For nylig flyttede vores Wpmet-team vores hjemmeside (wpmet.com) til Gutenberg-blokeditoren. Tidligere brugte vi en sidebygger, der var rig på funktioner, men som i nogen grad påvirkede vores hjemmesides hastighed og ydeevne.
Så vores team besluttede at skifte til en editor, der er en del af WordPress-kernen. Men at genopbygge en stor og veteran hjemmeside som wpmet.com er en udfordring i sig selv.
For at sætte det i kontekst har vi en betragtelig mængde webstedstrafik, tusindvis af brugerkonti, over 400 blogindlæg og flere produktsider med komplekse designs.
Derfor var vi bekymrede over potentielle problemer som ødelagt design, tab af data eller fald i webstedstrafik under genopbygningen af webstedet i Gutenberg. Enhver af disse kan resultere i alvorlige konsekvenser for vores hjemmeside.
Selvom genopbygningsprocessen gik glat uden større problemer eller fejl, følte vi behov for mange avancerede sidebyggerfunktioner i Gutenberg. Så vores team udviklede Gutenkit block editor plugin, med alle de sidebyggerfunktioner, der kræves for at bygge et så komplekst websted.
I sidste ende er resultaterne ret imponerende!!
Så jeg tænkte på at dele vores erfaringer og resultater af genopbygningen af vores hjemmeside i Gutenberg ved hjælp af GutenKit!
Hvorfor skiftede vi til Gutenberg?
At flytte til Gutenberg for vores WordPress-side har virkelig givet pote. Det har hjulpet os med at forbedre ydeevnen, forblive kompatible med nyere funktioner og gøre det nemmere at administrere webstedet.
Her er de vigtigste årsager til denne overgang:
En del af WordPress Core
Gutenberg er nu en grundlæggende del af WordPress-kernen, hvilket gør den til standardeditoren for alle WordPress-installationer siden version 5.0. Det her block editor er nutiden og fremtiden for WordPress. Så hvis der er én ting, du kan regne med denne blok-editor, så er det stabilitet.
Da Gutenberg er en del af WordPress-kerneudviklingen, kan du forvente, at blokeditoren er lige så stabil som en WordPress-version. Der er ingen problemer med integration eller kompatibilitet. Det sikrer større kompatibilitet med en bred vifte af temaer og plugins, så længe de følger WordPress kodningsstandarder.
Ved at skifte til Gutenberg holder vi os ajour med WordPresss løbende udvikling og sikrer, at vores websted får de nyeste funktioner, forbedringer og sikkerhedsforbedringer.
Ydeevne
En af de primære grunde til at skifte til Gutenberg er dets betydelige præstationsforbedringer. Editoren er designet til at skabe en mere forenklet og hurtigere redigeringsoplevelse.
Med sin blokbaserede arkitektur forbedrer Gutenberg sidens indlæsningstider og den overordnede webstedshastighed, hvilket bidrager til bedre brugeroplevelser og potentielt højere placeringer i søgemaskinerne.
Brugervenlighed
Gutenbergs rene, blokbaserede grænseflade forenkler indholdsoprettelsesprocessen. I modsætning til nogle af sidebyggerne tager Gutenberg en mere ligetil tilgang. Brugere kan nemt tilføje, arrangere og style forskellige indholdselementer uden meget kodningsviden.
Denne brugervenlighed har hjulpet både vores udviklingsteam og marketingteam ved at reducere indlæringskurven og øge produktiviteten. Udviklingsteamet kunne nemt implementere komplekse designs på vores hjemmeside, mens forfatterne har fundet det nemt at skrive og udgive engagerende indhold mere effektivt.
At holde fremtiden i tankerne
At adoptere Gutenberg stemmer overens med vores vision for fremtiden. Efterhånden som WordPress fortsætter med at udvikle sig, er Gutenberg indstillet til at modtage løbende opdateringer og nye funktioner, hvilket sikrer, at vores websted forbliver banebrydende.
Ifølge et nyligt tweet fra medstifter af WordPress, Matt Mullenweg, er Gutenberg fremtiden for WordPress.
Derfor, ved at adoptere denne moderne editor nu, fremtidssikrer vi vores hjemmeside, hvilket gør det nemmere at integrere kommende fremskridt og bevare langsigtet relevans.
Udfordringer, vi stod over for i forbindelse med genopbygningen af hjemmesiden i Gutenberg
Mens Gutenberg giver en hurtigere hjemmesideredigeringsoplevelse i WordPress, kommer den med sit eget unikke sæt af udfordringer. Vi stødte på flere forhindringer, mens vi flyttede vores hjemmeside til blokeditoren. Her er de primære udfordringer, vi stod over for:
Begrænsninger i tilpasning
Et af de vigtigste problemer, vi stod over for, var begrænsningerne i tilpasningen. Selvom Gutenberg er fleksibel og brugervenlig, har han begrænsninger, når det kommer til at tilpasse visse elementer af webstedet.
Selvom Gutenberg tilbyder en række forskellige blokke, kræver tilpasning af dem ud over deres grundlæggende indstillinger ofte yderligere CSS eller JavaScript. Det modvirker som et resultat den enkelhed, som Gutenberg sigter efter at give.
Desuden var det svært at opnå en ensartet stil på tværs af hele hjemmesiden. Gutenbergs blokspecifikke stylingmuligheder er begrænsede, hvilket gør det svært at håndhæve et ensartet design uden at ty til brugerdefineret kodning.
Implementering af komplekse designs
Implementering af komplekse designs var måske det mest udfordrende aspekt af vores ombygning. Selvom Gutenberg var egnet til enkle layouts, kæmpede han for at håndtere mere komplekse designkrav.
- Indlejrede blokke og layoutproblemer: Oprettelse af flerlags, indlejrede blokke førte ofte til layoutproblemer. Redaktørens visuelle repræsentation afveg nogle gange fra det faktiske design, hvilket førte til uoverensstemmelser.
- Avanceret interaktivitet: Inkorporering af avanceret interaktivitet, såsom animationer og bevægelseseffekter, var begrænset inden for Gutenbergs standardramme. Vi var ofte nødt til at stole på tilpasset JavaScript, hvilket komplicerede udviklingsprocessen.
- Reaktionsevne: At sikre, at komplekse design var responsive på tværs af forskellige enheder, tilføjede endnu et lag af kompleksitet. Gutenbergs indbyggede værktøjer til responsivt design var nogle gange ret udfordrende.
Mangel på avancerede site-building funktioner
Behovet for avancerede site-building-funktioner i Gutenberg udgjorde en anden væsentlig udfordring.
Mens Gutenberg håndterer standardindlæg og -sider godt, administrerende tilpassede indlægstyper og taksonomier tog mere arbejde. Dette begrænsede vores evne til at skabe et meget struktureret og organiseret websted med dynamisk indhold.
Desuden identificerede vi nødvendigheden af sidebyggerfunktioner som klæbrigt indhold, copy-paste, én-sides scroll og så videre.
Utilstrækkelige klar skabeloner
En anden udfordring var manglen på passende færdige skabeloner. Selvom Gutenberg inkluderer nogle forudbyggede skabeloner, var de ikke altid egnede til specifikke behov.
Så vi var nødt til at implementere et dedikeret team af designere og frontend-udviklere for at bygge hver af vores hjemmesidesider fra bunden. Det krævede en betydelig mængde tid og ressourcer fra vores arbejdsstyrke.
Så vi følte, at færdige skabeloner og mønstre er en sektor, hvor der er meget at tilføje til den eksisterende editor.
Genopbygningen af vores hjemmeside i Gutenberg var en lærerig oplevelse med udfordringer. Så vi besluttede at bygge en løsning, der ikke kun vil gøre vores overgang lettere, men også for de tusindvis af WordPress-brugere, der planlægger en migrering til Gutenberg.
Så vi byggede GutenKit – ultimative sidebyggerblokke til Gutenberg!
Mens vi flyttede hjemmesiden til Gutenberg, var vi nødt til at oprette en række brugerdefinerede blokke og skrive brugerdefinerede koder for at implementere designet. Så vi tænkte, lad os bygge et blokredigeringsplugin, der kommer med alt det nødvendige for at bygge et helt websted i Gutenberg.
Dermed, GutenKit blok editor plugin blev oprettet. Vi mærkede det som den ultimative sidebyggerblok for Gutenberg.
GutenKit er:
- Letvægts plugin og hjælper hjemmesiden med at indlæse hurtigere.
- Kommer med tonsvis af sidebyggerfunktioner.
- Alle blokke og skabeloner er kompatibel med Full Site Editor (FSE).
- Har 500+ klar mønstre og skabeloner og tæller stadig.
GutenKit bringer alle sidebyggerfunktionerne direkte ind i Gutenberg. Tilbyder en række funktioner fra foruddesignede skabeloner til containere og megamenuer, den giver alt, hvad der er nødvendigt for at bygge en yderst fleksibel og funktionel hjemmeside.
Først og fremmest listede vi alle de funktioner, vi skulle bruge for at bygge vores hjemmeside i Gutenberg. Derefter udviklede vores plugin-team alle disse funktioner og føjede dem til GutenKit.
På denne måde vidste vi altid, hvad der kræves for at bygge en hjemmeside med et komplekst design. Så vi tilføjede de væsentlige funktioner i stedet for at fylde pluginnet med unødvendige koder og funktioner.
Funktioner af GutenKit:
- Query Loop Builder
- 3D-parallakseeffekt
- Sticky indhold
- Fleksibel beholder
- Mega Menu Builder
- Lottie animation
- Én side rul
- Google kort
- Dynamisk indhold
- Bevægelsesanimationer
- Kopier indsæt stilarter
- CSS Transformation
…og listen fortsætter.
Ved at bruge disse funktioner har vi været i stand til at genopbygge vores hjemmeside, præcis som den tidligere var designet. Og vi har opnået utroligt fantastiske resultater i slutningen af det.
Resultater efter genopbygning af vores hjemmeside med GutenKit
Da vi besluttede at genopbygge vores hjemmeside, var vores primære mål at forbedre ydeevnen samt sikre designkontinuitet. Efter at have gennemført migreringen har vi observeret mærkbare positive ændringer på disse nøgleområder.
Lad os se resultaterne, og hvordan GutenKit har hjulpet os med at opnå dem.
Vores hjemmesides ydeevne er væsentligt forbedret
Efter overgangen til GutenKit har vores hjemmeside vist betydelige præstationsforbedringer.
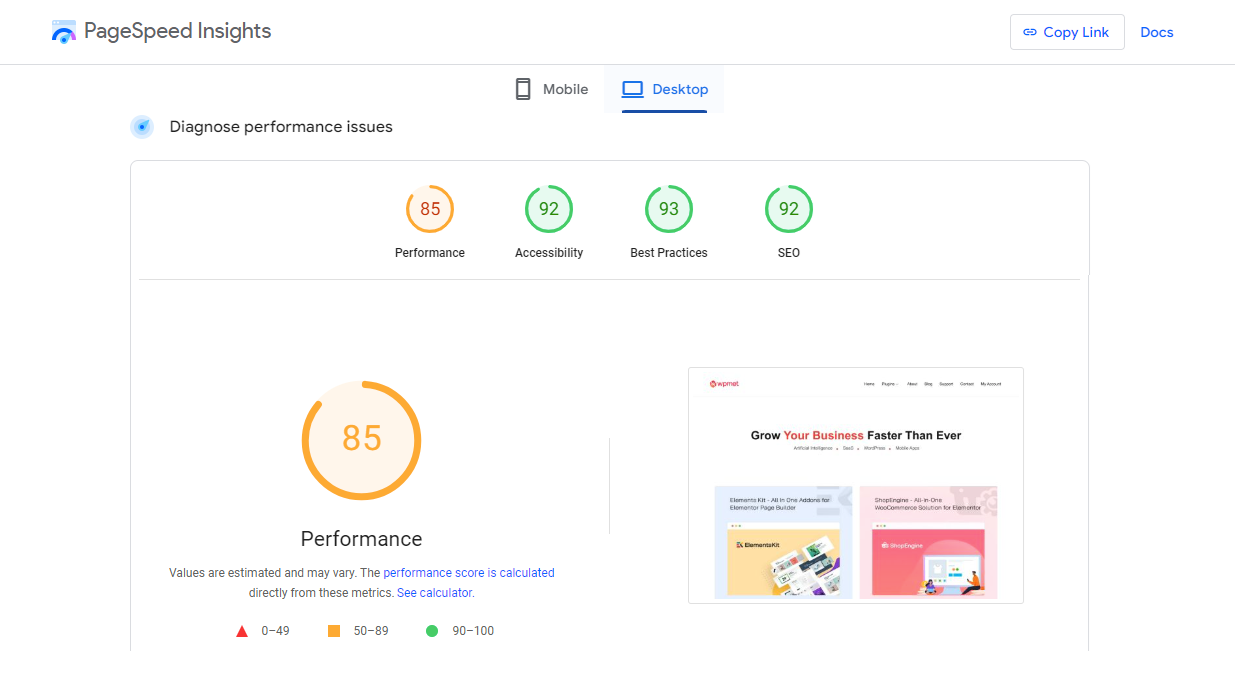
Den rene kode og optimerede ressourcestyring i GutenKit har været med til at reducere vores sideindlæsningstid. Vi har testet vores hjemmesides ydeevne på Googles PageSpeed Insights (alias Lighthouse) værktøj.
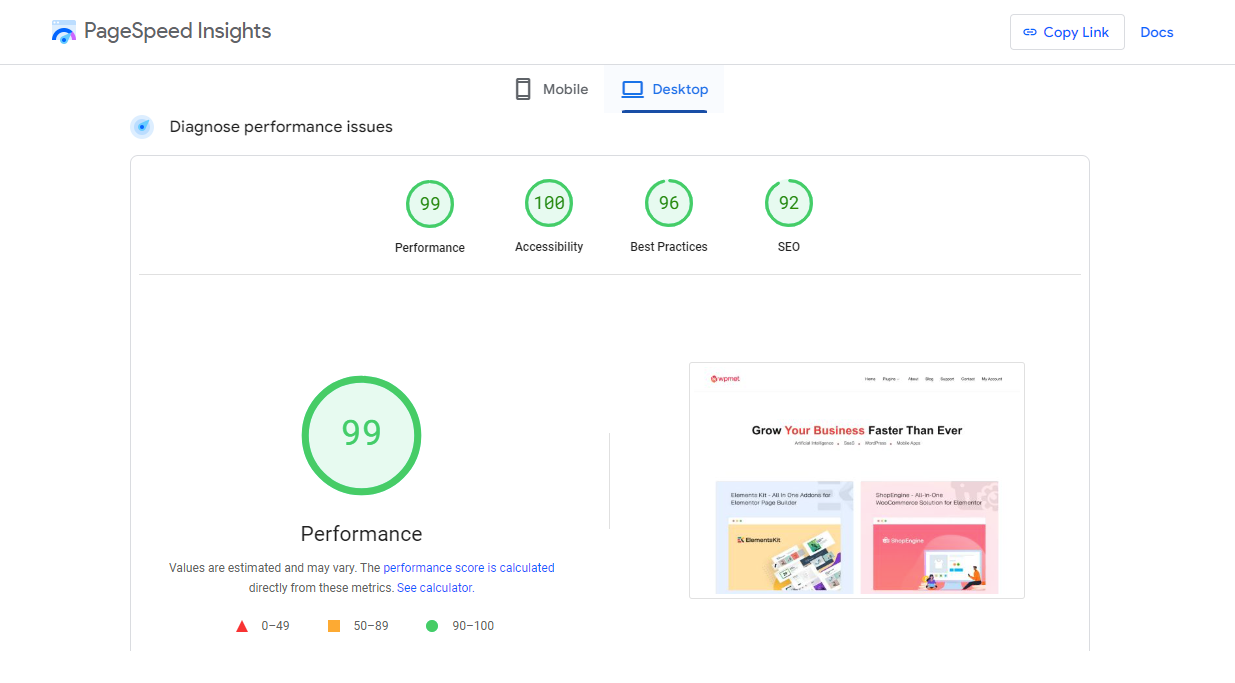
Tidligere var den samlede præstationsscore 85 på Lighthouse. Efter migreringen gik det op til 99. Desuden er tilgængelighed og bedste praksis også blevet forbedret.
Før du skifter til Gutenberg:

Efter skift til Gutenberg:

For at opdele resultaterne er her før-efter-sammenligningen af vores webstedsresultater.
| Før | Efter | |
|---|---|---|
| Ydeevne | 85 | 99 |
| Tilgængelighed | 92 | 100 |
| Bedste praksis | 93 | 96 |
| SEO | 92 | 92 |
Udover standard Gutenberg-editoren har GutenKit også hjulpet os med dette. Da GutenKit er ét plugin med alle funktioner, med færre plugins, er vores sidestabilitet blevet forbedret, hvilket resulterer i reduceret nedetid og vedligeholdelseskrav.
Konsistens i design
En af de primære udfordringer under ombygningen var at opretholde designkontinuiteten på tværs af vores hjemmeside. Da de sidebyggere, vi brugte, havde en hel del designelementer, var vores bekymring, om du kunne kopiere disse designs i Gutenberg.
Det er her, GutenKit i høj grad har hjulpet med at genopbygge vores hjemmeside præcis med samme design, som vi havde tidligere.
Bemærkelsesværdige designforbedringer:
- Designelementer: Opretholdt konsistens i skrifttyper, farver og layout på hele webstedet, hvilket forstærker vores brandidentitet.
- Moderne æstetik: Indeholder alle moderne animationer og bevægelseseffekter som Parallax-effekter, rulleeffekter, glasmorfisme, CSS-transformationer, indgangsanimation og så videre.
- Brugererfaring: Forbedret navigation og tilgængelighed, hvilket gør det nemmere for brugerne at finde information og engagere sig i vores indhold.
- Responsivt design: Hjemmesiden er responsiv over for forskellige enheder, hvilket sikrer en problemfri oplevelse, uanset om den er tilgængelig på desktops, tablets eller smartphones.
Overgangen beholdt vores brandidentitet, og blokdesignelementerne gav en nemmere måde at bygge websider på.
Indvirkning på SEO
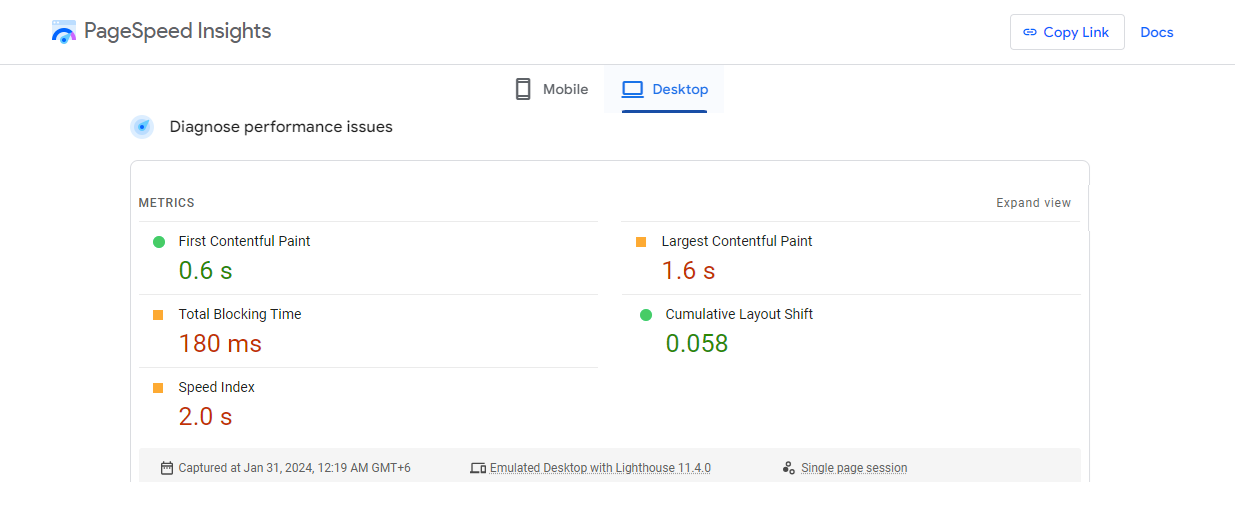
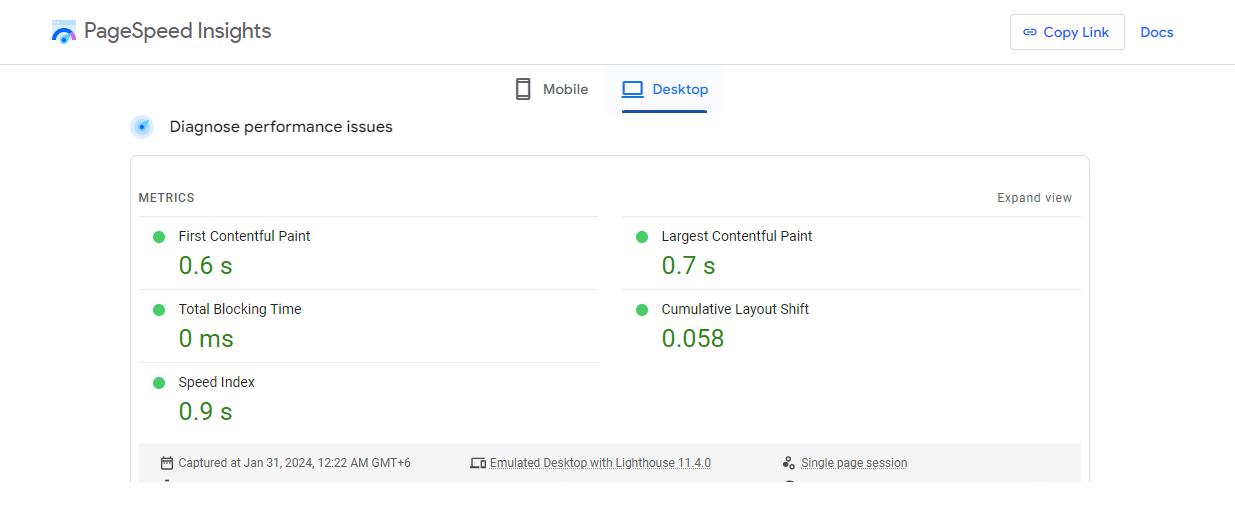
Genopbygning af vores hjemmeside med GutenKit havde en positiv indflydelse på vores SEO-score samt webstedstrafik. Den hurtigere indlæsningstid og designforbedringer har hjulpet med at blive genkendt af søgemaskiner, hvilket har ført til højere kernewebscore.
Core Web Vital-resultater:
Før

Efter:

Med disse forbedrede kernewebscores på grund af ydeevnen og designforbedringer har vi bidraget til højere placeringer for vores nøglesider. Det førte til større trafik og engagement.
Overordnet set har overgangen til GutenKit i høj grad forbedret vores hjemmesides SEO-ydeevne, hvilket har ført til højere rangering, øget engagement og en stærkere online tilstedeværelse.
Konklusion
Med GutenKit kopierede vi ikke kun vores originale design, men opnåede også bemærkelsesværdige forbedringer i ydeevne, tilgængelighed og SEO-resultater. Migreringen har transformeret vores websted, hvilket gør det hurtigere, mere effektivt og fremtidssikret, hvilket er i overensstemmelse med vores vision om at levere den bedst mulige brugeroplevelse.
Jeg har delt historien, så vores erfaring kan hjælpe og inspirere andre i deres overgang til Gutenberg.
Hvis du finder dette casestudie nyttigt, bedes du efterlade en kommentar for at fortælle os om din erfaring og dit synspunkt med at bygge WordPress-websteder med Gutenberg.



Skriv et svar