To display a list of pages from your website, you can pick GutenKit Page List block. By customizing the appearance of the block, you can display the pages in a variety of styles.
We’ll discuss here, how to use GutenKit Page List block. Let’s start!
How can you use page list block? #
Adgang til dit WordPress dashboard –
- Find Sider/indlæg > Tilføj ny side/indlæg eller begynd at redigere en eksisterende side med blokeditoren.
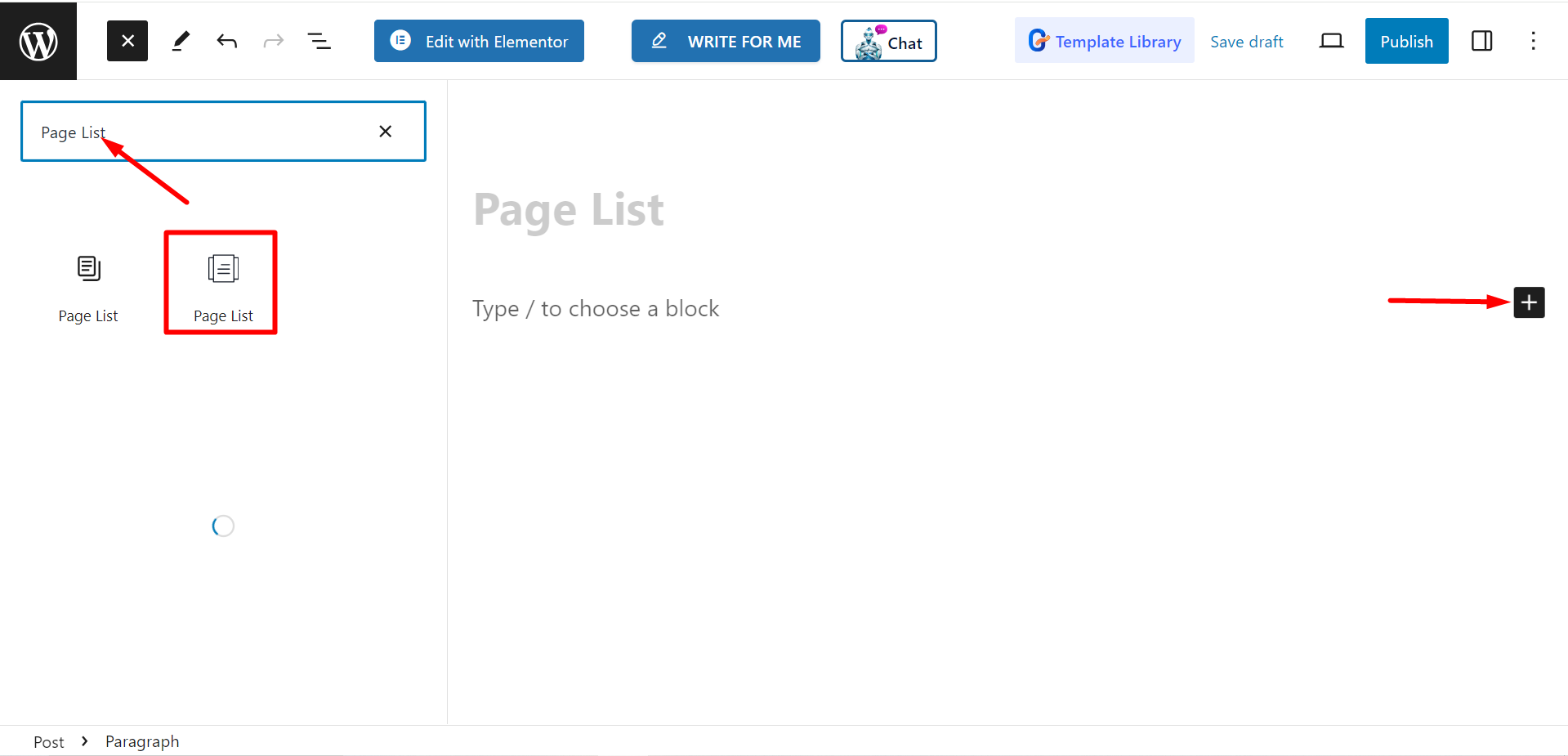
- Se efter "+”-ikonet i højre side eller øverst på redigeringsskærmen. Klik på den.
- En blokmenu vises, søg efter "Sideliste”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.

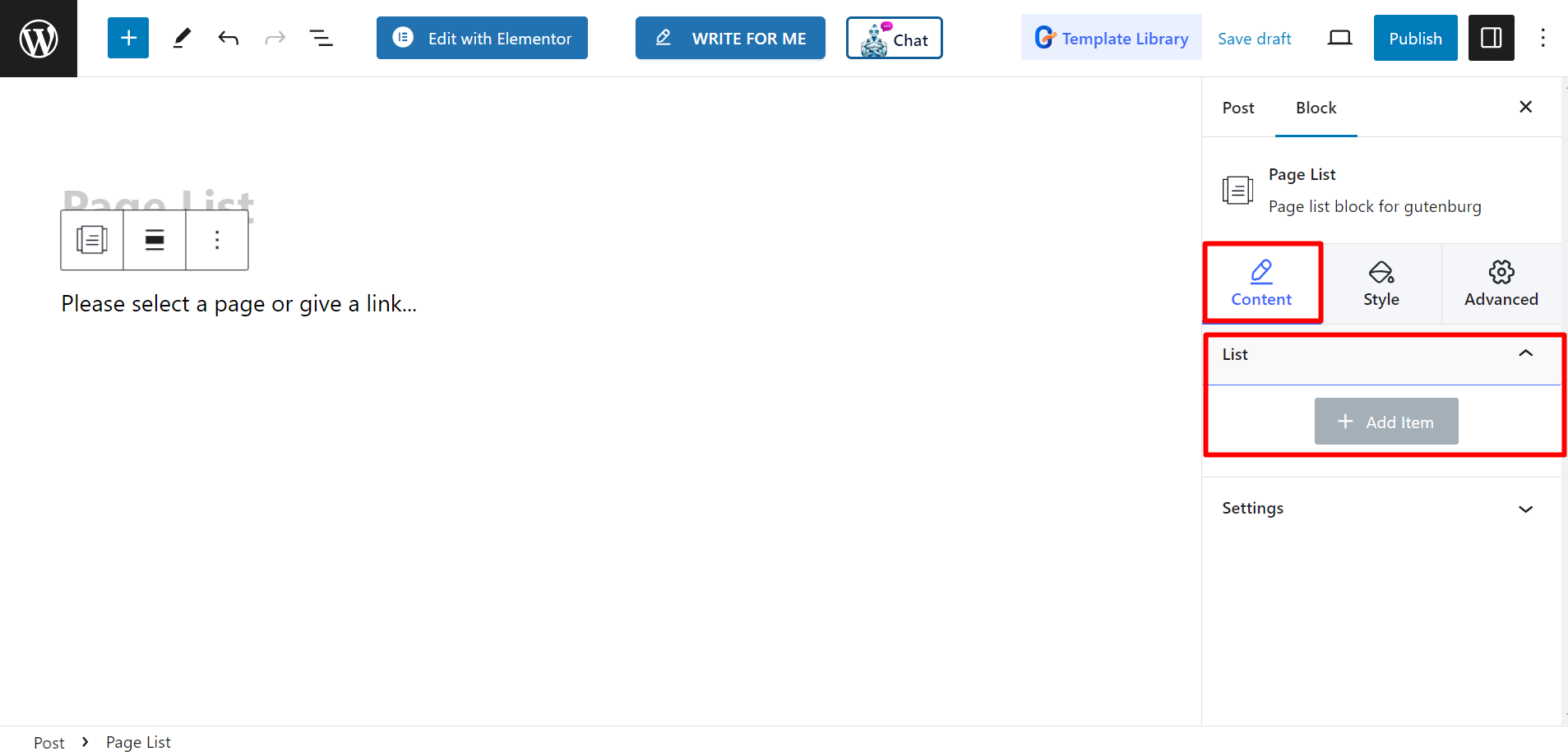
Redigering af indholdsdelen #
There are two parts, List and Settings. When you expand the fields you will customization options.
Liste #
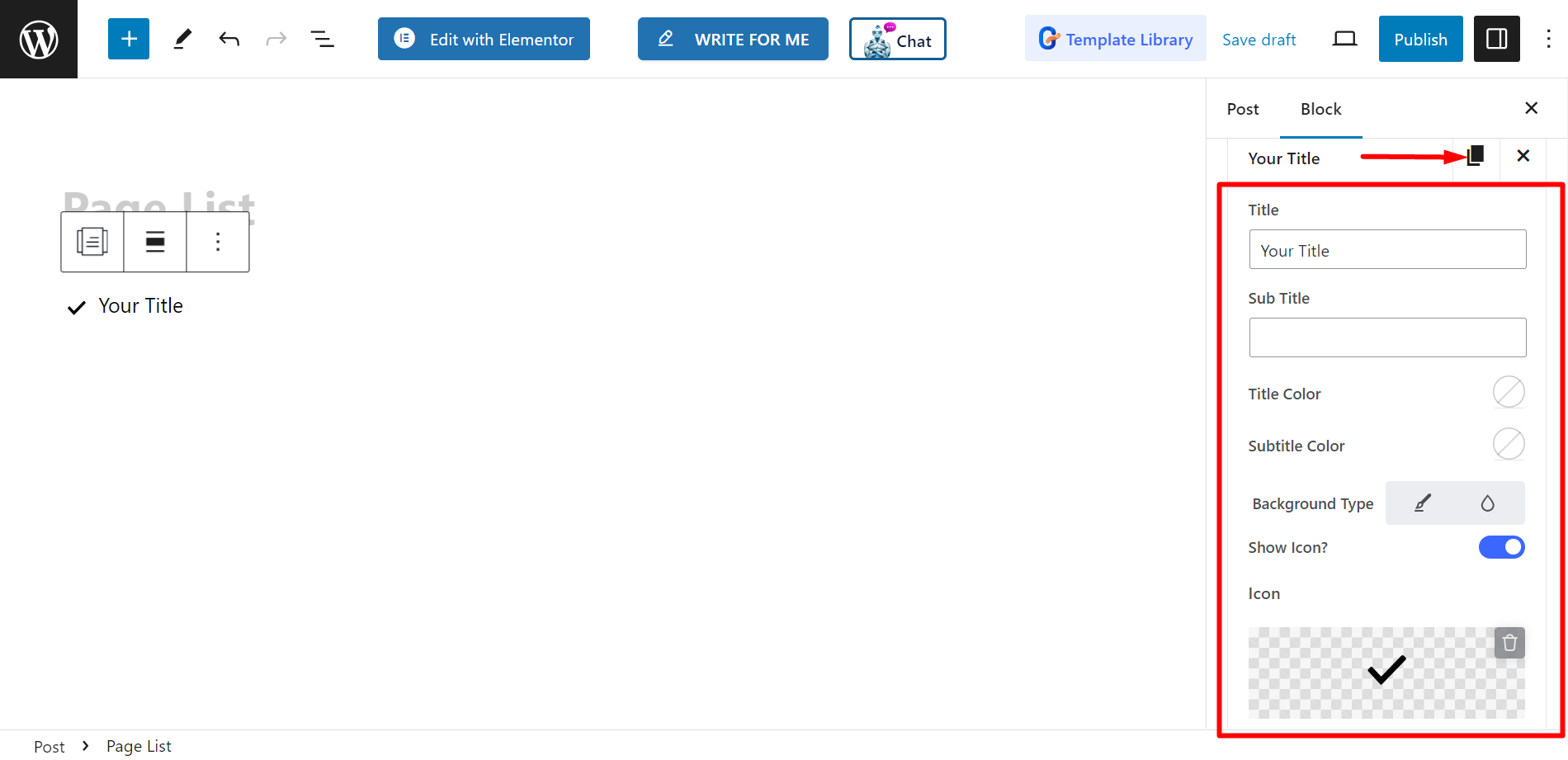
From the List option, you can add items according to your needs and customize them.

After adding an item or page name, you can set Titel, Undertitel, Titelfarve, Undertekst farve, Baggrundstype, Vis ikon, Ikon, Ikon farve, Select Page / Custom Link, og Vis badge.

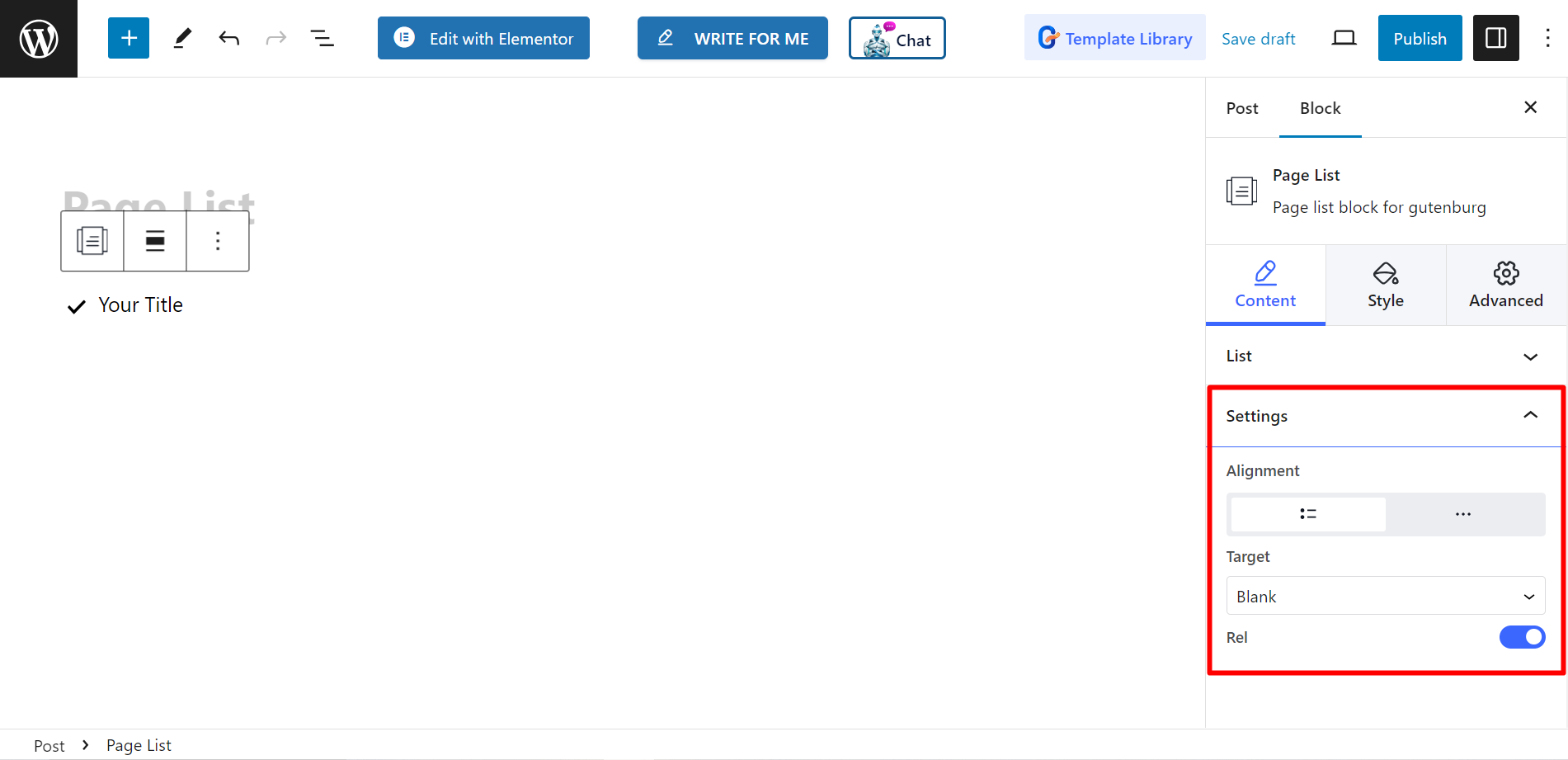
Indstillinger #
- Justering – You can adjust the alignment by choosing default or inline style. However, if you choose inline style, you can also adjust Columns grid.
- Mål – There are options to select target as blank or self.
- Rel – You can keep it ON or Off.

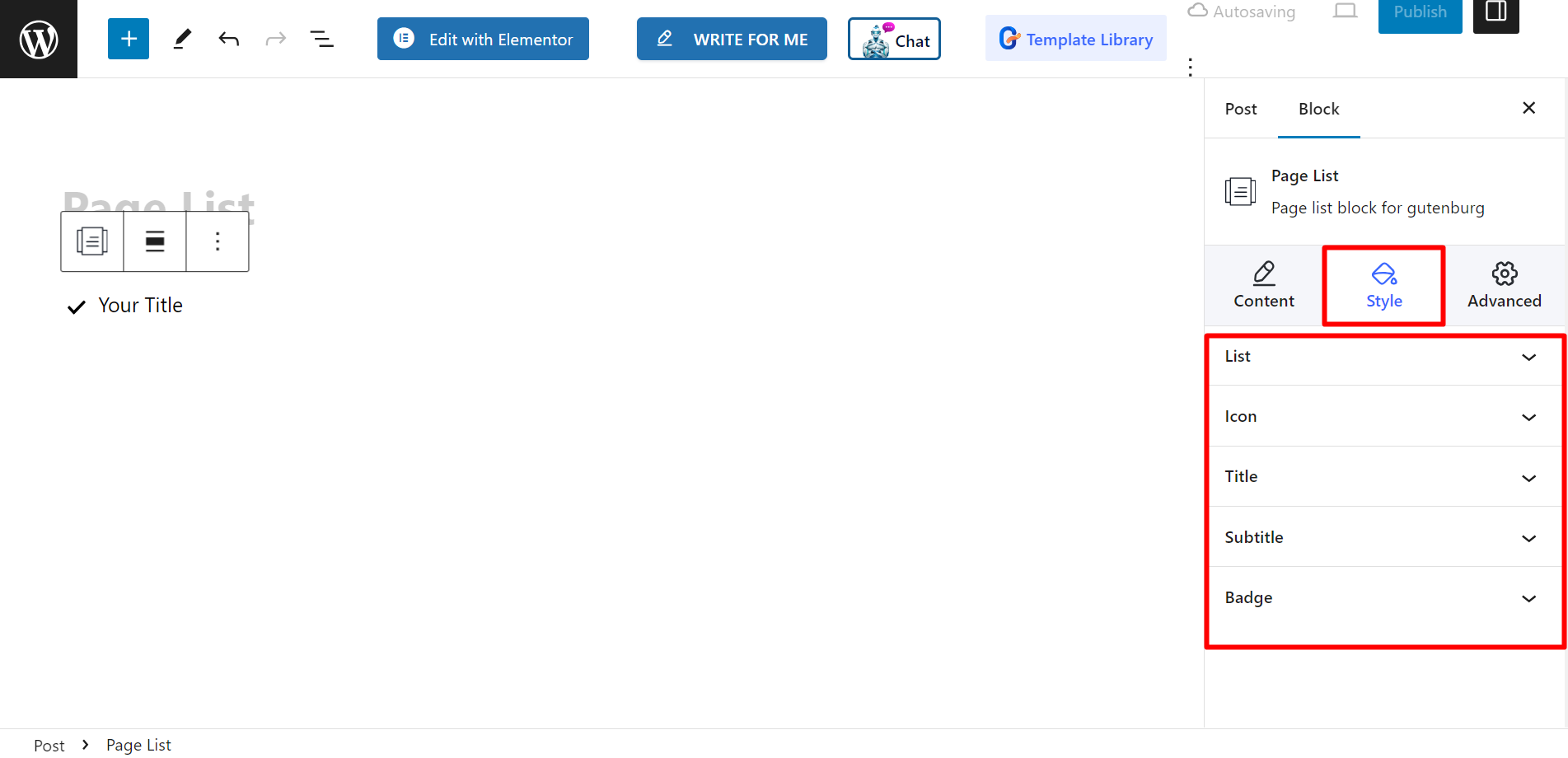
Stil #
- Liste – You can style your page list with custom width, row gap, padding, divider etc.
- Ikon – If you want you can change the icon alignment. icon color, padding, and so on.
- Titel – To customize the title color, margin, typography, etc. you can use this option.
- Subtitle – There are choices to adjust subtitles’ hover color, margin, typography, etc.
- Badge – Finally, you can decorate the badge by changing typography, color, margin, etc. with this option.

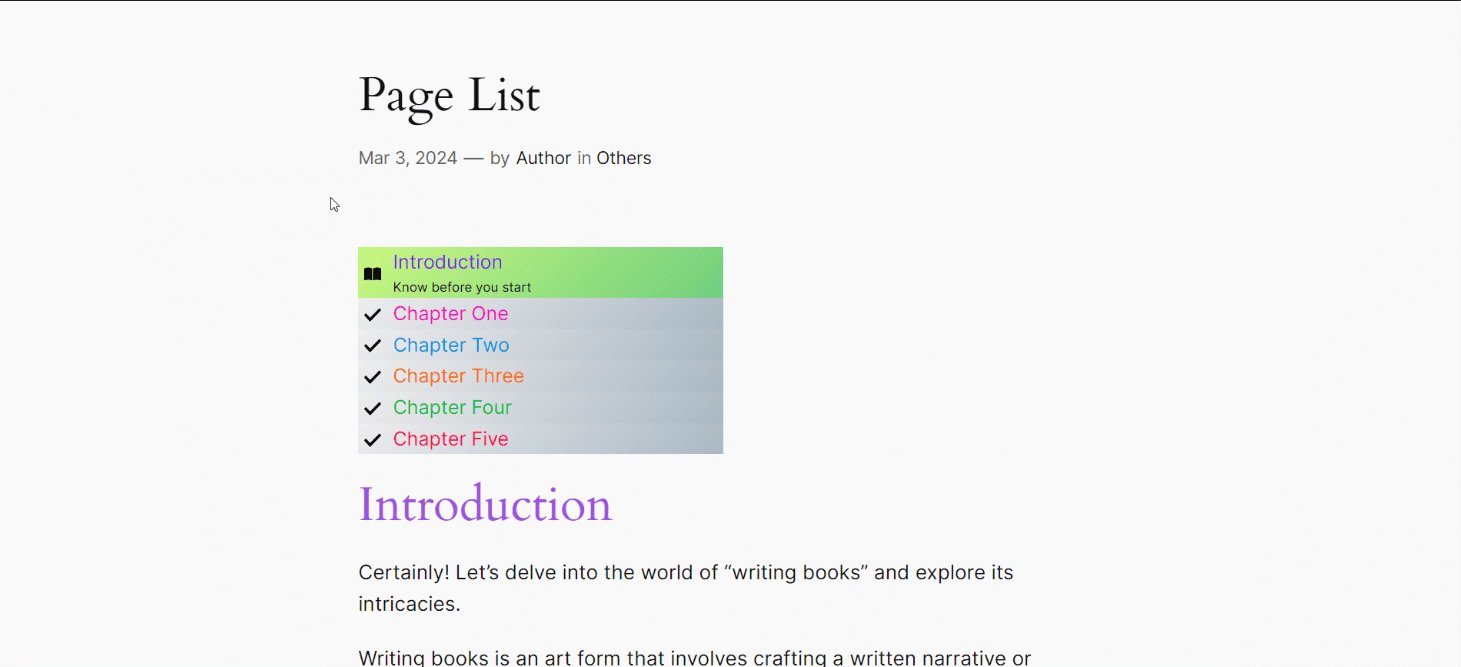
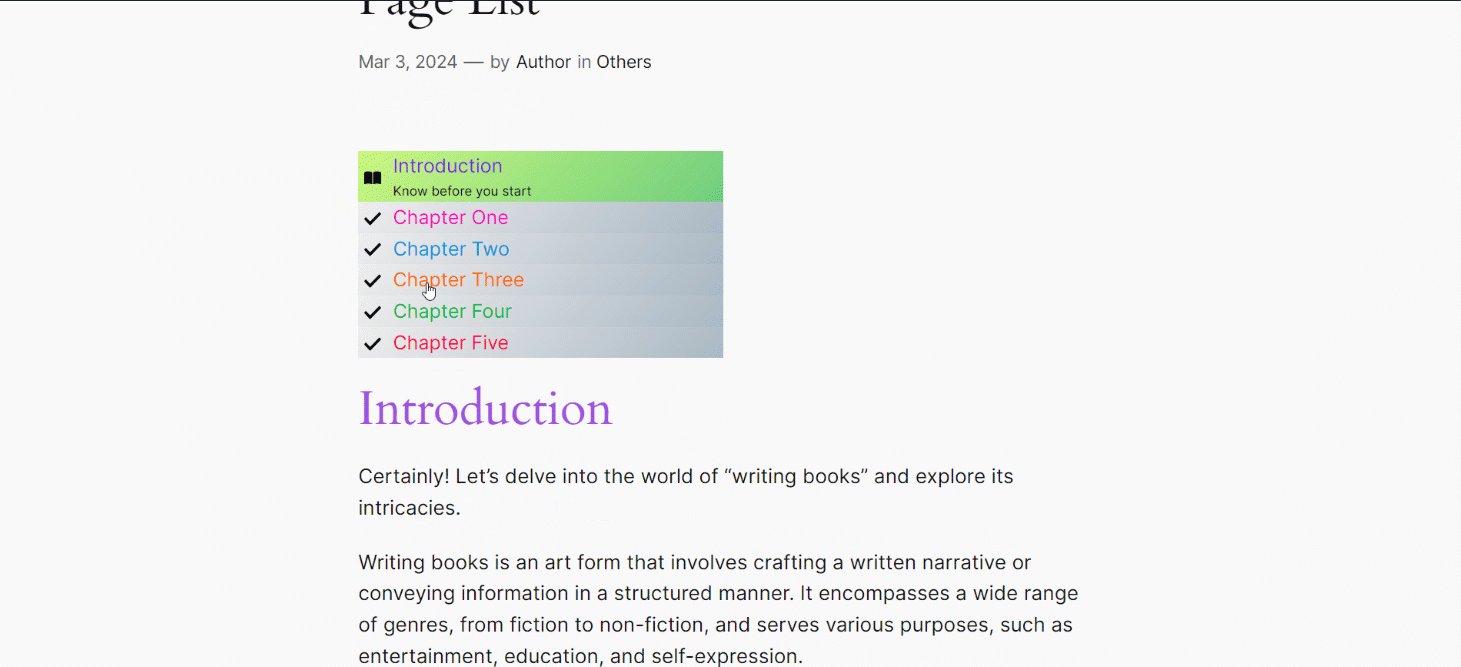
Endeligt output #
See how we have customized it –

Follow these steps, and you’ll be able to create your customized page list.



