The GutenKit Team section block showcases your entire team/group/organization concisely and decoratively anywhere on your website (used mostly on the about/team page as well as the homepage). You can even add a popup to give more information about a particular member. This Gutenberg block is equipped with versatile styling options.
Let’s learn how to create a team section on your Gutenberg website.
How to Create a Team Section on Gutenberg Website. #
Step 1: Add GutenKit Team Block #
Log in to your WordPress dashboard,
- Gå til Sider > Tilføj ny side or start editing an existing page with the block editor..
- Se efter "+” icon at the top of the editor screen. Click it.
- En blokmenu vises, søg efter "GutenKit Team”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.
Step 2: Add Team Member Info #
Team Member Content: #

- Vælg Stil: 11+ team member layout styles available to choose from.
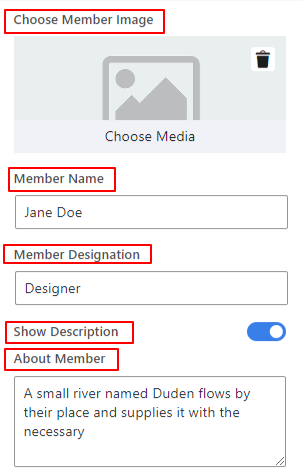
- Choose Member Image: Click the “+” icon to upload the team member image from the media library or device.
- Billedestørrelse: Select an image size from the dropdown of this field.
- Member Name: Type your team member name.
- Member Designation: Insert the designation of your team member.
- Vis beskrivelse: Enable this toggle button to show a description of your team member.
- About Member: Write a short description of your team member.
Step 3: Insert Social Media Profiles #
The following settings allow you to embed your team member’s social media profiles into the Gutenberg website.
Social Profiles: #

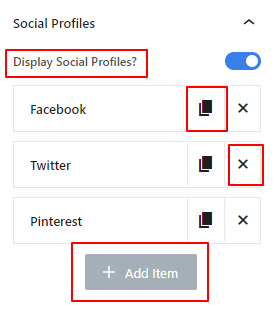
- Display Social Profiles: Insert the team member’s social profile. Disable the toggle button to don’t show any social profiles. This block automatically loads with three social profile items.
You can add additional items by clicking the “:+ Tilføj vare” button or hit the “x” icon to delete one. Also, you can also copy an already customized item with the “Klon vare”-knappen.
Next, click on any item to open up the settings:

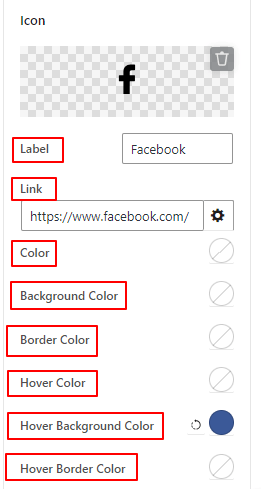
- Etiket: Enter the name of the social media channel.
- Link: Embed the link of your social profile.
- Open in a new tab: Check this box to open your social media site in a new browser tab.
- Farve: Choose a color for the social media icon.
- Baggrundsfarve: Pick a background color for the social media icon.
- Hover farve & Hover Background Color: Use these two settings to add color for the social media icon and background.
Step 4: Add a Popup #
From here, you can enable a popup that will appear with more details about the team member.
Pop op: #

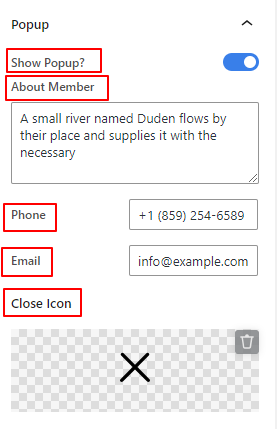
- Show Popup: Enable this button to show additional information about your team member in a popup when users click on the team member’s image.
- About Member: Write a short bio about the team member.
- telefon: Add team member phone number.
- E-mail: Insert the email of the team member.
- Luk ikon: Add an icon from the library or upload your own one to close the popup.
Step 5: Style Text Content #
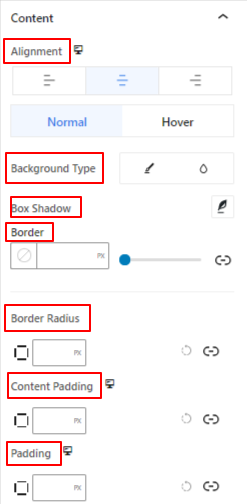
Indhold: #

- Justering: Place the team profile to the left, center, or right.
- Baggrundstype: Select between a solid color or gradient background type
- Box Shadow: Adore the team member section by applying shadow effects.
- Grænse & Grænseradius: These settings give you control over the border color, width, style, roundness, etc.
- Indholdspolstring: Add spaces around the content area.
- Polstring: Add spaces around the team profile.
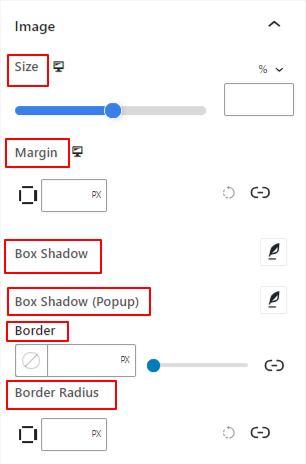
Billede: #

- Størrelse: Use the slider or give a custom value to adjust the size of your image.
- Margin: Control the spaces around the image of your team member.
- Box Shadow: Add shadow effects around the image.
- Box Shadow (Popup): Give a box shadow animation effects to the team member popup.
- Grænse: Use this setting area to define the border width, color, and style.
- Grænseradius: Juster kantens rundhed.
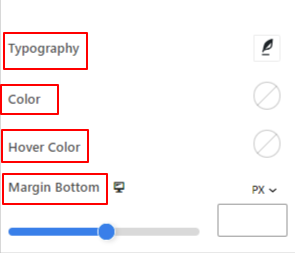
You will see the same setting options for the Navn, Betegnelse, og Beskrivelse.

- Typografi: Get all the typography-related controls like font family, size, weight, transform, style, decoration, letter spacing, word spacing, and many more.
- Farve: Add your preferred text color.
- Hover farve: Choose a hover color for the text.
- Margen nederst: Adjust the gap between the content types below. For example, define the gap between designation & description.
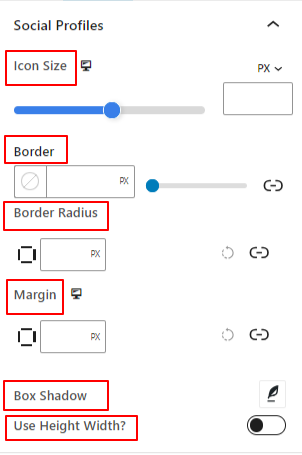
Social Profiles: #

- Icon SIze: Use this slider to adjust the social media icon size.
- Grænseradius: Set the border radius of social icons.
- Margin: Define the gap between social media icons.
- Brug Højde Bredde: Enable this button to get height and width control of the social media icon.
Popup Modal: #
Within this setting area, you will get all the features to style the popup. Here, you will choose a background type. And, you will customize the Name, Designation, Description, Phone & Email.
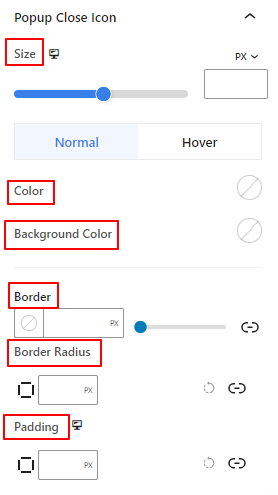
Popup Close Icon: #

Use this setting area to adjust the close icon size and its color, background color, padding, and all the border settings.
Step 6: Advanced Settings #
From the Advanced Settings tab, you can configure the Team Section block layout, background, border styles, and control its visibility.
Layout, #

- Margin: Definer rummet omkring bloklayoutet. Det hjælper med at indstille afstanden mellem en anden blok.
- Polstring: Indtast en værdi for at indstille rummet omkring blokken i dens layout.
- Bredde: Bortset fra at beholde standard layoutbredde.
- Fuld bredde: Hvis du vælger dette, vil layoutet spænde over hele skærmens bredde.
- Inline (automatisk): Anvendelse vil have samme bredde som blokelementet.
- Brugerdefinerede: Hvis du vælger denne indstilling, vises en skyder for at definere det vandrette rum i bloklayoutet.
- Z-indeks: Brug skyderen til at angive stakrækkefølgen af blokken med andre blokke.
Position: #

Under rullemenuen vil du se tre muligheder: Standard, Absolut, og Fast.
- Absolut: Hvis du vælger denne mulighed, får du en absolut placering af blokken, hvilket betyder, at elementerne passer ind i deres beholder.
- Fast: Indstillingen Fixed position vil lade elementet passe ind i hele visningsporten eller skærmen.
Både Absolute og Fixed muligheder har lignende indstillinger som nedenstående:
- Vandret orientering: Vælg positioneringsretningen mellem venstre og højre.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den vandrette placering af blokken.
- Lodret orientering: Vælg positioneringsretningen mellem op eller ned.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den lodrette placering af blokken.
Baggrund: #

- Baggrund: Vælg en baggrundsindstilling mellem ensfarvet, farveforløb eller billede.
Under indstillingen Hover:
- Billede: Hvis du vælger billedindstillingen, åbner den følgende muligheder:
- Billede: Vælg et billede fra mediebiblioteket, eller upload dit eget.
- Billedstørrelsee: Vælg billedstørrelse mellem Thumbnail, Medium, Large eller Full.

- Position: Vælg placeringen af de 10 forskellige muligheder.
- Vedhæftet fil: Angiv den faste eller rullebaggrundsbillederelation med resten af browserskærmen.
- Gentage: Vælg en indstilling for at indstille, hvordan baggrundsbilleder gentages.
- Skærmstørrelse: Vælg en skærmstørrelse blandt fire forskellige muligheder.
- Overgangsvarighed: Brug skyderen til at justere baggrundsovergangen fra normal til svævetilstand.
Grænse: #

- Grænse: Under denne indstillingsmulighed får du indstillingsmuligheder for grænser som bredde, stil og farve.
- Grænseradius: Indstil grænsens rundhed ved at indtaste en værdi.
- Box Shadow: Få alle indstillinger som farve, vandret/lodret, sløring, spredning og mere for at give skyggeeffekter til kanten.
Under svævemuligheden:
- Overgangsvarighed: Du kan tilføje en værdi manuelt eller bruge skyderen til at indstille tidspunktet for ændring af kantdesignet i svævetilstanden.
Sigtbarhed: #

Synlighedsmodulet giver dig mulighed for at styre visningen af blokdesigns afhængigt af enhedstypen. Der vil være tre enhedsindstillinger (Desktop, Tablet, Mobil) med en skifteknap. Slå til/fra-knappen til for at skjule den pågældende enheds blokdesign.
Du kan dog stadig se det i redigeringsvisningen.
Fremskreden: #

- Bloknavn: Giv et navn for at identificere denne blok unikt, mens du linker eller scripter for at style blokken.
- HTML-anker: Tilføj en URL for at linke en hjemmesideside.
- Yderligere CSS-klasser: Tildel yderligere CSS-klasser til blokken, som giver dig mulighed for at style blokken som du ønsker med tilpasset CSS.
NB: Du kan tilføje flere klasser separat med mellemrum.
That’s it! The above settings make it easy to set up an amazing team section on your WordPress website using the Gutenberg block editor.



