nemmere at inkorporere Google Maps i dit WordPress-websted med Gutenberg-blokeditoren, især når du bruger GutenKit-pluginnet. Ved at forenkle processen med at integrere interaktive kort, forbedrer GutenKit ikke kun brugeroplevelsen, men øger også dit websteds lokale SEO og troværdighed.
Uanset om du leder en virksomhed, organiserer begivenheder eller blot ønsker at gøre din lokation mere tilgængelig, bygger denne integration bro mellem din digitale og fysiske tilstedeværelse. Med blot et par enkle trin kan du nu tilpasse og vise Google Maps problemfrit, hvilket tilføjer enorm værdi til dit WordPress-websted.


Skriv et svar