Denne blok hjælper med at præsentere begivenheder, milepæle eller historie i en klar sekventiel rækkefølge. GutenKit Timeline-blok er lettere for brugere at forstå og designe i overensstemmelse hermed. Du kan bruge det som en visuel tidslinje, der tilføjer struktur og vise enhver information engagerende.
Tjek dokumentationen og lær at bruge GutenKit Timeline-blokken.
Hvordan kan du bruge tidslinjeblok? #
Adgang til dit WordPress dashboard –
- Find Sider/indlæg > Tilføj ny side/indlæg eller begynd at redigere en eksisterende side med blokeditoren.
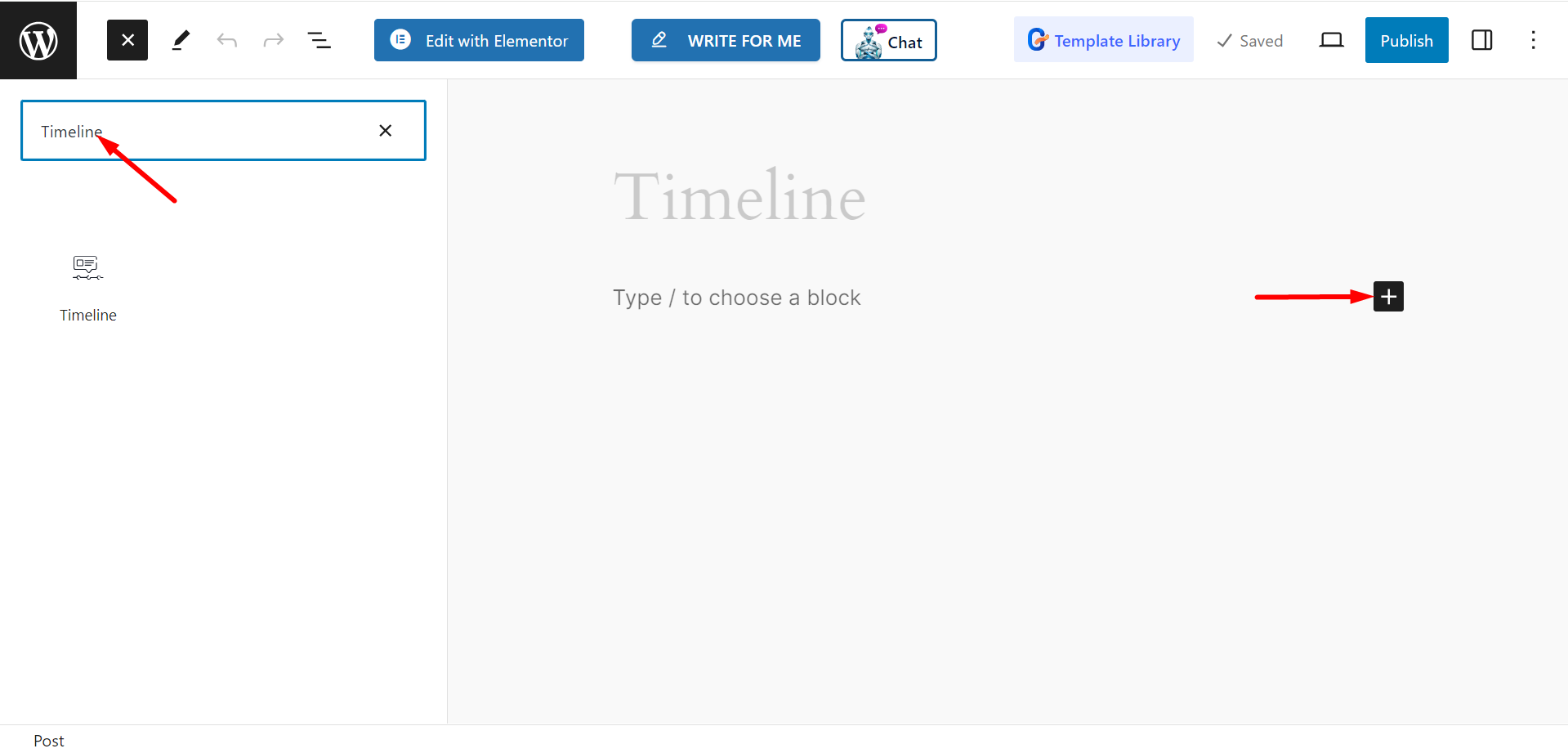
- Se efter "+”-ikonet i højre side eller øverst på redigeringsskærmen. Klik på den.
- En blokmenu vises, søg efter "Tidslinje”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.

Redigering af indholdsdel #
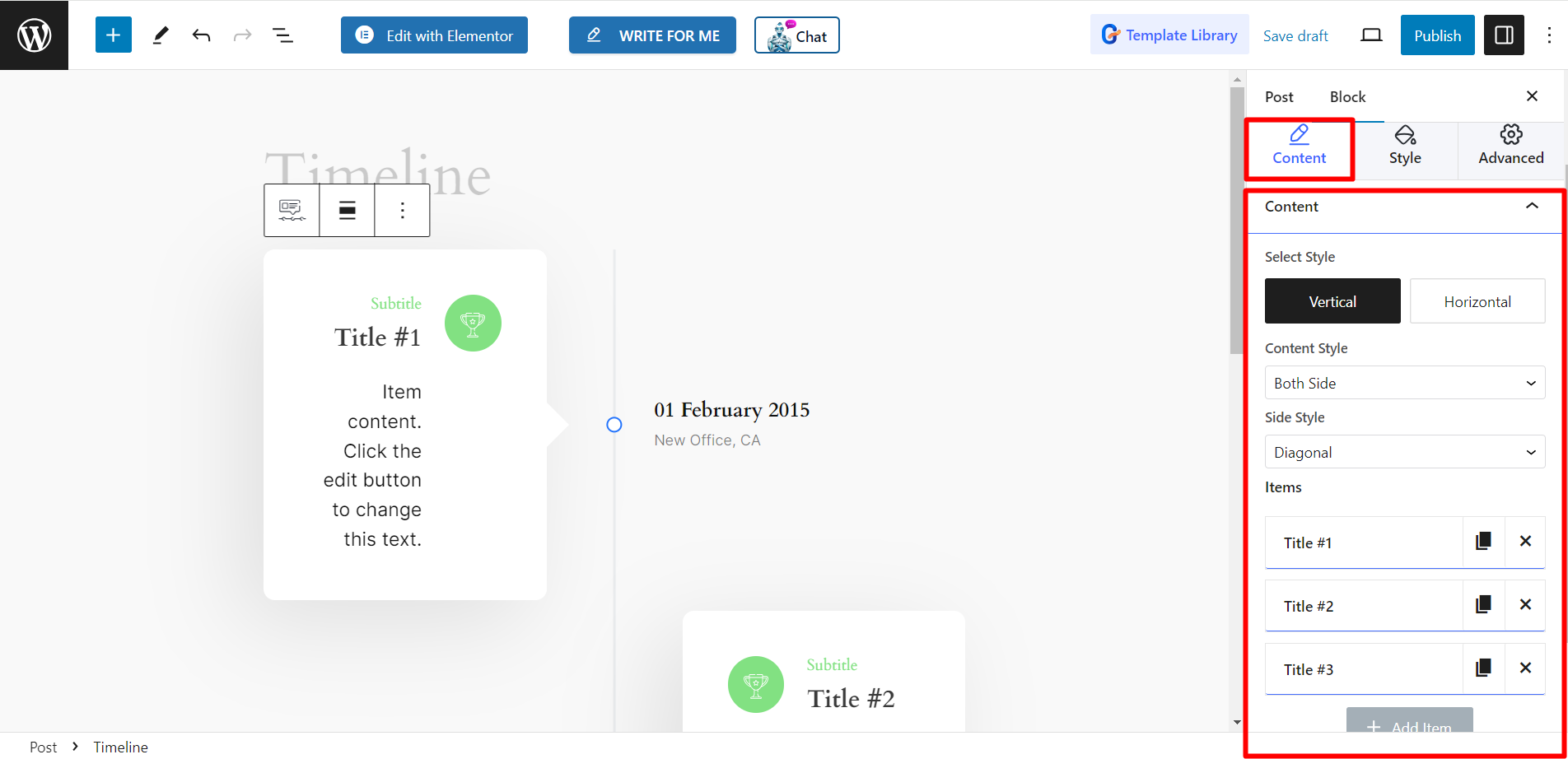
Indhold - I dette afsnit kan du indstille alle de ting, der er relateret til dit tidslinjeindhold.
- Vælg stil: De to stilarter er - Lodret og Vandret. Klik på styles og du vil se udseendet.
- Indholdsstil: Her er de to muligheder –
- Begge sider: Du kan vise indholdet på begge sider.
- Samme side: Du kan vise indholdet på samme side.
- Sidestil: De to stilarter er - Diagonal og Single. Sidestile
- Varer: Tilføj elementer så meget, du har brug for, og slet elementer baseret på præferencerne.

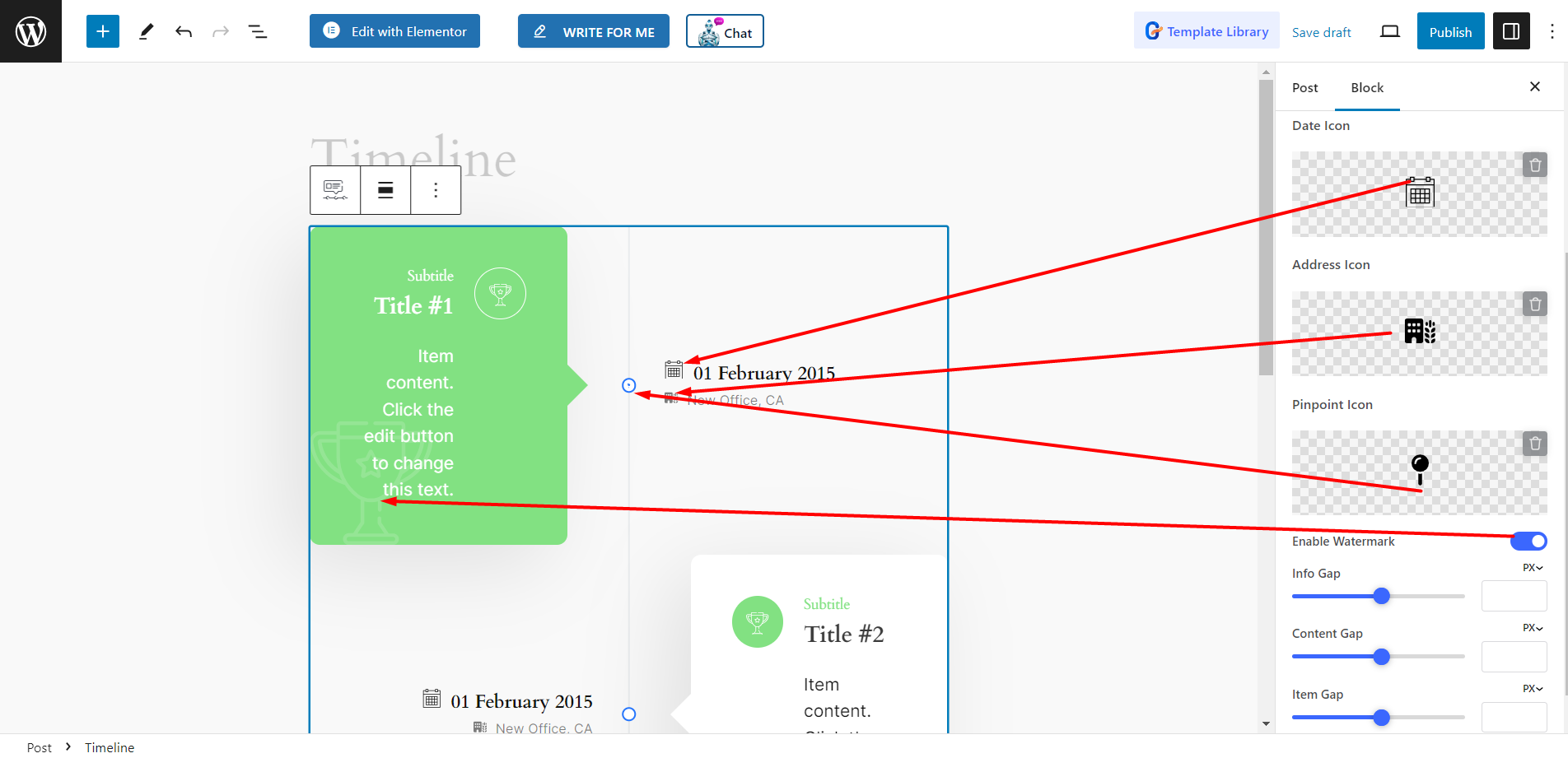
Indstillinger – Denne mulighed består af –
- Indstillingsikoner: Der er muligheder for at indstille ikoner for Dato, Adresse og Pinpoint.
- Aktiver vandmærke: For at gøre tidslinjen smuk kan du bruge vandmærkeeffekt ved at aktivere knappen.
- Justering af huller: For at justere Infogab, Indholdsgab og Varegab er der forskellige bjælker.

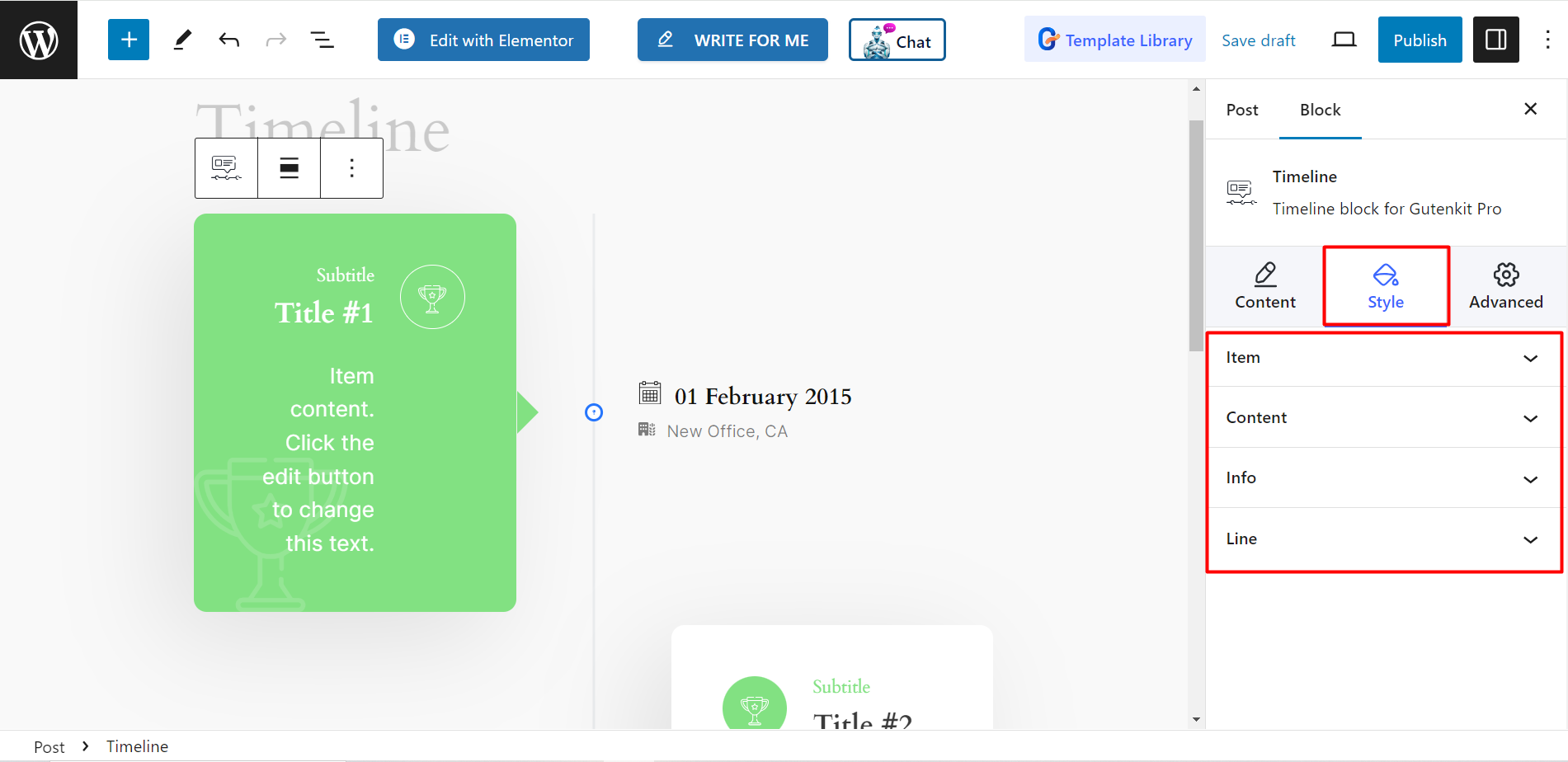
Stil #
- genstande: Indstillingen lader dig justere emnernes polstring, kantradius, skygge, farve og så videre.
- Indhold: For at ændre titlernes og underteksternes stil, kan du justere typografi, margen, undertekst osv. i henhold til dine valg.
- Info: For at designe dato- og adressedelene får du muligheder for at justere typografi, ikonstørrelse, margen osv.
- Linje: For at style linjen og præcisionen kan du ændre præcisionsstørrelse, ikonstørrelse, boksskygge, linjefarve, bredde og andre relaterede ting her.

Trinene er enkle at følge! Prøv nu selv og design smukke tidslinjer.



