Stjernebedømmelser er grundlæggende et socialt bevis, der giver dine besøgende et hurtigt kig på kvaliteten af dine produkter og tjenester.
GutenKit kommer med en WordPress-stjerneklassificeringsblok, der giver dig mulighed for at vise kunde- og klientanmeldelser med et stjernebaseret ratingsystem på din hjemmeside.
Lær, hvordan du viser stjernebedømmelser på WordPress-webstedet ved hjælp af GutenKit Rating-blokken.
Forudsætning: #
For at bruge WordPress-stjerneklassificeringsblokken i Gutenberg skal du have både GutenKit Lite og GutenKit Pro-plugins installeret på dit WordPress-websted.
- GutenKit Lite (gratis version): Download plugin
- GutenKit Pro: Hent plugin
Sådan viser du stjerner i WordPress #
Ved at bruge GutenKit WordPress-stjerneklassificeringsblokken kan du konfigurere vurderingerne med en vurderingsskala, vurderingsværdi, ikon og position; også tilpasse klassificeringsikonstilarter, herunder ikonstørrelse, mellemrum og farver.
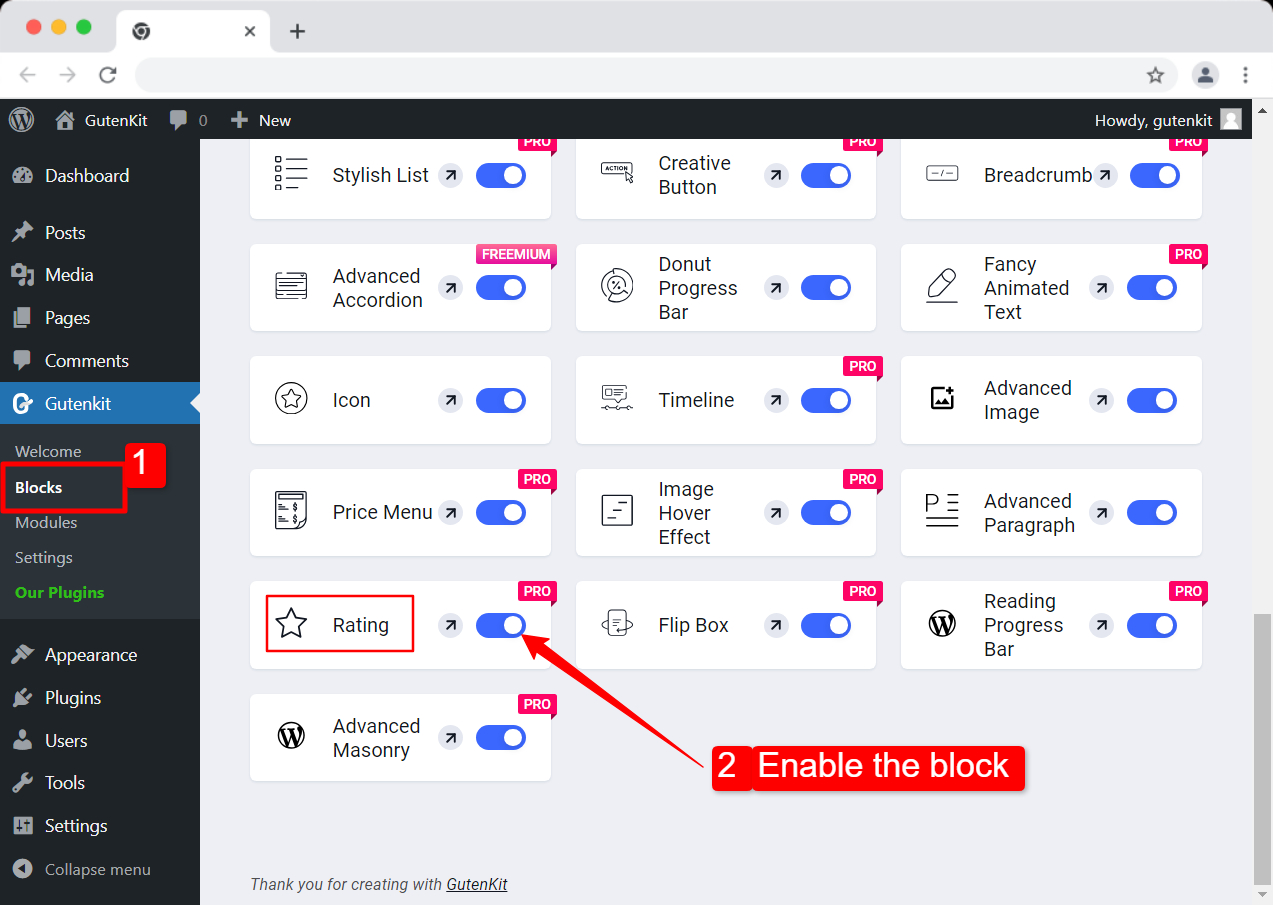
Trin 1: Aktiver ratingblok #
For at aktivere stjerneklassificeringsblokken skal du først logge ind på dit WordPress-websted. Fra dit WordPress-dashboard:
- Naviger til GutenKit > Blokke og finde Bedømmelse blokke fra listen.
- Aktiver blokeringen ved at tænde for skifteknappen.

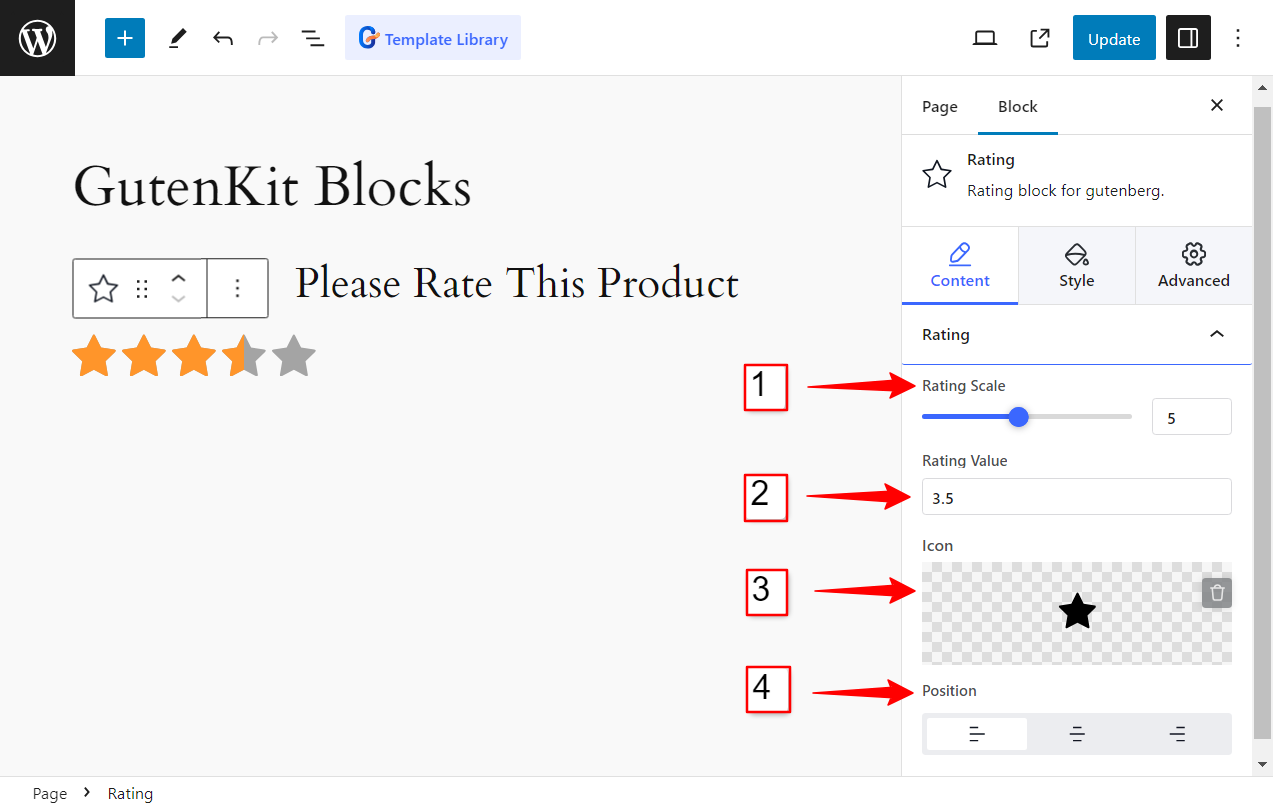
Trin 2: Konfigurer stjernebedømmelse i WordPress #
- Vurderingsskala: Indstil skala for stjernebedømmelsen. Hvis du for eksempel indstiller vurderingsskalaen til 5, vil vurderingen på hjemmesiden blive vist på en skala fra 1 til 5 stjerner.
- Bedømmelsesværdi: Dette er vurdering for et produkt, en tjeneste eller en oplevelse. Eksempel: Hvis du indstiller stjernevurderingsværdien til 3,5 på en skala fra 5 stjerner, betyder det, at den er bedømt til 3,5 ud af 5 stjerner.
- Ikon: Vælg en ikon for at vise stjernebedømmelsen på dit WordPress-websted. Du kan vælge et hvilket som helst ikon fra omfattende ikonbibliotek af GutenKit der kommer med 900+ inline SVG-skrifttypeikoner.
- Position: Du kan indstille vandret position (justering) af WordPress-stjerneklassificeringsblokken på din webside. Indstil positionen til Højre, Venstre eller Center.

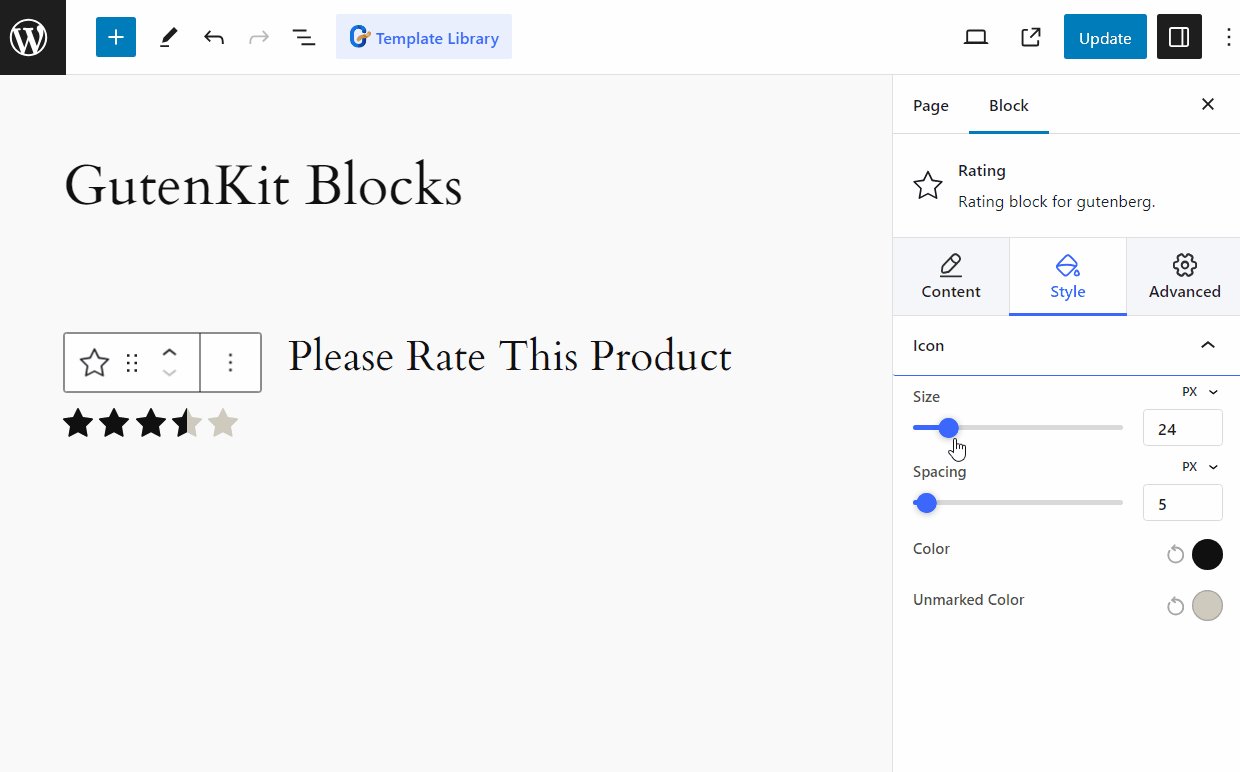
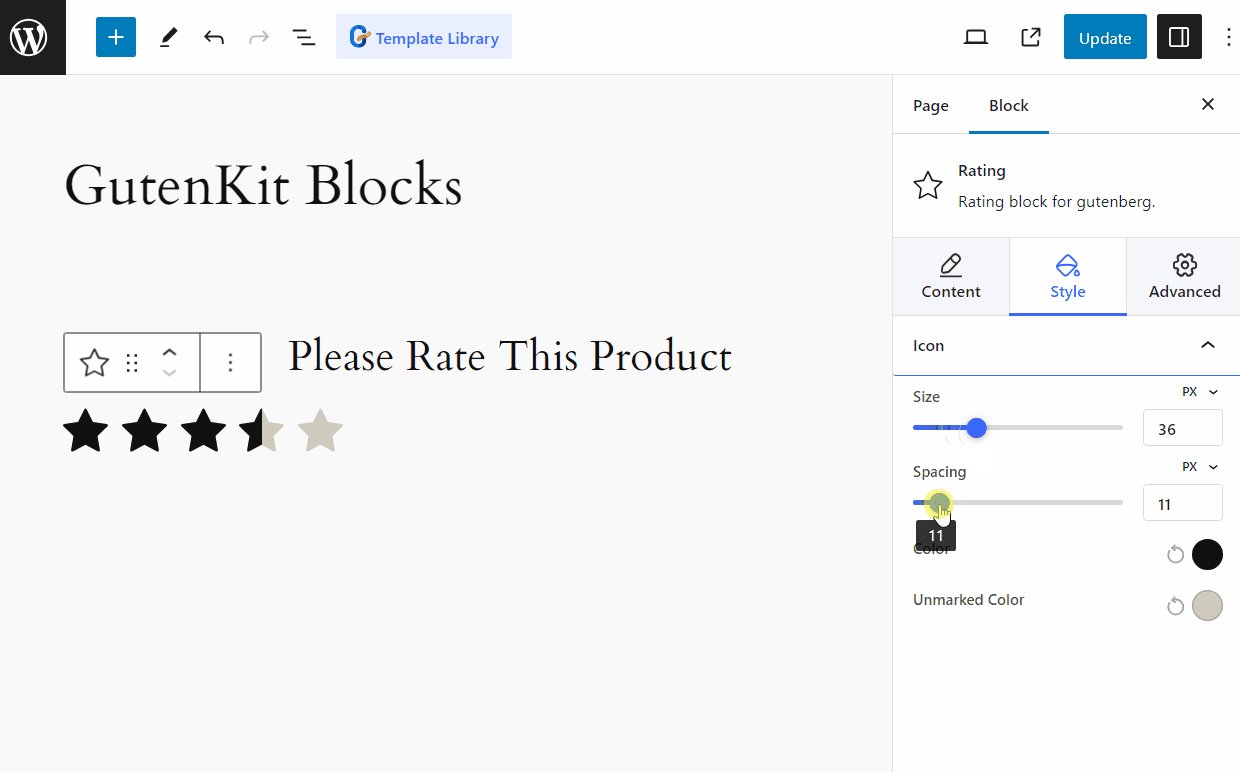
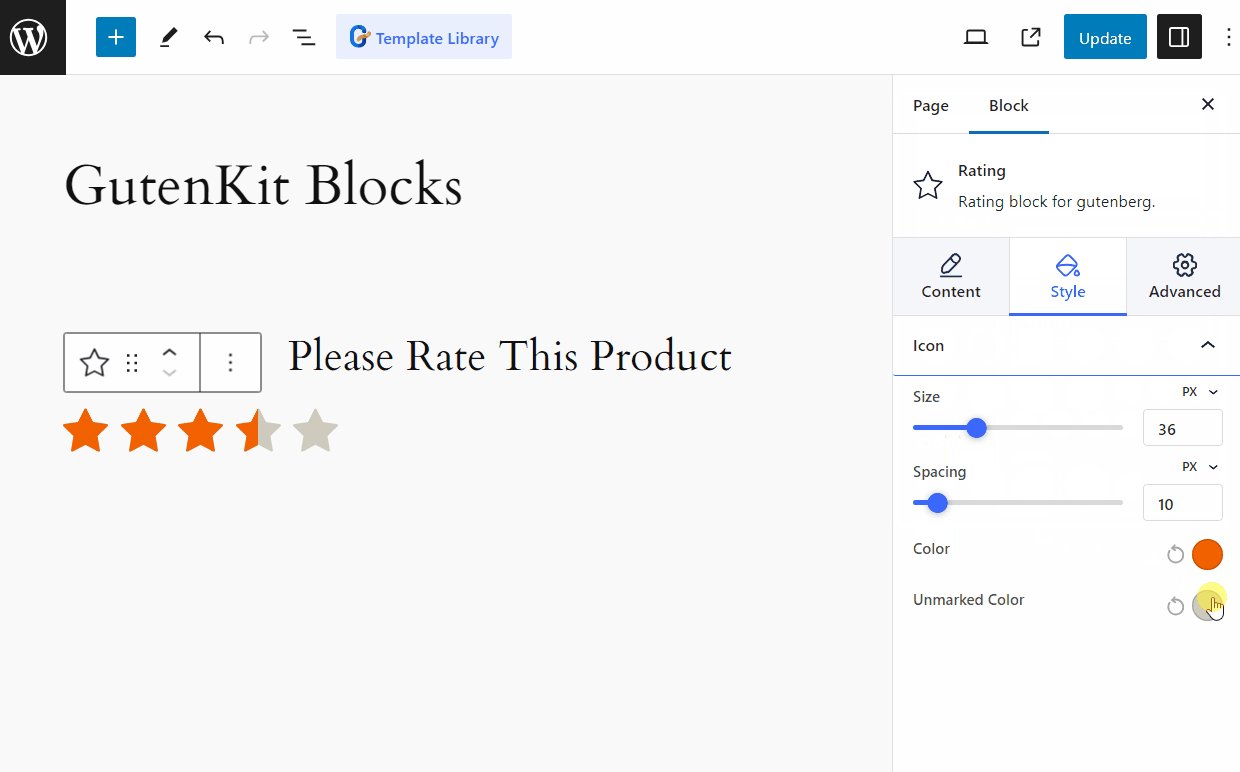
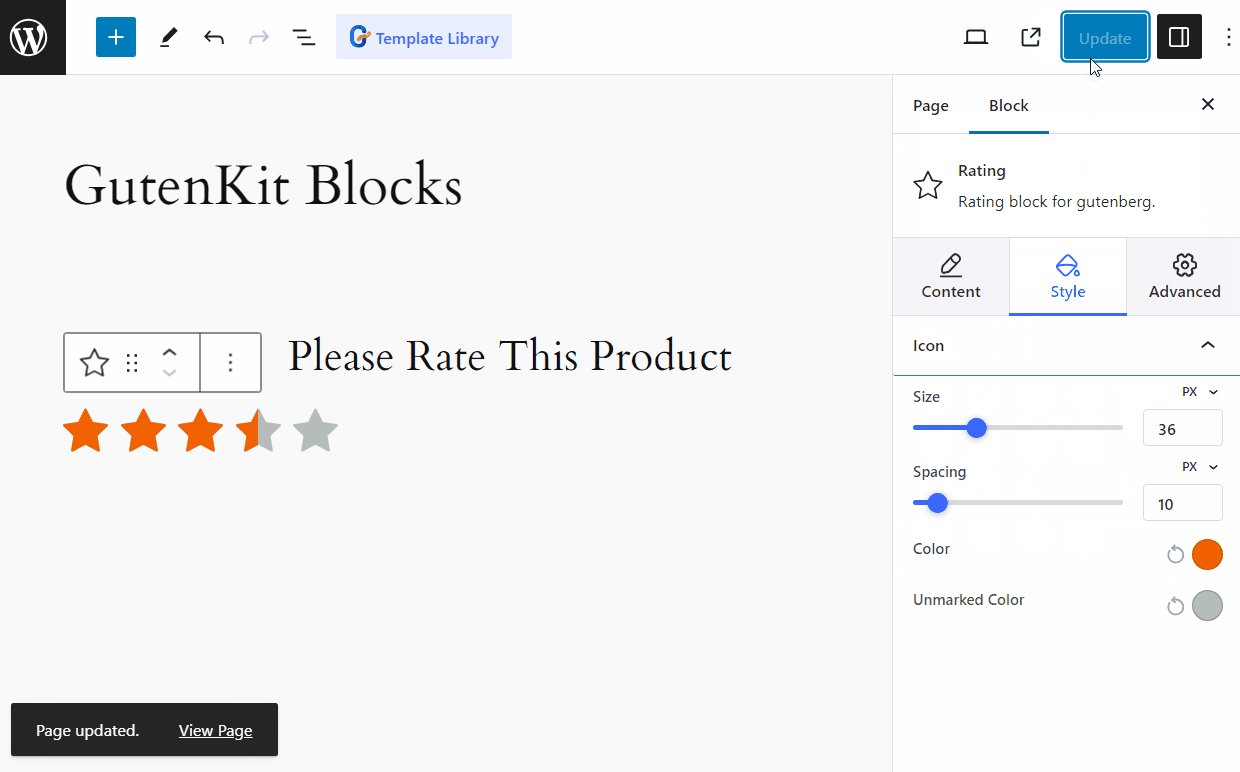
Trin 3: Tilpas WordPress-stjerneklassificeringsikonet #
- Størrelse: Indstil stjerneikon størrelse for at tilpasse det til dit webdesign.
- Mellemrum: Juster mellemrum mellem stjerneikoner.
- Farve: Indstil farven på den aktive vurdering. For eksempel: Hvis du indstiller vurderingsværdien til 3,5 stjerner, vil den tre-en-halv stjerne blive indstillet til denne farve.
- Umarkeret farve: Farve til resterende stjerneikoner efter vurdering. Hvis du f.eks. bedømmer 3,5 ud af 5 stjerner, vil den resterende halvanden stjerne blive sat til umarkeret farve.

Ligesom global farvepaletkompatibilitet kommer GutenKit med tonsvis mere avancerede funktioner til blokeditor, der bringer sidebyggerfunktionerne ind på dit websted bygget med Gutenberg.




