Want to show a dual button with two different links, labels, icons, and separator text on your WordPress website? The GutenKit Dual Button block helps you easily add and customize the dual button right in your Gutenberg (block) editor without any shortcode.
Go through this documentation to learn how to create a dual button in the Gutenberg editor. Make sure you have installed the GutenKit plugin before diving into the tutorial.
How to Add Fun Fact Counter on WordPress Block Editor? #
Let’s start by adding the GutenKit Dual Button block.
Step 1: Add GutenKit Dual Button Block #
Log in to your WordPress dashboard, then
- Add a page or post and head to the block editor.
- Klik på "+” icon at the top of the editor screen.
- You will see a block library will reveal.
- Use the search bar to find the “Dobbelt knap” block.
- When it appears, click or drag & drop it to the editor screen.
Step 2: Add Button Text, Icon, Link #
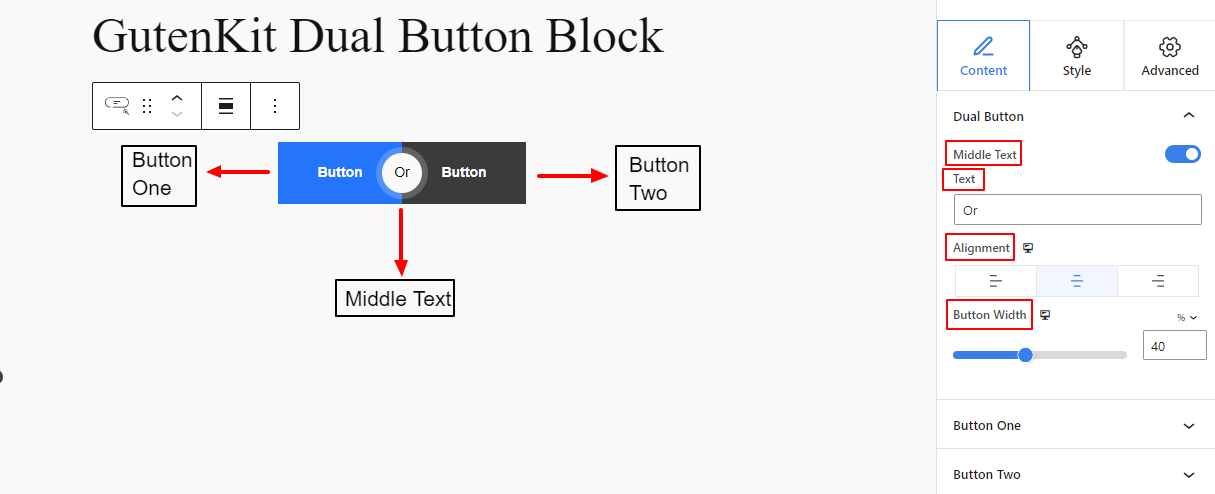
Open the Dual button settings and go to the dual button. Then,
Under Dual Button: #

- Middle Text: This button is enabled by default, disable it to hide the middle text.
- Tekst: Enter the middle text in this box.
- Justering: Define the entire dual button position. (Left, Center, Right)
- Button Width: Use this slider to determine the thickness of both button sides.
Next, you will see Button One and Button Two settings. Both options have the same features:
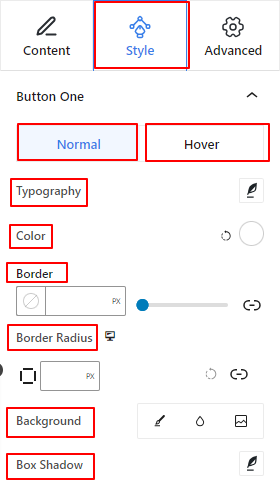
Under Button One & Two: #

Typografi: Control all the typography-related customization of buttons like font family, size, weight, style, line & letter spacing, and more.Farve: Use this color picker to set the button text color.Grænse: From here you will set the border style, thickness, and color.Border Radius: Enter a value in the box to determine the roundness of the button border.Baggrund: Select a background type for the button between classic, gradient, and image.Box Shadow: Clicking it will open settings to add shadow effects around the border.

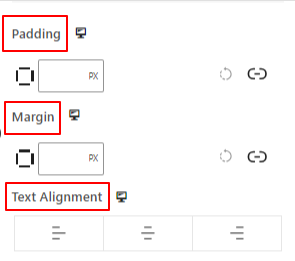
- Polstring: Enter a value to add inner space around the button.
- Margin:
- Tekstjustering: Position the button text to the left, center, or right.
Below, you’ll see the customization options for the middle text.
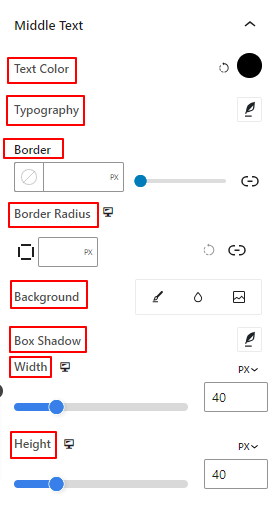
Midterste tekst: #

- Typografi: Get all the typography settings like
- Farve: Use this color picker to add color to the middle text.
- Grænse: Get all the border settings like border styles, thickness, and color.
- Grænseradius: Define a value to set the roundness of the border.
- Baggrund: Add a background color to the middle text.
- Box Shadow: This setting area allows you to apply shadow effects to the middle text.
- Bredde: Define the horizontal size of the middle text area.
- Højde: Like the previous setting, this feature allows you to measure the vertical size of the middle text.
Trin 4: Avancerede indstillinger #
From the Advanced Settings tab, you can configure the block layout, background, border styles, and control its visibility.
Layout, #

- Margin: Definer rummet omkring bloklayoutet. Det hjælper med at indstille afstanden mellem en anden blok.
- Polstring: Indtast en værdi for at indstille rummet omkring blokken i dens layout.
- Bredde: Bortset fra at beholde standard layoutbredde.
- Fuld bredde: Hvis du vælger dette, vil layoutet spænde over hele skærmens bredde.
- Inline (automatisk): Anvendelse vil have samme bredde som blokelementet.
- Brugerdefinerede: Hvis du vælger denne indstilling, vises en skyder for at definere det vandrette rum i bloklayoutet.
- Z-indeks: Brug skyderen til at angive stakrækkefølgen af blokken med andre blokke.
Position: #

Under rullemenuen vil du se tre muligheder: Standard, Absolut, og Fast.
- Absolut: Hvis du vælger denne mulighed, får du en absolut placering af blokken, hvilket betyder, at elementerne passer ind i deres beholder.
- Fast: Indstillingen Fixed position vil lade elementet passe ind i hele visningsporten eller skærmen.
Både Absolute og Fixed muligheder har lignende indstillinger som nedenstående:
- Vandret orientering: Vælg positioneringsretningen mellem venstre og højre.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den vandrette placering af blokken.
- Lodret orientering: Vælg positioneringsretningen mellem op eller ned.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den lodrette placering af blokken.
Baggrund: #

- Baggrund: Vælg en baggrundsindstilling mellem ensfarvet, farveforløb eller billede.
Under indstillingen Hover:
- Billede: Hvis du vælger billedindstillingen, åbner den følgende muligheder:
- Billede: Vælg et billede fra mediebiblioteket, eller upload dit eget.
Billedstørrelsee: Vælg billedstørrelse mellem Thumbnail, Medium, Large eller Full.

- Position: Vælg placeringen af de 10 forskellige muligheder.
- Gentage: Vælg en indstilling for at indstille, hvordan baggrundsbilleder gentages.
- Skærmstørrelse: Vælg en skærmstørrelse blandt fire forskellige muligheder.
- Overgangsvarighed: Brug skyderen til at justere overgangen af baggrunden fra normal til svævetilstand.
Grænse: #

- Grænse: Under denne indstillingsmulighed får du indstillingsmuligheder for grænser som bredde, stil og farve.
- Grænseradius: Indstil grænsens rundhed ved at indtaste en værdi.
- Box Shadow: Få alle indstillinger som farve, vandret/lodret, sløring, spredning og mere for at give skyggeeffekter til kanten.
Under Hover Option:
- Overgangsvarighed: Du kan tilføje en værdi manuelt eller bruge skyderen til at indstille tidspunktet for ændring af kantdesignet i svævetilstanden.
Sigtbarhed
#

The visibility module allows you to control the display of block designs depending on the device type. There will be three device options (Desktop, Tablet, Mobile) with a toggle button. Turn on the toggle button to hide the block design of that device.However, you can still see it in the editor view.Now that you’ve learned about all the settings of the GutenKit Dual Button block. Try adding an eye-catching and functional block to your Gutenberg block editor.




