Create multi-dimensional WordPress mega menus in Gutenberg. Build beautiful menu layouts in submenu and dropdowns with containers, carousels, tabs & more, and provide a smoother browsing experience with better navigation in WordPress Mega Menu.
Forudsætning: #
To create a Mega Menu in Gutenberg, you must install both GutenKit and GutenKit Pro plugins on your WordPress site.
- GutenKit (Free Version): Download plugin
- GutenKit Pro: Hent plugin
Sådan opretter du WordPress Mega Menu i Gutenberg #
⚠️ Mega Menu is a premium extension for the GutenKit Nav Menu block. So you need to have Nav Menu enabled.
Therefore, create a Nav Menu first in your WordPress blocks editor.
💡 Lær hvordan du opretter WordPress Nav Menu ved hjælp af GutenKit
Trin 1: Tilføj undermenu #
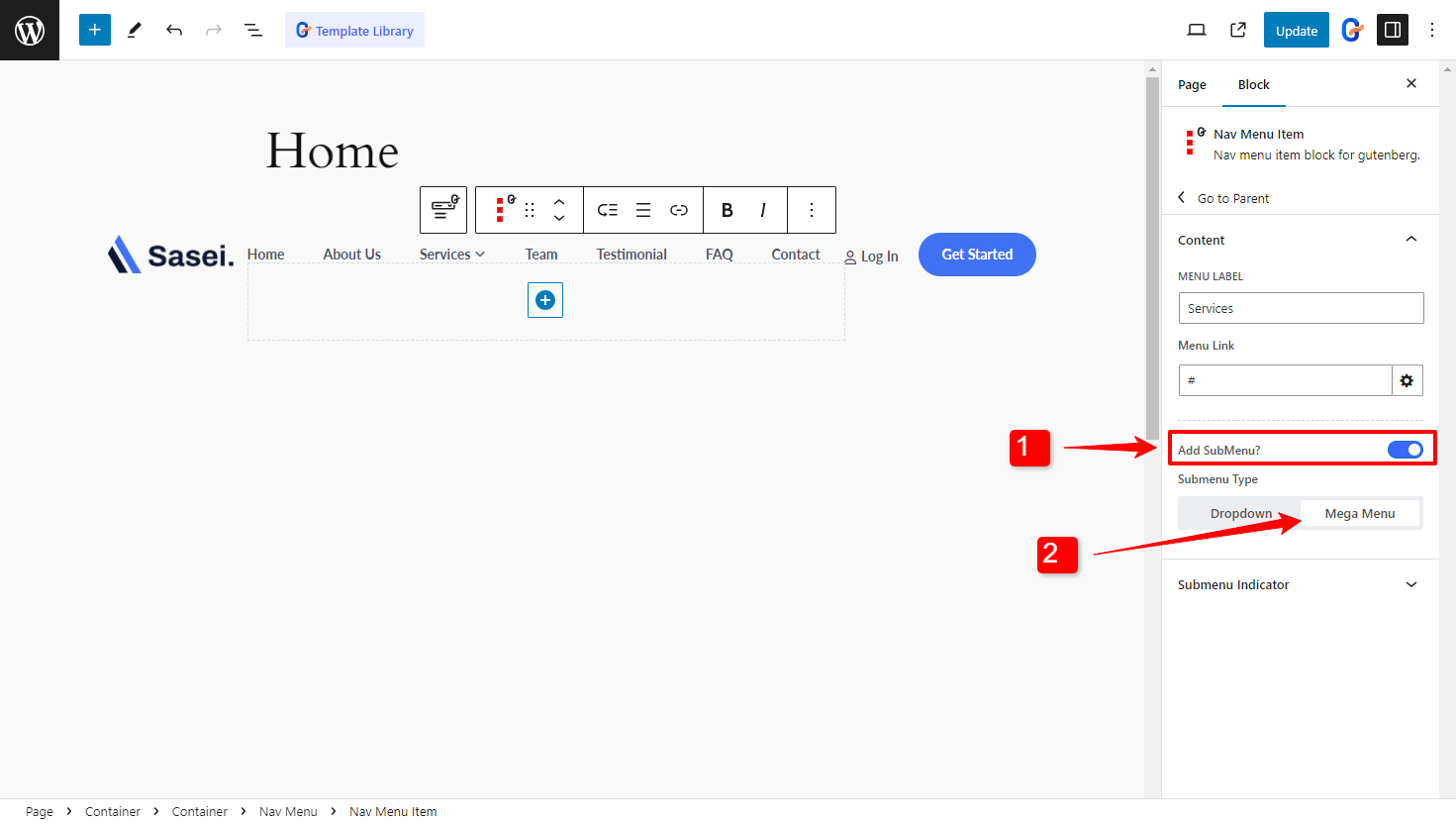
Once you create a Nav menu, you can add submenu items and create Mega Menu. To add a WordPress Mega menu in Gutenberg,
- Aktiver Add SubMenu option for the Nav menu.
- Vælg undermenutype til Mega Menu

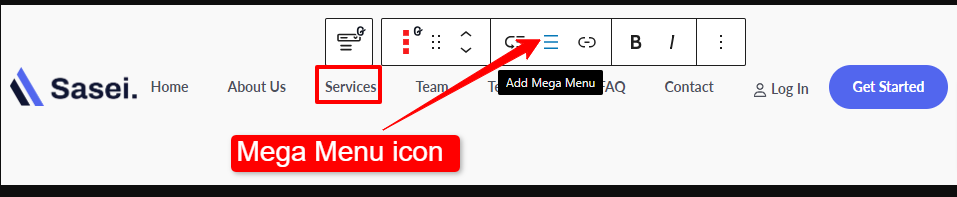
Alternativt kan du klikke på knappen Tilføj Mega Menu på blokværktøjslinjen for at aktivere megamenuen som undermenu.

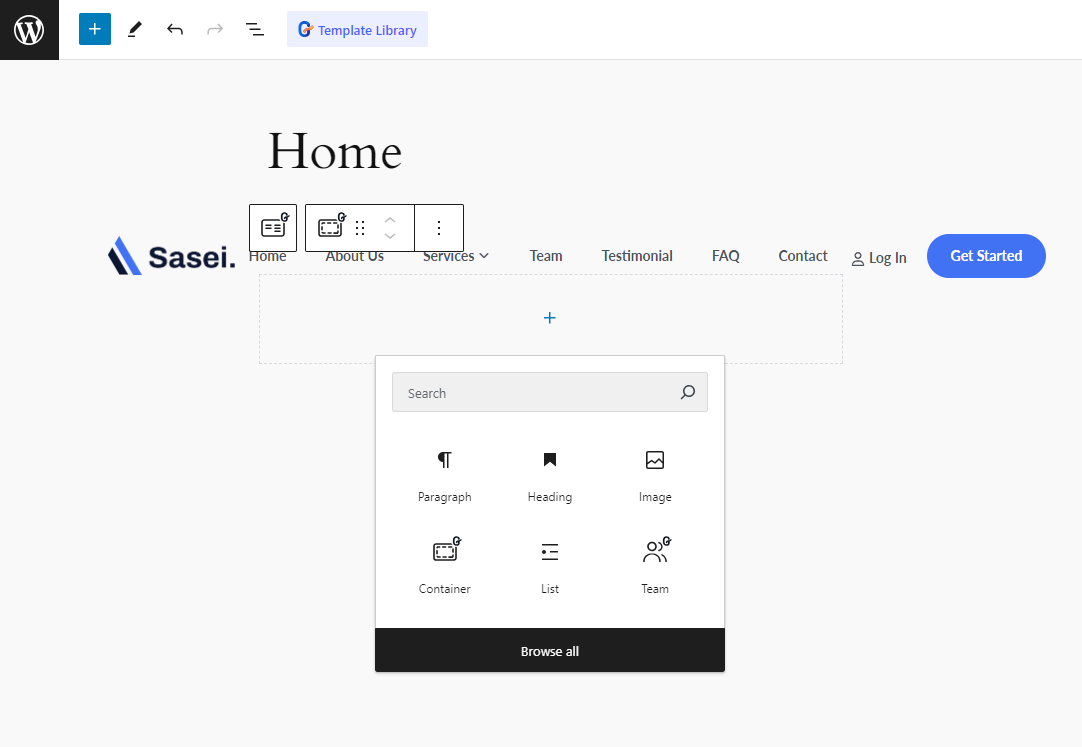
Trin 2: Design Mega Menu med alle blokke #
Du kan tilføje enhver blok som menupunkt i megamenuen. Med GutenKit Mega Menu-blokken kan du designe en menu med billeder, kort, harmonikaer, formularer, pristabeller eller en hvilken som helst Gutenberg-blokke i undermenuen.

Here we have added the Advanced Tab as a menu item in the Mega menu.
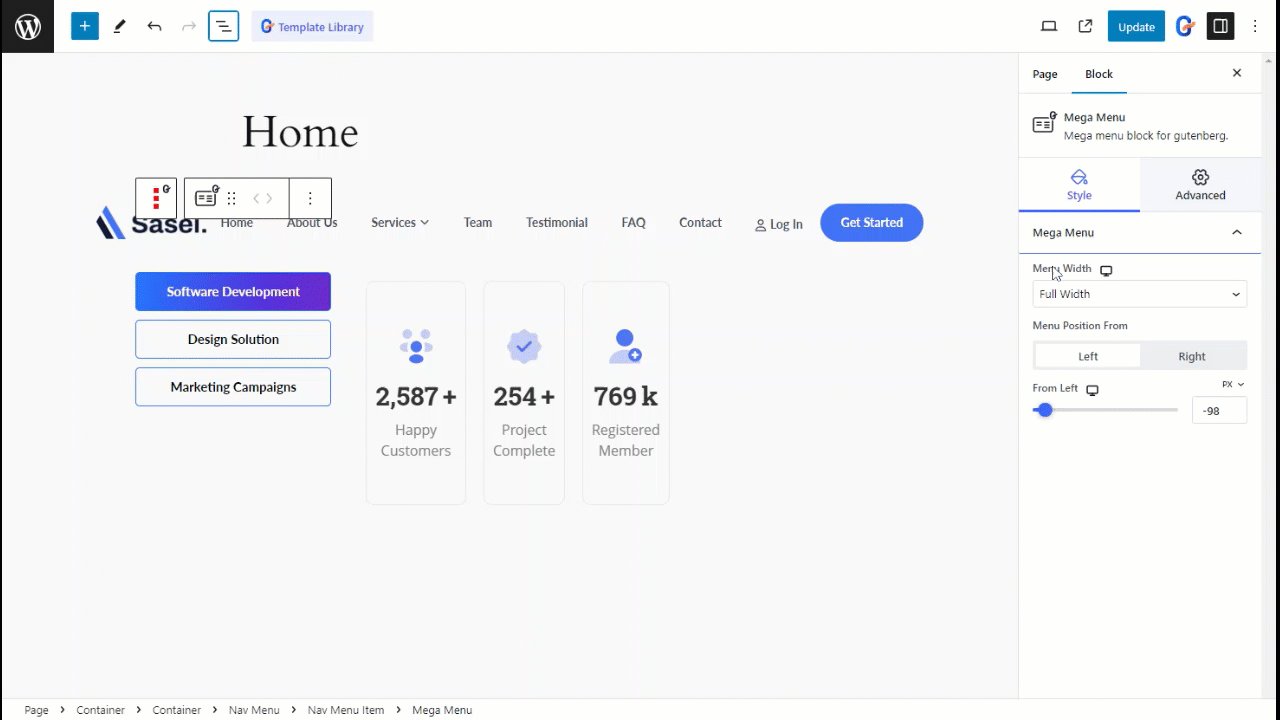
Trin 3: Tilpas WordPress Mega Menu Styles #
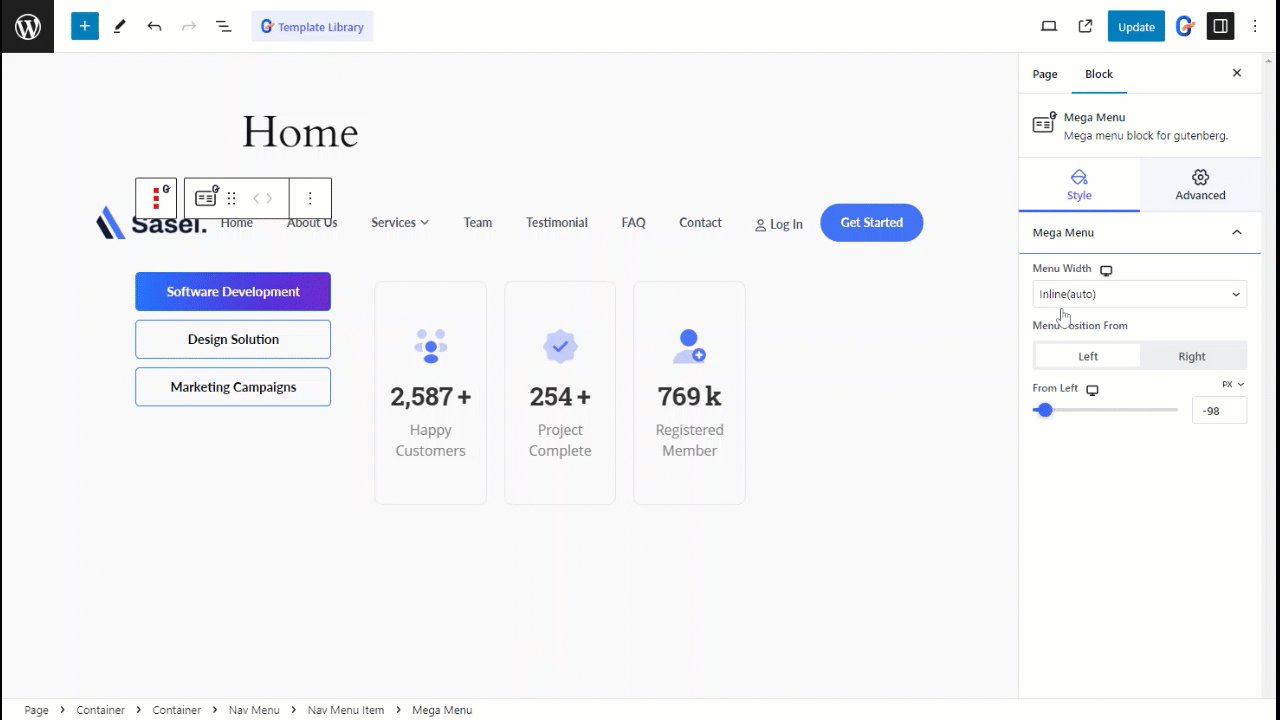
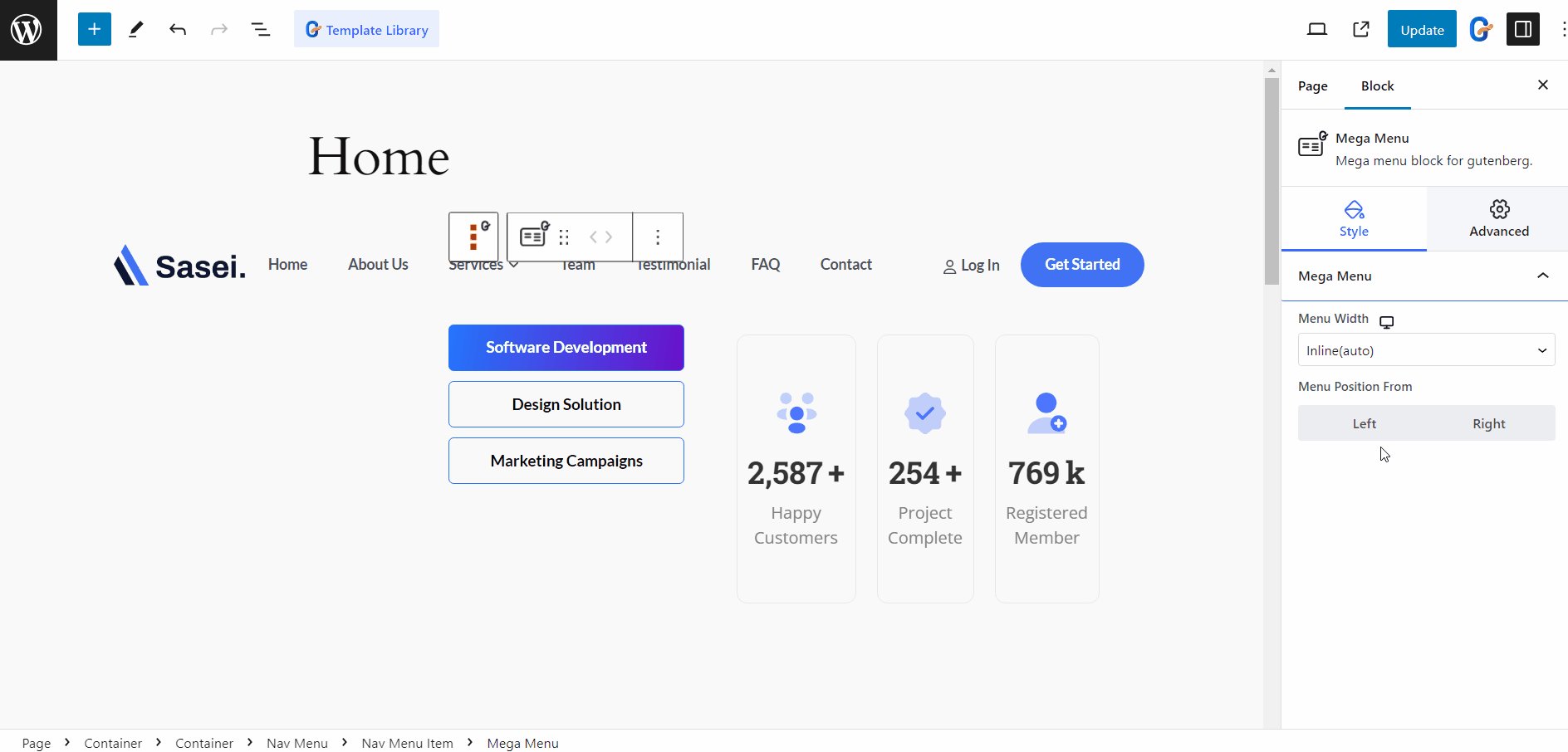
Nu kan du tilpasse udseendet af WordPress mega-menuen ved hjælp af GutenKit. Du kan skræddersy menuens bredde og menuposition.
Vælg Menuens bredde til følgende:
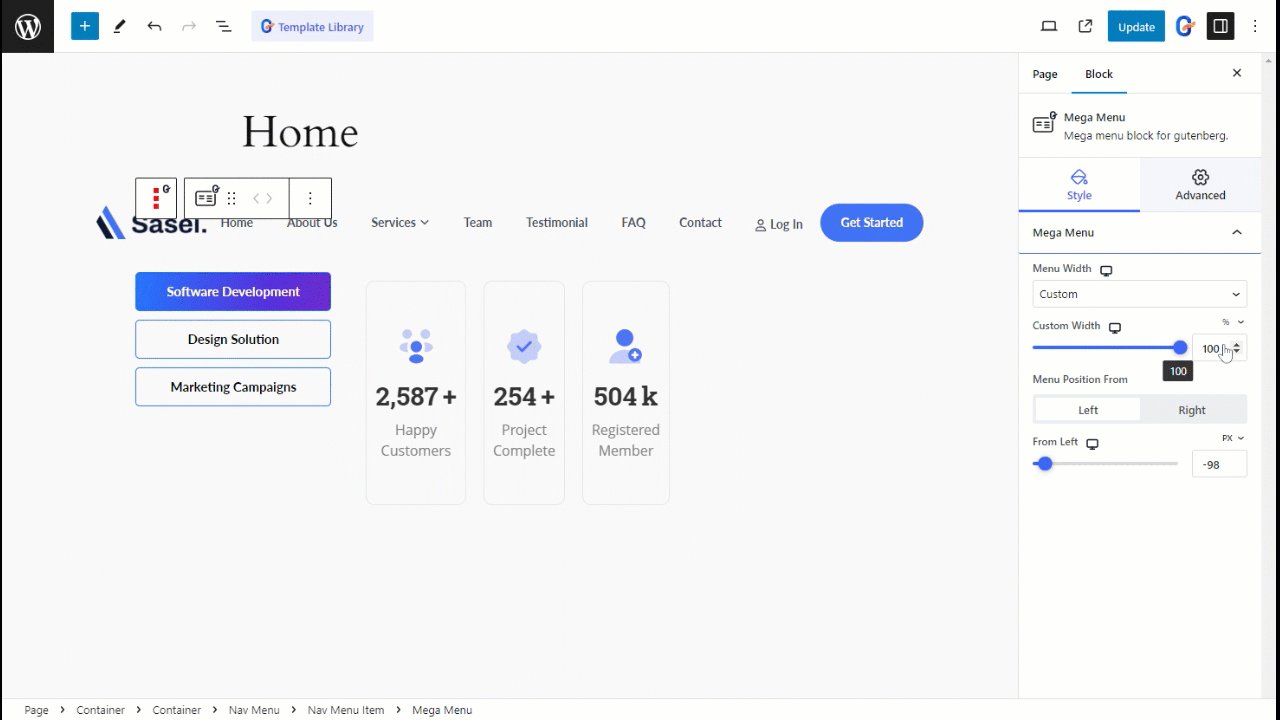
- Fuld bredde
- Inline
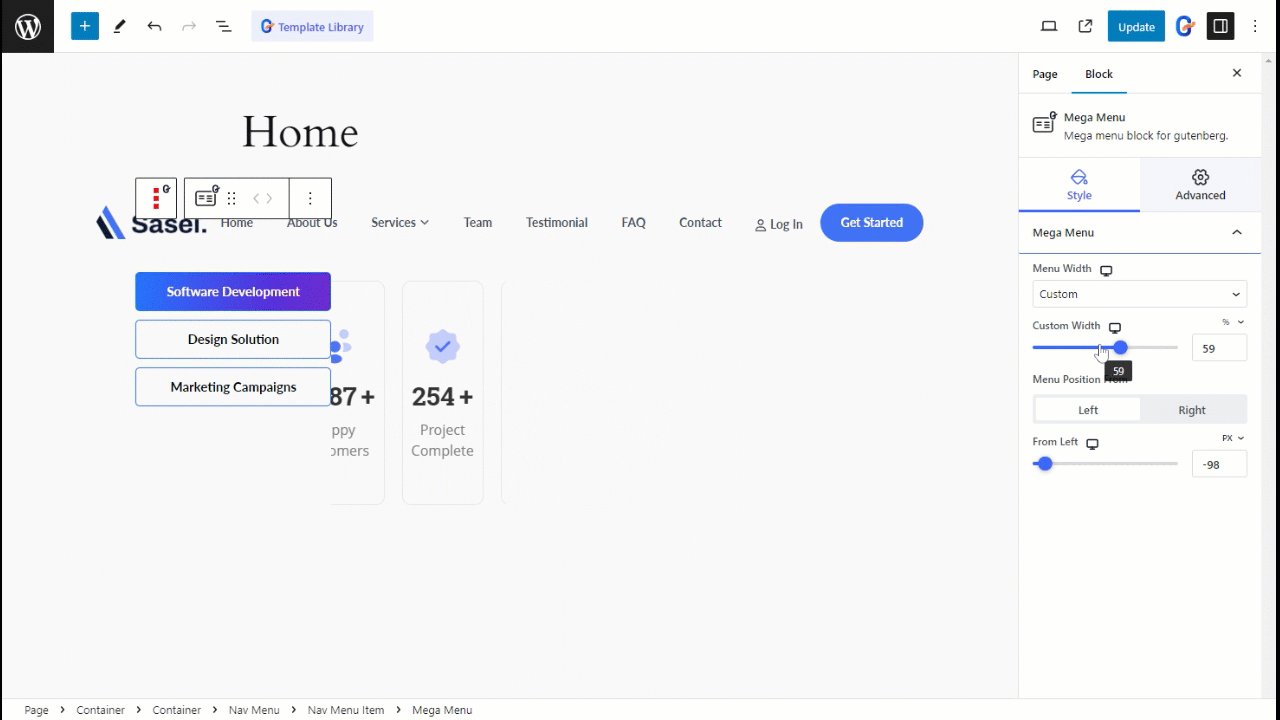
- Brugerdefinerede
For Brugerdefineret bredde kan du justere menuens bredde manuelt.

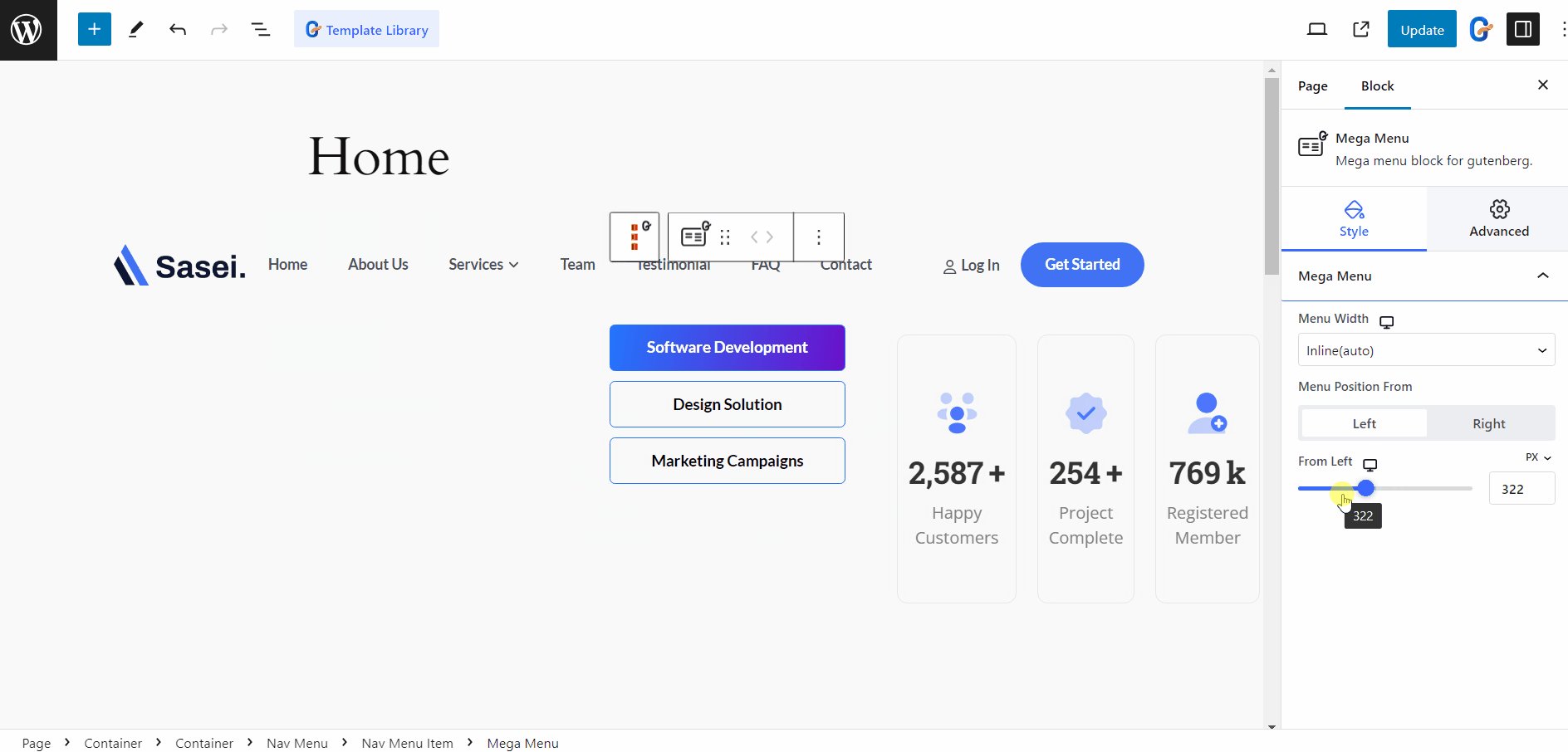
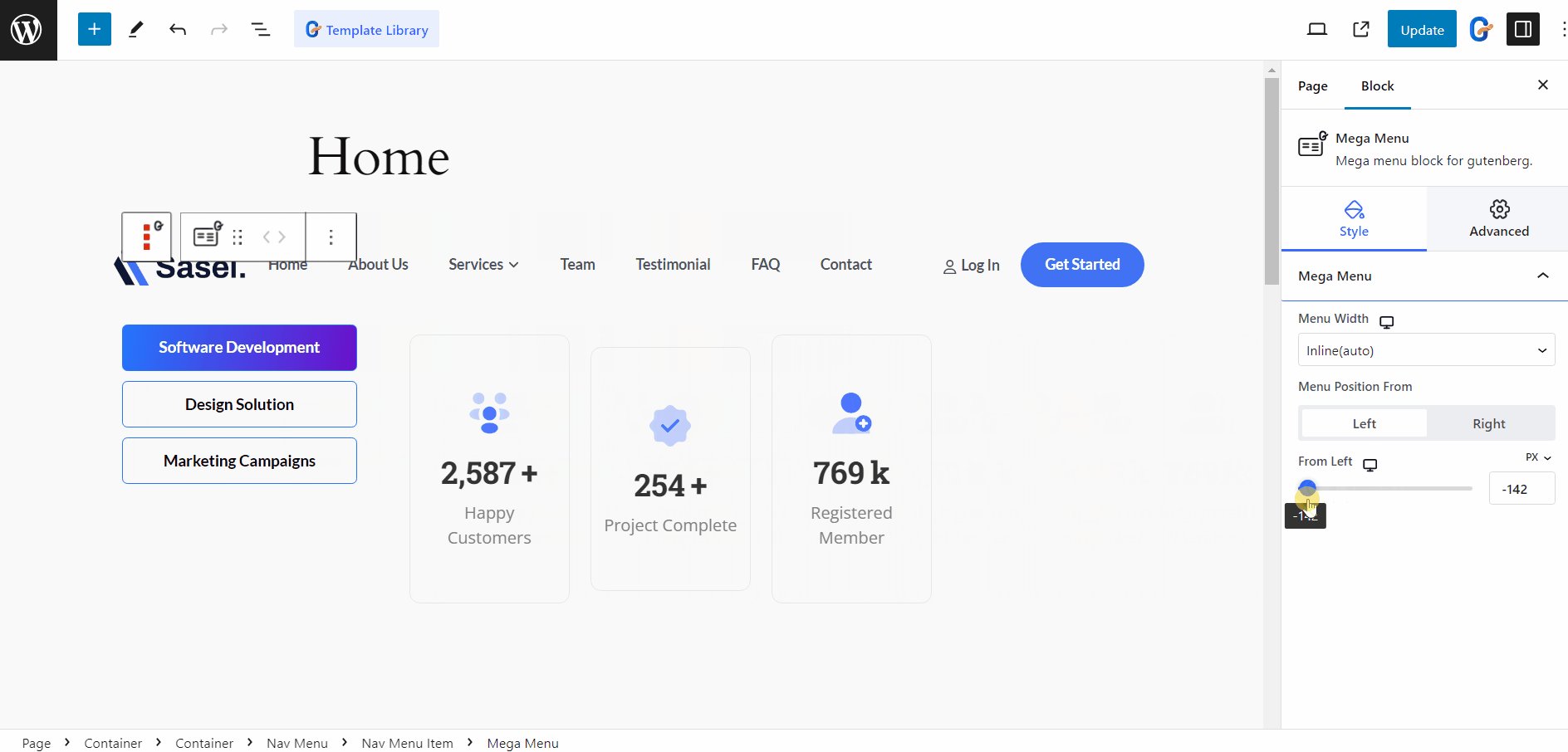
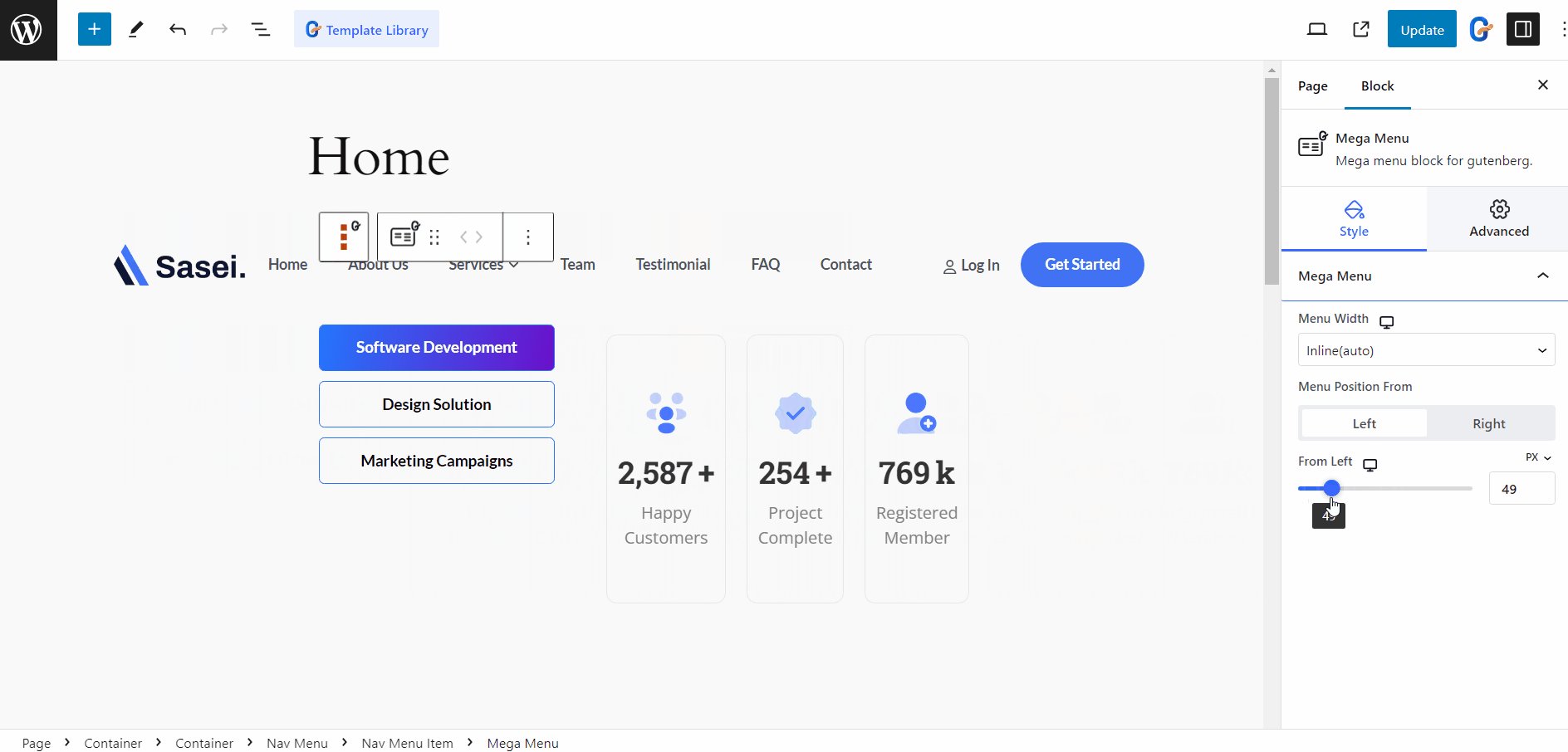
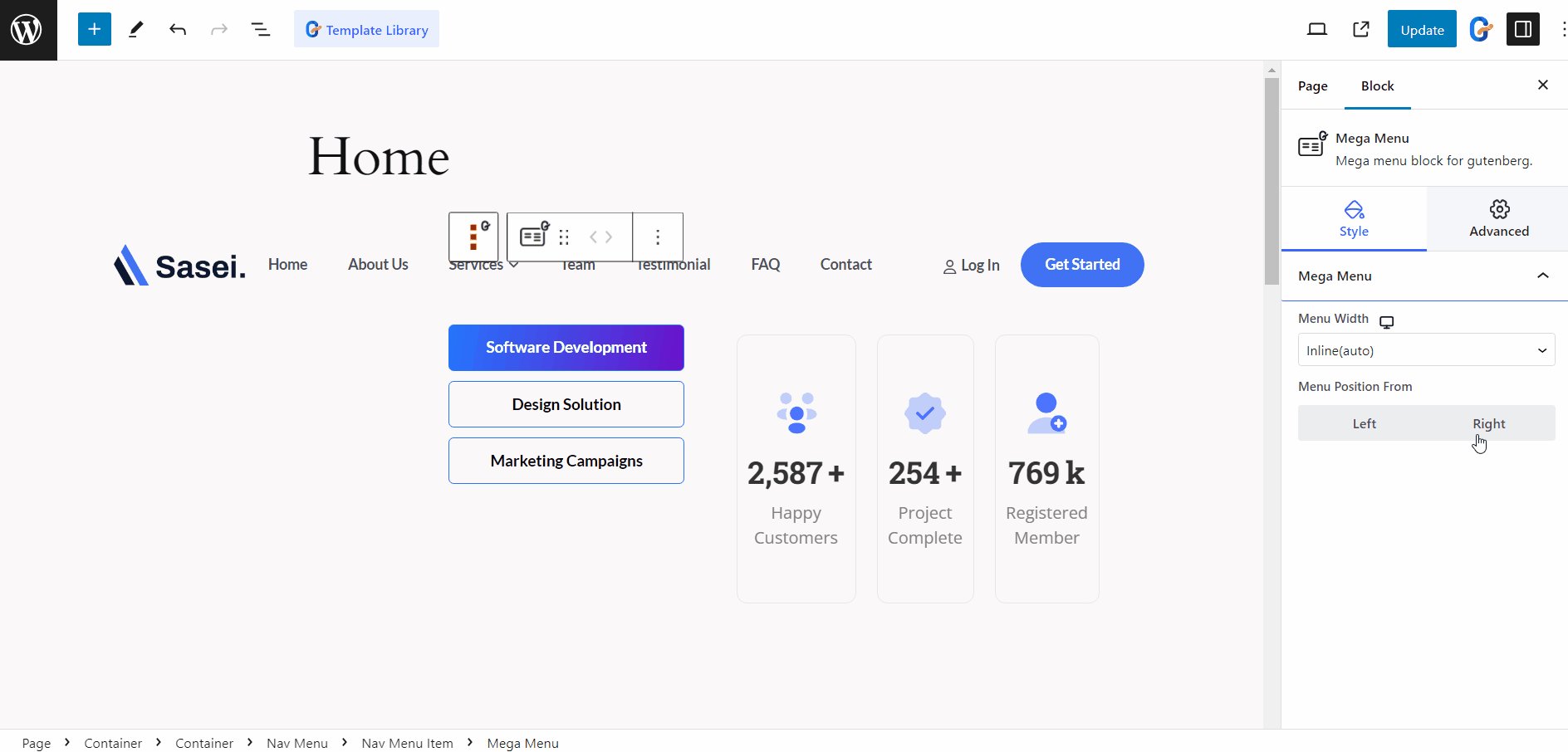
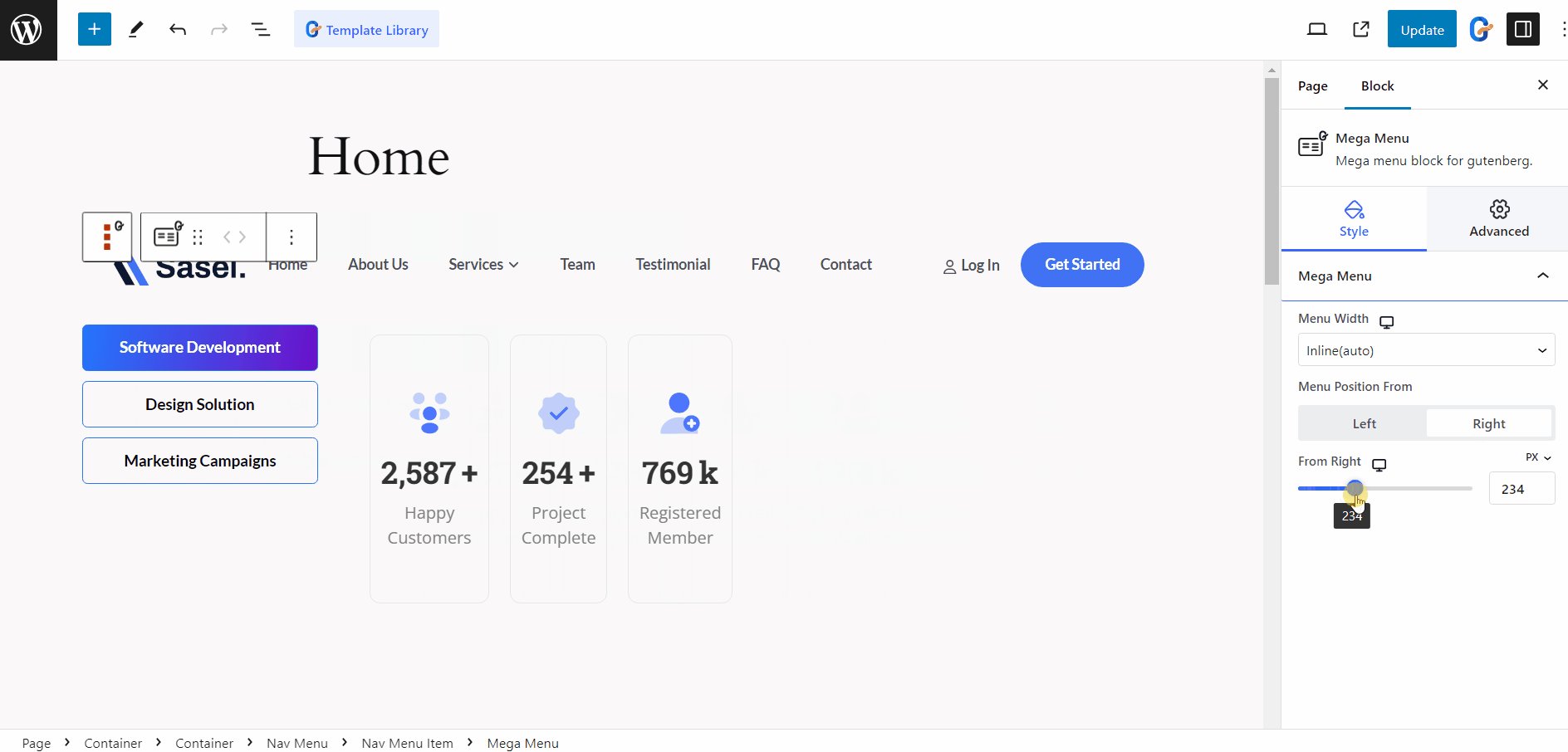
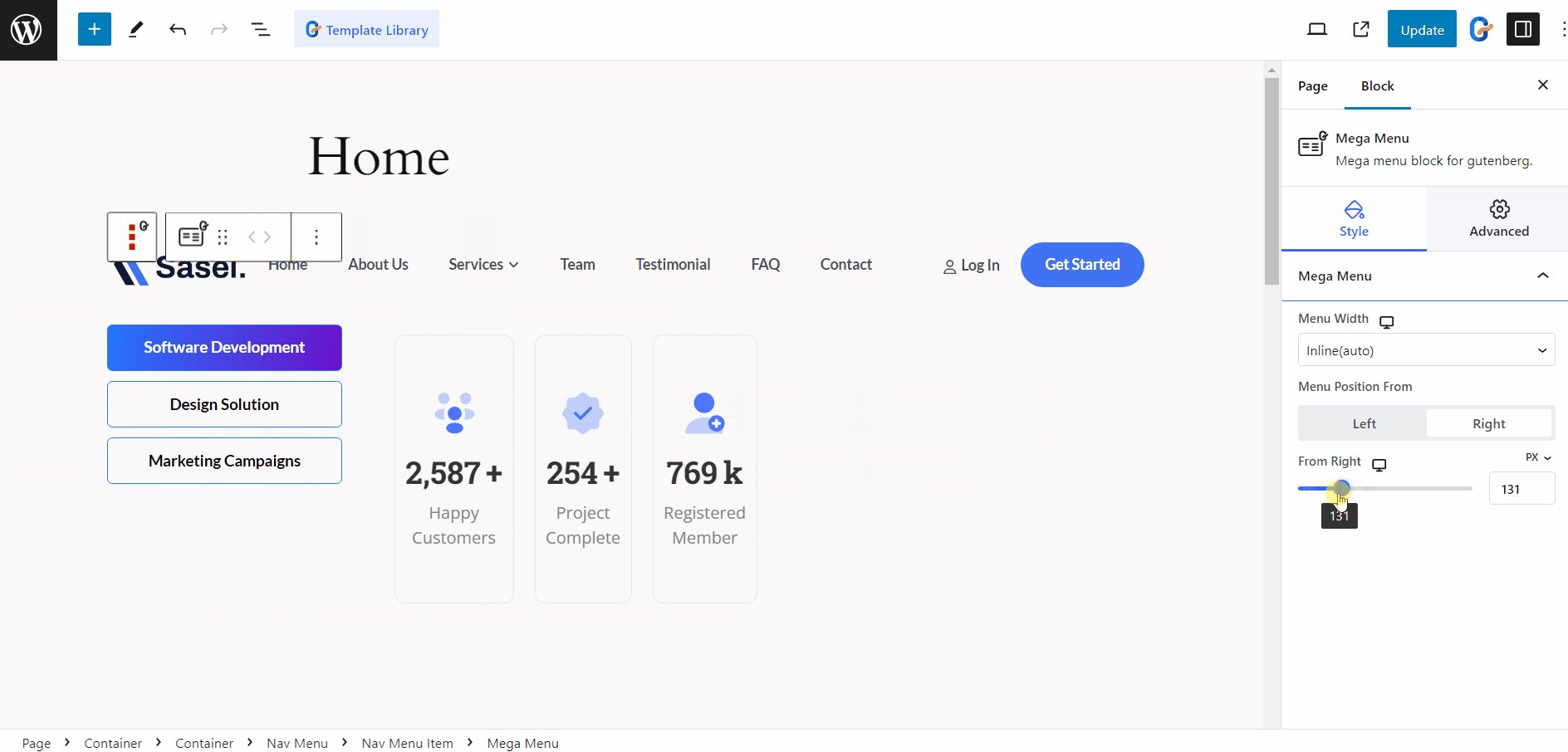
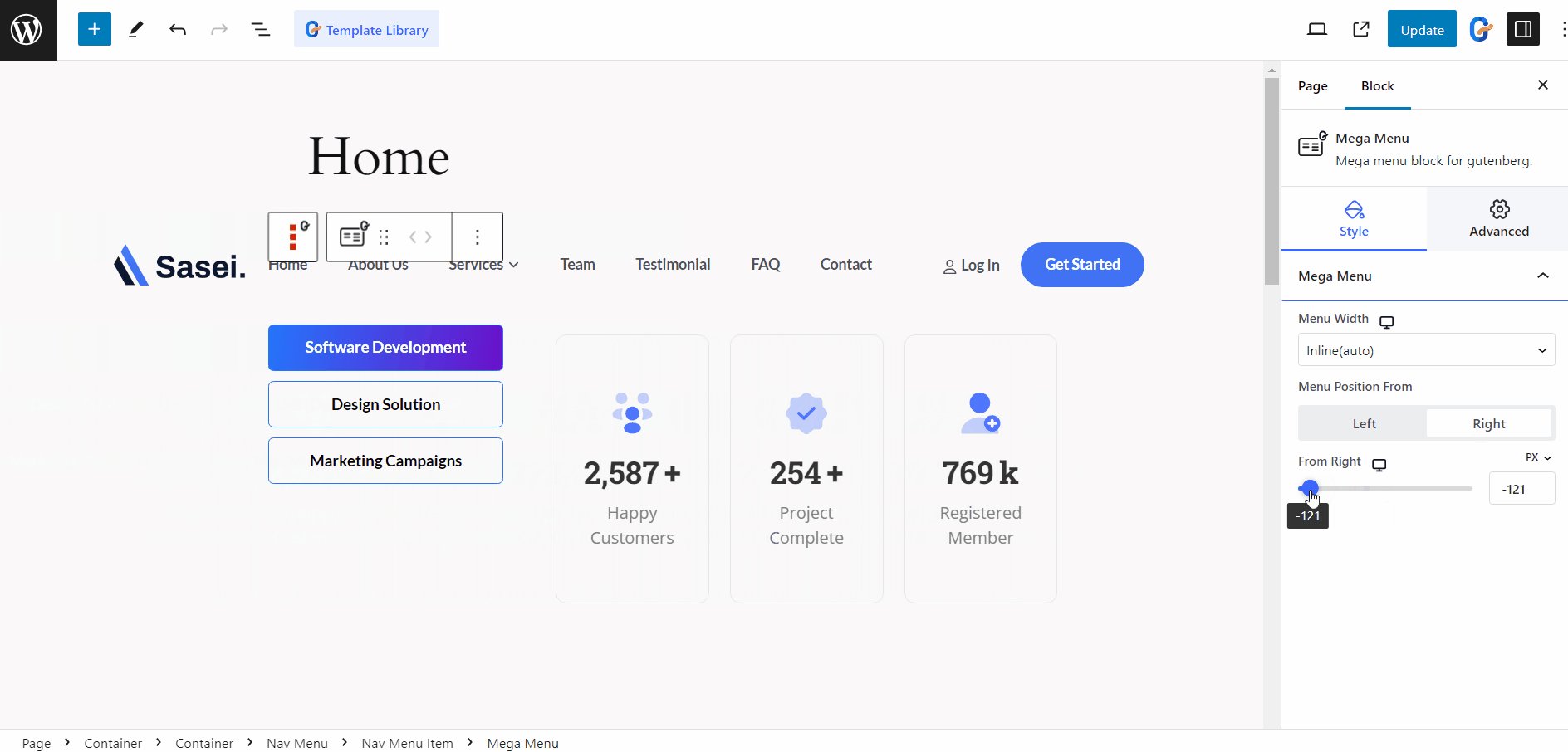
Menuposition Fra: Venstre eller Højre
You can set the menu position from the left or the right.
Stilling Fra: Venstre

Stilling Fra: Højre

Don’t feel like reading? Check out this video tutorial instead! 👇
Ligesom Mega Menu-blokken kommer GutenKit med tonsvis af avancerede funktioner til blokeditor, der bringer sidebyggerfunktionerne ind på dit websted bygget med Gutenberg.




