Vil du indlejre og vise Google Maps på din Gutenberg WordPress-baserede hjemmeside? Det er nyttigt at vise den fysiske placering af dine butikker, organisationer og begivenheder.
Indsæt GutenKit Google Map-blokken direkte i dit WordPress-editor-dashboard for at tilføje Google Map uden problemer med kodning.
I dette dokument viser vi dig, hvordan du tilføjer en GutenKit Google Map-blok til et WordPress-websted.
Sådan genereres Google Map API-nøgle #

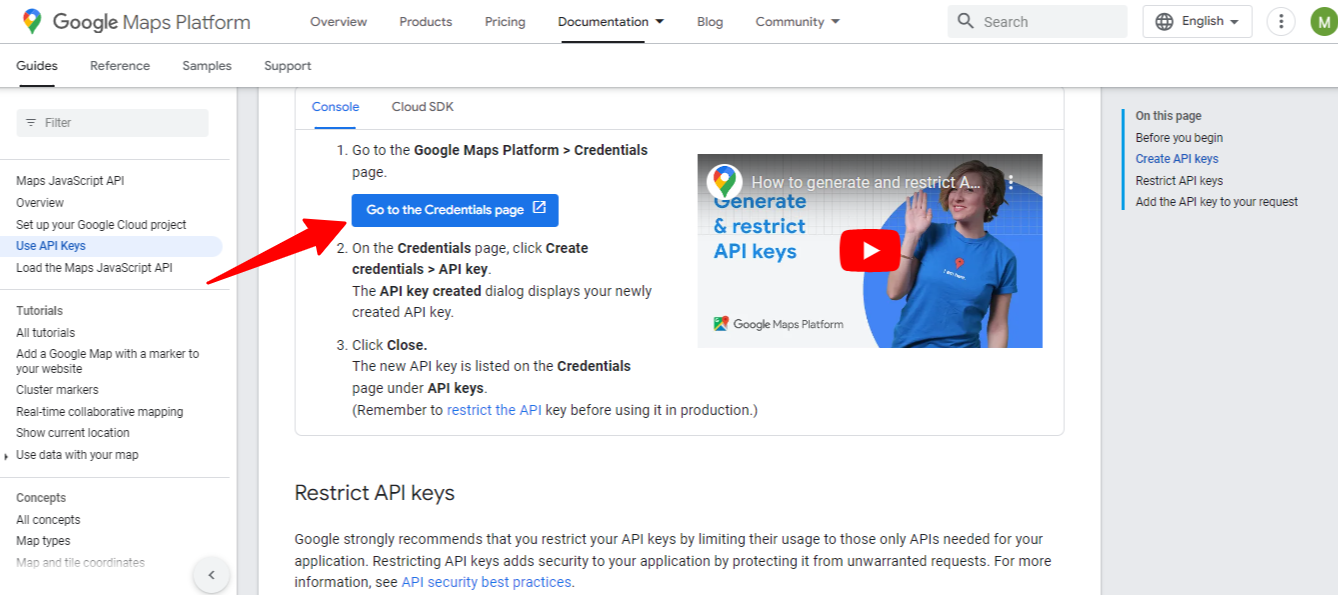
Gå til denne side 👉“Google Cloud Platform Console", rul ned og klik på "Klik på Gå til siden legitimationsoplysninger."
Men før det gå til Google Cloud Platform-konsol og abonner for at oprette en konto.

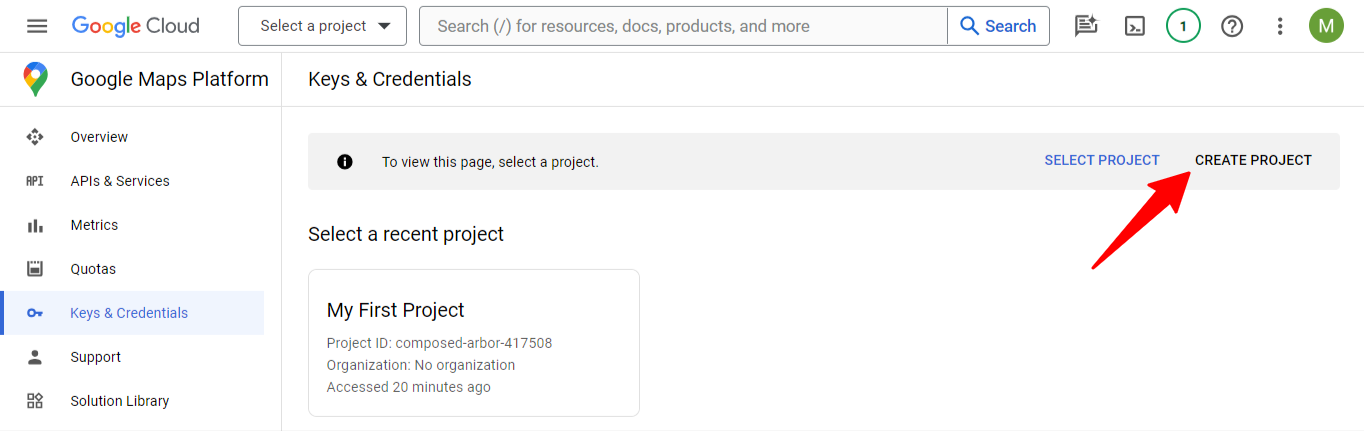
Når du er på Legitimationsside, tryk på "Opret projekt" mulighed.

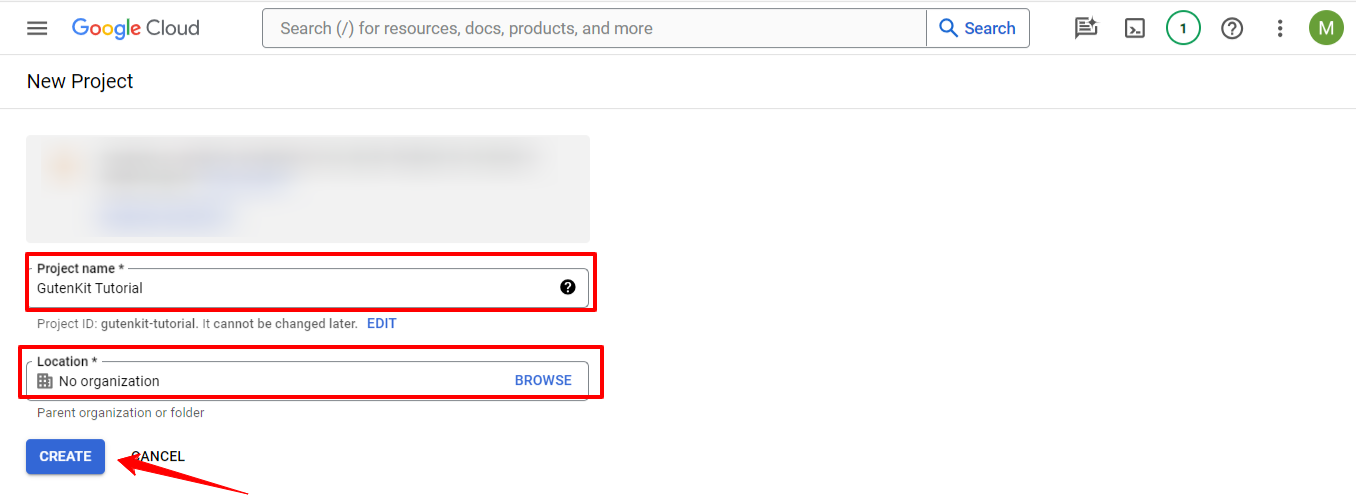
Indtast projektets navn og indstil placeringen. Klik derefter på "skab”-knappen. Med denne handling har du registreret et nyt projekt.

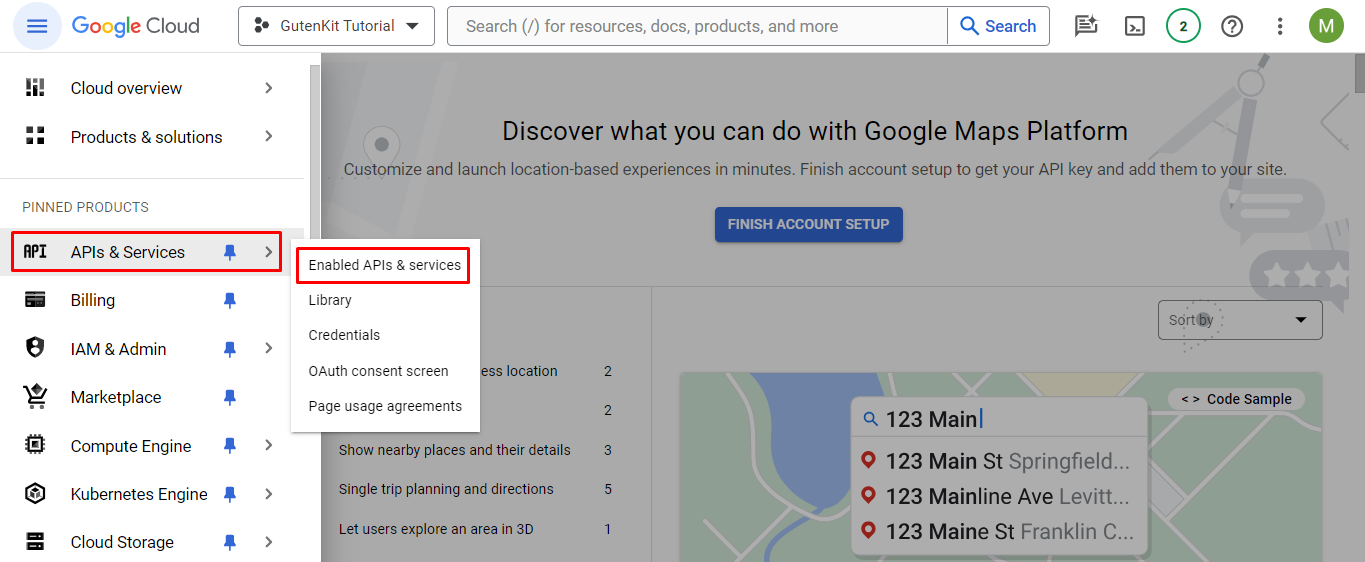
Klik derefter på hamburgermenuen øverst til venstre på skærmen. Find "API'er og tjenester” og klik på Mulighed for aktiverede API'er og tjenester under det.
*Bemærk det du ser måske det samme API'er og tjenester mulighed i venstre sidebjælke på skærmen. Men du skal finde API'er og tjenester gennem hamburgermenuen.

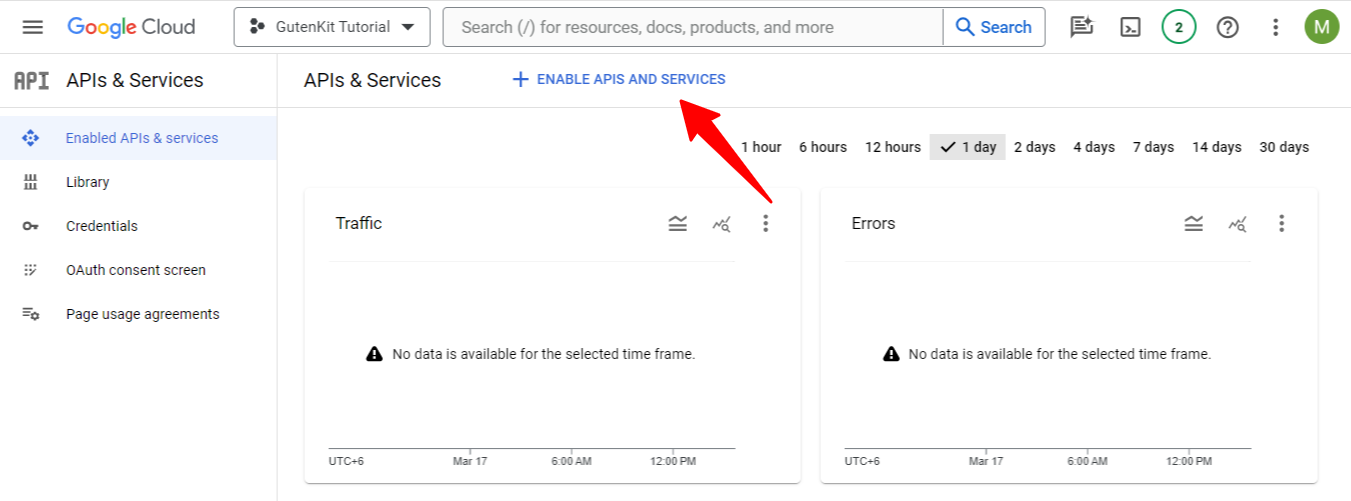
På den næste skærm skal du vælge " + Aktiver API'er OG tjenester”, vil det flytte dig til API-bibliotekssiden.

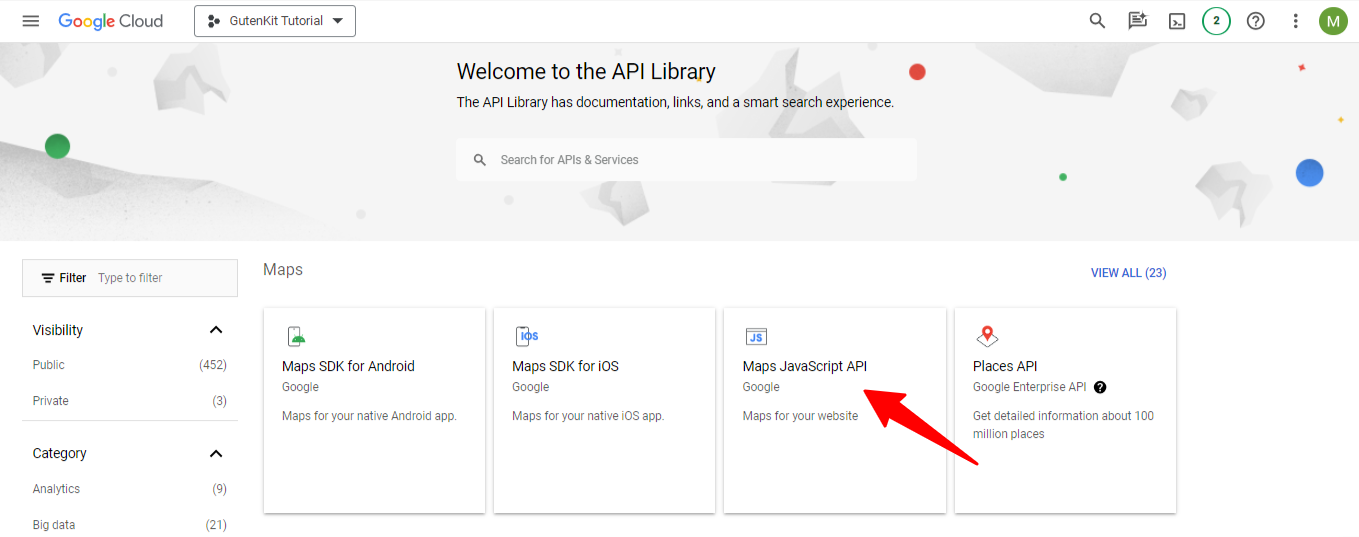
Fra API-bibliotekssiden skal du finde Maps JavaScript API eller du kan bruge søgefeltet til at finde denne mulighed. Når du ser det, skal du klikke på det.

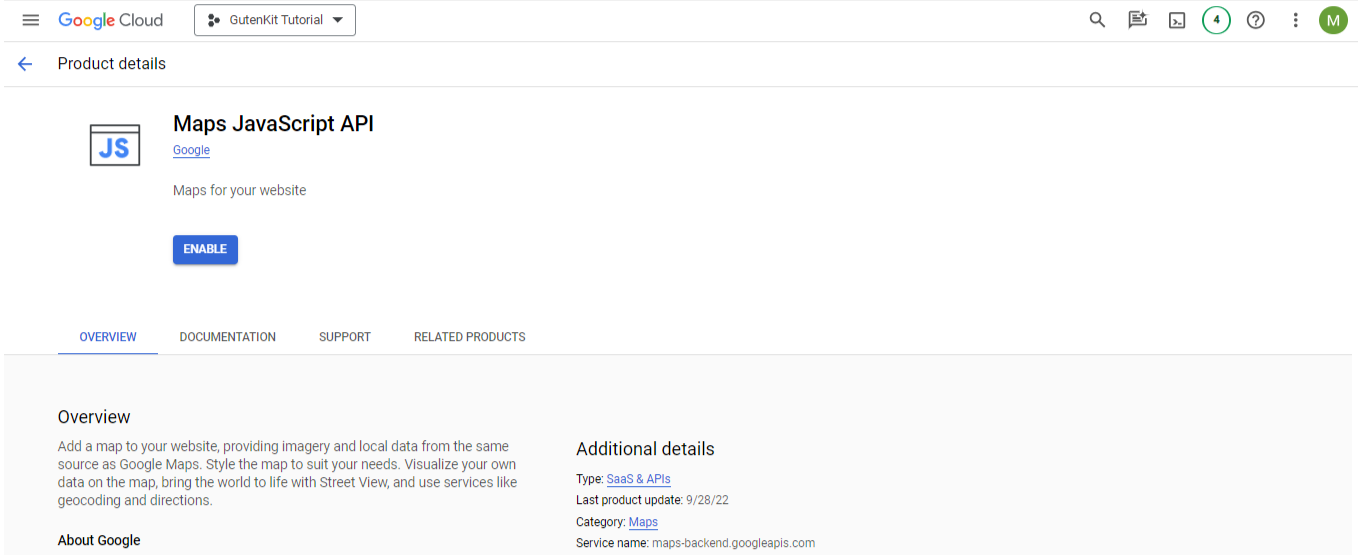
Her skal du klikke på Aktiver knap.

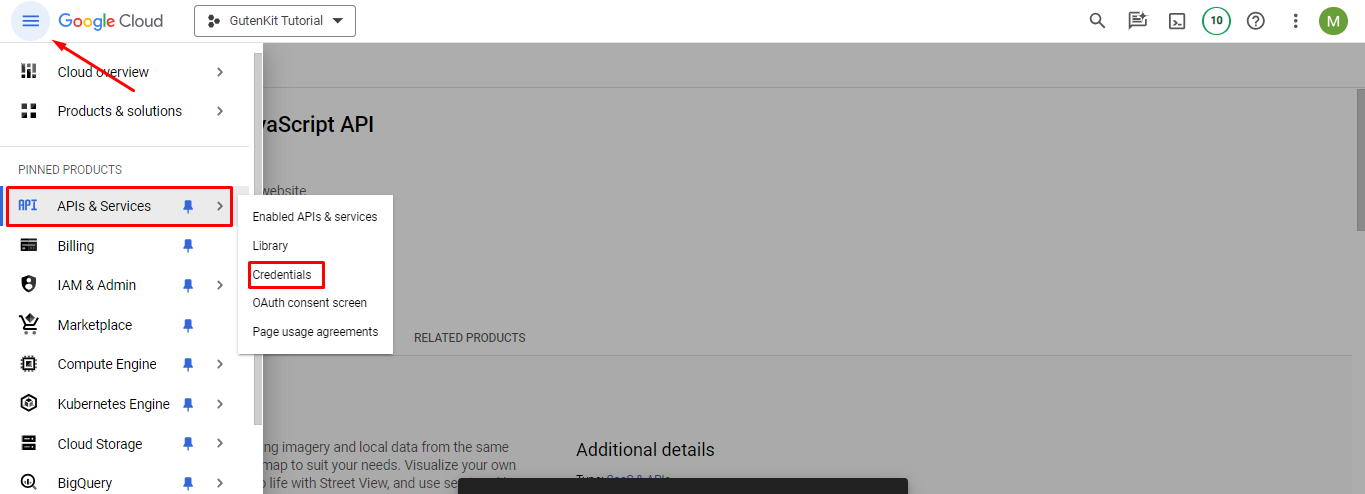
Naviger nu til API'er og tjenester > Oplysninger fra hamburgermenuen.

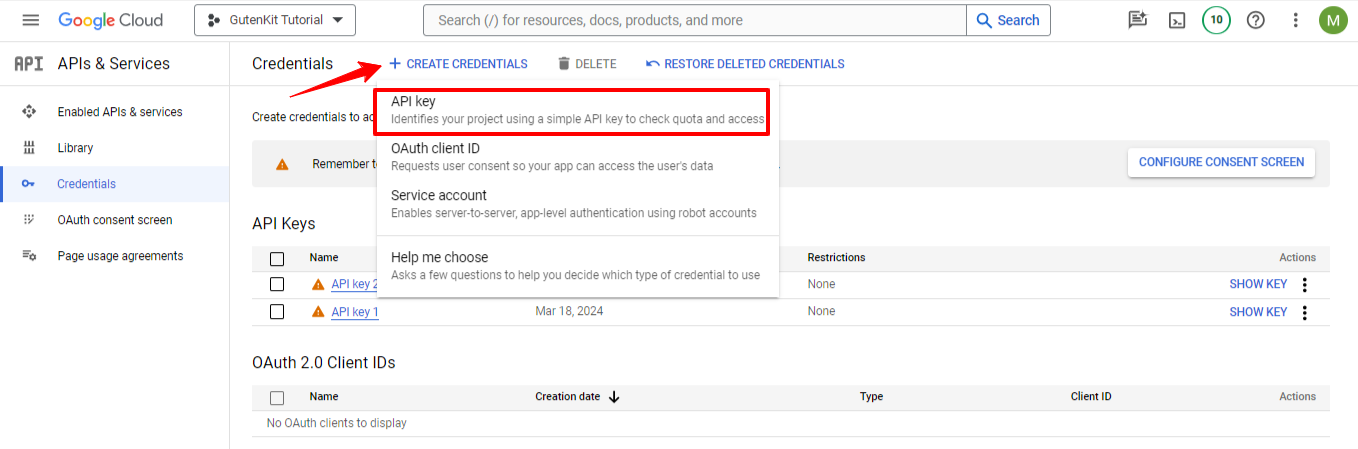
På næste side skal du klikke på "+ OPRET KREDENTIALER”. Klik derefter på "API nøgle”.

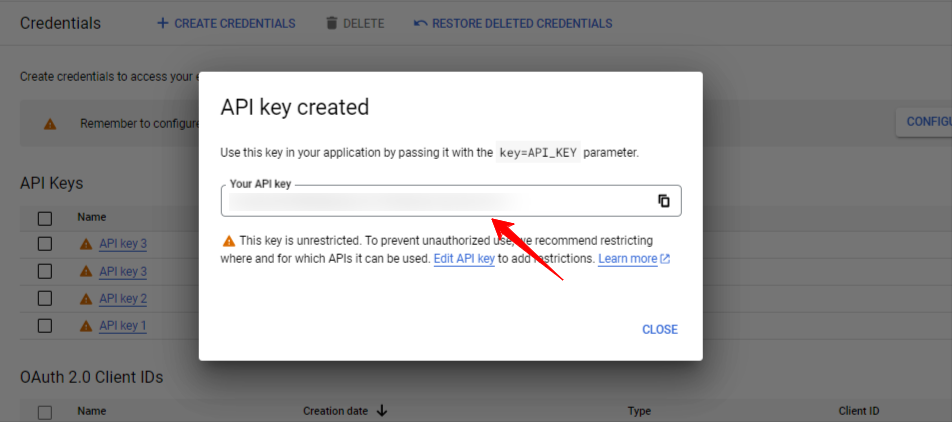
Der vil være en popup med API-nøglen: kopier og indsæt den, hvor end du har brug for den.
Sådan indlejres Google Map API Key med GutenKit Google Map Block #
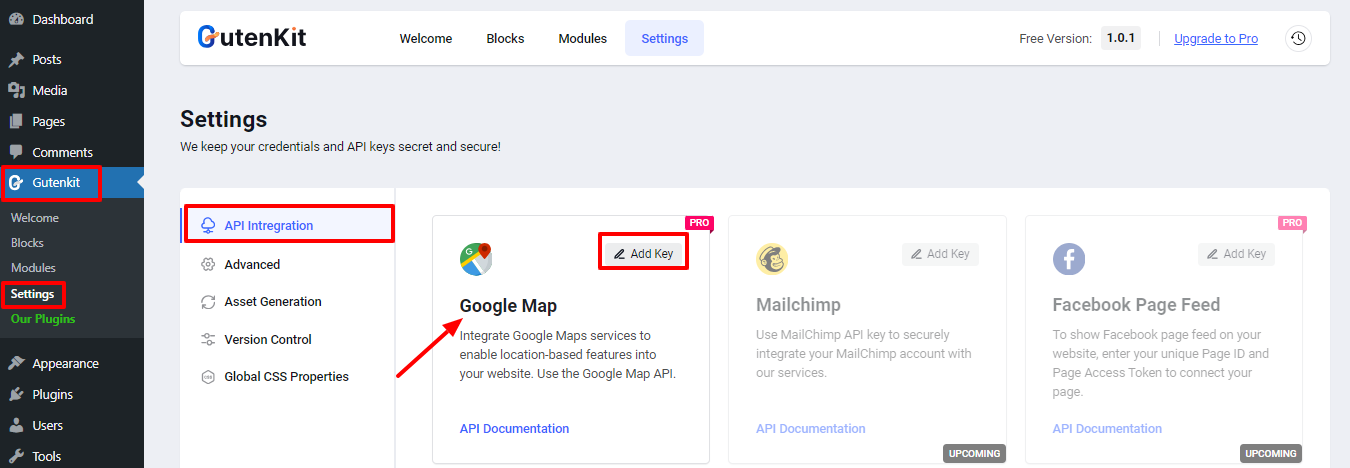
Gå nu tilbage til dit WordPress-dashboard, og gå til GutenKit > Indstillinger > API-integration. Her vil du se Google kort kortet, klik på "Tilføj nøgle" mulighed. Det vises med en popup som billedet nedenfor.
Indsæt API-nøglen i "API nøgle”-boksen og tryk på Gem ændringer knap.
Det er det. Du har med succes integreret Google API-nøglen på dit Gutenberg-baserede WordPress-websted.
Nu vil vi gå til stylingdelen af GutenKit Google Map-blokken.
Trin 1: Tilføj GutenKit Google Map Block #
- Gå ind på WordPress-blokredigeringsskærmen.
- Klik på "+”-ikonet øverst til venstre, og
- Søg efter GutenKit Google Map blok.
- Træk og slip blokken til editorens dashboard.
Trin 2: Konfigurer GutenKit Google Map Block Settings #
Gå til Fanen Indhold og under "Indstillinger” mulighed, vil du se følgende muligheder for at vise Google-kortet.
- Grundlæggende: Vælg denne mulighed for at vise en simpel Google-kortboks.
- Multipel markør:
- Polyline: En linje vil blive vist på kortet med flere på hinanden følgende punkter for at definere flere steder.
- Polygoner: Brug denne mulighed til at vise din placering med grænser for at bringe et informativt og engagerende udseende til Google Map.
- Overlejring:
- Med ruter: Vis Google Map med forskellige rejsetilstande som Waking, Driving og Transit.
- Panorama: Giv en virtuel repræsentation af omgivelserne på din placering. Det vil tilføje pile til dit Google Map.
Og afhængigt af valget af dine Google Map-stylings vil du se nedenstående muligheder:
- Titel: Indtast navnet på din placering.
- Bredde- og længdegrad: Indtast din placering Bredde- og længdegrad. Det er de enheder, der repræsenterer GPS-koordinater på Google Maps. Det giver dig mulighed for at indstille den præcise placering.
- At få Bredde- og længdegrad, åben Google kort og søg efter din foretrukne placering.
- Tag musemarkøren på det sted, og højreklik på det.
- Du vil se bredde- og længdegradsenheder, klik for at kopiere dem.
- Tilføj brugerdefineret markørikon: Aktiver denne skifteknap for at indsætte et markørikon og også styre dets højde og bredde.
Grundlæggende kort:
- Adressetype: (Adresse og koordinater) Bredde- og længdegrad:
- Markør Type: Titel
- Tilføj tilpasset markørikon: (tilpasning af markørikon)
Kontrolelementer:
- Zoomniveau: Indtast et tal for at definere Google Maps zoomniveau.
- Street View-kontrolelementer: Aktiver gadevisningsindstillingen ved at inkludere et Pegman-ikon på Google Map.
- Korttypekontrol: Vælg en korttype mellem køreplan og satellit.
- Rullehjulszoom: Forøg eller formindsk zoom ved rulning med klik, op eller ned.
- Zoom kontrol: Aktiver "+” og "-" knapper for at ændre zoomniveauet på kortet.
- Fuldskærmskontrol: Tillad besøgende at se Google Map i fuldskærmsvisning.
Tema
- Tematype:
- Vælg Google-tema: Vælg et tema fra rullemenuen: Standard, Sølv, Retro, Mørk, Nat, og Aubergine.
- Vælg Snazzy Theme: Tilgængelige temaer at vælge imellem: Gråtoner, endnu lysere, kobolt, isblå, og Natur.
Fanen Stil

Fra stilfanen tilpasser du Google-kortbeholderen ved at definere dens højde, bredde og placering.



