Sticky content har til formål at tiltrække og fastholde besøgendes opmærksomhed. GutenKit har udviklet et sådant modul ved navn Klæbrig at designe dit WordPress-indhold smukt.
Lad os lære, hvordan modulet fungerer.
Brug af GutenKit Sticky #
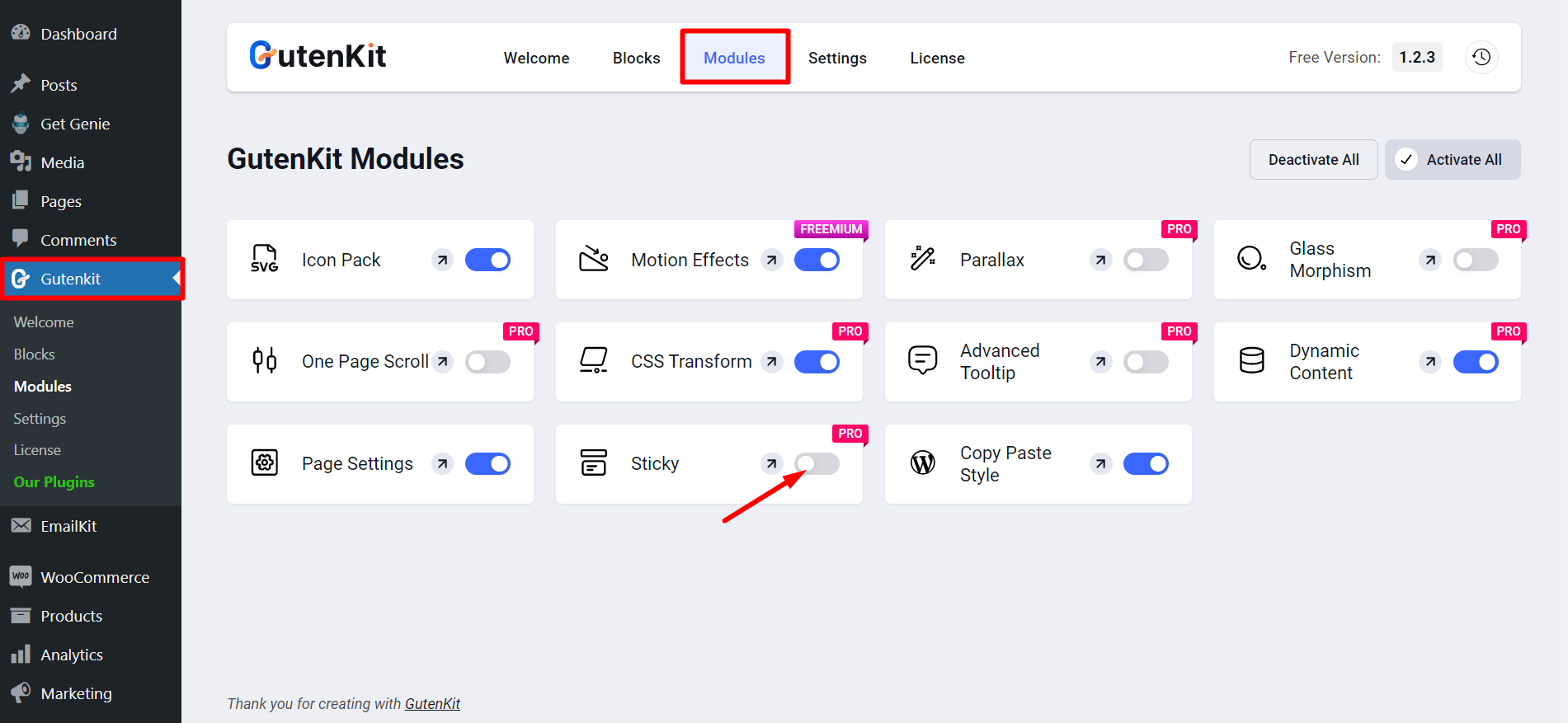
Fra dit WordPress dashboard, gå til moduler af GutenKit. Find derefter Sticky modul, tænd for det. De ændringer, du har foretaget, gemmes automatisk.

Bruger Sticky-modulet #
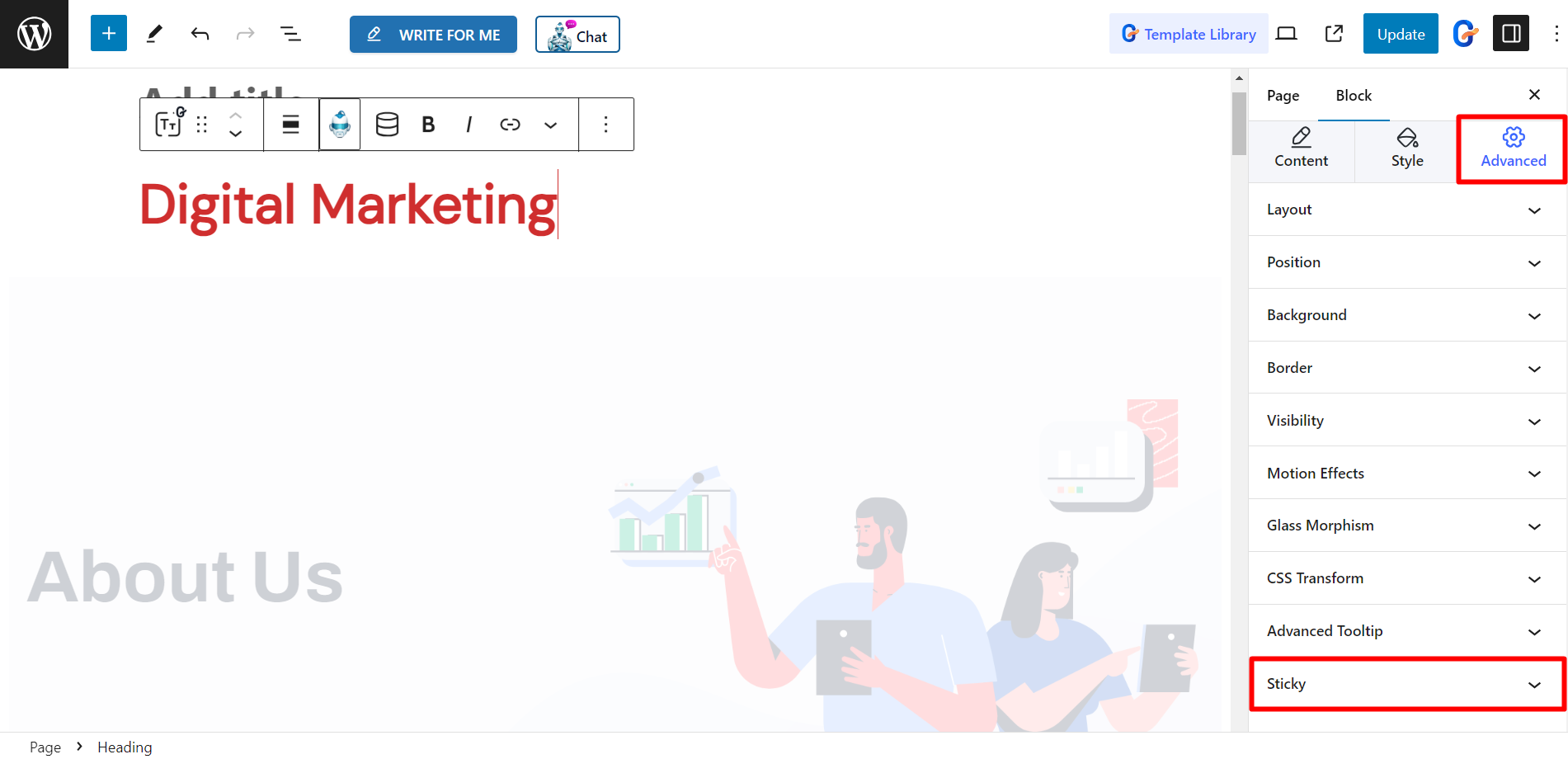
Åbn en hvilken som helst side/indlæg, hvor du vil anvende klæbrigt indhold. Gå til Avanceret sektion og Find Sticky modul.

Sticky modulstyringer #
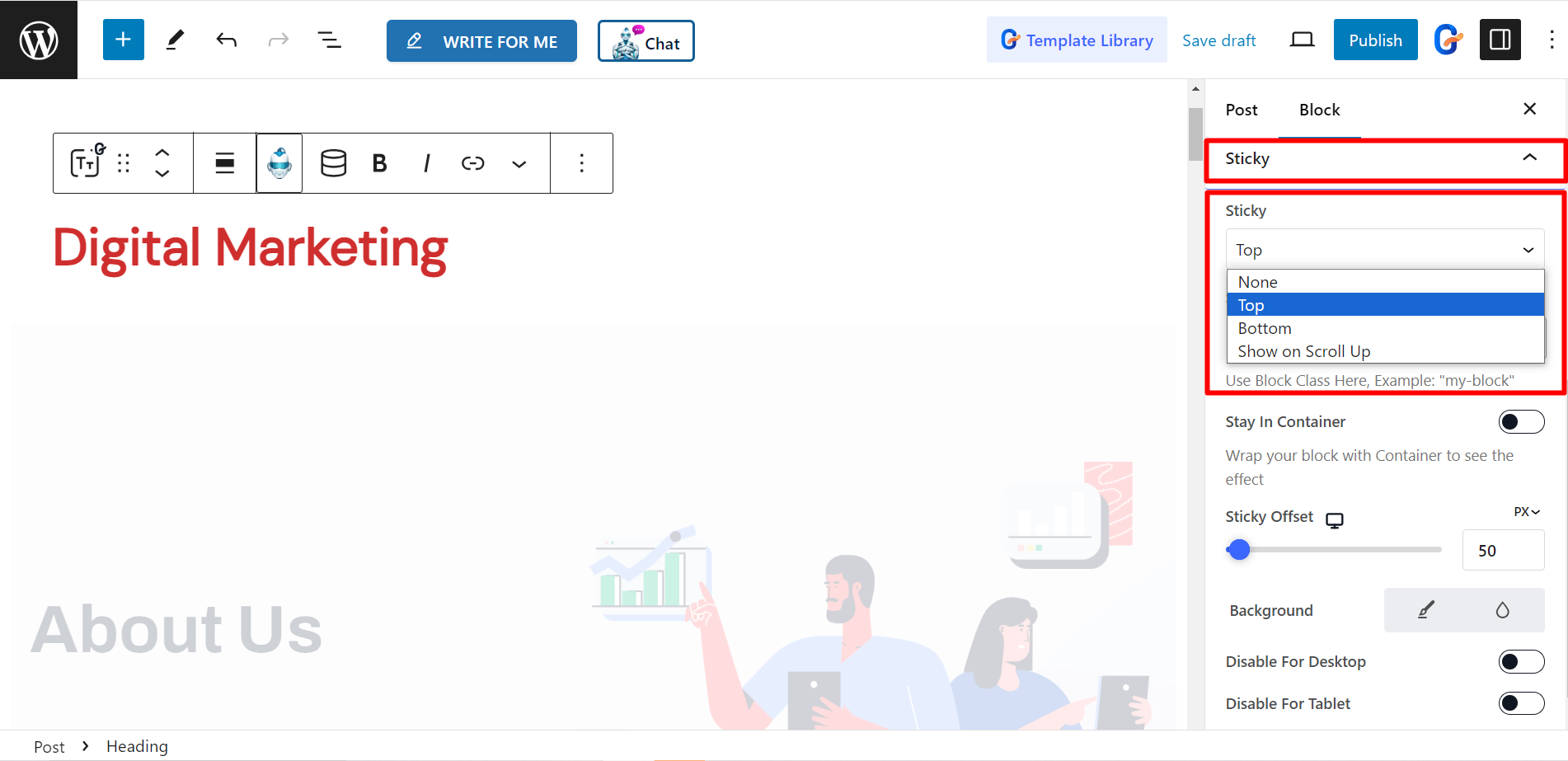
Du kan indstille sticky på Top, bund og Vis på Scroll Up.

Sticky i toppen #
Det giver dig mulighed for at indstille sticky til Topplacering af siden/opslaget.

Sticky indtil på toppen #
Hvis du vil vise sticky på toppen indtil en bestemt sektion, kan du indstille det sektions-id her.
Lad os gøre titlen (Digital Marketing) klæbrig indtil sektionen Om os.
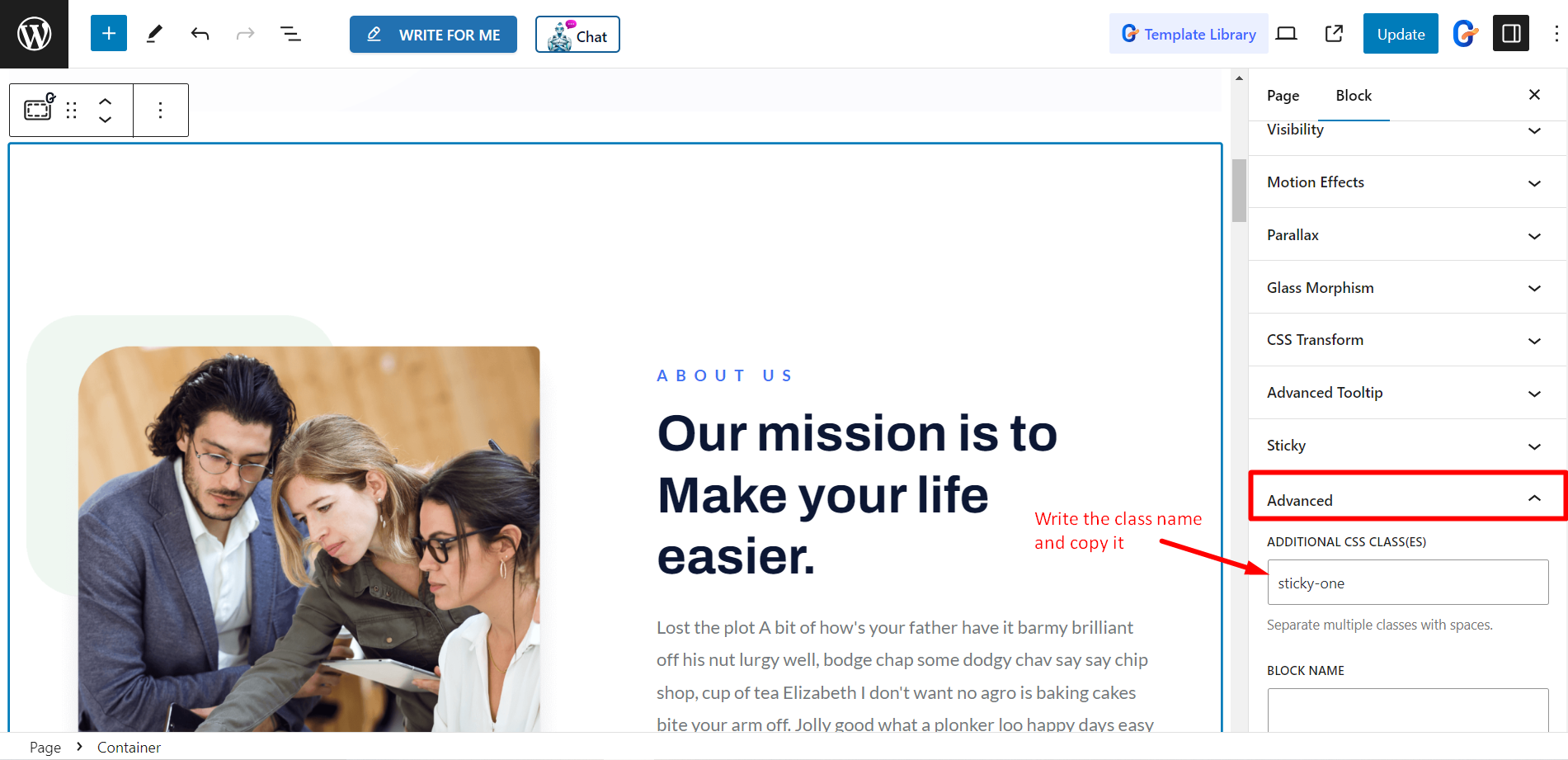
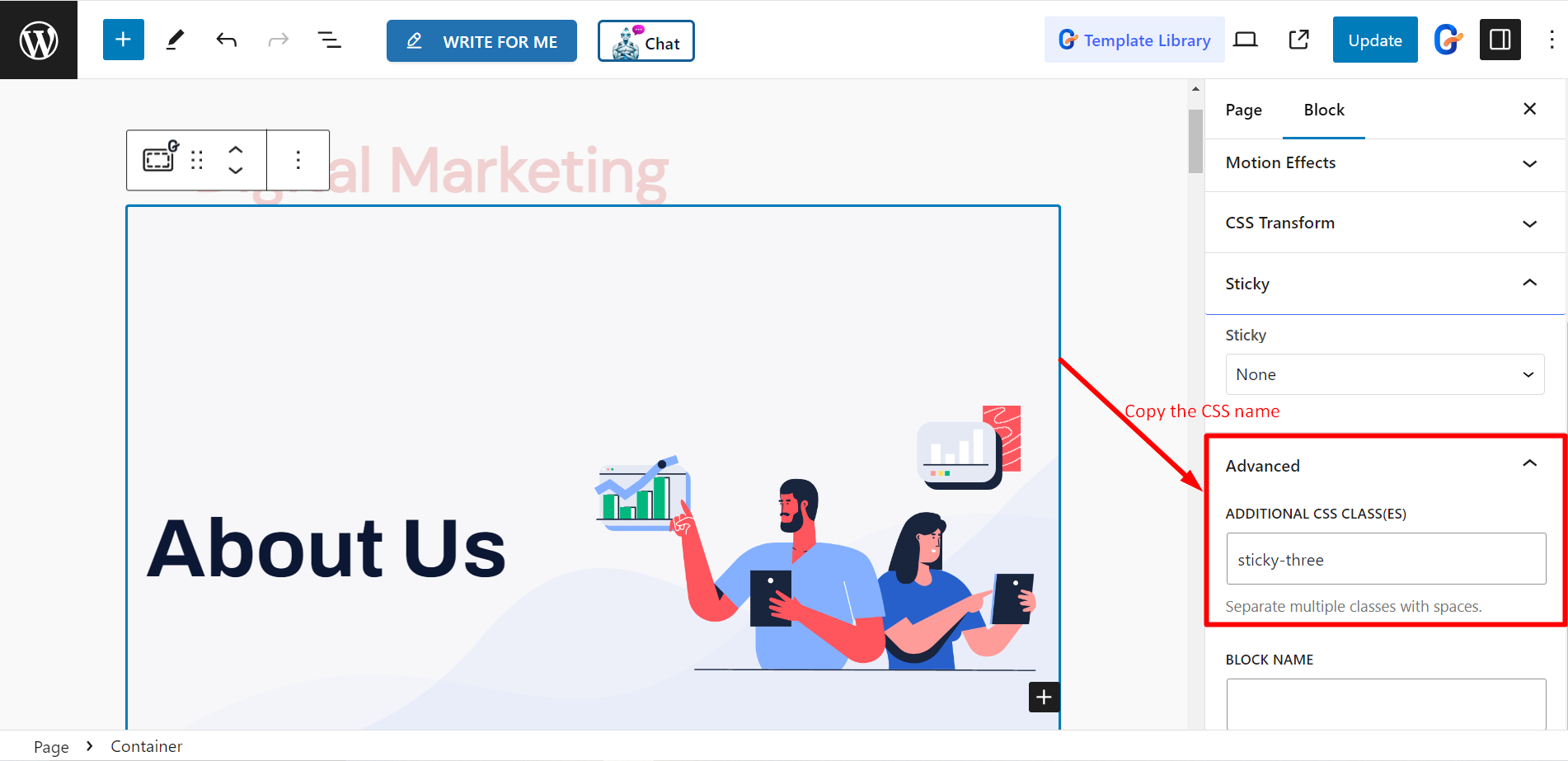
- Klik på afsnittet Om os
- Find avanceret modul
- Skriv et CSS-klassenavn og kopier det

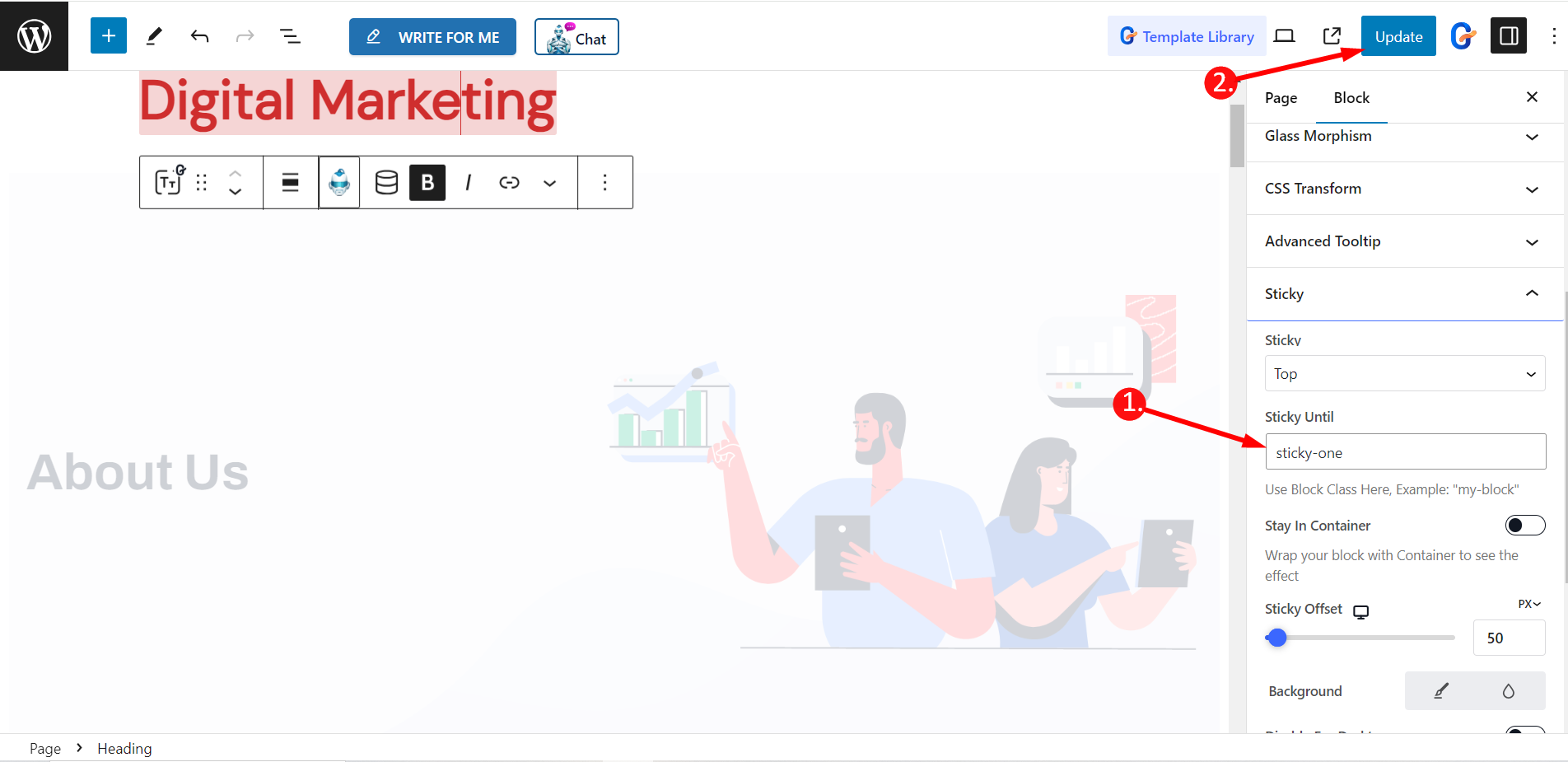
Gå nu til Titel➔ Klæbrig➔ Sticky Indtil.
- Indsæt det om os sektioner CSS-klassenavn ind i Sticky Indtil Mark.
- Opdater siden/opslaget

Nu kan du se titlen er Sticky Indtil sektionen Om os.

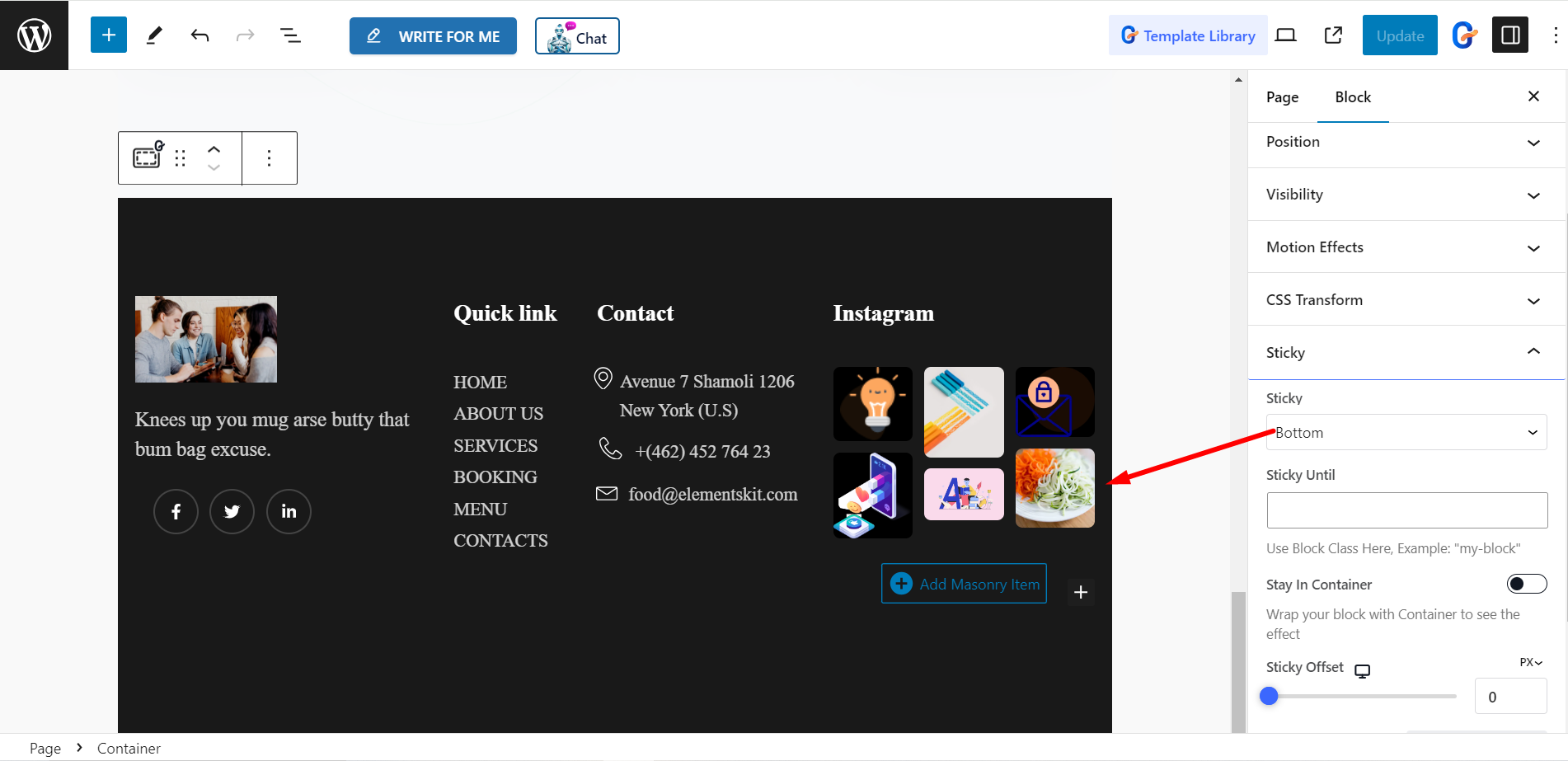
Sticky i bunden #
For at indstille sticky til Nederste position af siden/opslaget, vælg Bund fra klæbrige muligheder og opdater siden/opslaget.

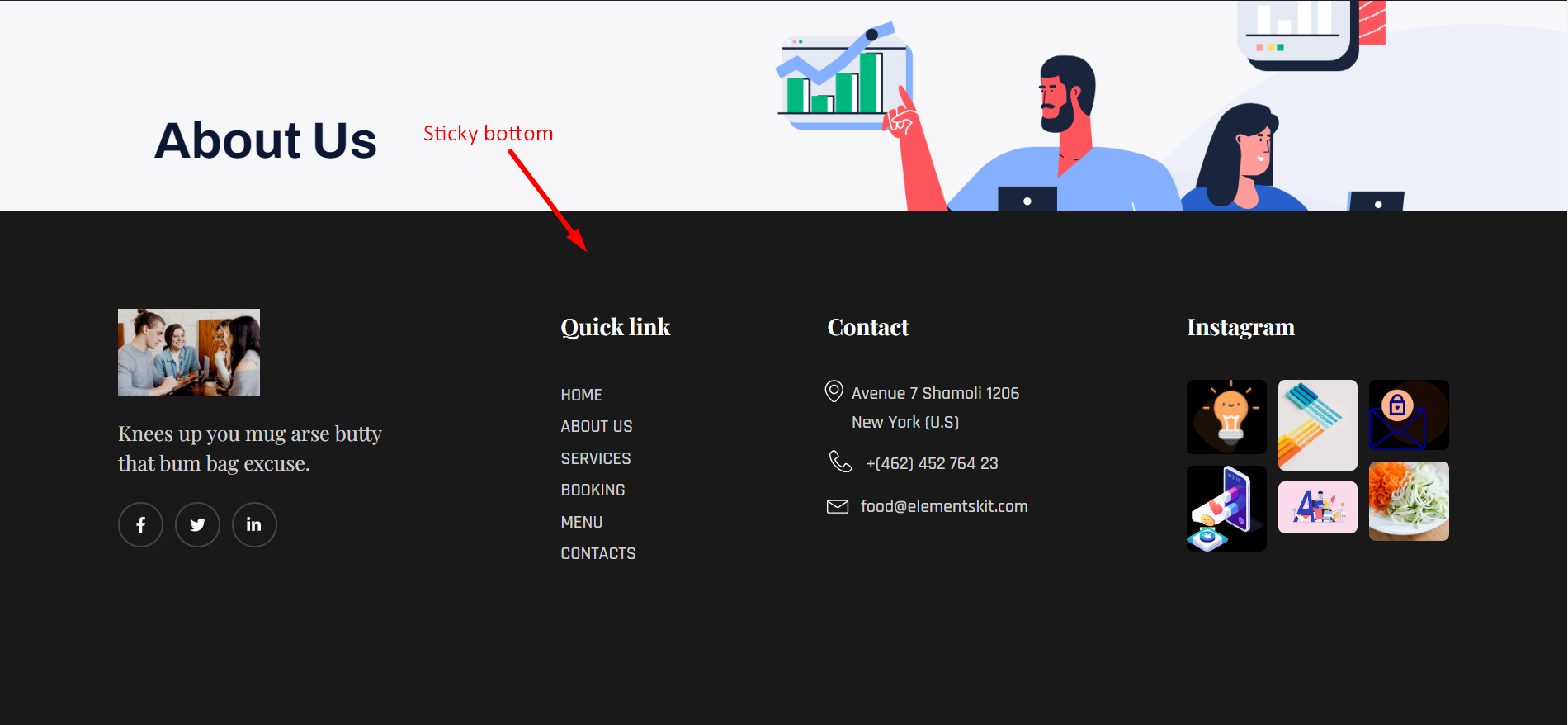
Bunden er klistret nu.

Sticky indtil på bunden #
Hvis du vil vise en klæbrig sidefod/bund indtil en specifik sektion, kan du indstille det sektions-id her.
Lad os gøre vores nuværende sides sidefod klæbrig indtil Mød teamet-sektionen. Du kan dog bruge GutenKits enhver skabelon, mønster eller side til at arrangere dine sider og indlæg.
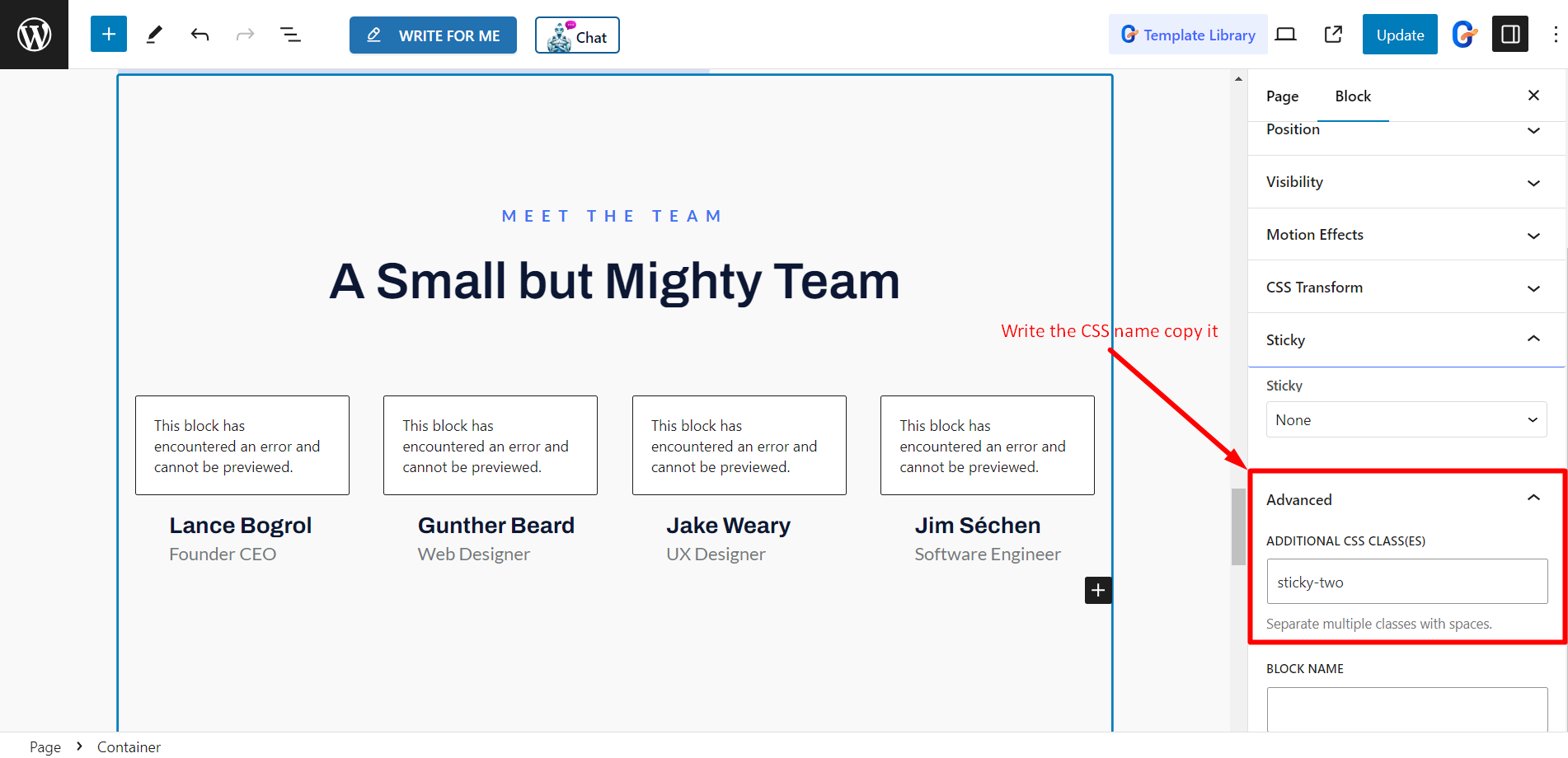
- Klik på Mød teamsektionen
- Find avanceret modul
- Skriv et CSS-klassenavn og kopier det

Sticky Show på Scroll Up #
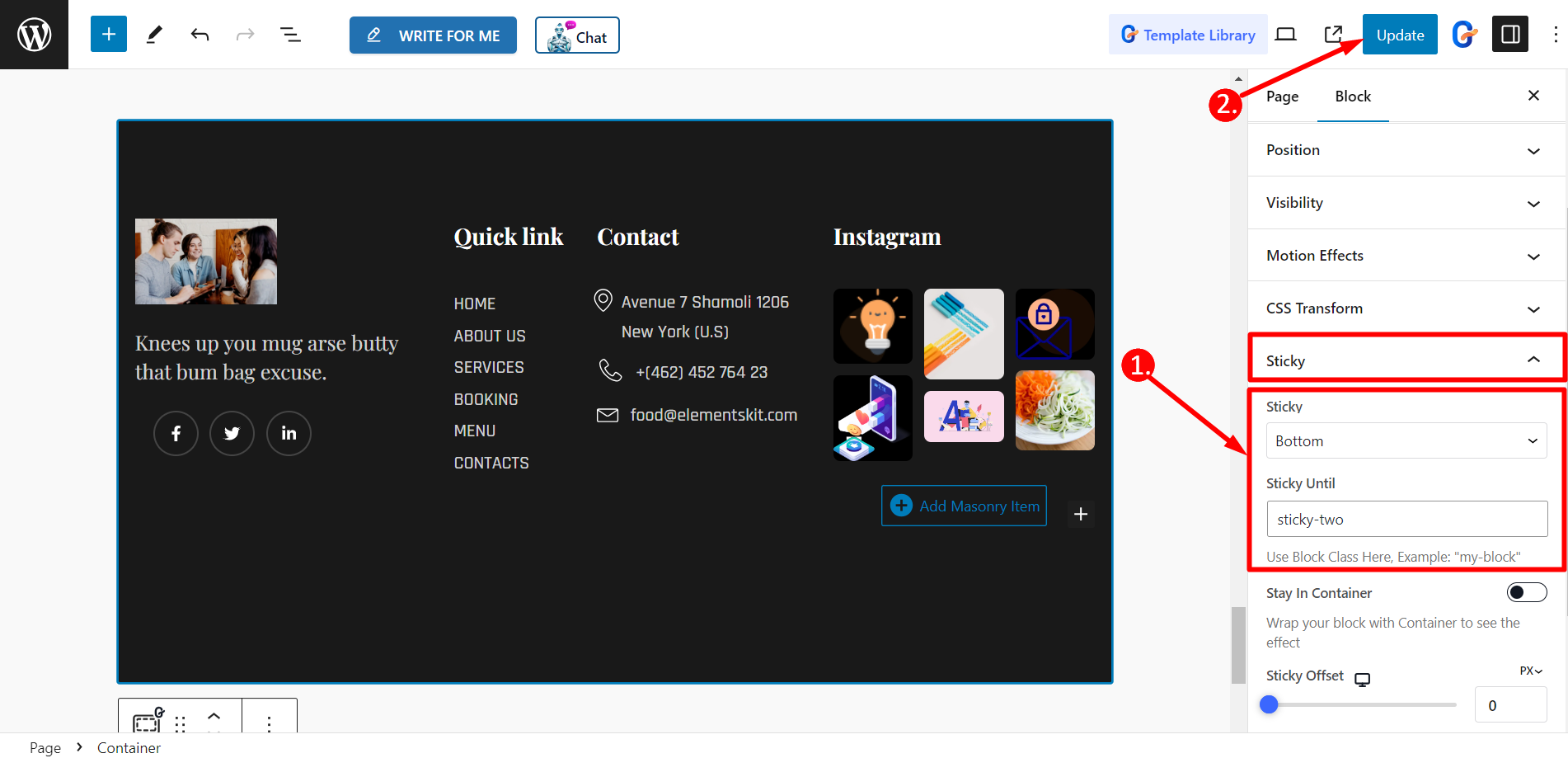
Gå nu til Sidefod➔ Klæbrig➔ Sticky Indtil.
- Indsæt den Mød Team-sektionen CSS-klassenavn ind i Sticky Indtil Mark.
- Opdater siden/opslaget

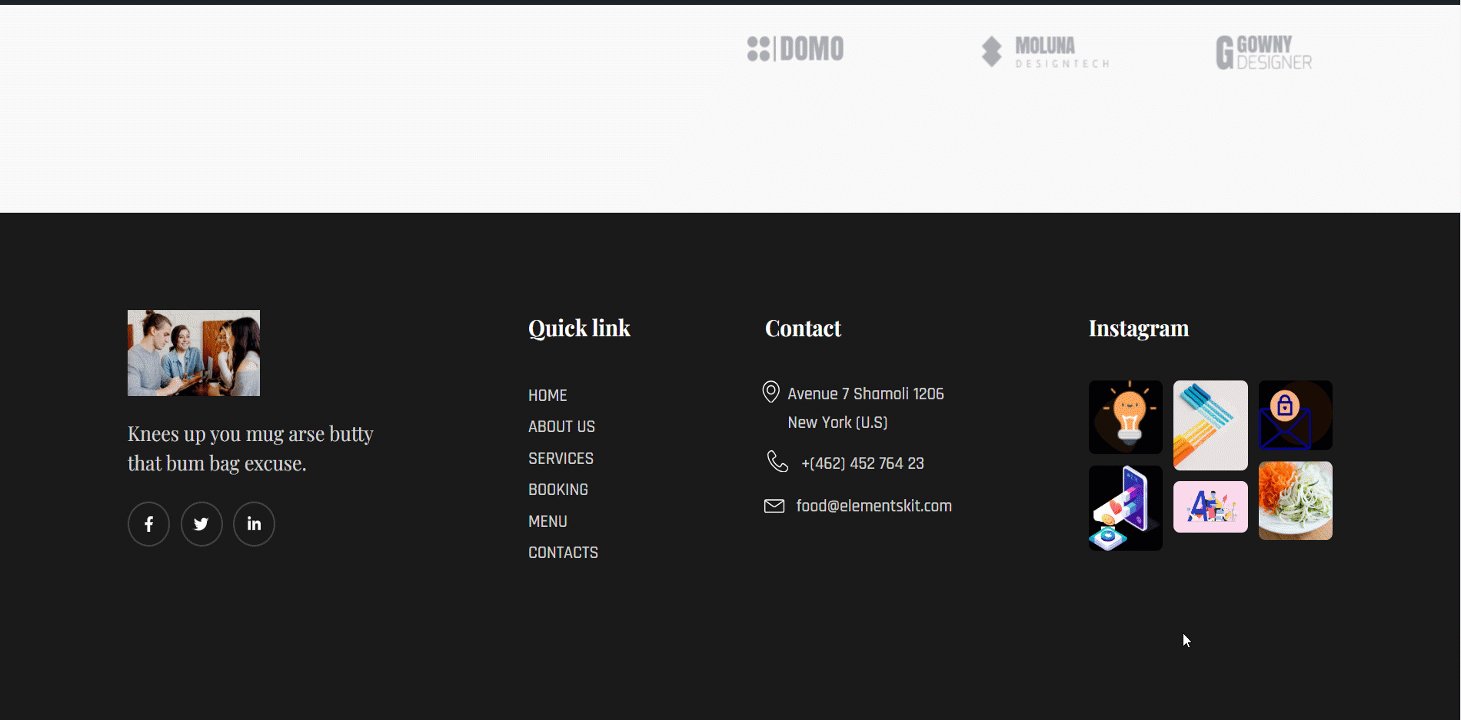
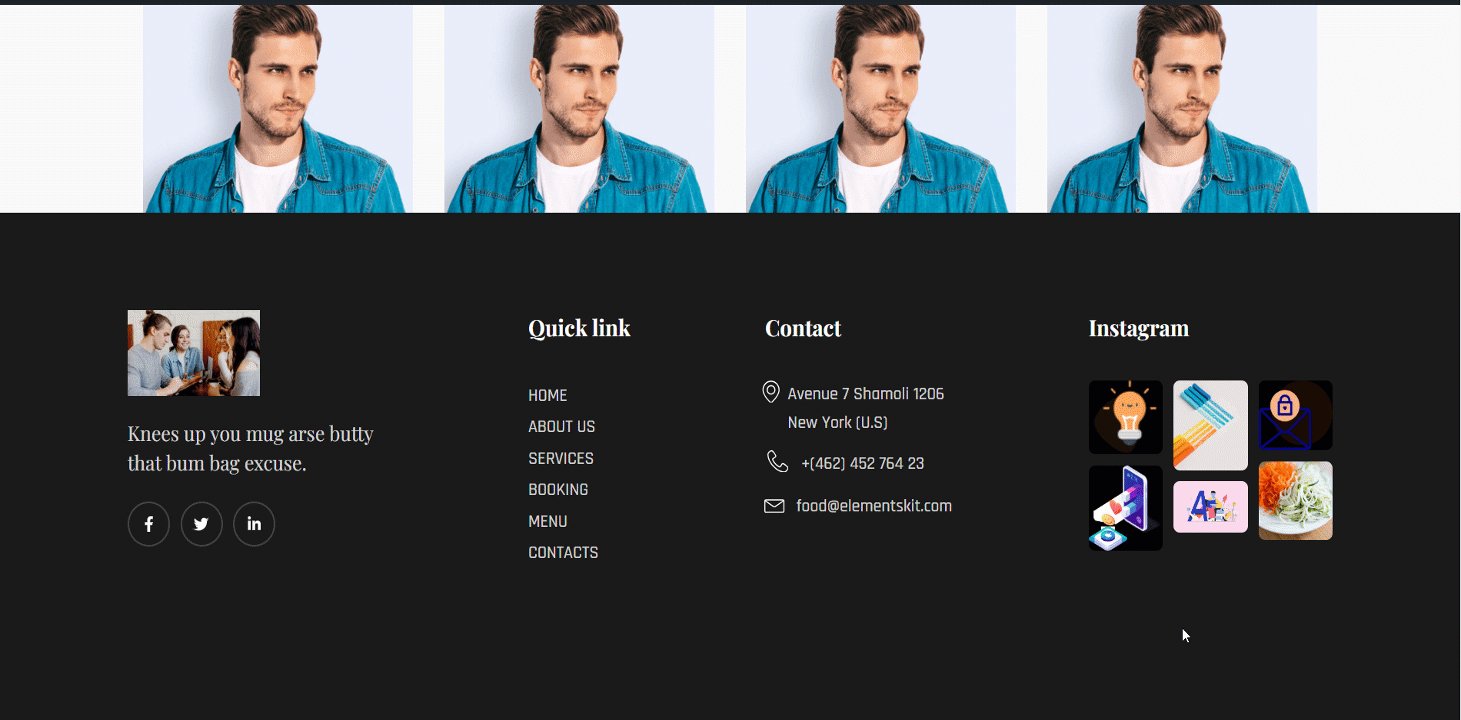
Nu kan du se Sidefod er Sticky indtil sektionen Meet the Team.

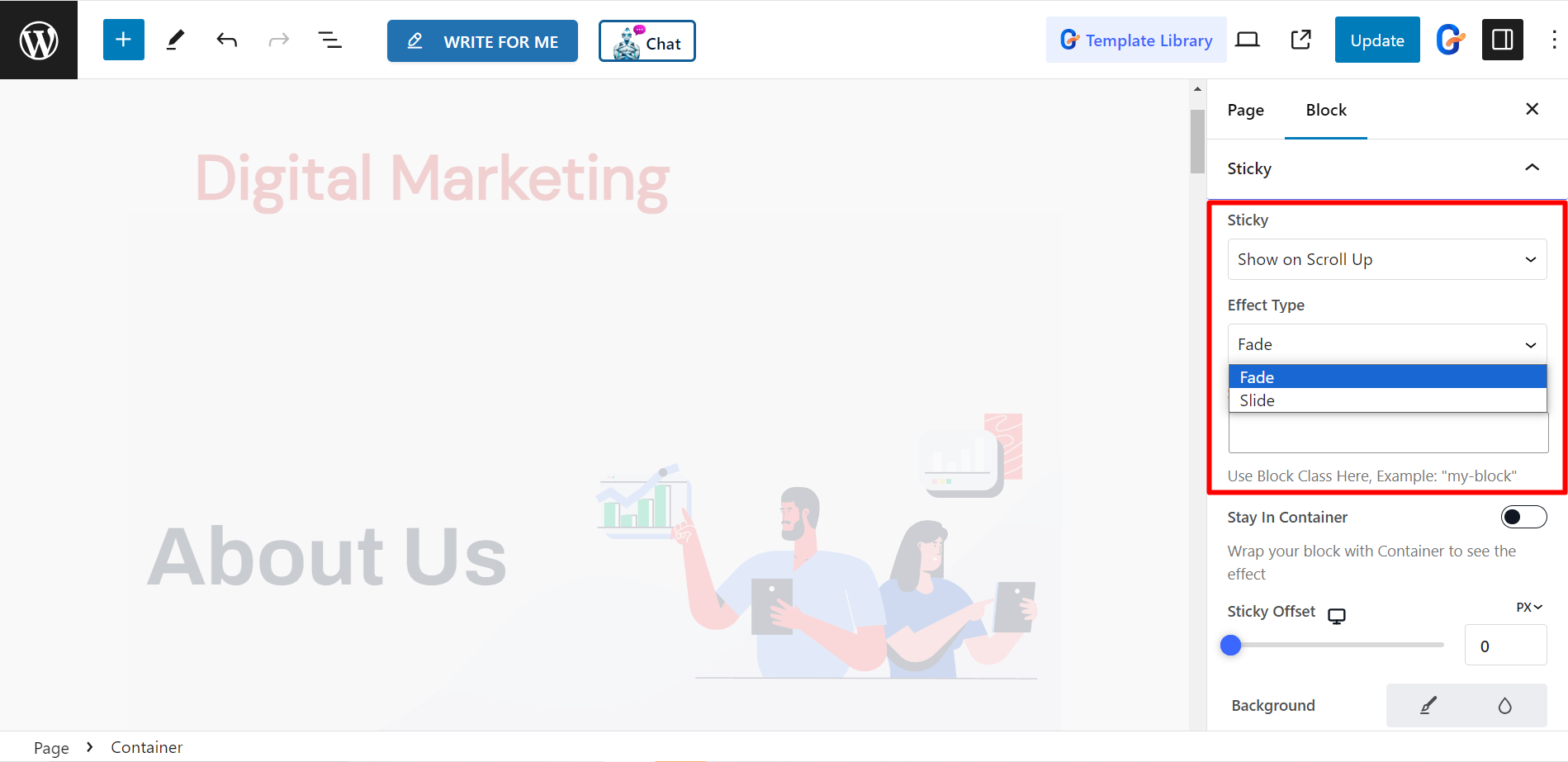
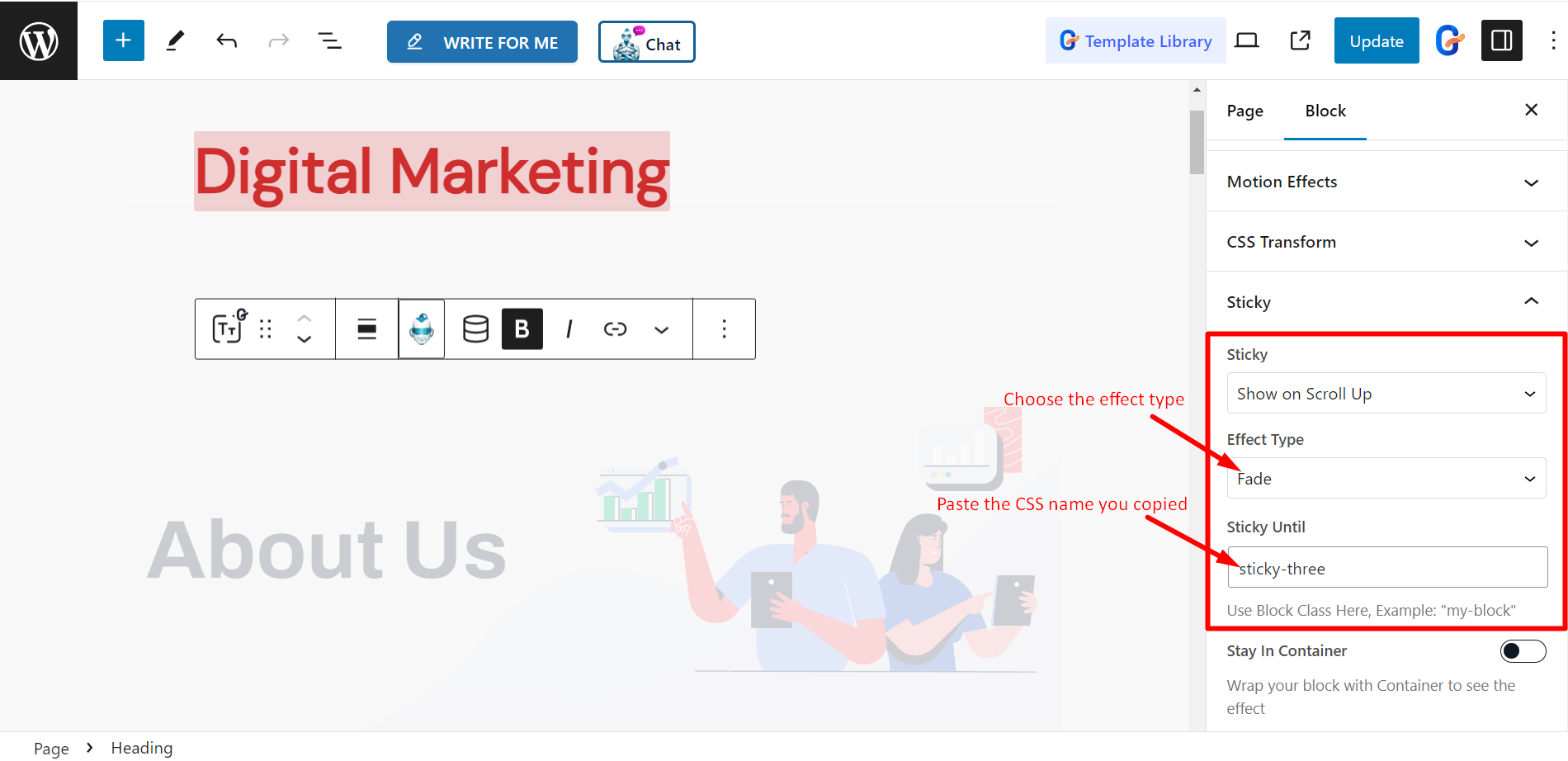
Sticky Indtil Vis på Scroll Up #
Med denne mulighed kan du stikke enhver sektion når du scroller op. Det Effekttyper er Fade og Slide.

Lad os gøre titlen (Digital Marketing) klæbrig indtil den første sektion (Om os).

Flytte til Header➔ Klæbrig➔ Sticky Indtil.
Vælg nu en hvilken som helst effekttype ➔ indsæt den første sektion (Om os). CSS-klassenavn ind i Sticky Indtil felt ➔
og opdatere siden/opslaget.

Nu kan du se Titel Sticky indtil det første afsnit (Om os).

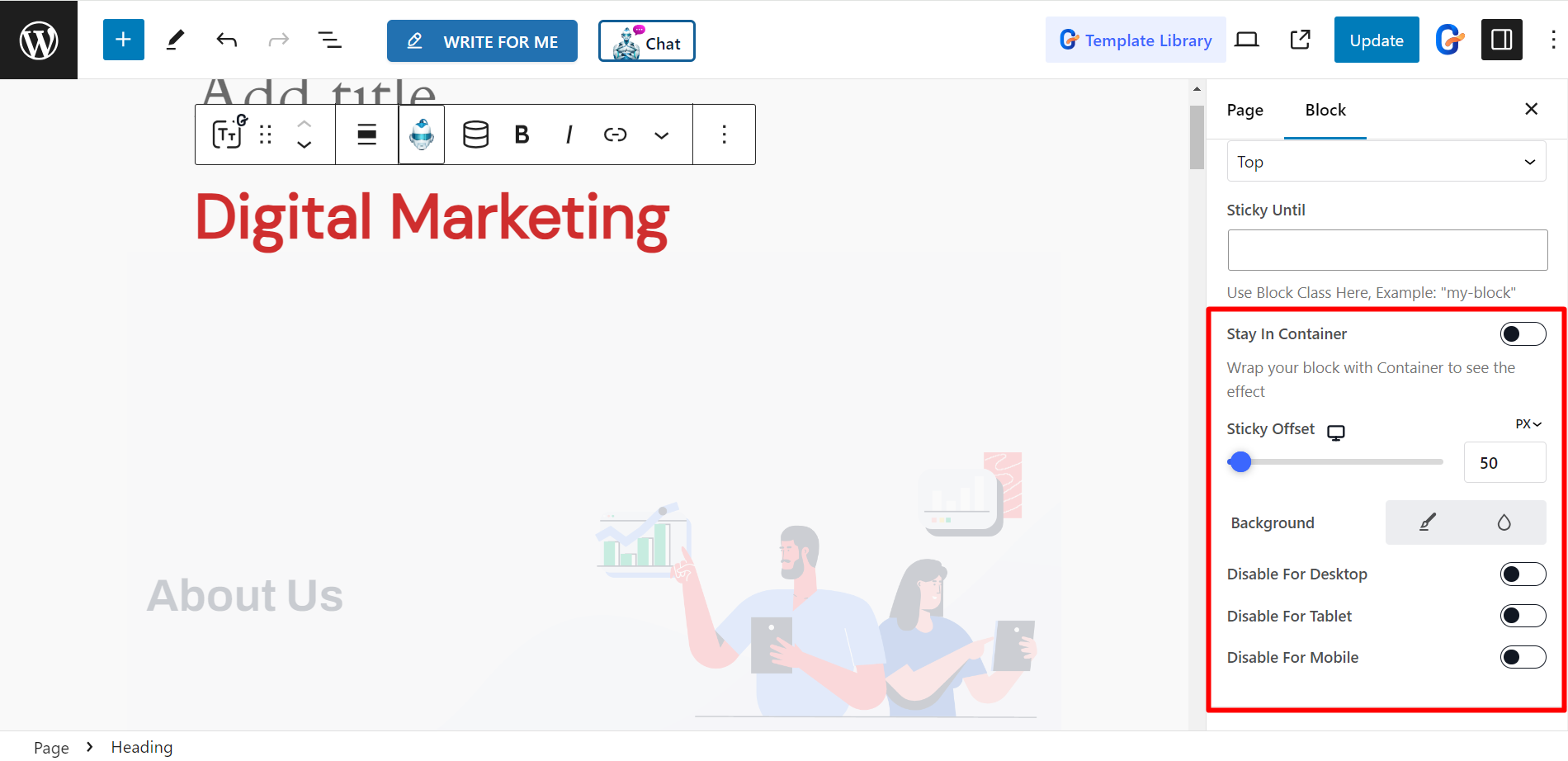
Andre kontroller #
- Ophold i container – Hvis du vil pakke din blok med beholder for at se effekten, kan du aktivere denne mulighed.
- Sticky Offset – For at indstille den nøjagtige position kan du justere den klæbrige offset ved hjælp af bjælken.
- Baggrund - Indstil baggrunden efter dine præferencer.
Desuden er der muligheder for at deaktivere sticky for alle enheder. Mulighederne er - Deaktiver til skrivebord, Deaktiver for tablet, og Deaktiver til mobil.