You can add visual effects to your WordPress website that create the illusion of movement or change. For that, the GutenKit Motion Effects module is an amazing option for you. It is a handy module that offers multiple effect choices.
Let’s see how the module works.
Modules under Motion Effects modules #
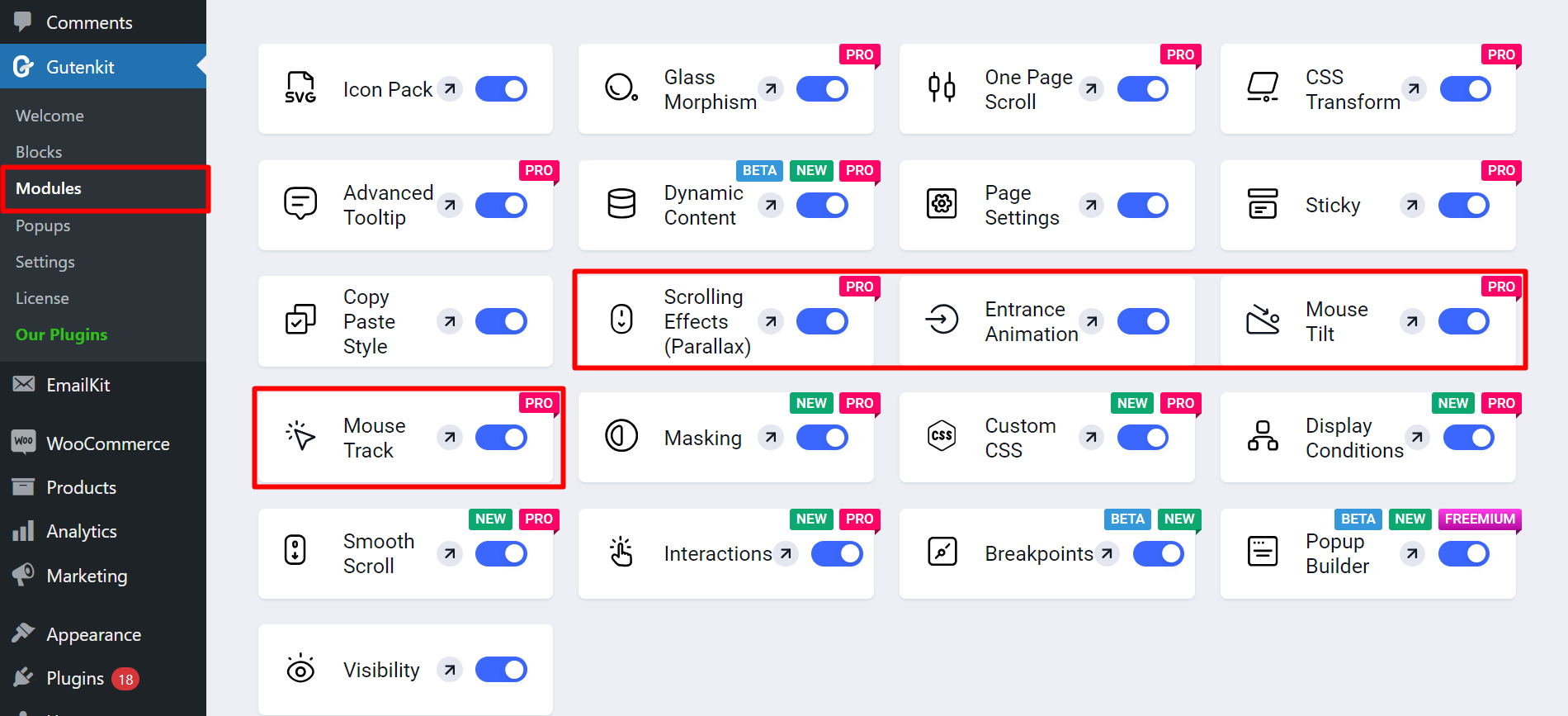
Login to your WordPress dashboard > Find GutenKit and go to Modules > Here, you’ll find Scrolling Effects, Mouse Tilt, Mouse Track and Entrance Animation > turn them ON

Hvordan fungerer GutenKit Motion Effects-modulet? #
- Find Sider/indlæg > Tilføj ny side/indlæg eller begynd at redigere en eksisterende side med blokeditoren.
- Vælg en hvilken som helst GutenKit-blok, du ønsker.
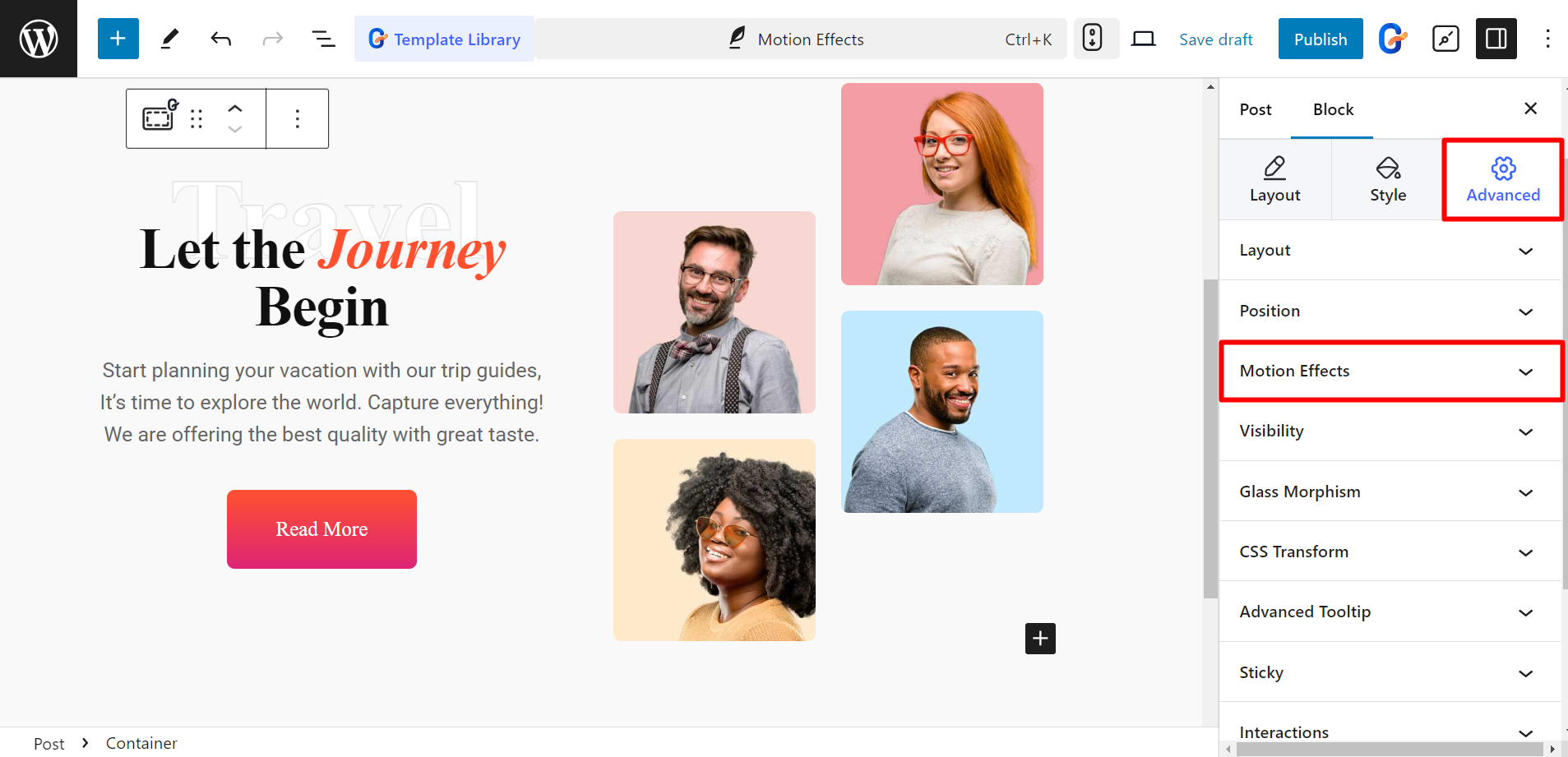
- Gå til Avanceret sektion.
- Find bevægelseseffekter

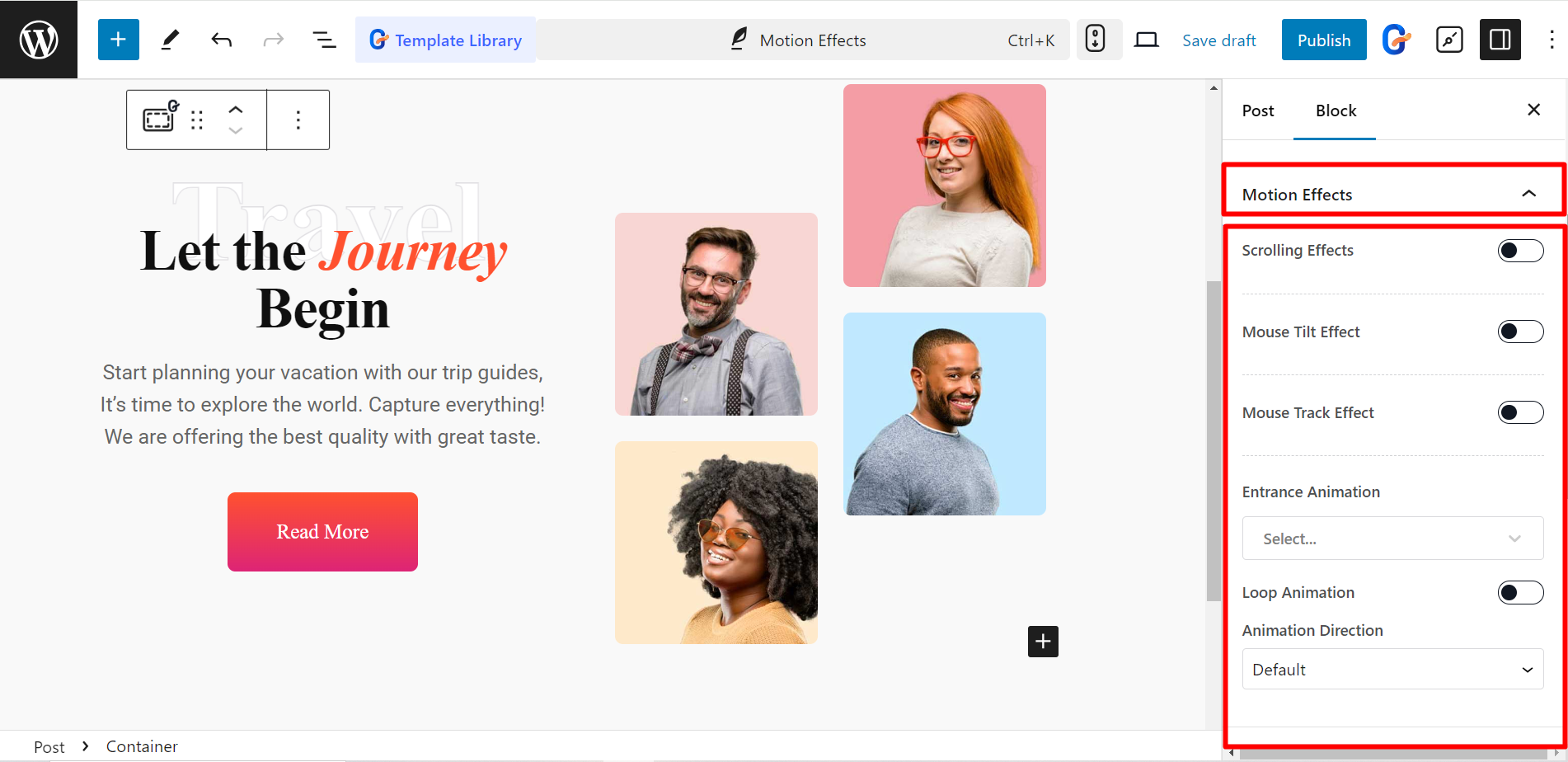
After expanding the module, you’ll see –

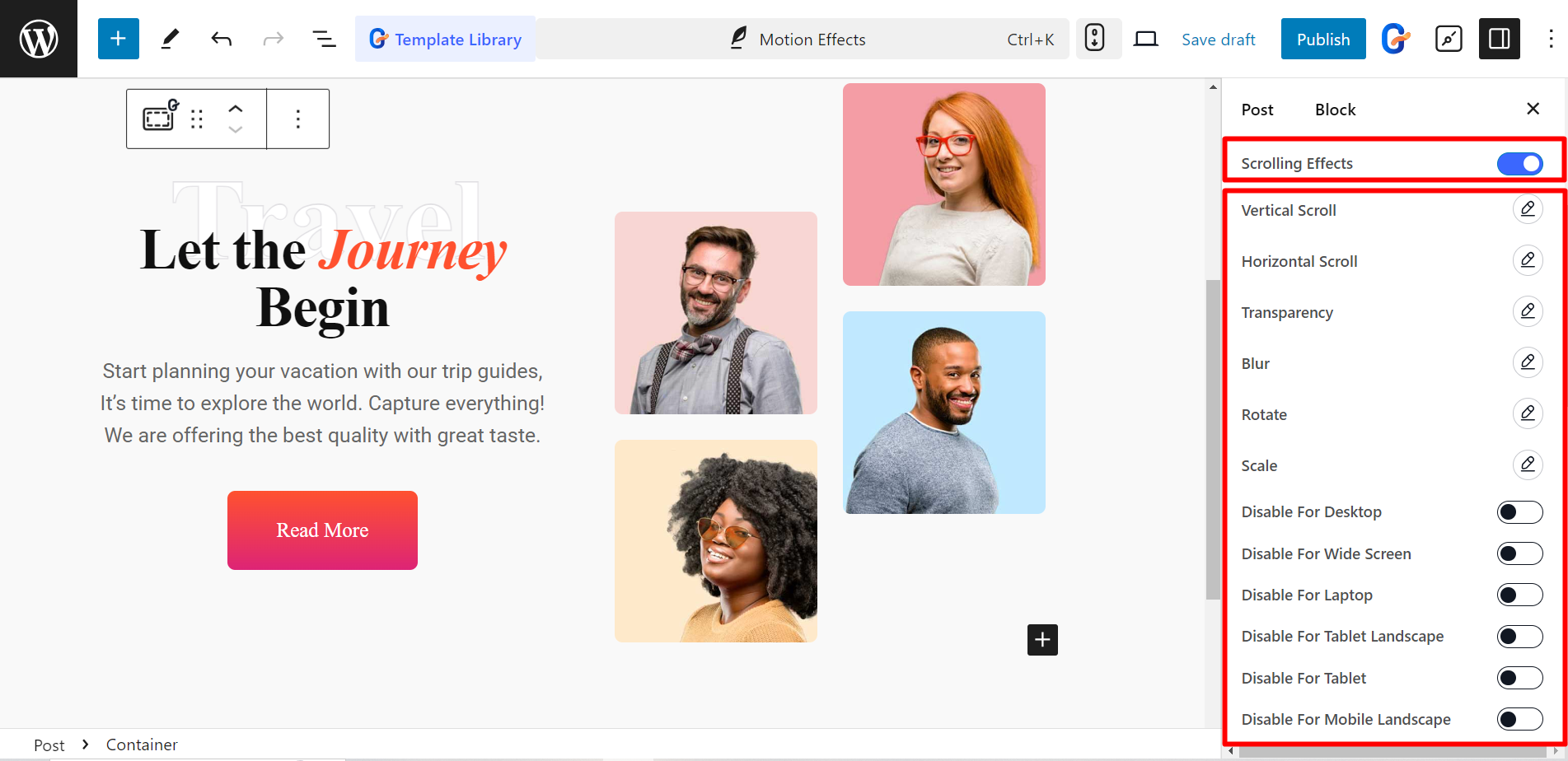
Rediger rulleeffekter #
When you enable the button, you’ll see these features –
- Lodret rulning: Indholdet bevæger sig op og ned, mens du ruller.
- Vandret rulning: Indholdet flyttes til venstre og højre, mens du ruller.
- Gennemsigtighed: Indhold fader ind eller ud, mens du ruller.
- Sløring: Indholdet bliver sløret eller skarpere, når du ruller.
- Rotere: Indholdet drejer eller vender, mens du ruller.
- Vægt: Indhold krymper eller vokser, mens du ruller.
Also, you can disable this option for desktop, tablet, mobile, etc.

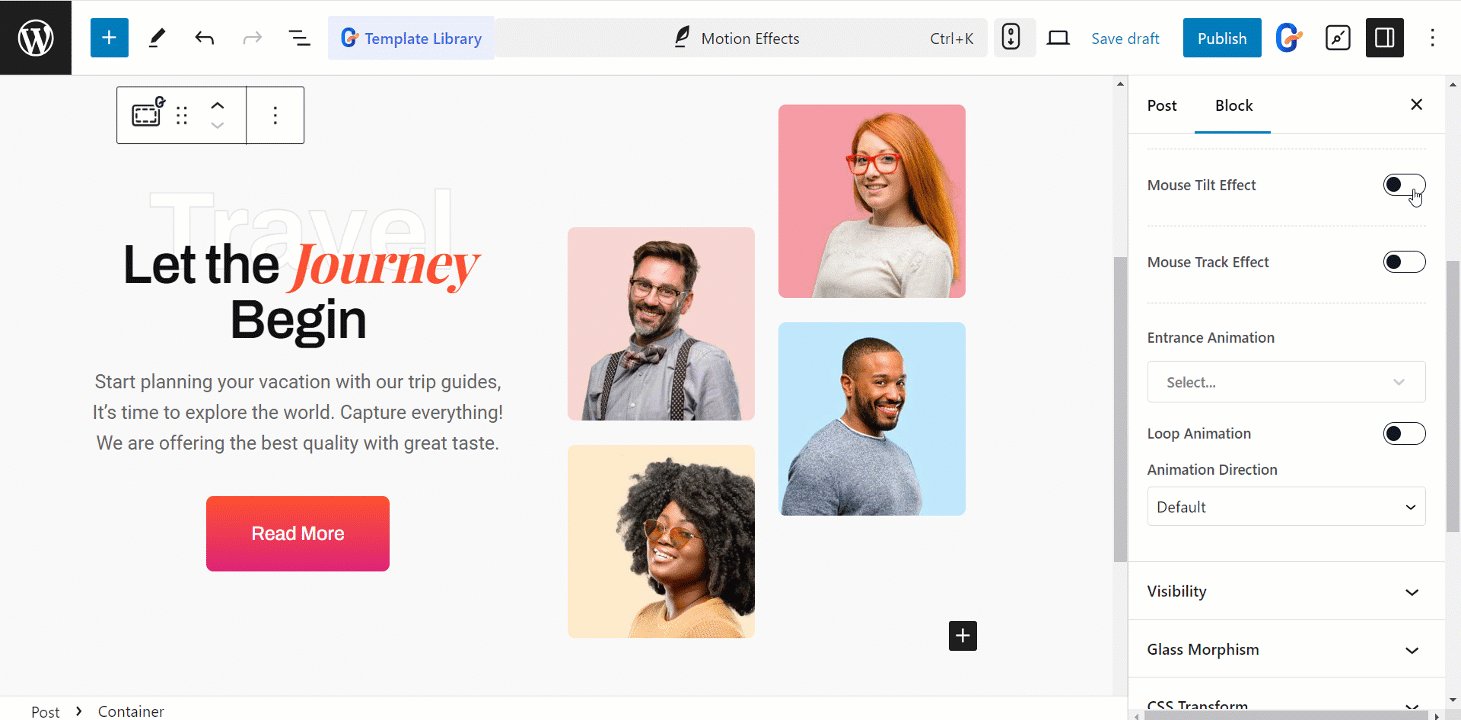
Rediger musehældningseffekt #
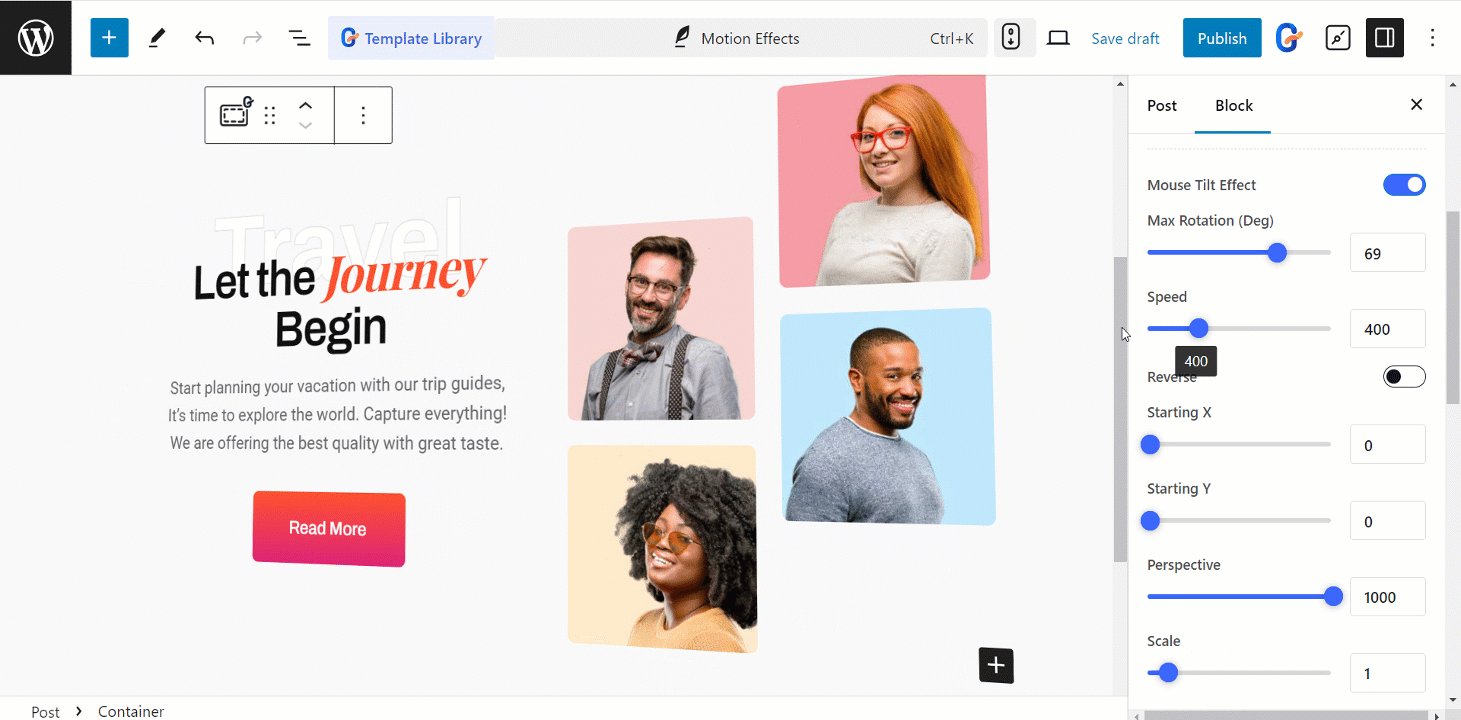
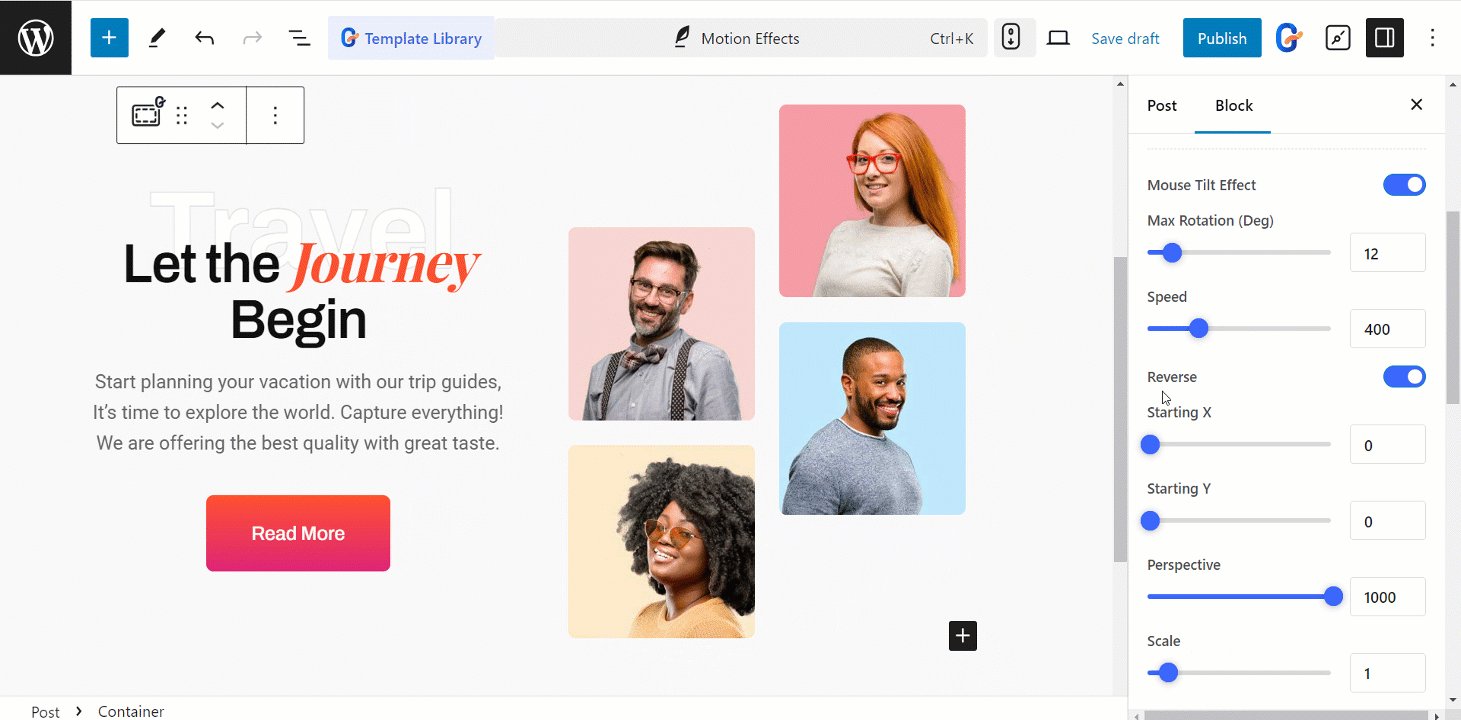
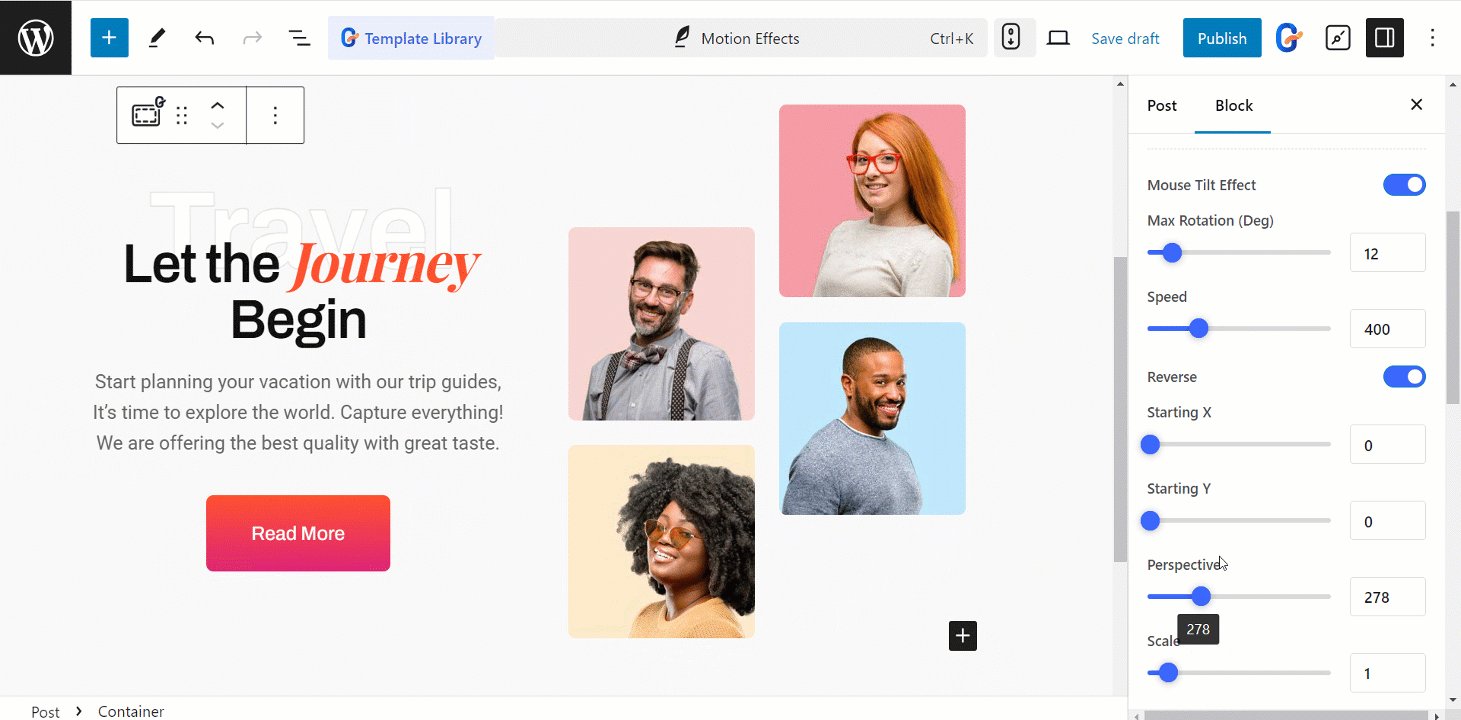
When you enable the button, you’ll see these features –
- Maks. rotation (grader): Indstiller den maksimale vinkel, som elementet vipper ved musebevægelse (i grader).
- Fart: Styrer, hvor hurtigt elementet vipper som reaktion på musebevægelser.
- Baglæns: Inverterer vipperetningen (vipper modsat musebevægelse).
- Starter X/Y: Defines the element’s initial tilt position on the horizontal and vertical axes.
- Perspektiv: Skaber en 3D-dybdeeffekt for tilt-animationen.
- Vægt: Gør elementet lidt større eller mindre ved tilt.
- Blænding aktiverer: Tænder en glødende effekt, der forstærkes med tilt.
- Gyroskop aktivering: Uses your device’s gyroscope for more natural tilting based on movement.

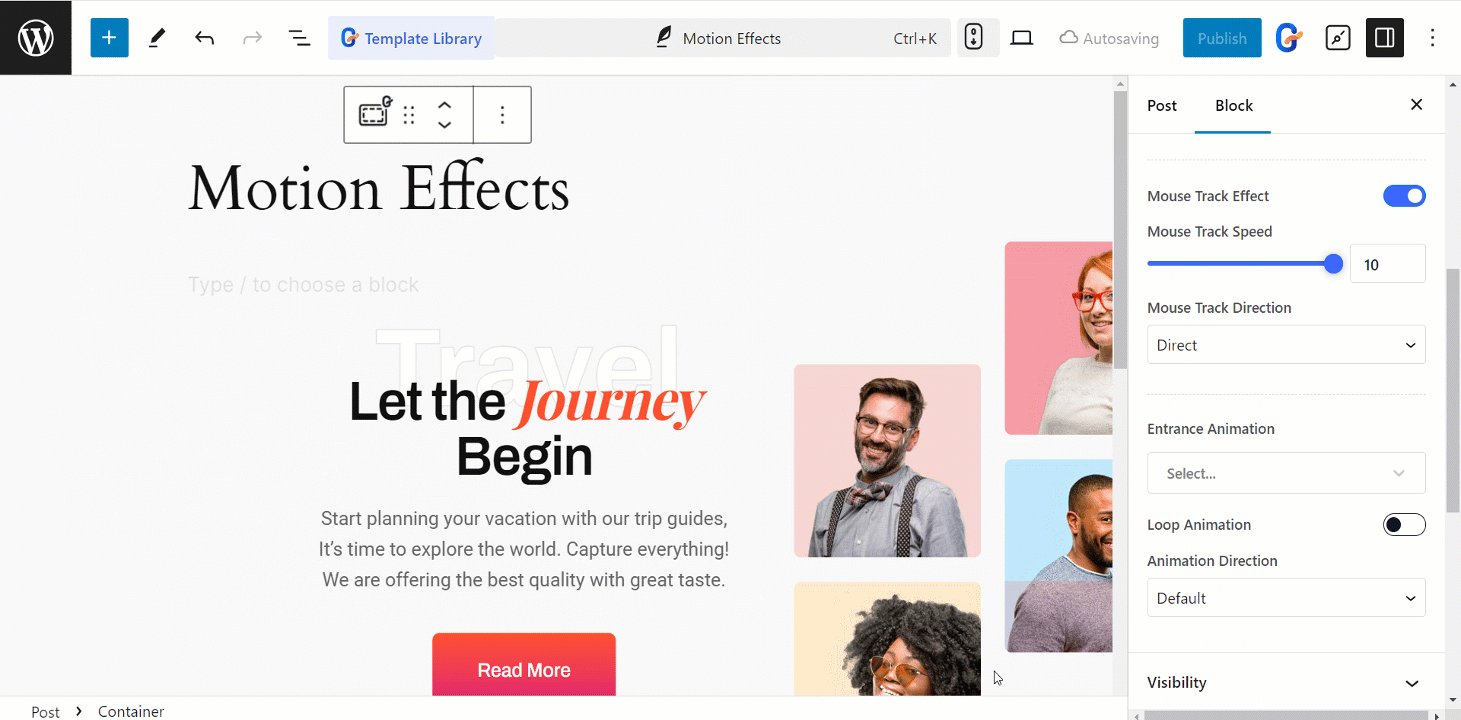
Rediger musesporeffekt #
When you enable the button, you’ll see these features –
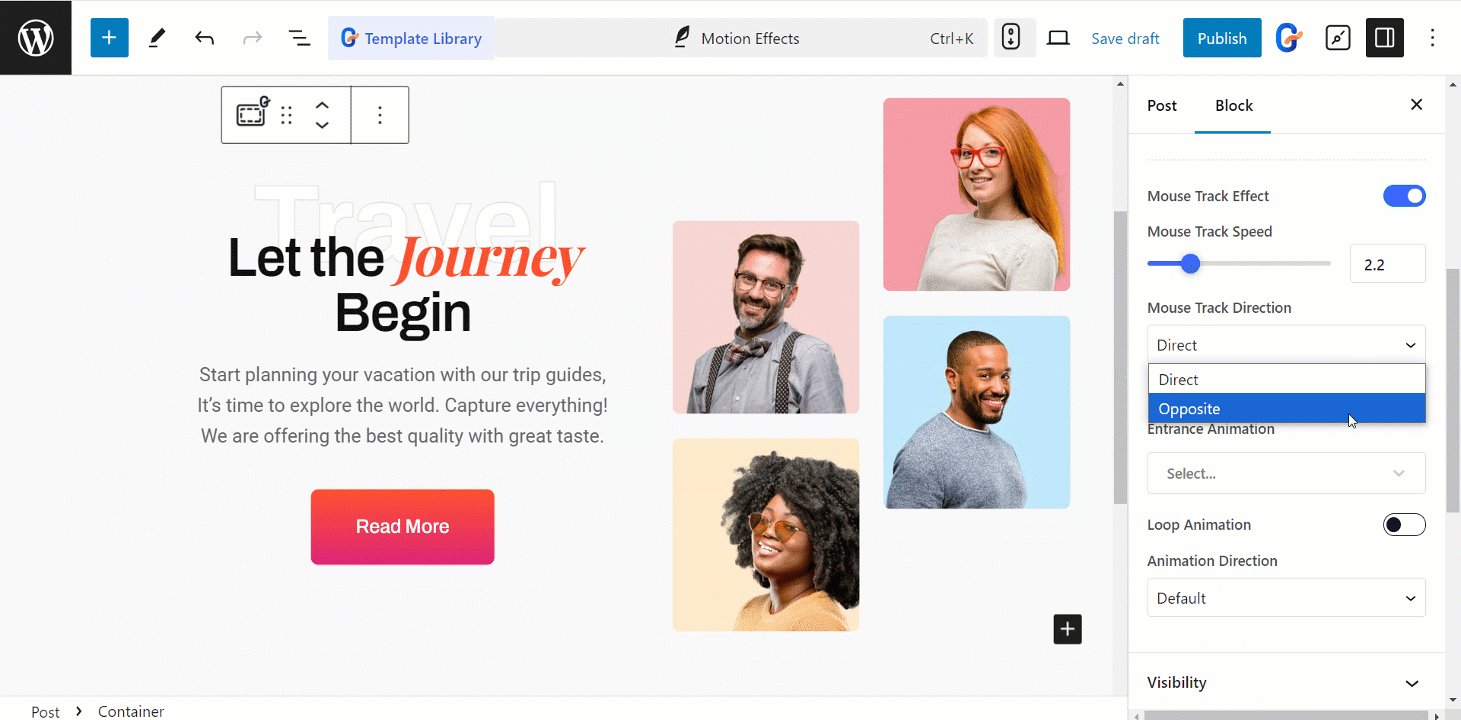
- Musens sporhastighed: Styrer, hvor hurtigt elementet følger din musebevægelse.
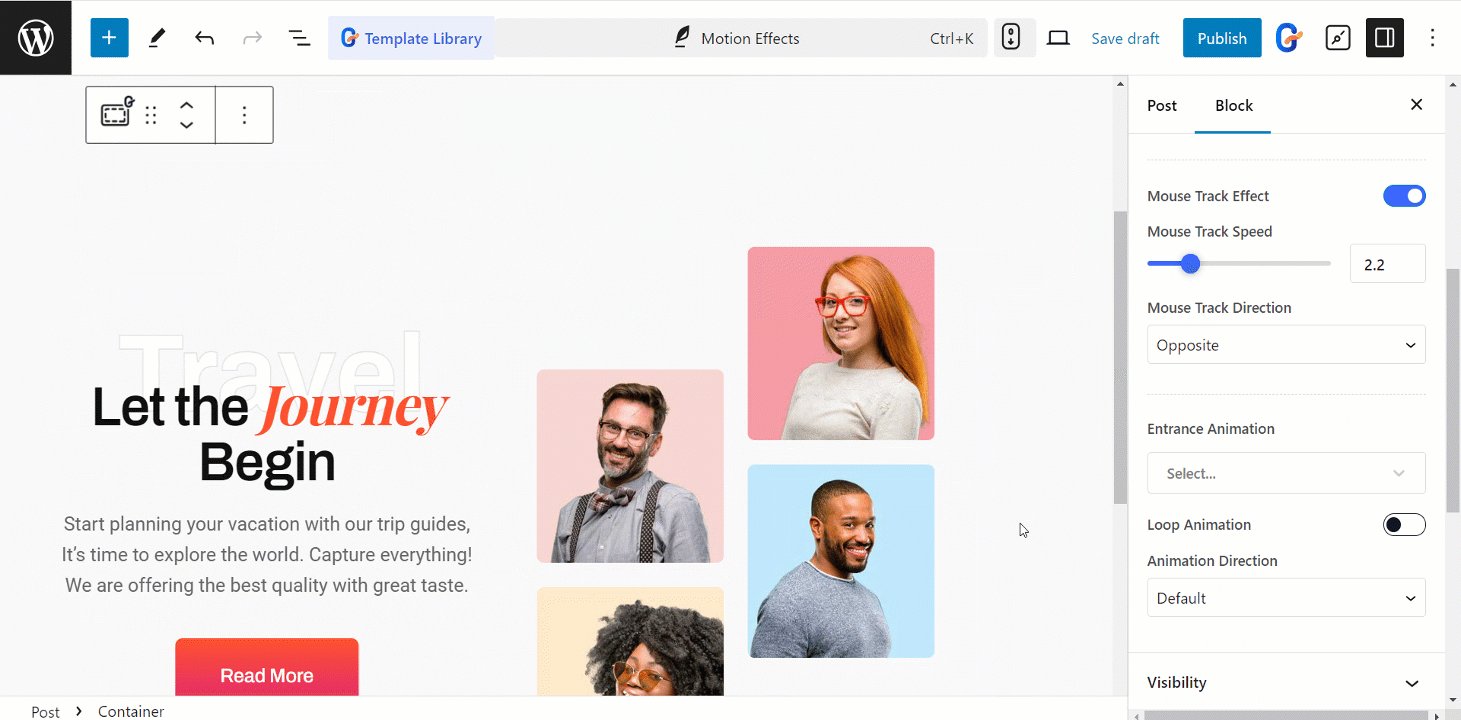
- Musesporretning: Bestemmer, om elementet bevæger sig med musen (direkte) eller i den modsatte retning (modsat).

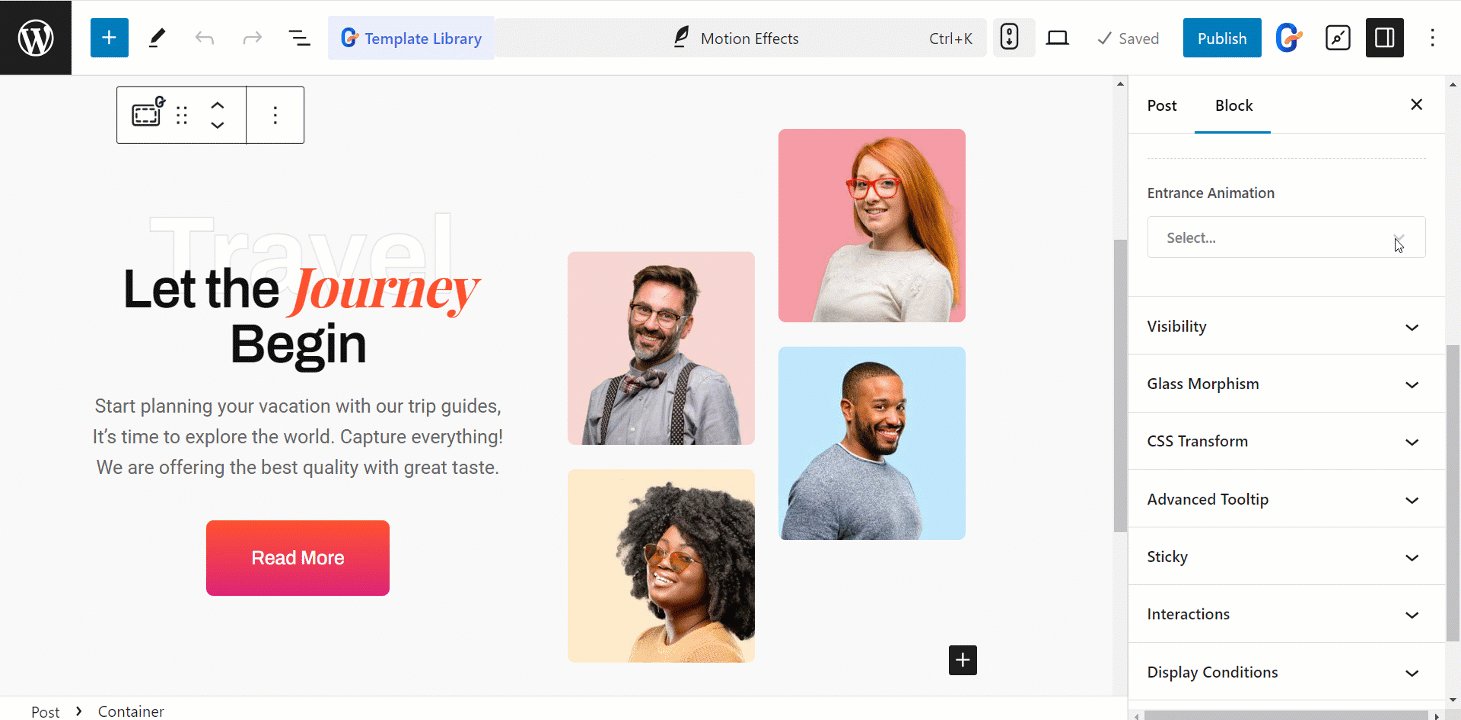
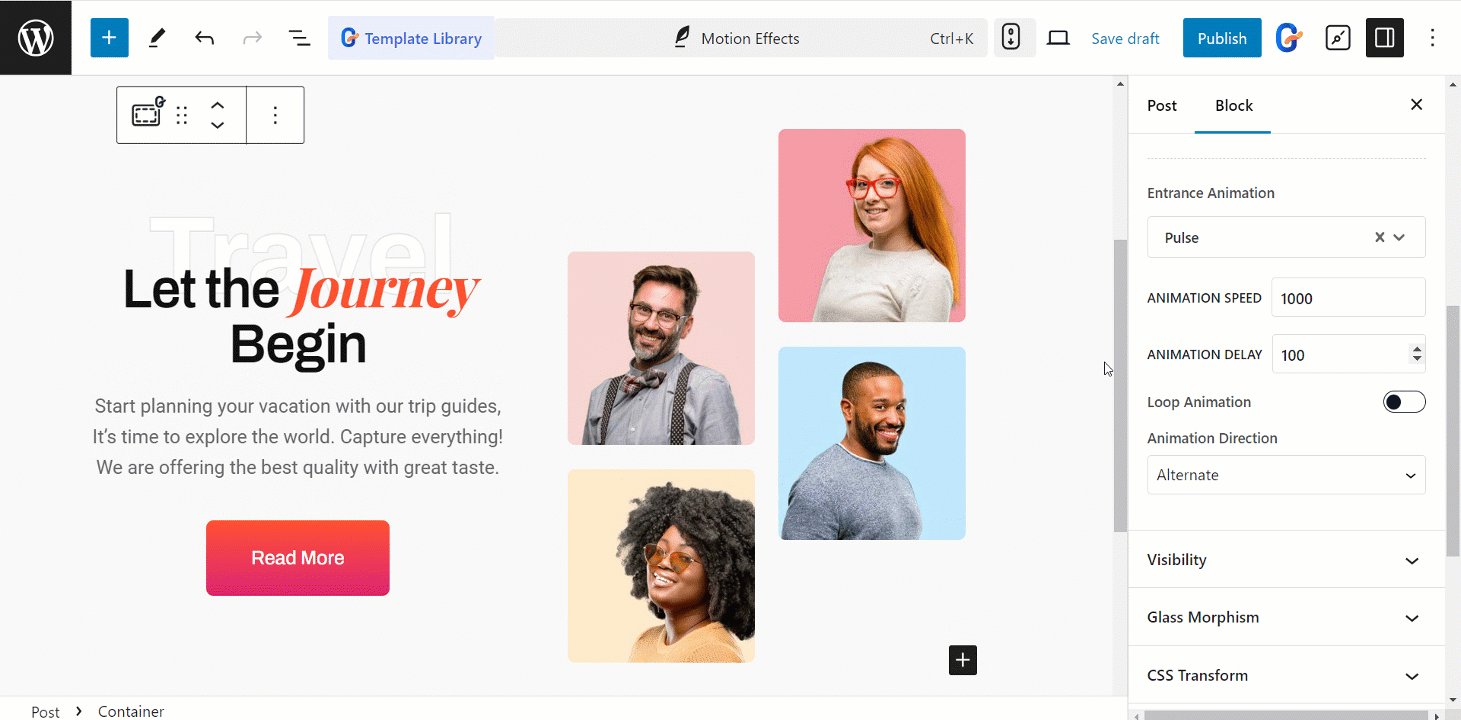
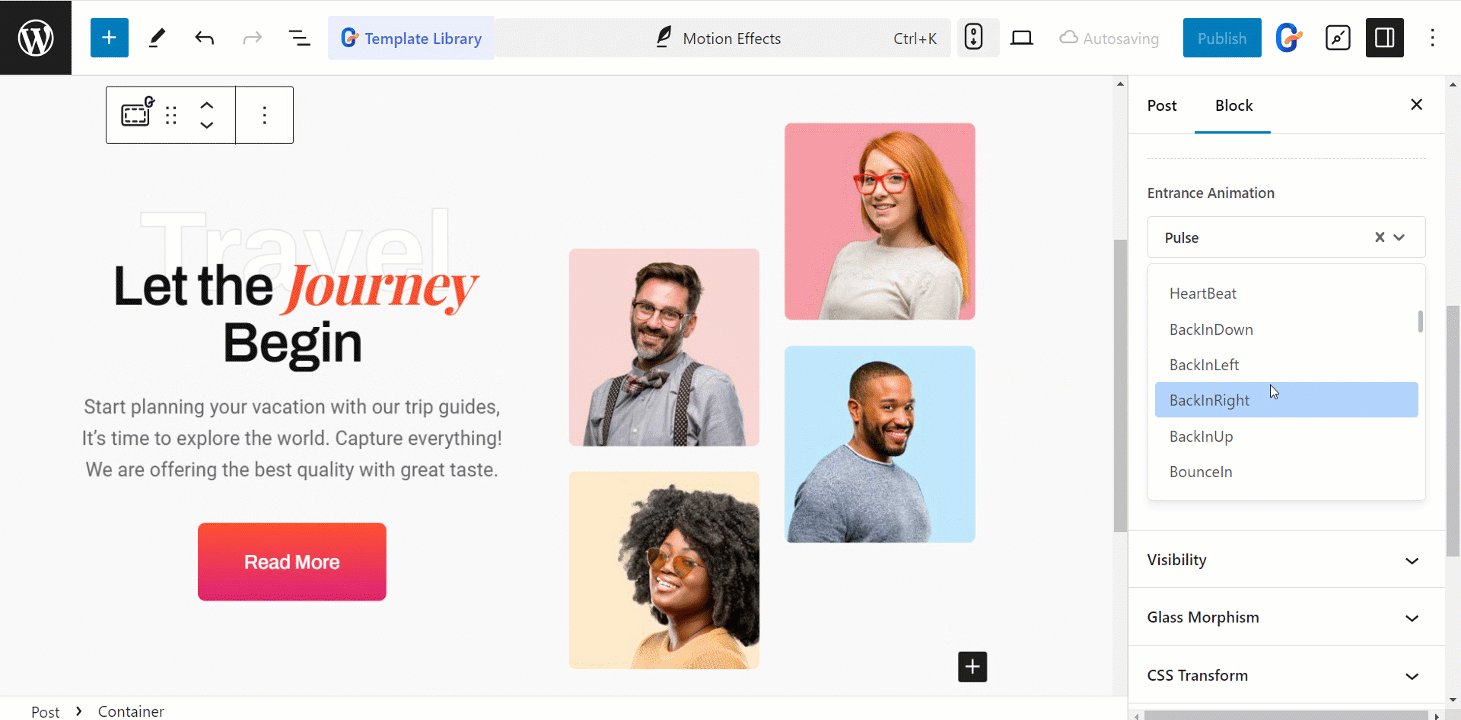
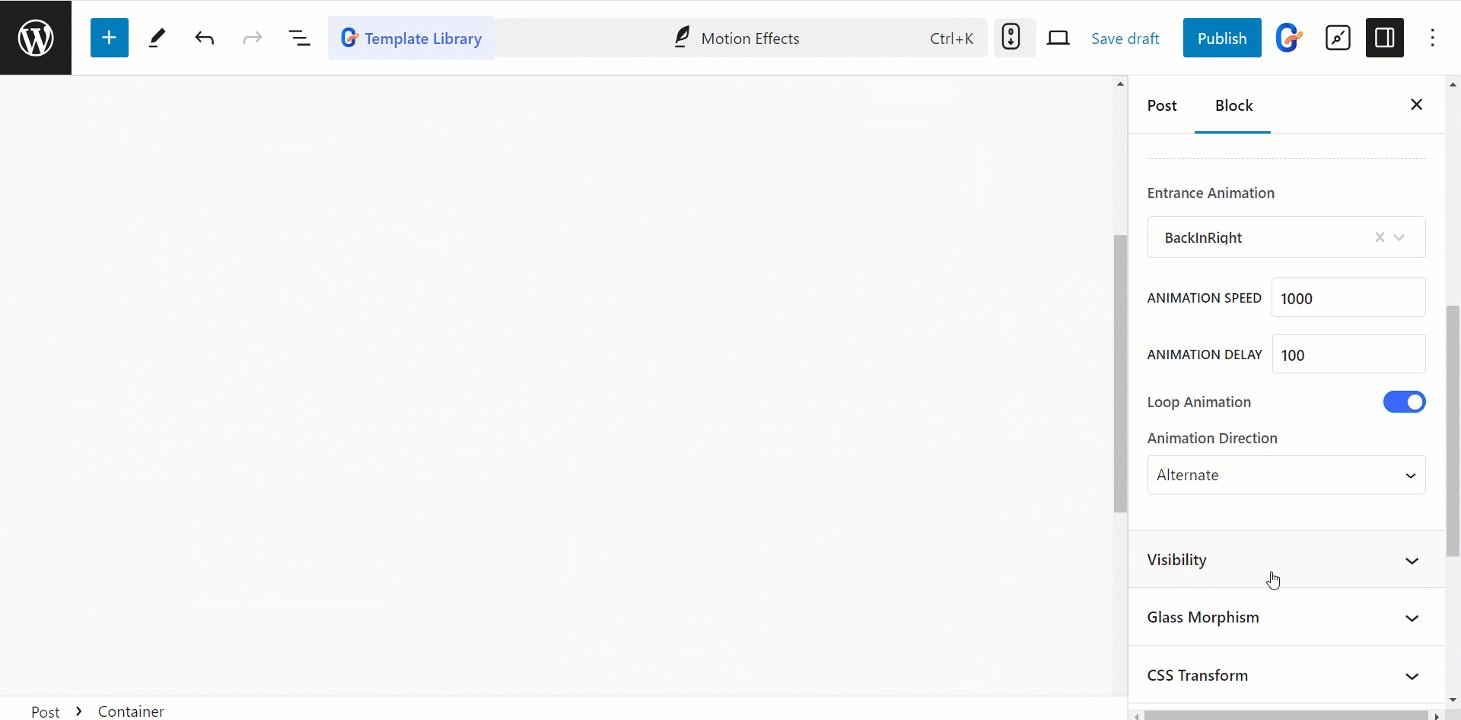
Rediger indgangsanimation #
Here you’ll have animation styles like Bounce, Flash, BackInUp, FadeInLeft, RollIn and so on.