Lister er en fantastisk måde at vise dine servicetyper, produktfunktioner, nøglepræstationer og andre vigtige oplysninger frem i en fortegnelsesstruktur. Med GutenKit Stylish List-blokken kan du tilpasse en stilfuld liste med omfattende funktioner, der ser godt ud på alle enheder.
Denne dokumentation vil give dig en trin-for-trin guide til, hvordan du opretter og tilpasser en smuk stilfuld liste på dit Gutenberg-websted.
Sådan bruger du GutenKit stilfuld listeblok? #
Følg trinene beskrevet nedenfor for hurtigt at tilføje en stilfuld listeblok på Gutenberg-webstedet ved hjælp af GutenKit Stylish-listeblokken. Bemærk, at dette er en premium Gutenberg blok, så du skal have installeret både Gutenberg gratis og pro version.
Trin 1: Tilføj GutenKit Stilfuld listeblok #
Fra dit WordPress-dashboard skal du begynde at redigere en side eller et indlæg med blokeditoren. Se efter "+”-ikonet på redigeringsskærmen, og klik på det for at få vist blokmenuen. Søg efter GutenKit stilfuld liste bloker og træk og slip det til editorens dashboard.
Trin 2: Konfigurer listeelementer #
Først og fremmest skal du tilføje og indstille dit listeelement. Under Fanen Indhold,
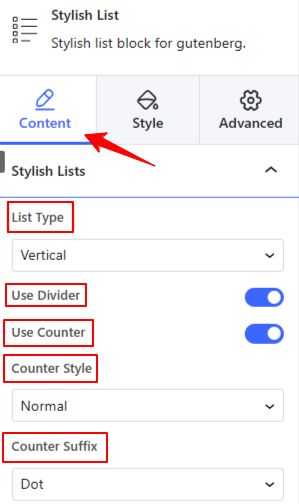
Stilfuld liste:

- Listetype: Vælg en listetype mellem lodret eller vandret for at vise listen op eller ned.
- Brug skillevæg: Aktiver denne skifteknap for at tilføje en skillelinje mellem listerne.
- Brug tæller: Aktiver denne knap for at åbne følgende muligheder:
- Counter stil: Vælg mellem 7 forskellige tællerlister fra rullemenuen.
- Modsuffiks: Tilføj en prik, parentes eller kolon efter listetælleren, og du kan også vælge at vise ingen.

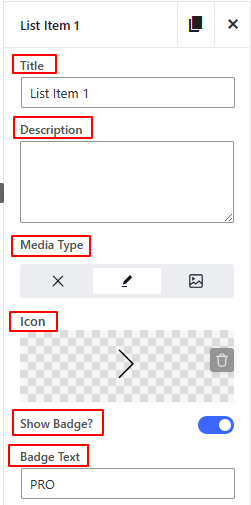
- Listeindstillinger: Denne blok indlæses automatisk med 3 lister, klik på krydsknappen for at fjerne eller tryk på kopieringsknappen for at tilføje en ny. Yderligere kan du individuelt tilpasse listeelementer ved at klikke på en af dem.
- Titel og beskrivelse: Indtast tekstindhold til titel og beskrivelse.
- Medietype: Vis ikon eller billede med listeelementer. Du kan også vælge ingen.
- Vis badge: Aktiver denne skifteknap for at åbne indstillinger for at skrive badgetekst og tilpasse den.

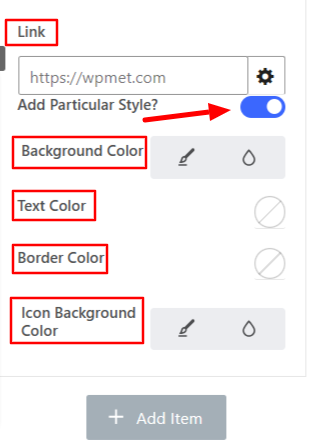
Tilføj særlig stil: Aktivering af denne til/fra-knap vil give dig adgang til at kontrollere en bestemt funktion af et listeelement. Som: tekst eller kantfarve.
Trin 3: Indstil animationsstil #
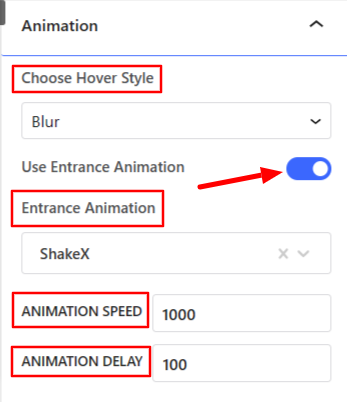
Animation: Under denne mulighed vil du kontrollere alle animationseffekterne for den stilfulde listeblok.

- Vælg Svævestil: Forskønne svæveeffekten ved at vælge sløring eller skyderindstillinger.
- Brug Entrance Animation: Slå denne indstilling til for at få vist følgende muligheder:
- Indgangsanimation: Vælg en animationseffekt, når listeelementet vises for de besøgende for første gang.
- Animationshastighed og forsinkelse: Indstil animationshastighed og forsinkelse.
Trin 4: Stillisteelement #
Kom nu til Fanen Stil her vil du justere placeringen og tilpasningen af listepunktet.

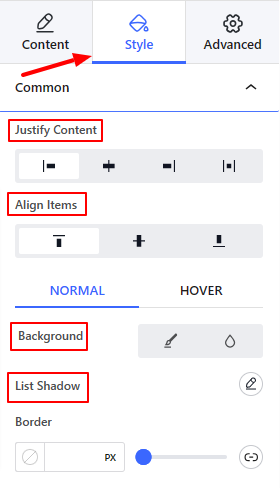
almindelige:
- Begrund indholdet: Indstil den vandrette justering af listeelementer.
- Juster elementer: Definer den lodrette justering af listeelementer.
- Baggrund: Vælg en baggrundstype for listeelementerne.
- Listeskygge: Tilføj skyggeeffekter til listeelementerne.

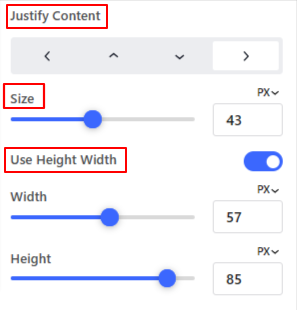
Ikon billede:
- Begrund indholdet: Indstil placeringen af ikonet omkring listeelementet.
- Størrelse: Brug denne skyder til at definere størrelsen på ikonet.
- Brug Højde Bredde: Aktiver denne mulighed for at tilføje højde/bredde omkring ikonet.

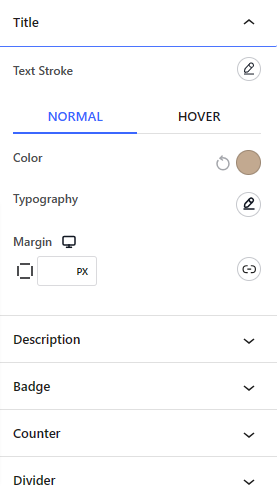
Titel
- Tekst streg: Dekorer din tekst med en kontur rundt om teksten.
Fra Fanen Stil, vil du også tilpasse beskrivelsesteksten, badget, tælleren og skillelinjen.
På dette tidspunkt skal du bare gå til live-siden for at se, om den stilfulde liste vises korrekt. Det er det!
Vi håber, at denne artikel har hjulpet dig med at lære, hvordan du tilføjer og stiler en fantastisk funktionsliste fra dit Gutenberg-blokeditor-dashboard på dit WordPress-websted.



