Want to make an attractive heading with the Gutenberg block editor? The default heading block won’t let you much to do. However, you can use the GutenKit heading block available with extensive features.
You can add a subtitle, title description, shadow text, separator, and a focused title. Further, this block lets you have complete control over the customization.
Therefore, you will end up creating a stylish heading for your page or post. Let’s see how to use the GutenKit Heading block inside the block editor.
How to Use GutenKit Heading Block? #
Follow the steps below to learn about the use of the GutenKit Heading block.
Step 1: Add GutenKit Heading Block #
- You’re required to have the GutenKit plugin installed.
- Then, add a page or post and enter the block editor.
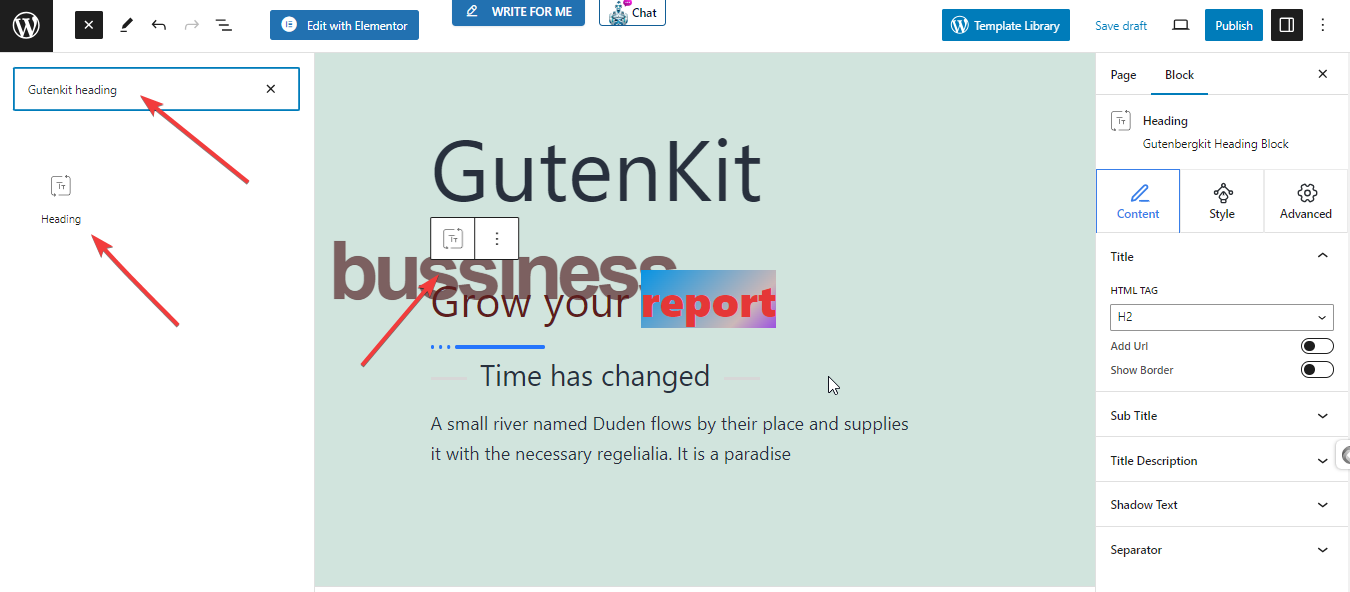
- Se efter "+” icon at the top of the editor screen.
- Click it and the block menu will reveal.

- Put the “GutenKit Heading” in the search bar.
- Once you see it, click or drag & drop it to the editor screen.
Once the GutenKit Heading block is on your screen, click on it. The block settings will open in the right sidebar, combined into Indhold, Stil, & Fremskreden tabs. The Indhold tab will help to add title, subtitle, description, separator, etc.
Step 2: Enter Heading Title & Sub Title #
Under the content tab:
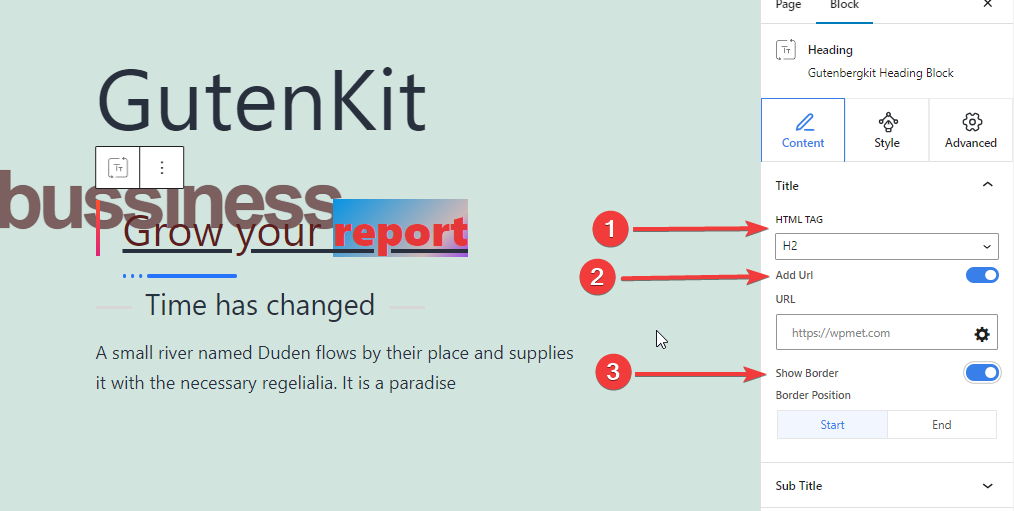
Titel: You can type the title directly on the editor screen.

- HTML TAG: Define the heading’s HTML tag to H1- H6, Div, Span, or P.
- URL: Toggle this button to add a link to the heading.
- Vis kant: Enable this button to show the border.
- Border Position: Set the border to the start or end of the heading title.
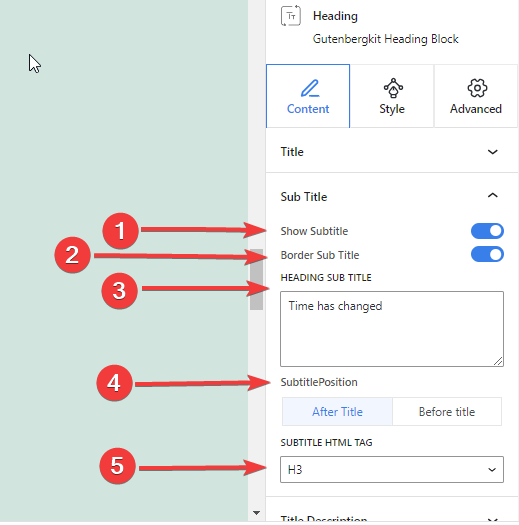
Undertitel: From here, you will add your Sub Title.

- Show Subtitle: Click the toggle button to enter the subtitle.
- Border Subtitle: Toggle this button to add a border with a subtitle.
- Heading Subtitle: Write your subtitle in this box.
- Subtitle Position: Show the subtitle before or after the heading title.
- Subtitle HTML Tag: Determine the subtitle heading’s tag to (H1- H6, Div, Span, or P)
Step 3: Add Title Description, Shadow Text & Separator #
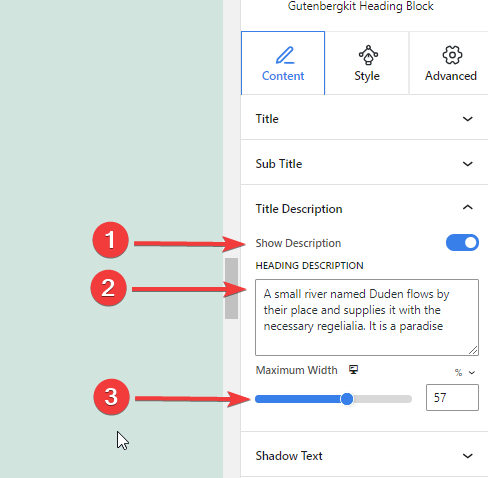
Titelbeskrivelse: This feature gives you control over adding a title description.

- Vis beskrivelse: Click this button to insert the title description.
- Overskrift Beskrivelse: Enter your heading description here.
- Maksimal bredde: Define the width for the title description.
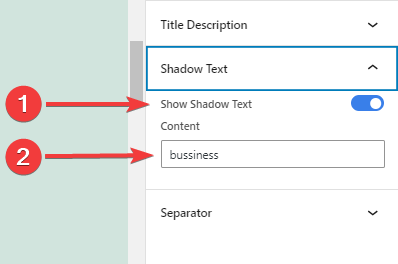
Skyggetekst: Apply a beautiful text shadow with your headings.

- Vis skyggetekst: Toggle this button to enable the shadow text feature.
- Indhold: Add the content you want to show as shadow text.
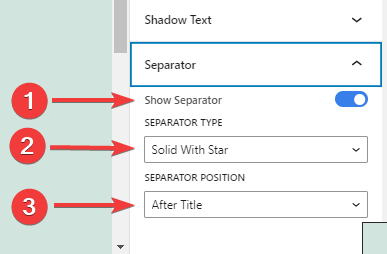
Separator:

- Vis separator: Activate this button to add a separator.
- Separator Type: Choose from four different separator types.
- Separator position: Choose where to place the separator.
Step 4: Align Heading Title #
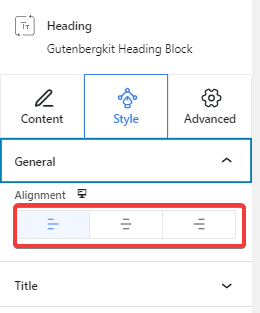
Fra Stil tab, come under the Generel settings:

- Justering: Align your heading style to Left, Center, or Right.
Step 5: Style Heading Title #
The following features will help you to style your heading title:
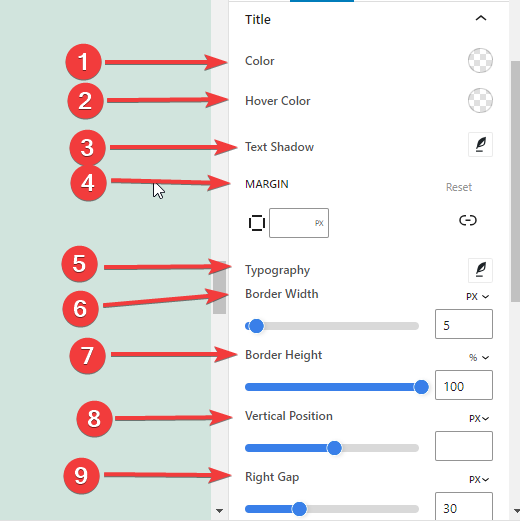
Titel #

- Farve: Give a color to your heading.
- Hover farve: Set the color for your heading on hover.
- Tekstskygge: Add shadow effects to your heading text.
- Margin: Adjust the margin for your heading design.
- Typografi: From here you will control all the typography settings like Font Family, Size, Weight, Transform, Style, Decoration, Line Height, Line Spacing, Word Spacing, etc.
- Border Bredde: Set the width for the heading border.
- Grænsehøjde: Enter the height for the heading border.
- Lodret position: Adjust the vertical placement of the border.
- Right /Left Gap: Define the gap between the title and the border.
*Noter det if you show the border at the start, you will need to set the right gap. And, while showing the border at the end you need to define the Left gap.
- Kantfarve: Select the color for the border.
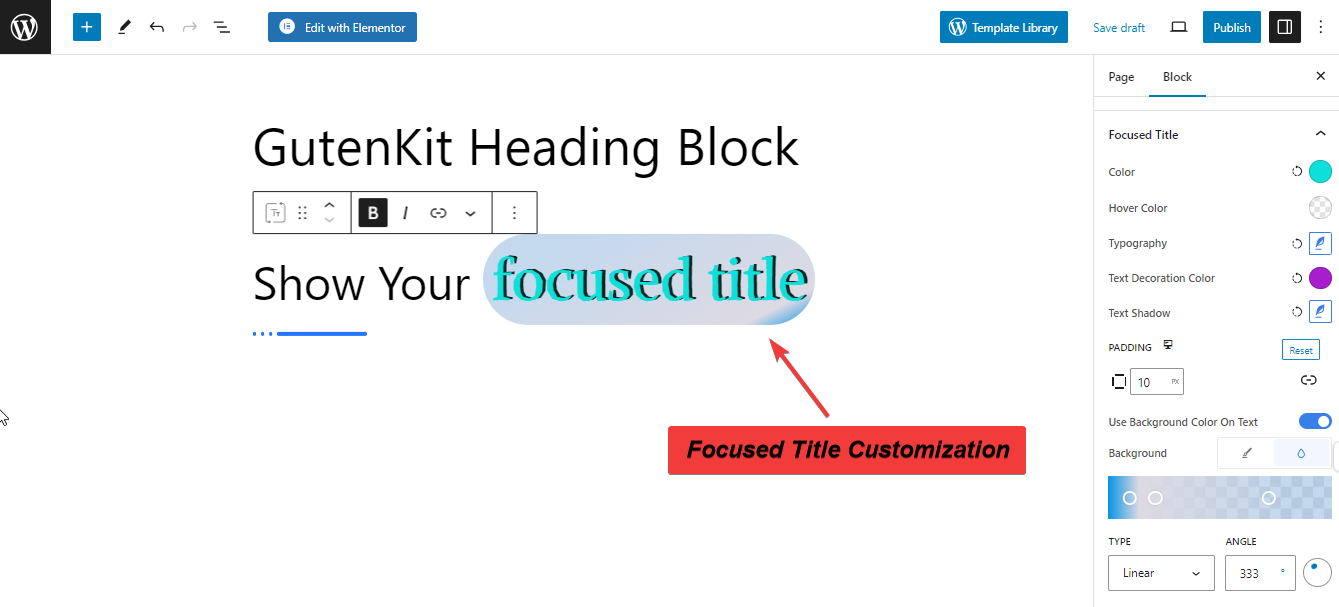
Step 6: Create Focus Title #
The focus title feature makes an important part of your heading title more interesting and eye-catching. Simply bold (Ctrl+B) the part of your title you want more focus on.
Under the style tab, you will get the Focused Title feature. See its setting below.
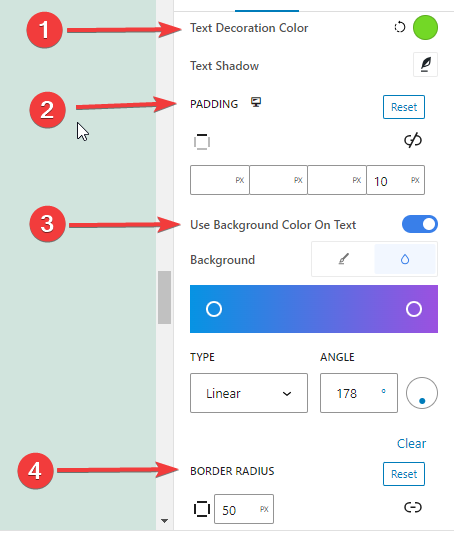
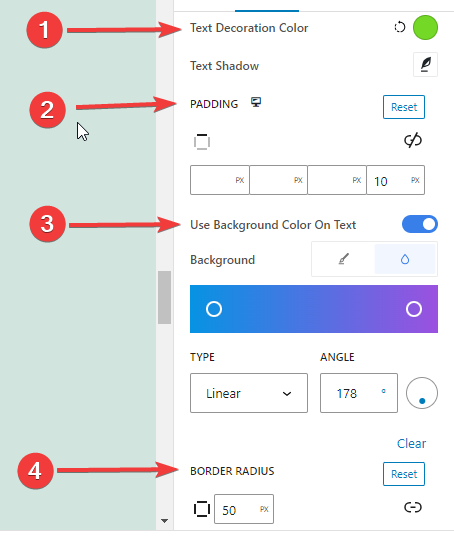
Focused Title: You will see some similar features (Color, Hover Color, Typography, Text Shadow) to the Title setting. Other features are:

- Tekst dekorationsfarve: Specify the color of the decoration for the focused title.
- Polstring: Define the padding around the focused title.
- Use Background Color On Text: Give color to the focused title background.
- Grænseradius: Set the roundness of your focused title border.
Here’s our focused title:

Step 7: Customize Sub Title & Title Description, #
Now, the following features are applicable to Sub Title and Title Description. Let’s see how to use them:
- Farve: From here you will choose the color.
- Typografi: Control all the typography-related customizations like text font family, transform, style, decoration color, letter spacing, Word Spacing, and line height.
- Margin: Expand space around the text.
- Use Text Fill: Give color or image background to your subtitle. (This feature only applies to Sub Title only.)
Step 8: Customize Separator & Shadow Text #
Now, we’ll learn about the Separator and text customization.
Separator: #

- Bredde: Enter the Separator width value in this box in pixels.
- Højde: Define the Separator height. Enter a value in pixels.
- Margin: Set space with other elements in your design.
- Separator Color: Choose a color from the color palette for the separator.
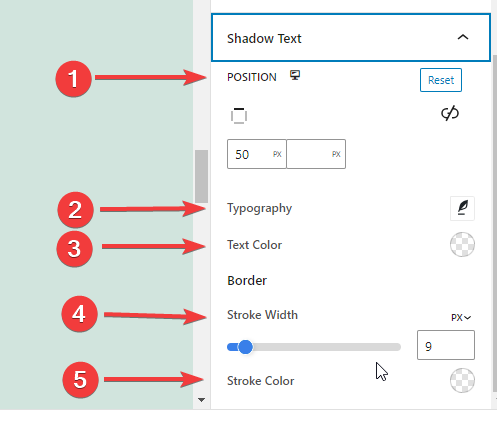
Skyggetekst: #

- Position: Place the shadow text by entering the top & left values in pixels.
- Typografi: Get all the typography-styling settings for shadow text.
- Tekst farve: Add color for the shadow text.
- Stroke Width: Specify the line width that wraps around the shadow text.
- Stroke Color: Pick a color for the stroke.
Step 9: Advanced Settings #
From the Advanced Settings tab, you can configure the GutenKit Heading block layout, background, border styles, and control its visibility.
Layout, #

- Margin: Definer rummet omkring bloklayoutet. Det hjælper med at indstille afstanden mellem en anden blok.
- Polstring: Indtast en værdi for at indstille rummet omkring blokken i dens layout.
- Bredde: Bortset fra at beholde standard layoutbredde.
- Fuld bredde: Hvis du vælger dette, vil layoutet spænde over hele skærmens bredde.
- Inline (automatisk): Anvendelse vil have samme bredde som blokelementet.
- Brugerdefinerede: Hvis du vælger denne indstilling, vises en skyder for at definere det vandrette rum i bloklayoutet.
- Z-indeks: Brug skyderen til at angive stakrækkefølgen af blokken med andre blokke.
Position: #

Under rullemenuen vil du se tre muligheder: Standard, Absolut, og Fast.
- Absolut: Hvis du vælger denne mulighed, får du en absolut placering af blokken, hvilket betyder, at elementerne passer ind i deres beholder.
- Fast: Indstillingen Fixed position vil lade elementet passe ind i hele visningsporten eller skærmen.
Både Absolute og Fixed muligheder har lignende indstillinger som nedenstående:
- Vandret orientering: Vælg positioneringsretningen mellem venstre og højre.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den vandrette placering af blokken.
- Lodret orientering: Vælg positioneringsretningen mellem op eller ned.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den lodrette placering af blokken.
Baggrund: #

- Baggrund: Vælg en baggrundsindstilling mellem ensfarvet, farveforløb eller billede.
Under indstillingen Hover:
- Billede: Hvis du vælger billedindstillingen, åbner den følgende muligheder:
- Billede: Vælg et billede fra mediebiblioteket, eller upload dit eget.
- Billedstørrelsee: Vælg billedstørrelse mellem Thumbnail, Medium, Large eller Full.

- Position: Vælg placeringen af de 10 forskellige muligheder.
- Gentage: Vælg en indstilling for at indstille, hvordan baggrundsbilleder gentages.
- Skærmstørrelse: Vælg en skærmstørrelse blandt fire forskellige muligheder.
- Overgangsvarighed: Brug skyderen til at justere overgangen af baggrunden fra normal til svævetilstand.
Grænse: #

- Grænse: Under denne indstillingsmulighed får du indstillingsmuligheder for grænser som bredde, stil og farve.
- Grænseradius: Indstil grænsens rundhed ved at indtaste en værdi.
- Box Shadow: Få alle indstillinger som farve, vandret/lodret, sløring, spredning og mere for at give skyggeeffekter til kanten.
Under Hover Option:
- Overgangsvarighed: Du kan tilføje en værdi manuelt eller bruge skyderen til at indstille tidspunktet for ændring af kantdesignet i svævetilstanden.
Sigtbarhed: #

Synlighedsmodulet giver dig mulighed for at styre visningen af blokdesigns afhængigt af enhedstypen. Der vil være tre enhedsindstillinger (Desktop, Tablet, Mobil) med en skifteknap. Slå til/fra-knappen til for at skjule den pågældende enheds blokdesign.
Du kan dog stadig se det i redigeringsvisningen.
Fremskreden: #

- Bloknavn: Giv et navn for at identificere denne blok unikt, mens du linker eller scripter for at style blokken.
- HTML-anker: Tilføj en URL for at linke en hjemmesideside.
- Yderligere CSS-klasser: Tildel yderligere CSS-klasser til blokken, som giver dig mulighed for at style blokken som du ønsker med tilpasset CSS.
NB: Du kan tilføje flere klasser separat med mellemrum.
Hopefully, this document helped you to use the GutenKit Heading block. Now, it’s your turn to try this block and create stunning headings for your pages.




