GutenKit-blokke til Gutenberg understøtter WordPress Global Color Scheme. Det betyder, at du kan bruge WordPress globale farver på GutenKit-blokke.
Du kan tilføje brugerdefinerede farver i Gutenberg-farvepaletten og bruge dem til at tilpasse GutenKit-blokke.
Når man designer et websted, er det en stor bekymring at bevare farvekonsistensen. Så du kan bruge WordPress Global-farveskemaet og bruge brugerdefinerede farver i GutenKit-blokke-tilpasning.
How to Use WordPress Global Colors in GutenKit Blocks #
At bruge global farve levende involverer to store trin. For det første skal du tilføje de brugerdefinerede farver i Gutenberg-farvepaletten. Så kan du bruge dem til at tilpasse GutenKit-blokke.
Trin 1: Tilføj brugerdefinerede farver til Gutenberg-farvepaletten #
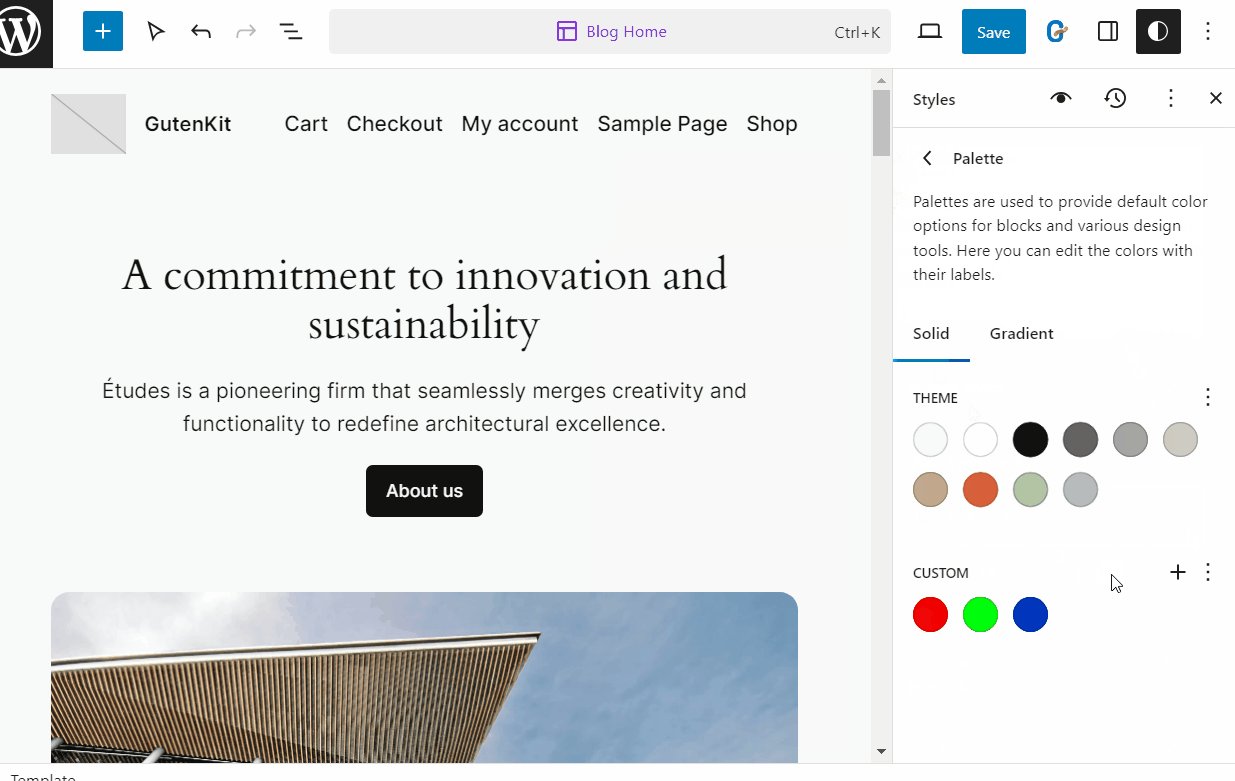
Du kan tilføje brugerdefinerede farver i Gutenberg-farvepaletten fra webstedseditoren. For det skal du logge ind på dit WordPress-dashboard. Derefter,
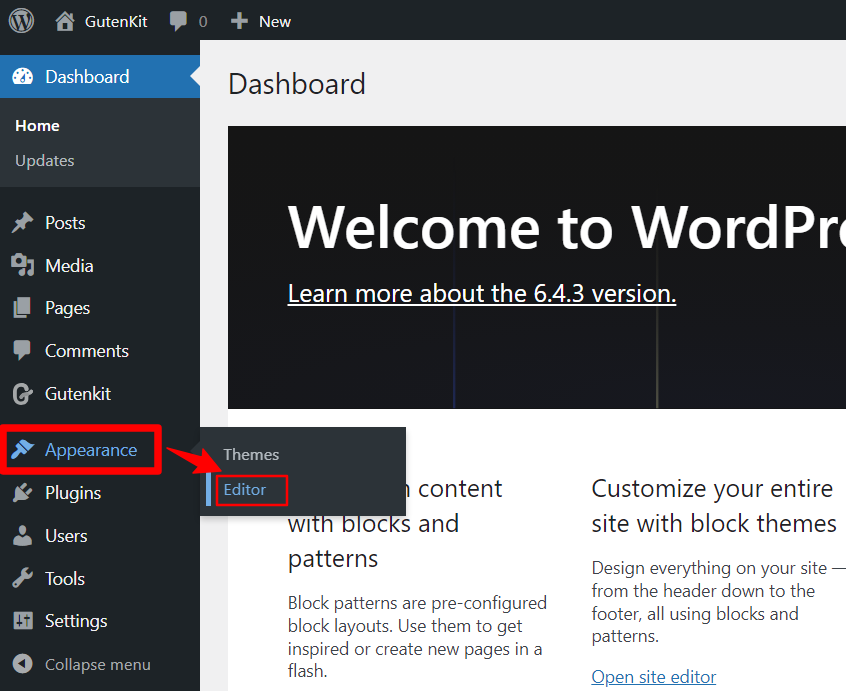
- Gå til Udseende> Redaktør for at åbne WordPress-webstedseditoren.

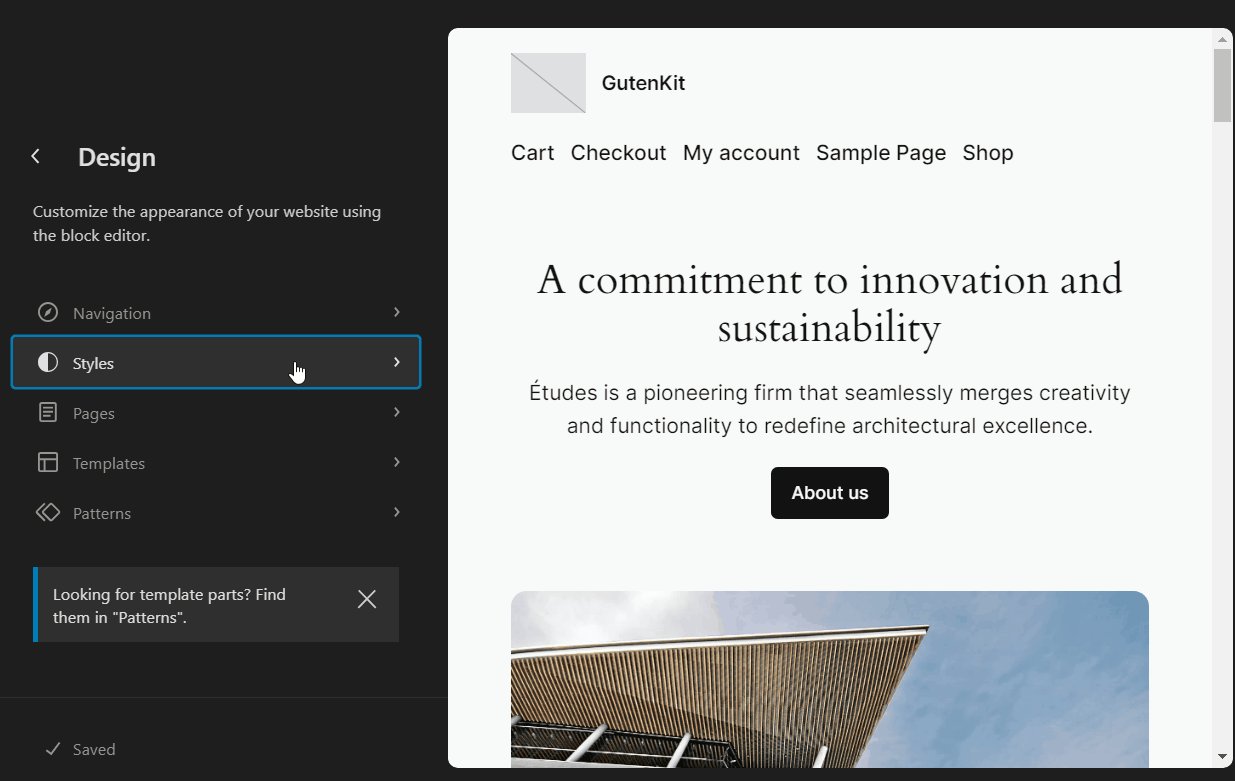
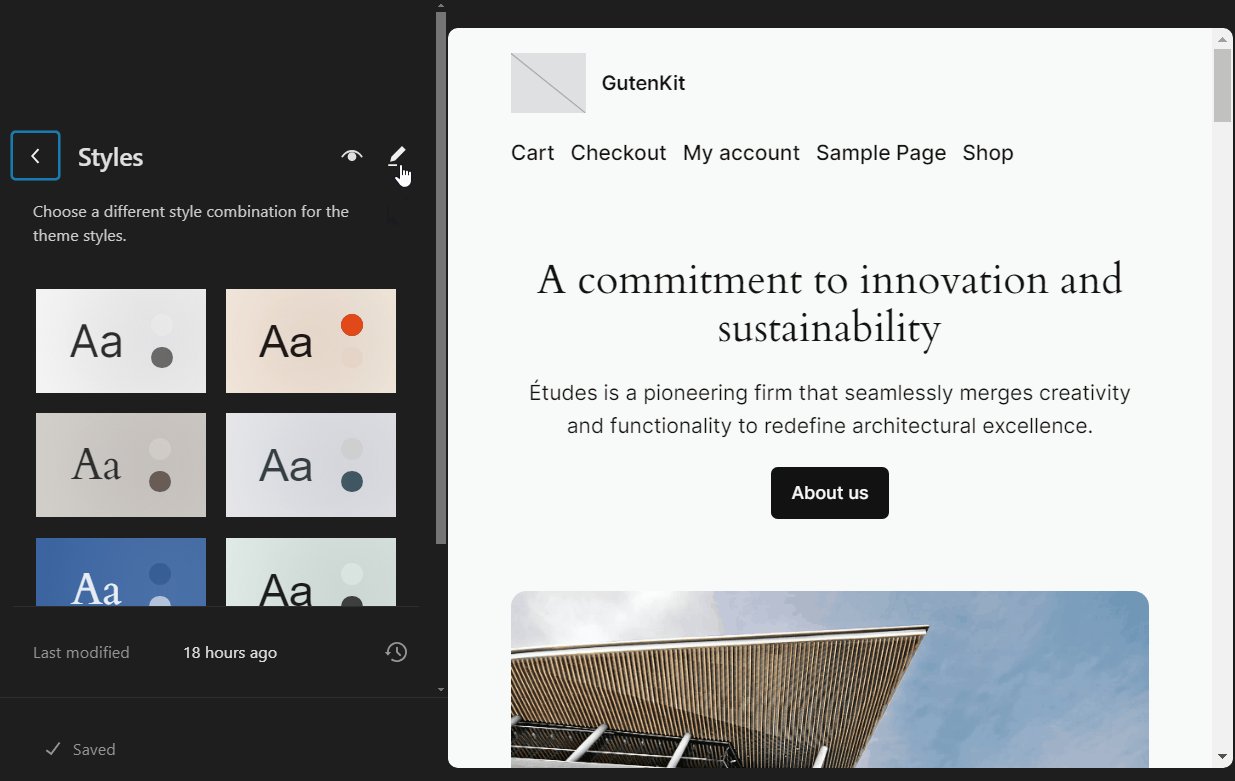
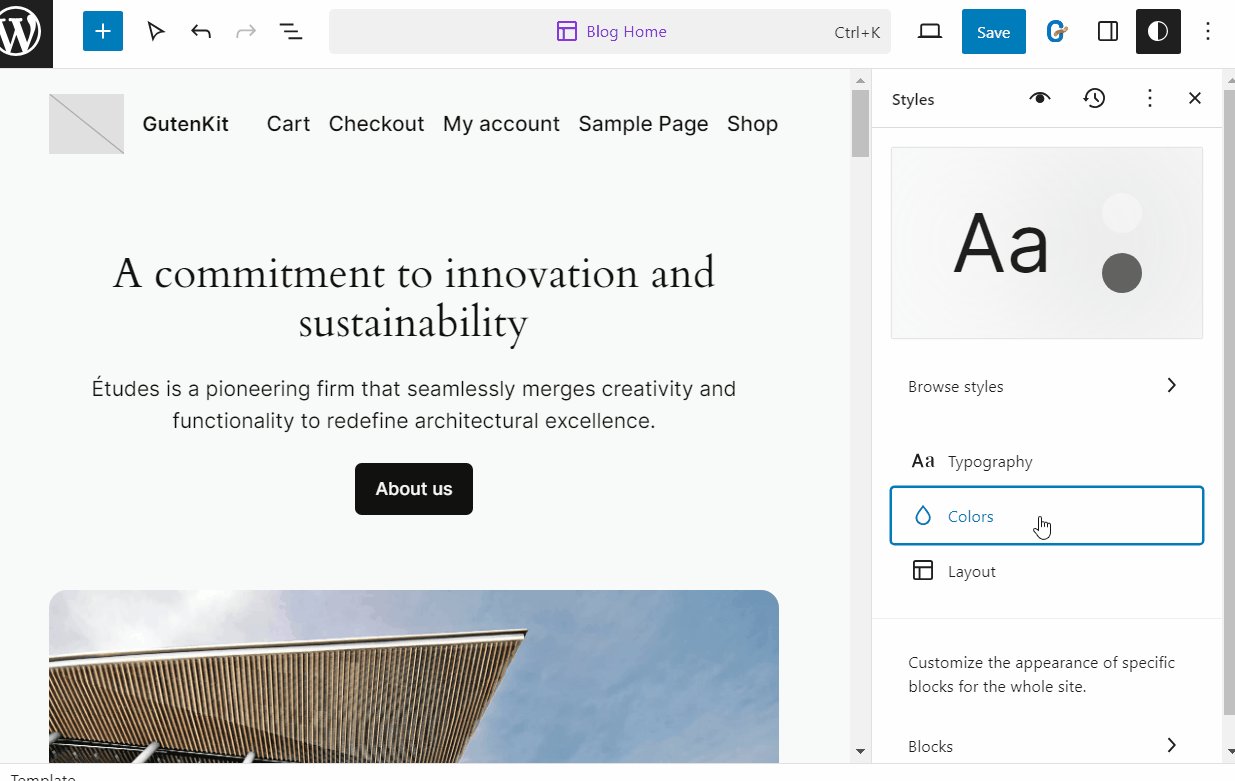
- Naviger derefter igennem Styles > Rediger ( 📝) at tilpasse hjemmesidens globale stilarter.

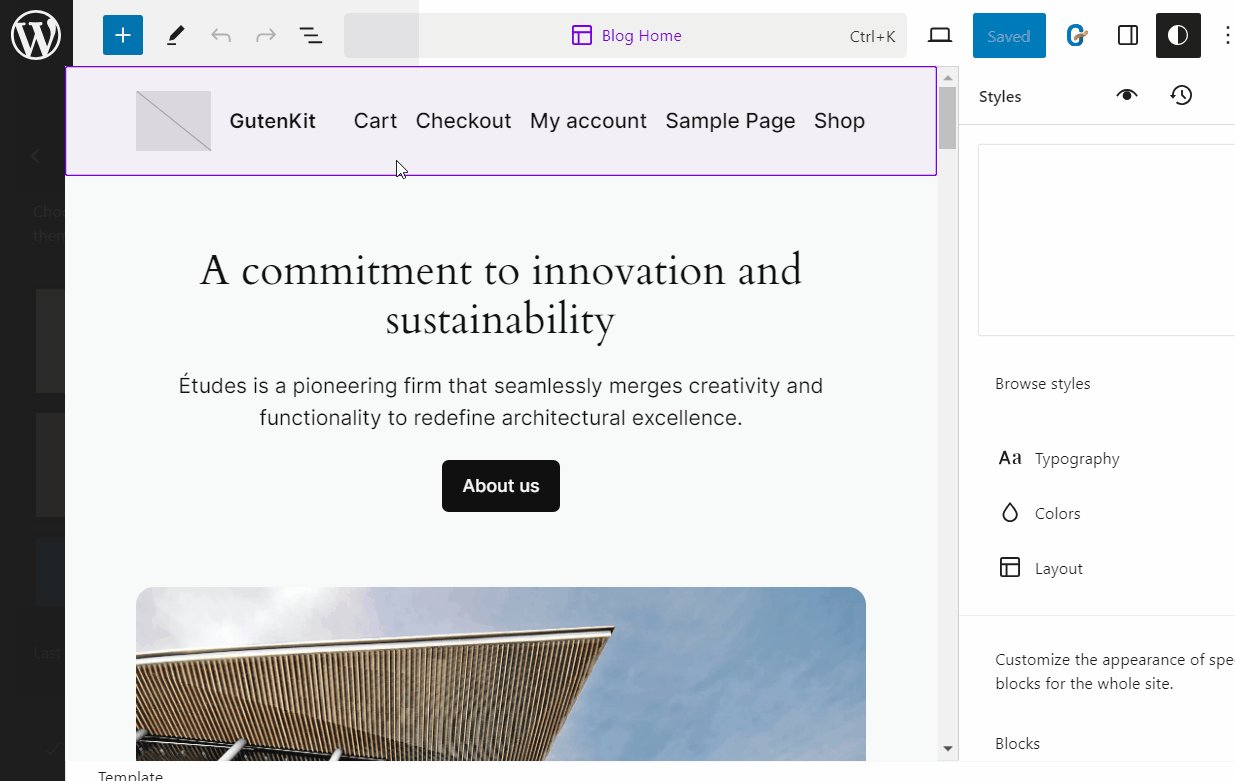
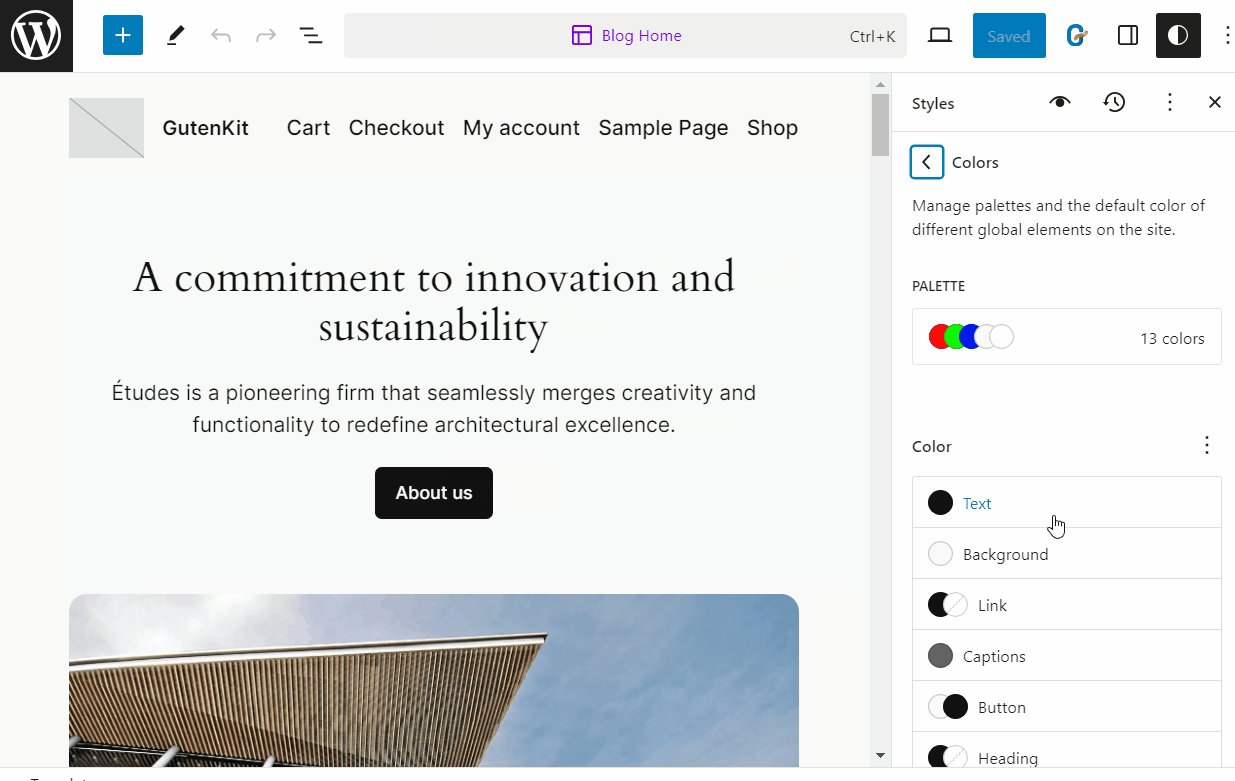
- Naviger igennem i editoren Farver > Palette.
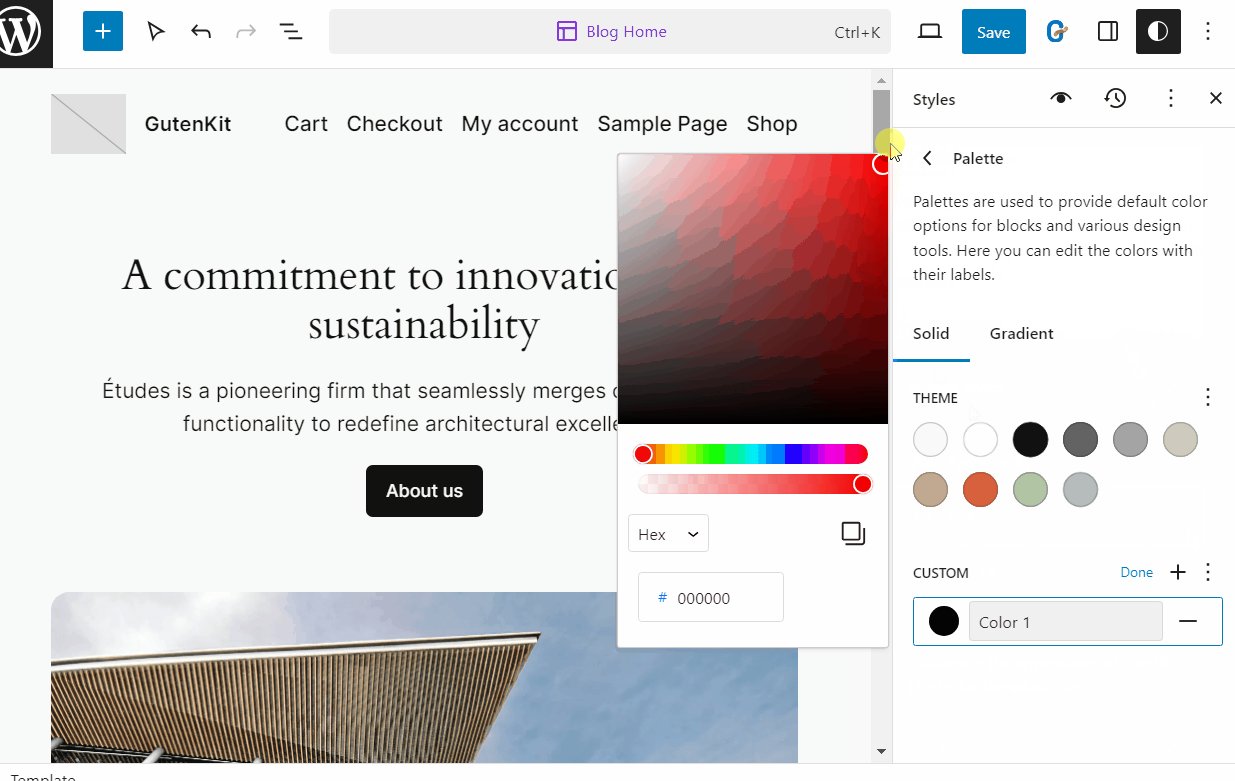
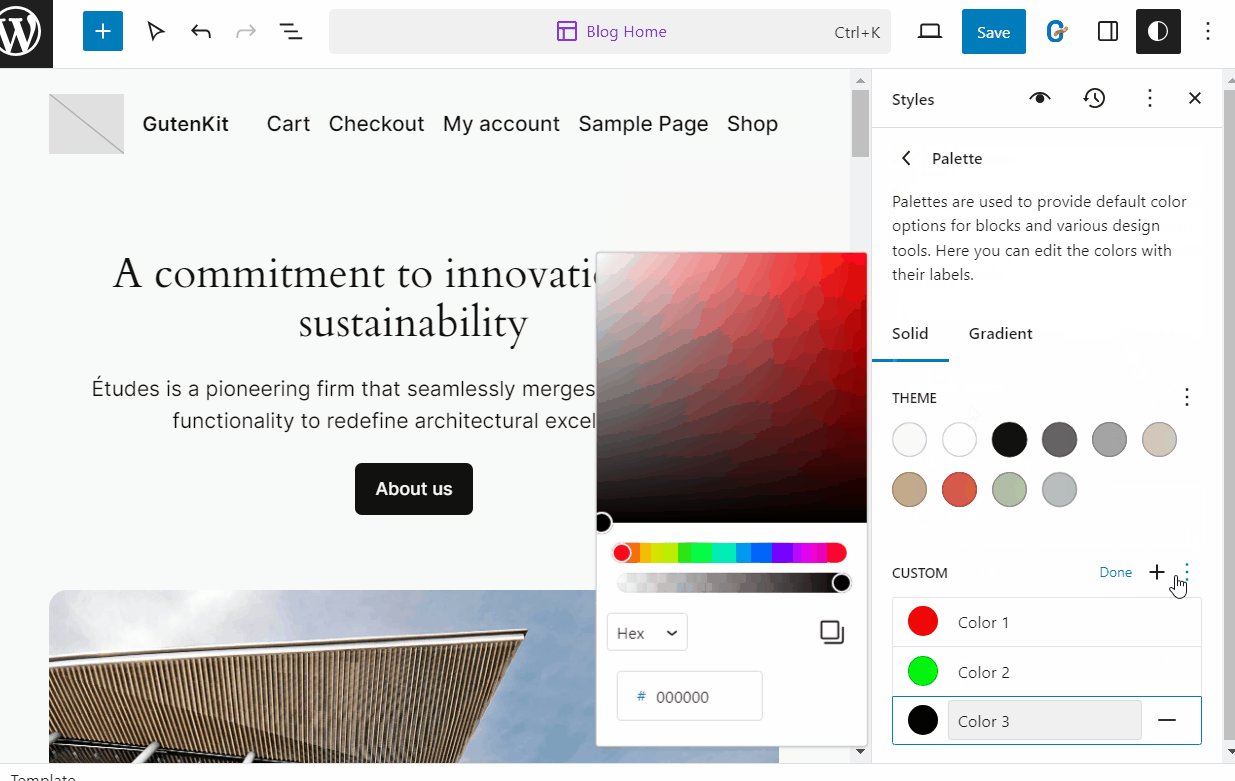
- Tilføj nu tilpassede globale farver under Brugerdefinerede afsnittet ved at klikke på + (plus) knap.
- Når du har tilføjet brugerdefinerede farver, skal du klikke på Færdig knap.
- Klik til sidst på Gemme knap.

Du har tilføjet brugerdefinerede globale farver i Gutenberg-farvepaletten.
Trin 2: Brug tilpassede globale farver i bloktilpasning #
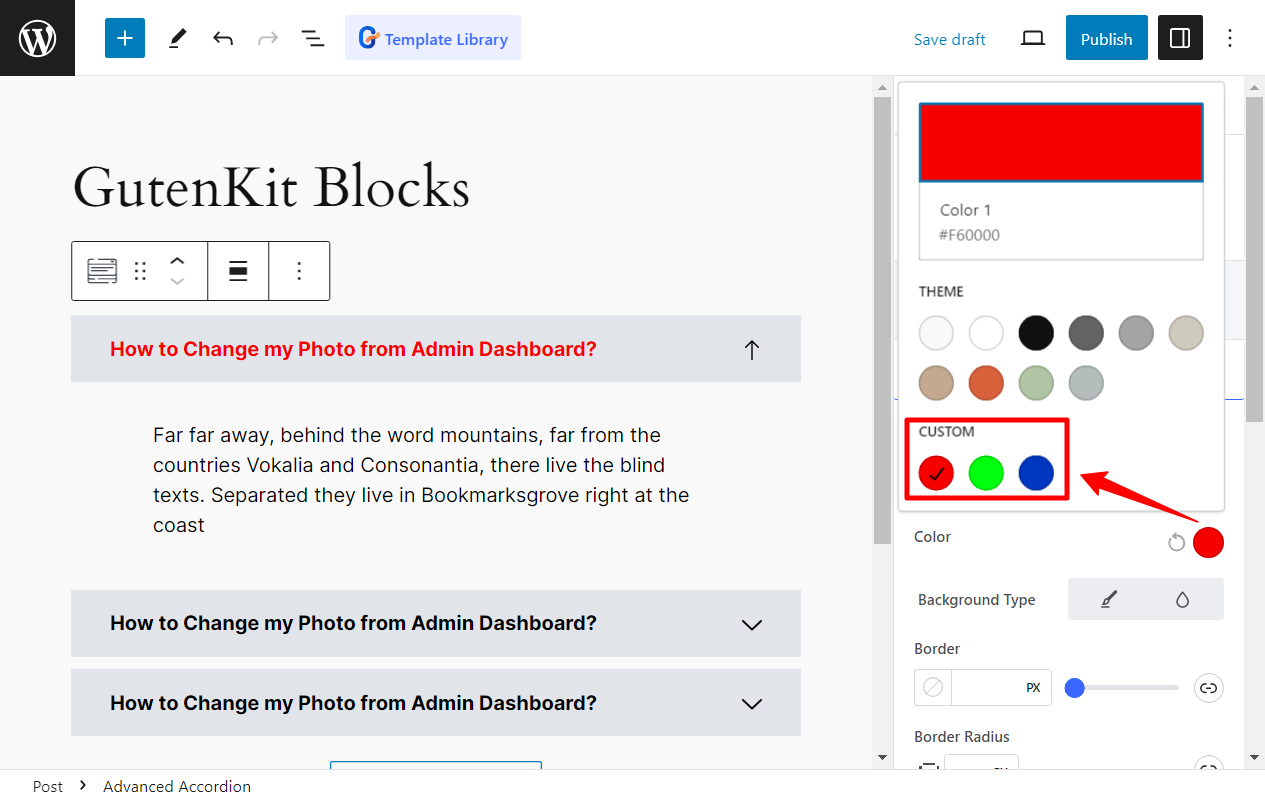
Åbn nu et indlæg eller en side i WordPress-blokeditoren. I blokeditoren, hvis du har GutenKit installeret på dit WordPress-websted, kan du bruge de tilpassede globale farver til at tilpasse blokudseendet til alle GutenKit-blokke.
Mens du tilpasser GutenKit-blokken, vil du under farveindstillingerne finde de tilpassede globale farver, du tilføjede i webstedseditoren. Brug disse farver og spar din tid på at designe websteder.

Ligesom global farvepaletkompatibilitet kommer GutenKit med tonsvis mere avancerede funktioner til blokeditor, der bringer sidebyggerfunktionerne ind på dit websted bygget med Gutenberg.




