Easily add a stunning button in the block editor with the GutenKit Button Block. You can easily design an interactive button with an icon, text, animation effects, and all the necessary customization options that encourage users to click.
In this documentation, we are going to show you how to use the GutenKit button block in the Gutenberg editor.
How to Use the GutenKit Button Block #
Go to the WordPress dashboard > Add a page or post > Hit the “+” icon at the top of the block editor screen > Search GutenKit Button. Click or drag & drop it to the editor screen.
Now, you will see the GutenKit Button block settings in the right sidebar of the block editor screen.
Step 1: Add Button Text and icon in Gutenberg Builder #
We will start by adding the text and icon. Let’s how to insert them:
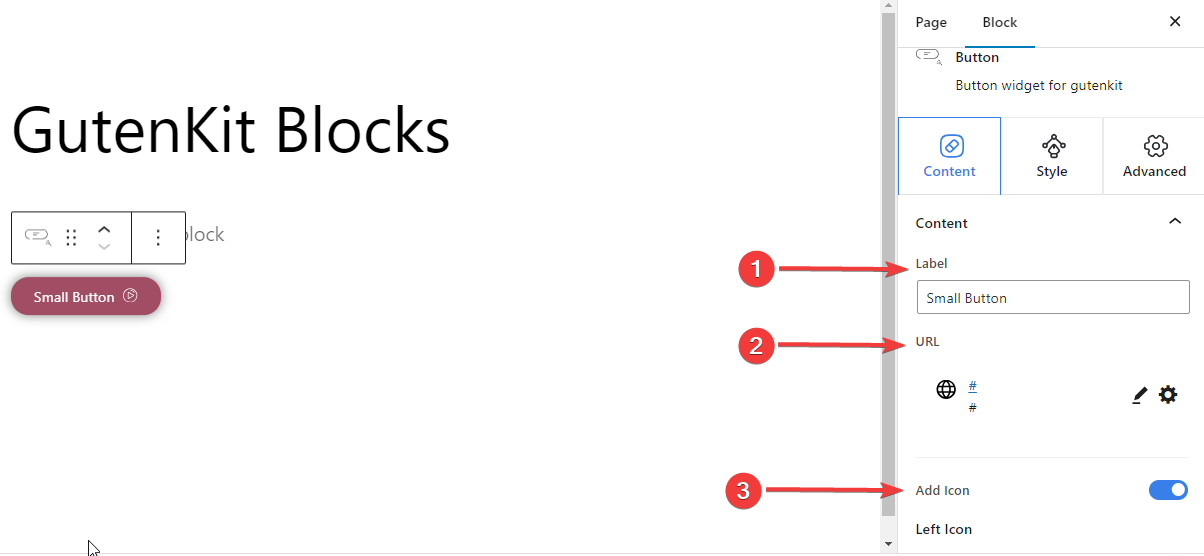
Under Content tab,
Indhold #

- Etiket: Edit or Add a new label for the button.
- URL: Add the URL that will follow after hitting the button.
- Tilføj ikon: Toggle this icon within the button.

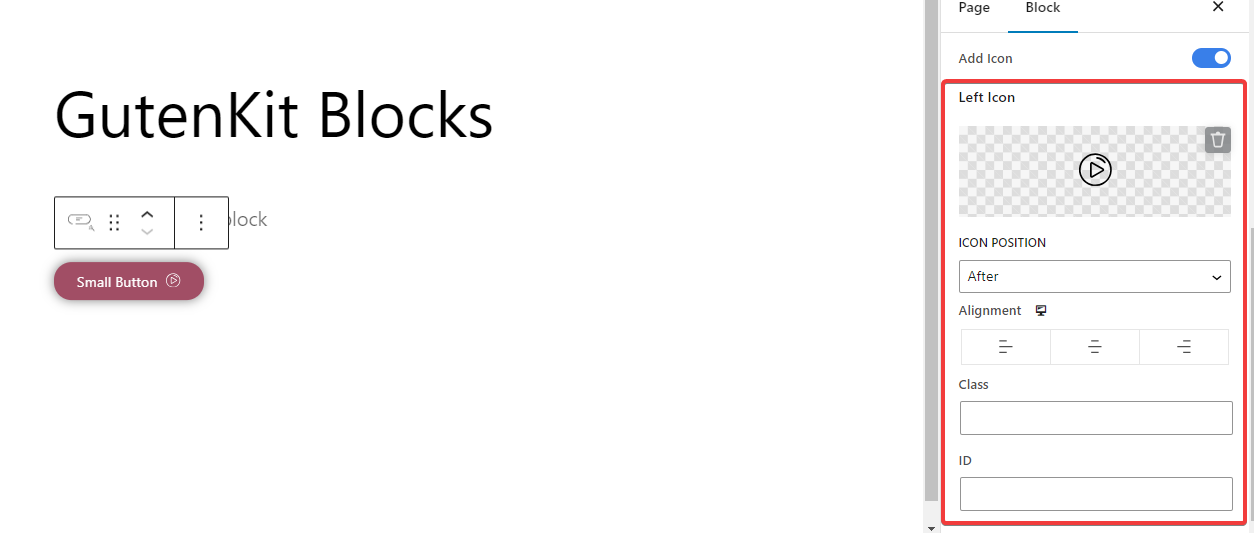
- Left Icon: Select an icon from the library or upload your own one.
- Ikonposition: Show the icon before or after the button text.
- Justering: Align your button to the left, center, or right.
- Class: Give the button class.
- ID: Give the button a unique ID.
Step 2: Style the Button Block in Gutenberg Builder #
Moving on to the styling options for the button block. The following settings will help you to customize the style of the button.
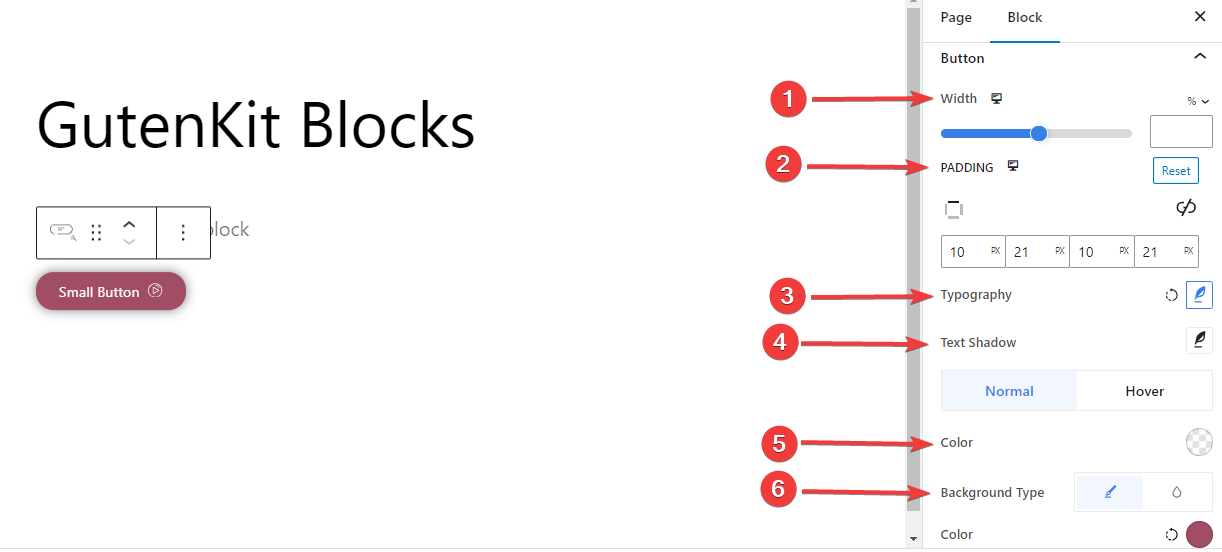
Knap: #

- Bredde: Use the bar or enter the value manually for the width of your button.
- Polstring: Set padding within your button.
- Typografi: Control all the typography options for the button text.
- Tekstskygge: Provide all the options for the shadow visual effects of button text.
- Farve: Pick a color for the button text.
- Baggrundstype: Add a classic or solid color background.
Grænse #
You can add a border for both normal and hover stages. Clicking any option will reveal the below settings:
- Grænse: Give color to the border and use the slider or enter a value manually for the border size.
- Grænseradius: Define the roundness of the border.
Shadow,
- Box Shadow: Add shadow visual effects to the box and define its color, size, angle, and position.
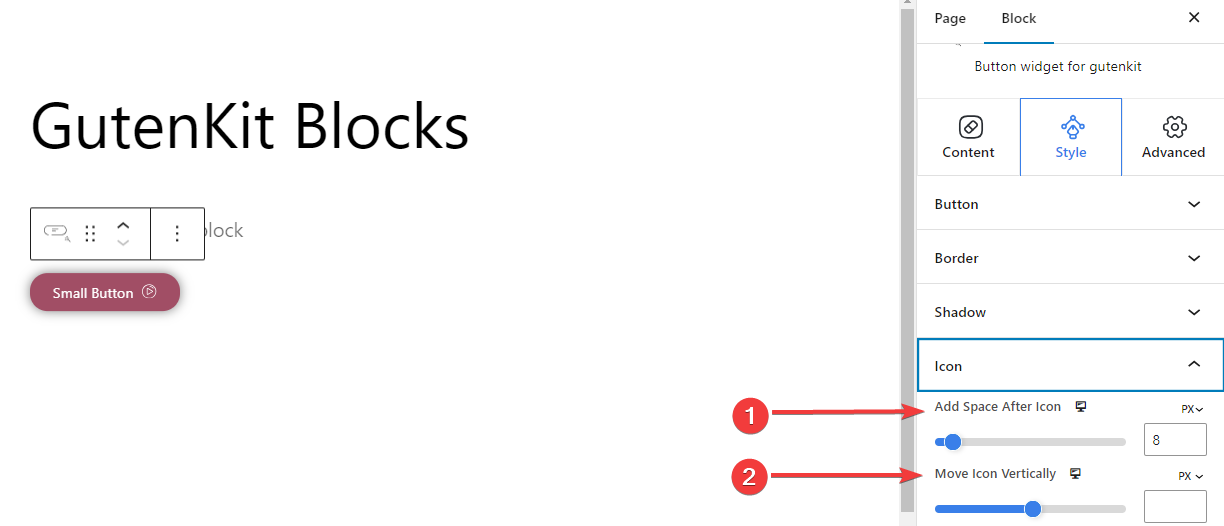
Ikon,

- Add Space After Icon: Add space after the icon to locate it horizontally.
- Move the Icon Vertically: Define the vertical position of the icon.
Step 3: Advanced Settings #
Using the Advanced Settings tab, you can configure the Button block layout, background, border styles, and control its visibility.
Layout: #

- Margin: Definer rummet omkring bloklayoutet. Det hjælper med at indstille afstanden mellem en anden blok.
- Polstring: Indtast en værdi for at indstille rummet omkring blokken i dens layout.
- Bredde: Bortset fra at beholde standard layoutbredde.
- Fuld bredde: Hvis du vælger dette, vil layoutet spænde over hele skærmens bredde.
- Inline (automatisk): Anvendelse vil have samme bredde som blokelementet.
- Brugerdefinerede: Hvis du vælger denne indstilling, vises en skyder for at definere det vandrette rum i bloklayoutet.
- Z-indeks: Brug skyderen til at angive stakrækkefølgen af blokken med andre blokke.
Position: #

Under rullemenuen vil du se tre muligheder: Standard, Absolut, og Fast.
- Absolut: Hvis du vælger denne mulighed, får du en absolut placering af blokken, hvilket betyder, at elementerne passer ind i deres beholder.
- Fast: Indstillingen Fixed position vil lade elementet passe ind i hele visningsporten eller skærmen.
Både Absolute og Fixed muligheder har lignende indstillinger som nedenstående:
- Vandret orientering: Vælg positioneringsretningen mellem venstre og højre.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den vandrette placering af blokken.
- Lodret orientering: Vælg positioneringsretningen mellem op eller ned.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den lodrette placering af blokken.
Sigtbarhed #

Synlighedsmodulet giver dig mulighed for at styre visningen af blokdesigns afhængigt af enhedstypen. Der vil være tre enhedsindstillinger (Desktop, Tablet, Mobil) med en skifteknap. Slå til/fra-knappen til for at skjule den pågældende enheds blokdesign.
Du kan dog stadig se det i redigeringsvisningen.
Fremskreden: #

- Bloknavn: Giv et navn for at identificere denne blok unikt, mens du linker eller scripter for at style blokken.
- HTML-anker: Tilføj en URL for at linke en hjemmesideside.
- Yderligere CSS-klasser: Tildel yderligere CSS-klasser til blokken, som giver dig mulighed for at style blokken som du ønsker med tilpasset CSS.
NB: Du kan tilføje flere klasser separat med mellemrum.
Applying the above settings accurately, you will end up with an attractive button on your website. Give yourself a try to add a button to the website.



